网站的页眉通常包含徽标、网站标题、导航菜单,通常还包含一些其他组件。 您的主题决定了这些作品的布局,并负责它们的呈现。

如果您想个性化网站的标题,本教程将向您展示如何使用网站编辑器。 您的网站必须使用与站点编辑器兼容的主题,以便您能够使用本文中详述的方式重新排序页眉的元素。
编辑标题模板
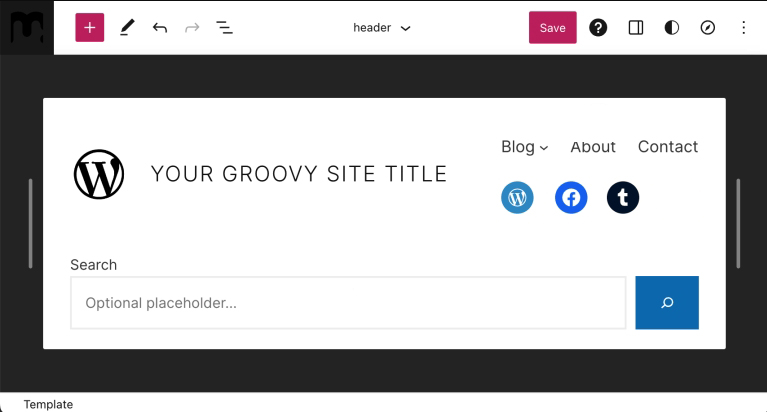
要更改页眉的外观,您需要更改页眉模板部分。 如果您只更改模板的这一部分,更改将显示在您网站的每个页面上。 按照以下步骤转到模板中名为“页眉”的部分。 首先,转到您网站的仪表板并单击外观 > 编辑器。 在屏幕的左侧,单击模板部件。 现在。 单击“编辑”,然后单击“页眉”。 在下一个屏幕上,您可以更改站点标题不同部分的外观。
根据您的主题,各种元素可能会出现在您的预定义标题中。 本文档将引导您完成添加和自定义标题的所有不同元素的过程。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始向标题添加元素
您可以在页眉中包含各种元素。 以下是最常见的:徽标、菜单、搜索栏和社交菜单。

网站标志
要在页眉中包含徽标:
- 在 Header 模板部分单击 + Block Inserter 按钮。
- 找到站点徽标块。
- 通过单击站点徽标块将其插入。
- 使用该块上传您的徽标图像。
添加站点徽标后,您可以使用左右导航箭头调整其相对于其他标题元素的位置。
最后,您可以通过将选择点移入和移出来调整它的大小,直到达到所需的大小。
完成后,单击保存,然后再次保存,确保选中页眉模板部件的复选框。
详细了解如何使用站点徽标块。 您将学习如何重新定位图像、更改其对齐方式、裁剪图像、应用滤镜、替换图像、应用不同的样式等等。
网站菜单
要在页眉中包含菜单:
- 单击 Header 模板部分中的+ Block Inserter按钮。
- 找到导航块。
- 单击导航块图标将其插入。
将导航块添加到页眉后,您可以按照我们关于如何使用导航块的详细指南对其进行自定义。 您将学习如何插入导航块、添加链接、创建子菜单和更改链接设置等。
菜单完成后,使用向左和向右箭头重新定位它。
完成后,确保单击保存,然后再次保存,并确保选中页眉模板部件的复选框。
搜索栏
要在标题中包含搜索栏:
- 在 Header 模板部分单击+ Block Inserter按钮。
- 寻找搜索块。
- 通过单击它来插入它。
添加搜索块后,您可以使用左右导航箭头调整其相对于其他标题元素的位置。
最后,您可以通过拖入和拖出选择点来调整它的大小,直到达到所需的大小。
完成后,确保单击保存,然后再次保存,并确保选中页眉模板部件的复选框。
详细了解如何使用搜索块。 您将学习如何添加块、更改按钮文本、更改按钮上使用的字体和颜色、更改块的宽度、切换按钮或更改其位置、更改块的对齐方式等等。
社会偶像
要在标题中包含社交图标:
- 单击 Header 模板部分中的 + Block Inserter 按钮。
- 查找“社交图标”部分。
- 通过单击它来插入它。
添加块后,您可以开始添加社交资料。 要做到这一点:
- 单击 + Block Inserter 按钮并输入要添加的社交平台的名称。 要将项目添加到您的社交图标,请单击它。
- 要添加您的个人资料链接,请再次单击该图标。 复制并粘贴您社交资料的 URL,然后单击箭头进行确认。
- 如果单击列表视图后没有立即出现下一个 + 按钮,请单击左侧的社交图标以显示 + 按钮并继续添加新图标。
- 根据需要重复步骤 2 和 3 以添加所有社交媒体资料。
添加完所有图标后,您可以通过单击列表视图中的社交图标块来选择该块。 然后,您可以使用向左和向右箭头更改块相对于其他菜单项的位置。
完成后,确保单击保存,然后再次保存,并确保选中页眉模板部分的复选框。
包起来
现在,无需任何第三方插件的帮助,您可以按照本教程轻松更改标头。 但是,由于页眉是网站中非常重要的一部分,而且您有超乎想象的选择,我们建议您使用Elementor或Divi ,这两者都可以进行专业级的建站。 因此,如果您想突破极限并希望将您的 WordPress 开发提升到一个新的水平,我们强烈推荐这些插件。




