英雄部分被视为网页的投影部分。 因此,网站所有者将此部分用作吸引访问者注意力的武器。 如果您正在网站上寻找交互式粘性英雄部分动画,Divi 会支持您。 感谢Divi的 Sticky 选项,因为用它制作创意英雄部分滚动效果非常容易。

今天,我们将了解如何在 WordPress 网站的英雄部分使用视觉上令人愉悦的滚动效果。 在教程的第一部分中,我们将查看整体设计,在下一部分中,我们将在那里添加效果。 因此,让我们立即开始吧。
设计大纲
在我们继续之前,让我们看看我们的最终设计会是什么样子。
创建设计框架
新增部分
背景颜色
一开始,我们将更多地专注于创造设计。 在第二部分的后面,我们将应用粘性效果。 现在,请创建一个新页面并向其中添加一个新部分。 打开该部分的设置并添加背景颜色。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始- 背景颜色:rgba(53,44,43,0.17)

间距
让我们在本节的设计选项卡上移动,并按如下方式更改值。
- 顶部填充:13vh
- 底部填充 0px

第 1 行添加
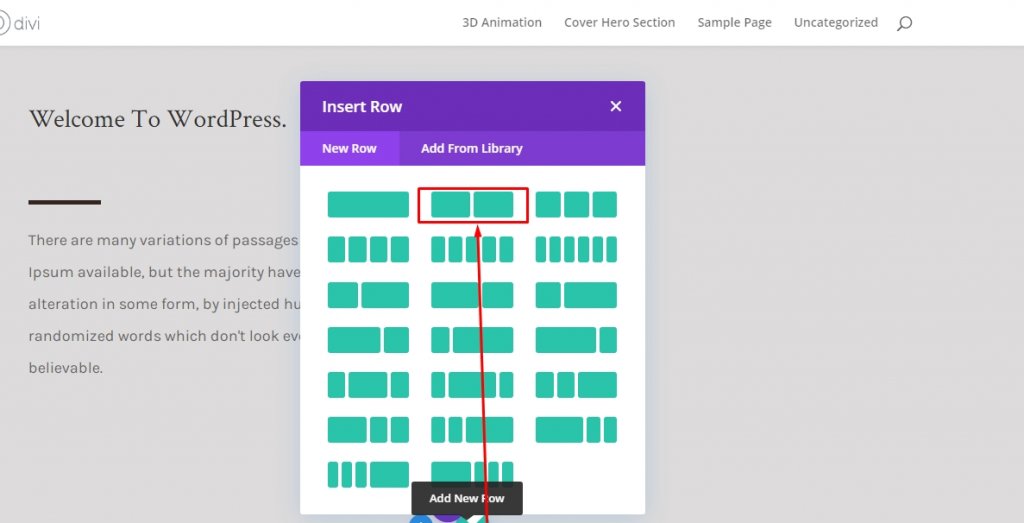
立柱结构
现在使用以下列结构添加新行。

浆纱
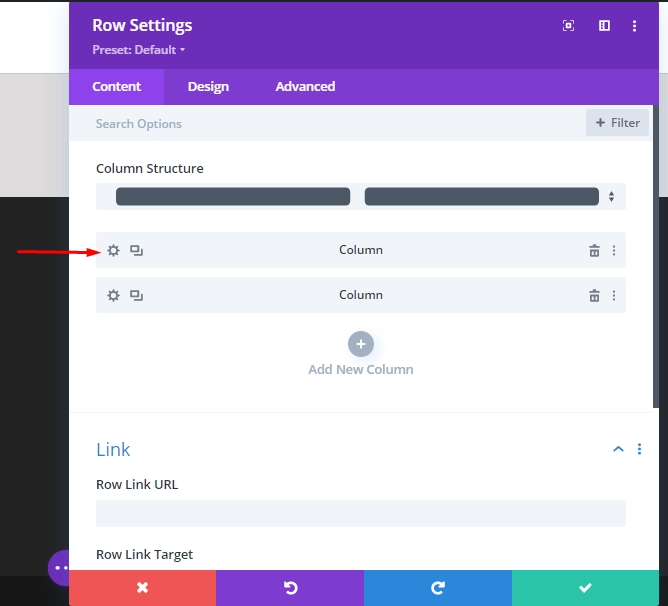
现在添加行设置并在设计选项卡上移动以更改尺寸设置,如下所示。
- 使用自定义装订线宽度:是
- 天沟宽度:2
- 均衡柱高:2
- 宽度:桌面 - 80%,标签和手机 - 90%
- 最大宽度:2580px

间距
现在我们将删除顶部和底部的所有填充。 因此,顶部和底部填充是 0px。

第 1 列(第 1 行)的设置
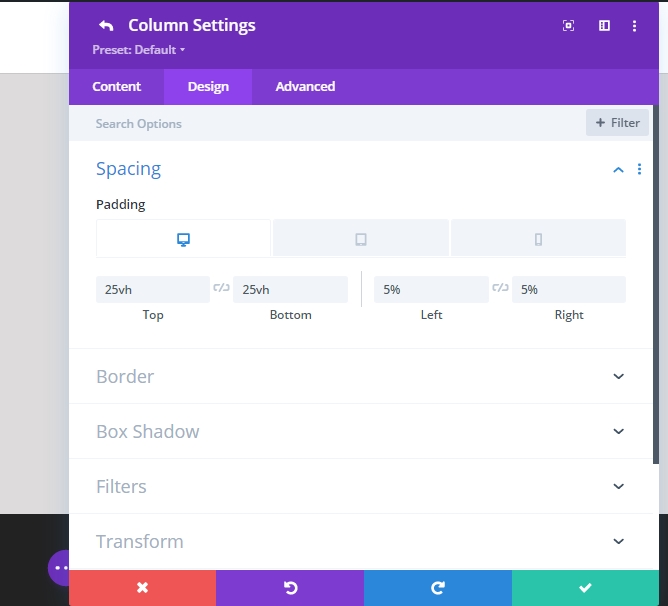
间距
此时,打开 Column 1 的设置并更改间距设置。

- 顶部填充 - 桌面 25vh,选项卡 & 电话 10vh
- 底部填充 - 桌面 25vh,选项卡 & 电话 10vh
- 5% 左侧和右侧的填充。

第 2 列(第 1 行)的设置
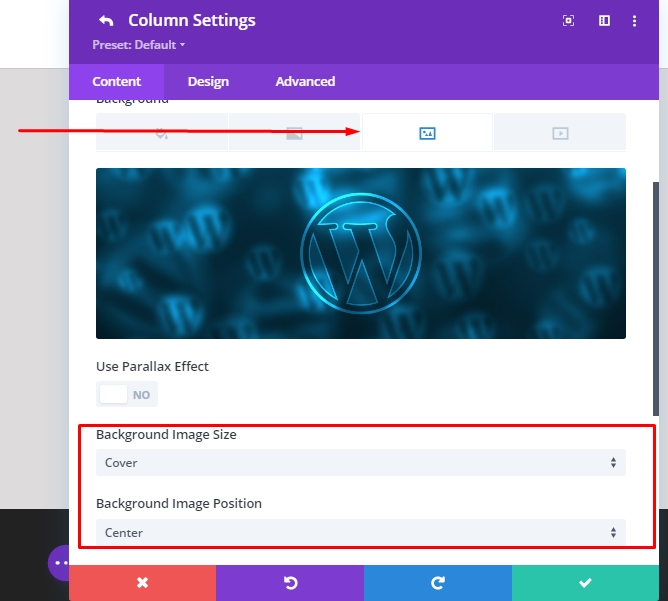
背景图像
接下来,从第 2 列的设置中为您的选择添加背景图片。
- 背景图片尺寸:封面
- 背景图像位置:中心

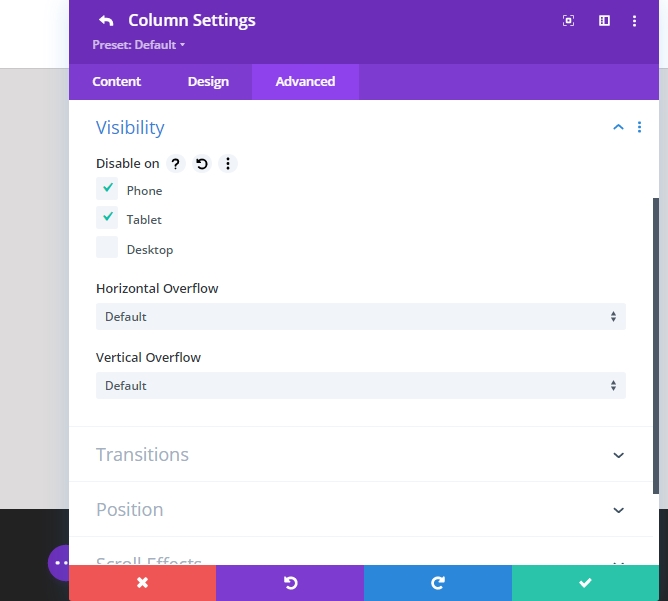
能见度
为确保这适用于较小的显示屏尺寸,我们将转到第二列的高级选项卡并禁用平板电脑和手机的可见性。

添加到第 1 列(第 1 行)的文本模块
标题内容
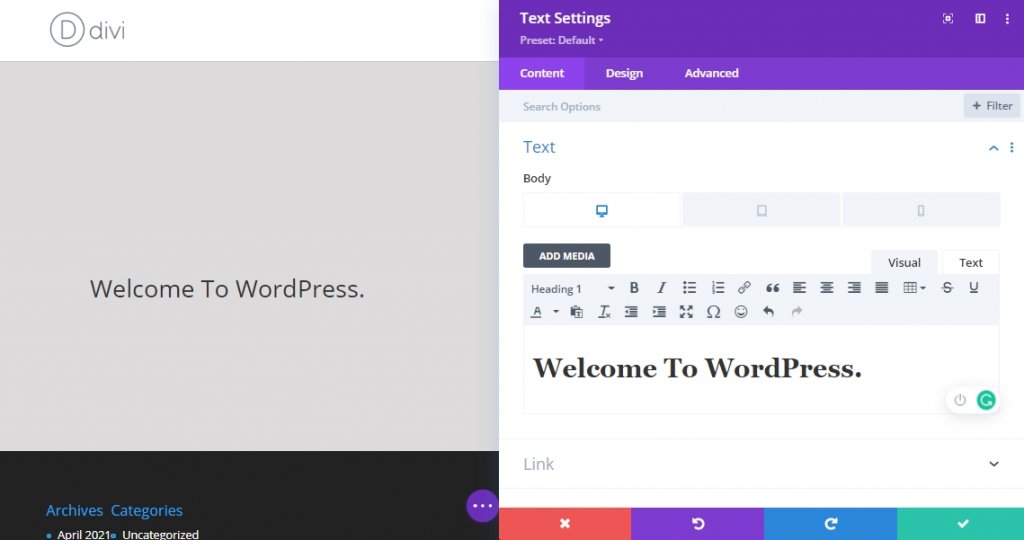
我们现在将添加模块。 让我们从第 1 列中的文本模块开始。添加您喜欢的任何 H1 内容!

H1 文字设置
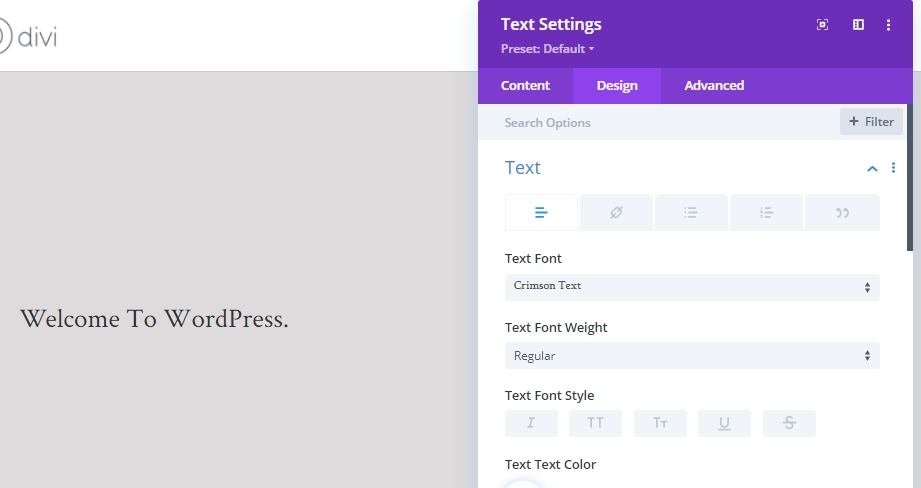
现在从模块设计选项卡更改 H1 文本设置。
- 标题字体:深红色文本

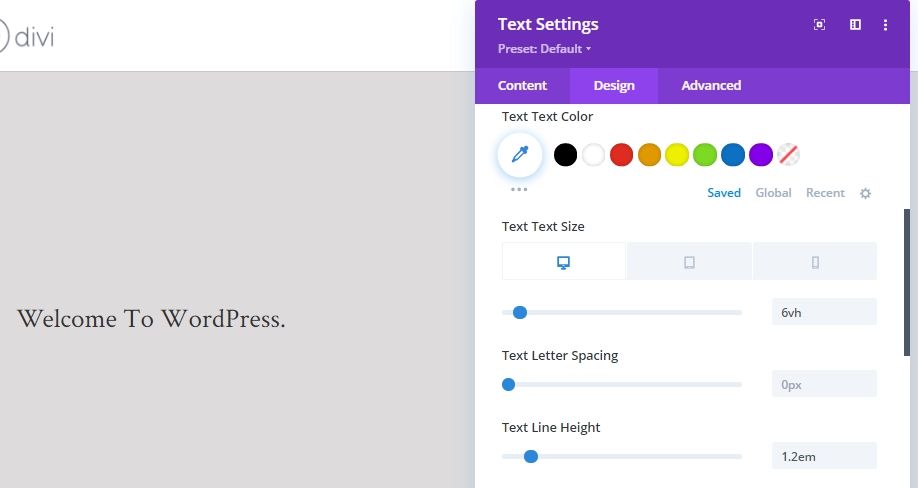
- 标题文字大小:桌面 6vh,平板电脑 50 像素,手机 40 像素
- 标题行高度:1.2 em

添加到第 1 列(第 1 行)的分隔模块
能见度
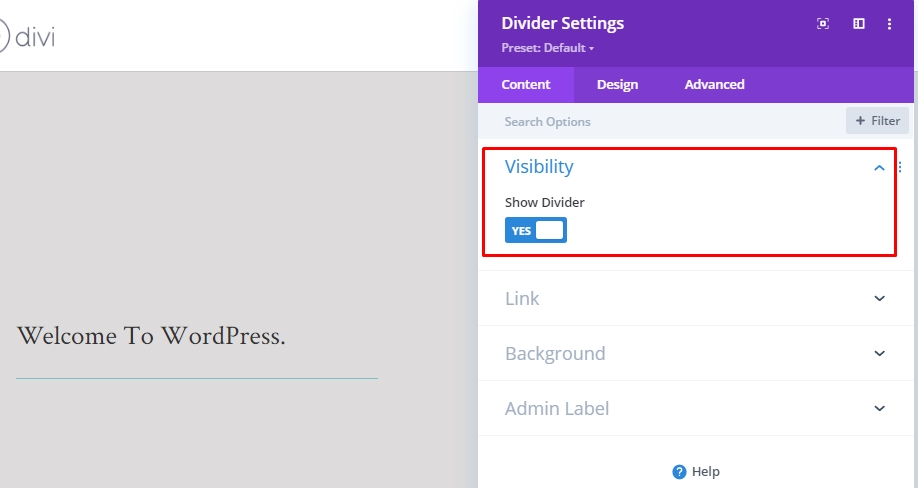
是时候在我们的第一列中添加一个分隔模块了。 此外,启用显示分隔线选项。

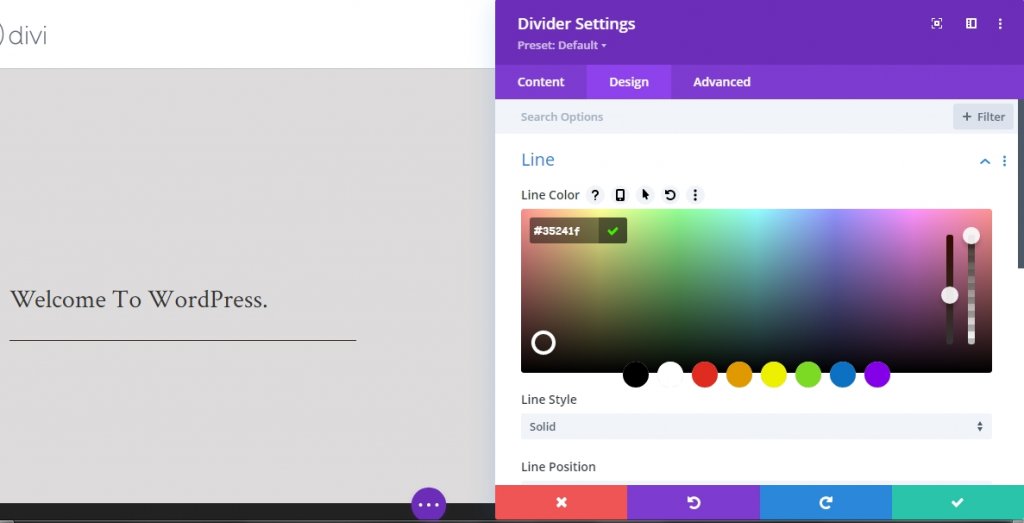
线
现在切换到模块设计选项卡并更改行设置。
- 线条颜色:#35241f

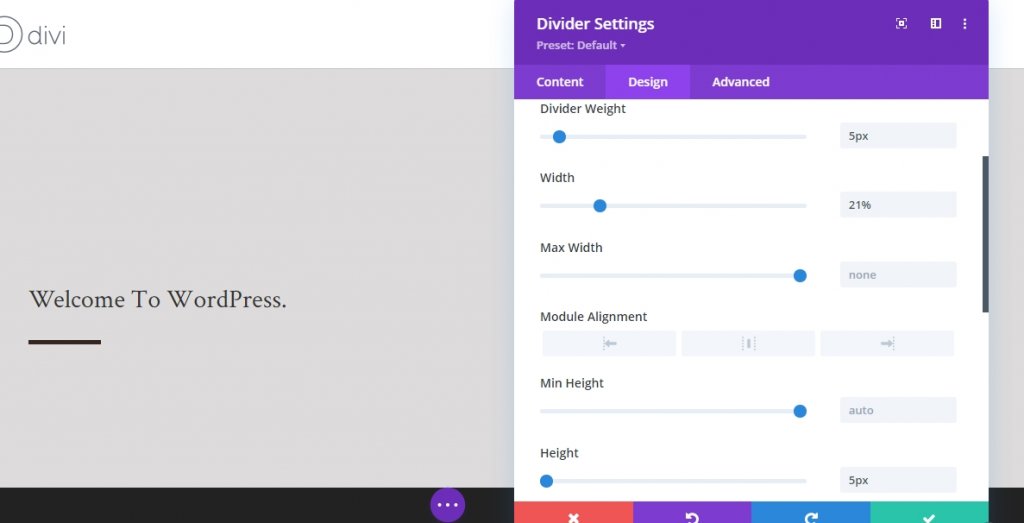
浆纱
更改尺寸设置的值。
- 分隔线重量:5px
- 宽度:21%
- 高度:5px

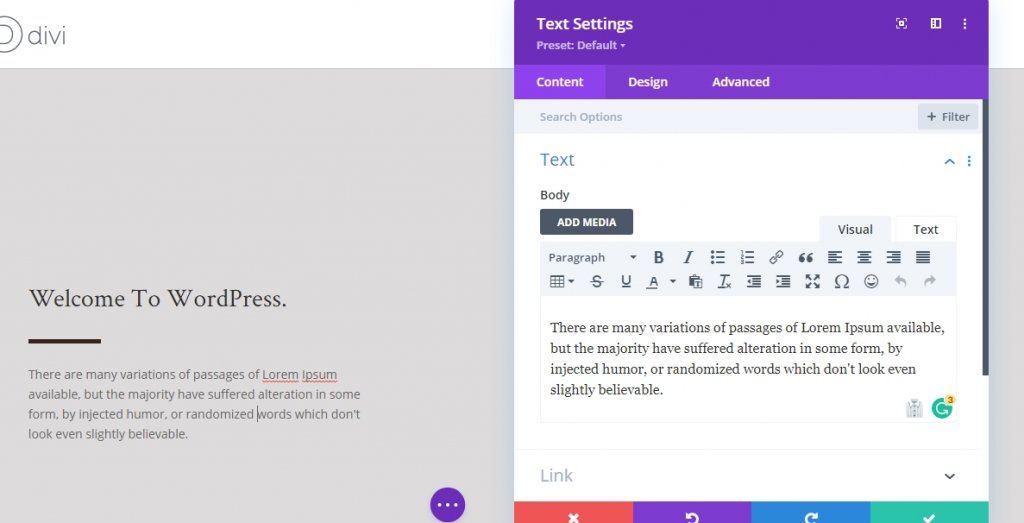
描述内容
现在我们将在第 1 列中添加我们需要的最后一个模块,这是另一个文本模块。 在那里添加一些描述。

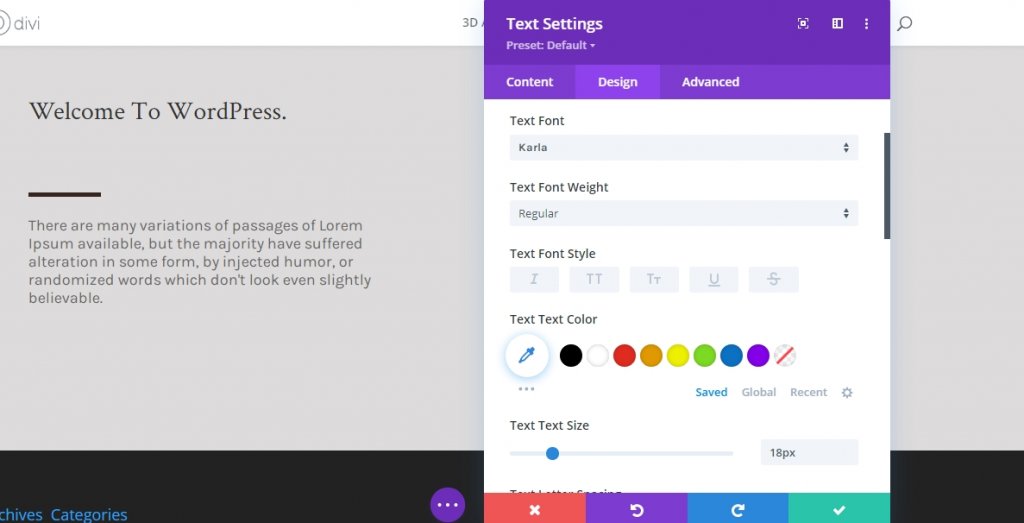
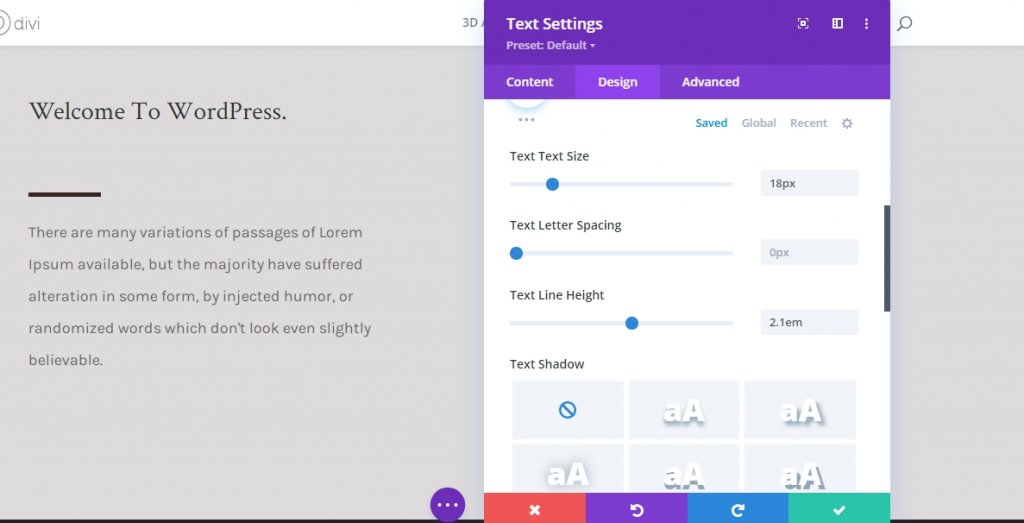
文字设置
修改模块文本设置如下。
- 文字字体:卡拉
- 文字大小:18px

- 文本行高:2.1em

第 2 行添加
立柱结构
为了使这种影响发挥作用,您只需在同一部分下的主要行下方添加一个全新的行。 此行将需要背景颜色和足够的高度和宽度,以便第一行可以放在其下方。 我们使用以下列结构。

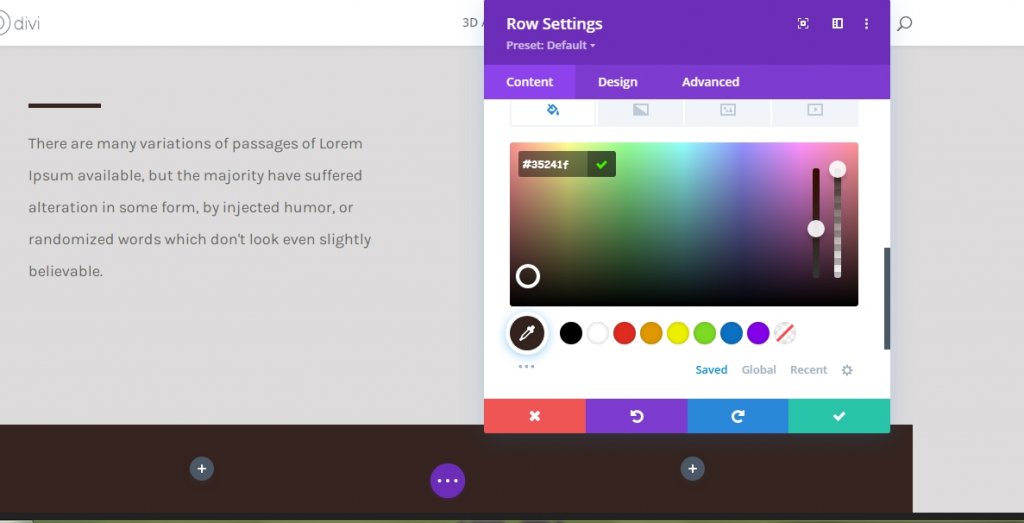
背景颜色
现在,为行添加背景颜色。
- 背景颜色:#35241f

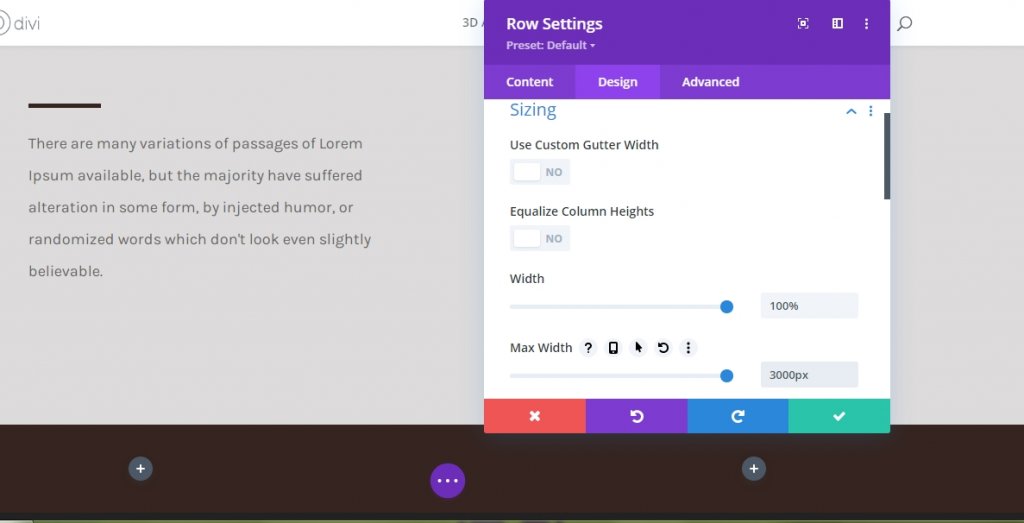
浆纱
从设计选项卡更改尺寸设置中的值。
- 宽度:100%
- 最大宽度:3000px

间距
对于间距设置,类似地更改值。
- 顶部填充:桌面 - 30vh,选项卡 & 电话 - 0vh。
- 底部填充:30vh
- 左填充:10%
- 右填充:10%

第 1 列(第 2 行)上的图像模块
上传图片(仅限移动设备和标签页)
现在,我们将图像模块添加到第一列。 您还记得我们禁用了平板电脑和 Phone? 图像的可见性吗?此图像模块将替换在较小屏幕尺寸上第一行使用的图像。 仅将图像用于平板电脑和手机!

移动到平板电脑和移动视图并添加图像。

间距
转到模块设计选项卡并按如下方式更改底部边距。
- 下边距:桌面 0px,平板电脑 & 手机 50px

添加到第 1 列(第 2 行)的分隔模块
能见度
现在在图像下方添加一个新的 Divider 模块并启用“Show Divider”选项。

线
切换到模块的设计选项卡并更改线条颜色。
- 线条颜色:#ffffff

浆纱
也从设计部分更改尺寸设置。
- 分隔线重量:5px
- 高度:5px

添加到第 1 列(第 2 行)的文本模块
标题内容
添加带有一些 H2 内容的新文本模块。

标题文本设置
修改H2文字设置如下
- 标题 2 字体:深红色文本
- 标题 2 文本颜色:#ffffff
- 标题 2 文字大小:桌面 6vh,平板电脑 50 像素,手机 40 像素。

添加到第 2 列(第 2 行)的文本模块
描述内容
我们将在第 2 列添加的唯一模块是一个文本模块,其中将包含一些描述内容。

文字设置
更改文本模块设置,如下所示。
- 文字字体:卡拉
- 文本字体粗细:常规
- 文字大小:桌面 30px,平板电脑 & 手机 18px
- 文字行高:2.2em
- 文字颜色:浅色

应用粘性效果
更改行 Z 索引值
第 1 行
现在我们已经确定了设计的基础,现在我们将专注于进一步制作英雄封面效果的步骤。 打开第一行设置并在高级选项卡中更改 Z 索引。
- Z指数:1

第 2 行
更改第二行的 Z 索引值。 该值需要高于第一行。
- Z指数:2

第 1 行的粘性效应
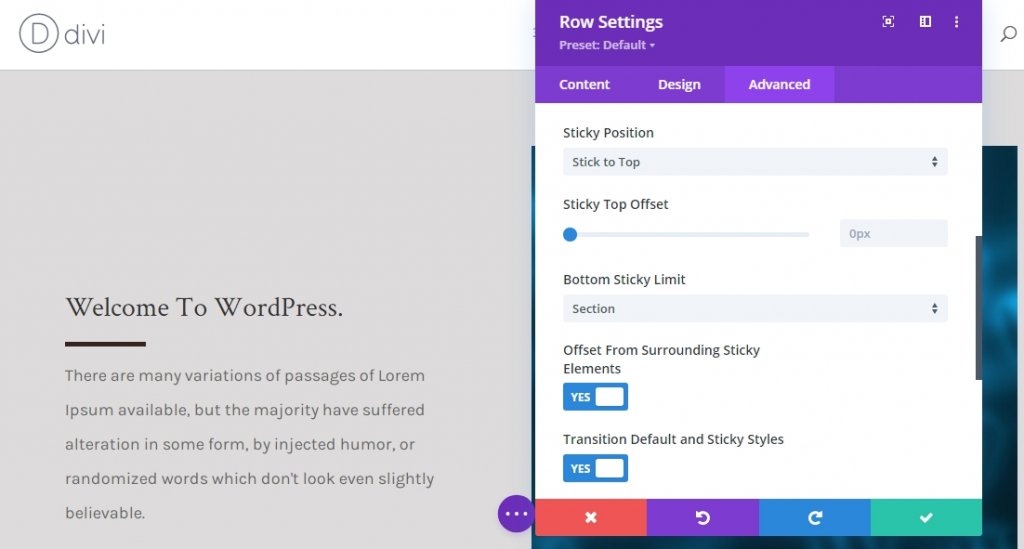
现在,再次打开第一行设置并从高级选项卡应用粘性效果。 其强制使底部粘性限制设置为部分。

第 1 列的粘性设置(背景颜色)
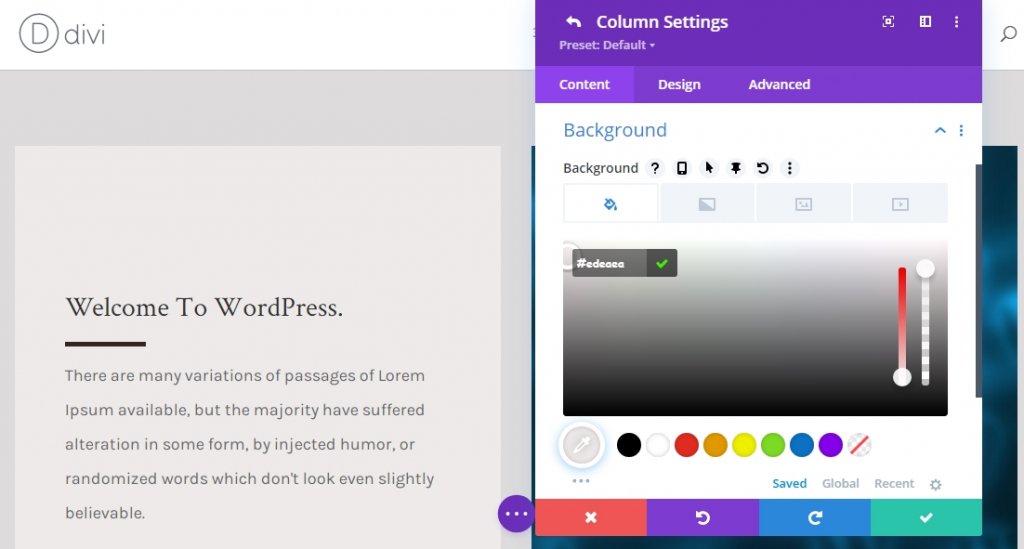
现在整行都变成了粘性的,我们将对行的子元素应用一些粘性效果。 打开第 1 列设置并应用以下粘性背景颜色。
- 粘性背景颜色:#edeaea

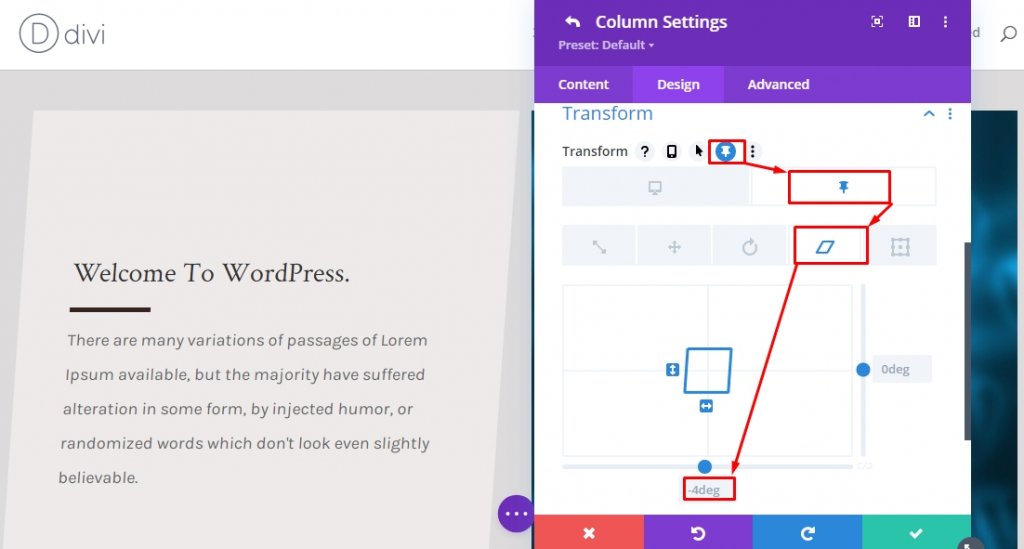
第 1 列的粘性设置(粘性变换倾斜)
现在,移动到设计选项卡并应用以下粘性偏斜值。
- 粘性底部倾斜:-4deg

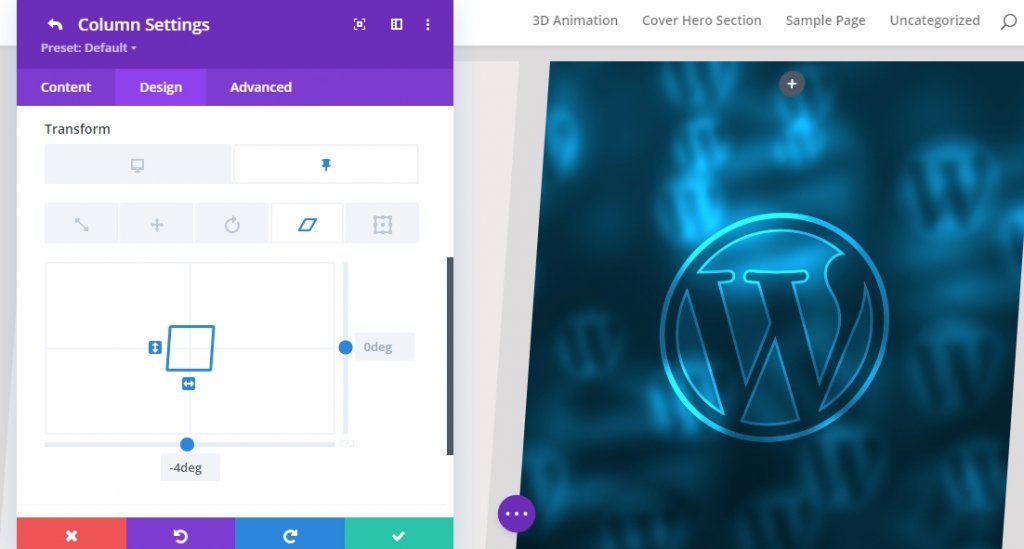
第 2 列的粘性设置(粘性变换倾斜)
从第 2 列的变换设置中应用相同的粘性偏斜值。
- 粘性底部倾斜:-4deg

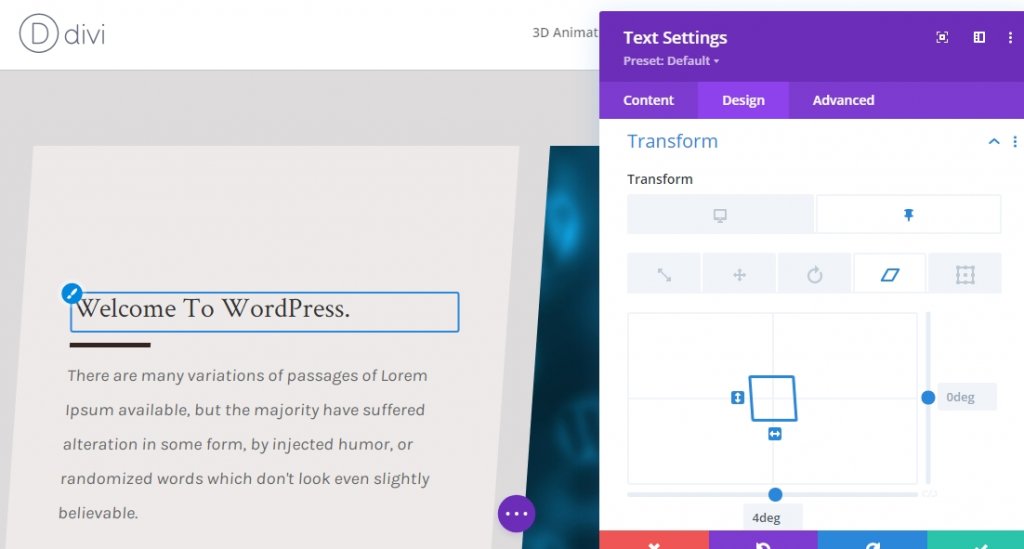
文本模块 x2 的粘性设置(粘性变换倾斜)
我们正处于设计的最后一部分。 我们将通过更改处于粘性状态的第 1 列中的两个文本模块的底部倾斜值来完成设计和效果。 这将平衡导航粘性列倾斜值。
- 粘性底部倾斜:4度

最后结果
由于我们已经完成了所有步骤并按照我们的要求做了,我们的最终产品将如下所示。
最后的话
Divi有很多选择可以使网站比其他网站更漂亮。 我们今天的教程是显示简短描述、服务等的好方法! 如果您有任何问题或建议,请随时在评论部分发表评论。 另外,如果您发现本教程对您有帮助,分享将非常棒!




