如果您的 WordPress 网站有一个移动应用程序,您可能希望向访问者宣传它并鼓励他们下载它。做到这一点的最佳方法之一是使用智能应用横幅。

智能应用横幅是当用户使用移动浏览器访问您的网站时出现在屏幕顶部的横幅。它们显示应用程序的名称、图标、评级和价格,并提供从应用程序商店下载应用程序的按钮。如果用户已经安装了您的应用程序,横幅将提示他们打开它。
需要注意的是,智能应用横幅仅与 iOS 设备和 Apple 的 Safari 浏览器兼容。
智能应用横幅不仅有效而且用户友好。它们不占用太多空间,不会中断用户的浏览体验,并且可以轻松地被忽略。它们还会适应用户的设备和位置,因此仅当您的应用程序兼容且可用时才会显示。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始为什么要在 WordPress 中添加智能应用横幅?
智能应用横幅可以帮助您实现多种优势,例如:
- 提高应用程序的曝光度和覆盖范围:通过在网站上显示应用程序横幅,您可以吸引更多对您的内容和利基感兴趣的用户。您还可以利用网站的流量和权威来推广您的应用程序。
- 改善用户体验和参与度:通过提供从网站到应用程序的无缝过渡,您可以为用户提供更好、更一致的体验。您还可以通过提醒用户在访问您的网站时打开应用程序来提高应用程序的使用率和保留率。
- 提高应用程序的可信度和信任度:通过显示应用程序的评级和价格,您可以展示应用程序的质量和价值。您还可以通过表明您的应用程序已经过应用程序商店的验证和批准来与用户建立信任。
如您所见,在 WordPress 中添加智能应用横幅可以帮助您增加应用的受众和性能。
在本文中,我们将向您展示如何使用两种不同的方法在 WordPress 中轻松添加智能应用横幅。您可以选择适合您的需求和偏好的一种。
方法一:使用WPCode
我们要介绍的第一种方法是WPCode ,这是一个免费插件,允许您向 WordPress 添加自定义代码片段,而无需更改任何文件。如果您想在网站的所有页面和帖子上显示相同的智能应用横幅,则此方法非常有用。
考虑到这一点,WPCode 是推广单个 iOS 应用程序的出色解决方案。但是,如果您希望在不同页面上显示多个横幅,我们建议使用方法 2。
一些指南将指导您在向 WordPress 添加自定义代码时更改站点的functions.php 文件。我们不鼓励这样做,因为即使是很小的拼写错误或错误也可能会引发频繁的 WordPress 错误,甚至导致您的网站无法访问。
您可以使用 WPCode 安全地将自定义代码添加到 WordPress。通过按下按钮,您还可以启用和禁用代码片段。
首先,您需要安装并激活免费的 WPCode 插件。
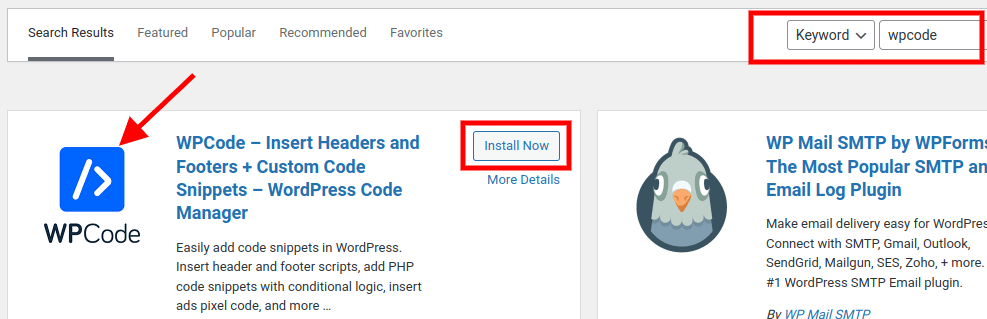
转到插件 > 添加新插件并搜索“WPCode”。

安装并激活插件。
激活后,导航至Code Snippets » Add Snippet 。然后,在“添加自定义代码(新代码段)”选项下,单击“使用代码段”按钮。

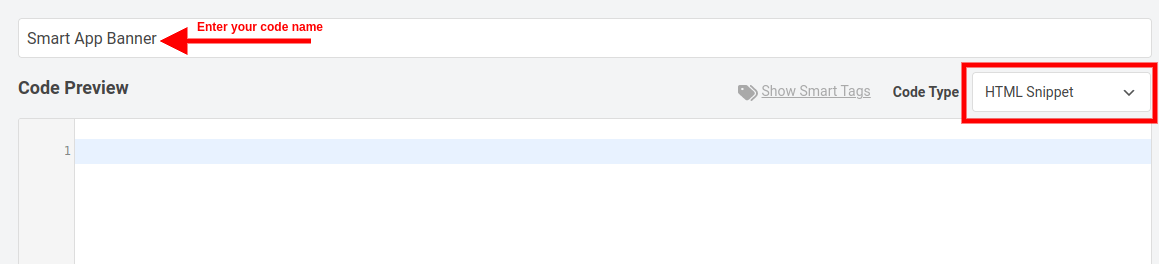
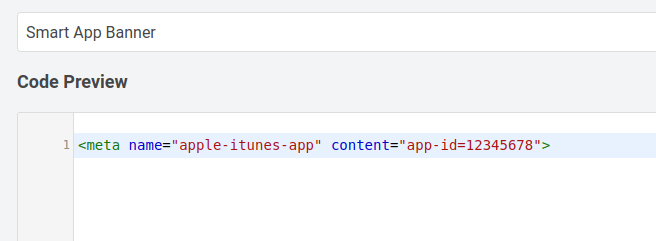
这将带您进入“创建自定义片段”页面,您可以在其中输入代码片段的名称。我们可以将其命名为“智能应用横幅”。
确保将“代码类型”下拉列表选择为“HTML 片段”

您需要知道您的申请 ID,以便进行下一阶段。
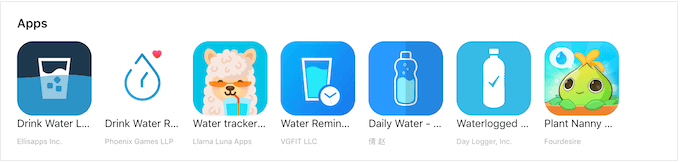
打开新的浏览器选项卡并导航到Apple 服务营销工具页面以获取此信息。在此处输入您要推广的程序的名称,然后按“搜索”按钮。

向下滚动应用程序部分以查看与您的搜索词匹配的所有应用程序。

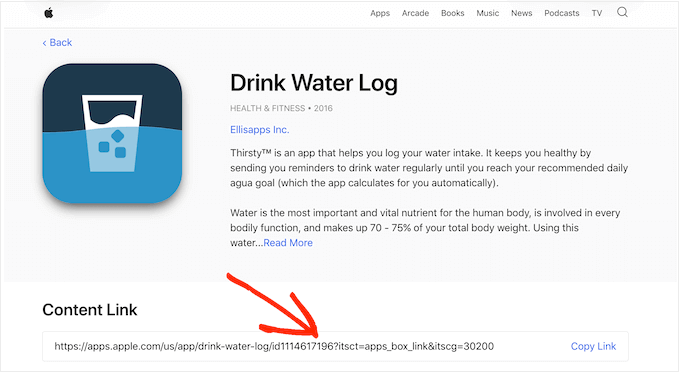
单击您选择投放广告的应用程序后,您将在屏幕底部看到一个链接。
应用程序 ID 是 id 和 ? 之间的值。您在下一步中将需要此信息,因此请将此选项卡保持打开状态或记下应用程序 ID。

现在您已获得应用程序 ID,返回 WordPress 仪表板。您现在可以将以下代码粘贴到代码编辑器中,并将应用程序 ID 替换为您在上一步中获得的数据:

下面是代码的实际副本:
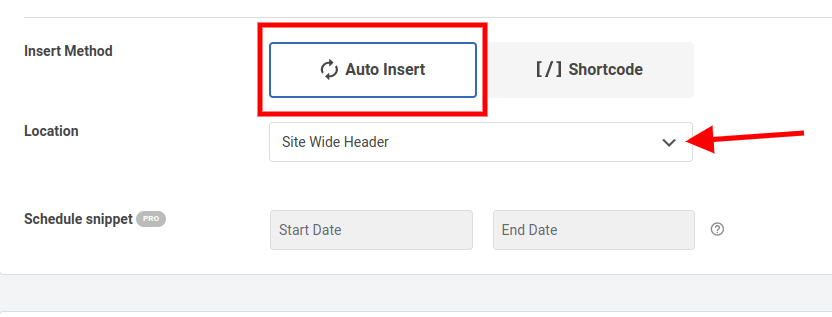
<meta name="apple-itunes-app" content="app-id=12345678">向下滚动,您将看到一个名为的部分; “插入方法”。如果未设置为自动插入,请确保选择“自动插入” ,然后从下拉列表中选择“站点宽标题” 。

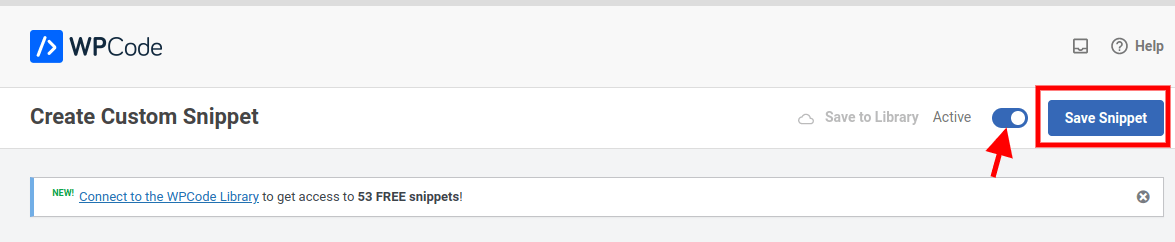
完成后,转到页面顶部并将“非活动”开关更改为“活动”。
最后,只需按“保存片段”按钮即可保存您的修改。

正确完成后,智能应用横幅将出现在您的网站上。
注意:测试智能应用横幅的最佳方法是使用 iOS 设备上的 Safari 移动应用来访问您的网站。实际上,如果您尝试从桌面访问 WordPress 网站的移动版本,智能应用横幅将不会出现。
方法2:使用智能应用横幅(将横幅添加到特定页面和帖子)
我们要介绍的第二种技术是Smart App Banner ,这是另一个免费插件,可让您以更大的自由度和控制力将智能应用横幅添加到 WordPress。如果您想在网站的不同页面和帖子上显示不同的智能应用横幅,此方法非常有用。
您必须安装并激活智能应用横幅插件才能使用此方法。
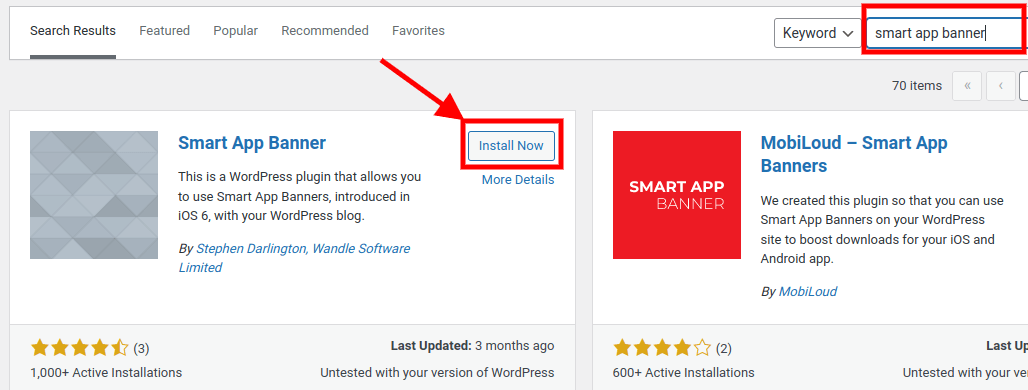
在 WordPress 仪表板中,导航至插件 > 添加新插件并搜索智能应用横幅。然后,按“立即安装”和“激活”按钮。

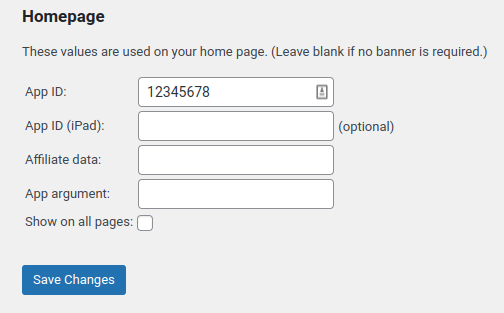
首先,转到“设置”»“智能应用横幅” ,然后在“应用 ID”字段中输入应用程序的值。

您可以按照与方法 1 中相同的步骤获取此信息。
如果您使用联盟营销在线博客赚钱,请在“联盟数据”区域输入您的联盟令牌。由于信息会有所不同,您可能需要登录您的联盟门户或与您的合作伙伴聊天以获得正确的令牌。
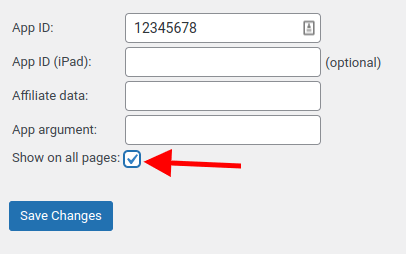
之后,您可以勾选或取消选中“在所有页面上显示”框。如果取消选中该框,应用横幅将仅显示在您的主页上。

对更改感到满意后,单击“保存更改”按钮。
如果您想在特定页面上添加智能应用横幅,请创建一个新页面或编辑现有页面。
一旦进入您想要添加横幅的页面或帖子,您将在 WordPress 内容编辑器中找到新的“智能应用横幅”部分。

只需按照与上述相同的方式输入应用程序 ID 和可选的附属信息即可。
完成后单击“更新”或“发布”。
就是这样!您已使用建议的 2 种方法之一成功将智能应用横幅添加到您的网站。
结论
您刚刚学习了如何使用两种不同的方法在 WordPress 中轻松添加智能应用横幅。您还发现了智能应用横幅如何帮助您推广应用、改善用户体验并增强应用的可信度。
但我知道你可能仍然有一些疑问。你可能会想:“这真的值得吗?这真的会对我的应用程序产生影响吗?如果我遇到一些问题或挑战怎么办?”我理解你的感受。在 WordPress 中添加智能应用横幅可能会令人畏惧。但相信我,你可以做到。您拥有将智能应用横幅添加到您的网站的技能、知识和工具。
所以不要让恐惧阻止你。不要让怀疑阻碍你。不要让拖延耽误了你。继续尝试吧。立即将智能应用横幅添加到您的网站并亲自查看结果。您会惊讶地发现在 WordPress 中添加智能应用横幅是多么简单和有效。
接下来您需要执行以下操作:
- 选择适合您的需求和偏好的方法: WPCode或Smart App Banner 。
- 安装并激活您选择的插件。
- 将应用横幅的代码片段或设置添加到您的网站。
- 在不同的设备和浏览器上测试您的应用横幅。
- 跟踪和衡量您的应用横幅的性能和影响。
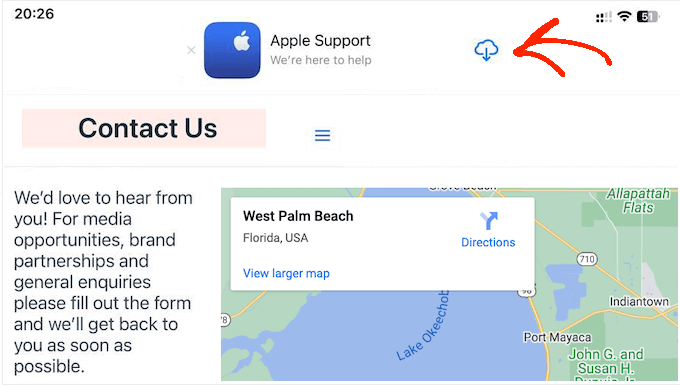
就是这样!您已成功在 WordPress 中添加智能应用横幅。现在,每当 iOS 用户使用 Safari 访问您的网站时,他们都会看到如下横幅:

那不是很棒吗?
您刚刚在扩大应用程序的受众和性能方面迈出了一大步。
感谢您阅读这篇文章。我希望您喜欢它并从中学到一些有价值的东西。
快乐 WordPress!




