食物菜单是餐厅网站的重要组成部分。 因为它为客户提供了有关食品定价的总体思路。 现在,如果您想为您的网站制作创意餐厅菜单,您绝对应该查看Divi内部。

今天,我们将通过使用 Divi 的内置粘性选项,带您了解具有粘性效果的引人注目的餐厅菜单设计。 我们的设计会将整个菜单分成不同的类别,并允许访问者查看他们所在的类别! 所以,让我们去做吧。
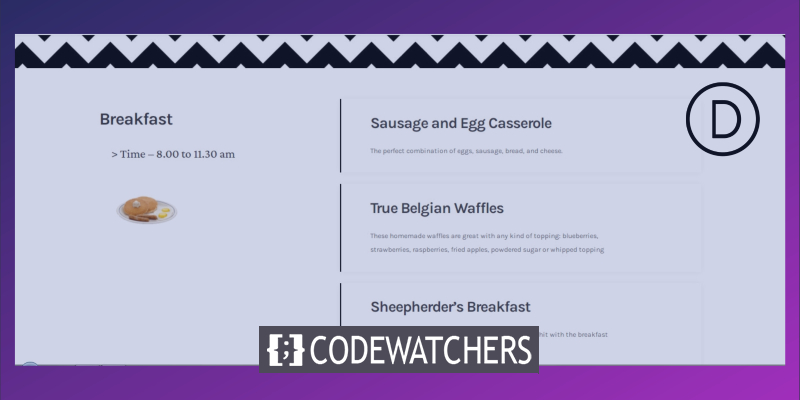
一瞥我们的最终设计
让我们快速看一下我们今天设计的最终结果。
桌面视图
移动视图
元素结构创建
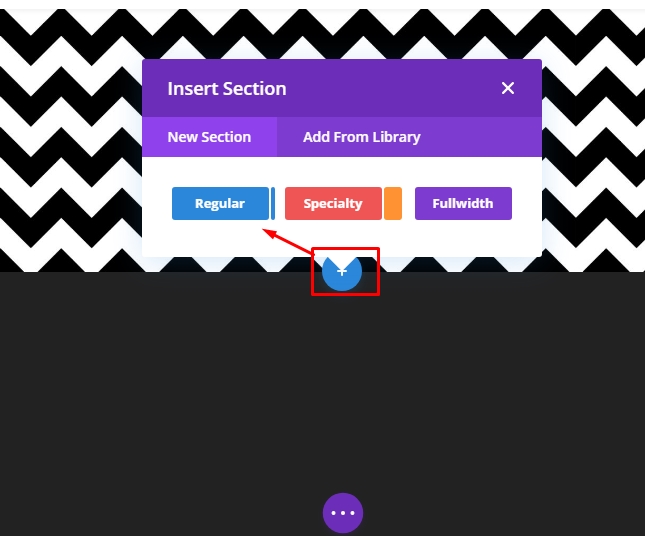
添加新部分
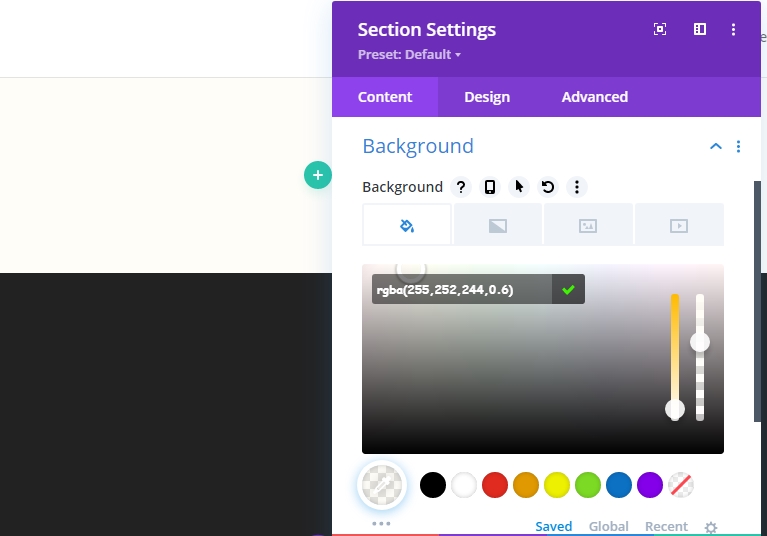
背景颜色
从您的仪表板添加一个新页面并使用Divi builder 打开它。 选择“从头开始构建”。 现在,打开部分设置并添加背景颜色。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始- 背景颜色:rgba(255,252,244,0.6)

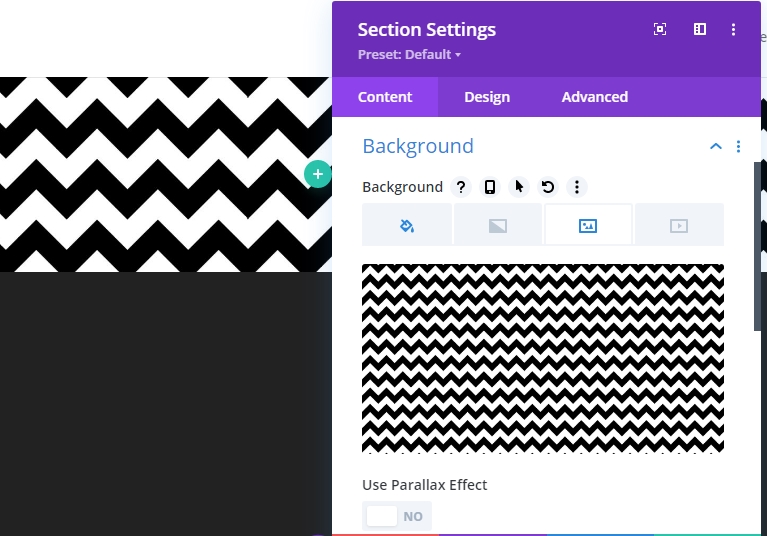
背景图像
现在,使用图案图像作为背景。 谷歌有很多可用的图案图像,因此请选择您的选择之一。
- 背景图像尺寸:实际尺寸
- 背景图像位置:顶部中心
- 背景图像重复:重复 X(水平)

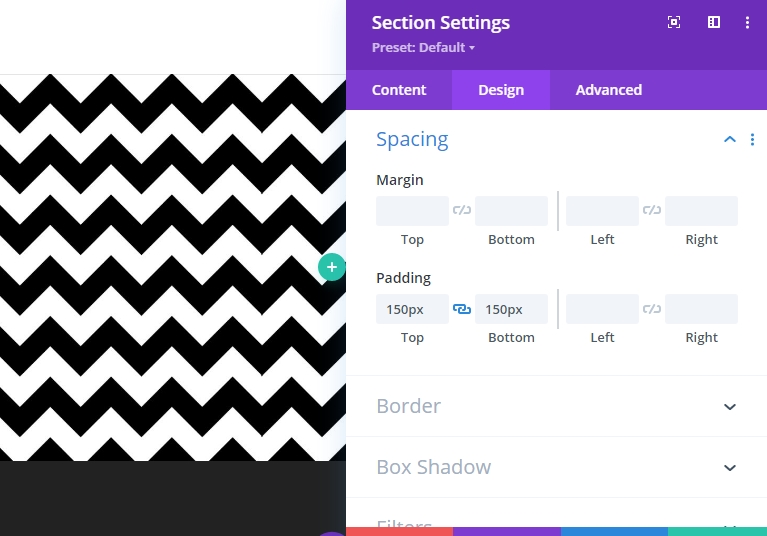
间距
更改间距值。
- 上边距:150px
- 底部填充:150px

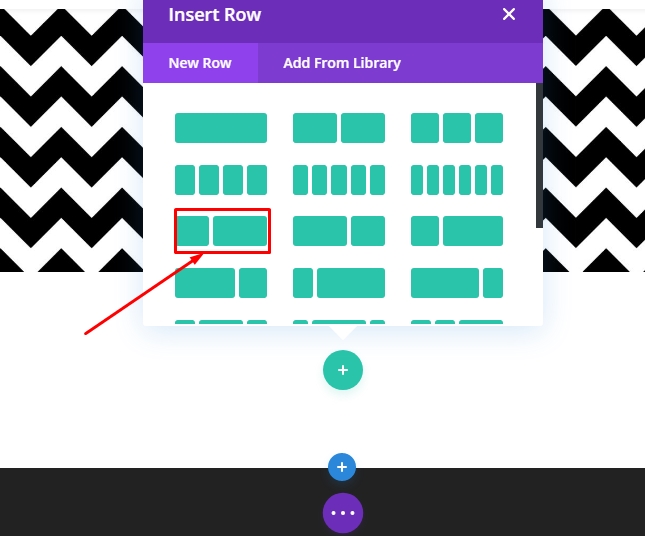
新行添加
立柱结构
使用以下列结构在图像下方添加新行。 从“新部分”选项卡中选择“常规”。

现在选择以下列结构。

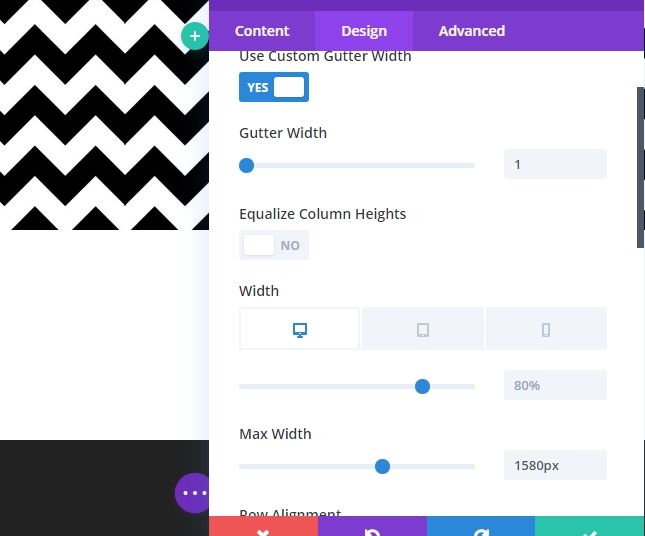
浆纱
现在打开行设置并更改下面给出的值。
- 使用自定义装订线宽度:是
- 天沟宽度:1
- 宽度:桌面 & 平板电脑:80%,手机:95%
- 最大宽度:1580px
- 行对齐:居中

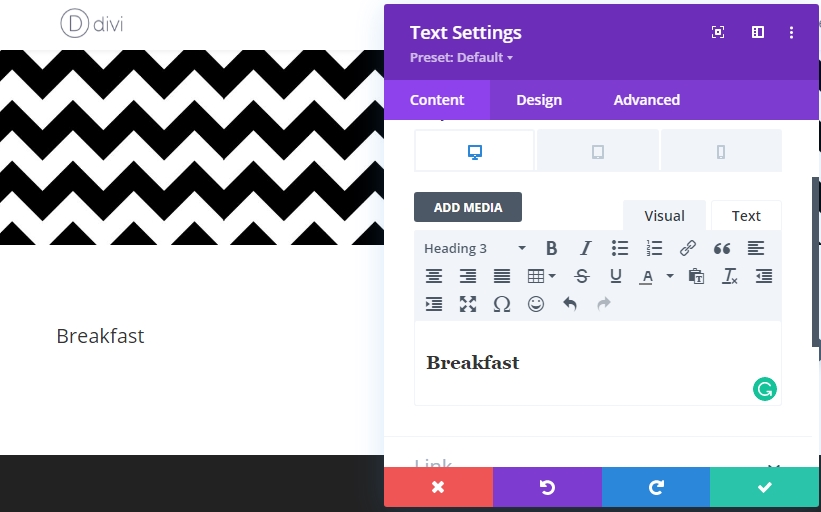
将文本模块 1 添加到第 1 列
添加H3内容
好吧,现在我们将模块添加到我们的结构中。 让我们从第 1 列中的文本模块开始。添加一些您希望的 H3 内容。

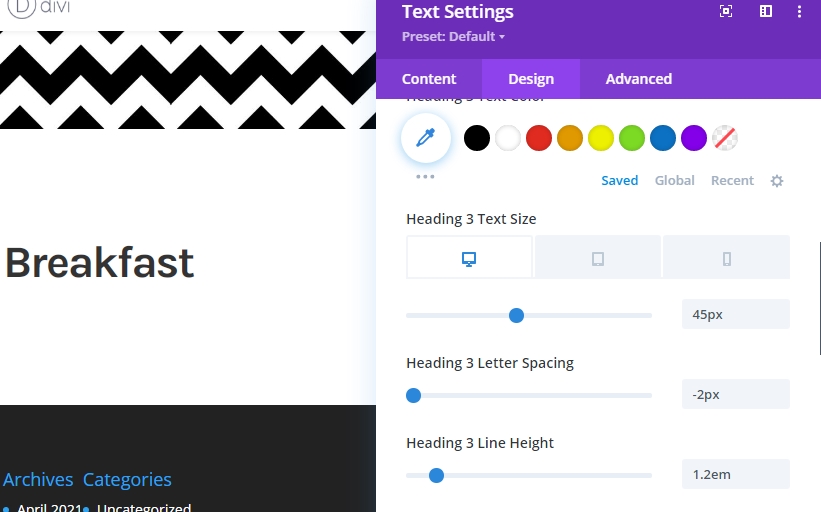
H3 文字设置
转到模块的设计选项卡并更改以下设置。
- 标题 3 字体:Karla
- 标题 3 字体粗细:粗体
- 标题 3 文字大小:桌面 & 平板电脑:45 像素,手机:35 像素
- 标题 3 字母间距:-2px
- 标题 3 行高:1.2em

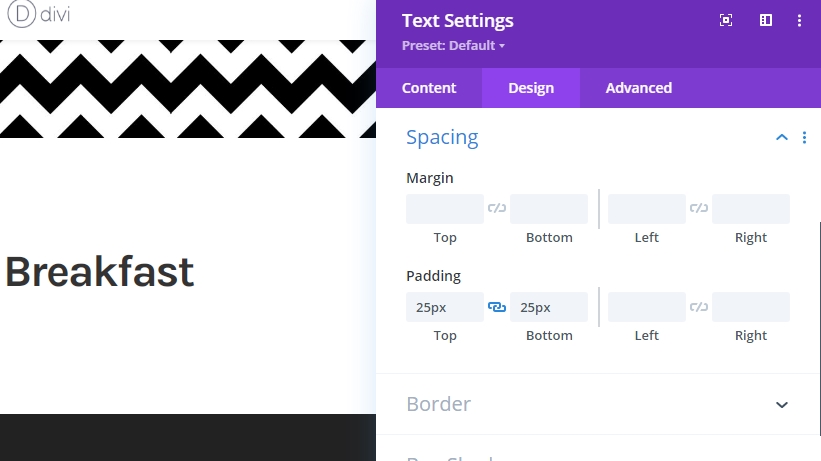
间距
让我们添加一些顶部和底部填充。
- 上边距:25px
- 底部填充:25px

将文本模块 2 添加到第 1 列
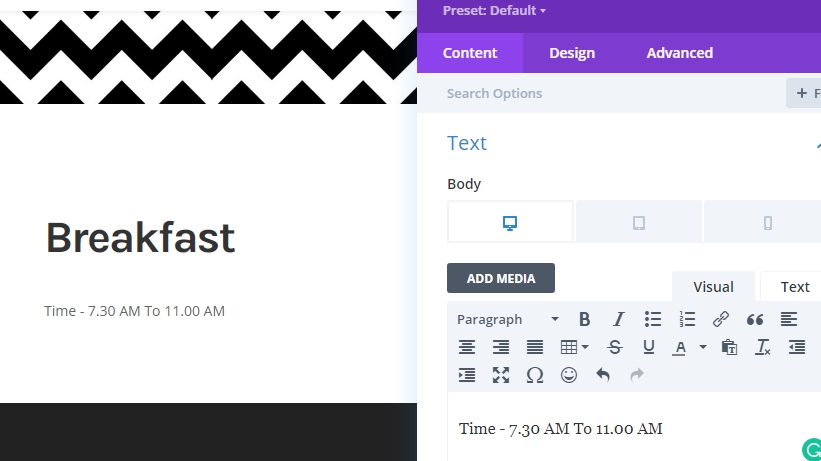
添加内容
在前一个模块下方添加一个文本模块,并添加一些您选择的单词。

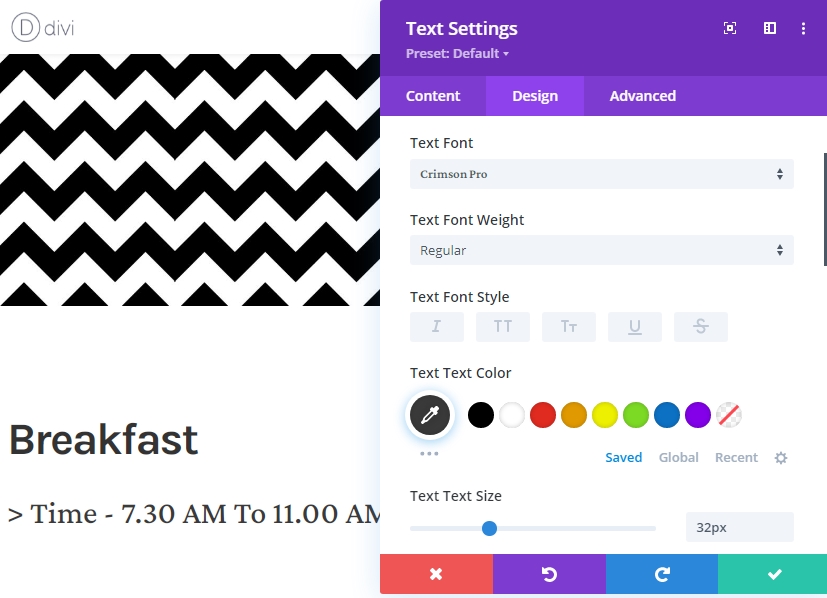
文字设置
更改模块设置。
- 文字字体:Crimson Pro
- 文字颜色:#3a3a3a
- 文字大小:32px

间距
通过更改间距值完成模块设置。
- 上边距:20px
- 下边距:50px
- 左填充:5%
- 右填充:5%

将图像模块添加到第 1 列
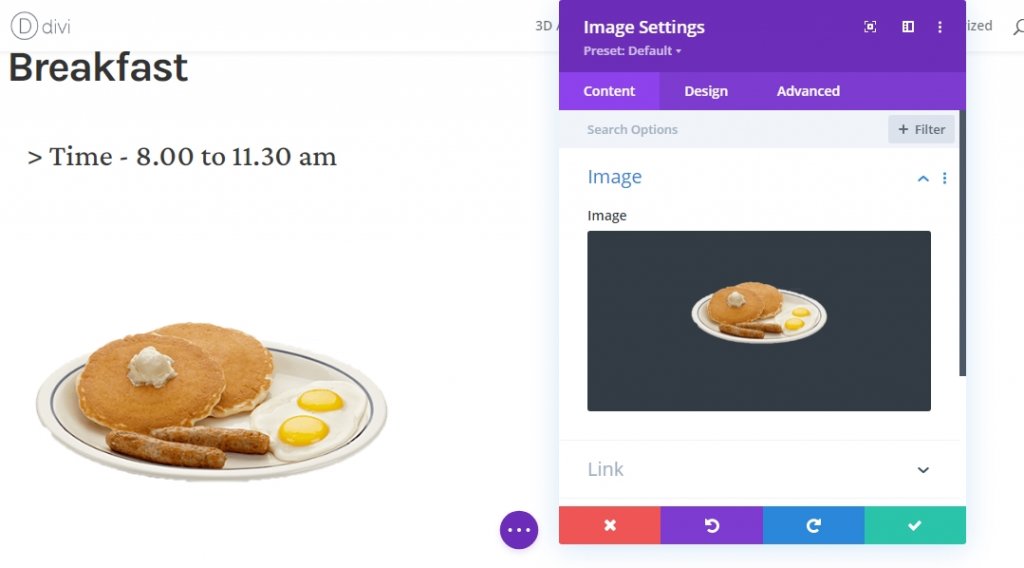
图片上传
我们在第 1 列中需要的最后一个元素是图像。 添加图像模块,然后添加您选择的图像。

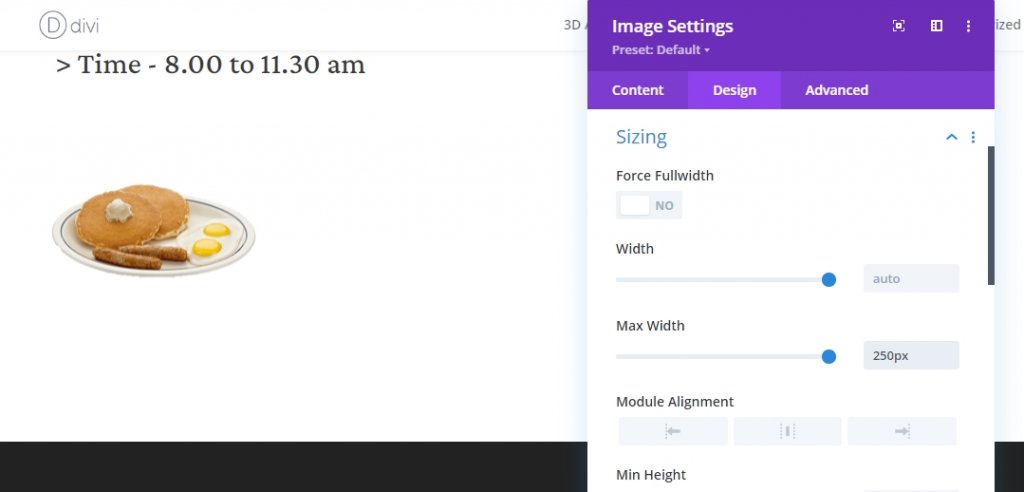
浆纱
从尺寸设置中添加最大宽度。

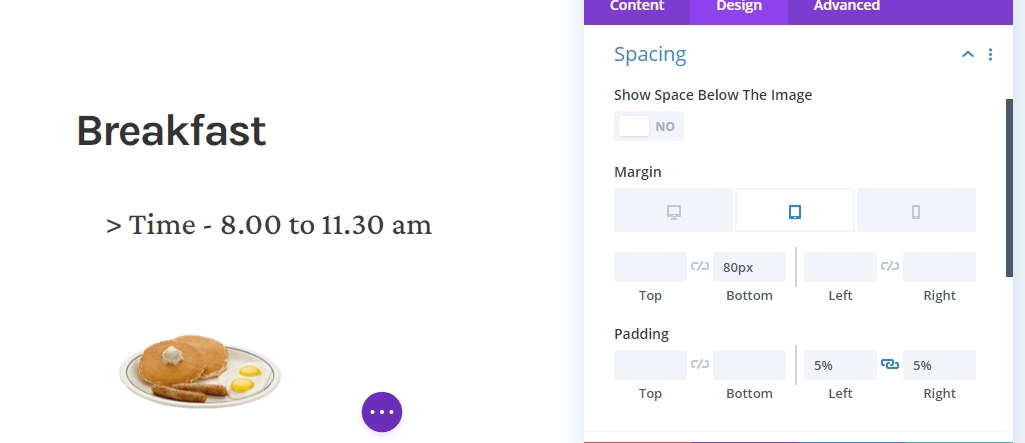
间距
现在通过对间距进行以下更改来完成模块设置。
- 下边距:平板电脑:80px,手机:50px
- 左填充:5%
- 右填充:5%

将 Blurb 模块添加到第 2 列
内容添加
在第 2 列的新简介模块中添加您选择的一些内容。该模块是基于文本的模块,可提供有关单个主题的更多信息。

背景颜色
从内容选项卡添加白色背景颜色。
- 背景颜色:#ffffff

标题文本设置
现在移动到设计部分并更改以下值。
- 标题字体:卡拉
- 标题字体粗细:粗体
- 标题文字颜色:#3a3a3a
- 标题文字大小:桌面:40px,平板电脑:35px,& 手机:30px
- 标题字母间距:-2px
- 标题行高度:1.2em

正文文本设置
编辑正文文本设置,如下所述。
- 标题字体:卡拉
- 标题文字颜色:#3a3a3a
- 标题文字大小:桌面:18px,平板电脑:25px,& 手机:20px
- 标题字母间距:-0.5px
- 标题行高度:2em

浆纱
现在修改大小。
- 内容宽度:100%

间距
移动到间距设置并相应地更改值。
- 底边距:30px
- 上边距:40px
- 底部填充:40px
- 左填充:8%
- 右填充:桌面:25%,平板电脑 & 手机:8%

边境
是时候应用边框设置了。
- 左边框宽度:3px
- 左边框颜色:#000000

盒子阴影
We’re 也使用了盒子阴影。
- 盒子阴影模糊强度:20px
- 阴影颜色:rgba(0,0,0,0.05)

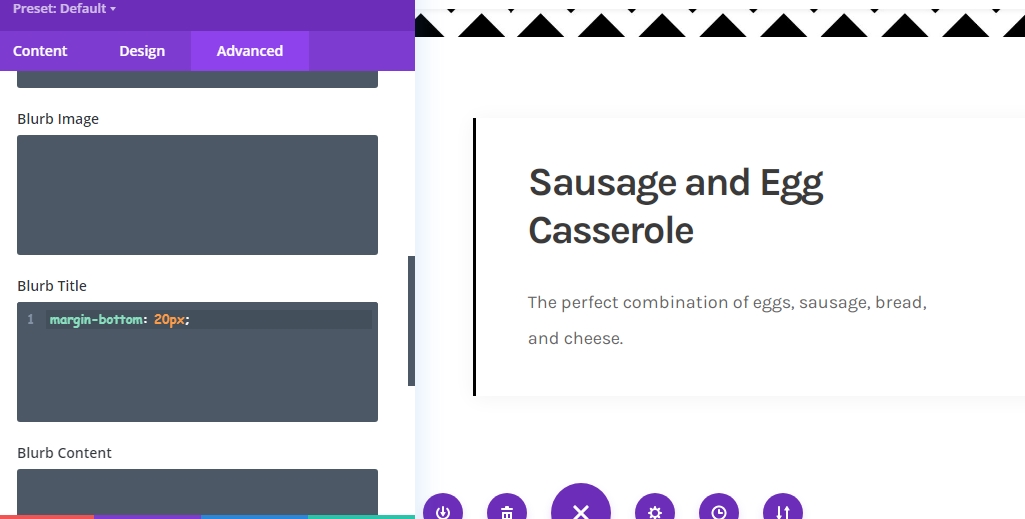
模糊标题 CSS
要完成模块设置,我们需要在高级选项卡中的简介标题 CSS 框中添加以下 CSS 代码行。
margin-bottom: 20px;
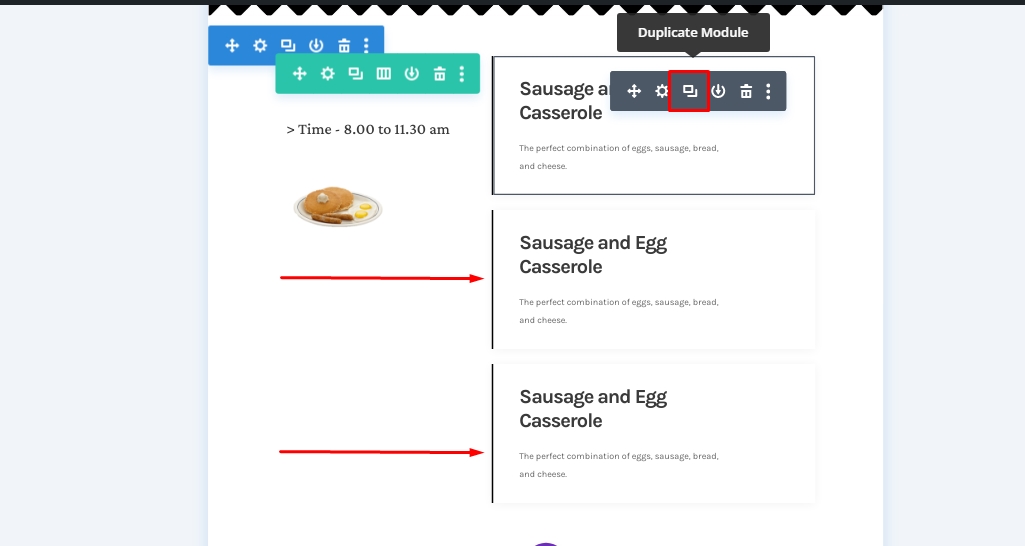
克隆模糊模块
现在您的餐厅可能有各种各样的早餐食品。 您不需要从头开始创建每个部分,因为 Divi 允许您根据需要多次复制模块。 因此,根据您的项目克隆简介模块。

然后,更改项目内的内容。

应用粘性效果
第 1 列中的文本模块 1
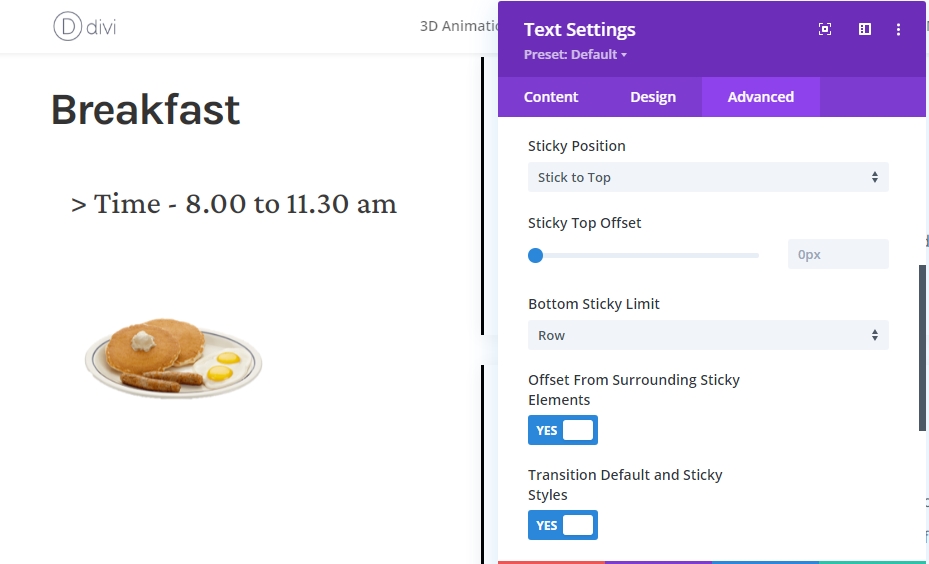
由于我们已经构建了所有元素,因此我们将专注于添加粘性效果。 为此,打开第 1 列中的第一个文本模块。

使模块具有粘性
切换到高级选项卡并进行以下粘性设置:
- 粘性位置:坚持顶部
- 底部粘性限制:行
- 偏移周围的粘性元素:是
- 过渡默认和粘性样式:是

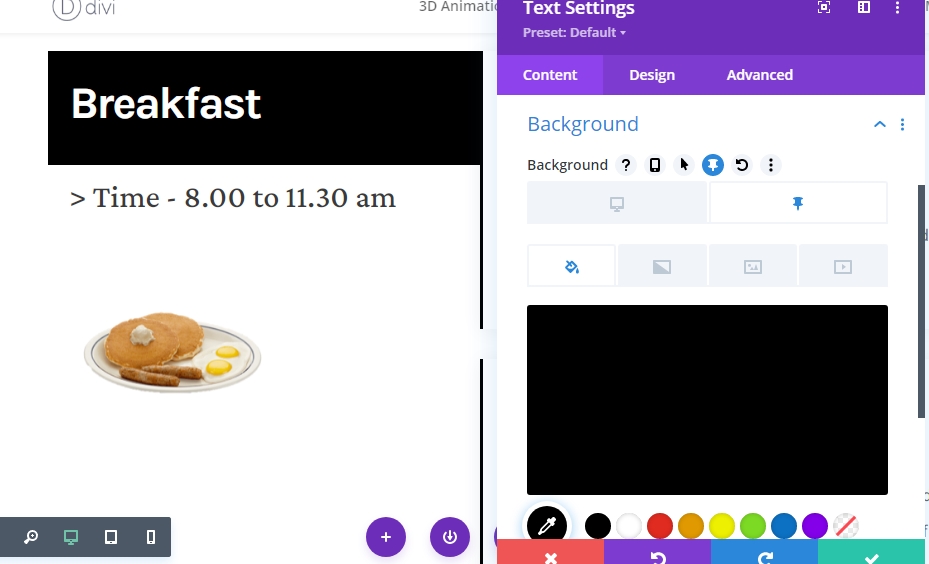
模块的粘性样式
背景颜色
由于我们现在有一个粘性模块,我们可以对其应用粘性样式。 首先,选择黑色作为粘性背景颜色。
- 粘性背景颜色:#000000

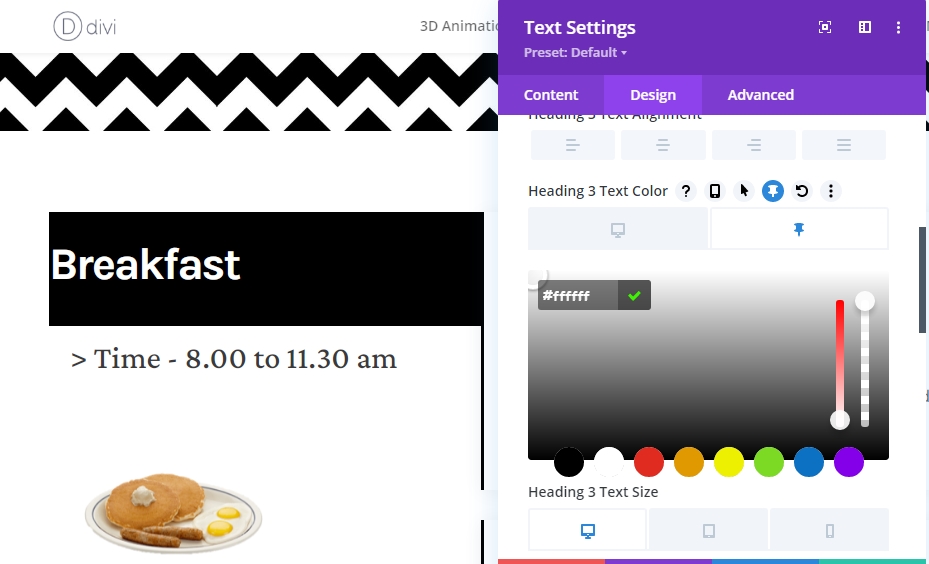
文字颜色
然后,将粘性 H3 文本颜色更改为白色。
- 粘性标题 3 文本颜色:#ffffff

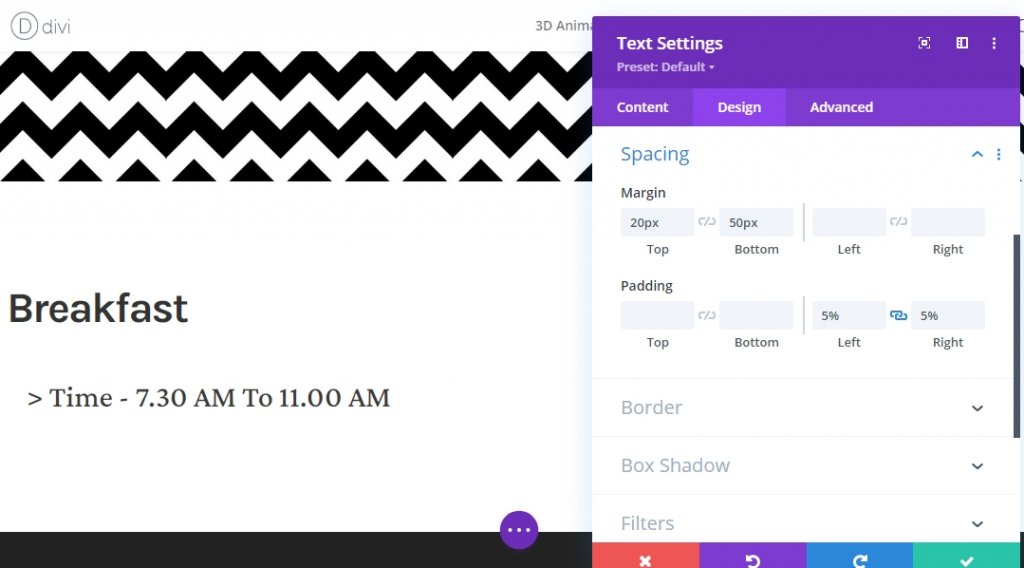
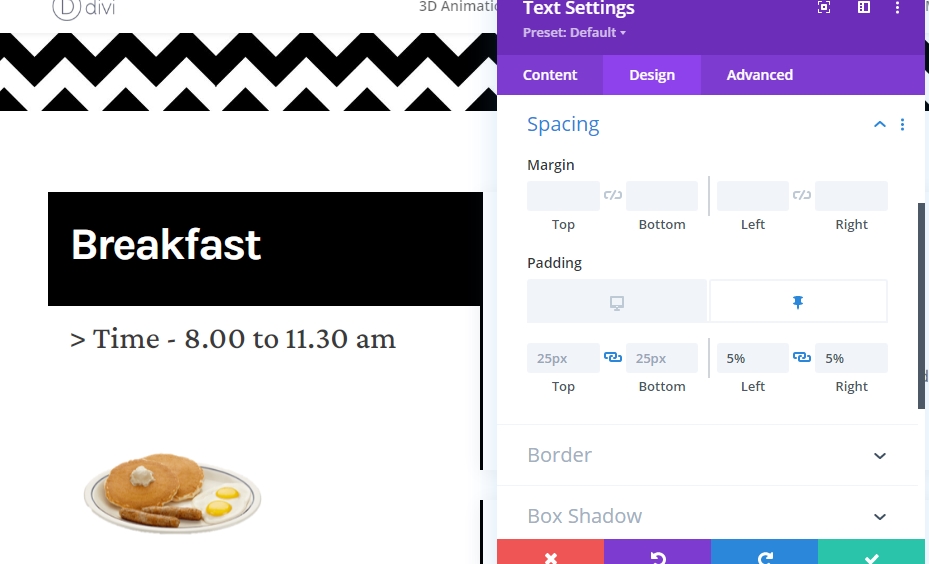
间距
并通过添加以下响应粘性填充值来结束粘性样式:
- 粘性左填充:5%
- 粘性右填充:5%

克隆整行以供重用
完成早餐部分的粘性效果后,您可能需要添加午餐和晚餐部分。 因此,复制整行以供重复使用。

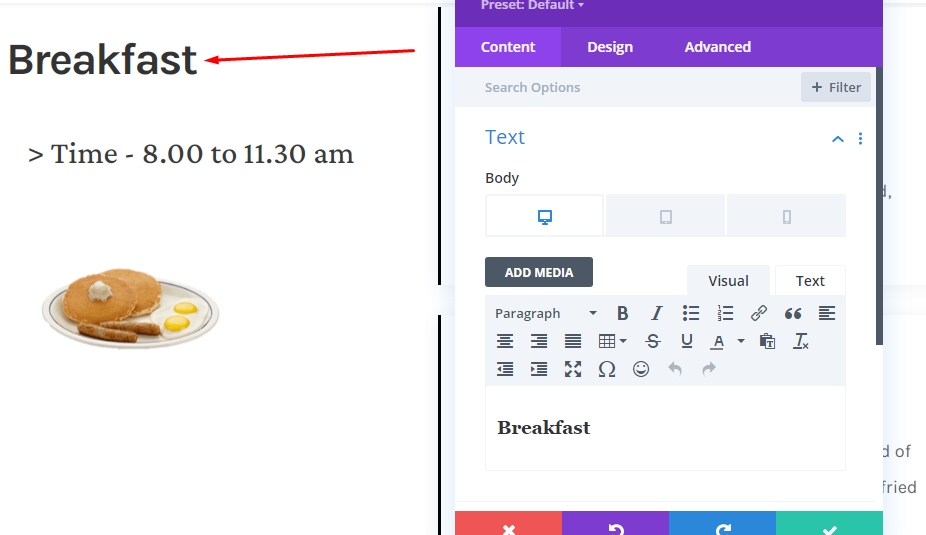
更改第二行的所有内容
确保您已更改秒行的内容。

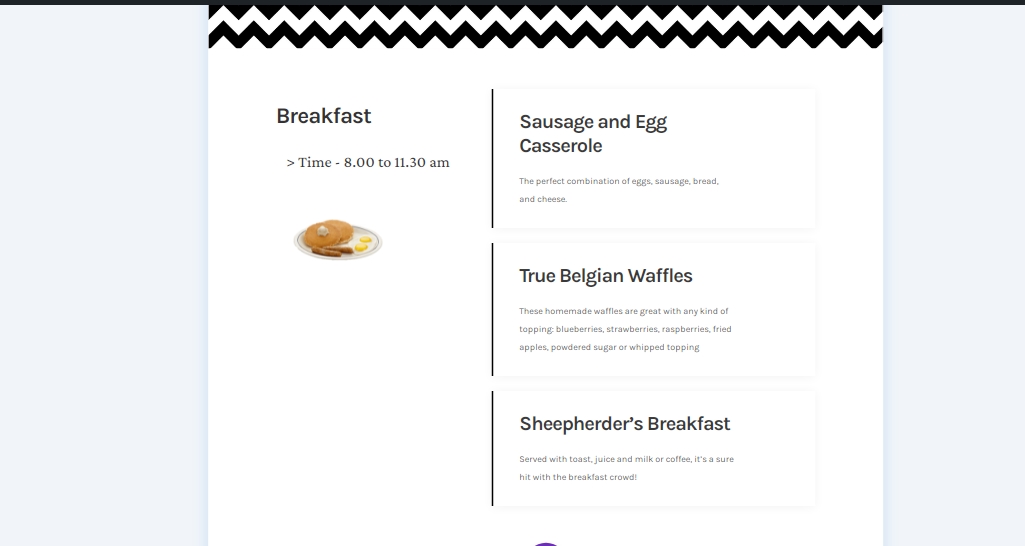
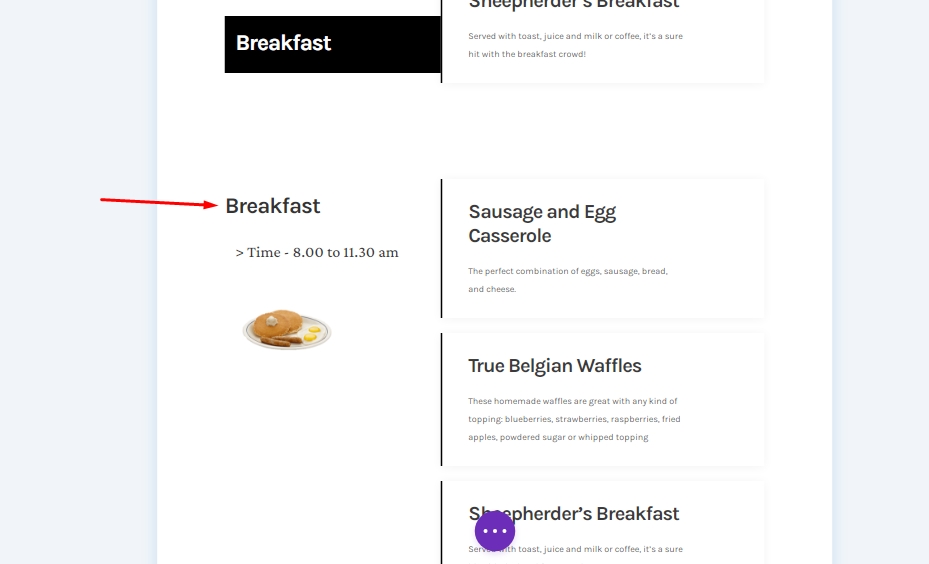
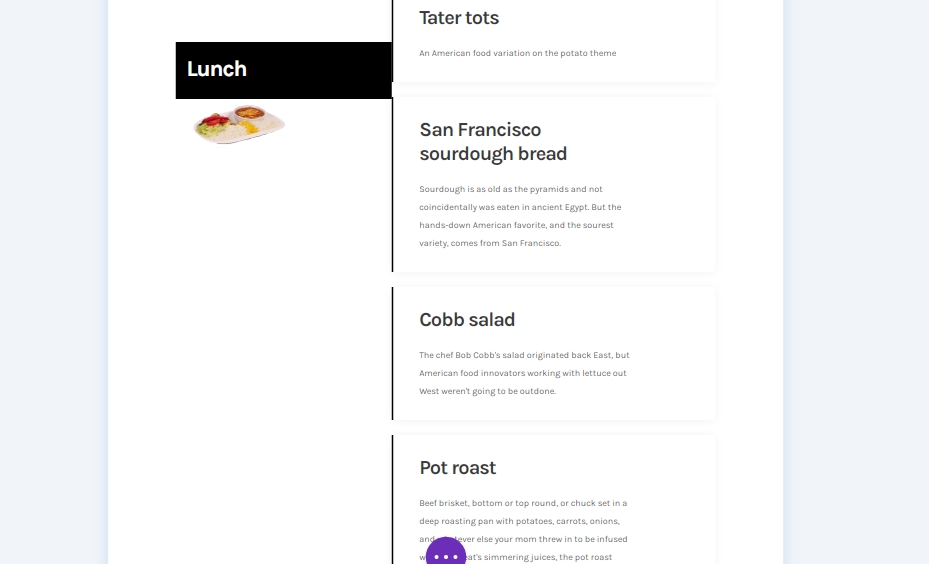
最后结果
所以我们的最终设计看起来像这样。
桌面视图
移动视图
结论
今天在这篇文章中,我们试图向您展示使用Divi 的粘性选项自定义下一个网站菜单的创意。 这是向顾客展示食物的一种很好的互动方式。 如果您有任何建议或教程请求,请在评论框中分享您的想法。 如果你觉得这篇文章有用,分享会很有趣。




