当一个链接与我们网站的内容一起共享时,搜索引擎爬虫会跟随该链接来评估我们内容的方向,并以此为基础进行排名。

在分享我们网站的链接时,我们选择通过添加 Nofollow 属性来链接“Nofollow 链接”。 这将是我们告诉爬虫和用户不要点击链接的方式。 在本教程中,我们将了解为什么以及如何在 WordPress 中创建 Nofollow 链接。
为什么要创建 Nofollow 链接
爬虫使用这种跟踪您网站上的链接的技巧来了解您的内容的方向、内容以及谁应该阅读它。 当遵循良好的模式时,此技巧可用于网站的良好整体 SEO 排名。
当我们共享与我们制作的内容无关的链接时,就会出现问题。 特别是,对于促进销售的赞助商和附属链接或指向可疑来源的链接可能会导致排名丢失,同时还会导致恶意网站。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始在这种情况下,我们可以选择将 Nofollow 属性添加到我们在网站上共享的链接中。 这有助于我们保持我们在搜索引擎上的排名和位置。 让我们继续讨论添加 Nofollow 链接的一些方法。
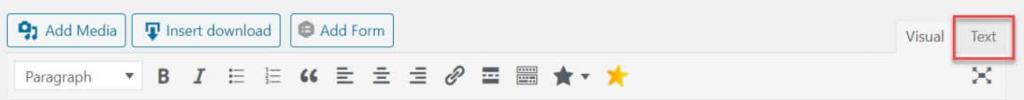
1. 使用 WordPress 经典编辑器创建 NoFollow 链接
使用 WordPress 经典编辑器时,添加 Nofollow 属性非常容易。 只需将rel="nofollow"添加到链接的 HTML 中,您就可以使其成为 Nofollow 链接。 这是属性的确切位置。

添加要更改的链接,并将属性完全按照下图所示的方式放置在文本中。

完成后,按保存更改或发布帖子。
2. 使用 Gutenberg 编辑器创建 Nofollow 链接
使用 Gutenberg Editor 创建 Nofollow 链接与使用 WordPress 经典编辑器一样简单。
以下是搜索引擎关注的链接:
<a href="https://jonesblogs.com/">blogging</a>这里是 Nofollow 链接:
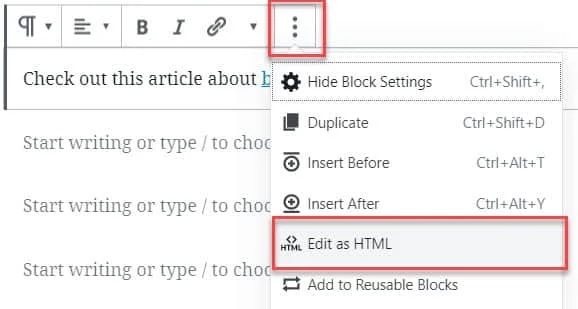
<a href="https://jonesblogs.com/" rel="nofollow">blogging</a>要将 Nofollow 属性添加到您的链接,请按块上的More Options图标并选择Edit as HTML 。

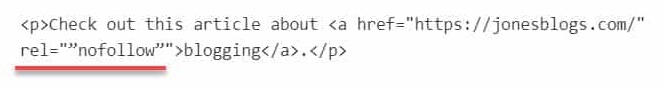
现在您将能够添加Nofollow 属性,即rel="nofollow"到链接。

完成后保存或发布链接。
3. 使用 EditorsKit 插件创建 Nofollow 链接
就像 WordPress 中的每个解决方案都有一个插件一样,也有一个插件可以将您的正常链接转换为 Nofollow 链接。 EditorsKit是一个免费工具包,提供一系列页面构建选项。

使用EditorsKit ,您可以控制 Gutenberg 块的样式、格式和工作流程。 最重要的是,使用 EditorsKit,您可以轻松地为任何链接启用 Nofollow 属性。
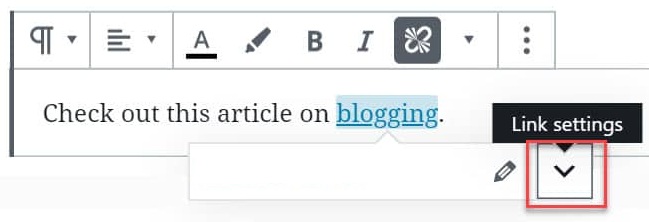
在 WordPress 中安装并激活EditorsKit后,转到您要编辑的帖子。 按您要更改的链接,然后选择链接设置。

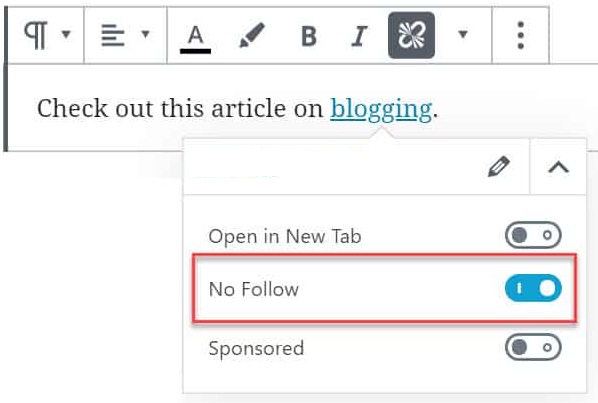
只需切换 Nofollow 开关即可将 Nofollow 属性添加到链接。

这将自动将 Nofollow 属性添加到链接。 确保保存或发布。
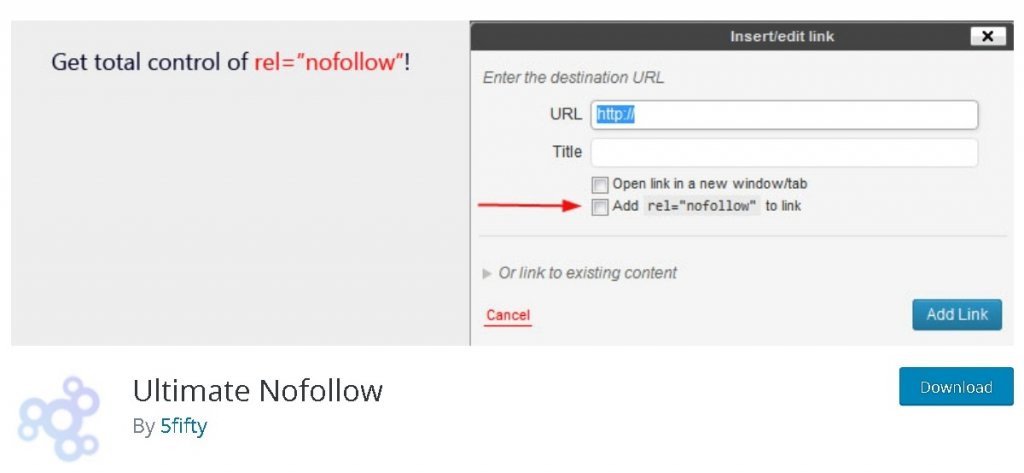
4. 使用 Ultimate Nofollow 插件创建 Nofollow 链接
如果您使用的是 WordPress 经典编辑器, Ultimate Nofollow 插件可以帮助您将 Nofollow 链接添加到您的内容中。

使用此插件,您可以从单个链接和多个链接中添加或删除 Nofollow 属性,它还提供了几个您可以使用的 Nofollow 短代码。
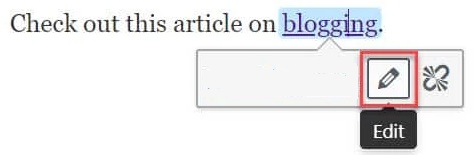
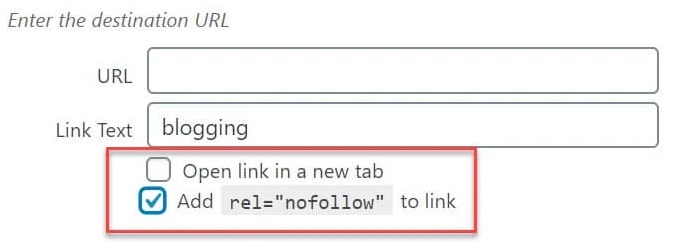
安装并激活插件后,点击要编辑的链接,选项将弹出。 首先,选择编辑,然后转到链接选项。

选中将rel="nofollow" 添加到链接框以自动将 Nofollow 属性添加到您的链接。

完成更改后,请确保保存或发布帖子。
这是在 WordPress 中创建 nofollow 链接的方法。 创建nofollow链接既简单又简单,相反会导致搜索引擎优化排名枯萎和非结构化内容方向。
我们希望本教程能帮助您了解创建 Nofollow 链接的重要性。 在我们的 Facebook 和 Twitter 上关注我们,确保您不会错过任何帖子。




