自定义 WooCommerce 电子邮件时遇到问题? 对于新订单、已处理订单和新帐户等十多个操作,WooCommerce 已经提供了自动交易电子邮件。 但是,为了使这些电子邮件独一无二,您可能应该更改它们。 您将学习如何使用本分步教程中的内置设置来个性化 WooCommerce 电子邮件。

为什么要自定义 WooCommerce 电子邮件?
一旦客户离开您的网站,您仍然可以通过交易或与订单相关的电子邮件与他们沟通。 具有专业外观和一致主题的电子邮件展示了您为业务开发的独特品牌标识。 通过这样做,您可以保持健康的客户信任水平。 此外,它还增强了客户的体验。
此外,修改是向客户提供有关您网站的相关信息的理想方式,例如相关产品的链接和折扣代码。 这甚至可能会激发进一步的购买。
自定义您的 WooCommerce 电子邮件
您可以仅使用默认设置修改 WooCommerce 电子邮件中的许多元素,例如:
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始- 电子邮件发件人选项
- 一般电子邮件主题
- 特定的电子邮件内容
WooCommerce 中的电子邮件设置
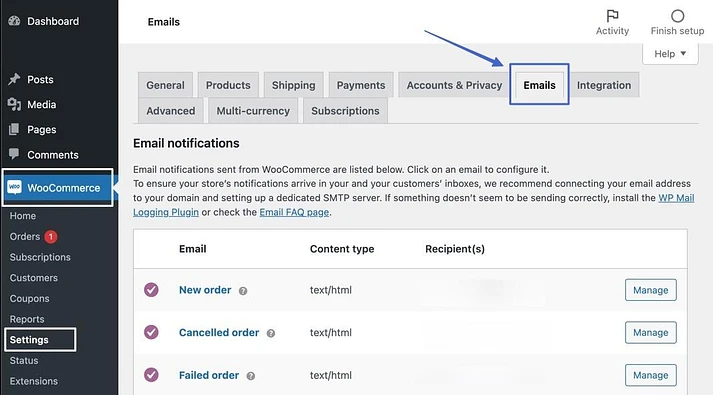
转到 WordPress 仪表板中的 WooCommerce > 设置 > 电子邮件。 您可以在此处查看 WooCommerce 已为您设置的标准通知电子邮件列表,以及电子邮件通知的标题。

自定义选项 & 模板
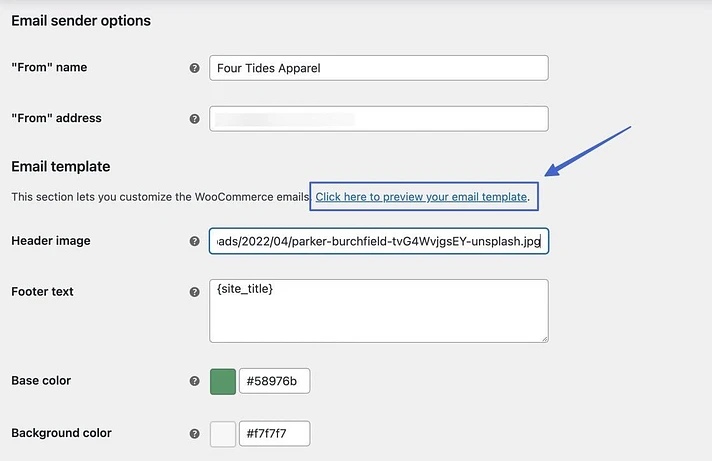
要访问标有“电子邮件发件人选项”的区域,请滚动查看电子邮件通知列表。
将有两个字段:
- “From” name :客户在收到电子邮件时会看到“发件人”名称; 使用您的公司名称,或者,如果它符合您的品牌计划,请使用真实的人。
- “From” 地址:人们可以联系以回复自动电子邮件的电子邮件地址是“发件人”地址。
更改选项。

从电子邮件模板部分,自定义以下选项。
- 标题图片
- 页脚文本
- 基本颜色
- 车身背景颜色
- 正文文本颜色
如果您希望向电子邮件添加自定义标头,请将图像的 URL 粘贴到标头图像部分。 可以通过在 WordPress 媒体库中托管图片来获取图片 URL。
此外,我们建议删除页脚的“使用 WooCommerce 构建”内容。 您可以自由地在页脚中包含您想要的任何其他内容。

默认 WooCommerce 电子邮件模板的颜色设置位于电子邮件模板部分的下方。 如前所述,在运营在线商店时,WooCommerce 会自动插入其默认的紫色作为底色,这是不可取的。
选择与您的品牌相配的颜色作为基础颜色,如有必要,还可以考虑更新其他颜色字段。
完成后,单击保存更改。

自定义特定的 WooCommerce 电子邮件
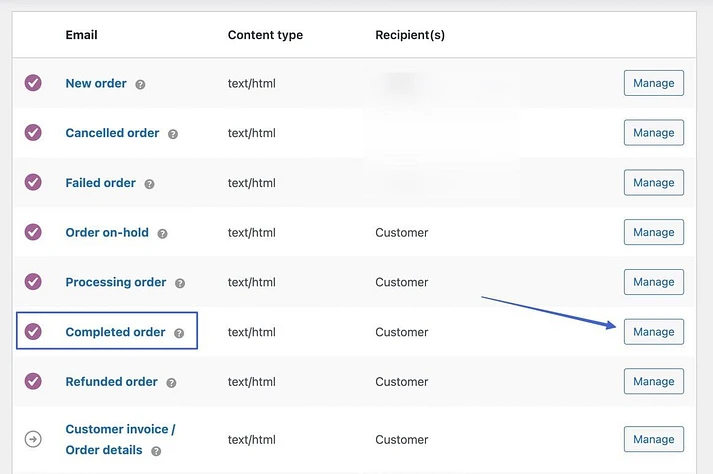
WooCommerce 具有预设的电子邮件模板,这些模板会自动发送给站点管理员和客户,以使他们随时了解订单,从新订单电子邮件到已完成订单电子邮件。 但是,其中一些电子邮件应该使用您的独特内容进行自定义,并且没有某些未使用的 WooCommerce 预设。
通过选择您要更改的电子邮件旁边的管理,您可以完成这些特定的电子邮件自定义。 由于“处理订单”和“已完成订单”电子邮件是消费者最常查看的电子邮件,因此从它们开始并不是一个坏主意。

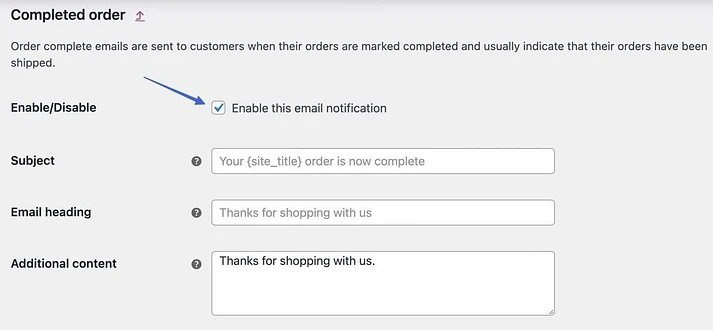
如有必要,请继续执行以下字段:
- 启用/禁用
- 主题
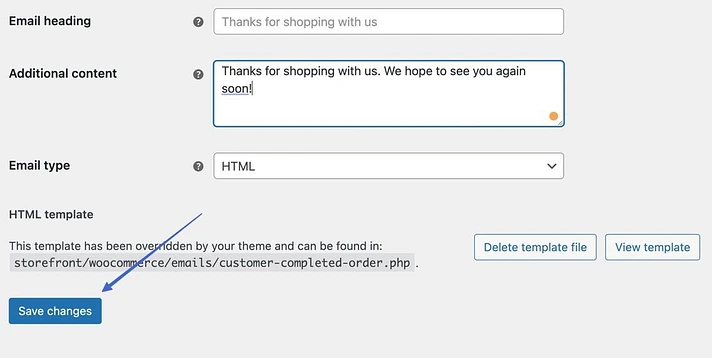
- 电子邮件标题
- 附加内容
除非您有不需要其中之一的特殊情况,或者您打算对交易电子邮件使用不同的插件,否则我们建议您启用所有 WooCommerce 电子邮件。
您的电子邮件的整体内容由主题、电子邮件标题和附加内容等字段确定; 根据需要更改它们。

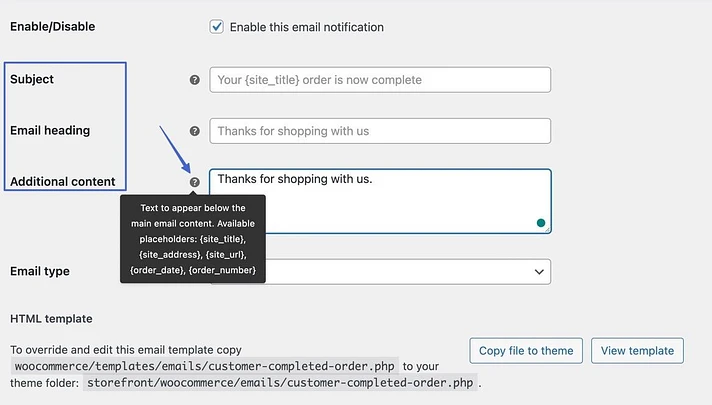
要查看可插入内容字段的动态占位符列表,请单击“?”图标。 例如,在每封电子邮件中,您可以使用占位符让 WooCommerce 填写指向您网站的链接。

制作 HTML 或纯文本电子邮件
要查看您的选择,请单击电子邮件类型字段。 在以下之间做出决定:
- 纯文本:以纯文本形式发送的电子邮件,没有任何图片或格式
- HTML:HTML 格式的电子邮件可以包含丰富的媒体,例如图像、表格和格式。
- 多部分:由于某些电子邮件客户端不处理 HTML 电子邮件,因此该客户端会根据需要在纯文本和 HTML 之间动态转换。
编辑 HTML 模板
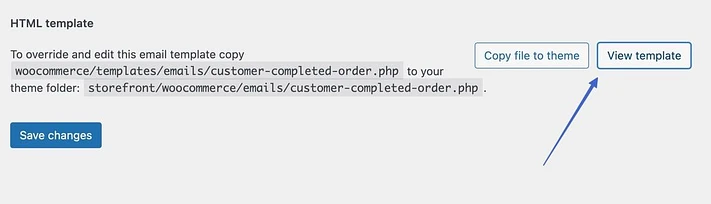
在页面的最底部有一个标有“HTML 模板”的部分。 WooCommerce 的电子邮件不包含拖放编辑器,但您可以更改每个电子邮件的 HTML 代码。
要查看模板的代码,请单击查看模板按钮。

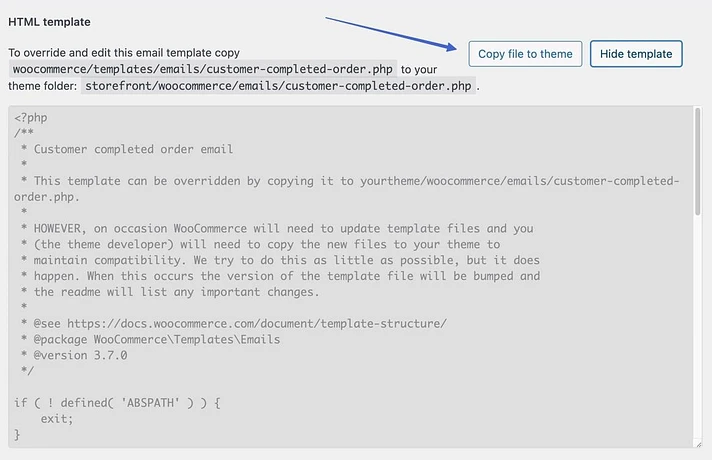
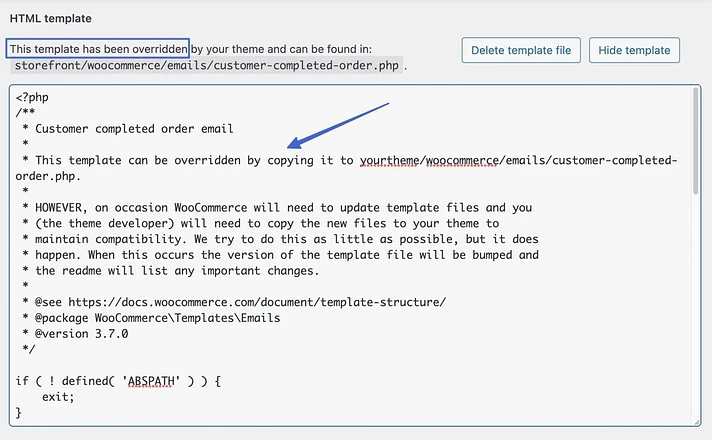
WooCommerce 的默认 HTML 模板已锁定,无法更改。 要替换和编辑模板,您必须单击将文件复制到主题按钮。

然后,您可以在文本编辑器中插入光标并在此之后进行更改。 仅当您精通 HTML 时才应使用此部分。

这就是 WooCommerce 电子邮件可以自定义的方式! 最后,使用 Save Changes 按钮。

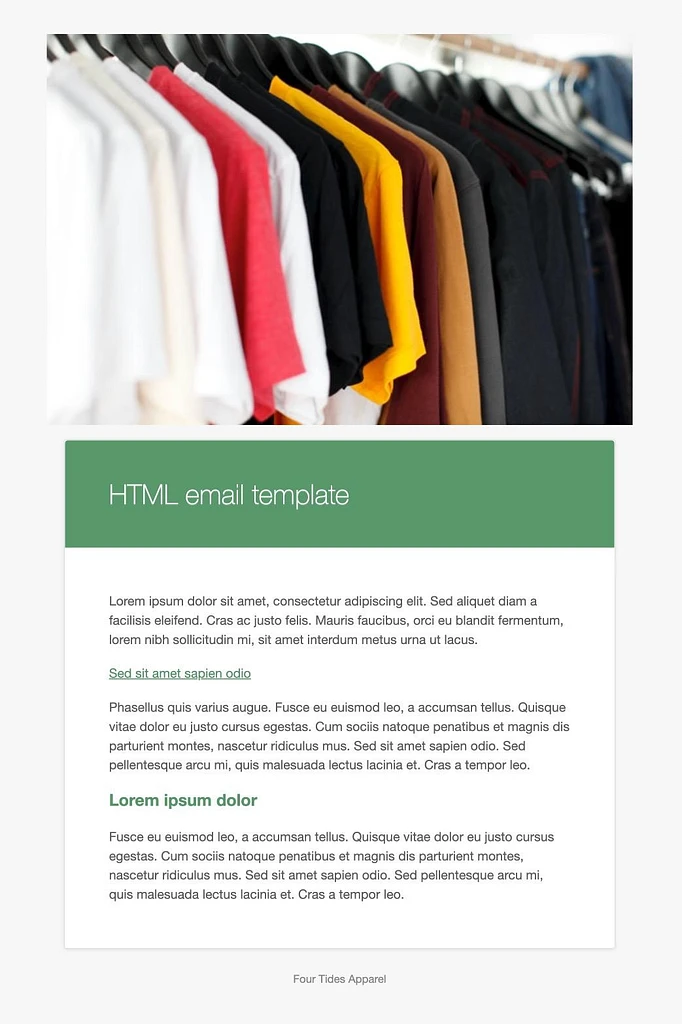
在向客户发送交易电子邮件之前,您必须预览它们。 通过这样做,您可以检查拼写错误、过时的 WooCommerce 品牌以及促销或追加销售的机会。 在 WooCommerce > 设置 > 电子邮件下找到电子邮件模板区域,然后单击此处的“单击此处预览您的电子邮件模板”链接。

这将启动一个新的浏览器选项卡,其中的电子邮件显示在您自定义的常规电子邮件设置中。 如果您修改所有内容,您应该会注意到新的颜色、页眉图像和更新的页脚。 请记住,模板预览的内容仍然是通用的。

包起来
大多数初出茅庐的电子商务商店可以摆脱基本的 WooCommerce 电子邮件自定义,但我们建议最终支付高级电子邮件编辑器,如Ninja Forms或WP forms 。 希望您喜欢本教程,如果喜欢,请与您的朋友分享并关注 CodeWatchers 以获取更多 WordPress 教程。




