Divi Theme Builder 创建自定义模板并将其应用于单个页面或帖子的能力是其最重要的功能之一。 每个页面或帖子,以及某些帖子种类、标签、类别和商品,都可以有自己的模板。 这些模板可以使用 Theme Builder 以相同的方式轻松删除。 使用 Divi Theme Builder,我们将学习如何从特定页面中删除 Divi 页脚。

删除 Divi Builder 页脚(方法 1)
Divi 的页脚可以使用 Divi Theme Builder 以多种方式删除。 如果您想使用 Divi 全局页脚,请遵循以下方法。
制作全局页脚

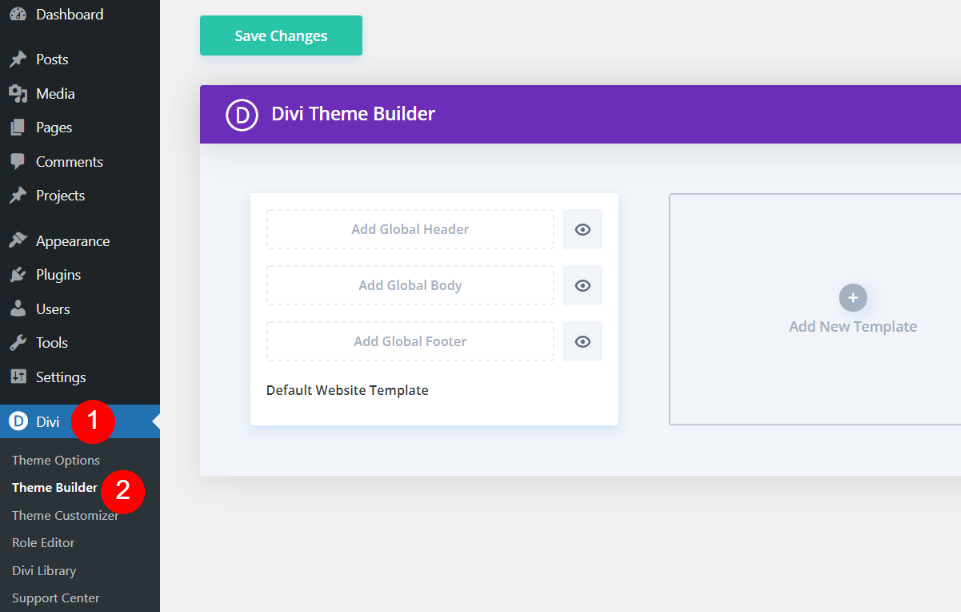
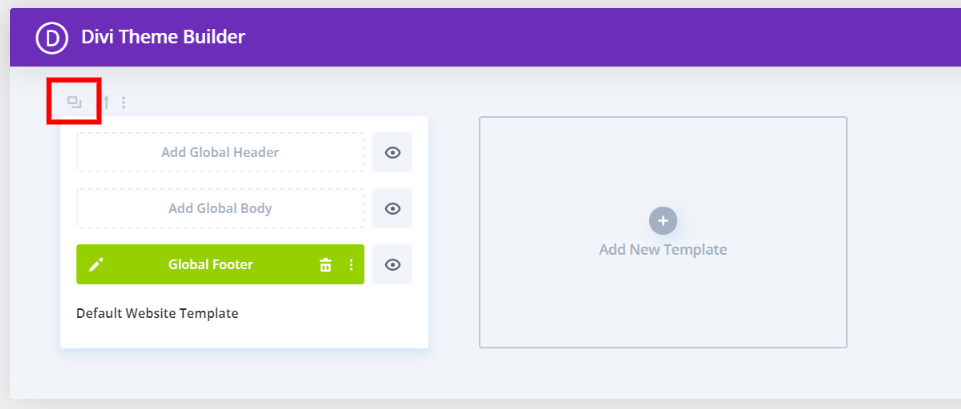
创建全局页脚是该过程的第一步。 转到 WordPress 仪表板中的 Divi > Theme Builder 以创建或添加全局页脚。

接下来应该创建或上传页脚模板。 要从您的计算机导入布局的 JSON 文件,请单击右上角的可移植性图标。 通过单击默认网站模板区域添加全局页脚,其中显示为添加全局页脚。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始优雅主题的博客提供了大量的免费页脚模板下载。 它们是为 Theme Builder 制作的,并且与每周免费的布局包兼容。 您可以通过在博客主页的搜索栏中输入“free footer”来找到它们。 Divi's Blogger Layout Pack 的免费页脚模板是我在示例中使用的模板。

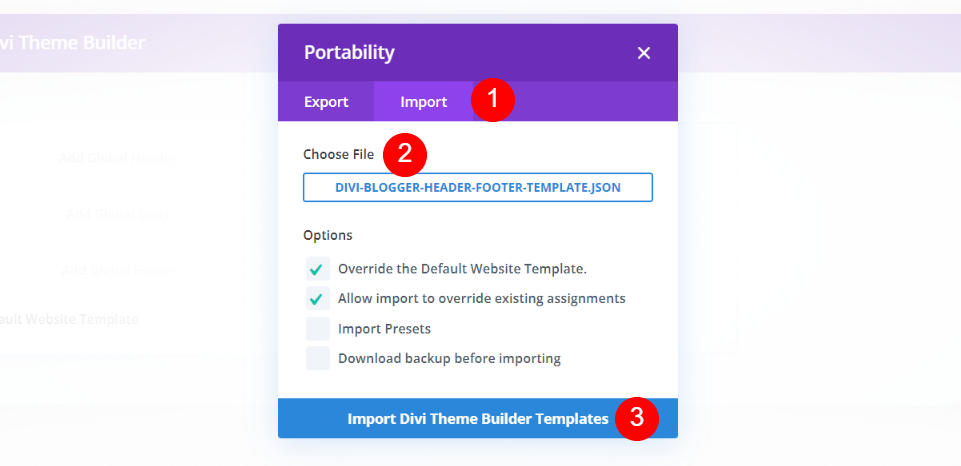
选择 Portability 图标将打开一个模式窗口。 从文件菜单中选择导入选项。 通过单击文件并在您的计算机上导航到该文件来选择该文件。 然后,在模式的底部,单击 Import Divi Theme Builder Templates 按钮。 导入应该需要一些时间才能完成。

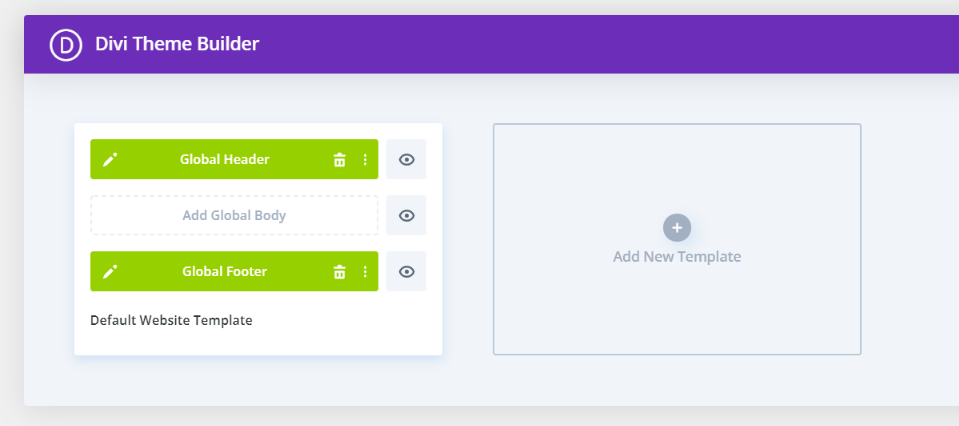
您现在有一个全局页脚。 Divi 网站上的每个页面和帖子都会有此页脚。 JSON 文件中还有一个全局标头。 页眉和页脚包含在我正在使用的免费布局包中。 我将删除标题,因为我不打算使用它。 我们将研究两种在特定页面上混淆其存在的方法。
阻止访问特定页面上 Divi 的全局页脚

确保先复制模板。 我们不能利用全局模板来隐藏特定页面上的页脚,因为它不允许我们进行这些选择。 要访问模板上方的工具,只需将光标悬停在其上即可。 单击克隆符号后,您就完成了。

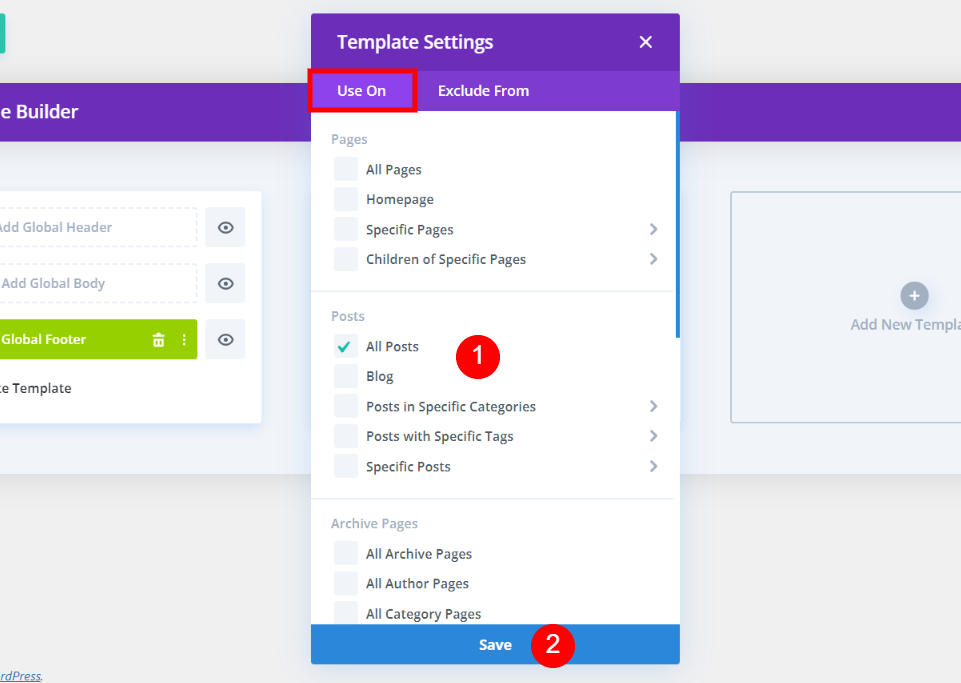
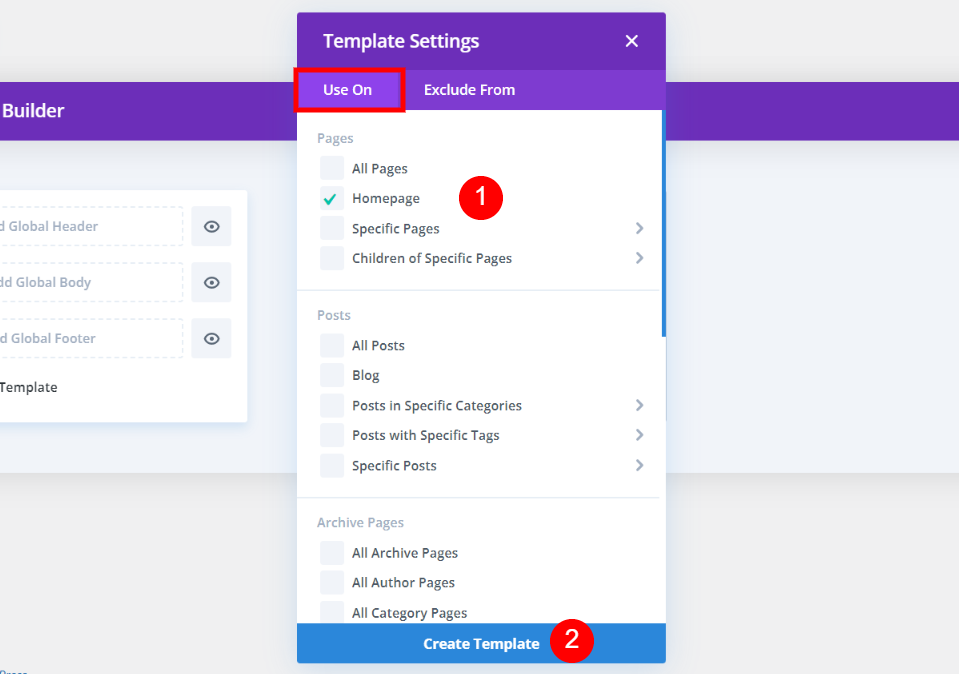
通过两个选项卡,您将看到您的页面、帖子和其他内容的列表。 从“使用”选项卡中选择要隐藏页脚的所有页面。 完成后,单击保存按钮。 您可以使用它来覆盖全局页脚。

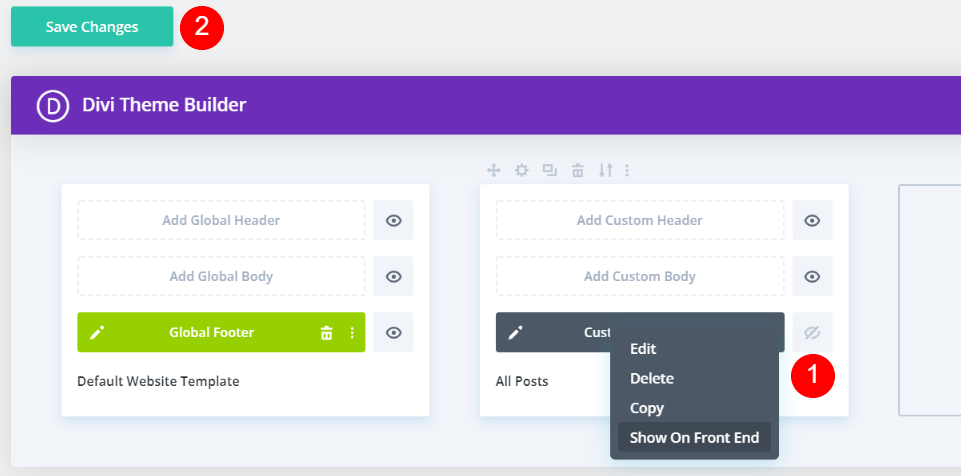
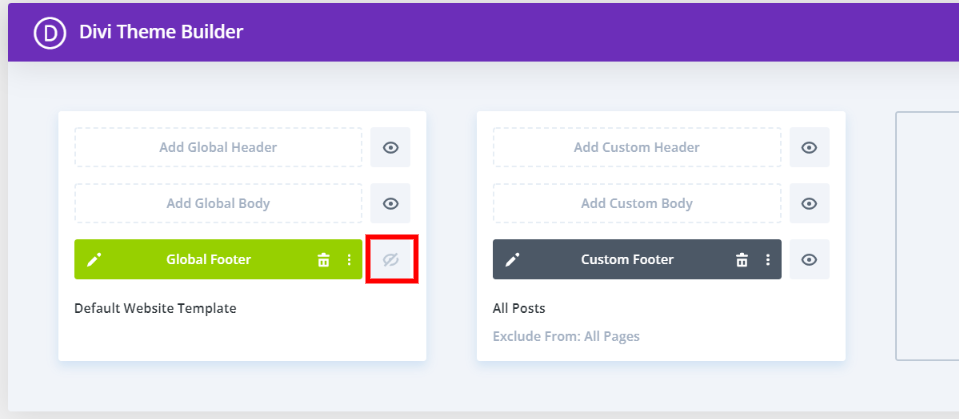
确保隐藏自定义页脚。 转到页脚的眼睛图标并取消选中它旁边的复选框。 或者,您可以在右键单击自定义页脚时从上下文菜单中选择隐藏在前端。 然后眼睛看起来是灰色的,一条对角线穿过中心。
现在从您选择的所有页面中删除的是页脚。 在这些页面上,不会有页脚。 因此,Divi 页脚中通常包含的图标、页脚文本、小部件和其他元素将不存在。 当您做出选择时,模板的标签会自动为您完成。 在我的示例中的所有帖子上,将省略全局页脚。

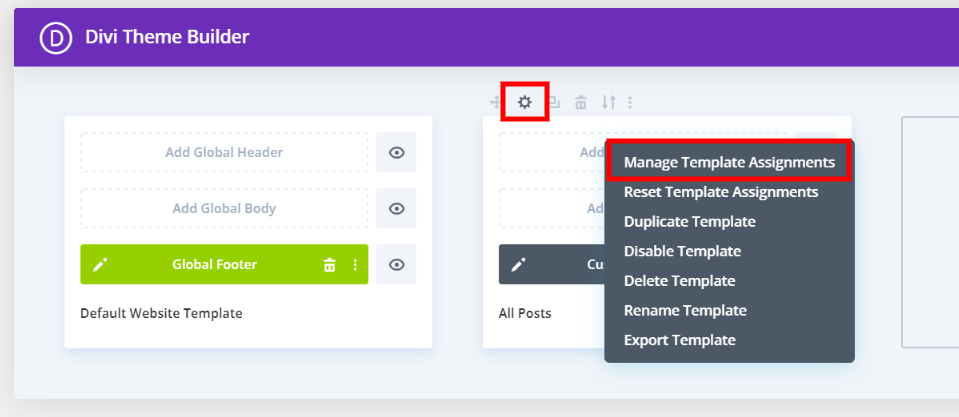
如果要更改包含的页面,请选择模板上方的设置。 管理模板分配是一个附加选项,可通过右键单击模板来获得。 打开模式,您可以通过单击两个按钮中的任何一个再次编辑设置

这是我主页的屏幕截图,底部有 Divi 页脚。 页脚看起来很正常。

这是一个新的博客条目。 全局页脚未显示,因为我决定将其从所有帖子中删除。 此外,页脚不会恢复为默认值。 但是,它没有页脚。 它一去不复返了。
如何从某些页面中排除页脚(方法 2)
如果您想隐藏特定页面和文章的页脚,这是使用的方法。
从选项卡中排除:排除特定页面

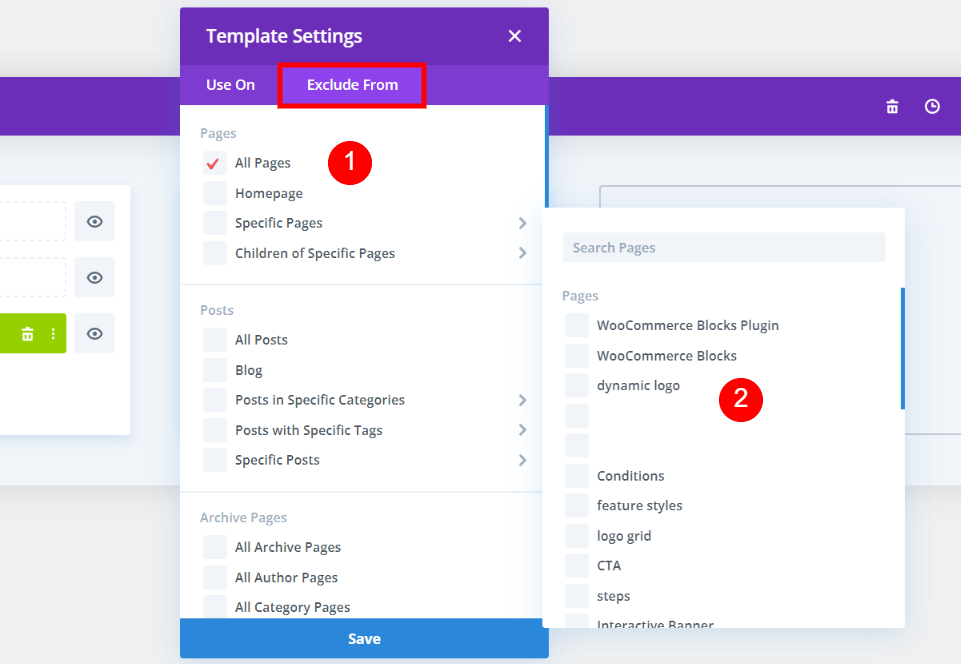
页脚也可以从某些页面中省略。 此策略需要自定义页脚才能运行。 在“使用于”选项卡中,您至少需要选择一页。 将出现一个下拉菜单,允许您选择哪些页面不应显示其页脚。 该页面将用红色复选标记标记为已排除。

从标题中可以清楚地看出它属于哪些页面或帖子,哪些不属于。 当您在“排除自”选项卡中进行选择时,“排除自”短语会出现在标题中。 接下来,单击眼睛图标使全局页脚变灰并将其设置为隐藏。 除非默认网站模板中的全局页脚没有隐藏,否则任何排除的页面或帖子上都不会出现页脚。
删除默认设置 Divi 页脚(方法 3)
这是使用方法,而不是使用全局页脚。 通常默认的 Divi 页脚,包括图标、小部件、页脚文本等,将使用此方法显示。 您将能够从网站设计中删除默认页脚。
创建一个没有内容的新页脚

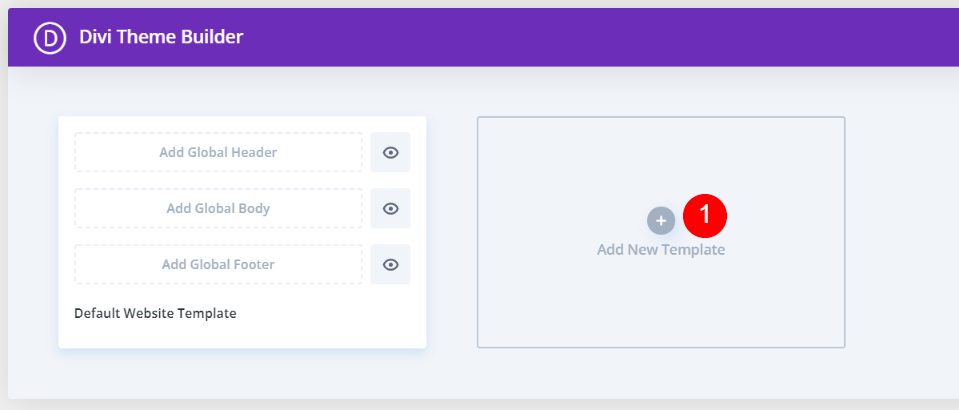
通过单击空白模板部分中的添加新模板按钮来添加新模板。 通过单击模态来设置您的偏好。
强制 Divi 页脚仅出现在某些页面上

如果您希望从所有页面中删除页脚,请单击“使用于”选项卡并选择所有页脚。 如果您不希望默认页脚出现在任何页面上,则可以使用创建模板选项。 默认页脚将出现在所有其他页面上。 在模式的底部,单击 Create Template 按钮开始创建新模板。

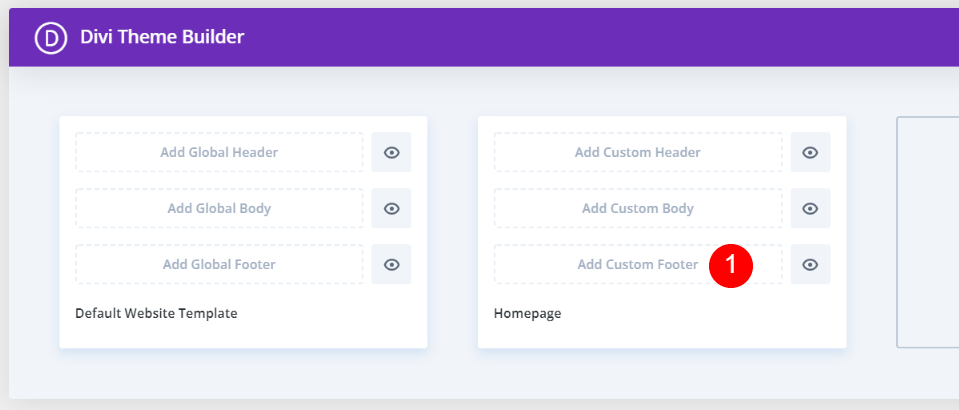
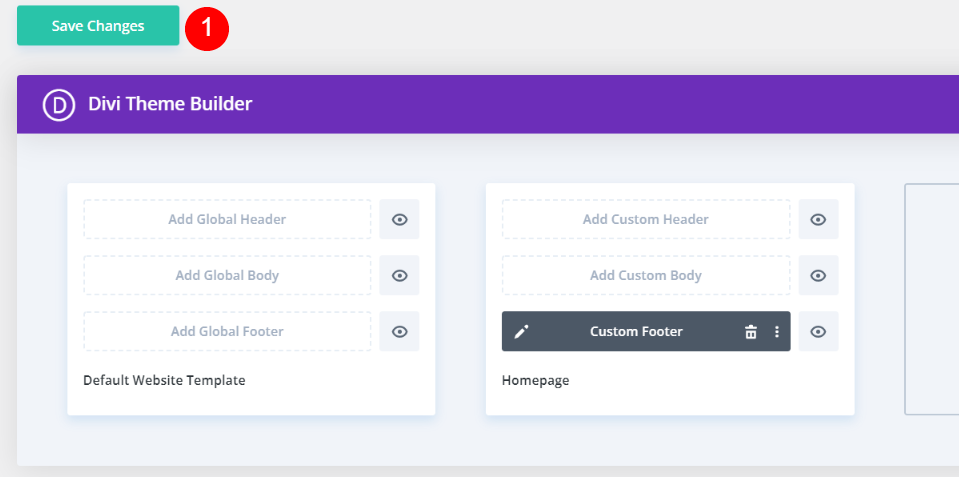
通过单击添加自定义页脚按钮并保存模板来添加自定义页脚。

保存的更改将反映在默认 Divi 页脚已替换为您自己的所有页面上。 页脚将出现在所有其他页面上。 在我的情况下,页脚将从我的主页中删除,但它会保留在所有其他页面上。

我的主页到此结束。 不显示页脚。

默认 Divi 页脚显示在以下博客文章中。
结束语
我们对如何从某些页面中删除 Divi 页脚的研究已经完成。 对于Divi Theme Builder和默认的 Divi 页脚,这是一个简单的过程。 您有多种选择,因此您可以选择最适合您要求的一种。 根据您想要显示内容的内容和位置在 Divi 主题生成器中进行选择。




