如果您使用的是Elementor 页面构建器,您可能想知道如何制作弹出菜单。 网站的菜单系统对于浏览网站的许多部分至关重要。 使用弹出菜单还可以帮助您的网站脱颖而出。 使用 Elementor 页面构建器在 WordPress 网站上创建弹出菜单很简单。

使用Elementor 页面构建器,您可以在几分钟内设计一个弹出菜单。
使用 Elementor 制作弹出菜单
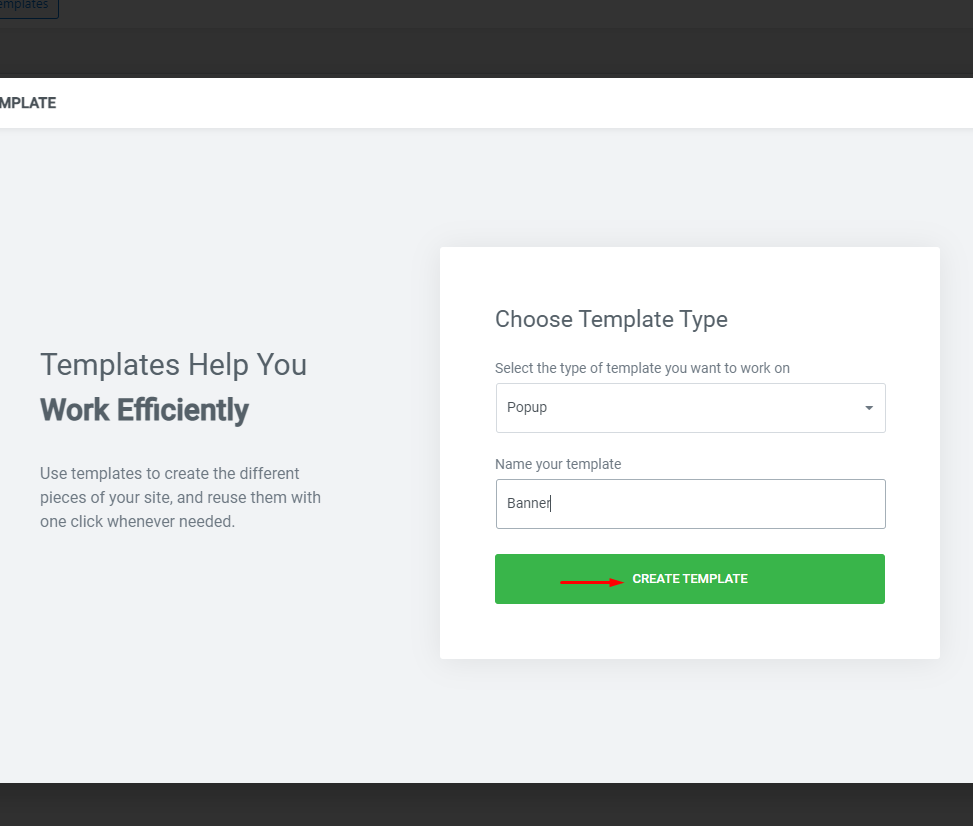
为了开始,您必须首先使用默认菜单选项在 WordPress 管理仪表板中构建一个菜单。 弹出窗口 > 模板 > 创建菜单后的“添加新”页面。

选择创建模板选项,然后为弹出窗口命名。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
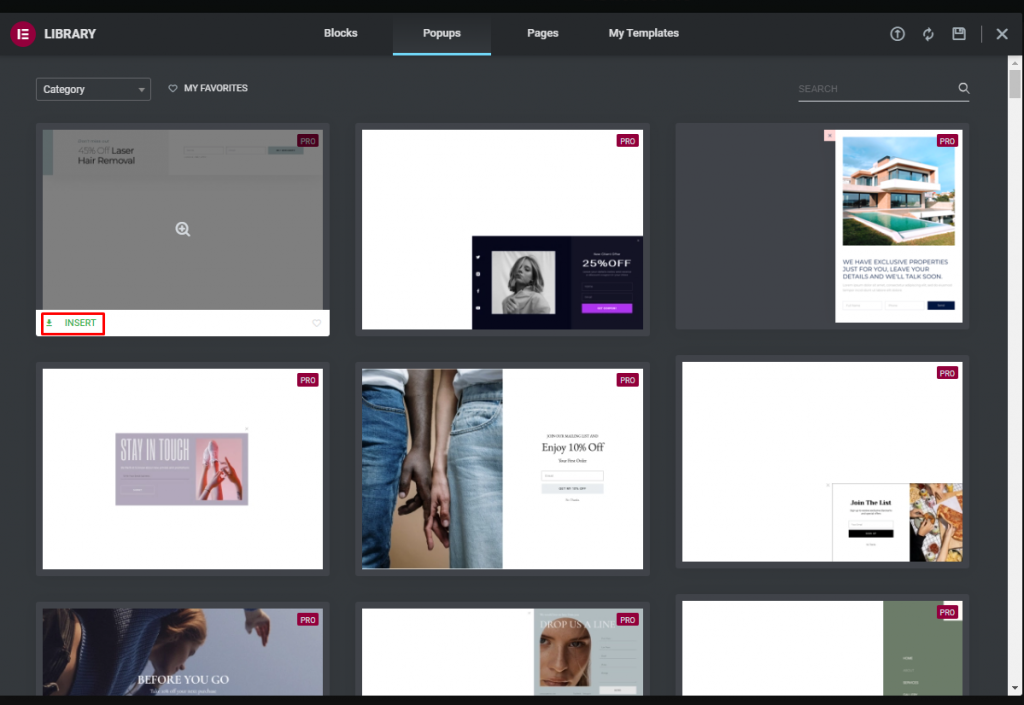
要创建新的弹出窗口,只需单击要使用的模板上的插入按钮。

如果您希望从头开始,请关闭库并像开发自己的页面一样开发页面。 完成后,使用发布按钮完成该过程。
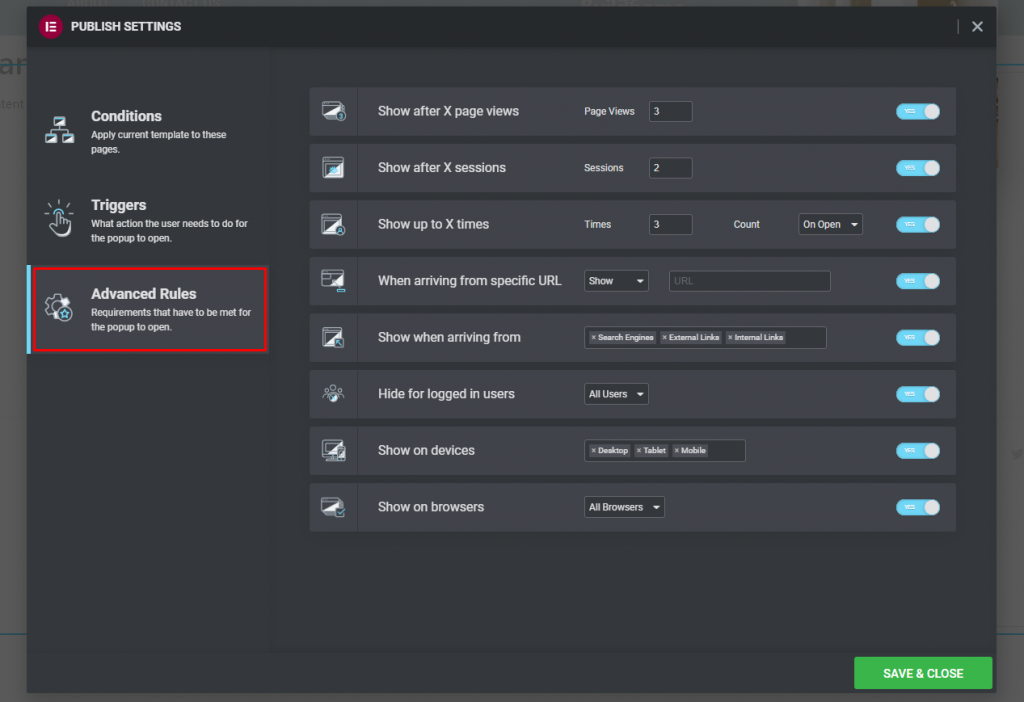
现在需要设置弹出标准、触发器和高级规则才能显示。
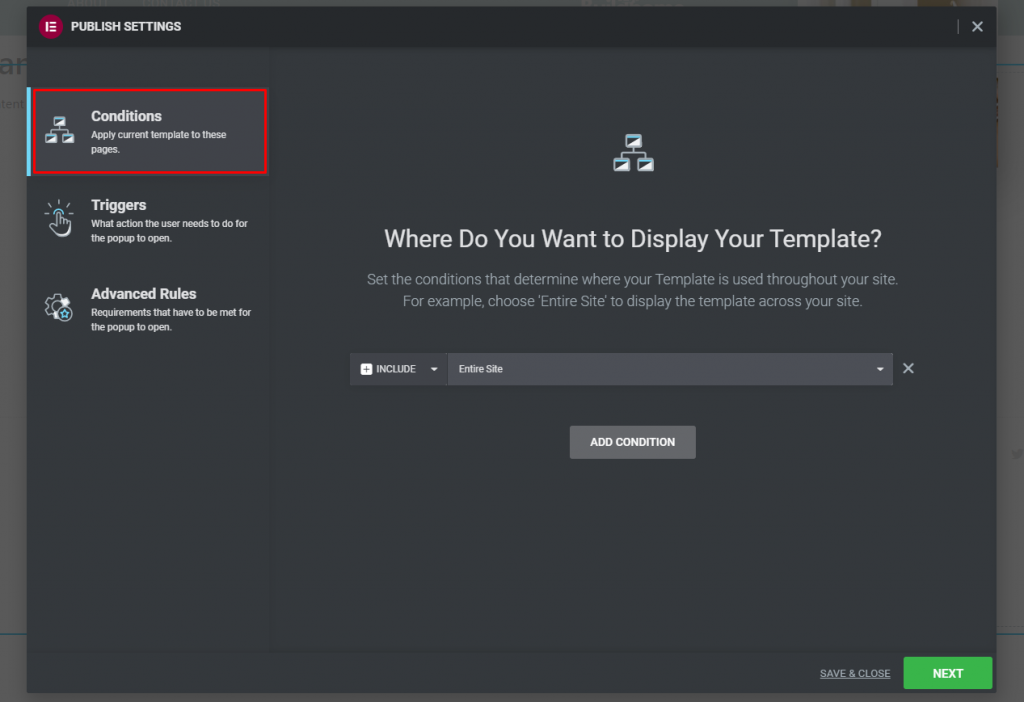
条件
为了在整个网站中使用弹出模板,您需要指定它出现的位置。 如果您想在整个网站上显示弹出横幅,则需要“整个网站”选项。 此外,您可以选择在网站的不同部分显示或隐藏弹出窗口。

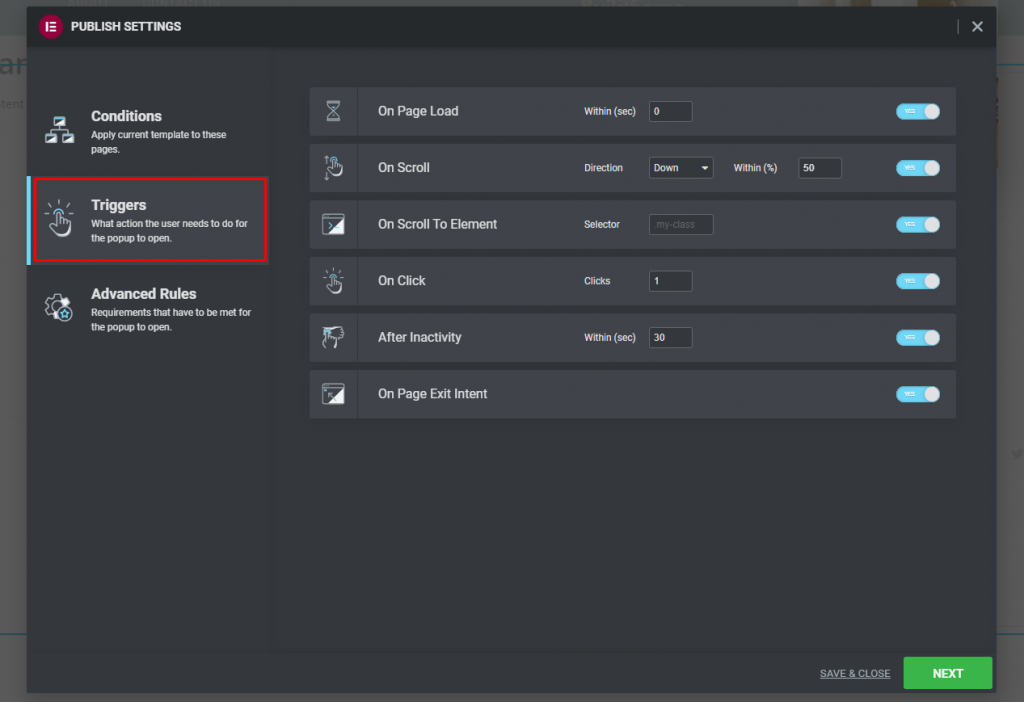
触发器
要激活弹出窗口,您必须确定用户必须做什么。 加载页面时,您可以设置计时器来激活触发器。 触发器也可以调整为滚动或单击。 有多种触发可能性。 它必须被激活并配置其参数。

高级规则
要打开弹出窗口,您必须满足上面列出的条件。 条件如下:
- 在 X 次页面浏览后显示
- X 会话后显示
- 最多显示 X 次
- 从特定 URL 到达时
- 隐藏登录用户
- 在设备上显示
- 在浏览器上显示

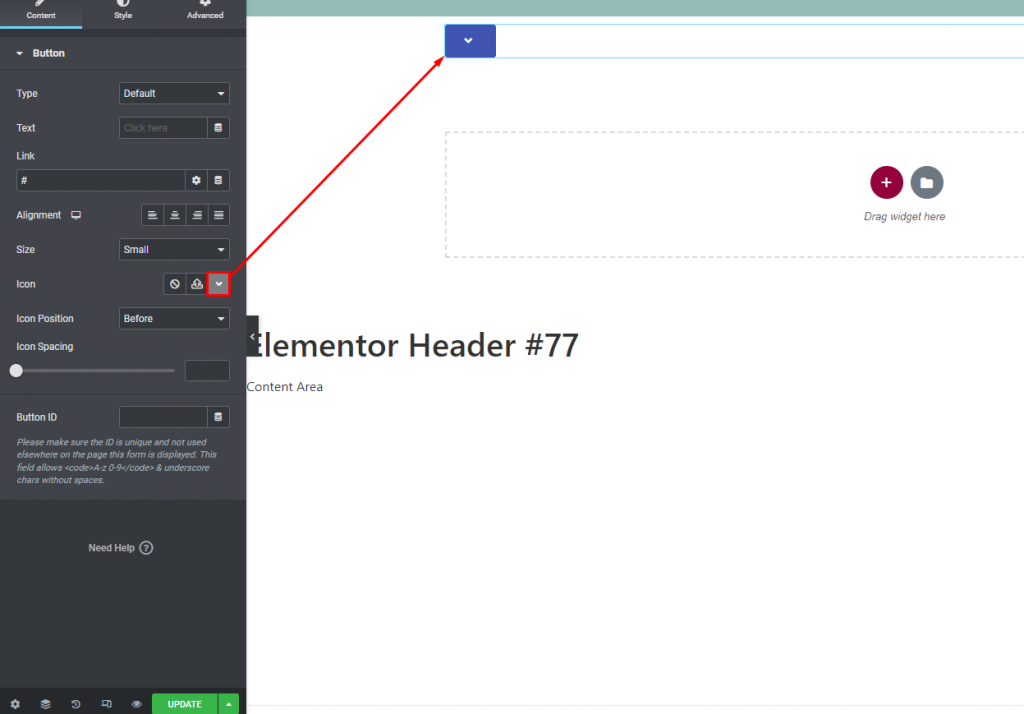
完成后,单击 Save & Close 以保存您的工作。 单击屏幕左上角的“模板”,然后单击“主题生成器”。 完成后,将按钮小部件添加到页面,删除文本,然后添加弹出菜单图标。

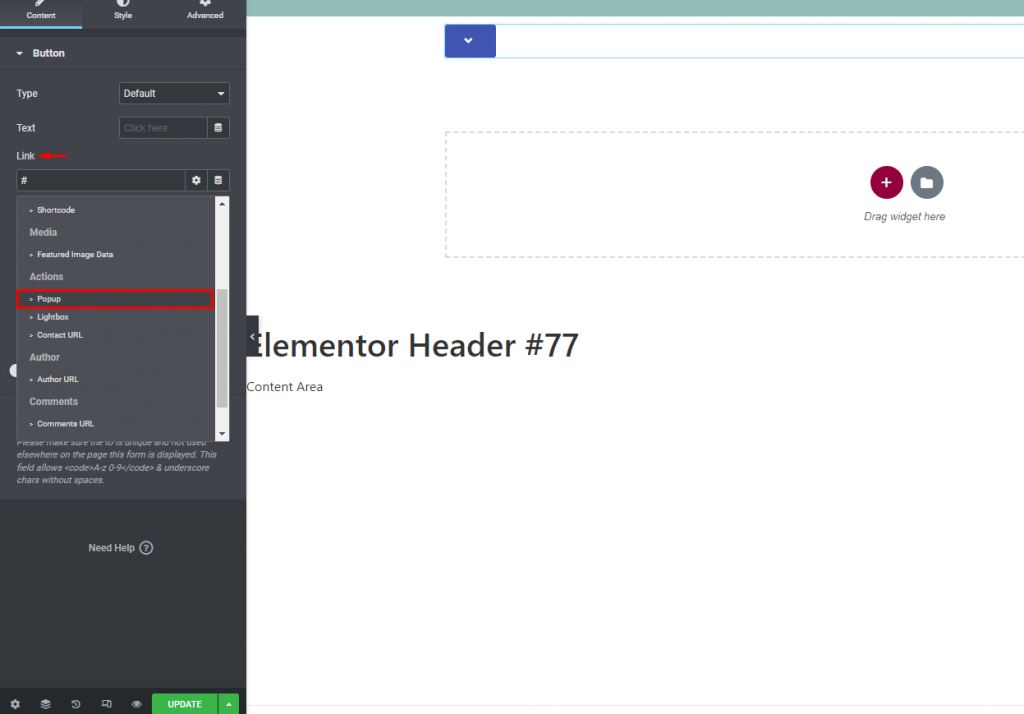
在链接字段中选择动态标签选项,然后选择弹出窗口。

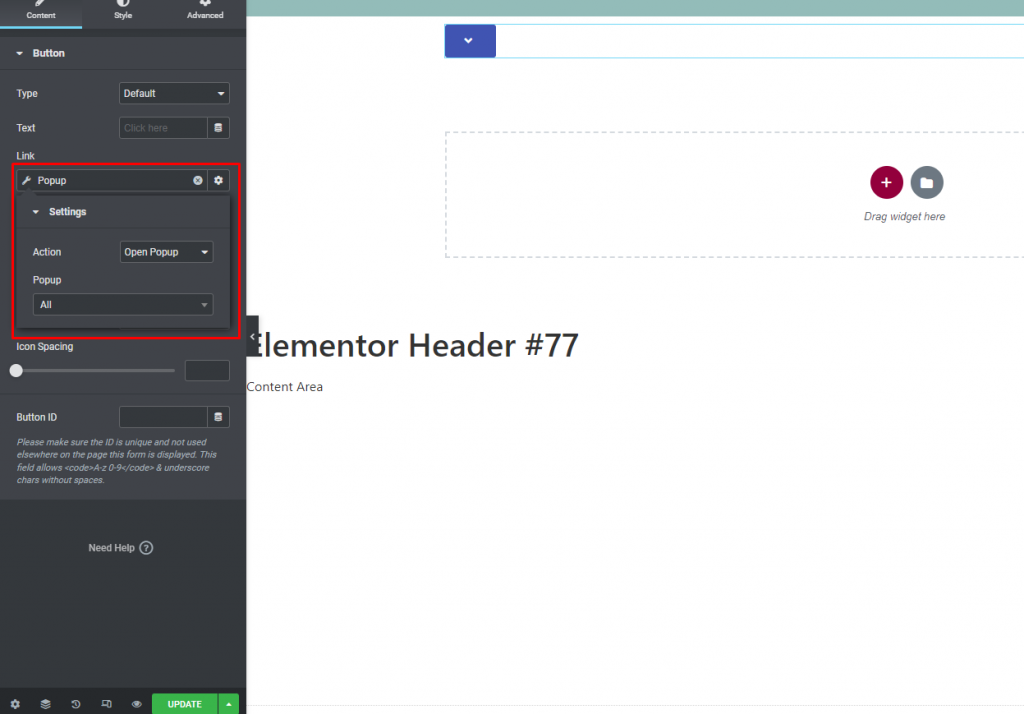
通过再次单击弹出选项来选择您之前制作的弹出窗口。

完成! 按照以下步骤将弹出菜单添加到您的网页。
最后一句话
如果您按照这些步骤操作,您将能够使用Elementor 页面构建器来制作弹出菜单。 将这些内容添加到您的网站使其看起来更加真实和值得信赖。 希望这篇文章能帮助您为您的网站添加一个弹出菜单。 此外,如果您想了解 Elementor 的提示和技巧,可以查看我们的Elementor 教程。




