您是否想为您的网站或在线业务创建一个时尚现代的登录页面?随着Elementor等用户友好型页面构建器的兴起,设计具有视觉吸引力且转化率优化的登录页面变得比以往任何时候都更容易。

然而,有时你可能希望去除页眉和页脚的干扰,以确保你的目标网页始终专注于其主要目标 - 无论是吸引潜在客户,推广产品还是推动销售。
在本分步指南中,我们将探讨如何利用 Elementor 的强大功能来构建令人惊叹的无页眉和页脚的登录页面,以保持访问者的参与度并激励他们采取行动。
在 WordPress 中设置登陆页面
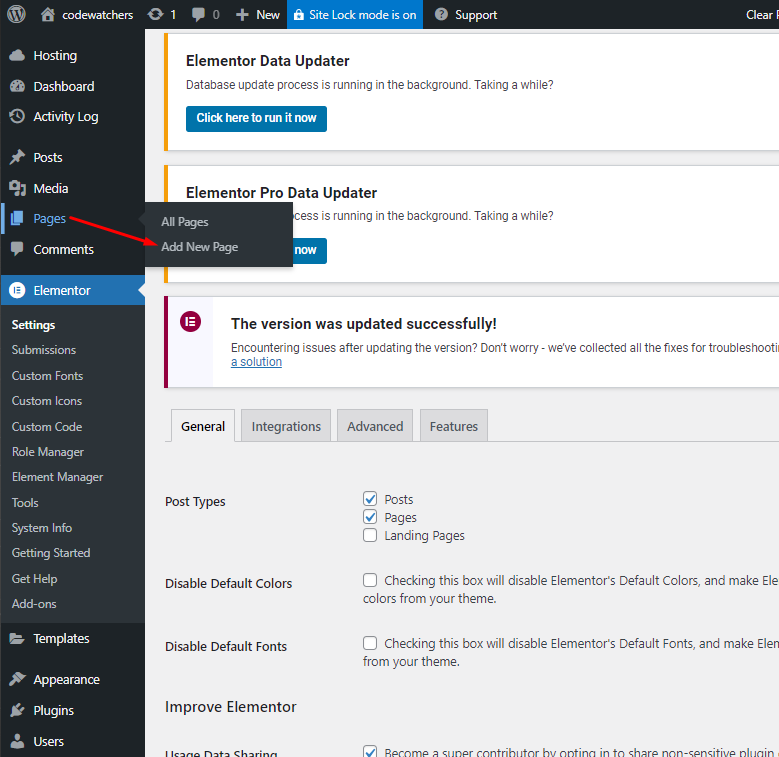
登录您的 WordPress 信息中心。在左侧菜单中,转到“页面”选项并单击它。将加载一个新屏幕,显示页面编辑器。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
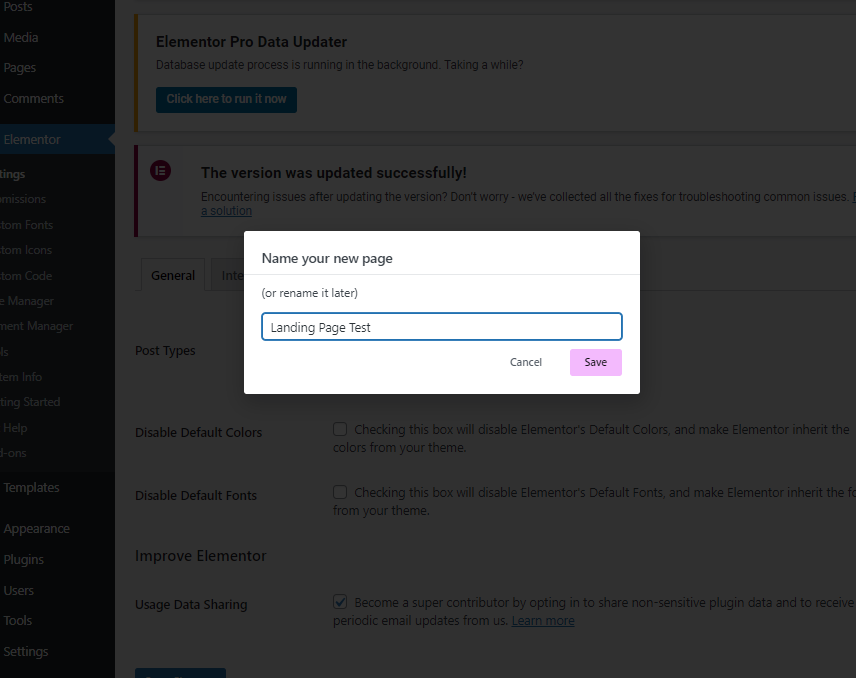
在文本字段中输入您的着陆页标题。本例中,标题为“着陆页测试”。

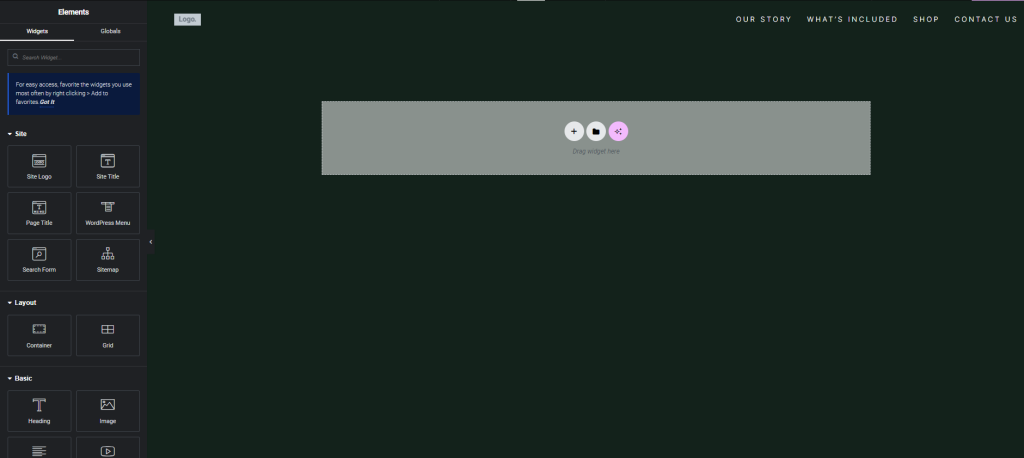
现在您可以看到页面已加载,您可以根据需要设计页面,但您可以看到页眉和页脚是可见的。我们不希望这样。您还可以看到我们刚刚在 WordPress 仪表板中输入的这个标题也显示在画布上。

在 Elementor 中删除页眉和页脚
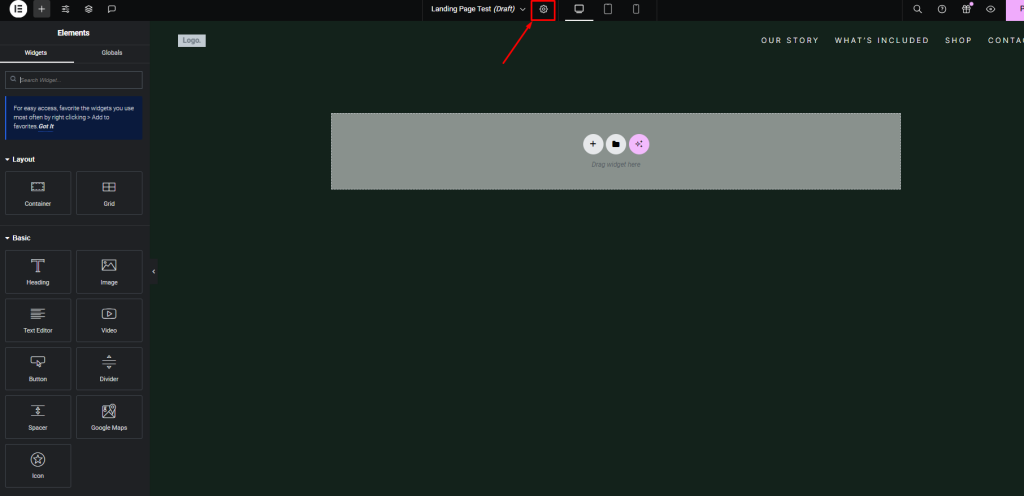
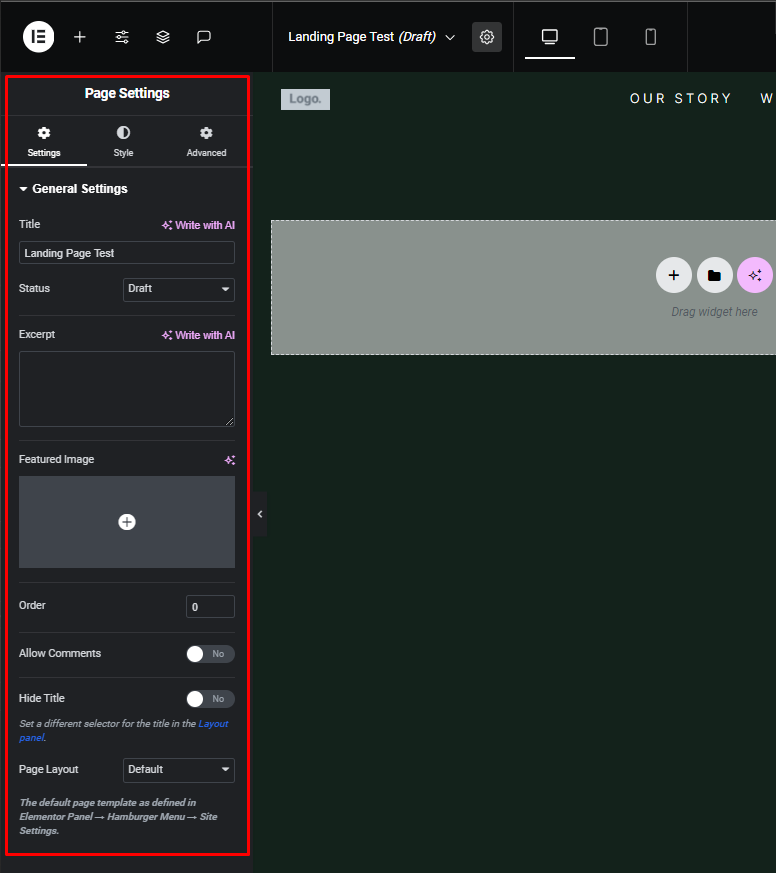
使用 Elementor 编辑页面后,您将看到画布上显示的页眉、页脚和页面标题。在 Elementor 编辑器上找到“设置”图标并单击它。

为了使其成为一个完全空白的画布,我们需要做的下一件事是,我们需要转到左上角设置的此选项,您需要单击它。

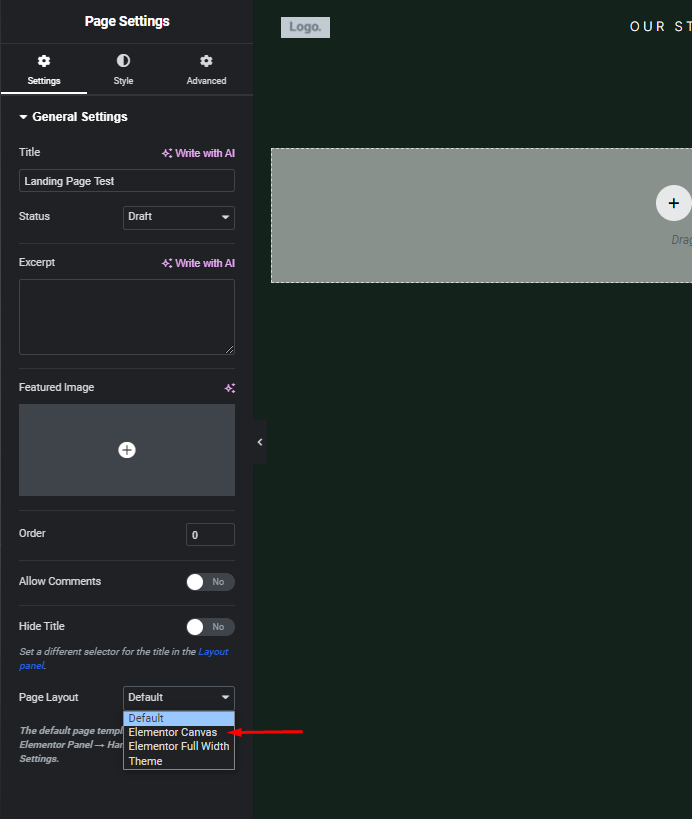
在设置面板中,找到“页面布局”选项。它可能最初设置为“默认”。
将“页面布局”设置更改为“Elementor Canvas”。

更改此设置后,等待页面重新加载。

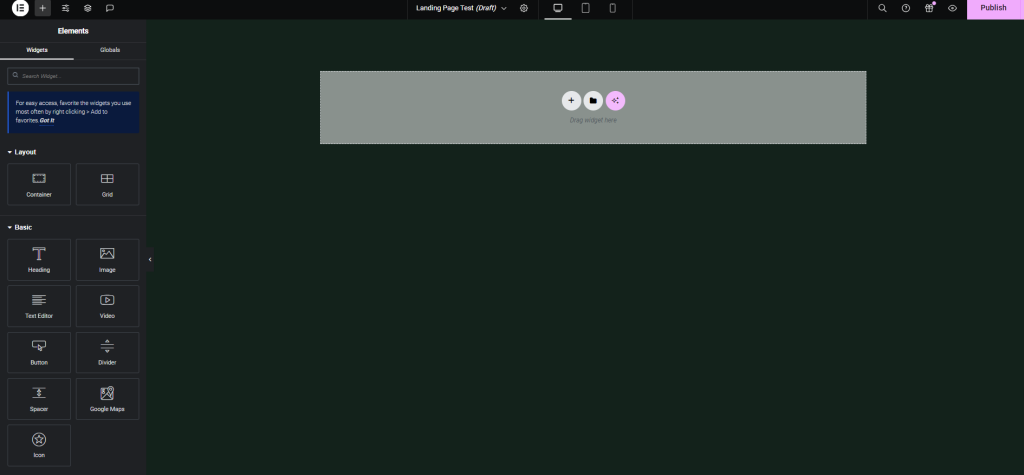
通过遵循这些步骤,您将删除页眉、页脚和页面标题,从而为您提供一个完全空白的画布来在 Elementor 中设计您的登录页面。
设计登陆页面
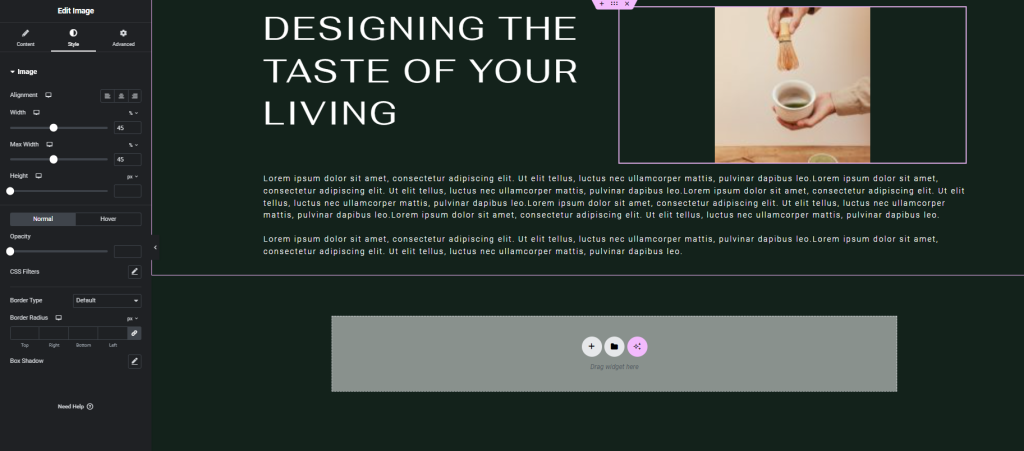
使用空白画布,您现在可以使用 Elementor 菜单中可用的小部件从头开始构建设计。
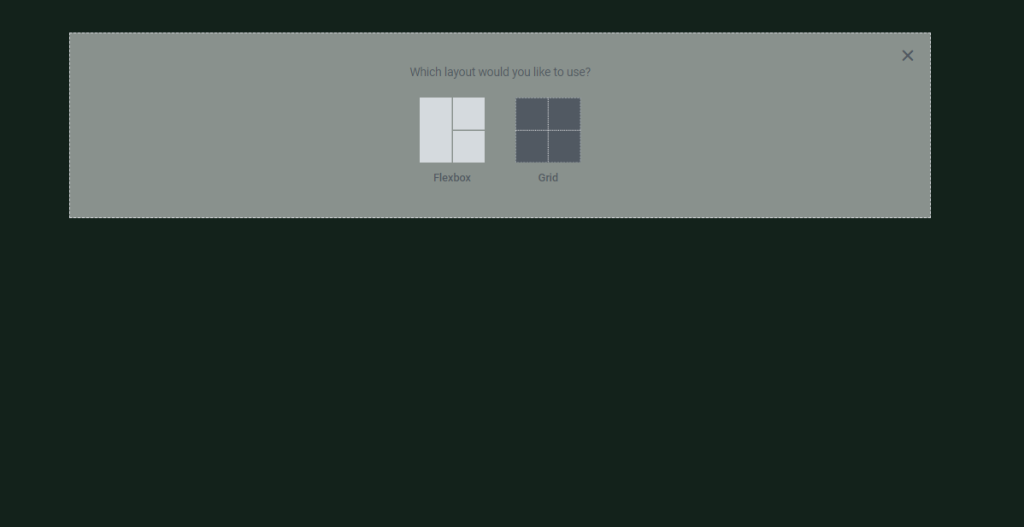
导入所需的部分并通过拖放部分模板确定列结构。

将您想要的小部件拖放到画布列上。

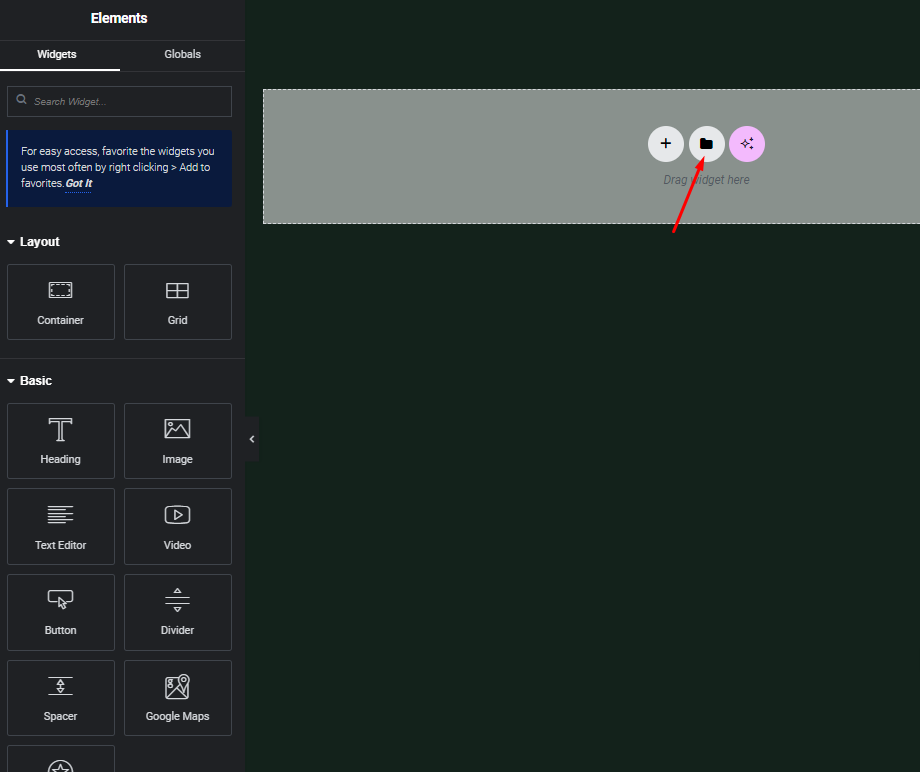
或者,您可以通过单击 Elementor 中的文件夹图标来导入预建的模板。

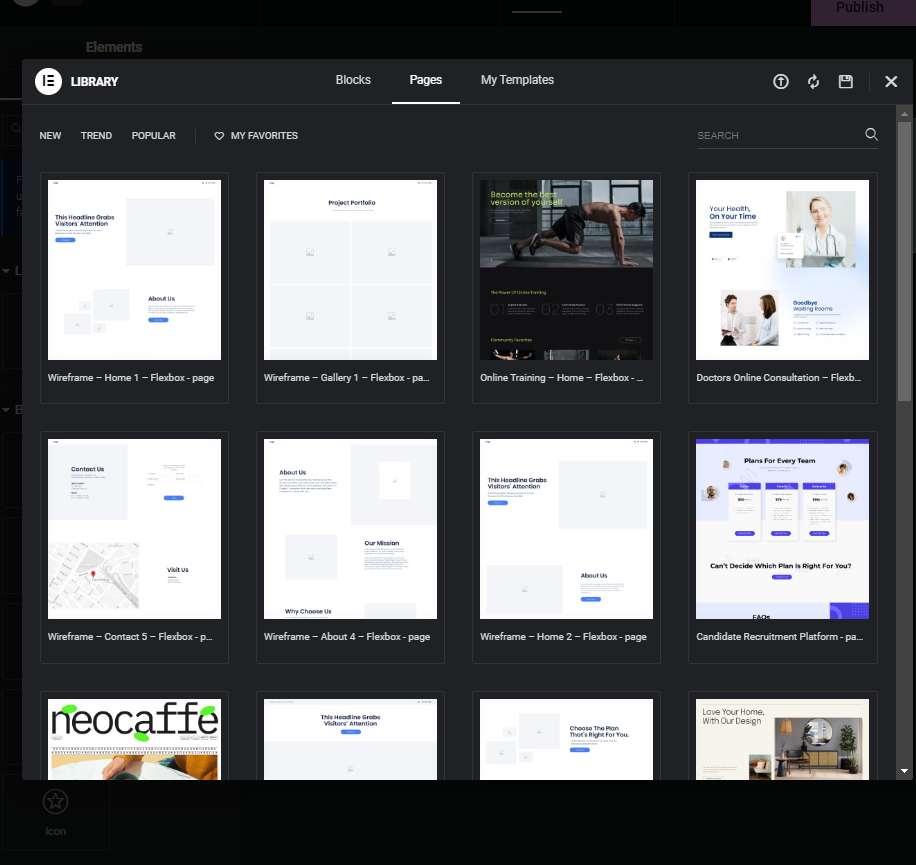
模板库加载后,浏览可用的模板。

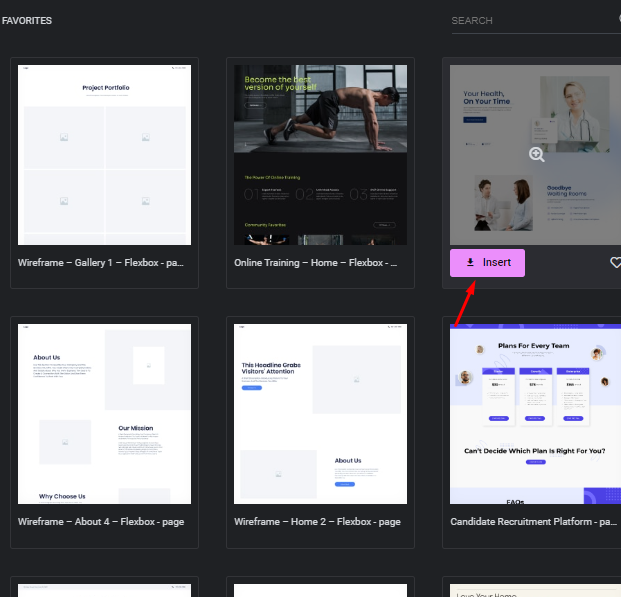
单击选择所需模板,然后单击“插入”将其导入画布。

等待模板加载到画布上。
预览并发布登陆页面
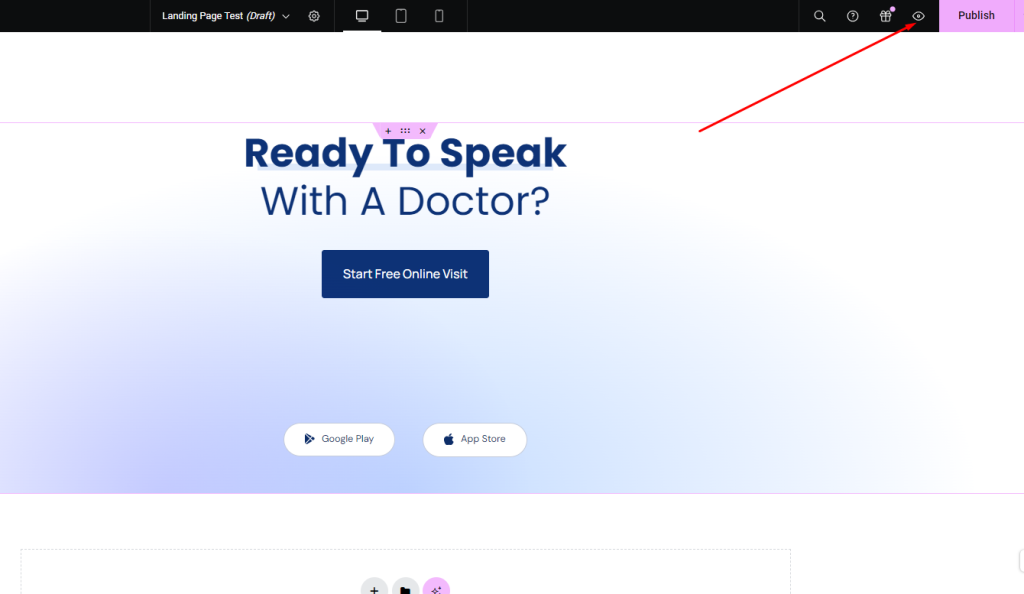
使用 Elementor 设计登陆页面后,您可以通过单击 Elementor 底部面板中的预览/眼睛图标来预览其外观。

这将在新浏览器选项卡/窗口中打开登录页面的预览。

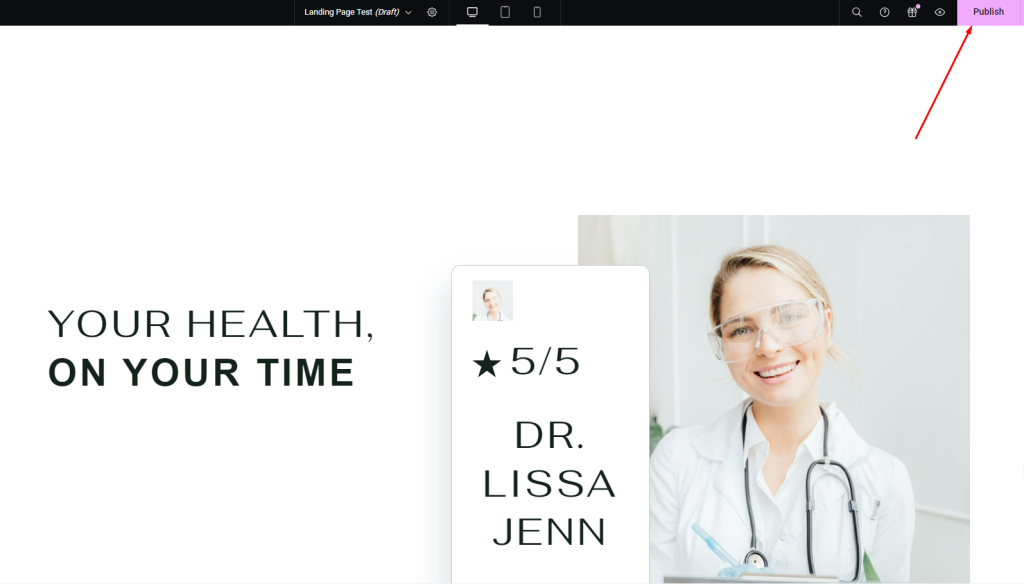
对预览中的着陆页外观满意后,返回 Elementor 编辑器。单击绿色的“发布”按钮,即可在您的网站上实时发布着陆页。

包起来
总之,设计一个引人注目、无干扰的着陆页对于推动转化至关重要。本指南为您提供了利用Elementor强大功能并创建令人惊叹的无页眉和页脚着陆页的步骤。尝试使用布局、模板和设计元素来打造具有视觉吸引力且转化率优化的体验。
请记住,关键是尽量减少干扰,让访客专注于您的核心优惠或号召性用语。持续分析用户数据和 A/B 测试,以不断完善您的着陆页策略。
借助 Elementor 的用户友好界面和多功能工具,您可以创建真正吸引受众并为您的业务带来有意义成果的登录页面。实施这些技术并充分发挥您的在线营销潜力。




