我们一再说过, Elementor在定制方面是迄今为止最成熟的网站建设者。 创建视差效果将使您的网站以其精美和增强的外观脱颖而出。

当用户看到一个美观的网站时,他们会承认创建者付出的努力并欣赏它。 在本教程中,我们将了解如何使用Elementor Website Builder在 WordPress 上创建视差效果。
如何使用 Elementor 创建视差效果
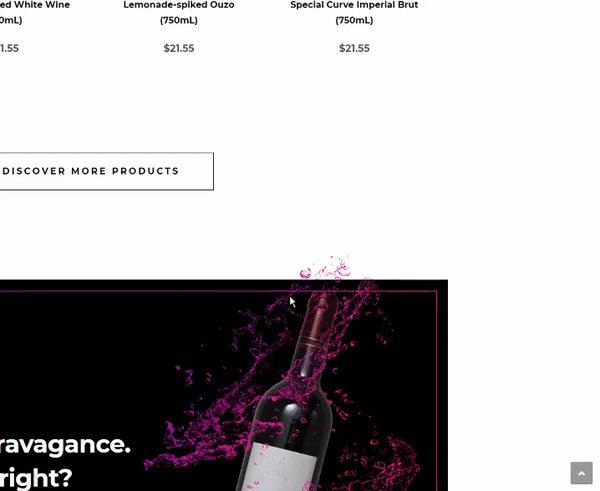
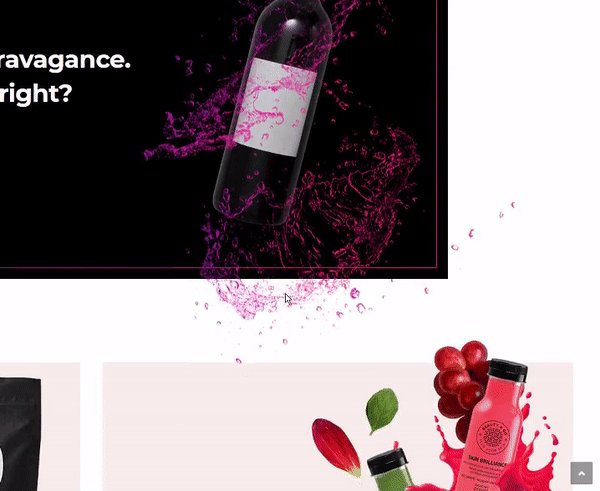
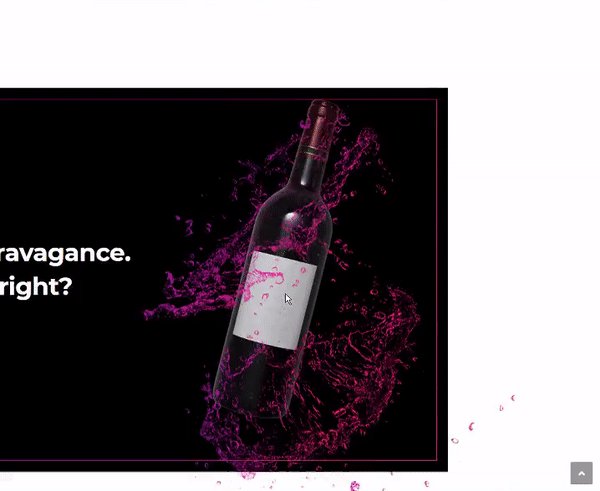
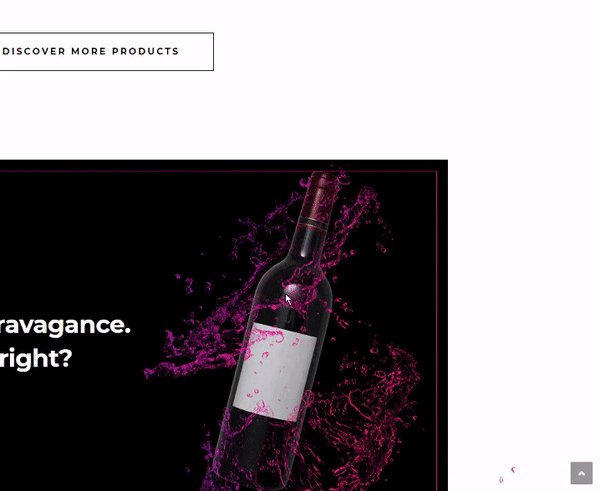
通过应用前面给出的所有步骤,您将能够创建这样的东西。

首先,为小部件添加一个内部部分。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
接下来,您需要添加一个小部件列。 您可以选择所需的结构,但本教程将使用两列结构。

将图像小部件拖放到您创建的列中。

您可以上传或从媒体库中选择图像。 确保选择视差效果明显的图像。

接下来,您需要使用图像小部件的父列添加背景图像。

完成向父列添加背景后,转到图像小部件的“高级”选项卡。
从“运动效果”面板启用滚动效果。

您还可以选择运动的方向并控制其速度。
该过程几乎完成。 您需要发布您的页面以实时查看它的外观。 您可以随时返回并在需要时进行更改。
这就是使用Elementor创建视差效果的方法。 我们希望本教程可以帮助您使您的网站看起来更令人愉悦。 您可以在我们的Facebook和Twitter上关注我们,以了解我们的帖子。




