我们都见过使用视差滚动来提供深度错觉的网站。 您可以在各种网站上找到视差,从牙科诊所和营销公司到创意作品集和游戏网站。

视差是一种肯定会引起您注意的效果,它确实可以使您的网站脱颖而出并看起来很专业。 但是,如果您对技术不太了解,您可以使用 Elementor 将其添加到您的 WordPress 网站吗?
是的,这就是答案。
视差是Elementor Pro的内置功能,但您仍然可以使用Elementor的免费版本来制作视差效果。 继续阅读以了解如何操作!
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始使用 Elementor Free 创建视差
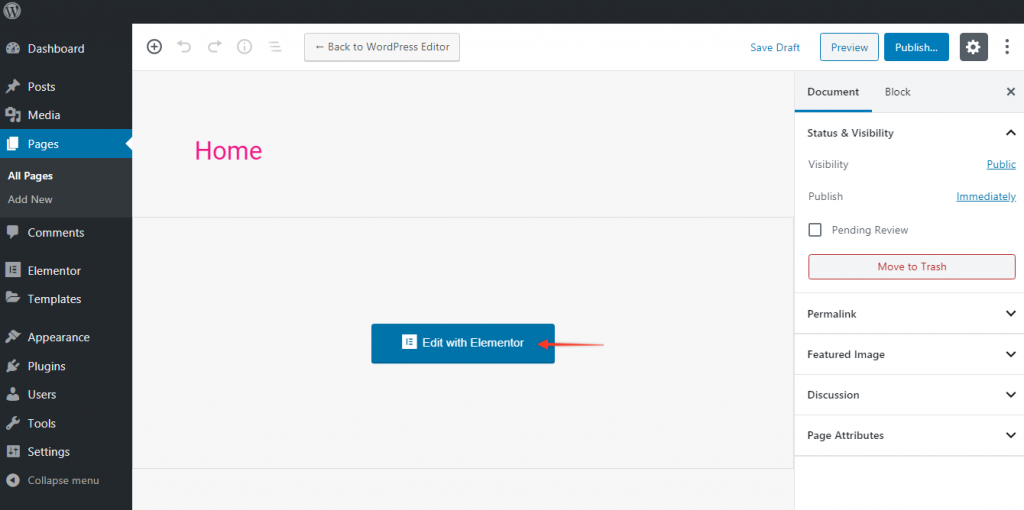
要使用 Elementor Free 制作视差效果,首先,请转到您的 WordPress 仪表板。 只需单击侧栏中的“添加新”,然后确保单击“使用 Elementor 编辑”。

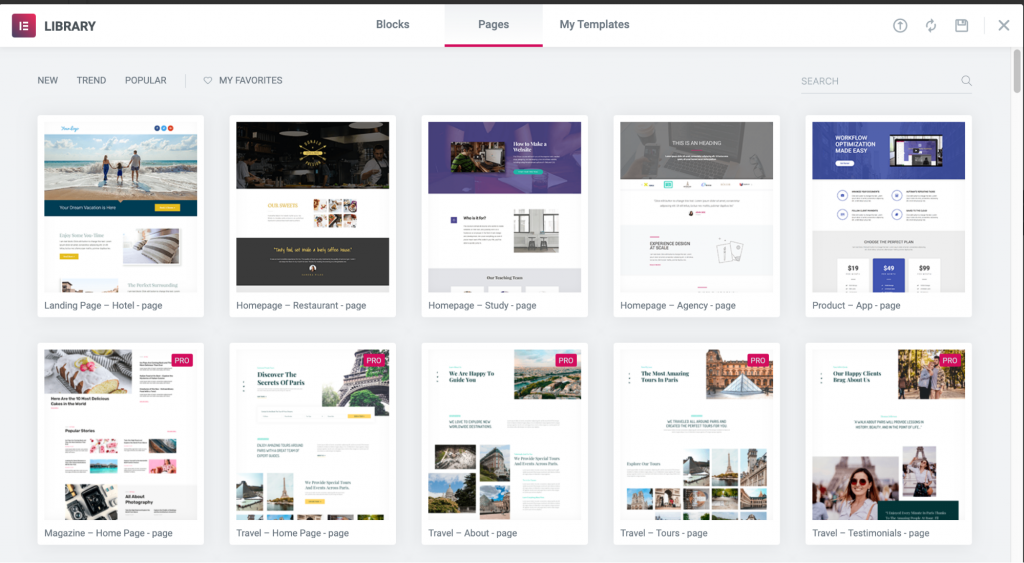
我将获取一个常规模板作为我们视差效果的起点,并将其放在一个新的空白页面上。 转到Elementor的模板库并为设计选择一个模板。

在 Elementor Library 中,我选择了“Homepage – Study”选项。 要将整个模板添加到空白页面,只需将鼠标移到它上面并单击“插入”。
一旦开始向下滚动,您就会注意到视差效果。 这是因为英雄部分的背景图片设置为固定的。
即使在 Elementor 的免费版中,您也应该能够通过这些基本设置来模仿视差效果。 如果您希望实现真正的视差效果,其中页面元素以不同的速度滚动,您将需要额外的控制。
要在 Elementor Free 中创建自己的视差效果,您必须使用代码或第三方插件。 这两种方法都不像您使用 Elementor Pro 可以完成的那样有效,但它们应该足以满足您的需求!
视差代码
在你做任何其他事情之前,你应该考虑一下你想要什么样的外观。 使用视差最基本的方法是让几幅图像或页面的一部分以不同的速度滚动,使它们重叠。
但是您可以通过将背景图像放在标记为“固定”的部分中来使其更容易,以便页面的其余部分围绕它滚动。
如果你想真正定制你的视差效果,了解一点代码是有帮助的。 但是您可以使用此页面上的代码作为 Elementor 视差部分的一个很好的起点。
这些步骤很容易遵循:任何 CSS 代码都进入仪表板 > 外观 > 自定义 > 附加 CSS。 然后,您需要将类视差添加到您想要具有视差效果的页面部分的高级选项卡。
您可以使用“代码片段”将 JavaScript 代码粘贴到那里。
使用 Elementor Pro 创建视差
现在,如果您拥有 Elementor Pro(Elementor 的付费版本),整个过程会更加轻松和灵活。 相信我!
您只需单击任何部分或元素的“高级”选项卡(您可以通过单击六个点到达那里)。 从那里,您可以在页面上使用许多不同的运动效果。
在某种程度上,您可以将视差视为在 3D 空间中移动许多不同的事物。 您可以使用 alpha 透明图像和不同的滚动速度执行以下操作:
- 使标题从图像后面出现。
- 使开始可见的项目隐藏在其他项目后面
- 使内容在页面上水平移动。
在高级设置中,有一个 Z-Index 字段,可让您按特定顺序放置元素。 越接近观看者,数字越高,反之亦然。
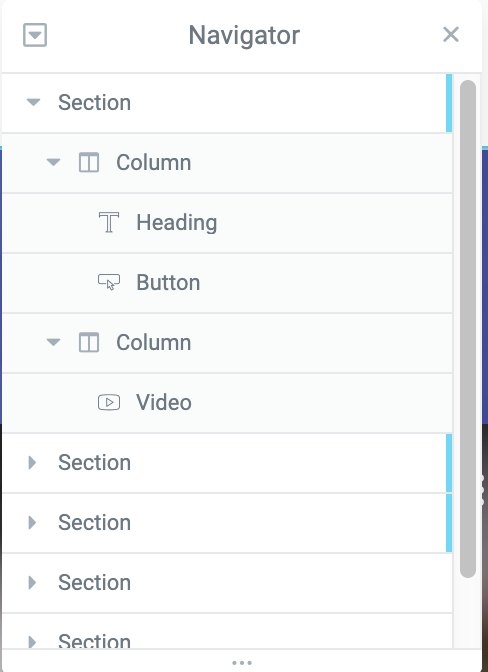
导航器位于 Elementor 侧边栏的底部,可以轻松查看这些图层。

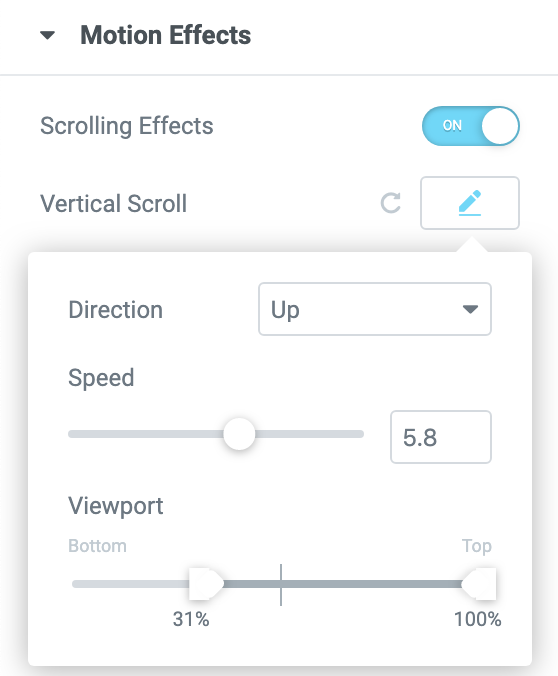
转到高级> 运动效果并单击要更改的效果以更改这些元素滚动的速度。 您可以通过移动条来更改它的滚动速度。

Elementor Pro 页面中的视差效果
在Elementor Pro中,我们现在可以设计自己的具有视差效果的页面。
我建议您首先单击 Elementor 侧边栏中的齿轮图标,并确保将页面布局设置为“Elementor 全宽”。
接下来,确保至少设置了页面的几个部分。 我正在使用替身,但你会明白的!
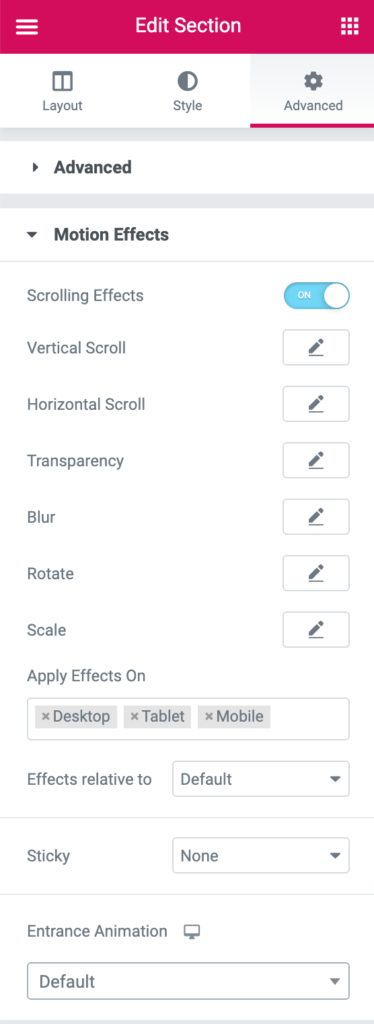
要进行设置,请转到高级并打开运动效果下的滚动效果。 您可以从许多基于滚动的有趣运动效果中进行选择,如下所示。

我们可以使图像或图像的一部分在屏幕上水平移动。 在这里,您可以选择左或右,速度,以及从底部和顶部可以看到多少。
透明运动效果可用于创建漂亮的淡入淡出效果。 可以直接在下方找到类似的入口动画,但透明度运动可以让您更精确地控制它何时以及如何出现。 对于此选项,您可以选择四种不同的淡入淡出模式:淡入、淡出、淡出或淡入和淡出。 整个透明度级别也可以从 1 更改为 10。
您可以使用模糊运动效果来创建照片,当您将鼠标移到照片上时,照片开始变得模糊和锐化,类似于景深拍摄。 多么美妙的外观! 使用模糊时,您可以选择淡入、淡出、淡出或淡入淡出,就像使用透明度一样。 整体效果级别也可以从 1 调整到 15。
在使用视差滚动时,这四种效果可能是最常见的。 旋转和缩放,以及广泛的设计选项、鼠标效果和其他令人惊叹的效果,只是让您的网站作品脱颖而出的众多可能性中的一小部分。
包起来
视差的唯一限制是您自己的创造力。 即使听起来很俗气,非编码人员也可以使用一些惊人的工具来帮助他们实现自己的创意抱负!
在为您的网站创建令人惊叹的视差效果时,您是使用预先存在的代码还是使用Elementor Pro中提供的出色工具并不重要。
如果您在 Elementor 中尝试过流行的视差效果,请分享您的想法和建议。 另外,请查看我们的其他elementor 教程,不要忘记与您的开发者朋友分享。




