Divi为我们提供了以各种方式装饰我们的网站的巨大机会,并且Divi内部有许多选项可以真正创造出令人惊叹的设计。 您有没有想过创建一个标题,您的徽标将跨越主要和次要菜单栏 ? 嗯,这就是我们今天要学习的内容。 这是一种显示标题的创新方式。 因此,让我们不要浪费更多时间,看看如何做到这一点!

潜行高峰
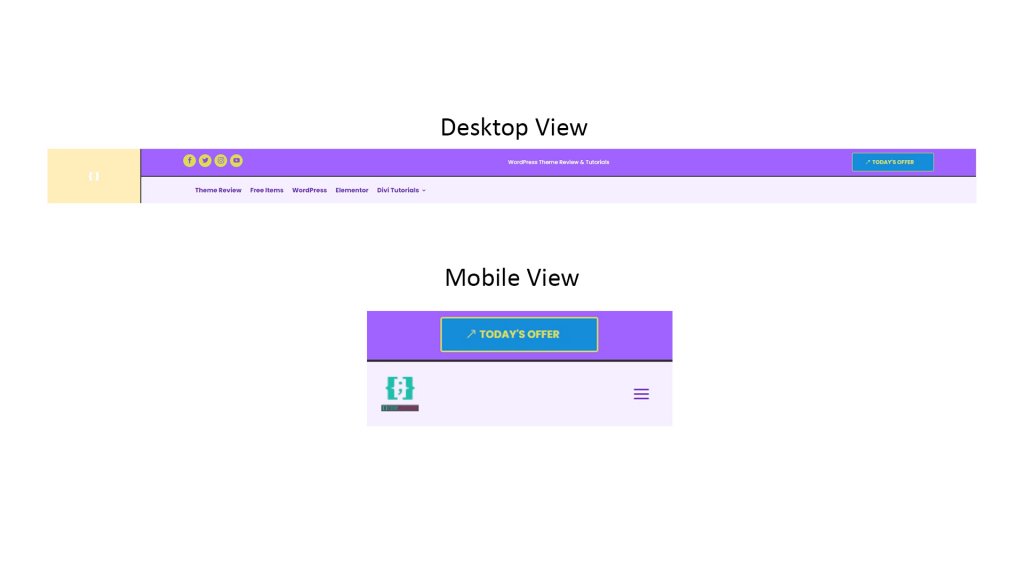
这是我们今天要创建的页眉设计。

第一节:全局标题模板
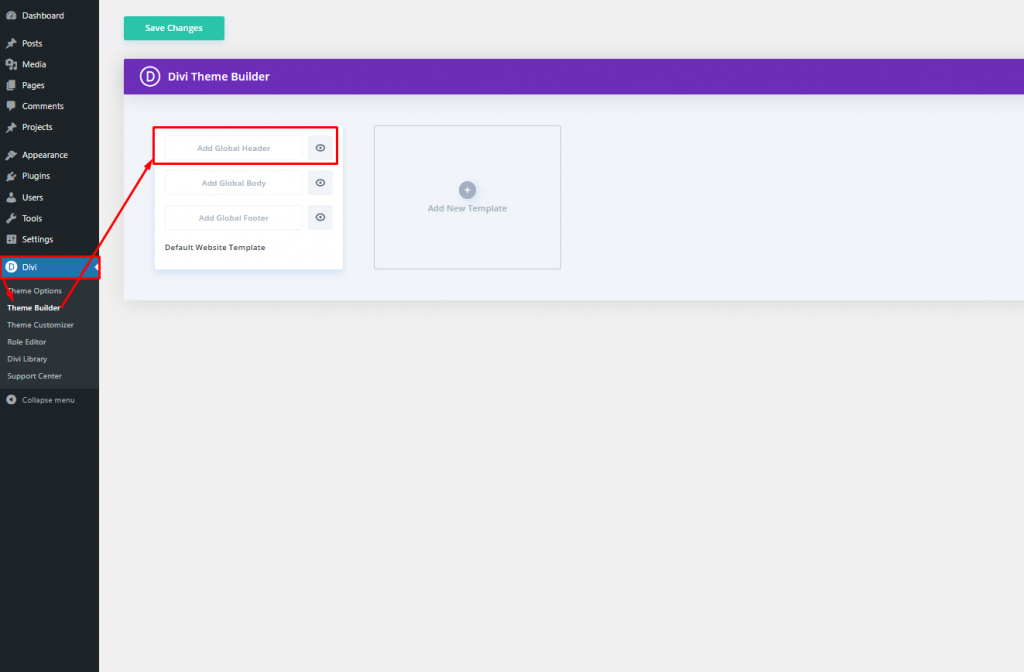
首先,我们需要创建一个全局标题模板。 为此,让我们从 Dashboard 转到“Divi > Theme Builder”选项,然后单击“Add Global Header”。

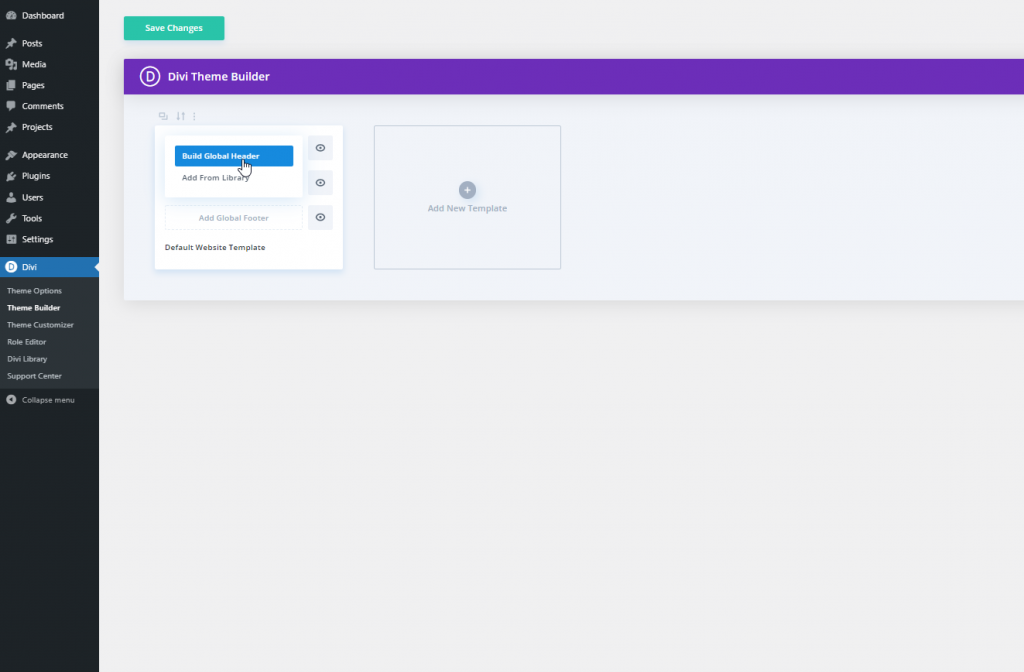
单击“添加全局标题”选项,您将看到一个下拉菜单。 选择“Build Global Header”并继续前进。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
第二部分:标题设计
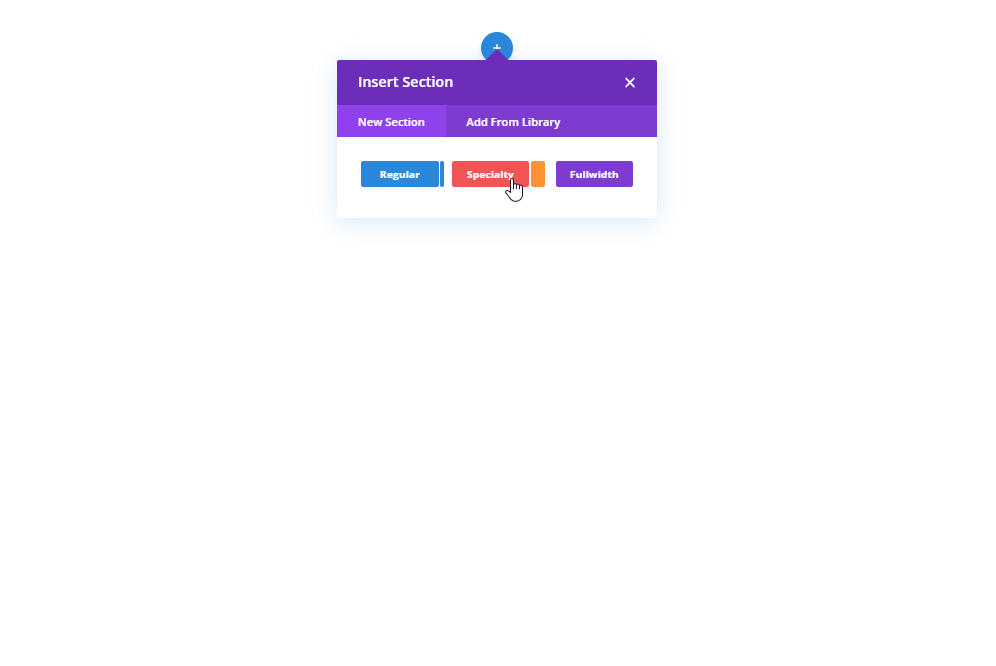
添加:专业部分
我们将选择专业部分来进行此设计。

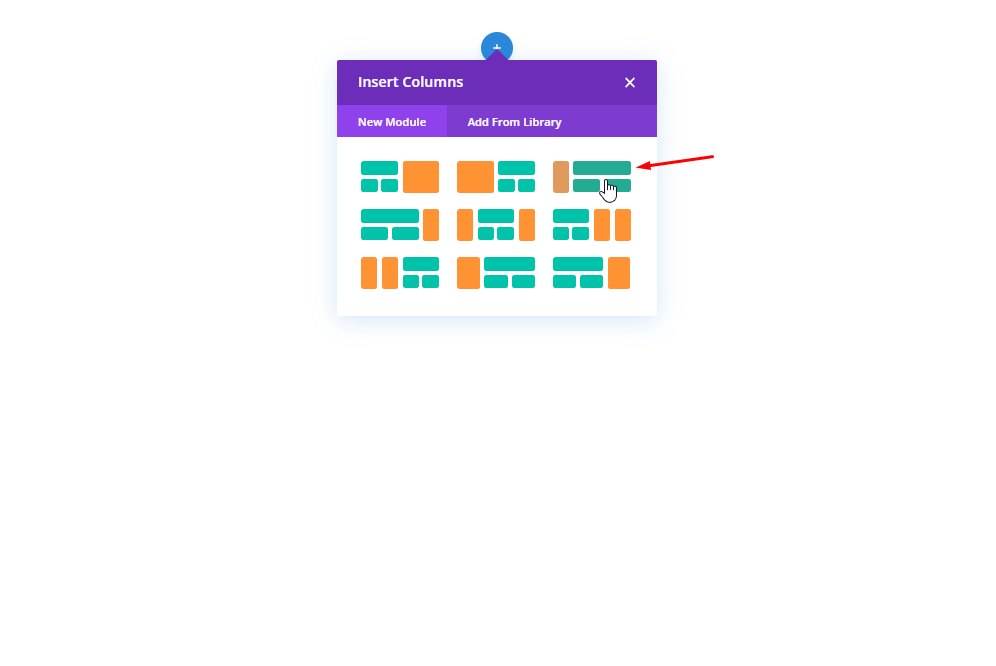
立柱结构
请为该部分选择标记的列结构。

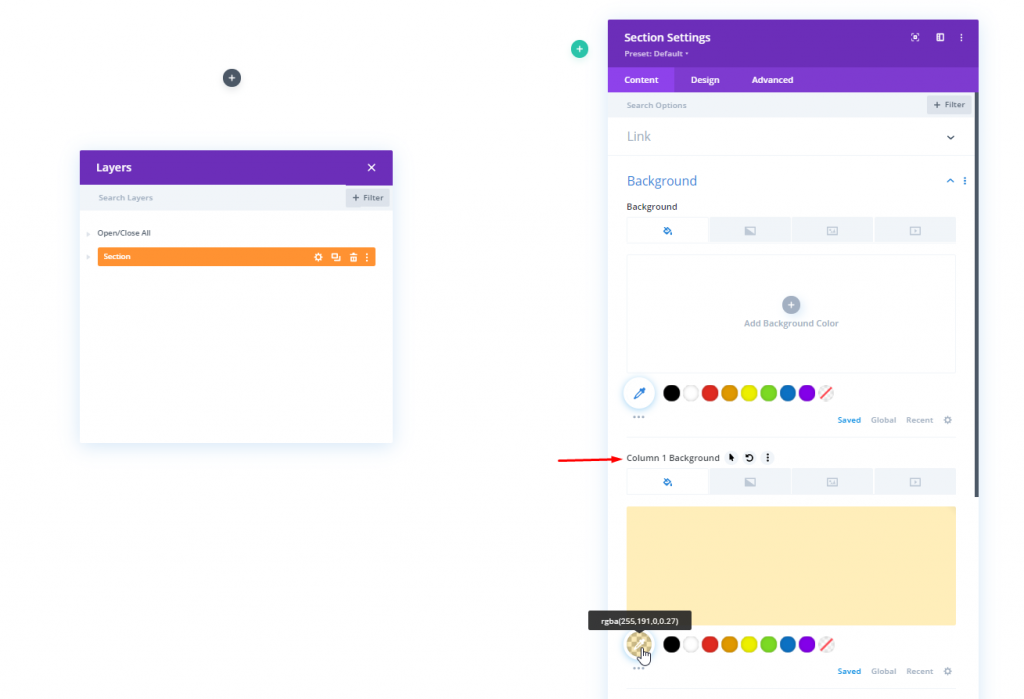
背景颜色:第 1 列
现在,打开新创建的专业部分的第 1 列设置并更改背景颜色。
- 背景颜色:rgba(255,191,0,0.27)

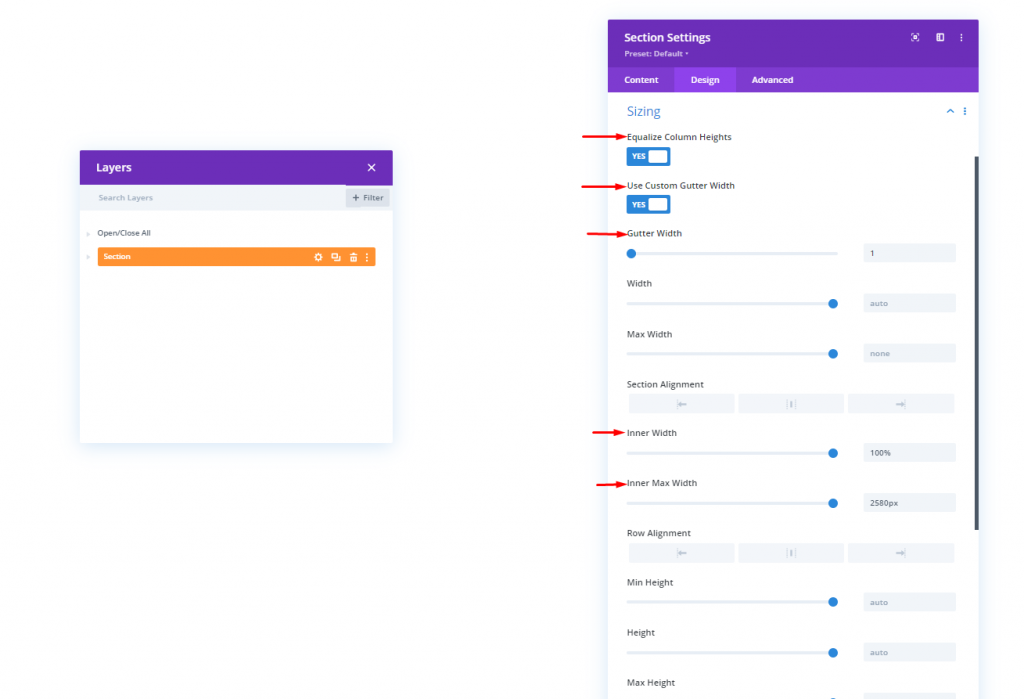
浆纱
从设计选项卡更改以下值。
- 均衡柱高:是
- 使用自定义装订线宽度:是
- 天沟宽度:1
- 内宽:100%
- 内部最大宽度:2580px

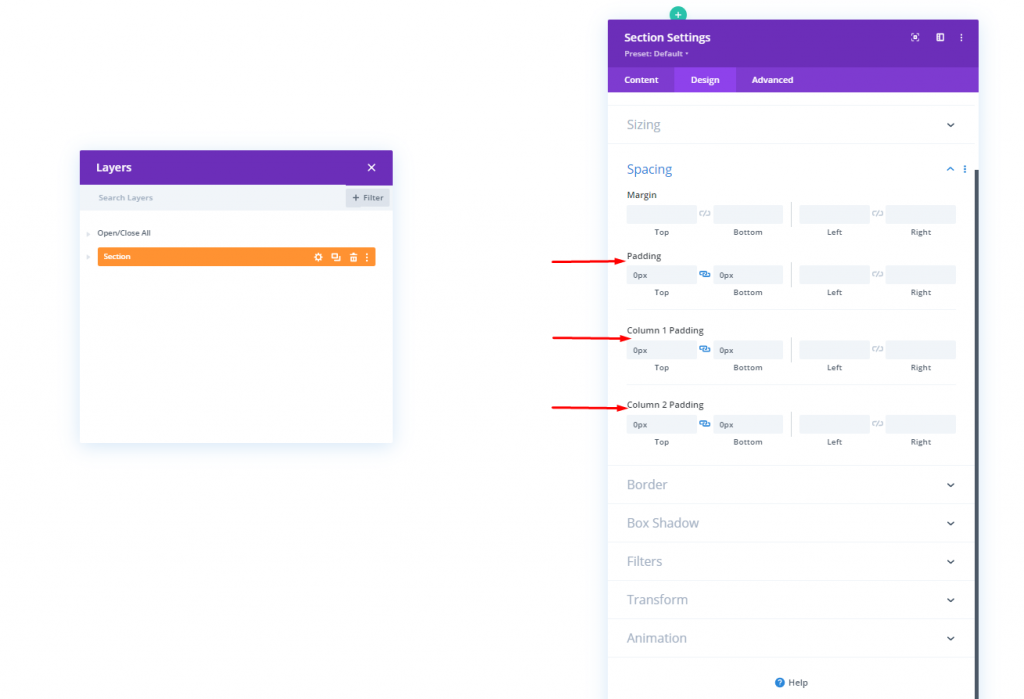
间距
现在从同一个设计选项卡移动到间距设置。
- 顶部填充:0px
- 底部填充:0px
- 第 1 列顶部填充:0px
- 第 1 列底部填充:0px
- 第 2 列顶部填充:0px
- 第 2 列底部填充:0px

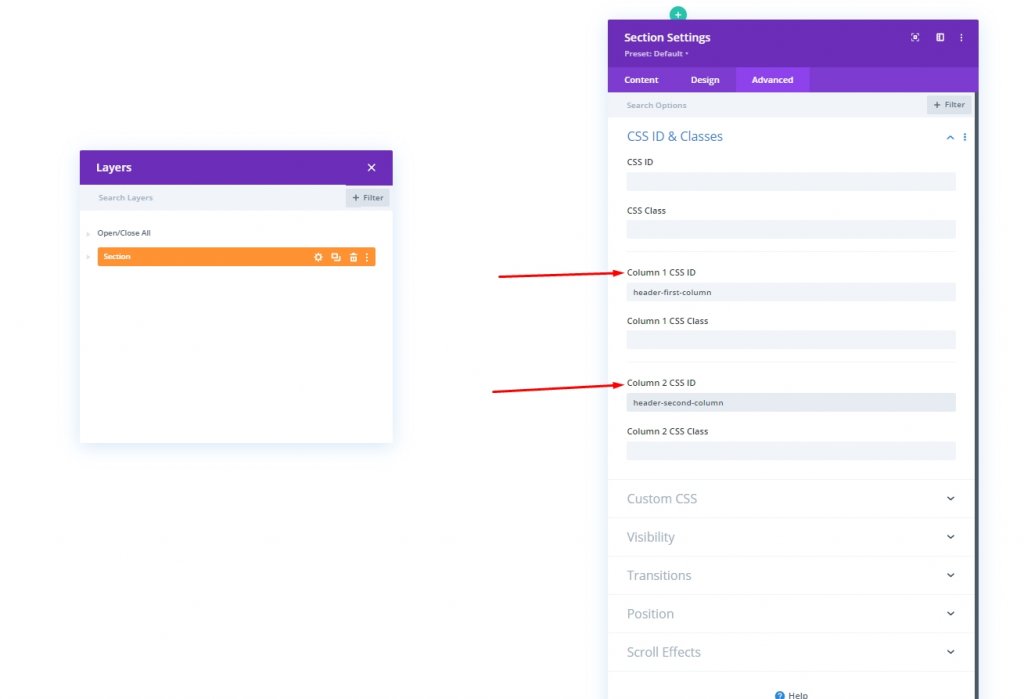
列 CSS ID
在“高级”选项卡下,让我们将自定义 CSS ID 应用于两列。
- 第 1 列 CSS ID:header-first-column
- 第 2 列 CSS ID:header-second-column

添加:图像模块到第 1 列
图片上传
现在将图像模块添加到第 1 列并插入您的徽标。

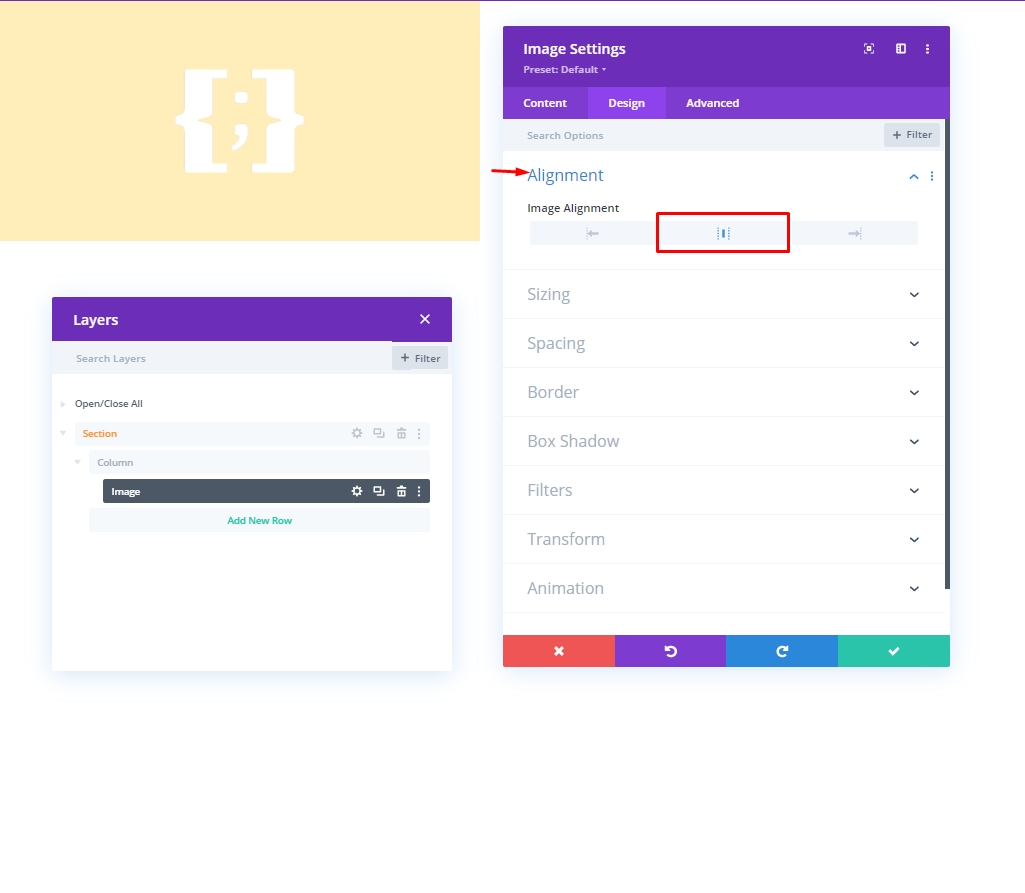
结盟
现在移动到设计选项卡并更改图像对齐方式。
- 图像对齐:居中

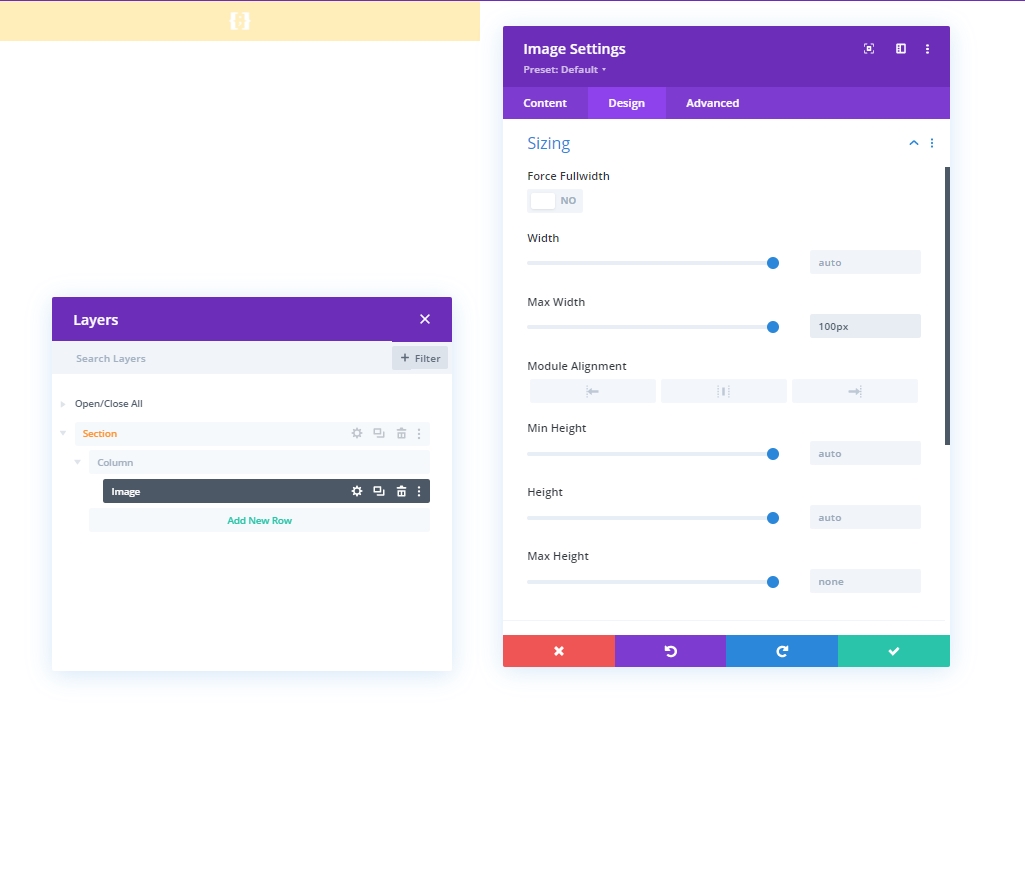
浆纱
从尺寸部分,更改最大宽度值。

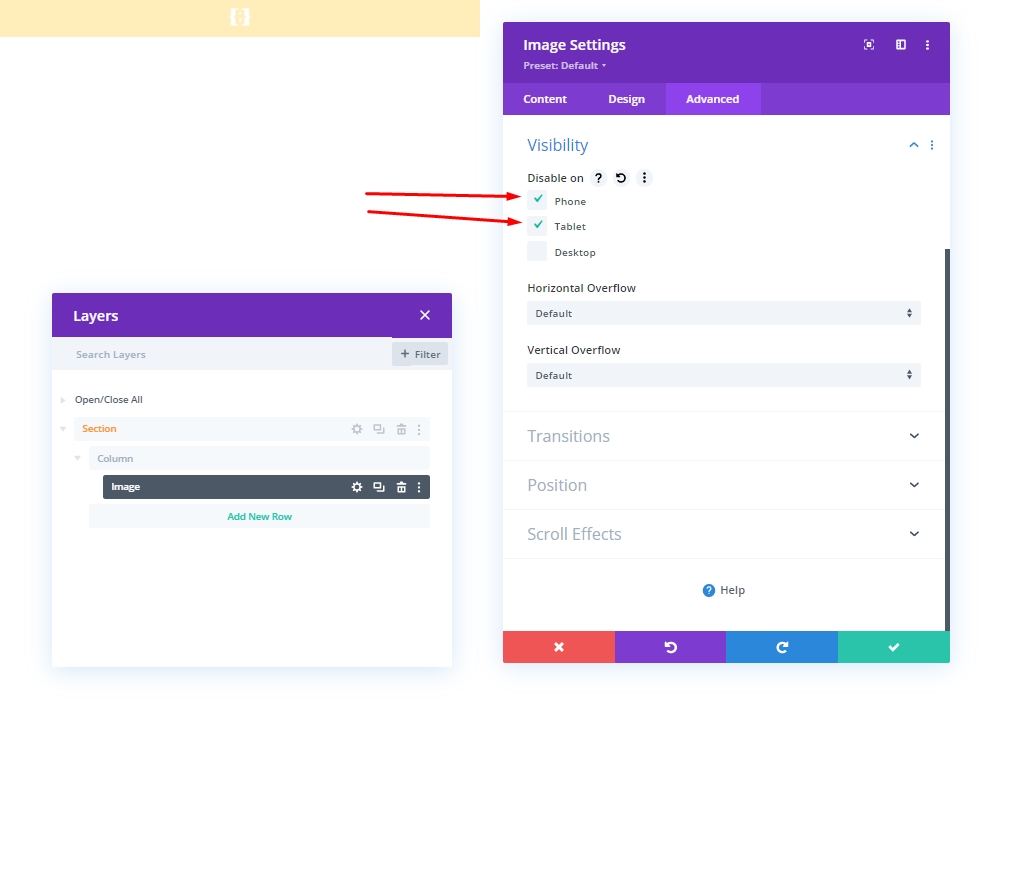
能见度
现在,从较小的设备中隐藏这个特定模块,我们将禁用移动设备和平板电脑的可见性。

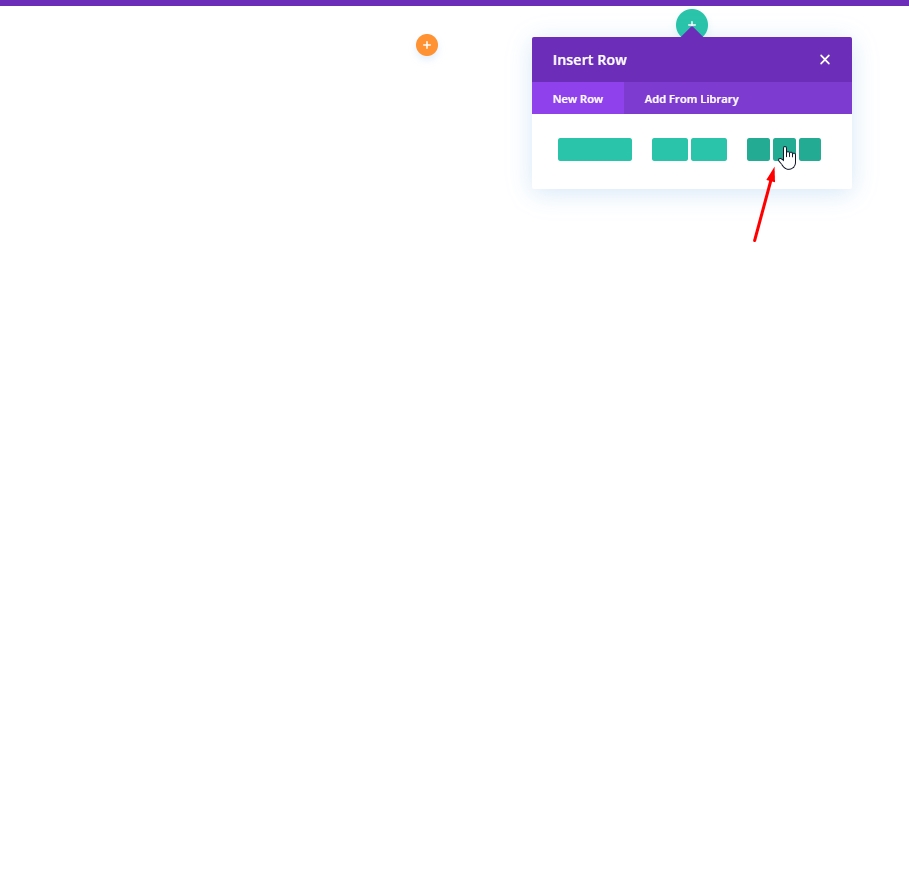
添加:第 1 行到第 2 列
立柱结构
我们将在专业部分第 2 列添加标记的列结构。这将作为我们的第一行。

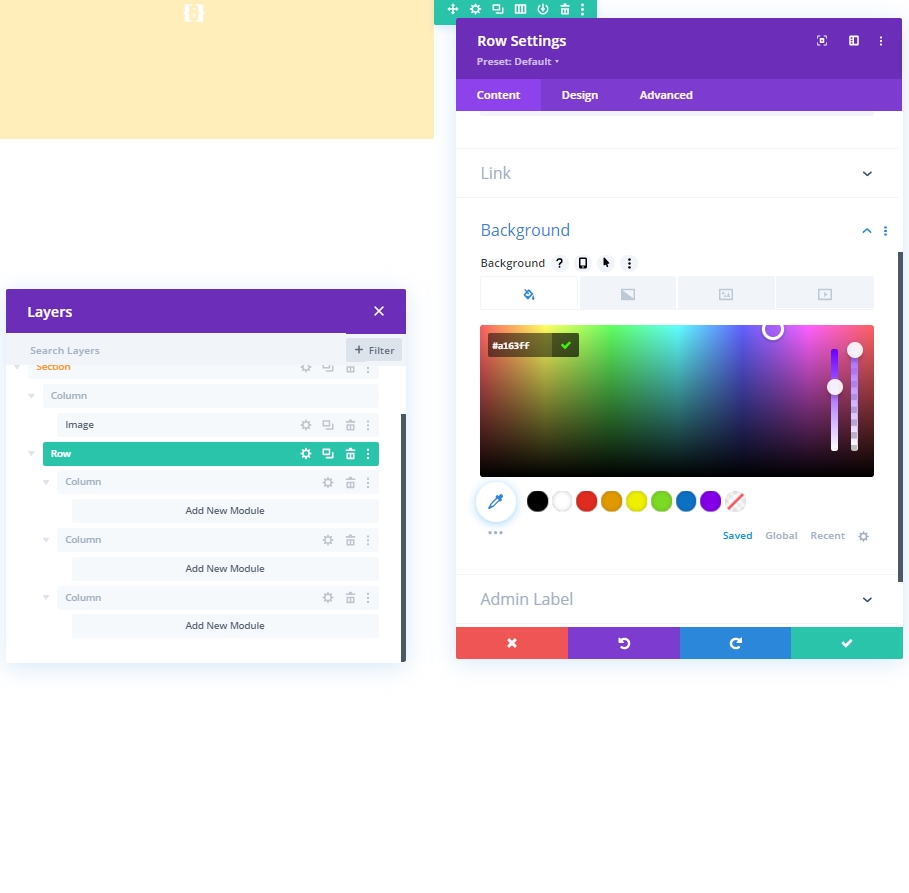
背景颜色
应用行设置中的背景颜色。
- 背景颜色:rgba(161,99,255,0.1)

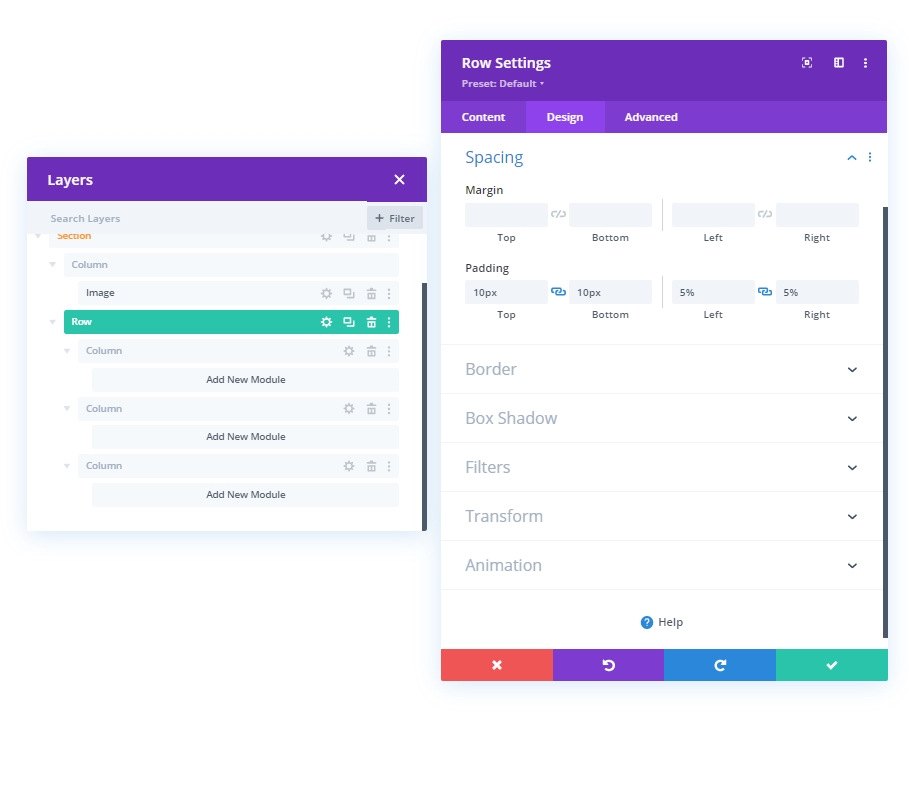
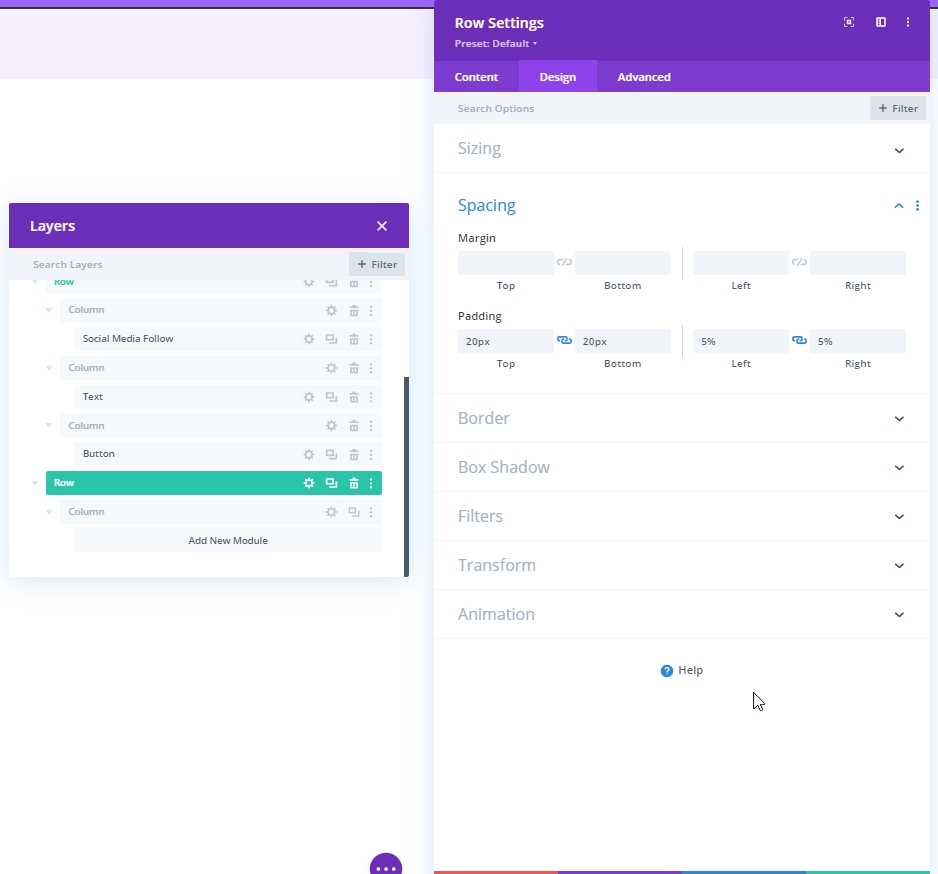
间距
在“设计”选项卡中,按如下方式更改间距设置:
- 上边距:10px
- 底部填充:10px
- 左填充:5%
- 右填充:5%

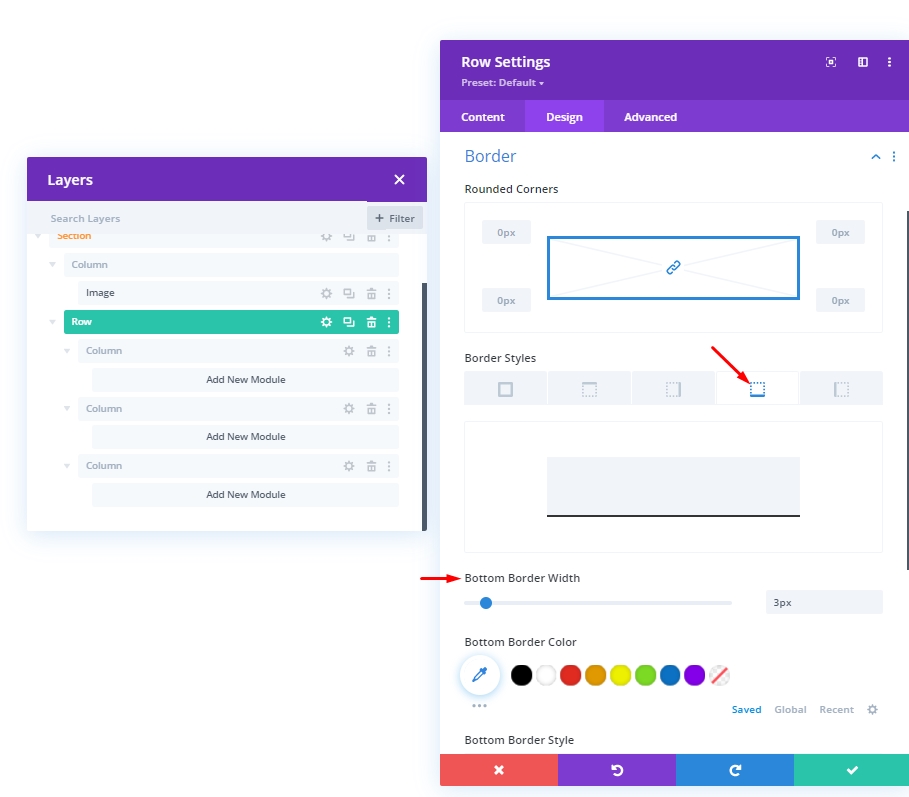
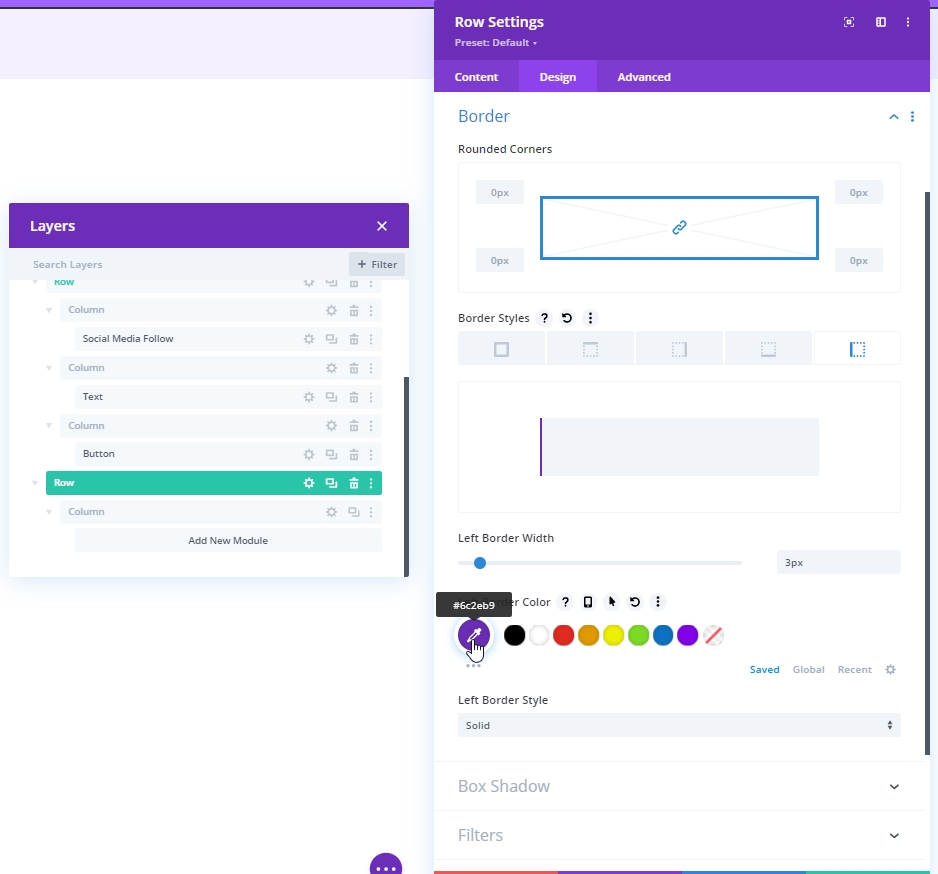
边界
现在,对边框设置进行一些更改。
- 底部边框宽度:3px
- 左边框宽度:桌面:3px,平板电脑 & 手机:0px
- 边框颜色:#6c2eb9

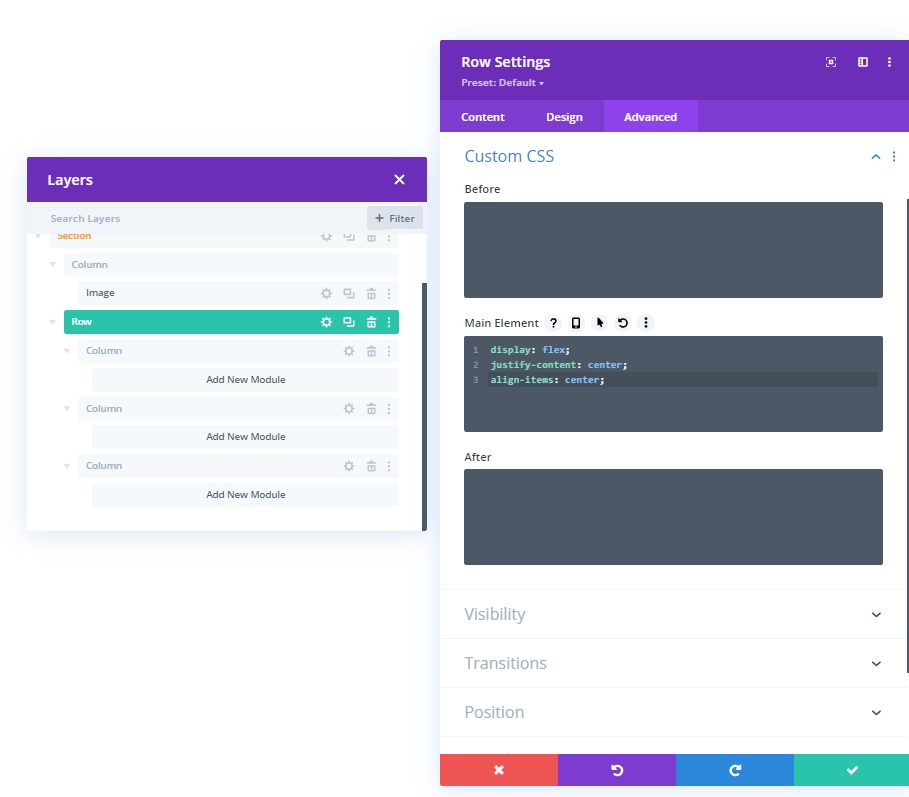
主要元素 CSS
现在,在“高级”选项卡的“主元素”块中记下 CSS 代码。
display: flex;
justify-content: center;
align-items: center;
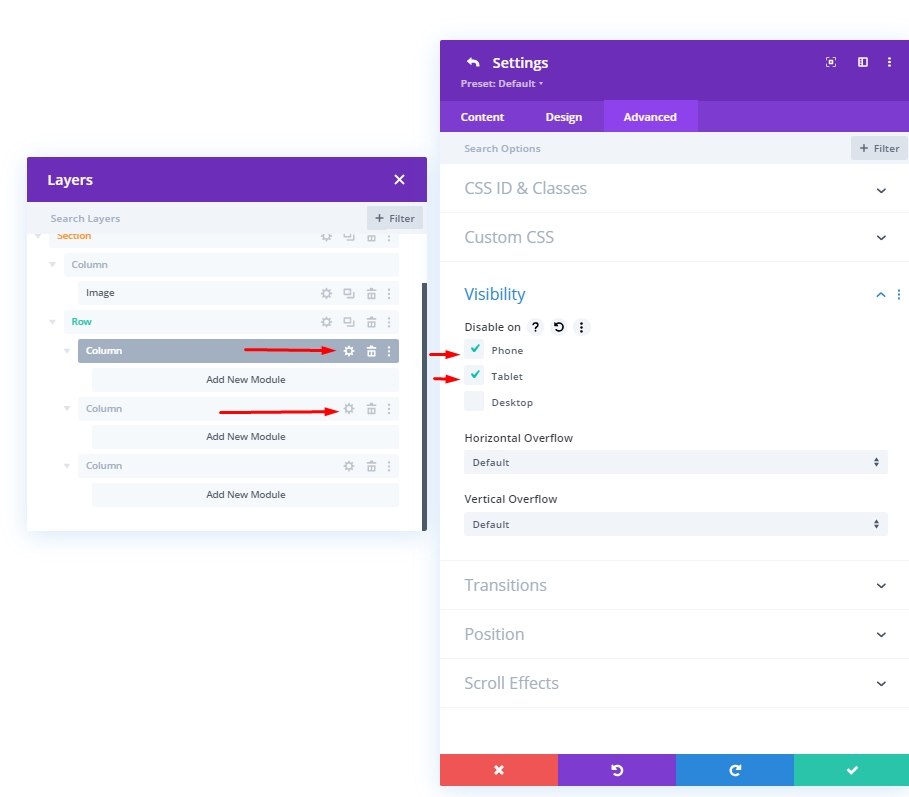
可见性:隐藏第 1 列 & 2
我们将为较小的设备隐藏列 1 & 2 的可见性以简化设计。 这将使我们的设计更简洁。

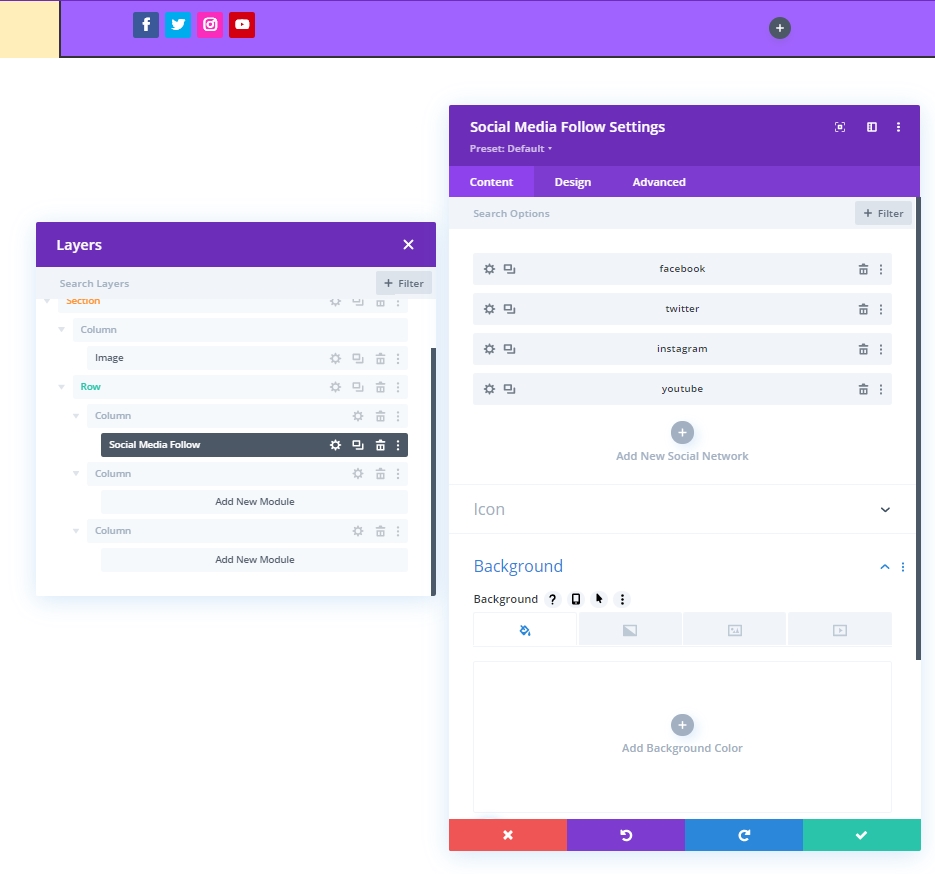
添加:社交媒体模块到第 1 列
社交网络添加
让我们在第一列添加一个社交媒体关注模块。 选择您想要的社交媒体平台并在此处添加。

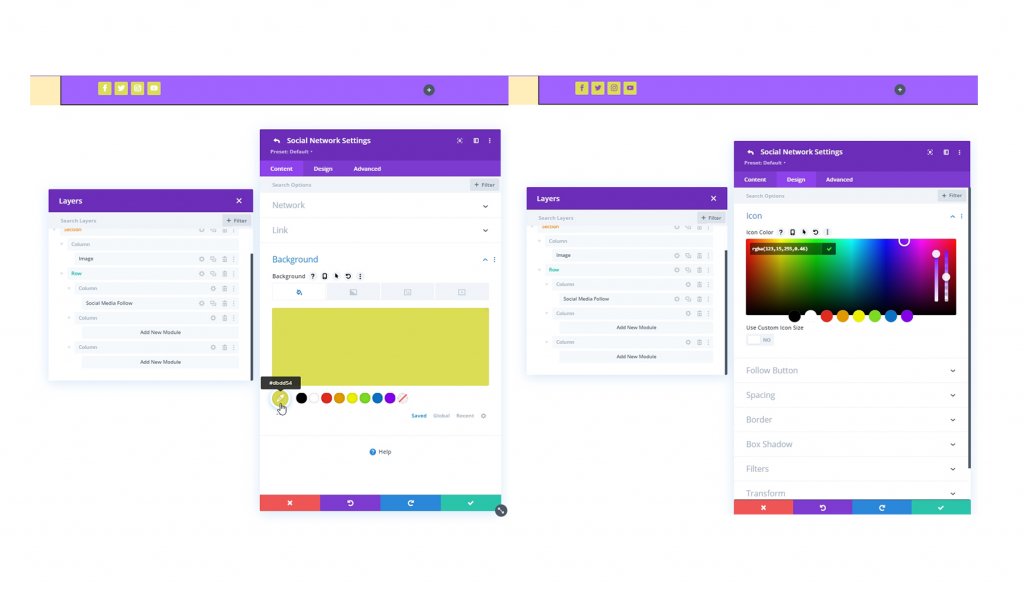
更改背景 & 图标的颜色
我们将对社交媒体关注模块进行一些颜色调整。
- 背景颜色:#DBDD54
- 图标颜色:rgba(123,15,255,0.46)

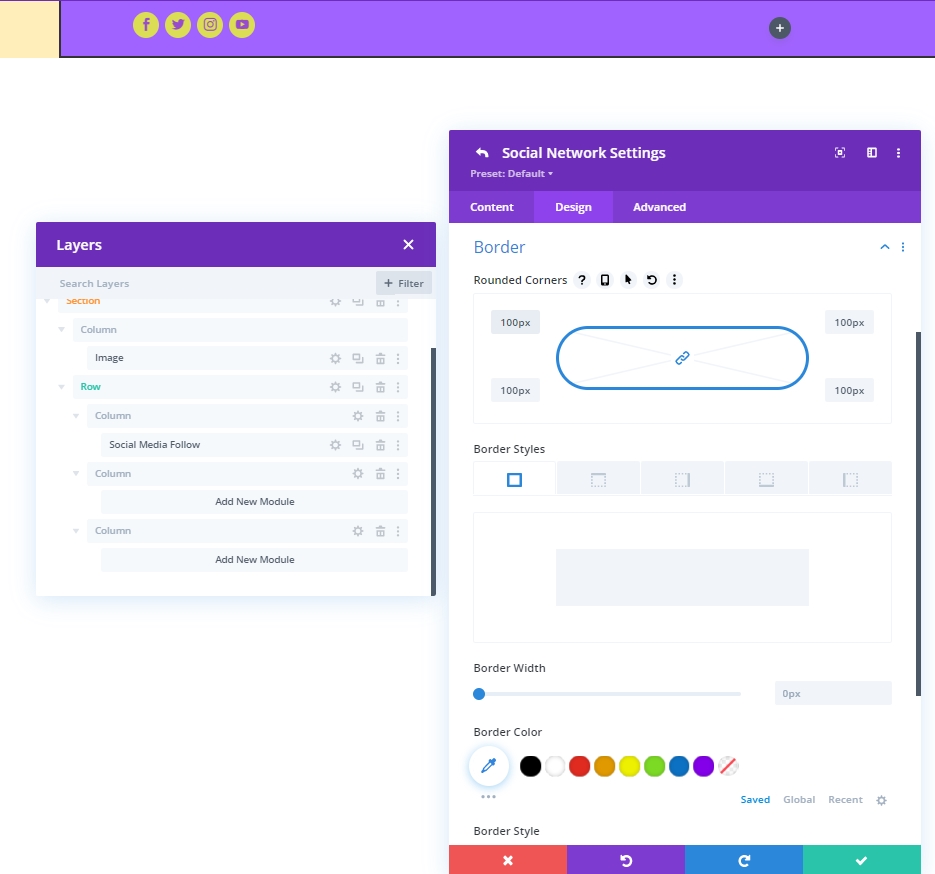
边界
现在从边框设置中,使我们的社交图标变圆。
- 所有角落:100px

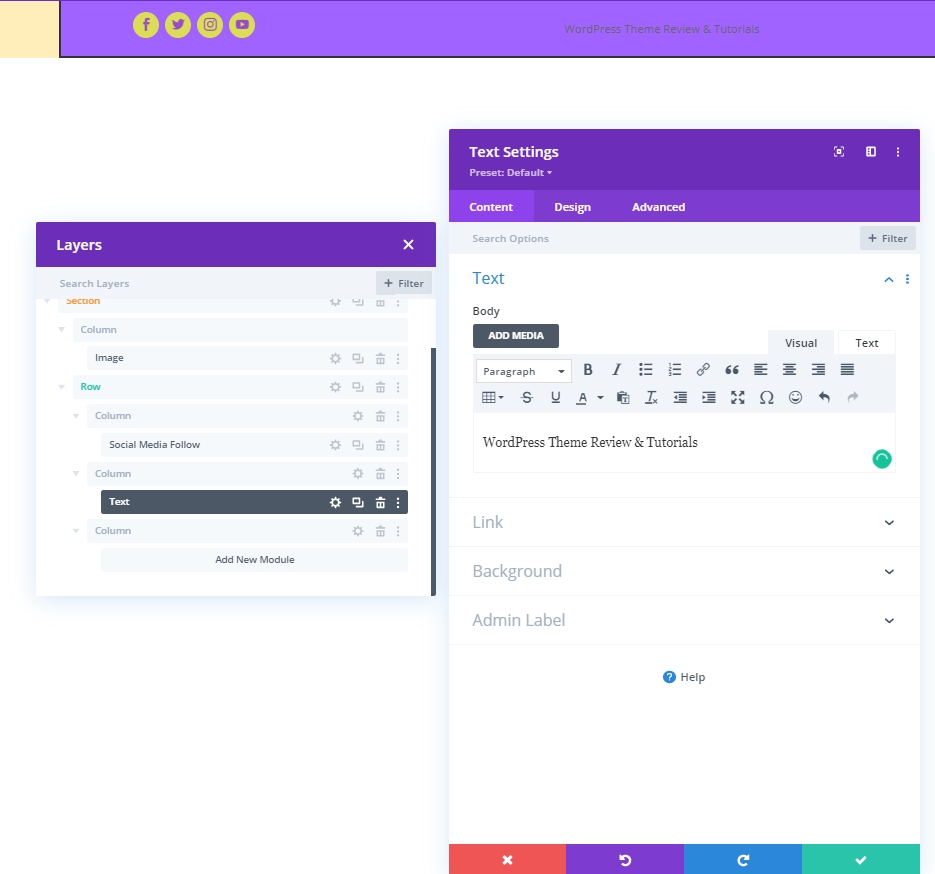
添加:文本模块到第 2 列
模块 & 内容
将文本模块添加到第 2 列,并根据您的选择添加标语或任何内容。

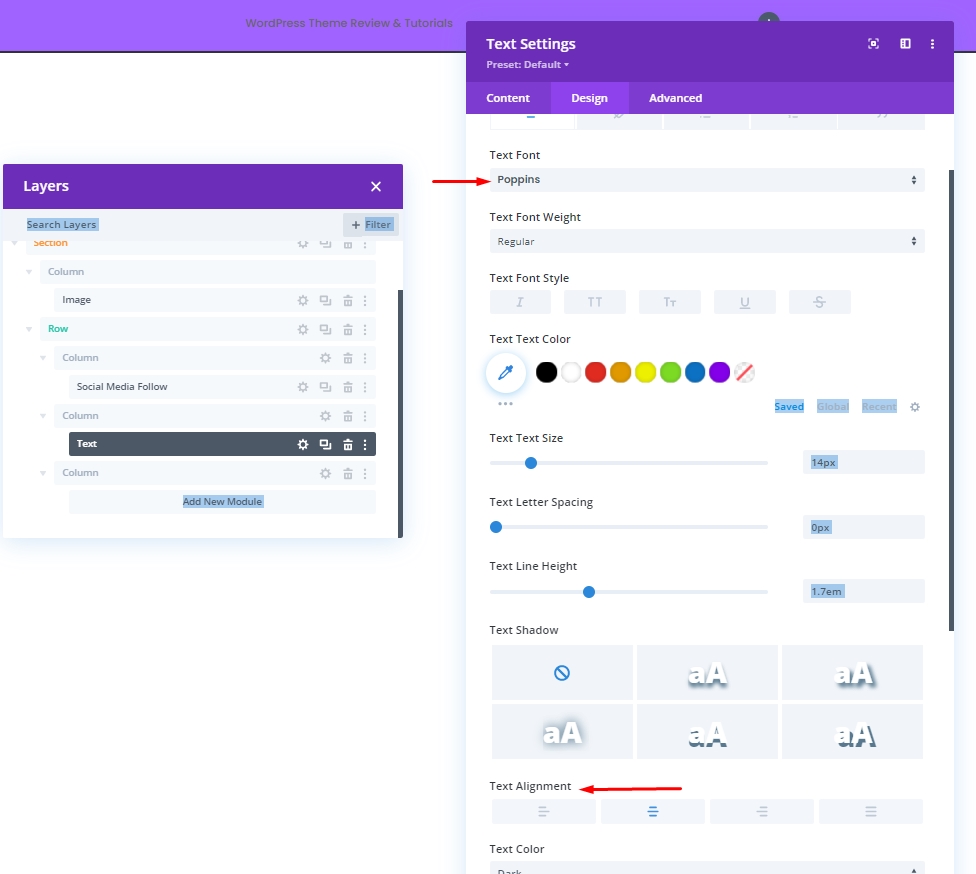
文字设置
更改文本样式。
- 文字字体:Poppins
- 文本对齐:居中

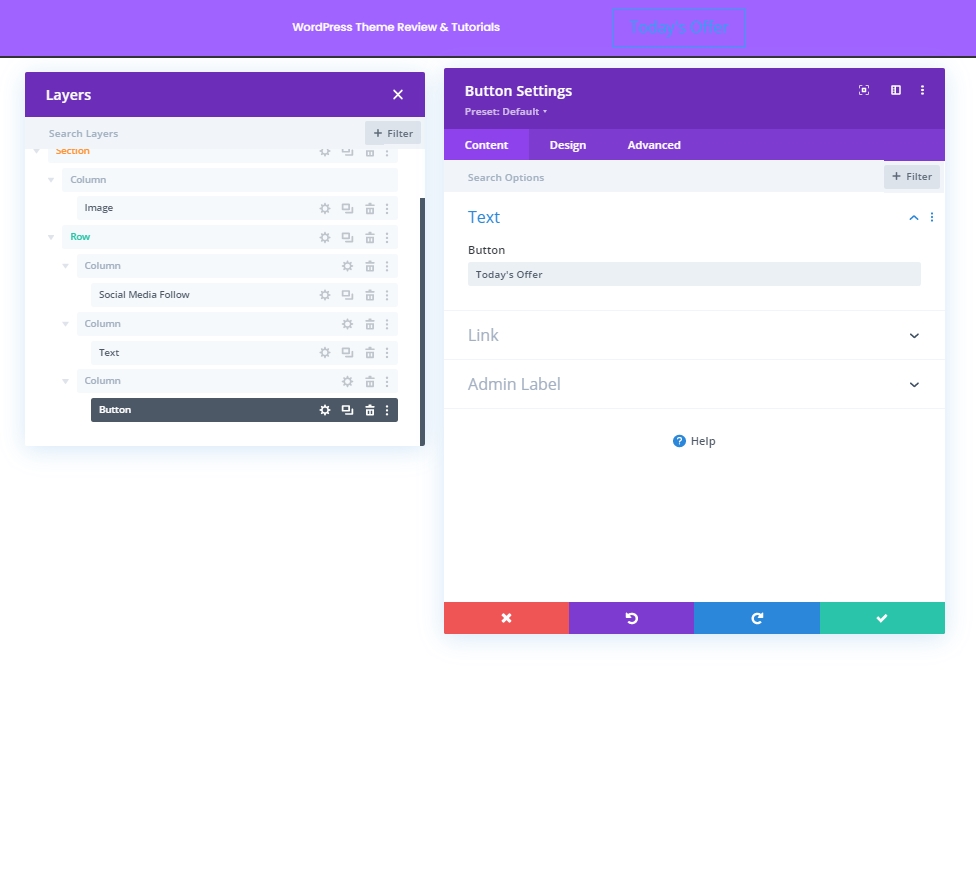
添加:按钮模块到第 3 列
模块 & 内容
在第 3 列中,添加一个按钮模块和您选择的内容。

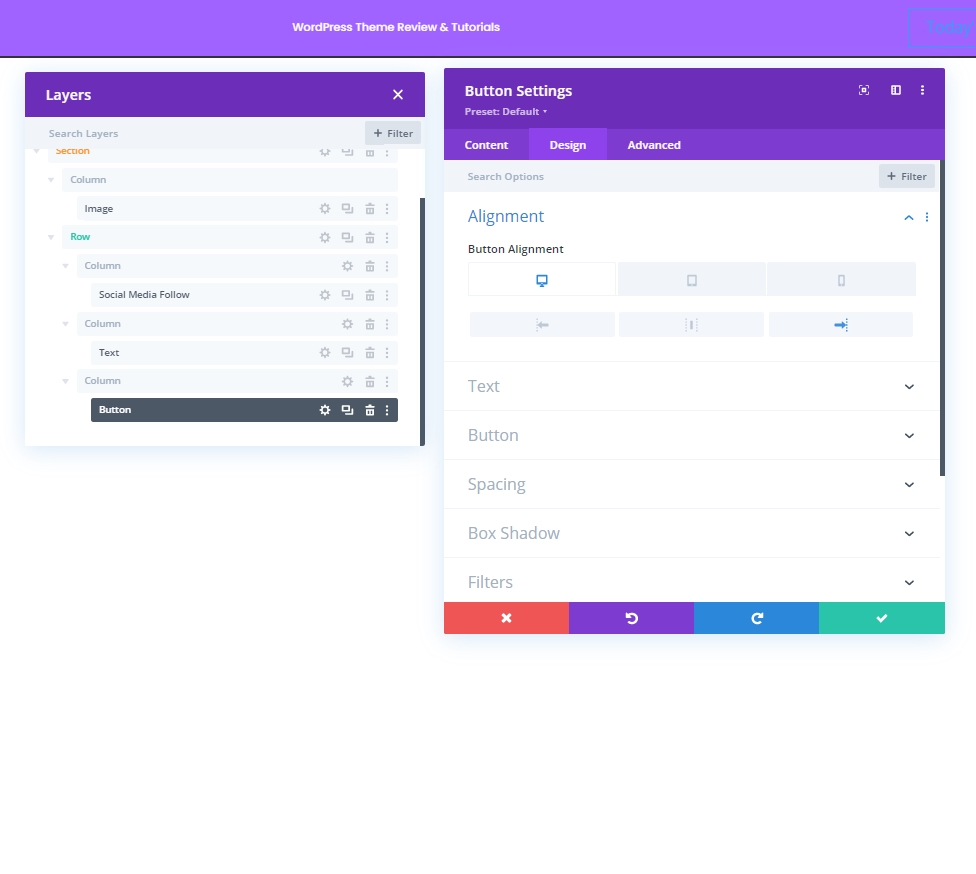
按钮对齐
在设计选项卡中,更改按钮的对齐方式,使其可以完美地放置在不同屏幕尺寸的设备上。
- 按钮对齐方式:桌面:右,平板电脑 & 手机:居中

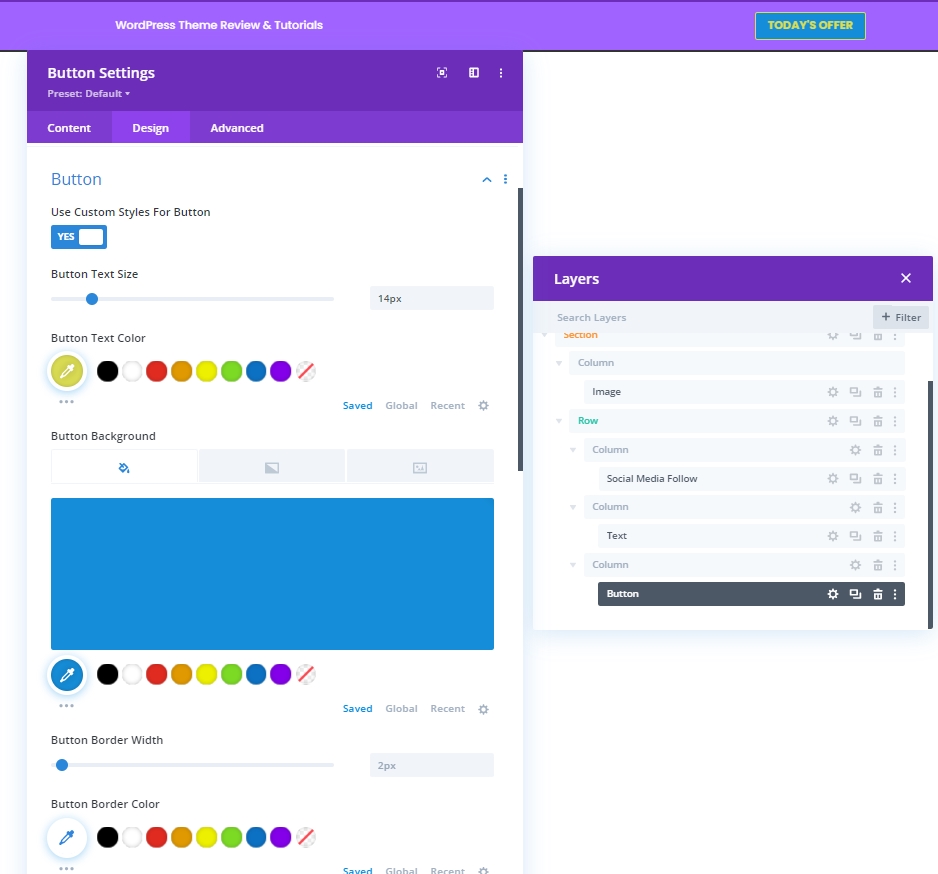
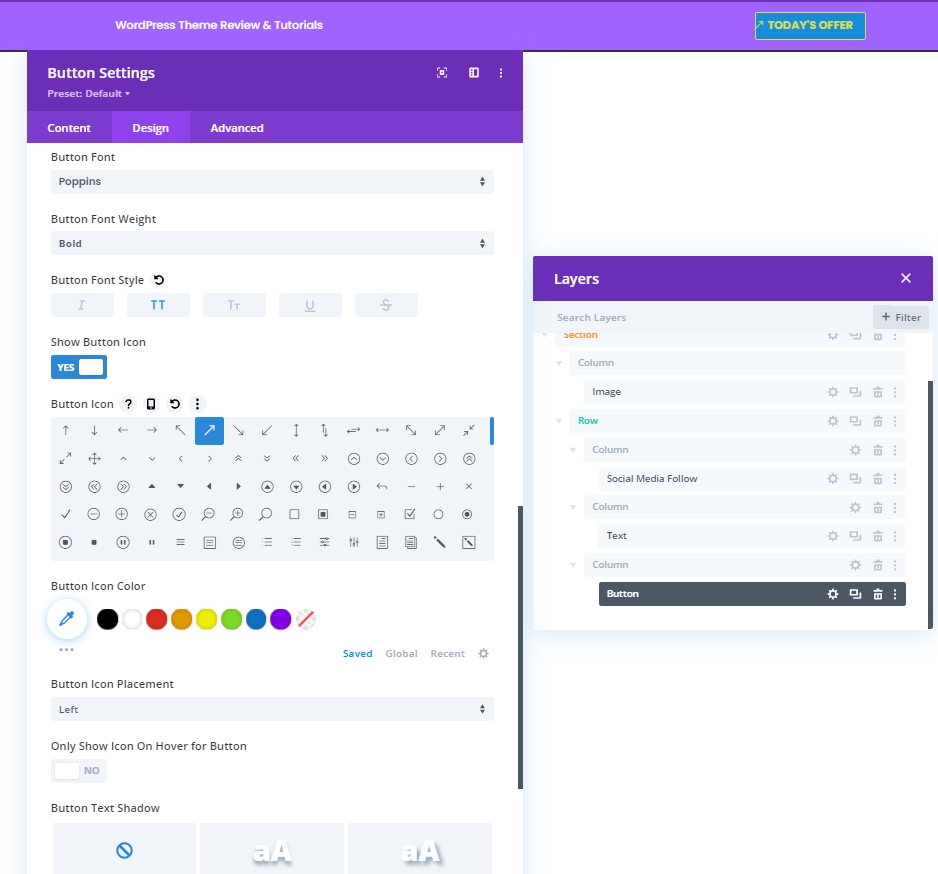
按钮设置
现在对按钮进行一些调整,使其更具吸引力。
- 为按钮使用自定义样式:是
- 按钮文字大小:14px
- 按钮文本颜色:#DBDD54
- 按钮背景颜色:#158DD8

- 按钮字体:Poppins
- 按钮字体粗细:粗体
- 按钮字体样式:大写
- 显示按钮图标:是
- 按钮图标位置:左

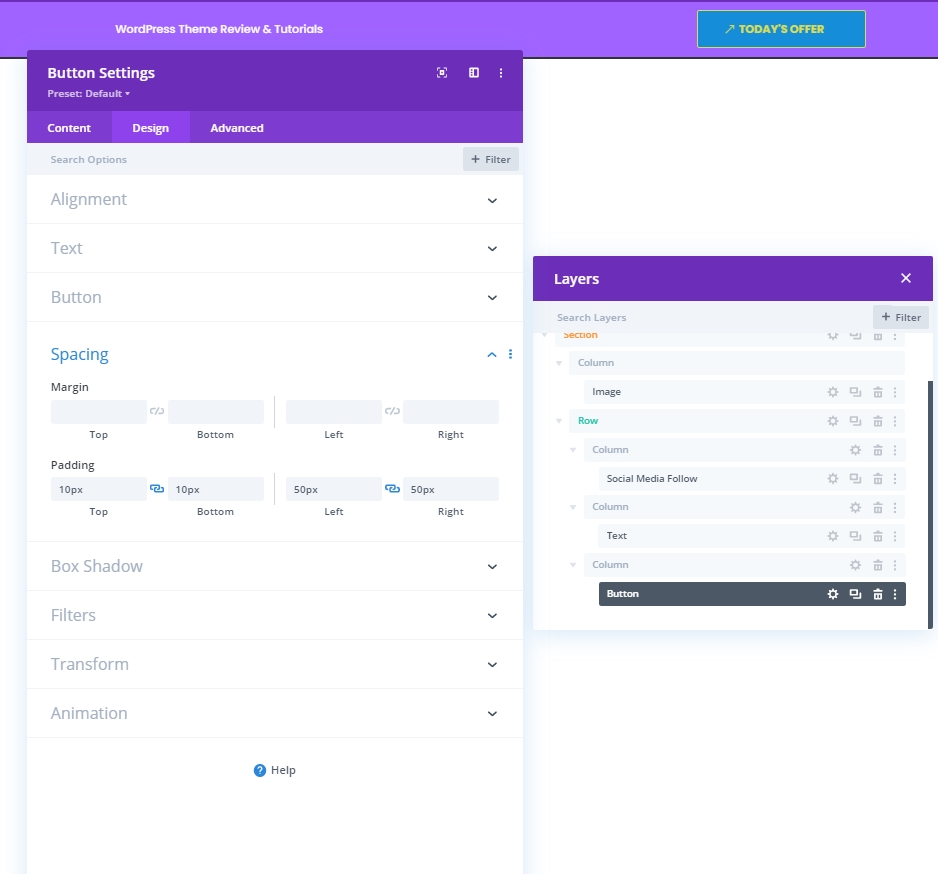
间距
现在对填充值进行以下更改。
- 上边距:10px
- 底部填充:10px
- 左填充:50px
- 右内边距:30px

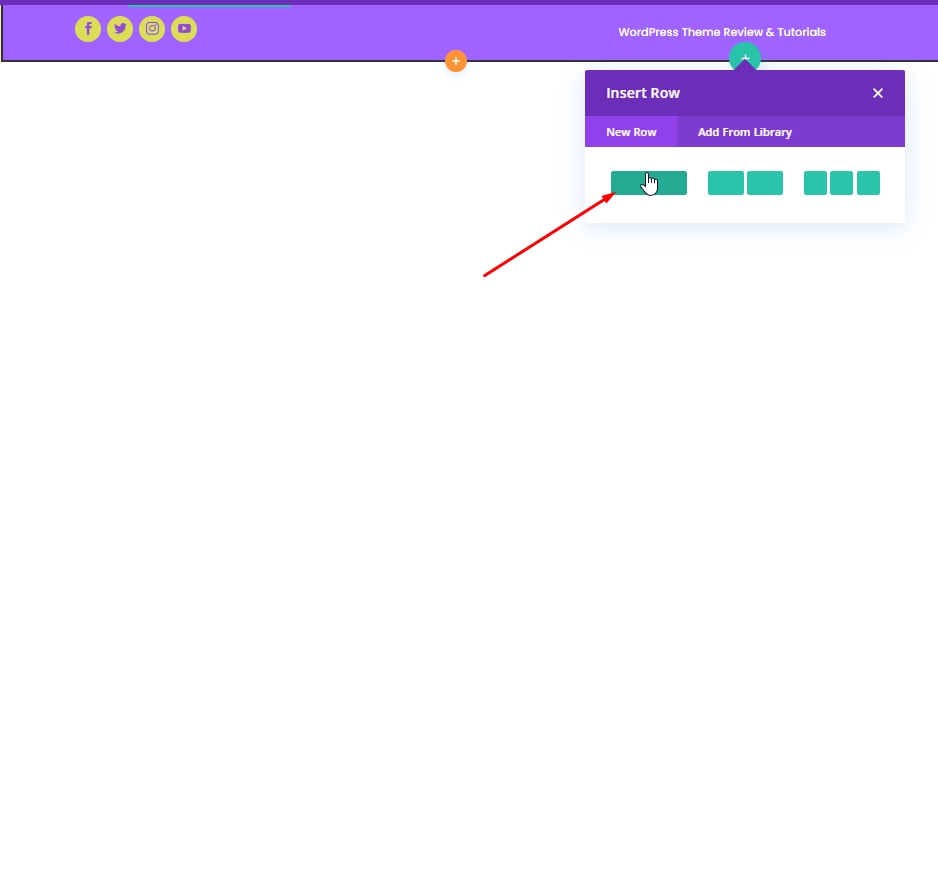
添加:第 2 行到第 2 列
立柱结构
现在,我们将最后一行添加到此列模块。

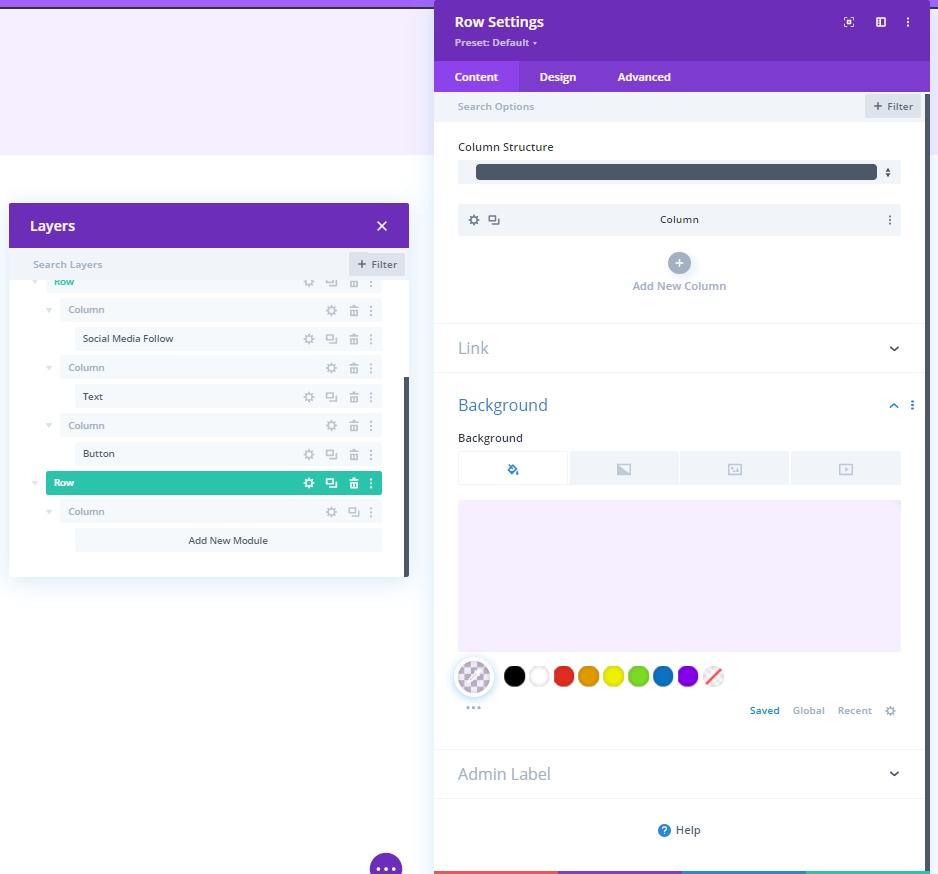
背景颜色
应用以下颜色作为背景。
- 背景颜色:rgba(161,99,255,0.1)

间距
调整 row’s 间距设置。
- 上边距:20px
- 底部填充:20px
- 左填充:5%
- 右填充:5%

边界
然后,应用以下边框设置:
- 左边框宽度:桌面:3px,平板电脑 & 手机:0px
- 左边框颜色:#6c2eb9

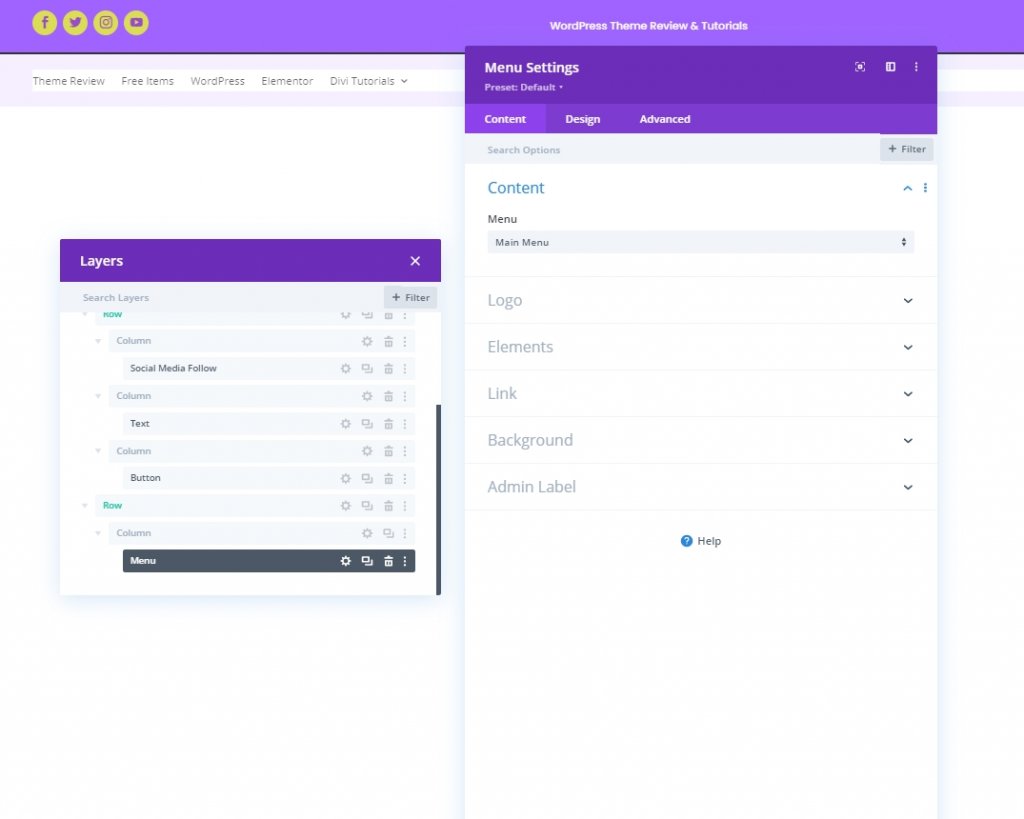
添加:菜单模块到第 2 列
现在,选择您需要的菜单并进行设置。

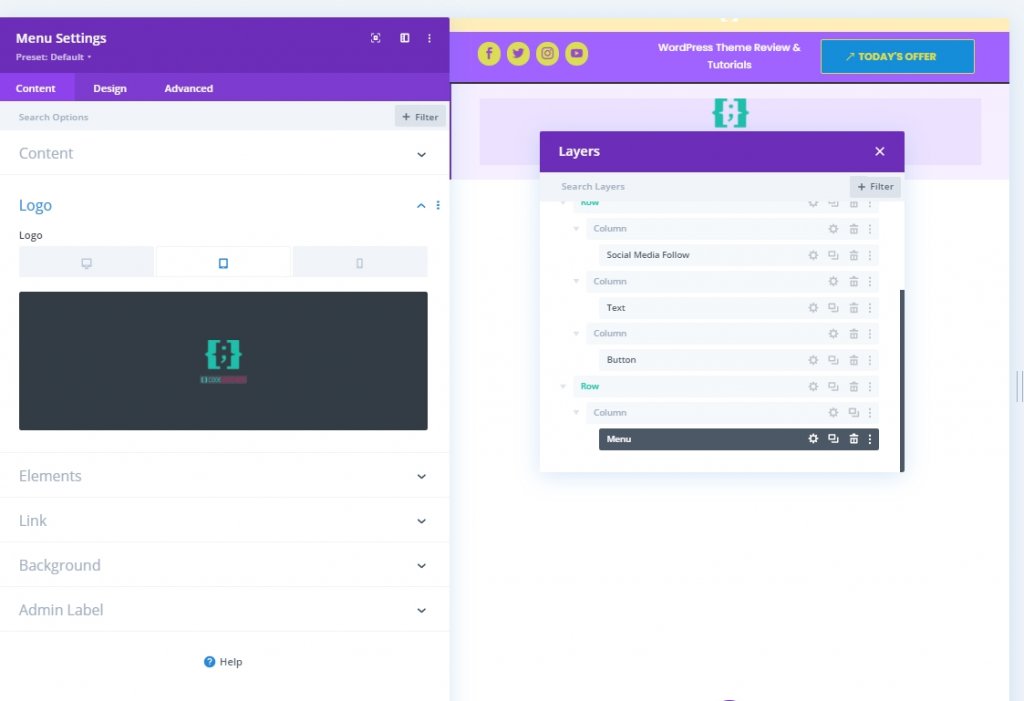
为平板电脑 & 手机上传徽标
为较小的屏幕尺寸设备添加徽标。

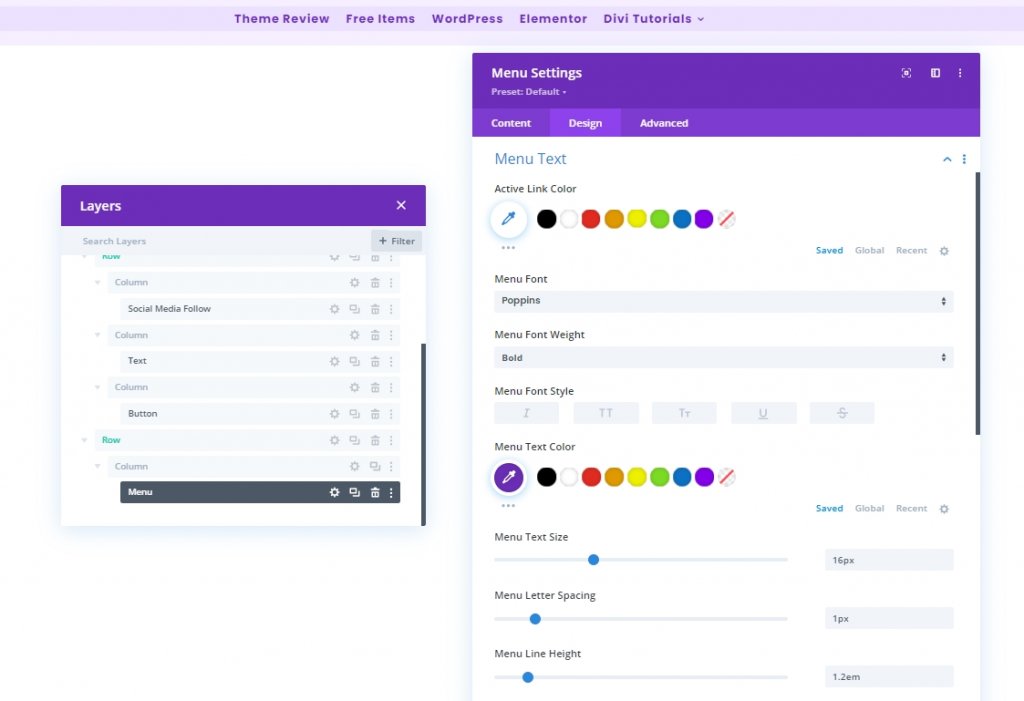
菜单文字设置
现在对菜单文本进行一些调整,使其看起来更有条理。
- 菜单字体:Poppins
- 菜单文本颜色:#6c2eb9
- 菜单文字大小:16px

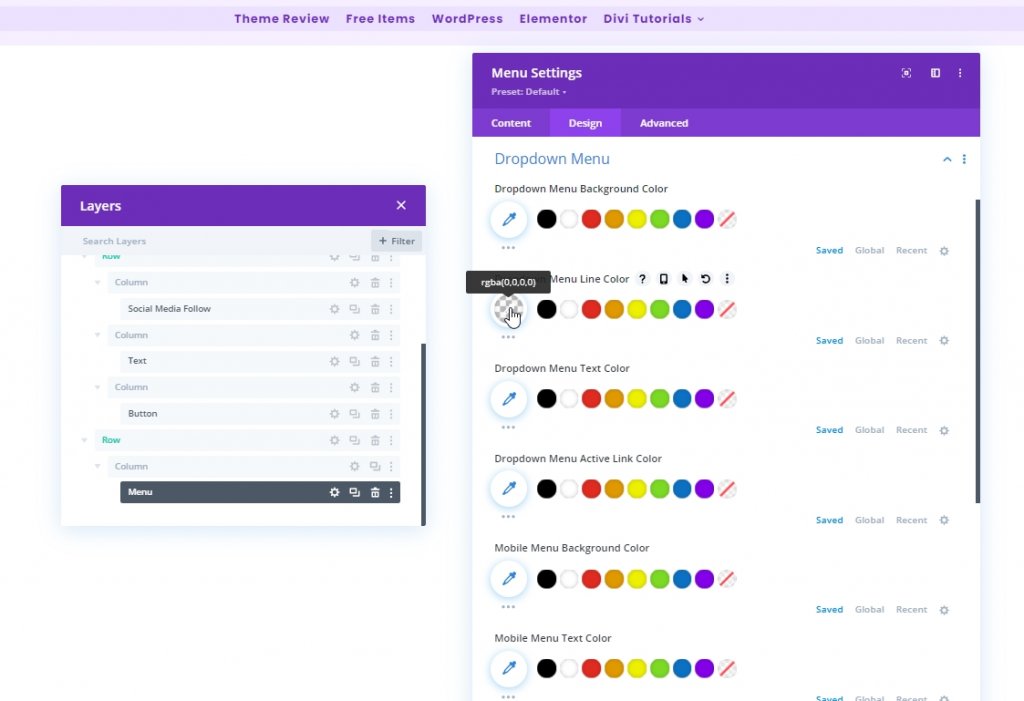
下拉菜单文本设置
现在在我们的下拉菜单中添加线条颜色。
- 下拉菜单行颜色:rgba(0,0,0,0)

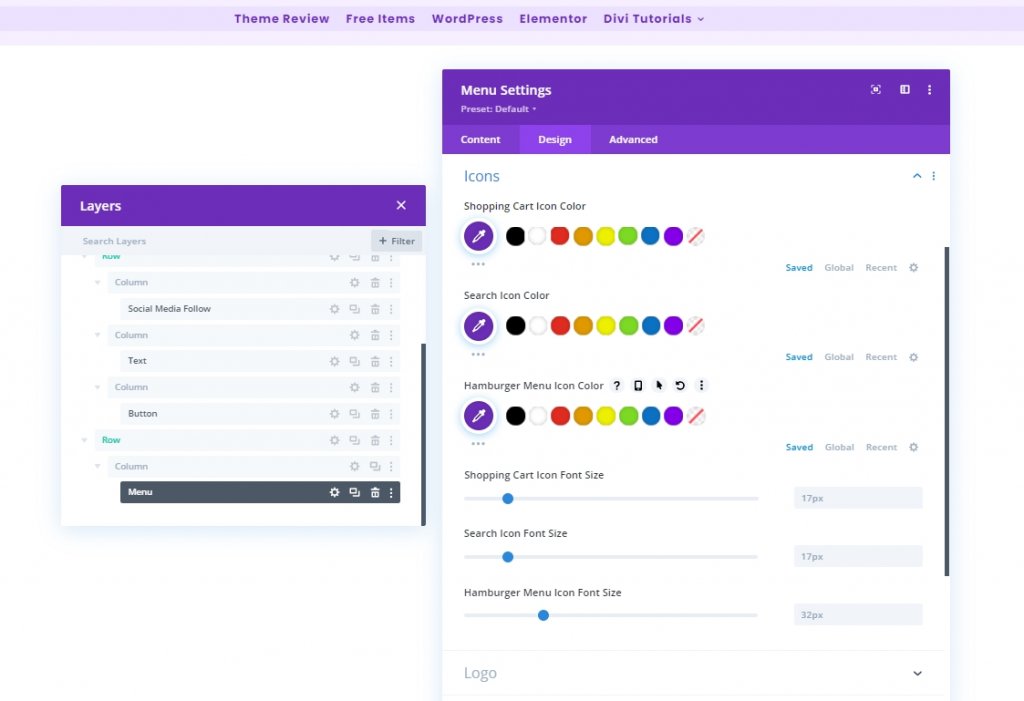
图标设置
现在,更改图标设置。
- 购物车图标颜色:#6c2eb9
- 搜索图标颜色:#6c2eb9
- 汉堡菜单图标颜色:#6c2eb9

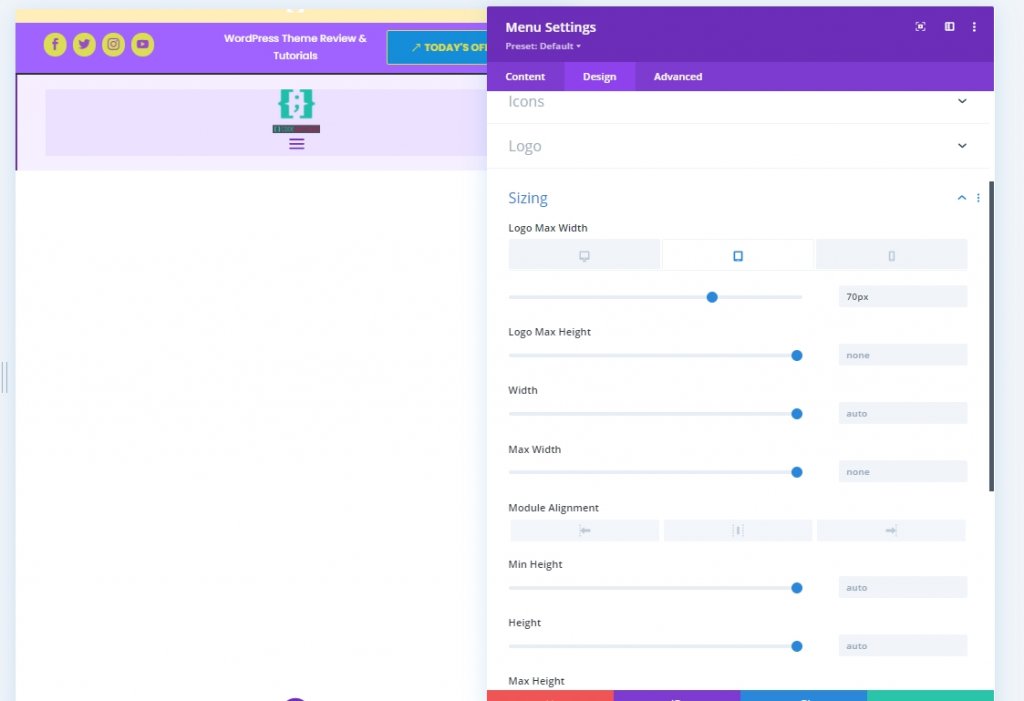
浆纱
在平板电脑和手机上应用徽标最大宽度。
- 标志最大宽度:平板电脑:70px & 手机:50px

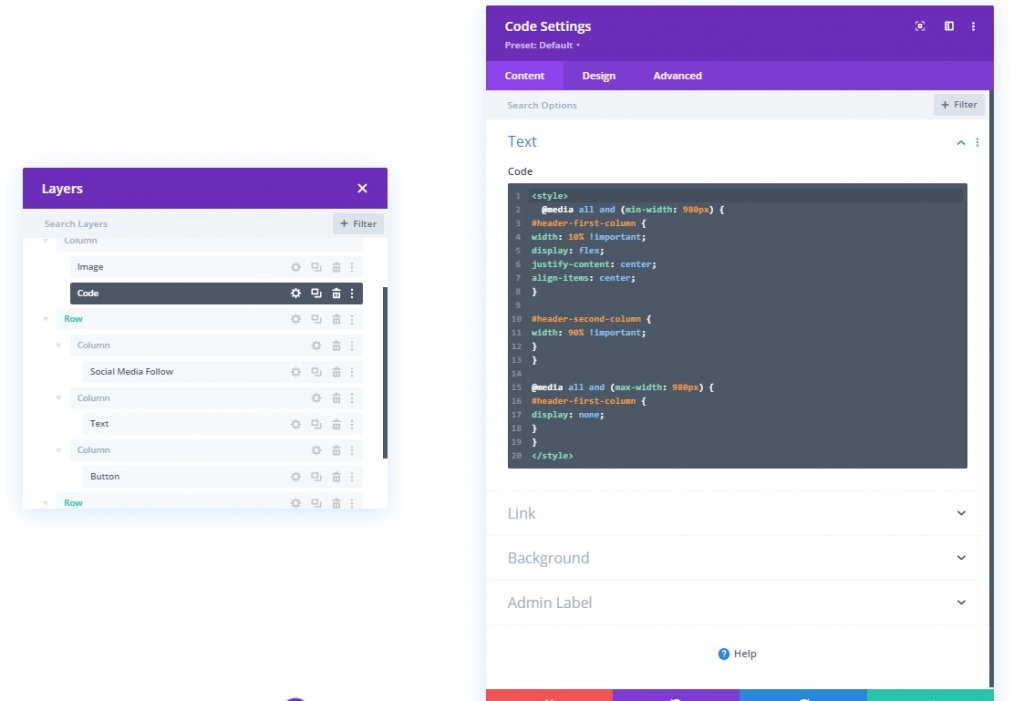
添加:代码模块到第 1 列
为了改变我们的标题设计,我们将做一些 CSS 调整。 为此,请在第 1 列中添加一个代码模块。现在复制下面的代码并将其粘贴到该模块。 确保将它们放在样式代码之间。
@media all and (min-width: 980px) {
#header-first-column {
width: 10% !important;
display: flex;
justify-content: center;
align-items: center;
}
#header-second-column {
width: 90% !important;
}
}
@media all and (max-width: 980px) {
#header-first-column {
display: none;
}
}
第三部分:保存设计
我们完成了设计。 一切都已完美放置,现在让我们保存设计并查看结果。 点击右上角的十字图标。 它会将您带到仪表板并单击保存设计。

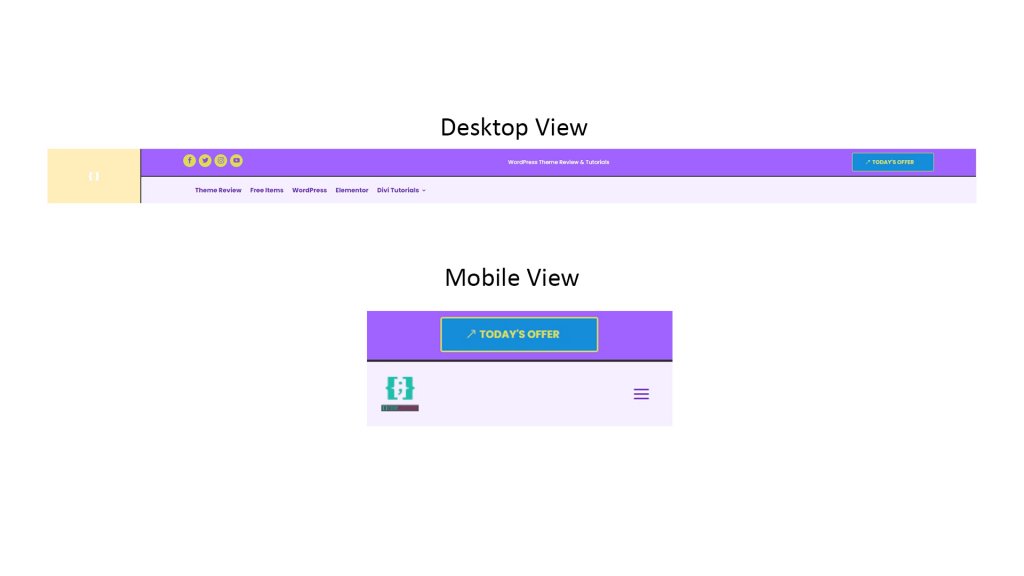
最终外观
这就是我们最终设计的样子。

结论
前面我们已经提到,有了Divi ,您可以为您的设计带来越来越多的创意。 有很多方法可以让您的网站看起来像样,而Divi可以提供所有这些支持。 我希望今天的教程能帮助你为你的网站建立一个独特的标题。 随意分享你的想法,如果你喜欢这个教程,友好的分享会让你很棒!




