你有没有想过在那个 page? 上创建一个具有非凡的粘性标题锚链接导航系统的页面哦! Divi为网络开发人员打开了无数可能性的大门。 你可以通过Divi创造出各种华丽的设计。 今天我们将设计一个内容网页,允许我们的用户通过粘性标题作为锚链接来探索它。 标题将依次粘贴在页面顶部,访问者只需单击标题即可直接跳转到该部分。 听起来很酷! 然后让我们继续今天的教程,我们将使用 Divi 的内置功能“粘性选项”创建这种样式。

设计预览
这就是我们今天的设计的样子。
第一节:入门
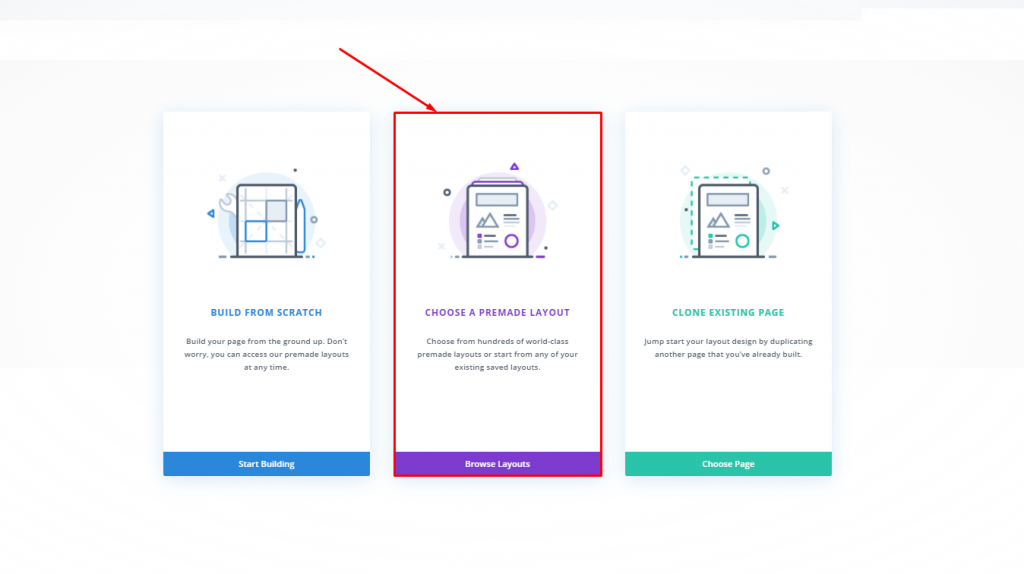
我们相信您已经成功安装并激活了Divi主题。 现在,从仪表板添加一个新页面并使用 Divi builder 打开它。 在这里,我们将使用第二个选项,即“选择预制布局”。

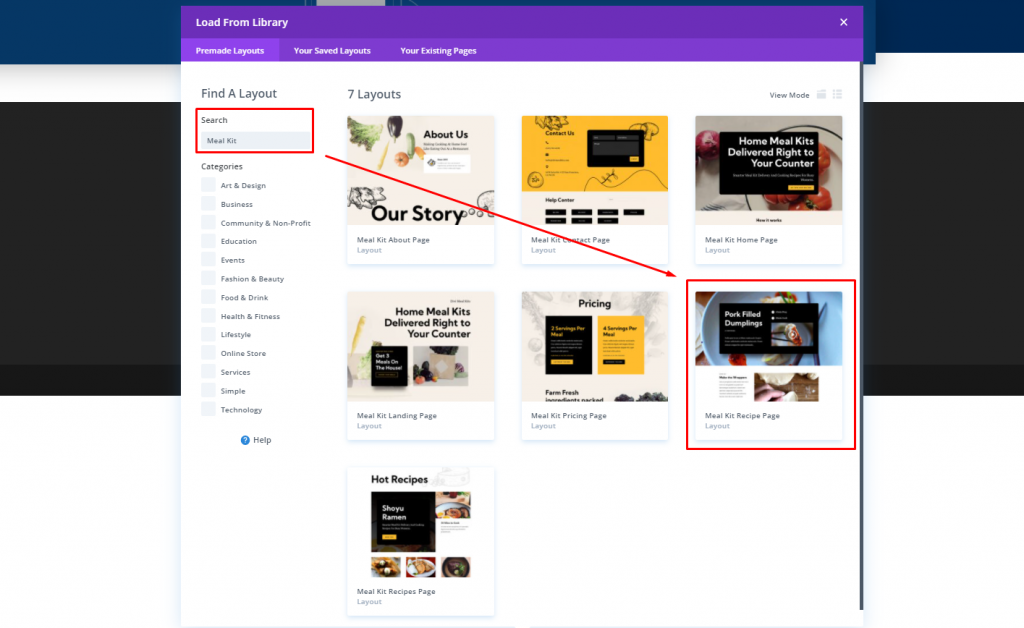
我们将从库中的 Meal Kit Layout Pack > Meal Kit 食谱页面布局中查找。 单击以选择它。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
我们将通过“使用此演示”选项激活布局。

第二节:布局修改
删除行
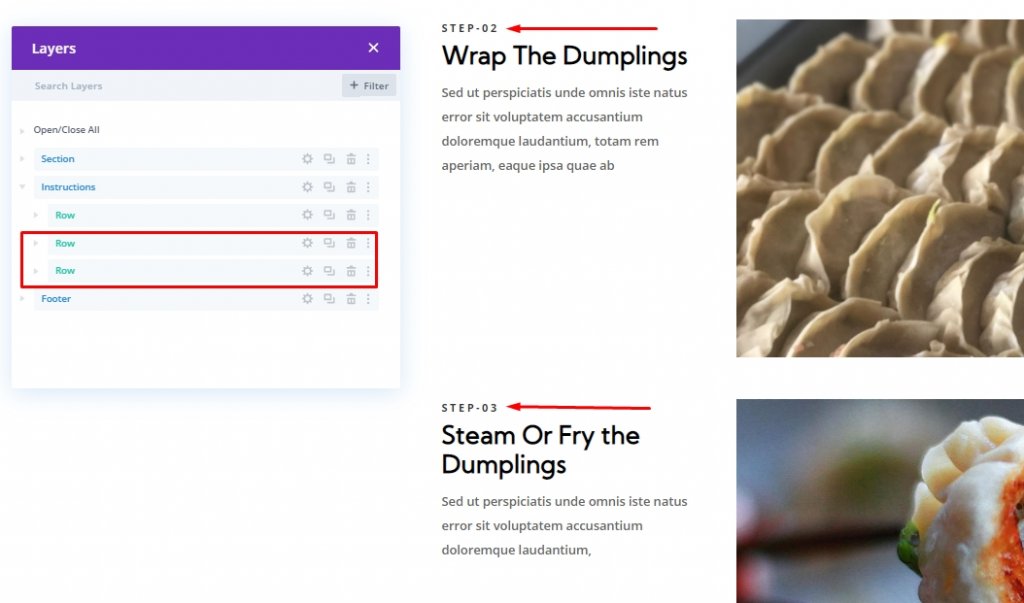
完成布局导入后,删除最后两行。

现在,您只剩下一排称为“Step-1”。
新行创建 & 内容添加
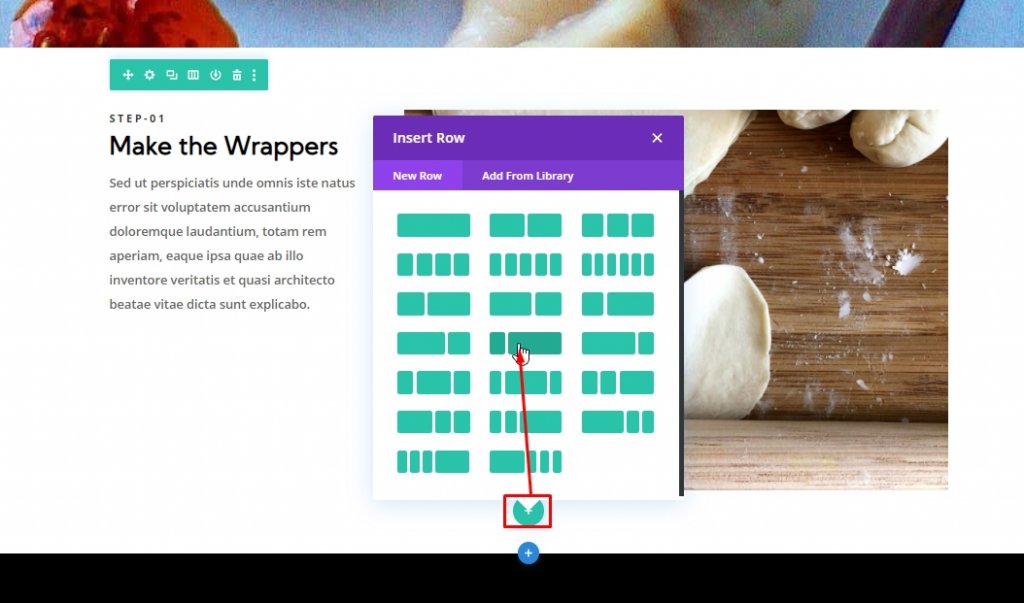
在第一个下面添加标记的行。

现在,一起选择多个模块并将其拖动到新创建的行。
第三部分:创建粘性标题
在此布局中,将有四行,每行将在其左列包含一个粘性标题。 我们将创建第一个并为其余行复制它。
第一步:为第一行创建粘性标题
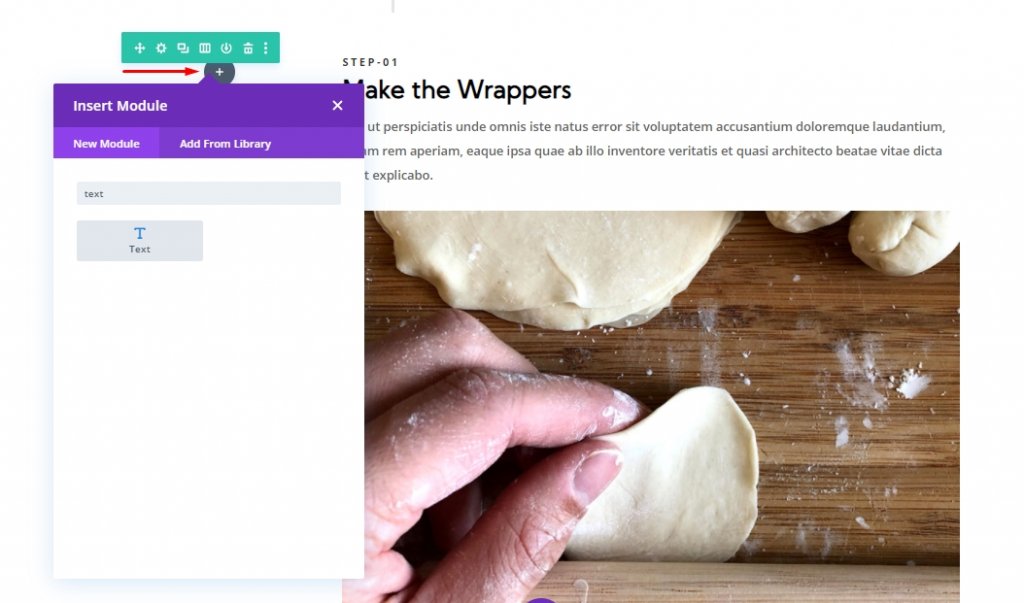
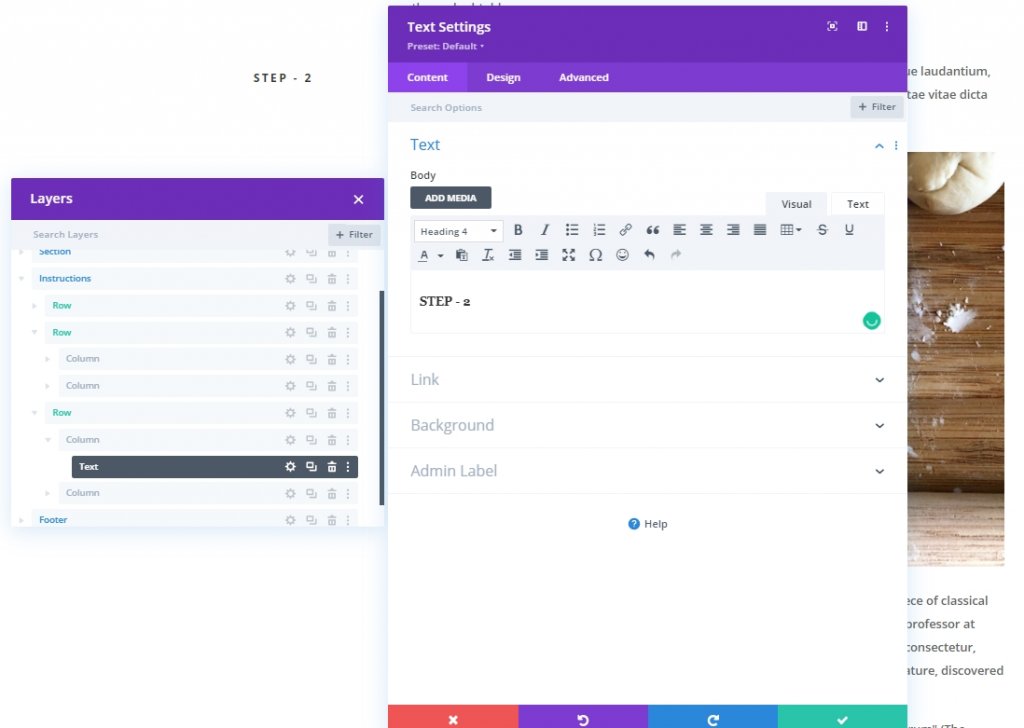
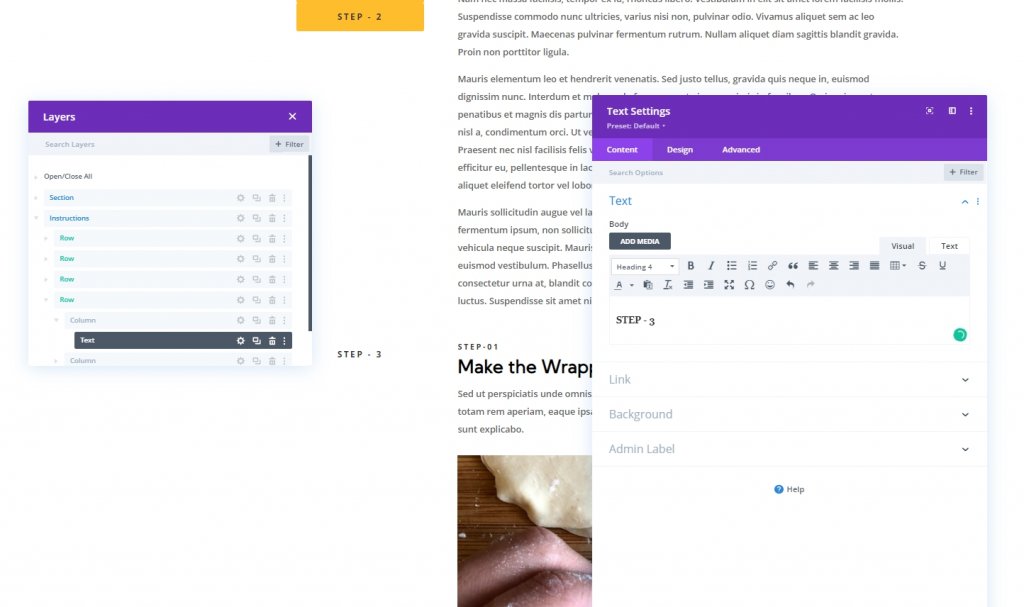
将文本模块添加到左列。 这将是我们这一行的粘性标题。

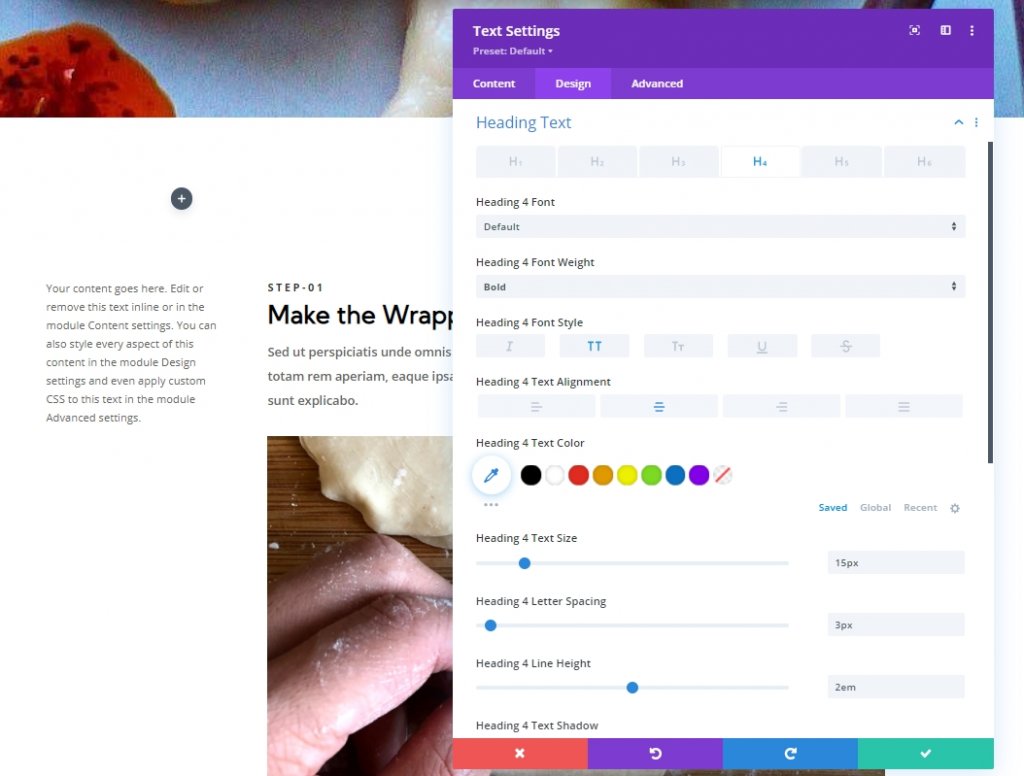
现在更新设计选项卡下的以下设置。 确保对 H4 标头进行更改。
- 标题 4 字体粗细:粗体
- 标题 4 字体样式:TT
- 标题 4 文本对齐:居中
- 标题 4 文字大小:15px
- 标题 4 字母间距:3px
- 标题 4 行高:2em

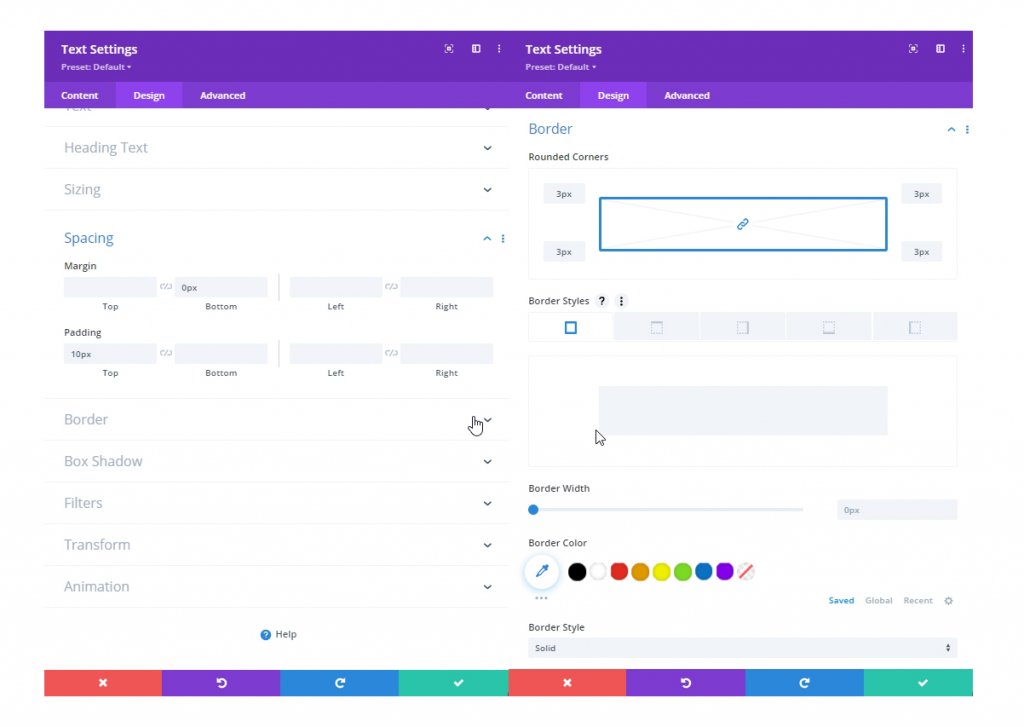
此外,更新间距和圆角设置。
- 边距:0px
- 内边距:10 像素
- 圆角:3px

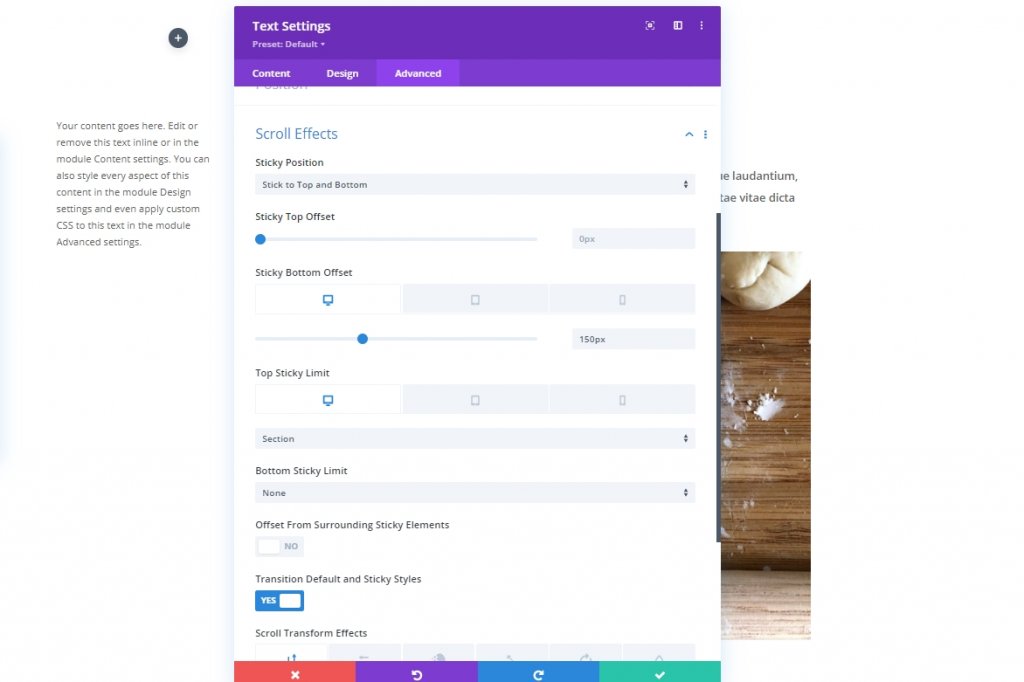
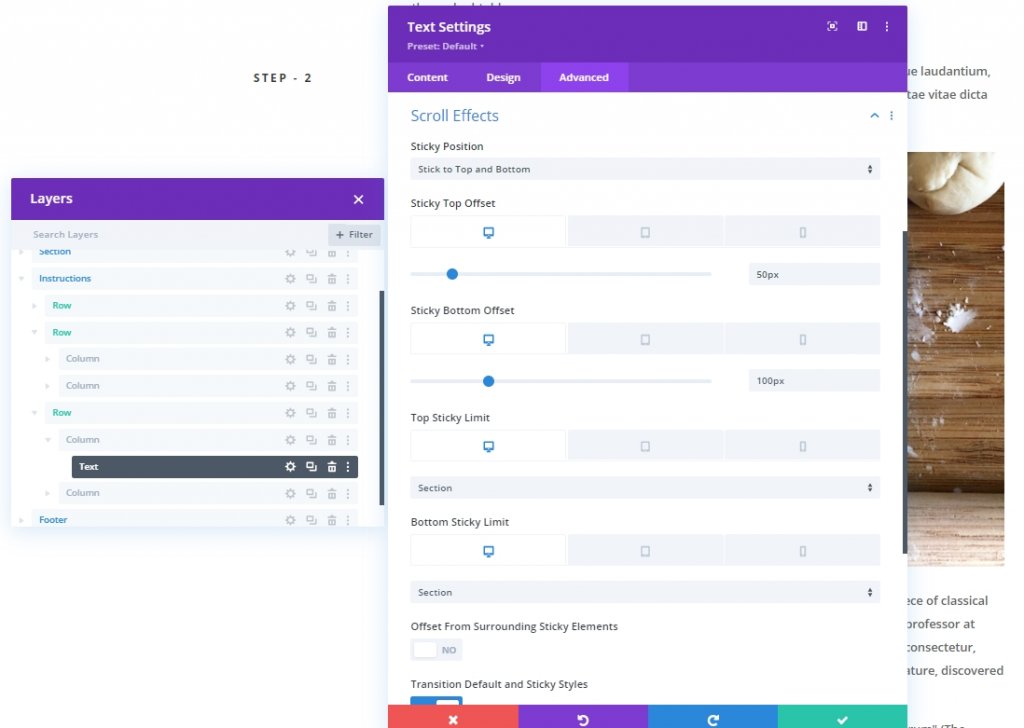
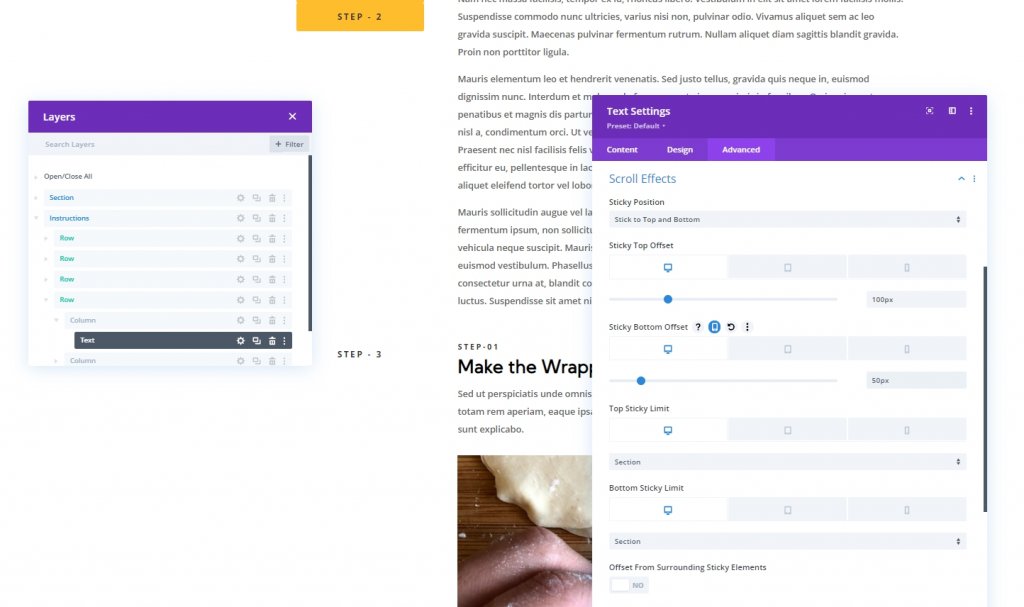
在高级选项卡下,更新粘性效果的以下设置。
- 粘性底部偏移:150px(桌面),0px(平板电脑)
- 顶部粘性限制:部分(桌面),无(平板电脑)
- 底部粘性限制:部分(桌面)、行(平板电脑)
- 与周围粘性元素的偏移量:否

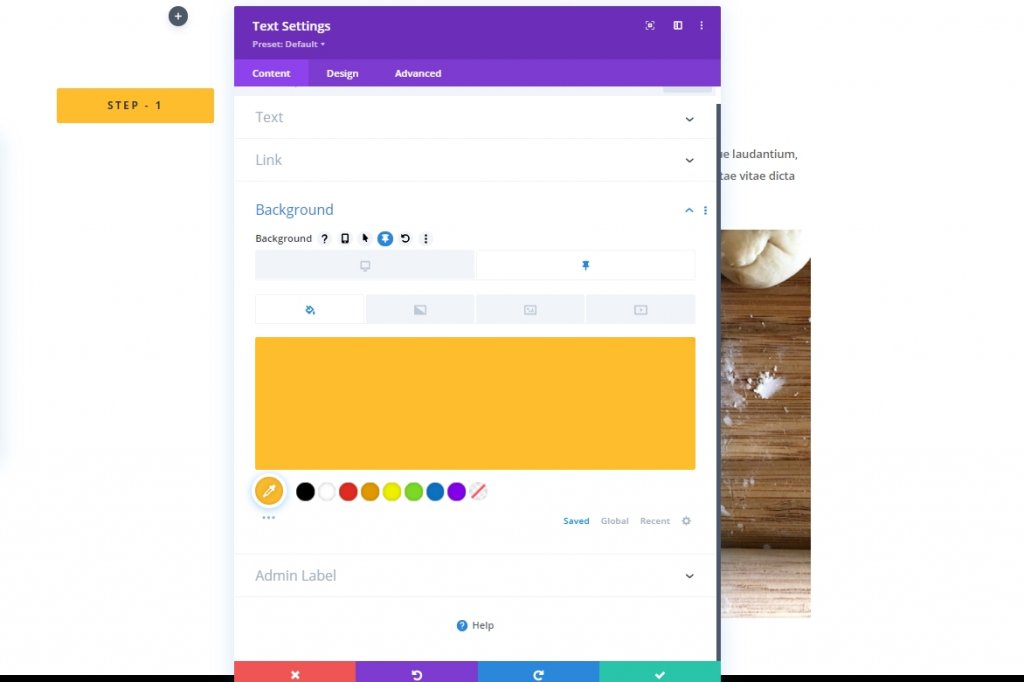
现在,返回内容选项卡并根据需要更改文本。 还要把带有 H4 标题的文本放在前面,因为之前我们修改了 H4 设置。 此外,更改粘性背景颜色。
- 粘性背景颜色:#febd2d

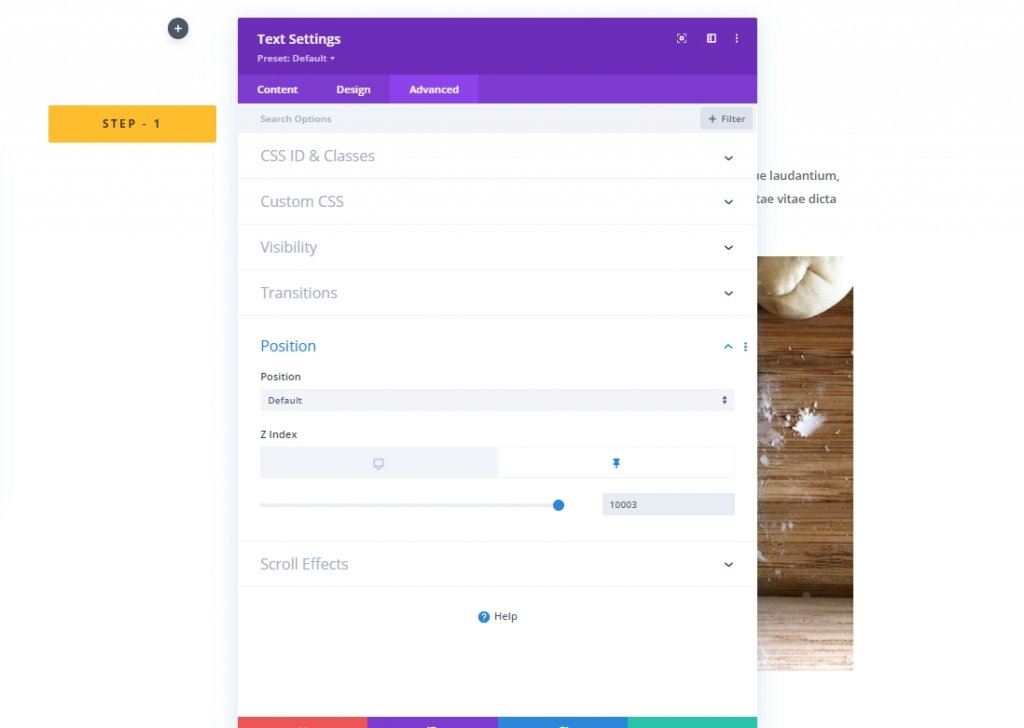
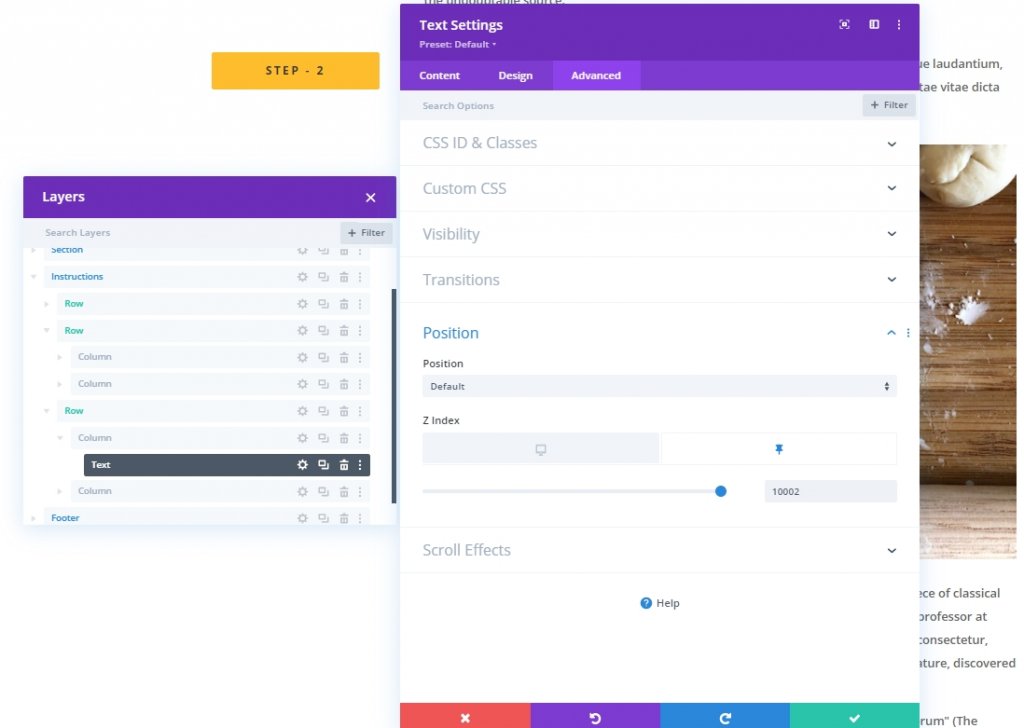
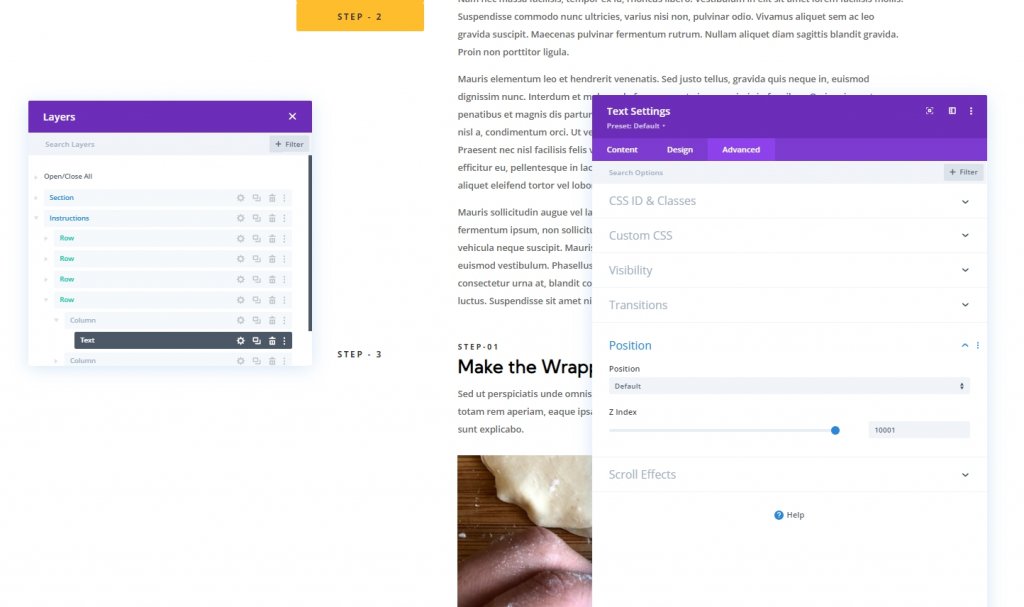
返回高级选项卡并在粘性状态下更新 Z-index。 这将使文本在移动设备上保持在顶部。
- Z指数(粘性):10003

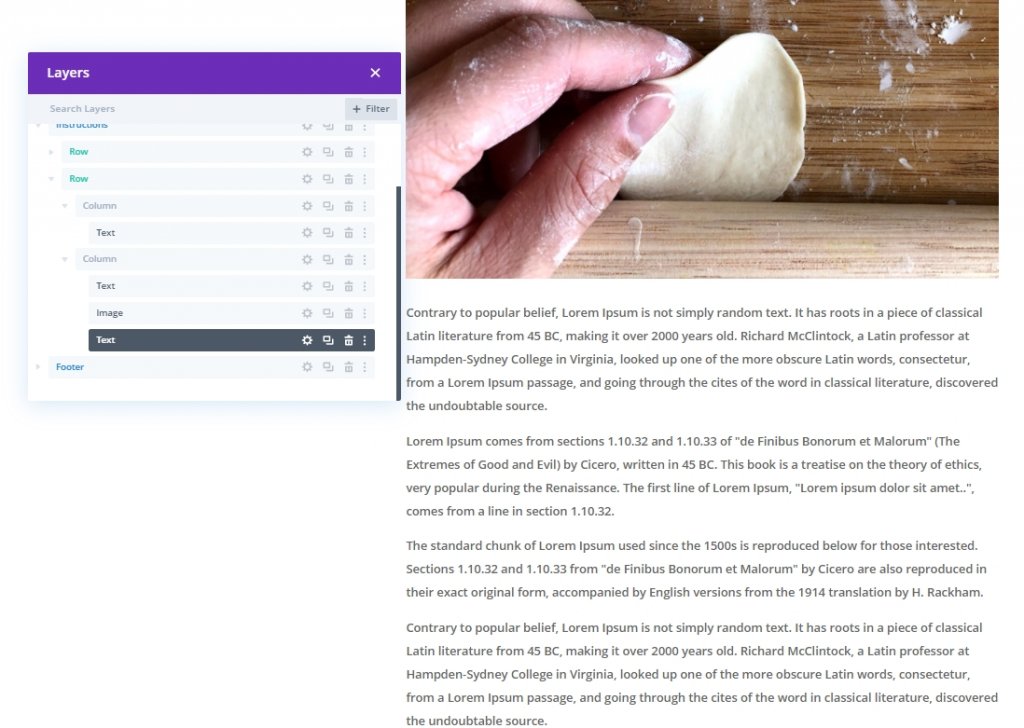
添加更多内容
我们需要在图像下附加一些内容,这样我们就有足够的内容来滚动浏览。 因此,在图像下添加另一个文本模块并添加您选择的一些文字。

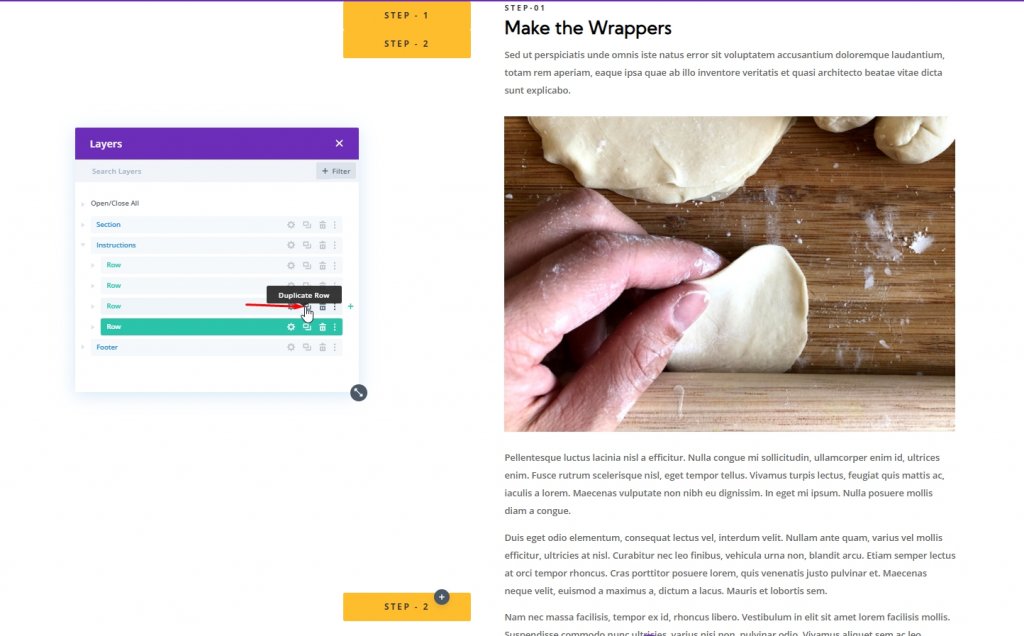
重复第 1 行
最后,通过复制来制作第一行的副本。

第二步:为第二行创建粘性标题
现在更改第 1 列中的 H4 标题。

现在更改粘性设置。
- 粘性顶部偏移:50px(桌面),0px(平板电脑)
- 粘性底部偏移:100px(桌面)
- 顶部粘性限制:部分(平板电脑)

更新 Z 索引值。
- Z指数(粘性):10002

重复第 2 行
然后,再次通过复制第二行来复制它。

第三步:为第三行创建粘性标题
同样,更改第 1 列中的 H4 并将其命名为 Step - 3。

现在更改文本的粘性选项。
- 粘性顶部偏移:100px(桌面)
- 粘性底部偏移:50px(桌面)

同样,更新第三行的 Z-index 值。
- Z指数(粘性):10001

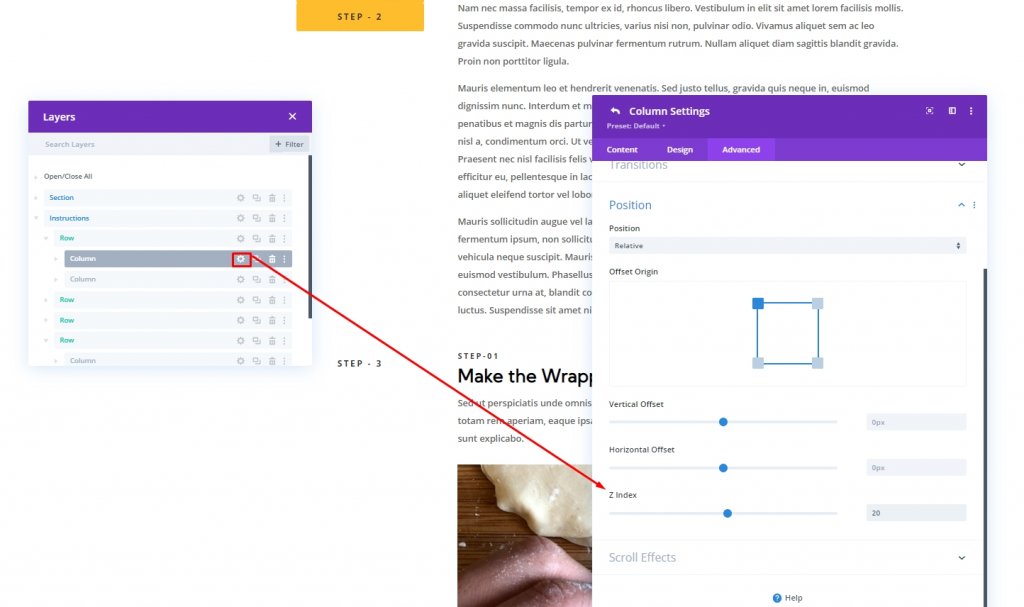
更新每一列的 Z 索引
我们已经为所有 H4 标题设置了 Z-index 值。 现在,我们还将更新包含这些粘性标题的每一列的值。 打开每一列并更新值。
- 第 1 行 > 第 1 列:Z-index = 20
- 第 2 行 > 第 1 列:Z-index = 19
- 第 3 行 > 第 1 列:Z-index = 18

第三部分:粘性标题的锚链接
现在我们将 CSS ID 分配给行,以便用户可以通过它们轻松地操作整个页面。
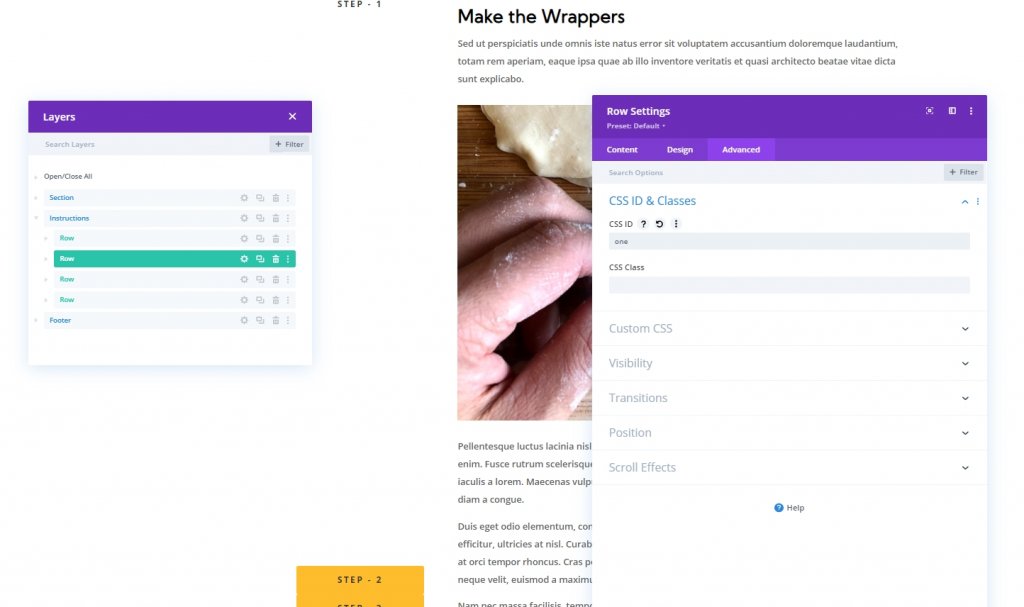
第 1 行:锚链接
打开第 1 行设置并添加以下 CSS id。
- CSS ID:一个

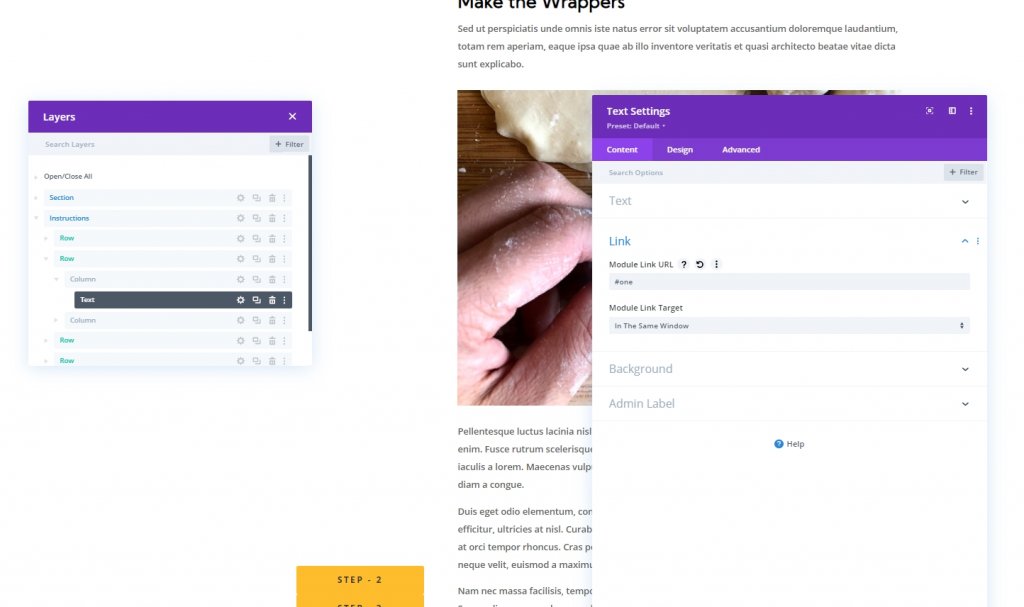
现在,打开第 1 列或第 1 行中的文本模块设置并添加模块链接 URL。
- 模块链接 URL:#one

第 2 行:锚链接
打开第 2 行设置并添加以下 CSS id。
- CSS ID:两个

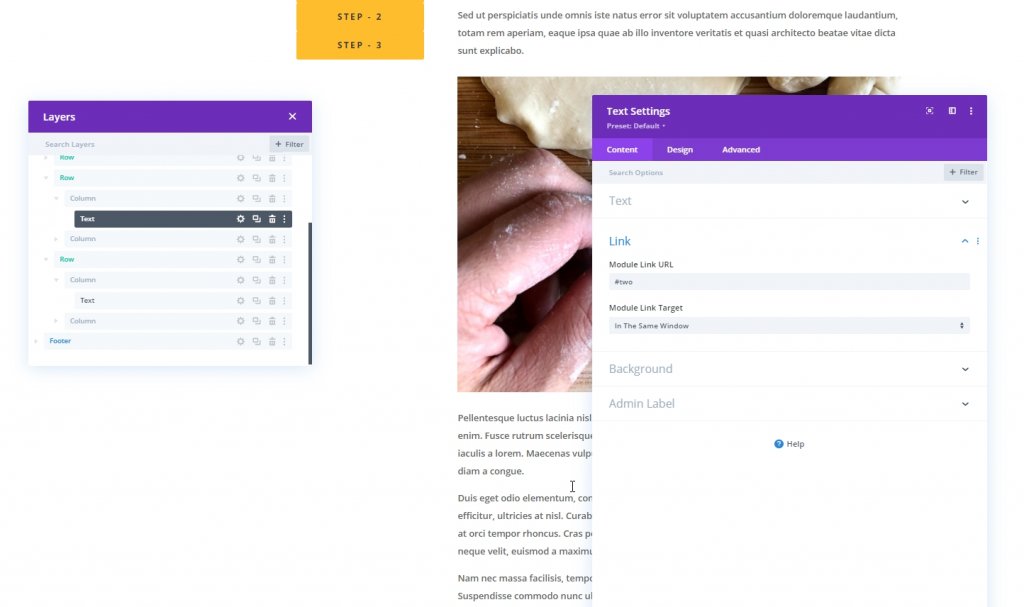
现在,打开第 1 列或第 1 行中的文本模块设置并添加模块链接 URL。
- 模块链接 URL:#two

第 3 行:锚链接
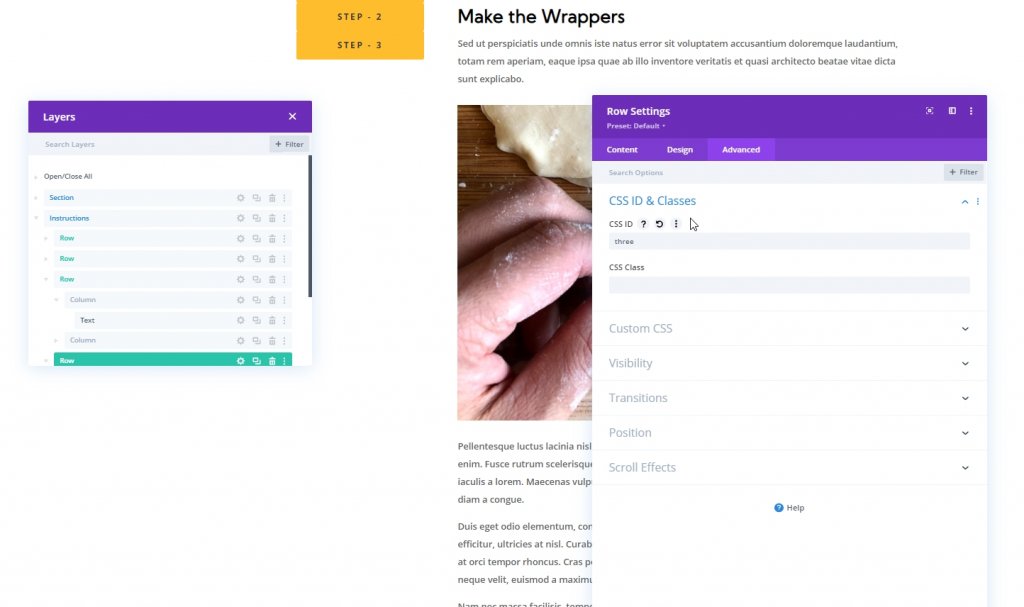
打开第 3 行设置并添加以下 CSS id。
- CSS ID:三个

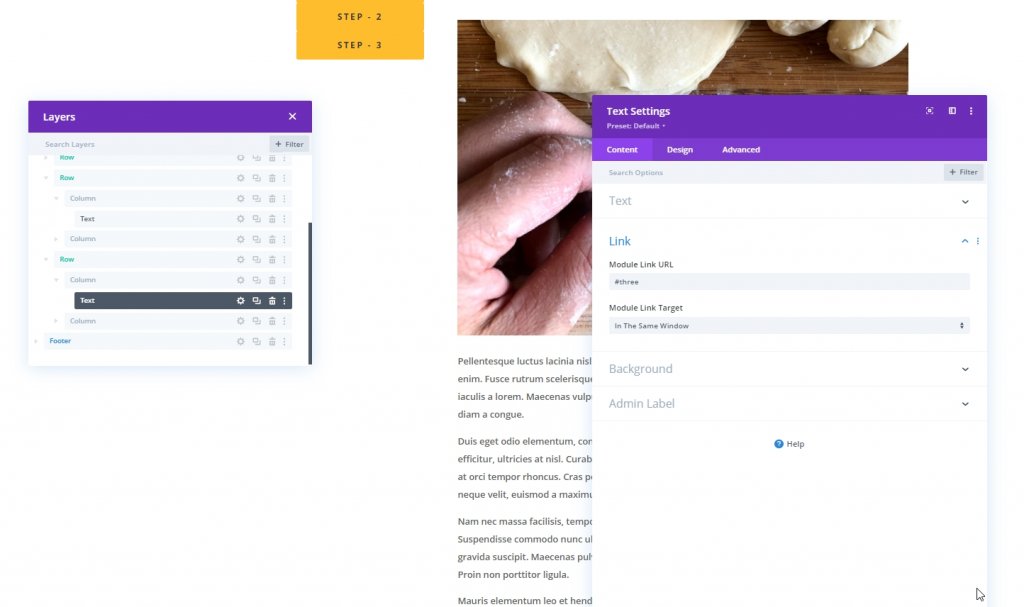
现在,打开第 1 列或第 1 行中的文本模块设置并添加模块链接 URL。
- 模块链接 URL:#three

最终视图
因此,这是我们独特的锚链接导航设计的滚动粘性标题。
最后的话
老实说,在网页设计中使用粘性标题会带来更多魅力,它可以帮助访问者浏览内容。 使用锚链接可以通过多种方式提升用户体验来增强访问者的体验。 Divi的这些内置选项为您提供了越来越多的方法来为您的访问者提供更好的网站。 希望本教程将帮助您通过独特的锚链接导航制作粘性标题。 为独特的锚链接导航滚动粘性标题。 请让我们知道我们可以与您分享的更多主题。 与Divi 共度美好时光。




