安全性和速度是您网站的两个非常重要的事情。 但另一种给访问者留下好印象的方法是改进您的标题,这是他们登陆您网站时首先看到的内容之一。如果您希望您的网站脱颖而出。 那里有很多 WordPress 教程,但其中很少有只是关于编辑这个重要部分的。 您可以通过多种方式实现这一目标,这是一件好事。

在这篇文章中,我们将讨论什么是 WordPress 标头,在哪里可以找到它,以及如何使用和不使用插件制作自定义 WordPress 标头。 最后,我们将讨论做事的最佳方式。
什么是 WordPress 网站中的标题?
标头是 WordPress 网站最重要的部分之一。 它有一个导航菜单、一个徽标和其他重要的东西,比如社交媒体图标、号召性用语按钮,甚至还有关于业务的信息。 由于 WordPress 标头是人们在访问您的网站时首先看到的内容,因此留下良好的第一印象非常重要。 它应该包含访问者需要查看的所有页面、联系信息、品牌元素和其他重要信息。

您不再需要使用 WordPress 定制器,这是个好消息。 随着完整网站编辑的发展,您现在可以根据需要设计和实现标题或网站的任何其他部分。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始WordPress? 中的标头在哪里
页眉位于您网站的顶部,而 WordPress 页脚位于底部。 但是如果你不太了解WordPress,可能很难找到后端的头文件。
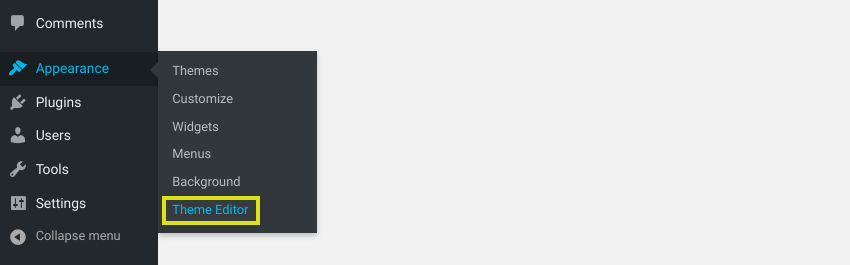
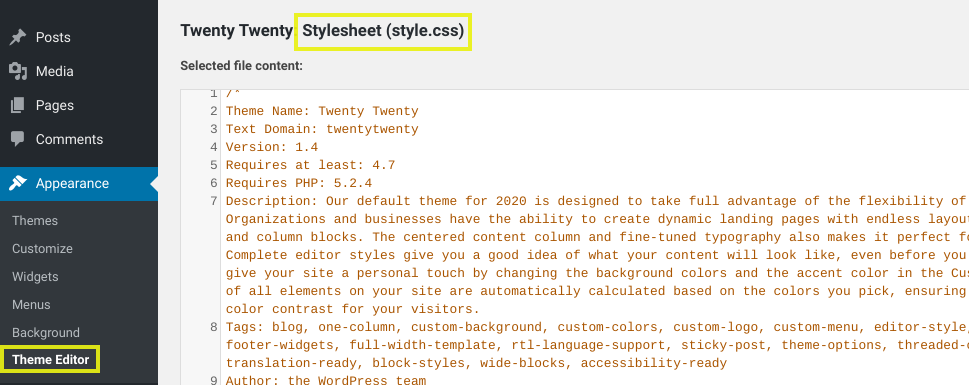
这也取决于你的主题是什么。 例如,您通常可以通过转到外观 > 主题编辑器找到包含 WordPress 标头的文件:

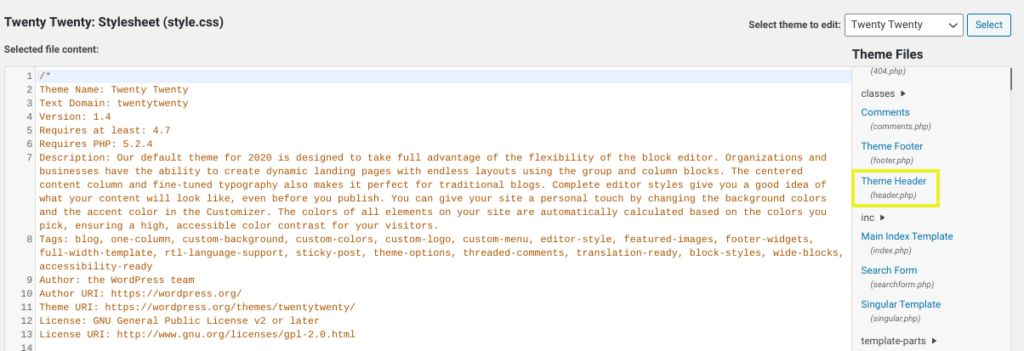
在这里,您可以看到构成主题的所有文件。 标头函数在 header.php 文件中,标头的外观和样式的代码在样式文件中。 文件.css:

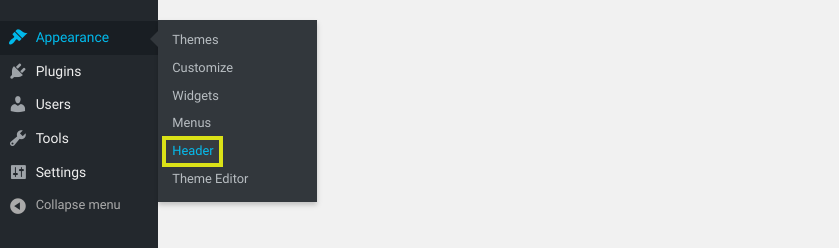
但是对于其他一些主题,例如二十十七,您可以通过从 WordPress 仪表板转到外观 > 标题来找到您的标题:

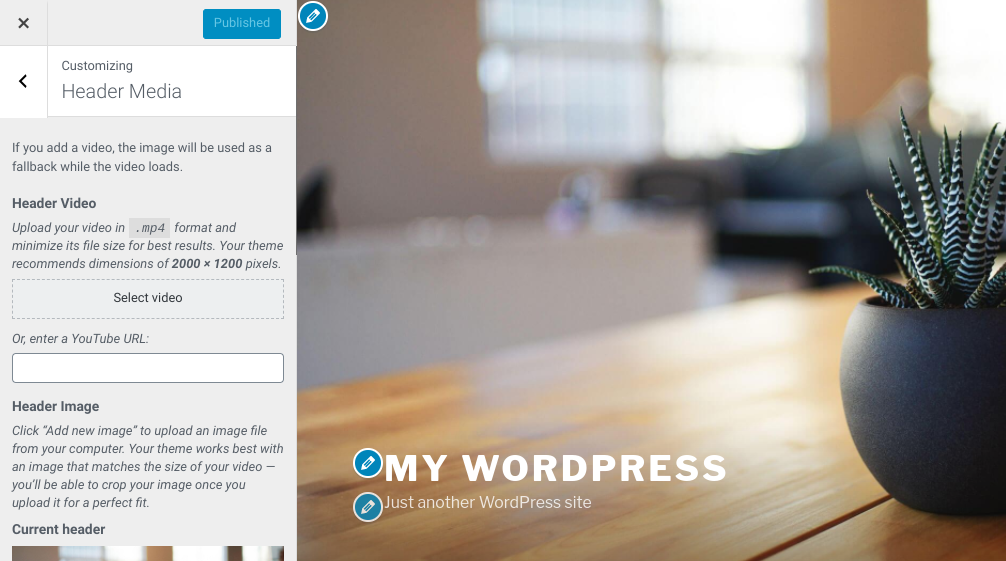
这会将您带到 WordPress 定制器,您可以在其中更改特定位置的 WordPress 标头媒体:

获取或更改 WordPress 标头的最佳方式取决于一些因素。 这将取决于您的经验水平、您要进行的更改以及您使用的主题。
如何在 WordPress 中自定义标题
现在您对 WordPress 标头有了更多的了解,是时候研究一下可以更改您的标头的不同方法了。 让我们看一下执行此操作的三种不同方法:
- 使用默认定制器
- 更改主题代码
- 为 WordPress 安装标题插件。
使用默认定制器
我们刚刚谈到了 WordPress Customizer 如何成为您更改 WordPress 标头的方式之一。 您可以通过转到外观 > 标题来执行此操作,具体取决于您的主题。
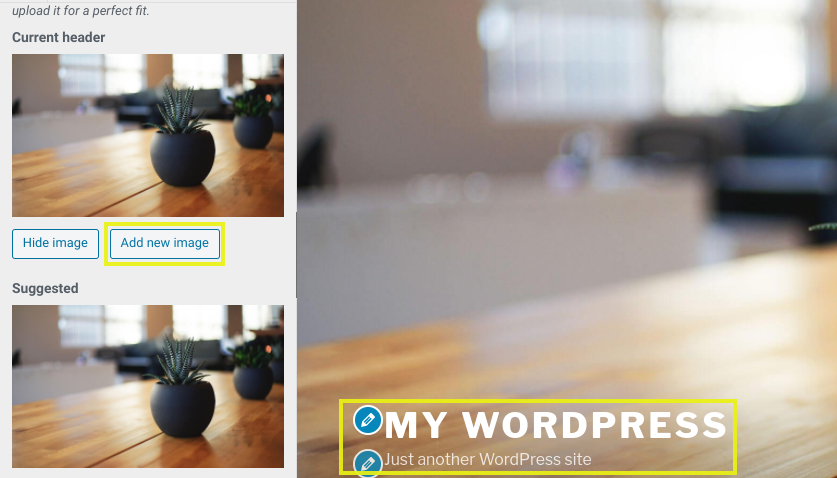
不过,大多数主题都可以让您通过外观 > 自定义来实现。 在定制器中,您可以更改标题图片并更改网站的标题和标语。 (注意:某些主题将这些部分放在站点标识选项卡中。)

当您使用定制器时,如果您不想,则不必弄乱代码。 您还可以在名为“实时预览”的右侧面板中查看更改的外观。
更改主题代码
您还可以通过更改主题文件中的代码来更改 WordPress 标头的外观。 这使您可以更好地控制自定义,但您需要知道如何编码。 在开始之前,制作一个儿童主题是个好主意。
转到外观 > 主题编辑器,然后打开 style.css 文件以更改标题的代码:

在此文件的站点标题部分,您可以添加或删除代码:
在这些命令中,您可以使用但不是唯一的命令是:
- 字体:斜体; 此代码将字体样式更改为斜体。
- 背景不透明度:.5; 这使得背景不那么透明(0 是完全透明的,1 是完全不透明的)。
- 字体大小:20px; 使用它来更改标题中文本的大小(将 px 更改为您喜欢的任何值)。
- 填充:20px; 这使您可以更改标题周围的空间(将 20 更改为您喜欢的任何值)。
- 边框:20px; 这给标题一个边框。
- 边框颜色:白色; 这会将边框的颜色设置为白色(您也可以使用十六进制颜色)。
- 行高:20px; 使用它来设置间距以匹配您的字体大小,如果您使用较大的字体并且它在换行符处重叠,这会很有帮助。
如果您的新代码不起作用,请尝试将其添加到命令的末尾,如 padding-left: 0!important;。 如果这不起作用,您的标头名称可能不是“header”。一些 WordPress 主题不使用“header”,而是使用“masthead”、“inline-header”或其他标签。
如果您认为有必要,您也可以更改 header.php 文件。 但是这段代码与外观无关。 由于大多数想要更改标题的人更关心网站的外观而不是它们的工作方式,因此您可能会将大部分注意力放在它的 CSS 上。
为 WordPress 安装标题插件。
插件可以更轻松地更改 WordPress 标头的外观。 如果您不确定如何直接编辑站点文件,这是最好的方法。
您可以使用一些工具,具体取决于您了解多少以及您想要进行哪些更改。 WPCode – Insert Headers and Footers是许多人使用的免费插件。

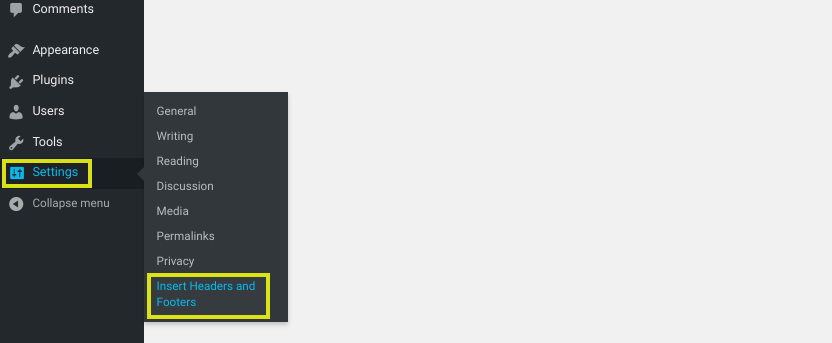
为您的站点启用后,您可以在设置> 插入页眉和页脚下找到它:

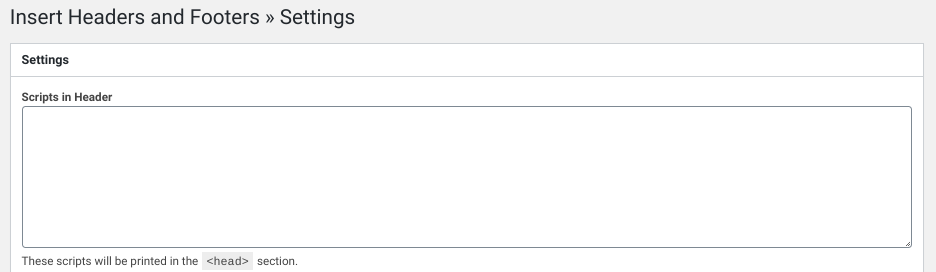
接下来,您可以在标题部分为您想要添加或从标题中删除的任何内容添加代码:

如果您将脚本放在这里,它们将自动添加到您的 WordPress 站点的“head”标签中。 完成后,单击“保存更改”按钮。
您还可以为 WordPress 使用高级自定义标头插件,例如Popping Sidebars & Widgets 。

这个插件可以让你在你的标题中添加小部件,比如文本、表单、社交媒体图标等。如果你想完全避免代码,这可能是最好的方法。 它还可以让您更改侧边栏和页脚的外观。
您可以在OTWthemes 网站上查看 Popping Sidebars & Widgets 插件的演示,了解如何使用它。 如果您想在购买付费插件之前试用,也可以注册免费试用。
使用 Divi 更改 WordPress 标头
Divi允许您以类似的方式将自定义标头添加到您的 WordPress 网站,但它更进了一步。 Divi是 WordPress 世界中用于编辑整个网站的最高级主题。 它是设计网站的最佳方式,因为它拥有 200 多个设计元素、完全响应式框架,并且无需编写一行代码即可更改网站的每个部分。
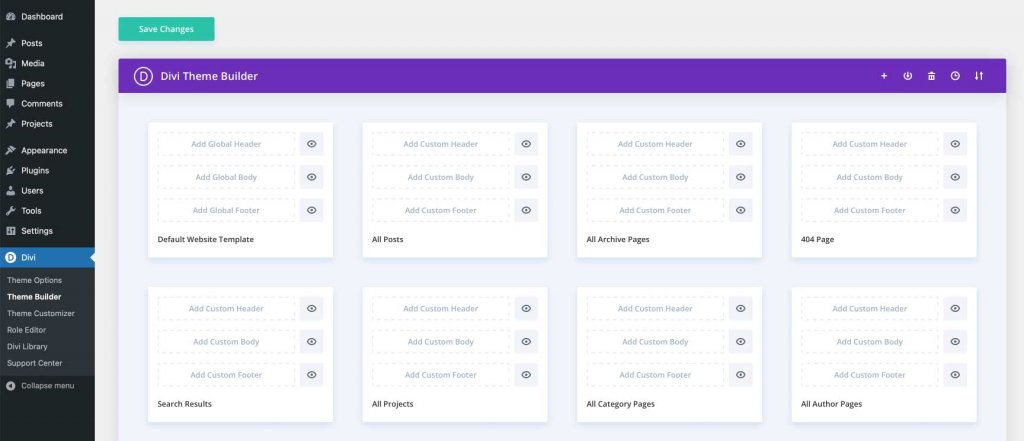
Divi 的 Theme Builder 可让您制作自己的标题,然后您可以将其用于您网站上的不同模板。 可以在您的页面、帖子、存档页面、404 页面、搜索结果页面、项目、类别页面、作者页面等上制作和使用标题。

包起来
您现在知道如何更改 WordPress 网站的标题了。 有了这个,您可以立即引起网站访问者的注意。 查看有关标头自定义的更多内容,包括Elementor和Divi 。 希望本教程将帮助您在您的 WordPress 开发事业中获得进一步的卓越。




