您是否曾经想为您的网站添加特殊的透明模糊背景效果? 嗯,这可以通过Divi实现。 事实上,使用这种新鲜的设计可以让你的背景和前景文本很好地突出。

在本教程中,我们将展示如何使用Divi创建透明背景效果。 这将使用 CSS 上的背景过滤器属性来实现,这将帮助我们在一行代码中创建这样的效果。
让我们开始吧。
最终结果预览
为了让您知道我们要去哪里,这里快速浏览一下我们将在整个教程中设计的内容。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
在 Divi 上创建模糊的背景
因此,我们将向您展示一种使用 background -filter CSS 属性创建模糊背景的更简单方法。 这很容易,因为我们只需要一行代码就可以在Divi上获得所需的结果。 但是,只有少数浏览器不支持这种效果(尤其是 IE)。
这种效果背后的目的不仅是为了模糊背景,还为了模糊元素背后的内容。 这个属性(背景过滤器)可以通过对目标元素后面的元素应用过滤器来做到这一点。
Here’s 如何做到这一点。
让我们在 Divi Builder 上添加背景图像
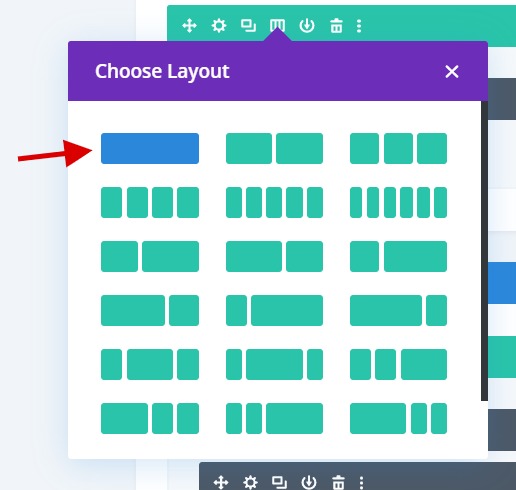
首先,向该部分添加一列行。

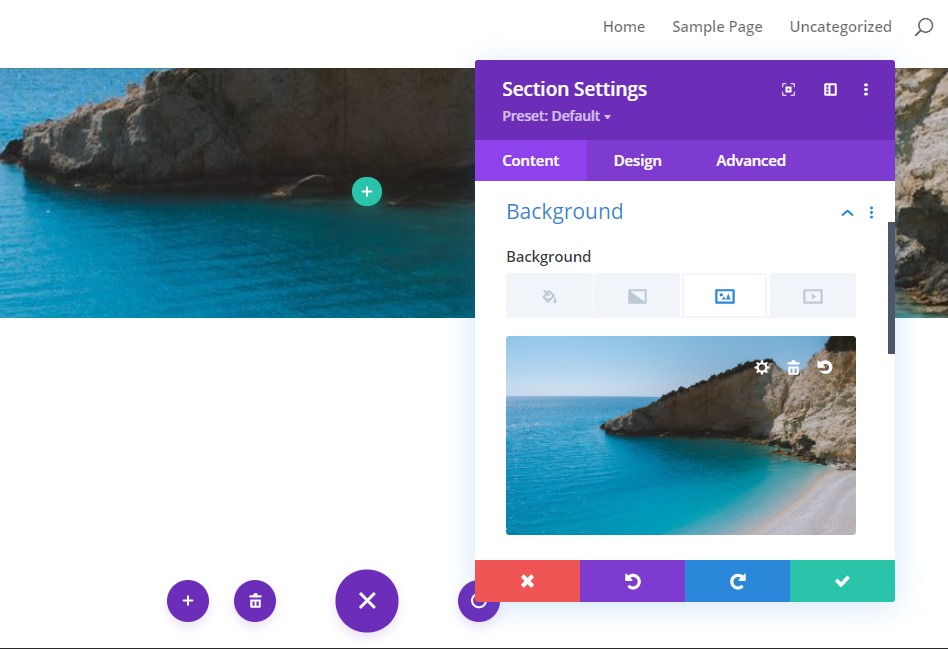
打开部分设置并为其提供背景图像。

添加行背景颜色和背景过滤器
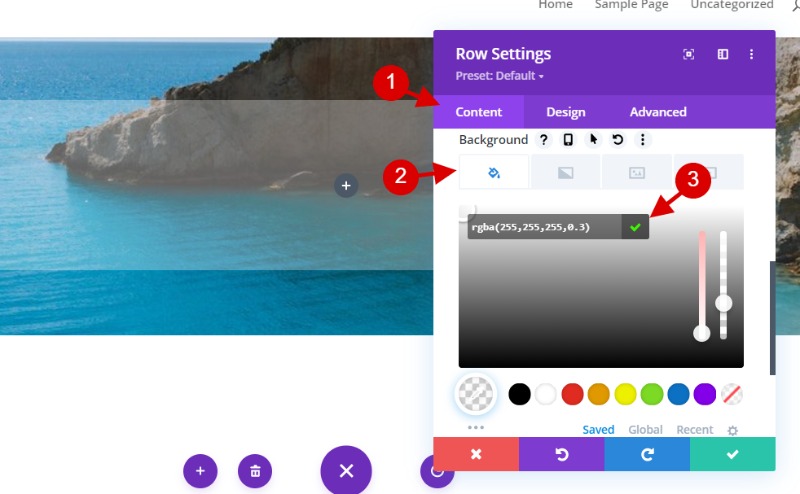
接下来,让我们打开行设置,添加一个半透明的白色背景色,如下所示:
background-color: rgba(255,255,255,0.3)
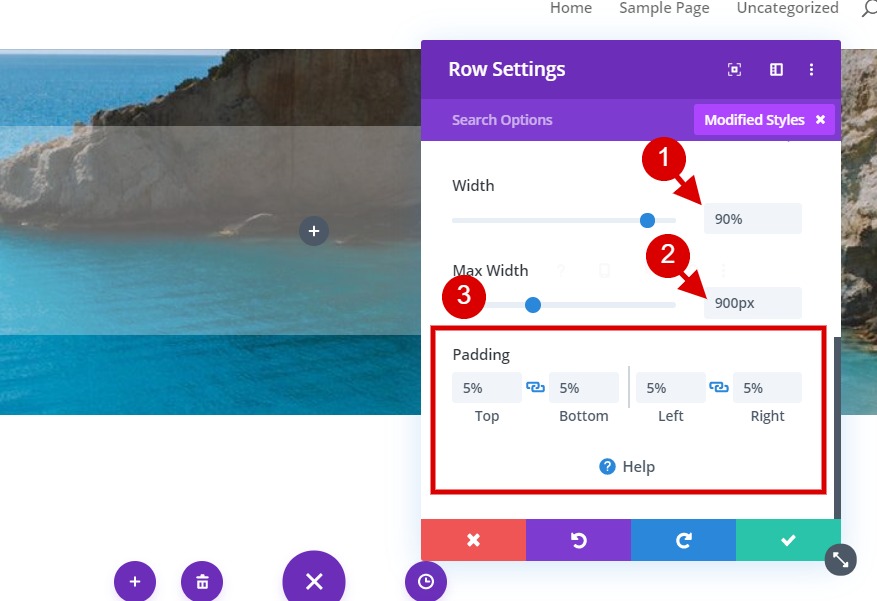
在设计选项卡下,更新行的大小和间距,如下所示:
- 宽度:90%
- 最大宽度:900px
- 内边距:顶部 5%,底部 5%,左侧 5%,右侧 5%

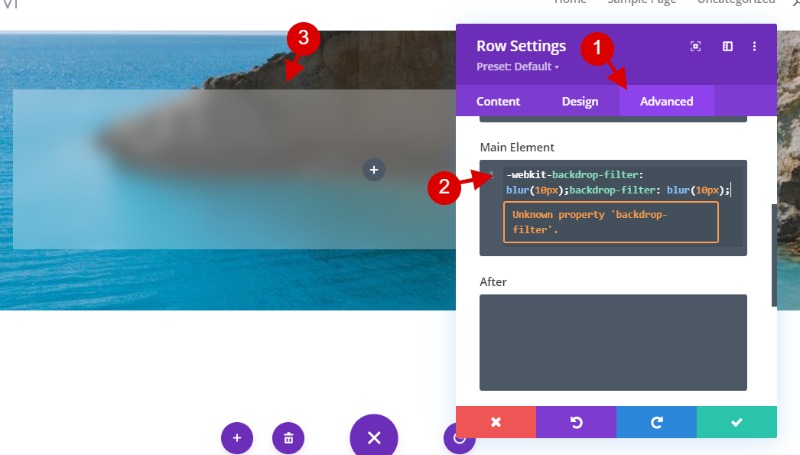
在高级选项卡下,将以下 CSS 添加到主元素:
-webkit-backdrop-filter: blur(10px);backdrop-filter: blur(10px);
这将为元素的背景添加一个 10px 模糊滤镜。 请注意,即使将 CSS 应用于行,该效果也会使部分背景图像变得模糊。 您可以通过更改 CSS 中的像素值来增加或减少模糊量。
使用文本模块添加内容
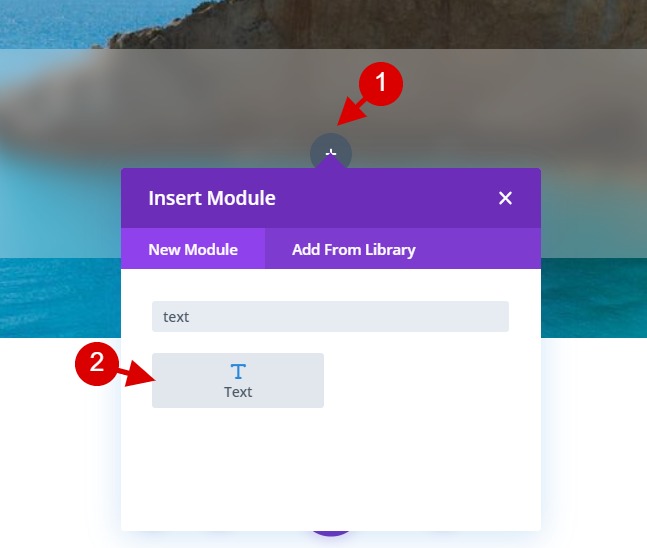
要为我们的磨砂背景提供一些内容,请在行的列中添加一个文本模块。

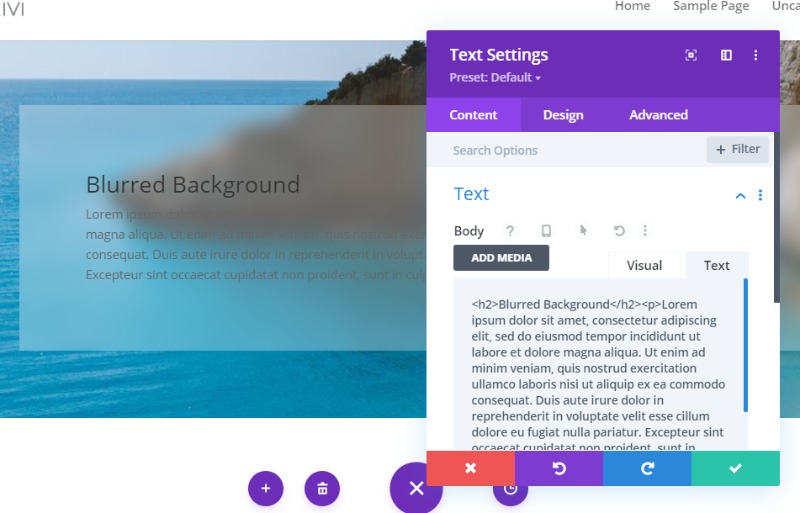
然后将以下 HTML 粘贴到文本选项卡下的正文中:
<h2>Blurred Background</h2><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
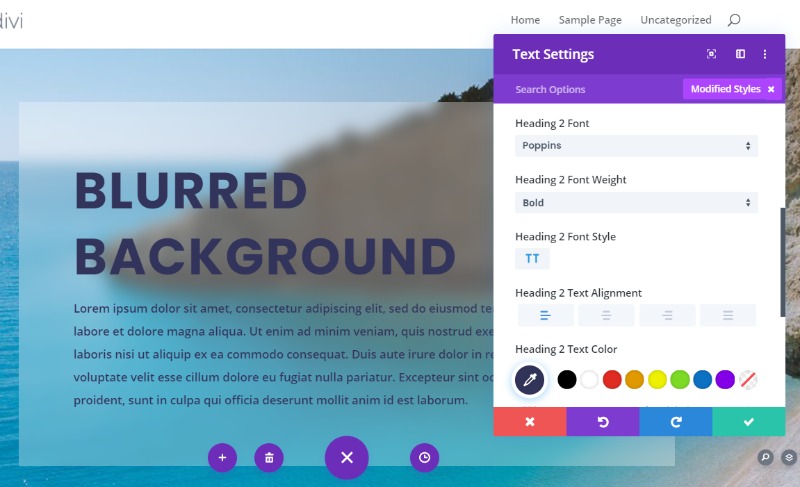
为了完善设计,let’s 更新文本样式如下:
- 文本字体粗细:半粗体
- 文字文字颜色:#33345b
- 文字文字大小:16px
- 文本行高:2em
- 标题 2 字体:Poppins
- 标题 2 字体粗细:粗体
- 标题 2 字体样式:TT
- 标题 2 文本对齐:左
- 标题 2 文本颜色:#33345b
- 标题 2 文字大小:70px(桌面)、40px(平板电脑)、25px(手机)
- 标题 2 字母间距:2px
- 标题 2 行高:1.3em

最后结果
Here’s 是最终结果。 我们可以说这很容易对 ?

在本教程中,我们向您展示了如何在Divi上创建磨砂玻璃背景效果或模糊背景玻璃效果。 要赋予新外观,您可能会考虑更改背景图像。 您可以在 pexels 上找到图像。 现在让我们看看您将用自己的想象力创造什么。
不要犹豫,与您的朋友分享此内容,关注我们,了解最新的教程和资源。




