随着Elementor Pro中新 Checkout 小部件的推出,您可以利用 Elementor 直观的可视化界面完全个性化您的结帐页面,而无需编码。此小部件与 Elementor 购物车和我的帐户小部件无缝集成,使您能够为您的在线商店制作所有必要的页面。了解如何有效利用此功能的分步指南。

以前,您必须依赖 WooCommerce 主题来设计结帐页面布局。或者,您可能使用自定义 CSS 或第三方 WooCommerce 结帐插件。
但是,随着Elementor Pro中 Checkout 小部件的引入,您现在可以使用 Elementor 直观的可视化界面完全定制您的结帐页面,而无需编码。此小部件与 Elementor 购物车和我的帐户小部件无缝集成,使您能够为商店设计所有必要的页面。
Elementor Pro Checkout 小部件的功能
WooCommerce 结帐页面是购物者完成订单的最终目的地,他们可以在此输入地址、联系方式、账单信息和其他必要的详细信息。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始该页面对于任何在线商店都具有重要意义,需要优化以增强转化率和用户友好度。
使用 Elementor Checkout 小部件,您可以直接通过 Elementor 个性化商店的结帐页面。此功能有助于创建与商店整体美感相符的连贯设计,同时微调页面上的关键元素。
您可以自由修改颜色和排版、调整间距、更改部分和表单文本等。无论是在整个结账流程中实施更改还是专注于特定区域,您都可以根据自己的喜好无缝定制设计,而无需编码。
例如,如果您希望强调优惠券字段,您可以轻松地合并不同的颜色、边框和其他视觉提示,所有这些都无需编写一行代码即可实现。
使用 Elementor 自定义 WooCommerce 结帐页面
接下来,我们将转到全面的教程,了解如何利用 Elementor Pro 中的 Checkout 小部件来个性化您的在线商店的结帐页面。
或者,如果您更喜欢视觉指南,您可以找到上面的视频教程。两个教程涵盖相同的信息。
在 Elementor 中编辑默认购物车页面
创建 WooCommerce 商店时,WooCommerce 会使用 WooCommerce 结帐短代码自动生成结帐页面。
在本指南中,您将利用此页面以简化操作,但不会依赖 WooCommerce 短代码,而是使用 Elementor 自定义页面并集成 Checkout 小部件。
首先,导航到 WordPress 仪表板中的页面列表并找到结帐页面,WooCommerce 会自动使用标有“结帐页面”的标识符指定该页面。
一旦您找到正确的页面,请单击编辑按钮以访问 WordPress 编辑器。
在编辑器中,单击使用 Elementor 编辑按钮为此页面激活 Elementor 并启动其编辑器界面。
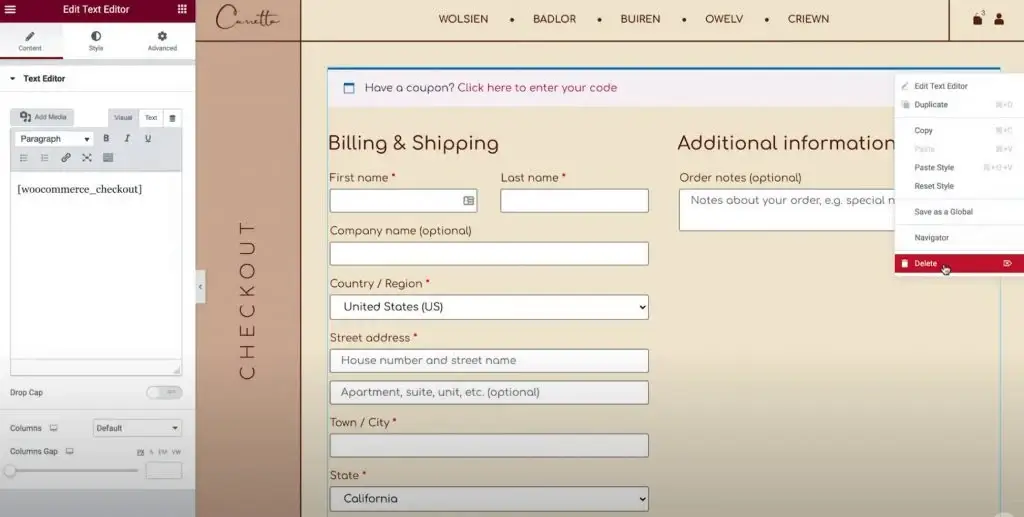
使用 Elementor 小部件替换 WooCommerce 短代码
创建 WooCommerce 商店时,WooCommerce 会使用 WooCommerce 结帐短代码自动生成结帐页面。

在本指南中,您将利用此页面以简化操作,但您不会依赖 WooCommerce 短代码,而是使用 Elementor 自定义页面并集成 Checkout 小部件。
首先,导航到 WordPress 仪表板中的页面列表并找到结帐页面,WooCommerce 会自动使用标有“结帐页面”的标识符指定该页面。
一旦您找到正确的页面,请单击编辑按钮以访问 WordPress 编辑器。
在编辑器中,单击使用 Elementor 编辑按钮为此页面激活 Elementor 并启动其编辑器界面。
自定义结帐页面
首先,访问 Elementor 侧边栏中的 Checkout 小部件设置。
首先,让我们检查一下小部件的“内容”选项卡中的所有设置。
一般的
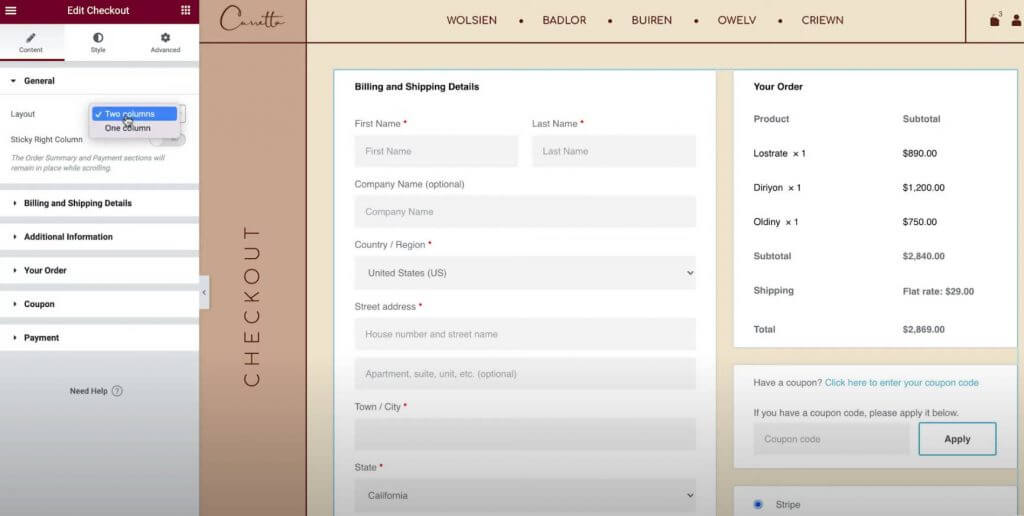
选择单列或双列布局
首先,利用“常规设置”部分为结帐页面选择单列或双列布局。
如果您选择双列布局,您还可以将右列设为粘性。启用粘性右列提供了附加选项来合并偏移,从而防止标题与列重叠。

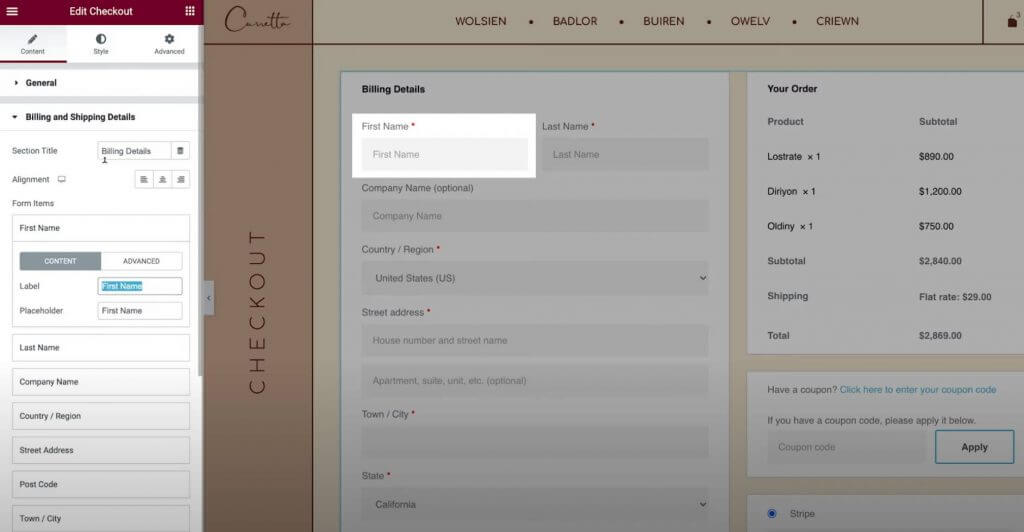
计费和运输
使用“账单和运输详情”部分定制账单和运输表格详情。
当您将 WooCommerce 的设置配置为具有相同的帐单和送货详细信息时,这些字段将一起显示。通过导航到 WooCommerce → 设置 → 送货并选择“强制送货到客户帐单地址”来启用此功能。或者,如果详细信息不同,您将看到单独的字段。
首先,指定章节标题和对齐方式。
随后,访问每个特定字段的设置来个性化标签和占位符。

附加信息
附加信息部分为结帐页面的此部分提供了自定义选项。默认情况下,购物者可以利用此空间留下特殊订单备注,但具体细节可能会因商店的配置而异。
与结帐页面的其他部分类似,您可以根据自己的喜好调整此部分内的对齐方式和标签。
或者,您可以选择在结帐页面隐藏此部分,如果购物者不需要自定义注释的空间,这可能会很有用。
命令
您的订单中的设置允许您在结账时定制订单摘要部分。当采用双列格式时,此部分将位于右侧列的开头。但是,在单列布局中,它将位于账单和送货详情下方。
优惠券
优惠券设置提供了优惠券部分标题和对齐方式的自定义选项。此外,您还可以选择个性化用于应用优惠券代码的链接文本。此功能可让您通过为使用优惠券的客户提供更优化和更友好的购物体验来增强购物体验。
支付
付款设置提供调整购买按钮位置以及个性化条款和条件的消息和链接文本的选项。
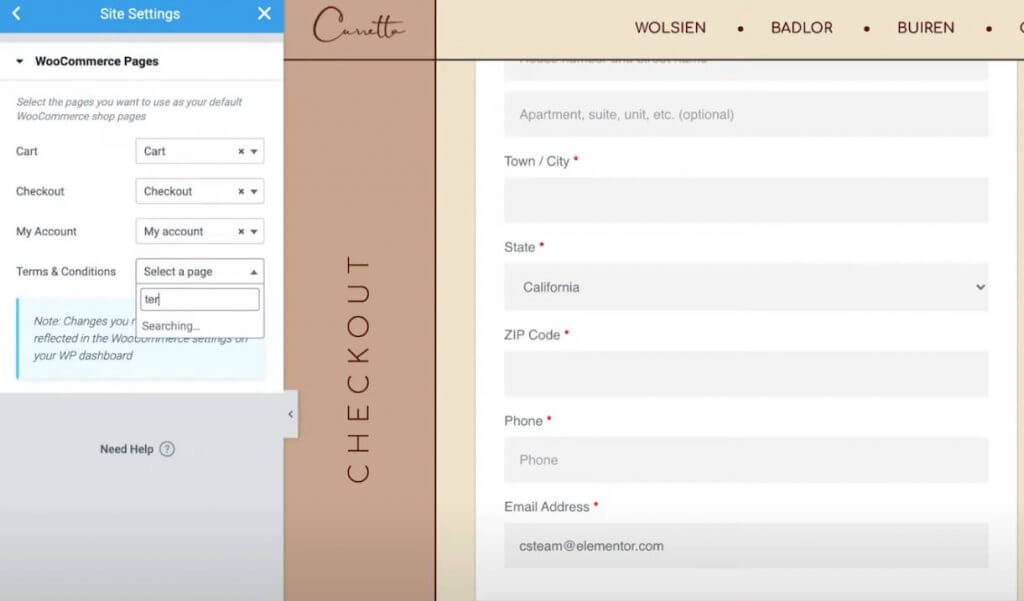
要查看条款和条件消息,请确保您已在 WooCommerce 设置中指定条款和条件页面。您无需退出 Elementor 即可轻松完成此操作:
- 单击位于 Elementor 界面左上角的汉堡菜单图标。
- 选择站点设置。
- 导航到 WooCommerce。
- 利用“条款和条件”字段来搜索并指定适合您的条款和条件的页面。

回头客
在 WooCommerce 的设置中启用访客结账将授予对名为“回头客”的额外设置部分的访问权限。在此部分中,您可以个性化鼓励回头客登录其现有帐户的消息。
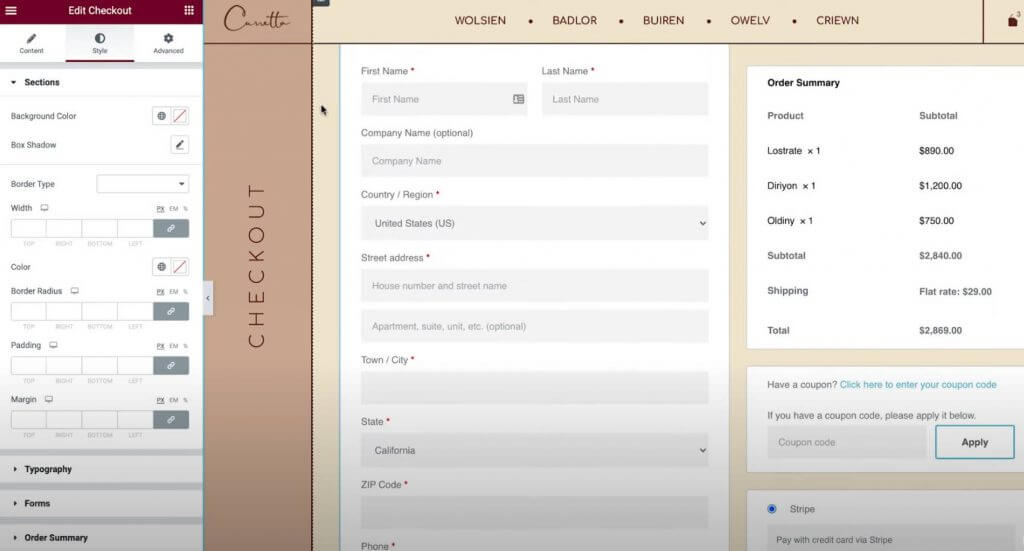
自定义结帐样式设置
之后,继续到“结帐”小部件设置中的“样式”选项卡,以优化结帐页面的外观和布局,确保它与您商店的整体设计相协调。

以下是可在您的设置的不同部分进行自定义的各种设计选项:
章节
在“部分”设置中,您可以修改结帐流程所有部分的整体样式。调整背景颜色、边框和间距等参数将统一影响所有部分。
排版
在排版设置中,您可以个性化结帐页面上大多数文本元素的颜色和排版。这包括标题、次要标题、描述、消息、单选按钮、复选框等。但是,表单排版的自定义留到下一部分。
形式
在“表单”设置下,您可以控制结帐页面上与表单和表单字段相关的每个方面。这主要影响账单/送货字段和优惠券表单。您可以微调列和行间隙、标签和字段的排版以及间距、边框和背景等属性。此外,您还可以将优惠券按钮的样式设置为类似于网站上的其他按钮。
订单摘要
在订单摘要设置中,您可以管理购物车中商品列表的行间距。此外,您还可以自定义各种摘要项目的颜色和排版。例如,您可以为商品和订单总额应用不同的排版设置。
购买按钮
在购买按钮设置中,您可以广泛定制购买按钮,包括排版、颜色、间距和边框。鉴于其作为结帐页面上的主要操作按钮的重要性,确保它引人注目并与您的整体设计保持一致至关重要。
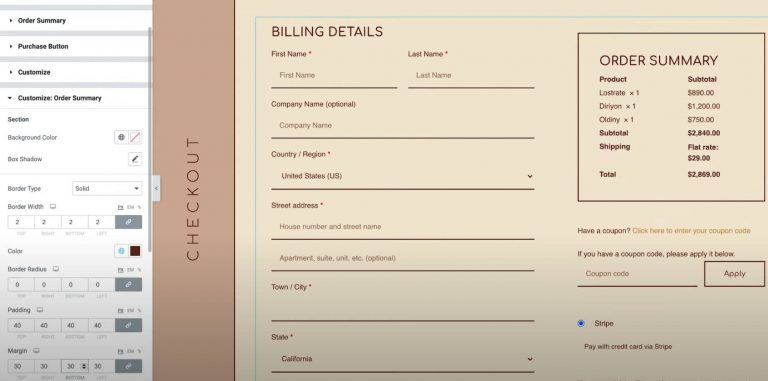
定制
最后,自定义功能允许对结帐页面的特定部分进行单独的样式控制,包括账单详情、附加信息、送货地址、订单摘要、优惠券和付款。
例如,假设您希望突出显示订单摘要。在这种情况下,您可以为该区域启用自定义设置并根据您的偏好进行配置,例如添加自定义边框。

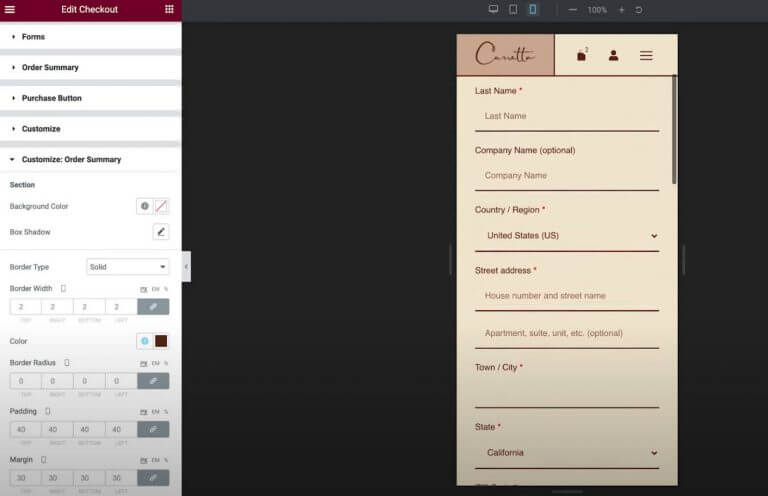
针对移动设备进行优化
完成桌面结帐页面的自定义后,就该转换到响应模式,以确保与移动和平板电脑用户的兼容性。
就像您使用 Elementor 制作的所有设计一样,您的结帐页面设计会自动调整以适应不同的屏幕尺寸。但是,您可以使用 Elementor 的移动控件微调移动设备的设计。查找可针对各种设备进行定制的设置旁边的设备图标。

例如,您可能需要稍微调整元素间距以适应移动布局。
测试您的 WooCommerce 结帐页面
在对结帐页面进行任何更改之前,我们强烈建议您进行全面测试,以确保功能顺畅。请记住,商店结帐流程的任何中断都会直接影响您的利润。
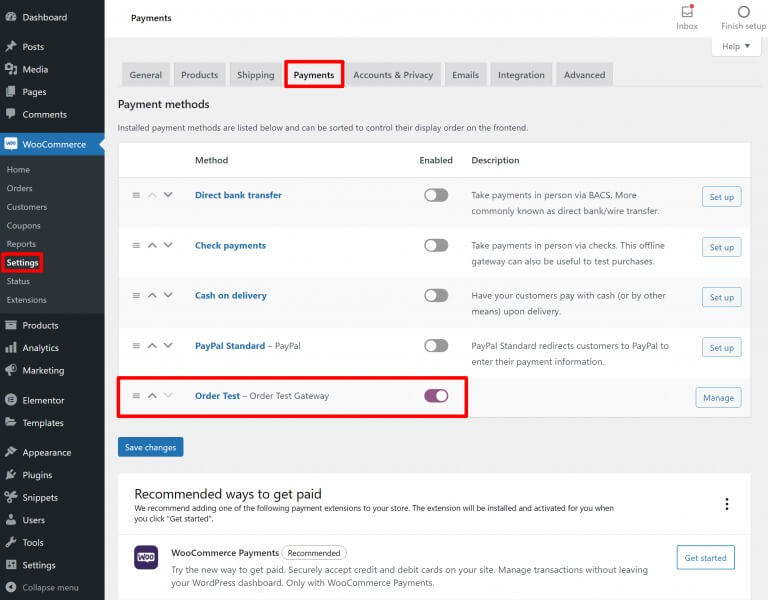
许多 WooCommerce 支付方式都提供订单提交测试模式。此功能在官方Stripe和PayPal网关插件以及 WooCommerce Payments 中均可用。您可以通过提供的链接访问每个网关测试功能的详细文档。
或者,您可以使用WC Order Test 插件,它引入了“订单测试”支付网关。只需导航到 WooCommerce → 设置 → 付款即可配置此网关。

包起来
利用Elementor Pro中的 Checkout 小部件,您可以通过 Elementor 直观的视觉界面和拖放功能无缝定制 WooCommerce 结帐页面。
对于大多数人来说,Elementor 是一个综合工具,提供颜色、排版、文本、间距、边框等自定义选项。
如果您需要更多增强功能并希望将新元素合并到您的结帐页面中,您可以利用 WooCommerce 的本机操作挂钩,它与 Elementor 的 Checkout 小部件完全兼容。
此外, Elementor不仅仅可以自定义结帐页面,还提供了无限的自定义可能性。




