“常见问题(FAQ)”是服务提供商分享重要信息或澄清人们通常提出的疑问的特殊部分。 对于任何提供任何服务的网站来说,这都是至关重要的部分,因为人们通常首先访问他们的网站以找到他们查询的答案。 具有创意设计的常见问题解答页面是一种很好的方式来告诉您对美丽的渴求,同时您也关心他们的询问。

FAQ部分是一个固定的部分,有几个问题和答案。 让它们井井有条是很重要的。 在今天的教程中,我们将学习如何使用Divi设计带有可点击标签的创意常见问题解答部分。
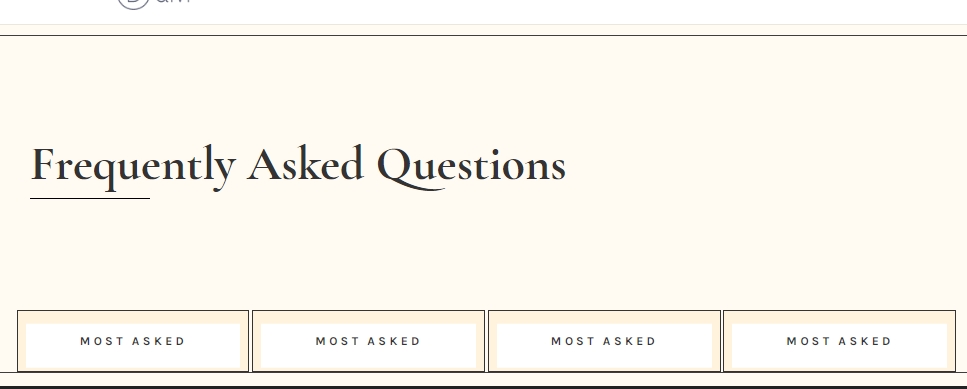
抢先看
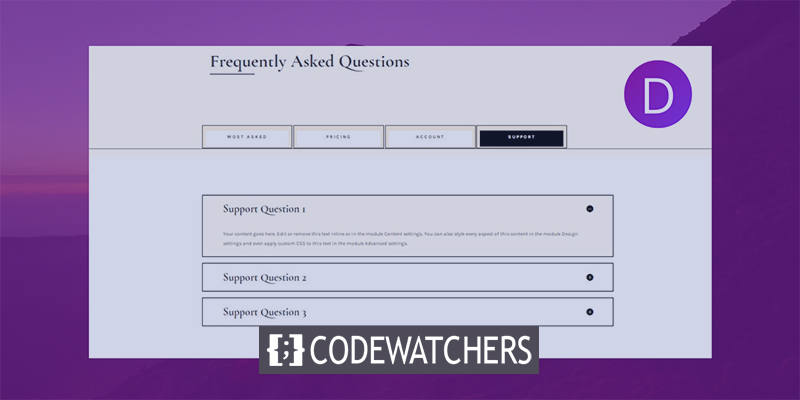
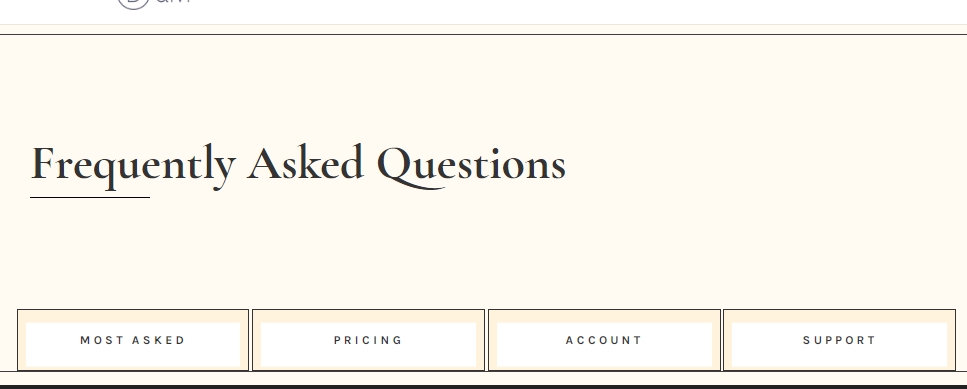
这就是我们最终设计的样子。
构建结构
添加:第 1 节
背景颜色
我们将首先在工作页面的初始部分添加背景颜色。 打开部分设置并应用背景颜色。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始- 背景颜色:#fffbf2

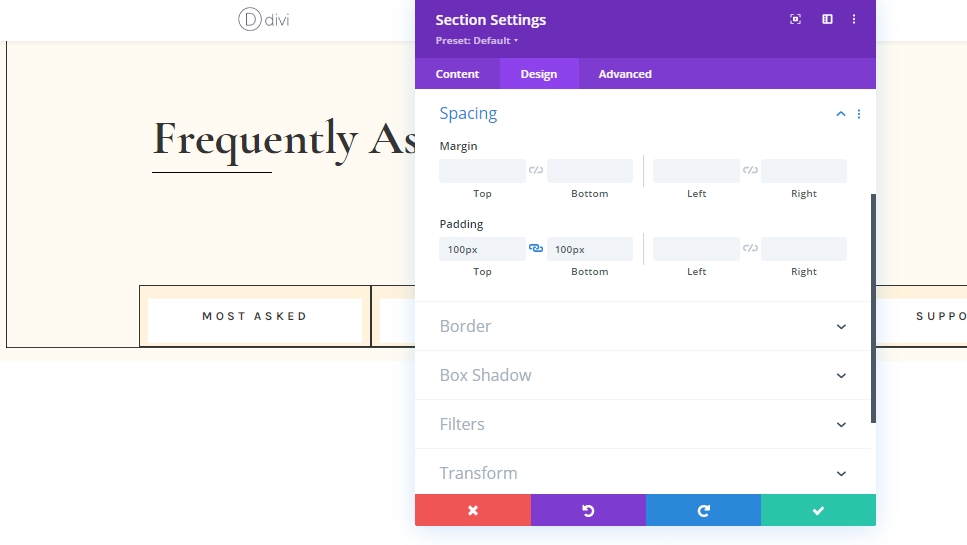
间距设置
我们将对间距进行一些调整。
- 底部填充:0px

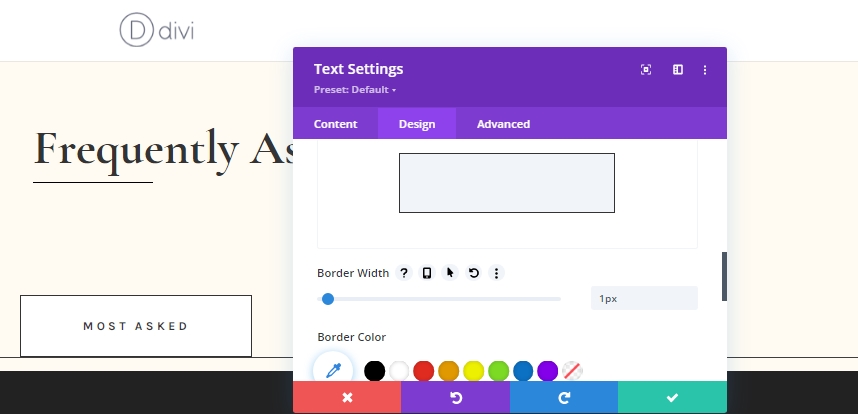
边框设置
现在,我们将为该部分应用自定义边框。
- 边框宽度:1vw
- 边框颜色:#fffbf2

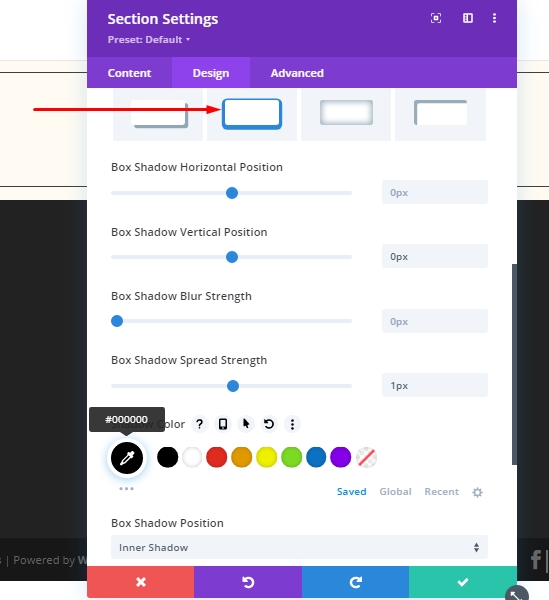
盒子阴影设置
添加一个盒子阴影。
- 盒子阴影垂直位置:0px
- 盒子阴影传播强度:1px
- 阴影颜色:#000000
- 盒子阴影位置:内阴影

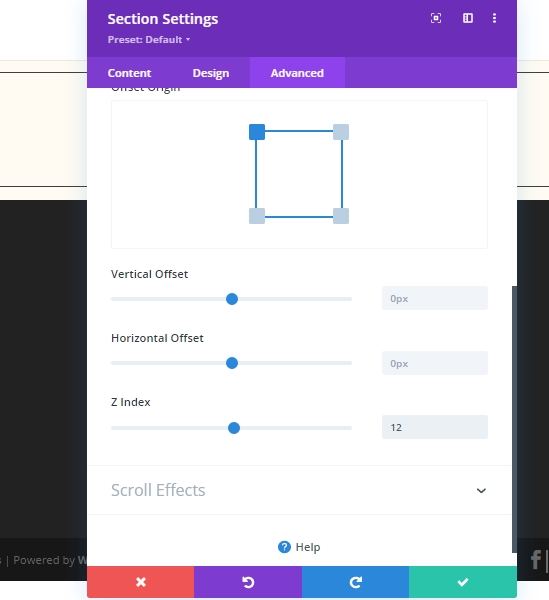
Z 索引设置
增加高级选项卡中的 Z-index 值,我们就完成了这部分的设置。

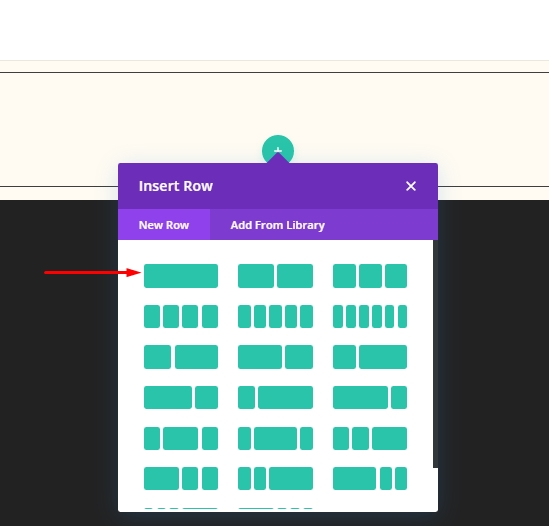
添加:第 1 行第 1 行
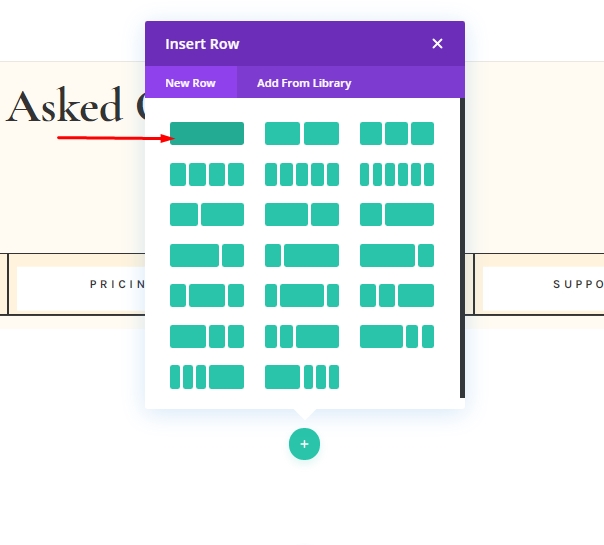
立柱结构
在新完成的部分中添加一个新行(在图像中提到)。

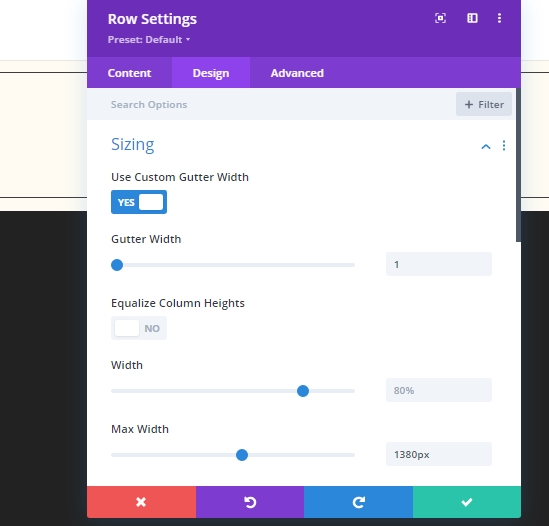
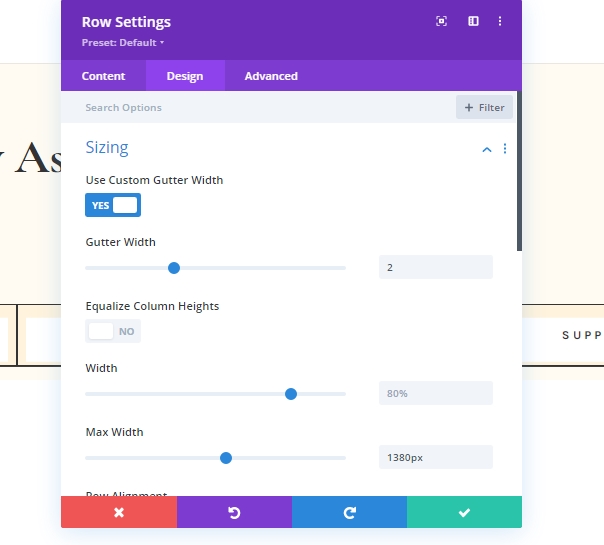
尺寸设置
打开行设置并进行以下调整。
- 使用自定义装订线宽度:是
- 天沟宽度:1
- 最大宽度:1380px

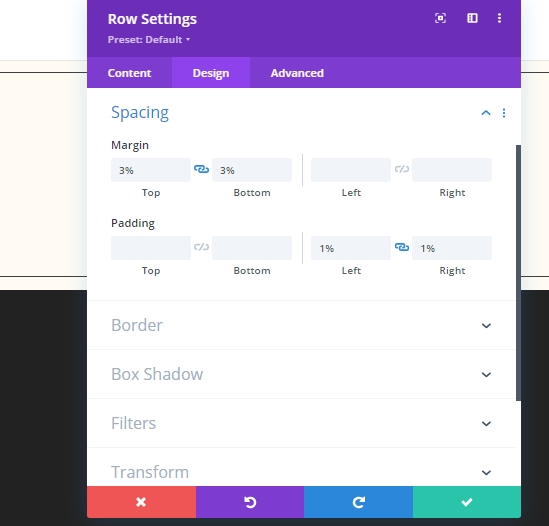
间距设置
对间距标签也进行一些调整!
- 上边距:3%
- 底部边距:3%
- 左填充:1%
- 右填充:1%

添加:列文本模块
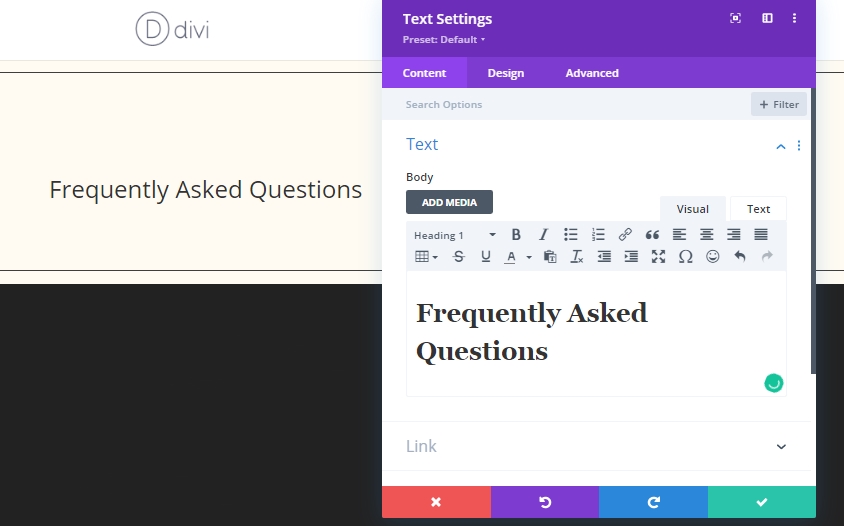
H1 内容
在行中添加一个文本模块并添加一些 H1 标签。

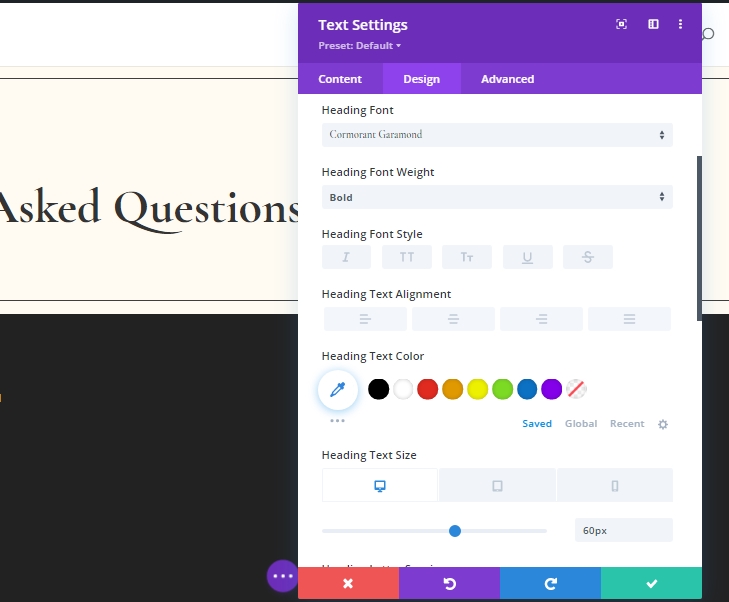
H1 文字设置
修改 H1 文本设置。
- 标题字体:Cormorant Garamond
- 标题字体粗细:粗体
- 标题文字大小:桌面:60px,平板电脑:42px,手机:36px

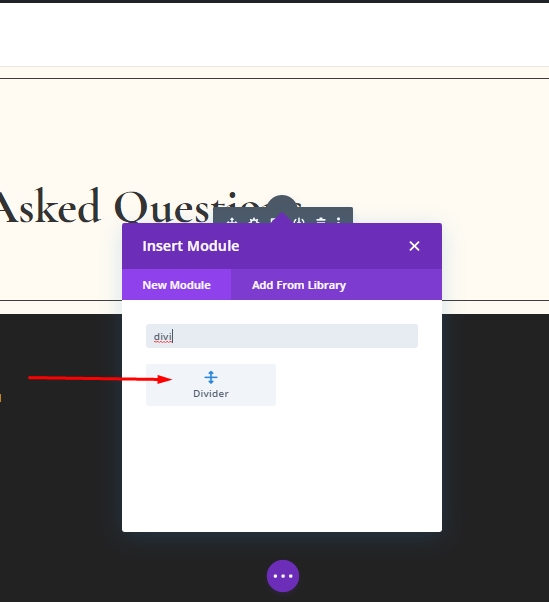
添加:列上的分隔模块
在文本模块下方添加一个分隔模块。

可见性设置
确保启用显示分隔线选项。
- 显示分隔符:是

线路设置
切换到设计选项卡并更改分隔线的颜色。
- 线条颜色:#000000

尺寸设置
在行设置下,对尺寸进行一些调整。
- 分隔线重量:2px
- 最大宽度:150px
- 高度:2px

间距设置
现在,从间距设置中添加一些边距。
- 上边距:4%

添加:第 1 部分的第 2 行
立柱结构
在具有相同列结构的第一行下方添加第二行。

尺寸设置
从设计选项卡更改新创建行的大小设置。
- 使用自定义装订线宽度:是
- 天沟宽度:1
- 最大宽度:1380px

间距设置
对间距部分也进行一些小调整。
- 顶部填充:0px
- 底部填充:0px

添加:列文本模块1
H3 内容
添加一个新的 Text 模块并添加一些 H3 内容。

背景颜色
添加背景颜色。
- 背景颜色:#ffffff

H3 内容设置
对 H3 文本进行这些设置。
- 标题 3 字体:Karla
- 标题 3 字体粗细:粗体
- 标题 3 字体样式:大写
- 标题 3 文本对齐:居中
- 标题 3 文字大小:15px
- 标题 3 字母间距:4px

尺寸设置
更改不同屏幕尺寸的尺寸设置。
- 宽度:台式机 - 22%,平板电脑 & 移动设备 - 44%

间距设置
自定义间距值。
- 右边距:1%
- 上边距:30px
- 底部填充:20px
- 左填充:5%
- 右填充:5%

边境
为我们的跑步设计添加边框。
- 边框宽度:1px

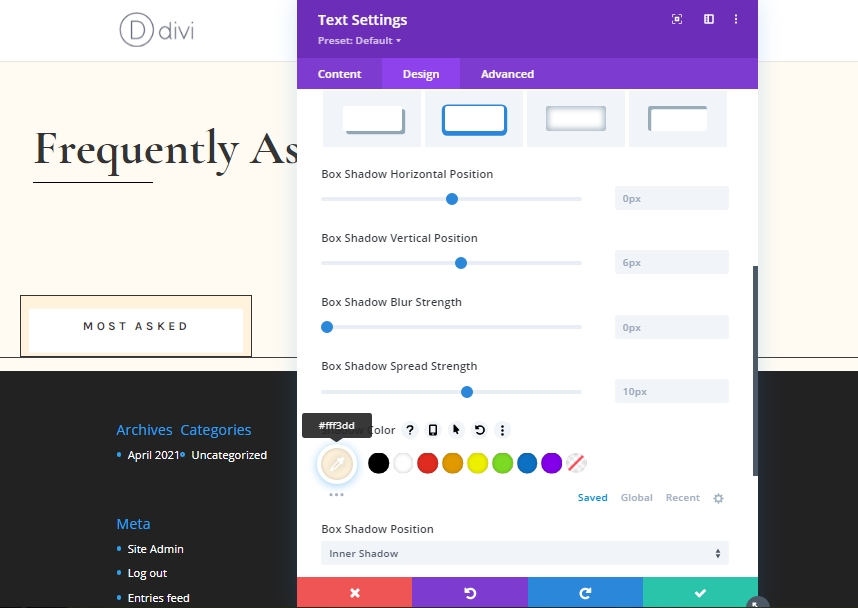
盒子阴影
添加一个盒子阴影,使设计更加生动。
- 盒子阴影垂直位置:0px
- 阴影颜色:#fff3dd
- 盒子阴影位置:内阴影

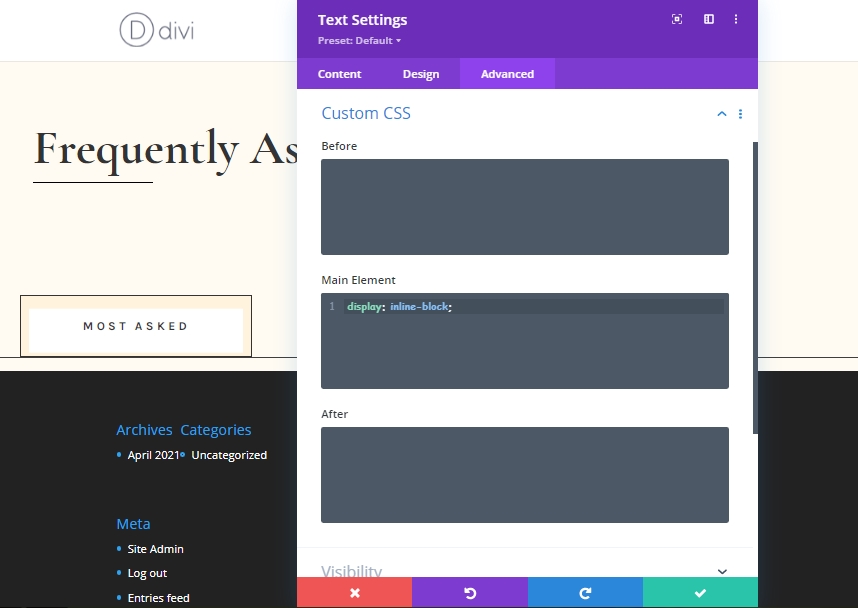
主要元素 CSS
作为此文本模块的最后一项任务,我们将从高级选项卡添加自定义 CSS 代码。 该 CSS 将与整个文本设计相结合,并允许并排显示同一类别的多个模块
display: inline-block;
复制文本模块 3 次
现在克隆新完成的文本模块 3 次。

更改克隆模块上的内容
现在根据需要更改克隆模块上的内容。

添加:第 2 节
间距
现在,在前一个下方添加一个“常规”部分,并从设计选项卡中更改间距设置。
- 上边距:100px
- 底部填充:100px

添加:第 2 部分的第 1 行
立柱结构
现在,向此部分添加一个新行。 使用图像上标记的列结构。

尺寸设置
打开行设置并从设计选项卡中调整大小。
- 使用自定义装订线宽度:是
- 天沟宽度:2
- 最大宽度:1380px

添加:在列上切换模块 1
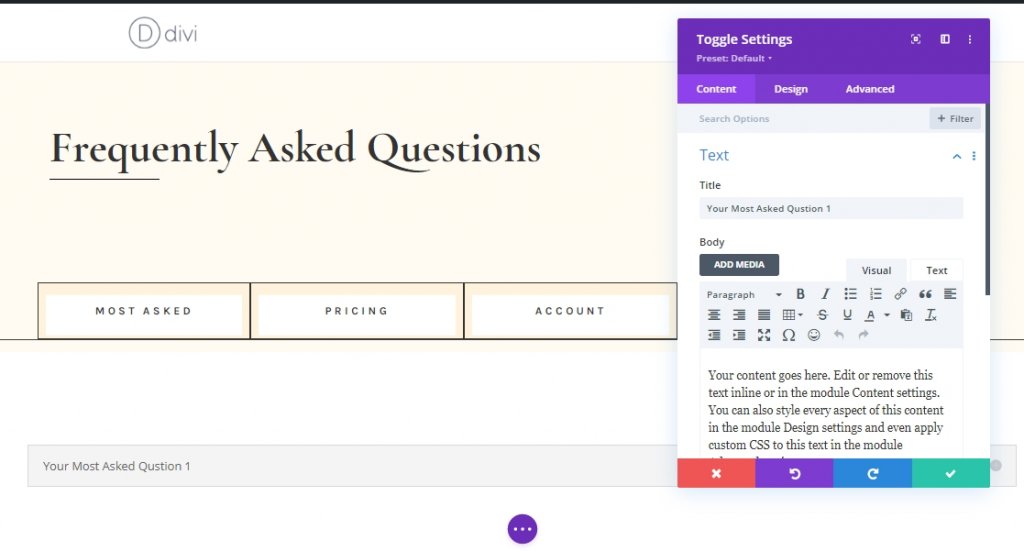
添加内容
在行上添加一个 Toggle 模块并添加内容。

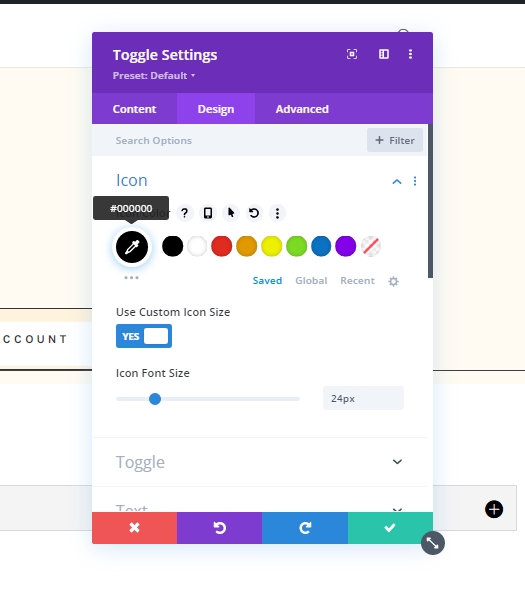
图标设置
在设计选项卡中,对图标设置进行调整。
- 图标颜色:#000000
- 使用自定义图标大小:是
- 图标字体大小:24px

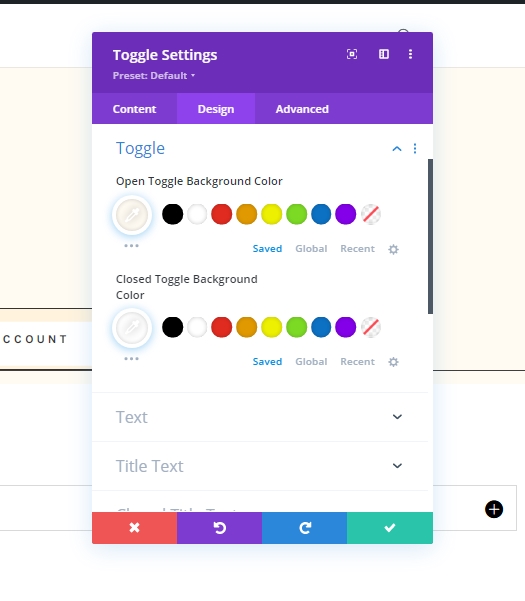
切换设置
更改切换设置。
- 打开切换背景颜色:#fffbf2
- 关闭切换背景颜色:#ffffff

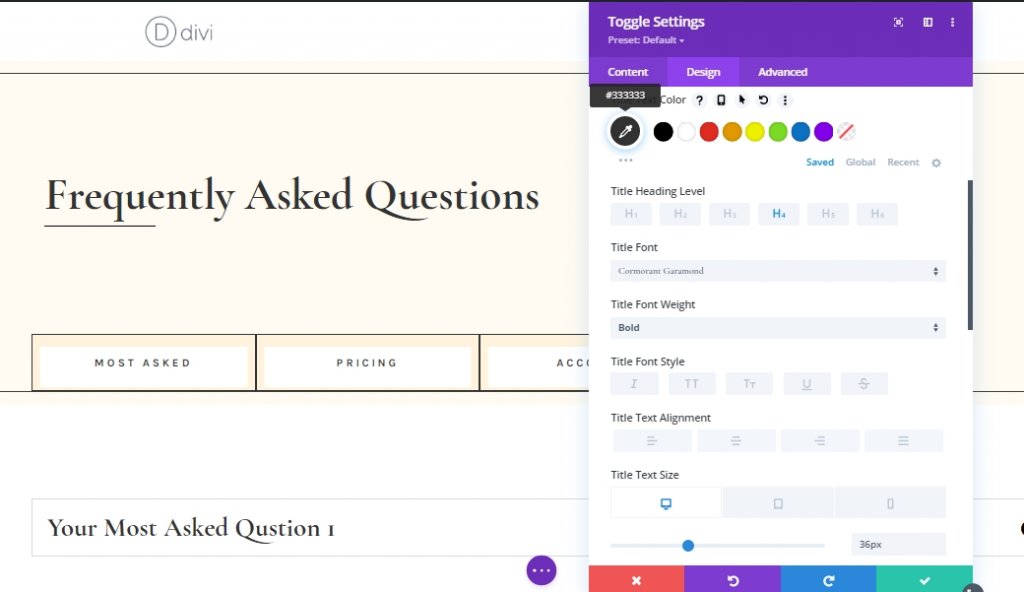
标题文本
是时候自定义标题文本了。
- 打开标题文本颜色:#333333
- 标题文字颜色:#333333
- 标题标题级别:H4
- 标题字体:Cormorant Garamond
- 标题字体粗细:粗体
- 标题文字大小:桌面:36px,平板电脑:34px,手机:28px

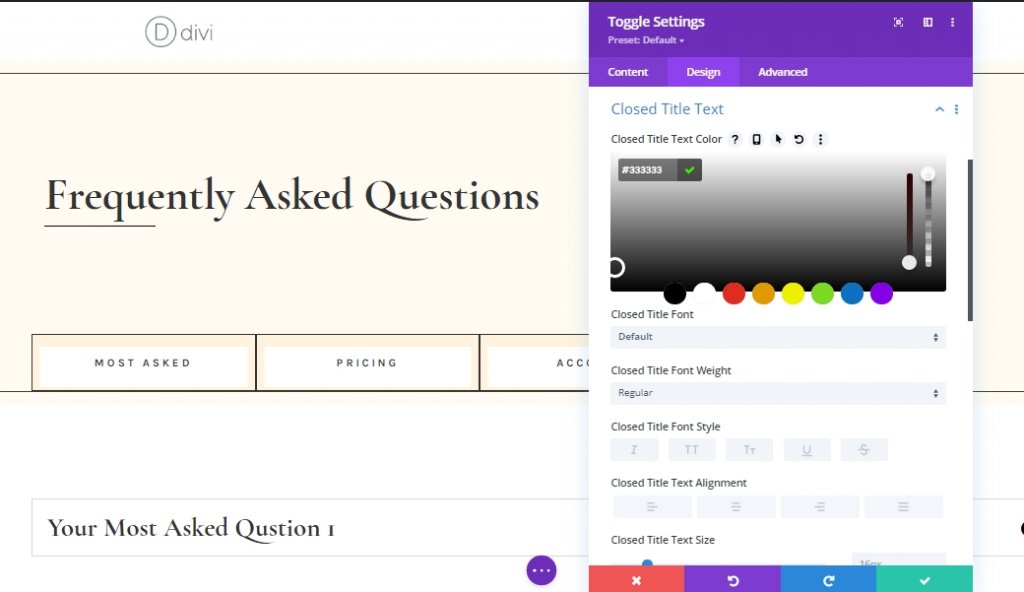
封闭的标题文本
更改关闭标题文本的颜色。
- 关闭标题文本颜色:#333333

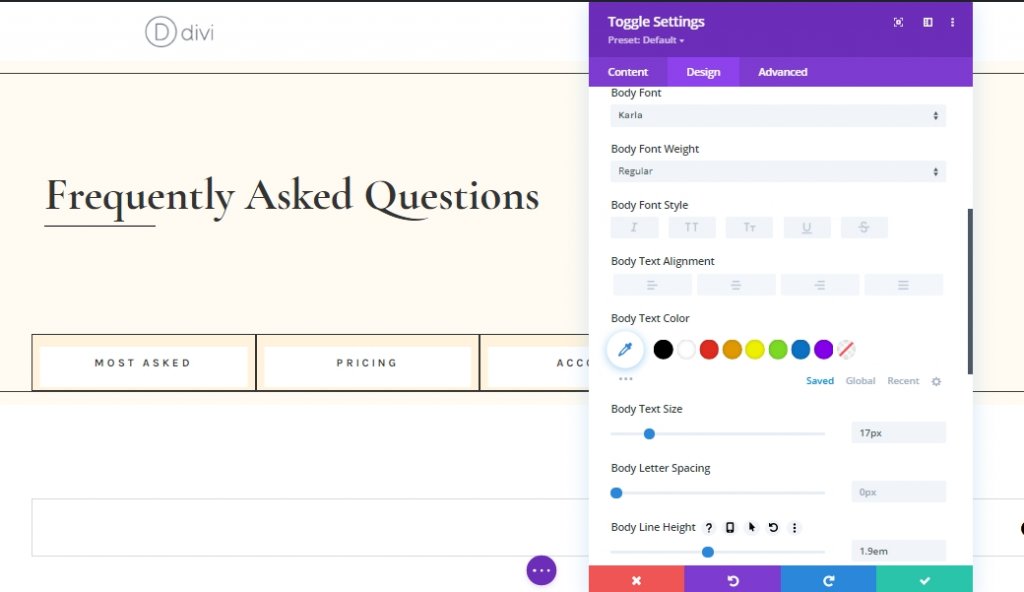
文章主体
我们也会自定义正文。
- 正文字体:Karla
- 正文大小:17px
- 车身线高:1.9em

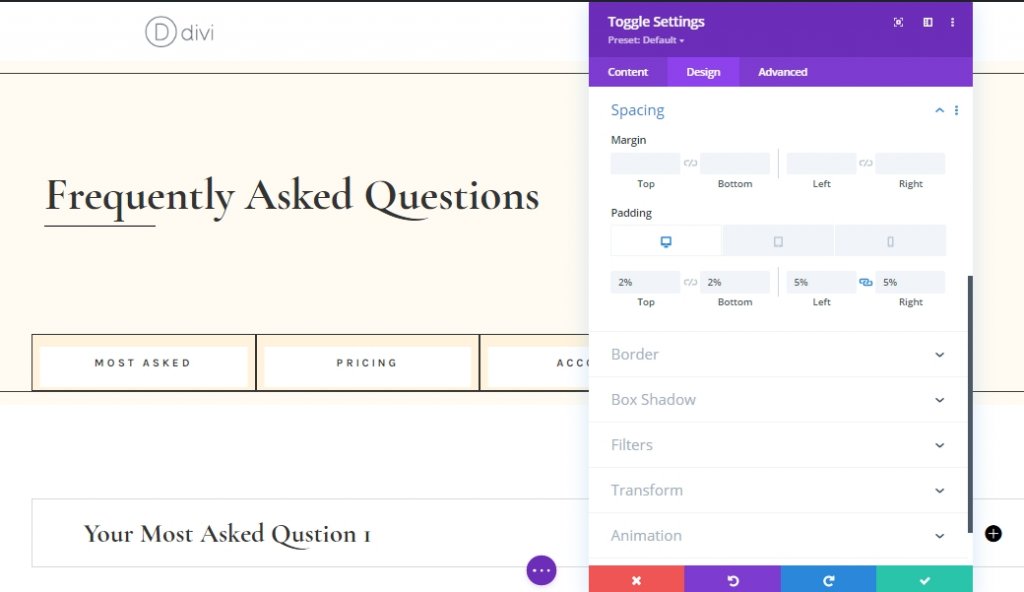
间距设置
现在,更改一些间距值以使其响应。
- 上边距:台式机:2%,平板电脑:4%,手机:6%
- 底部填充:台式机:2%,平板电脑:4%,手机:6%
- 左填充:5%
- 右填充:5%

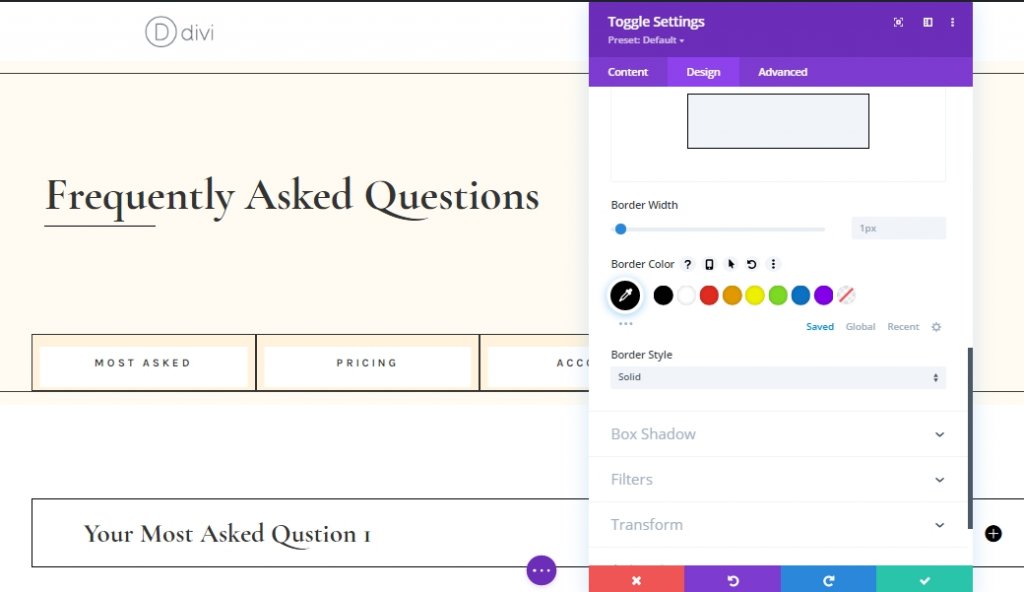
边框设置
然后,将边框颜色更改为黑色。
- 边框颜色:#000000

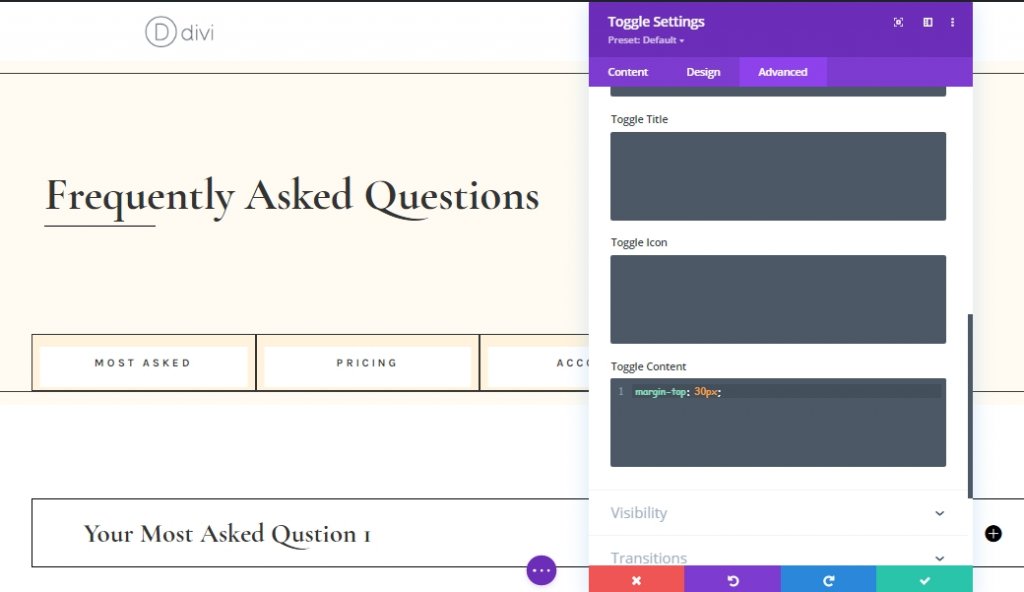
切换内容 CSS
在高级选项卡中,将 CSS 代码添加到切换内容区域。
margin-top: 30px;
复制切换模块
当我们完成我们的第一个切换模块时,可以根据需要多次克隆它。

添加独特的内容
更改克隆切换模块中的所有内容。 这样它看起来会更独特。

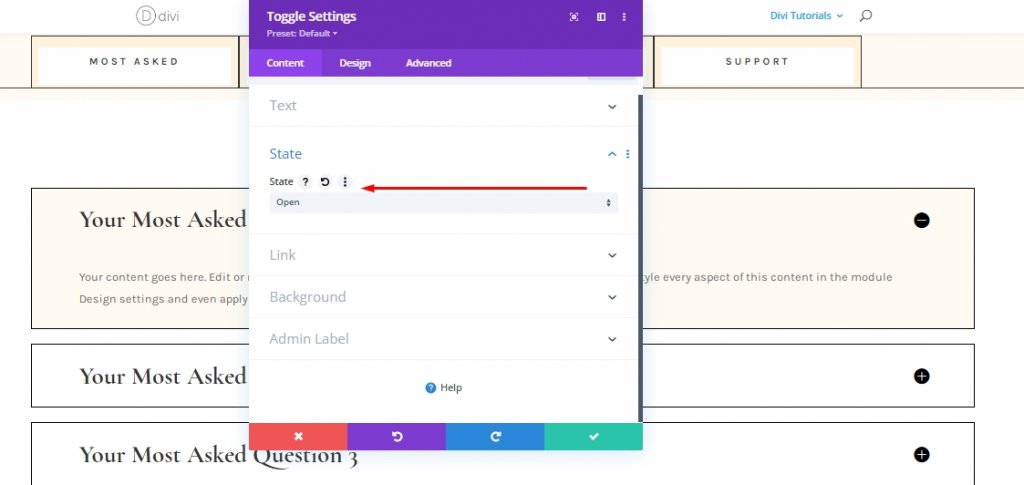
切换模块状态设置
展开 Toggle 模块 1 并更改状态。
- 状态:开放

复制整行 3 次
我们现在已经完成了第一组切换模块。 现在我们将克隆它 3 次。 将有四个切换模块行。 我们之前创建的四个部分的 4 行。

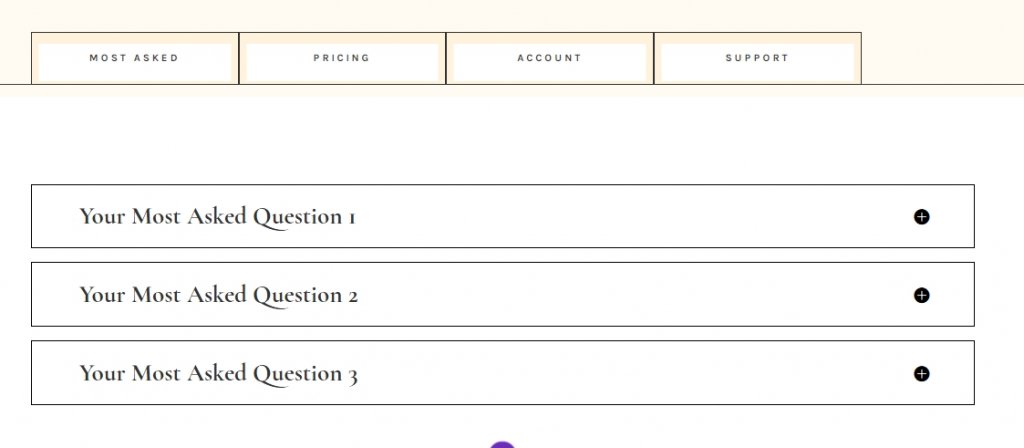
更改重复模块上的内容
根据您的需要更改克隆模块上的内容。

功能添加
第 1 行第 2 行:连续添加 CSS ID
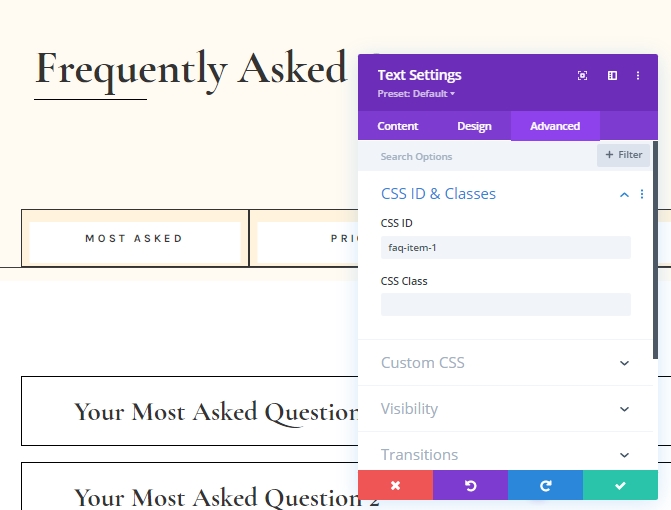
现在我们将向我们的模块添加一些自定义 CSS ID。 在这里,我们正在尝试设计一个访问者将单击常见问题解答选项卡的设计,并且以下常见问题解答切换将展开。 为了使这个设计具有功能性,打开“第 1 行第 2 行”中的每个文本模块并添加以下连续的 CSS ID。
- 文本模块 #1:faq-item-1
- 文本模块 #2:faq-item-2
- 文本模块 #3:faq-item-3
- 文本模块 #4:faq-item-4

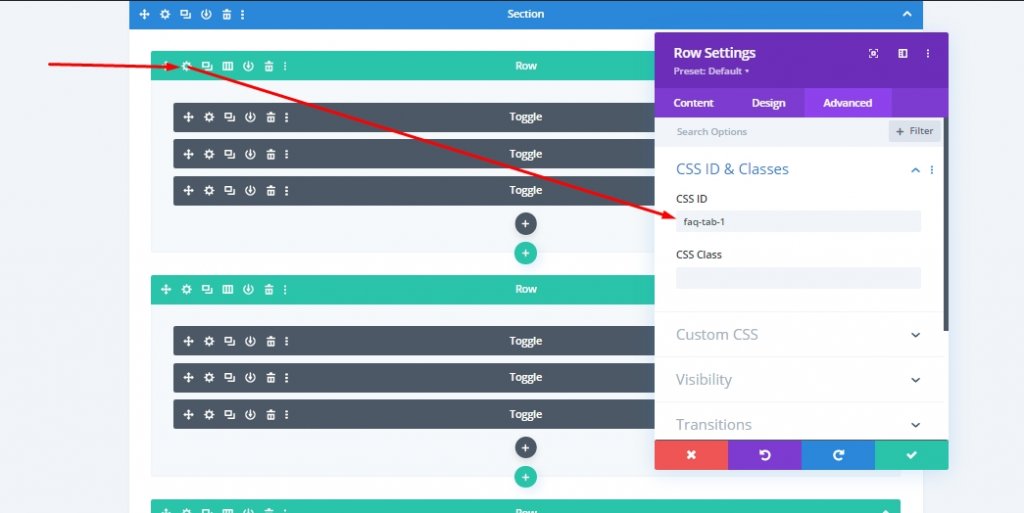
第 2 节 All Row:连续添加 CSS ID
然后,我们将向第 2 节中包含切换模块的所有四行添加 CSS ID。此外,我们将保持相同的连续顺序。
- 第一行:faq-tab-1
- 第二行:faq-tab-2
- 第三行:faq-tab-3
- 第四行:faq-tab-4

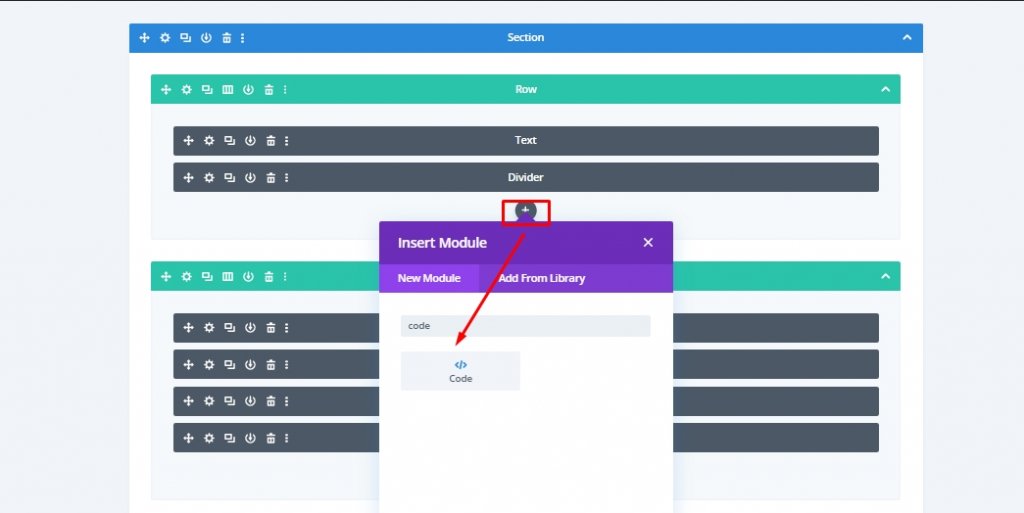
添加:代码模块到第 1 行的第 1 行
由于我们已经正确放置了所有连续的 CSS ID,我们现在将添加一些 CSS 和 JQuery 代码到我们的页面。 在第 1 部分的第一行(在分隔符模块下方)添加一个新的代码模块。

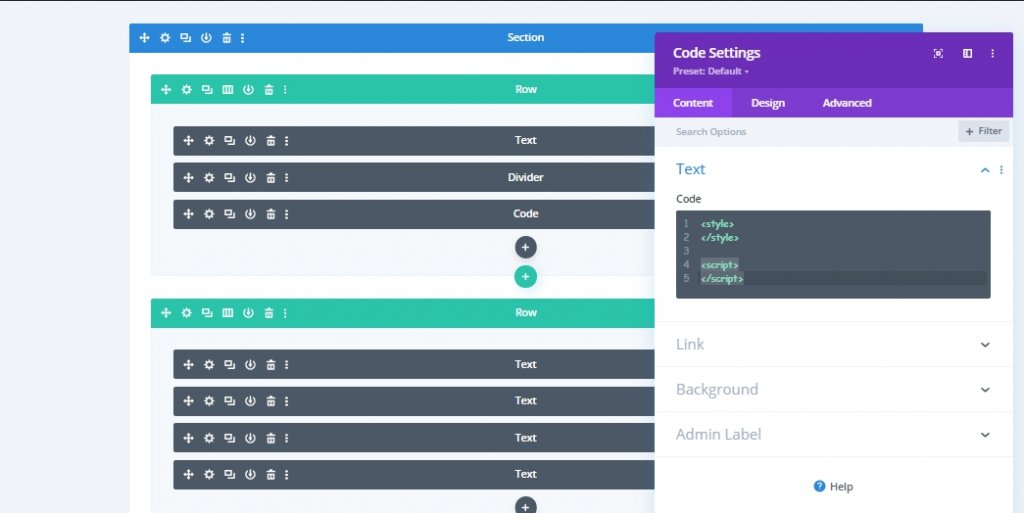
确保在高级选项卡中添加样式和脚本标签。

添加:CSS代码
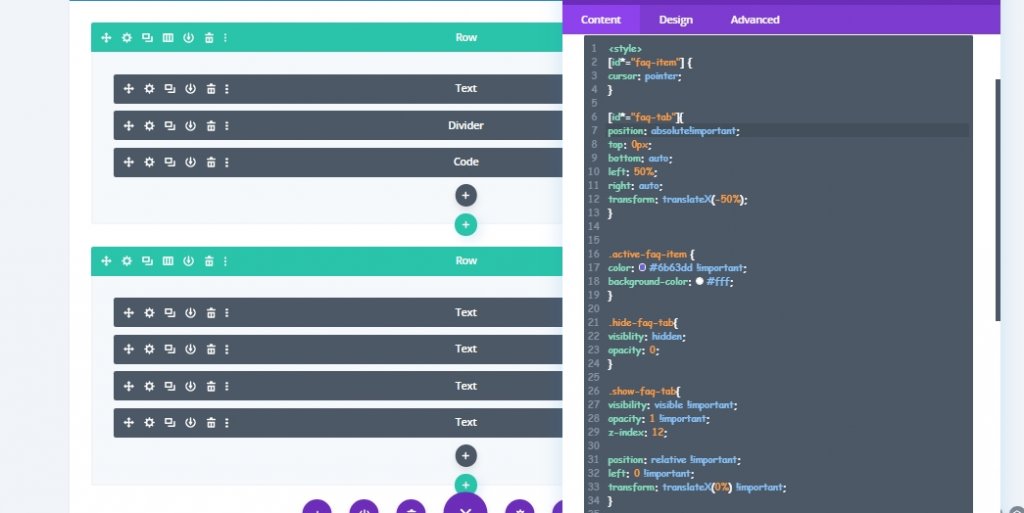
在样式标签之间复制并粘贴以下代码。
[id*="faq-item"] {
cursor: pointer;
}
[id*="faq-tab"]{
position: absolute!important;
top: 0px;
bottom: auto;
left: 50%;
right: auto;
transform: translateX(-50%);
}
.active-faq-item {
color: #6b63dd !important;
background-color: #fff;
}
.hide-faq-tab{
visiblity: hidden;
opacity: 0;
}
.show-faq-tab{
visibility: visible !important;
opacity: 1 !important;
z-index: 12;
position: relative !important;
left: 0 !important;
transform: translateX(0%) !important;
}
.faq-item-active {
background-color: #000 !important;
color: #fff !important;
}
.faq-item-active h3{
color: #fff !important;
}
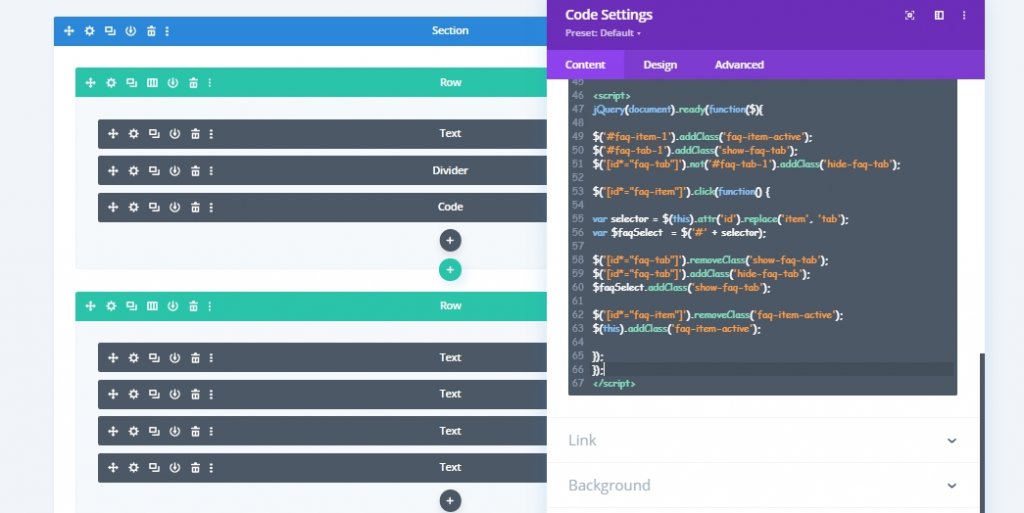
添加:jQuery代码
现在在脚本标签之间添加一些 JQuery 代码。
jQuery(document).ready(function($){
$('#faq-item-1').addClass('faq-item-active');
$('#faq-tab-1').addClass('show-faq-tab');
$('[id*="faq-tab"]').not('#faq-tab-1').addClass('hide-faq-tab');
$('[id*="faq-item"]').click(function() {
var selector = $(this).attr('id').replace('item', 'tab');
var $faqSelect = $('#' + selector);
$('[id*="faq-tab"]').removeClass('show-faq-tab');
$('[id*="faq-tab"]').addClass('hide-faq-tab');
$faqSelect.addClass('show-faq-tab');
$('[id*="faq-item"]').removeClass('faq-item-active');
$(this).addClass('faq-item-active');
});
});
最后结果
我们完成了这项工作,我们定制设计的常见问题解答部分将如下所示。
最后的话
我们可以通过Divi制作各种精美的设计,让访问者在网站上停留很长时间。 今天的交互式常见问题页面设计就是其中之一。 如果您想查看更多此类Divi教程,请在评论中告诉我们。 此外,如果您希望我们完成您选择的教程,请告诉我们。 如果您喜欢今天的教程,分享会激励我们为您带来更多教程。




