使用Elementor ,构建网站是目前最简单、最快的过程之一。 如果您不知道,Elementor 是一个专注于 WordPress 的插件,它为您提供完全的灵活性和更简单的方法来创建令人惊叹的网页。 使用 Happy Addons,如果您已经使用 Elementor,它的实用性可以进一步提高。

为了给您的访问者一个令人愉悦的外观和良好的体验,选项卡式内容已成为一个重要组成部分和流行的设计理念。 在这里,我将演示使用 Happyaddons 在Elementor中创建选项卡式内容的最快方法。
使用选项卡式内容的必要性
实际上,开发选项卡式内容不仅仅是在几个框中添加一些文本。 您网站的性能取决于它的易用性。
您可以根据需要添加任意数量的选项卡,并使用选项卡式内容个性化内容。 此外,您可以包括 -
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始- 联系表
- 效果
- 视频
- 图片
- 动图
- 形成 & 更多..
构建选项卡式内容的步骤
您可以使用“高级选项卡”小部件在 Elementor 网站的任何位置放置选项卡式部分。 它使您能够在狭小的空间内有效地传达大量信息。
但是,我们将演示如何快速制作选项卡式内容。 您至少必须订阅 HappyAddons 的 Starter 包才能生成有用的选项卡式内容。 在继续本教程之前,让我们先看看先决条件。
任何人都可以使用 Elementor 页面构建器插件来构建网站。 您可以使用拖放功能、无限的附加组件、滑块、标题、Elementor 库等来创建设计。
我假设您的网站具有 HappyAddons Pro 版本。 转到您的 Elementor 网站,开始使用 Elementor 编辑页面。 如果 HappyAddons Pro 被激活,左侧的小部件将全部可见。
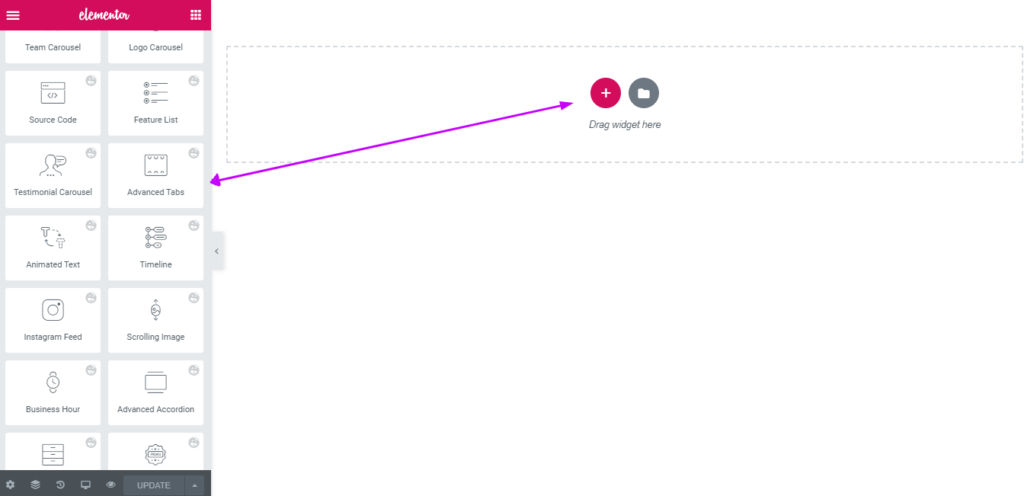
从屏幕左侧的菜单栏中选择高级选项卡小部件后,将其拖放到所需位置。

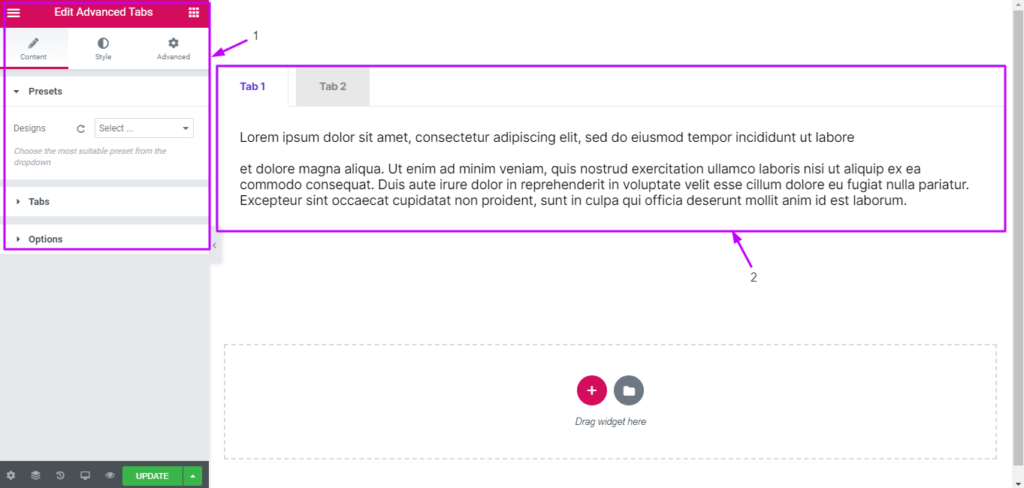
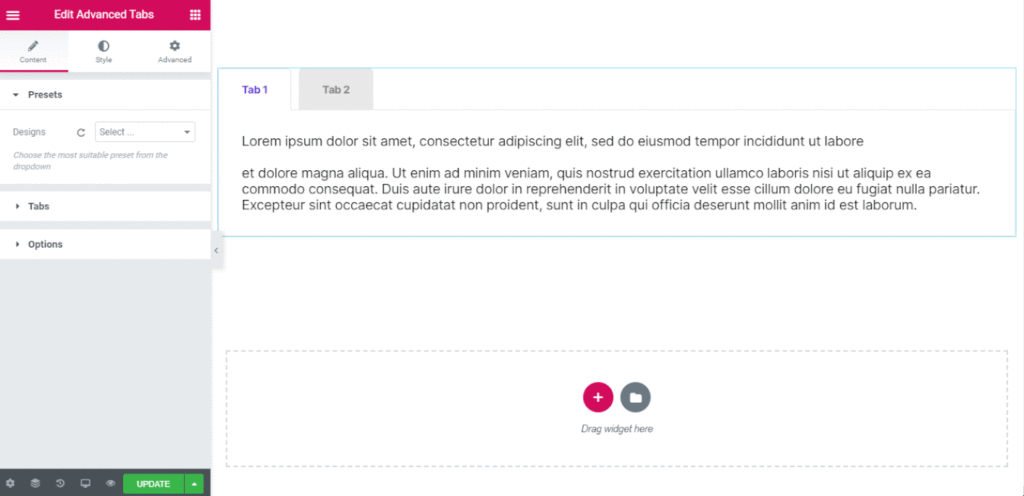
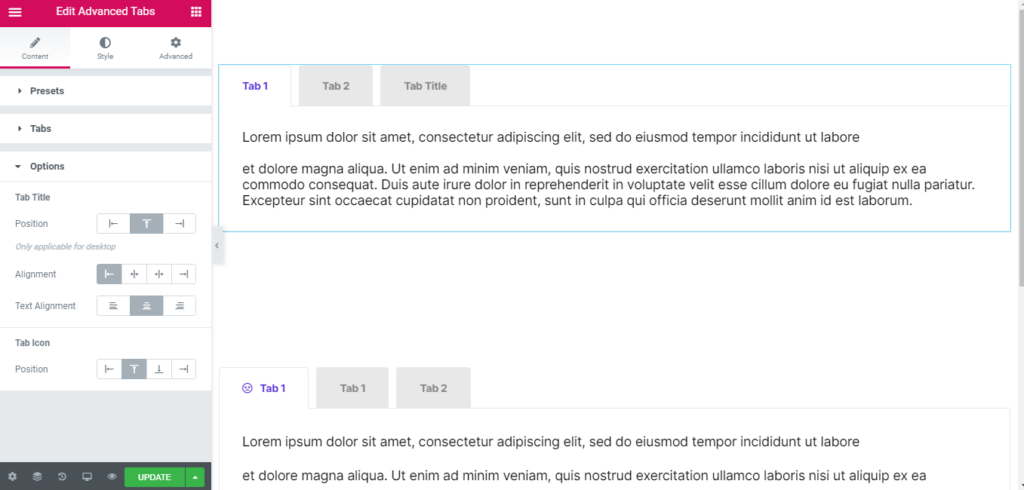
在“内容”选项卡下,将出现一个包含默认设置选项的弹出窗口。 它将为您提供两个用于自定义选项卡属性的选项,以及右侧画布上的默认选项卡部分和左侧的位置。

可以单击每个自定义选项卡来更改小部件的特性。 现在单击选项卡按钮以添加或删除选项卡。

通过选择特定选项卡,您还可以更改选项卡的标题、框内容、图标、媒体文件等。

您可以修改选项卡标题、选项卡图标和选项卡内容的位置和对齐方式。
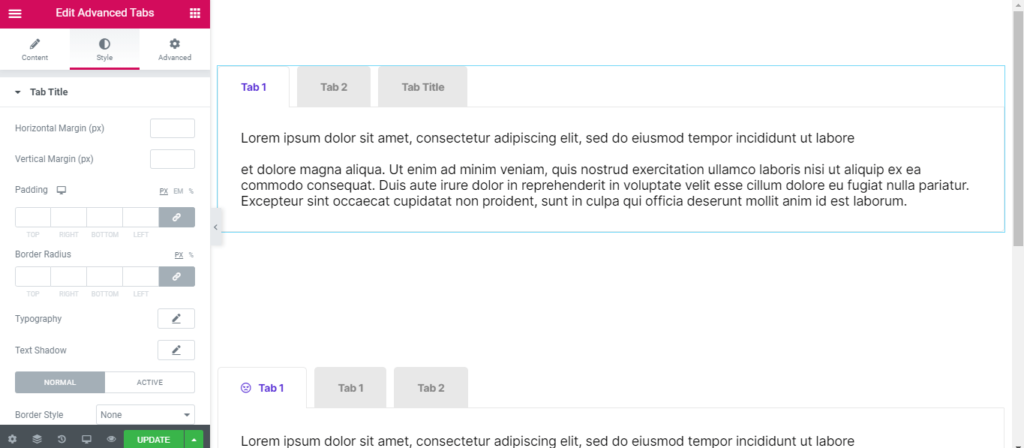
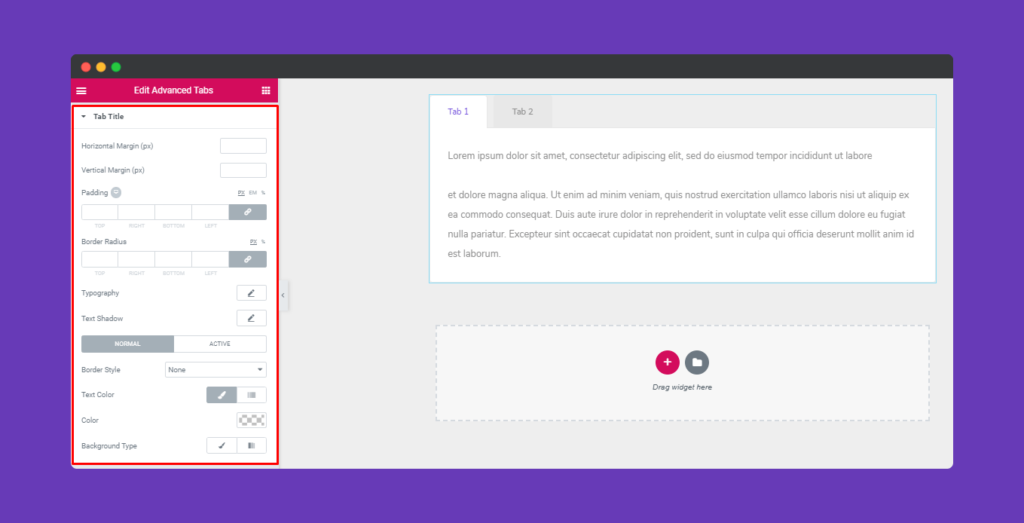
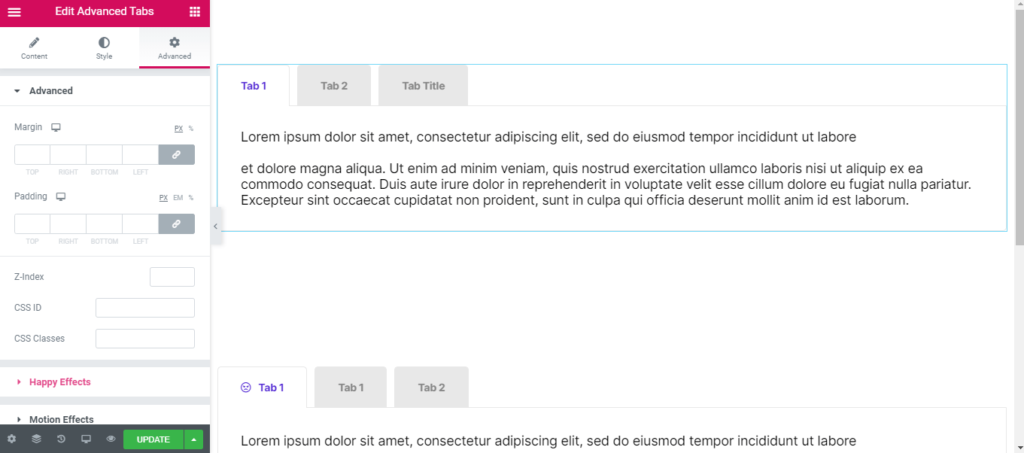
您现在可以通过选择样式选项卡来更改选项卡标题、选项卡图标和选项卡内容的文本颜色和阴影、字体、边距、填充、边框、间距、大小等等。

要调整填充、边框样式、水平和垂直边距、测试装饰和背景类型,请单击选项卡标题。

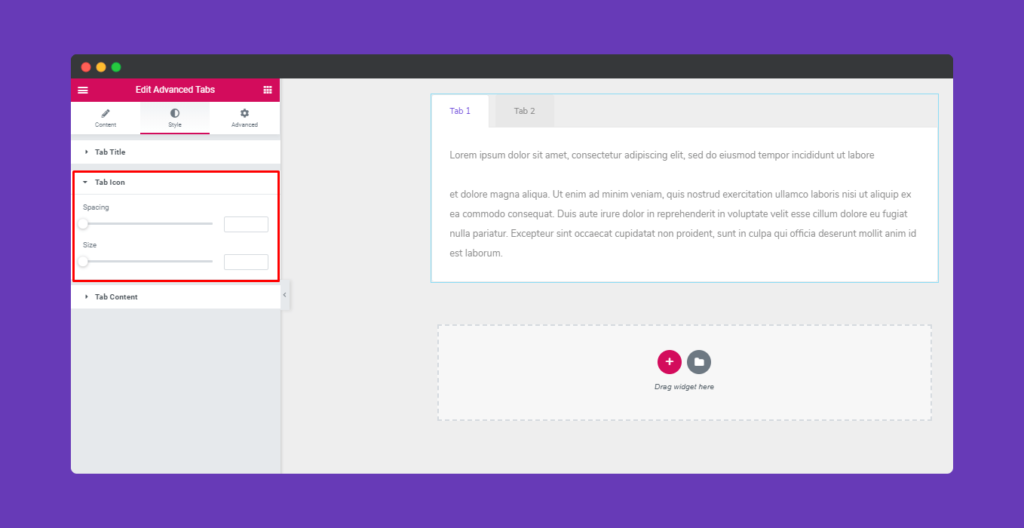
要更改图标的尺寸,请单击选项卡图标。

要根据自己的喜好自定义边框样式、版式、颜色和背景类型,请单击选项卡内容按钮。
如果您希望添加动作效果、快乐效果、背景或使页面具有响应性,请单击“高级”查看选项。 Elementor 带有这个“高级”选项卡作为标准功能。 阅读本文档以了解有关高级功能及其应用的更多信息。

要在完成所有更改后实时查看您的作品,请单击“发布”。

包起来
恭喜您使用Elementor成功构建了选项卡式内容! 如果没有,请再次开始验证说明。 如果您在使用上述步骤时遇到任何困难,请随时在下面发表评论。




