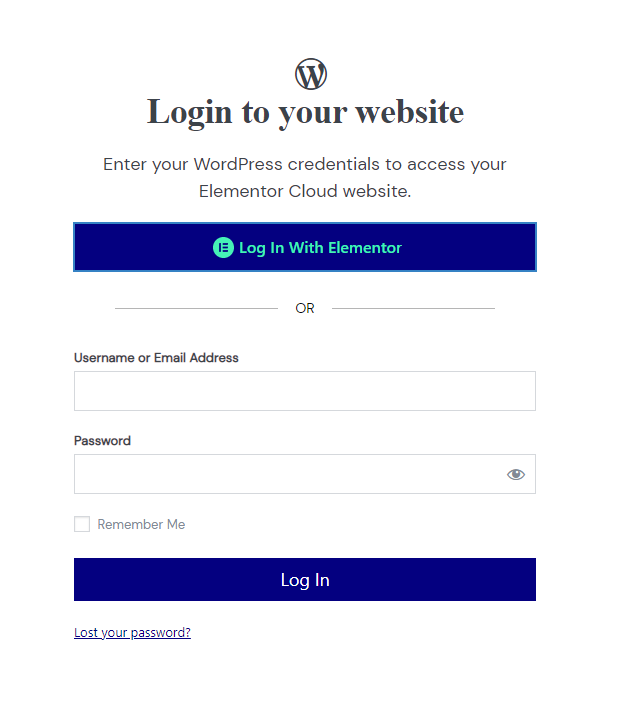
如果您现在使用Elementor Cloud有一段时间了,您可能会看到一个看起来“简单”的登录页面。 虽然我们确实喜欢简单,但我们更喜欢拥有原创且独特的物品。 说到像家门口一样的登录页面,应该和其他家的入户门是不一样的。

在本教程中,我们将向您展示如何自定义 Elementor Cloud 网站的登录页面。 但首先,让我们看看您是否真的需要它。
为什么要创建自定义登录页面?
为什么真的! 好吧,正如我上面提到的,我们都希望拥有与众不同的独特之处。 假设您创建了一个在会员制方面非常成功的电子商务网站。 您是否愿意拥有一个看起来像其他 Elementor Cloud 登录页面的登录页面?? 绝对不会。

拥有自定义主页的优点之一是在客户心目中强化您的品牌,这显然是一个好点。 现在让我们开始讨论您可以用来自定义登录页面的方法。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始登录按

LoginPress 是一个免费的 WordPress插件,不仅可以让您自定义 WordPress 登录页面。 感谢这个模块,您将能够更改您的背景、您的登录表单并添加其他身份验证机制(专业版)。 例如,您可以允许您的用户使用 Google、Twitter、Linkedin 等登录。
这个插件在 WordPress 存储库中是免费的,但也有一个包含多项功能的高级版本,每年收费 49 美元。
主要特征
- 自定义登录背景
- 自定义徽标
- 社交登录
- 添加登录页脚
- 漂亮的按钮
- 多种登录表单样式
- 未授权页面
- 自定义欢迎消息
更改 Elementor Cloud 登录页面背景
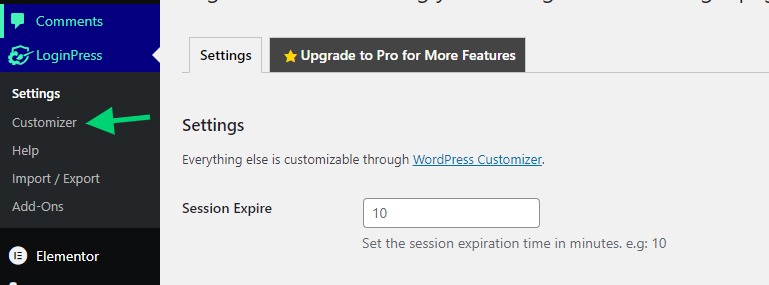
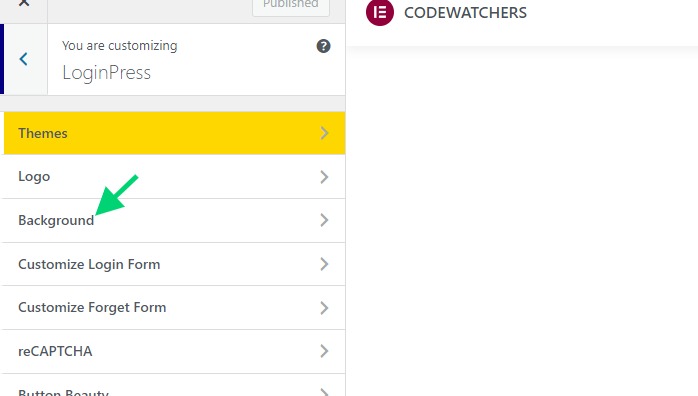
我们将从更改大部分为白色的 Elementor Cloud 页面开始。 下载插件(即使是免费版本)后,您会看到一个名为“ LoginPress ”的菜单。 从那里,我们将点击“定制器”。

这将打开一个看起来类似于主题定制器的定制器。 从那里你会点击“背景”。

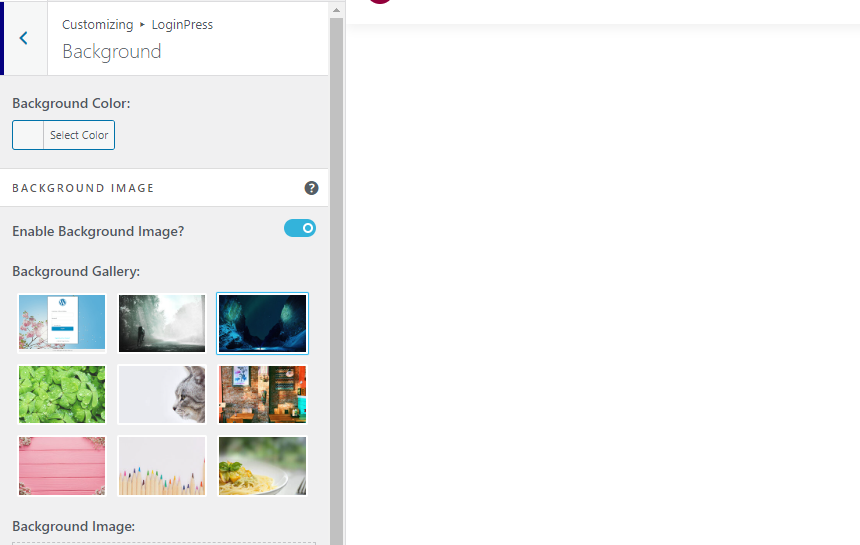
默认情况下,插件带有您可以使用的预定义背景。 但如果需要,您也可以上传自己的背景。

完成后,保存更改。
如何隐藏 Elementor 登录按钮
登录按钮允许拥有 Elementor 帐户的任何人登录(但需要授予他们访问该网站的权限)。 您可能会发现此选项不是必需的,尤其是当您希望客户始终使用您为他们创建的帐户登录时。
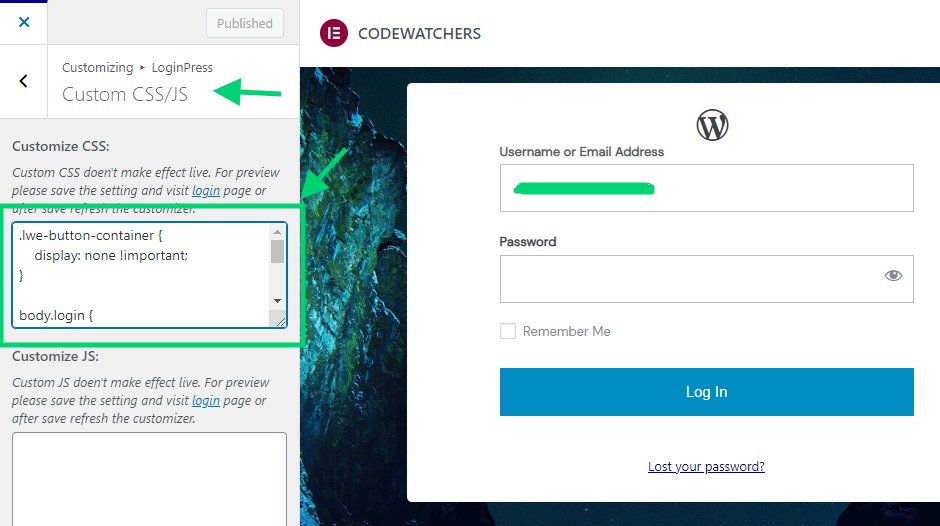
在这里,我们将使用 CSS 选项隐藏显示 Elementor 登录按钮的部分。

您需要将以下代码粘贴到 CSS 文本区域中:
.lwe-button-container {
display: none !important;
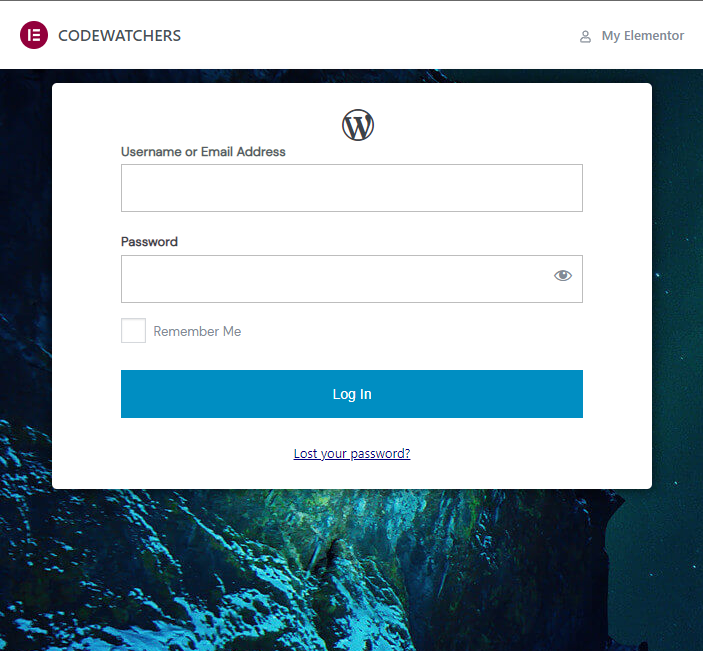
}从这一刻起,您应该有一个如下所示的登录页面。

如何隐藏 Elementor 管理栏
在登录页面上方,您可以看到一个管理栏,其中显示了指向 Elementor 和 Elementor 品牌的链接以及您的网站名称。 如果你想隐藏它,在同一个 CSS 部分,你可以添加以下 CSS 片段:
.e-admin-bar {
display:none!important;
}这样做会使表格靠近顶部,这不是很漂亮。 我们接下来要做的是将表单居中,这样无论是在移动设备上还是在桌面上,它看起来都更有吸引力。
为此,我们还需要将以下代码粘贴到 CSS 部分。
body.login {
display: flex !important;
align-items: center !important;
justify-content: center !important;
}如何添加自定义徽标
不幸的是,徽标选项在 Elementor Cloud 登录页面上不起作用。 原因是它不是由 WordPress 创建的,而是由 Elementor 创建的。 所以插件不会有效地更新那个标志。
要更改徽标,我们首先需要隐藏 WordPress 图标并插入我们的徽标。 以下代码将隐藏默认的 WordPress 图标。
#wp-logo i.dashicons {
display:none !important;
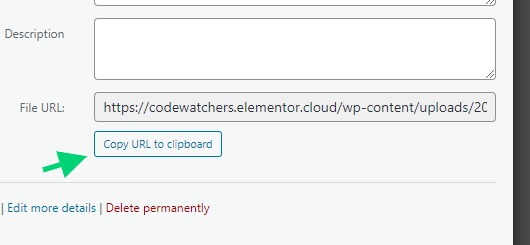
}现在使用 JavaScript,我们将注入我们的徽标。 在这里要做的第一件事是在媒体上上传您的徽标并将 URL 复制到您的徽标。

现在在同一部分中,有一个 CSS,我们将注入以下 JavaScript 代码。
// we'll create the image
let image = document.createElement( 'img' );
image.src = 'https://codewatchers.elementor.cloud/wp-content/uploads/2022/07/site-logo-1.png';
// we'll give some style but this is optional
image.style.cssText="background:#333;margin: 15px 0;";
// we'll add the image to the logo section
document.querySelector( '#wp-logo' ).appendChild( image );
// we'll disable the default logo height
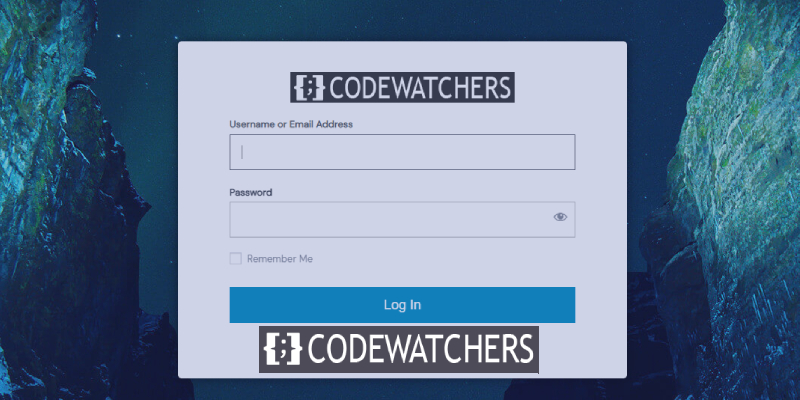
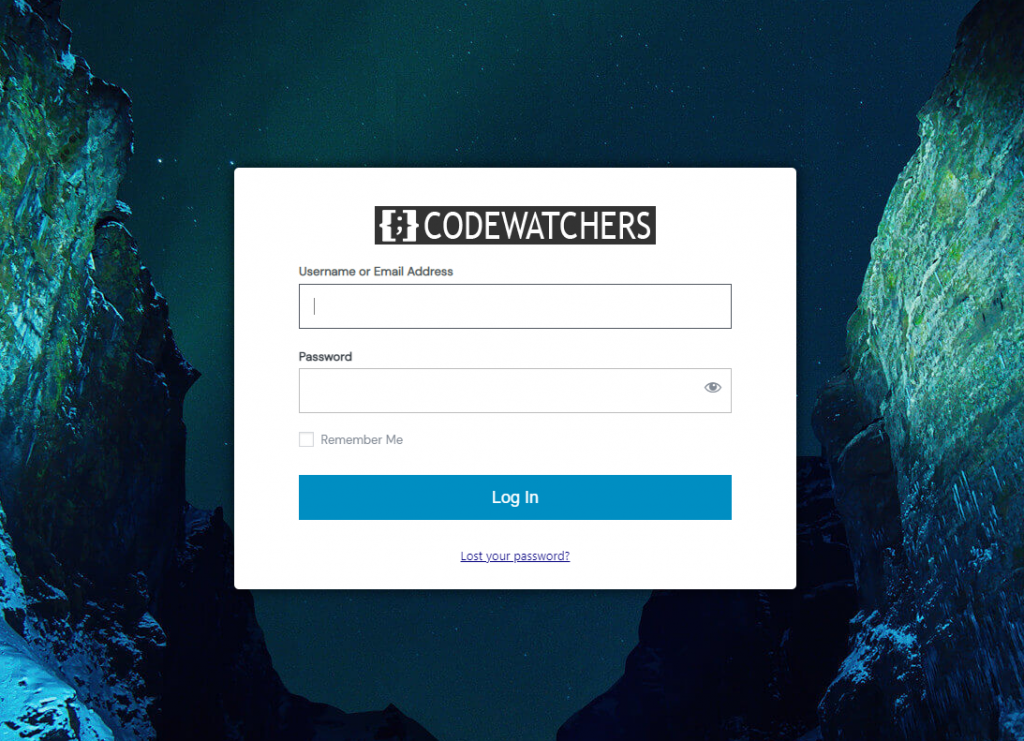
document.querySelector( '#wp-logo' ).style.cssText="height:auto";到最后,您将拥有一个如下所示的登录页面:

故障排除
编辑背景可能不起作用。 您需要使用 CSS 代码编辑背景。 首先,和以前一样,您需要上传要使用的背景并将其添加到 CSS 片段:
body.login {
background-image: url(https://codewatchers.elementor.cloud/wp-content/plugins/loginpress/img/gallery/img-3.jpg) !important;
position: relative;
}确保用您的实际背景替换文本“ttps://codewatchers.elementor..../gallery/img-3.jpg”并保存您的设置。
我们希望在本教程结束时,您将能够自定义Elementor Cloud登录页面。




