从Elementor 2.5开始,我们可以在 Elementor 上创建动画。 如果您曾经想知道如何在 Elementor 上创建动画,那么您来对地方了。

Elementor的更新添加了 4 种不同的动作效果,您可以在博客上使用它们。 我们将对这些动画进行概述。 让我们开始吧。
如何在 Elementor 上为图像设置动画
使用Elementor ,现在可以在以下位置添加动画:
- 旋转
- 水平滚动
- 垂直滚动
- 规模
让我们具体探讨一下当您执行这些事件之一时会发生什么。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始如何在 Elementor 上创建图像的旋转动画
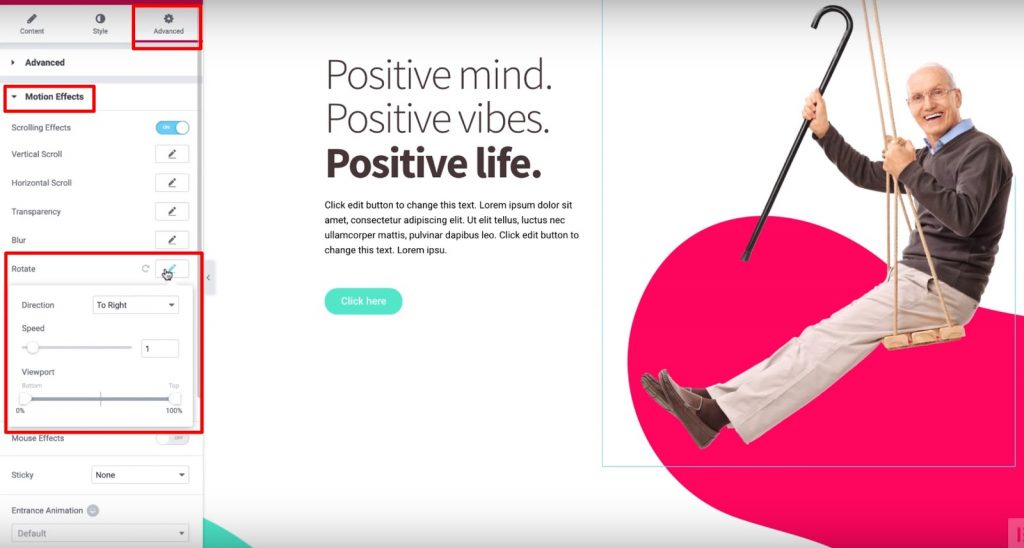
因此,如果您想为图像创建旋转动画,您需要前往高级选项卡,打开运动效果部分,然后打开滚动效果。 然后,您需要单击“旋转”选项并选择图像应旋转的方向。
如果要创建流畅的动画,我们将Slider Speed定义为 1。这里不需要更改视口。,

最后,我们可以将 Y Anchor PointtoTop 设置为使图像从该点开始转动。
如何在 Elementor 上滚动创建幻灯片动画
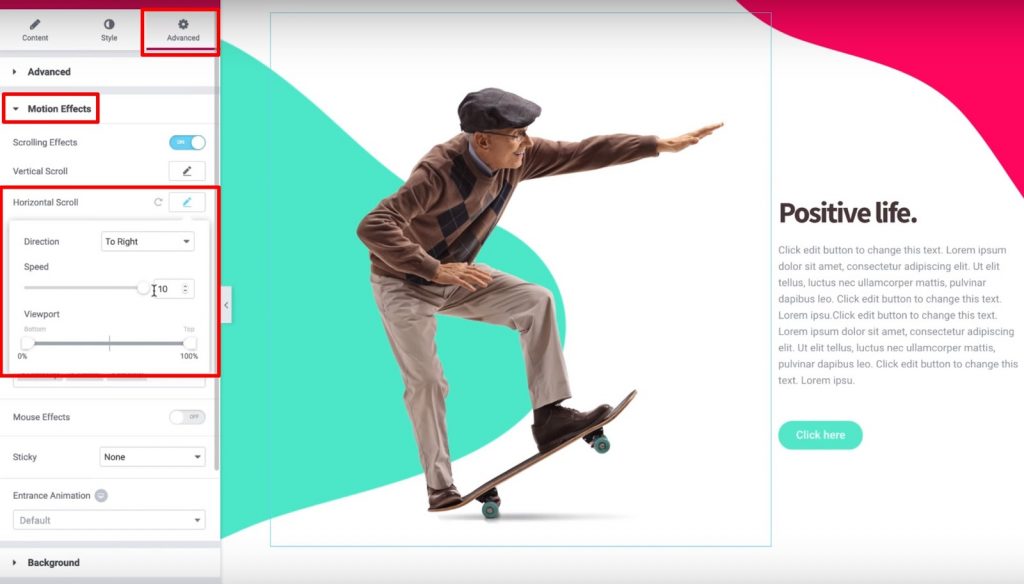
为了创建幻灯片动画,我们需要像上一节那样打开“滚动效果”。 现在我们将打开“水平滚动”,并定义以下配置:
- 滑动方向
- 将速度设置为 10

这是滑动在滚动时的样子的演示。
如何在 Elementor 上创建垂直滚动动画
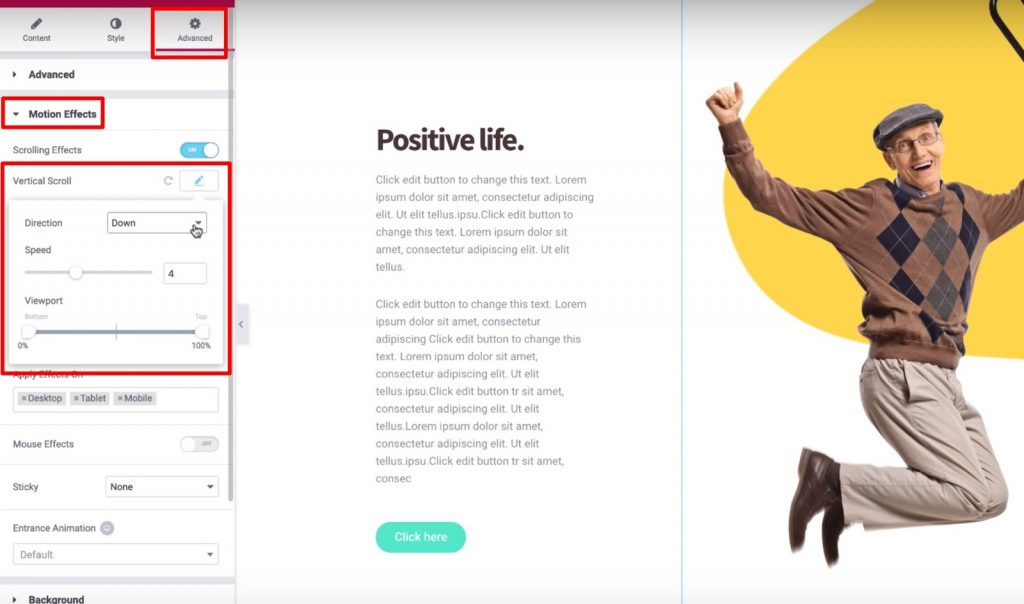
与前面部分相同,我们需要打开滚动效果。 现在不同的是,我们将打开 Vertical Scroll 并定义一些配置:
- 将速度定义为 4
- 将方向设置为“向下”

那’s吧! 您可以将其他设置保留为默认值。
如何在 Elementor 上创建缩放动画
通过这个动画,我们会感觉到图像正在向我们移动。 这对于吸引网站特定元素的注意力非常有用。
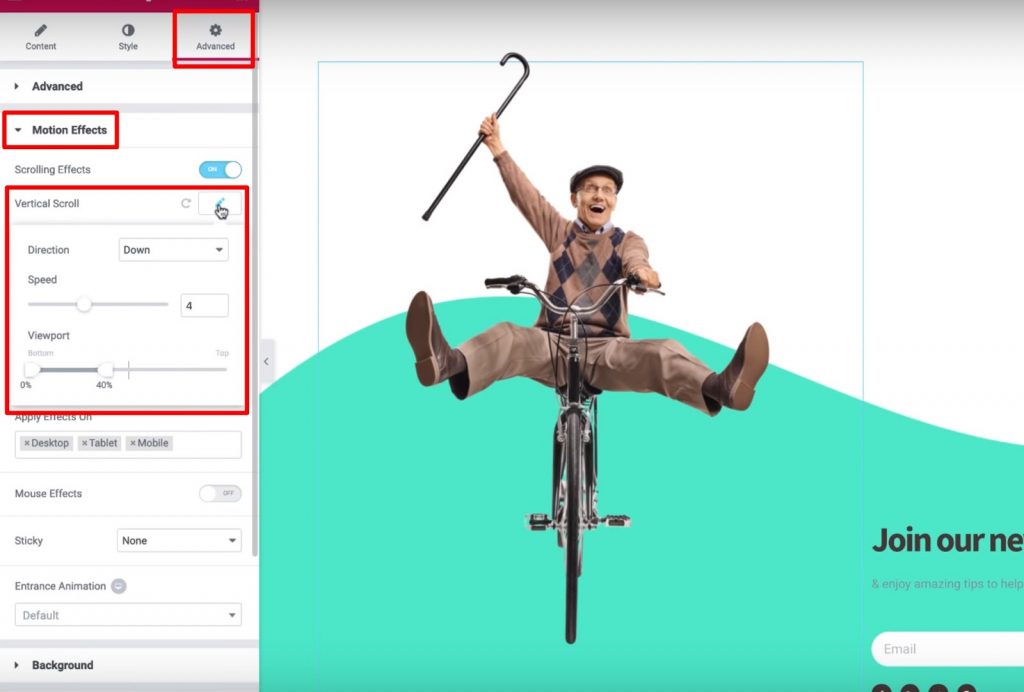
所以,让我们打开滚动效果。 然后,启用垂直滚动并:
- 将方向设置为向下
- 将视口设置在 0% 和 40% 之间

然后,单击 Scale 选项并将 Speedequal 设置为 6。 此外,使用视口设置使底部 20% 和顶部 80%。
关于 Elementor 上的滚动动画,这几乎就是您需要了解的内容。
如何在 Elementor 上滚动时控制透明度
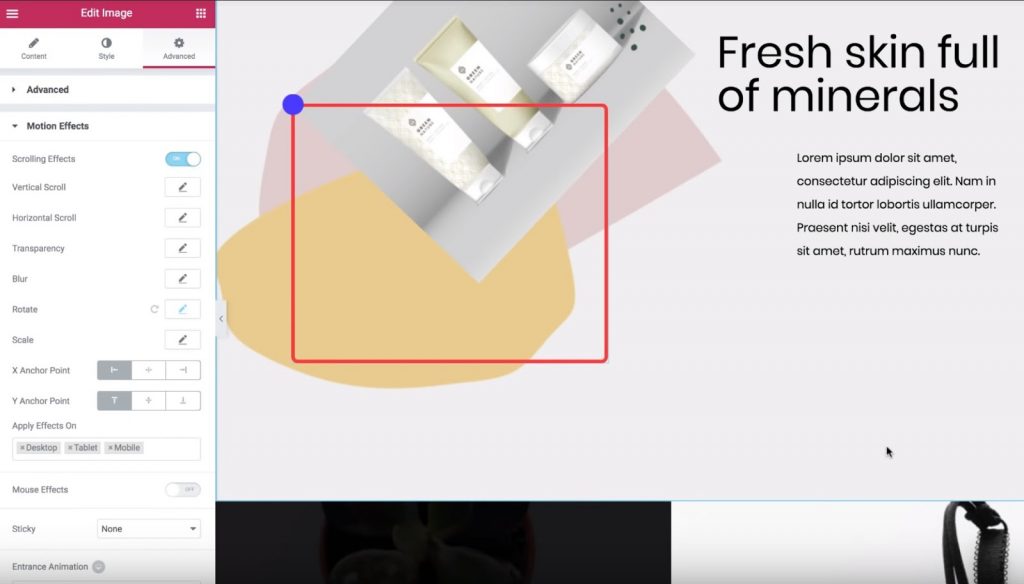
在这里,您将学习如何使用视口设置在访问者浏览您的网站时创建炫酷的运动效果。 我们将运动效果应用于背景和部分,以及小部件,它们为我们想要创建的效果提供了足够的灵活性。 简而言之,这是您需要执行的操作:
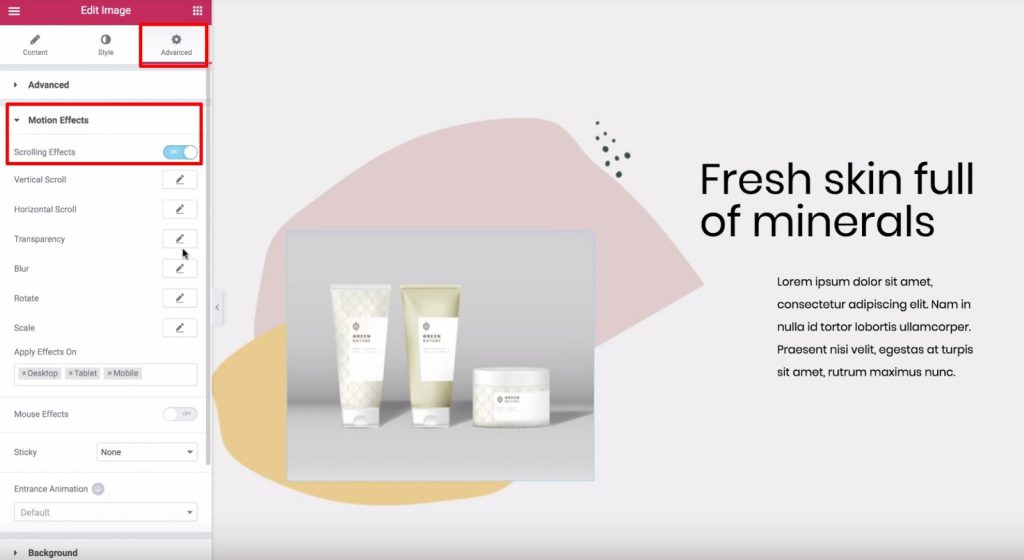
- 选择一张图片
- 打开高级选项卡
- 找到运动效果部分
- 打开滚动效果
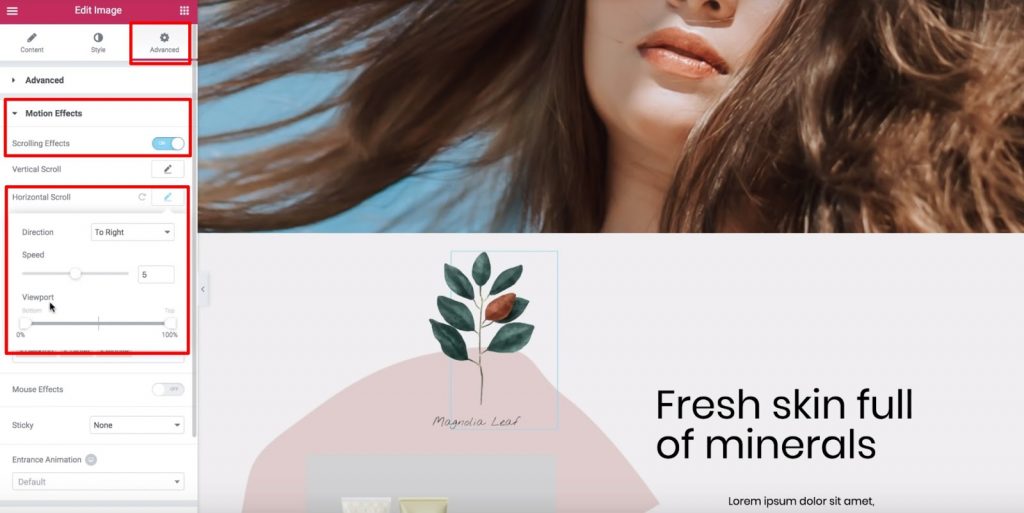
现在,我们将启用水平滚动以确保图像在用户向下滚动页面时从左向右移动。 我们还可以调整速度设置来创建平滑或快速的动画:

现在,让我们进入 ViewPort 选项,看看我们可以对其应用哪些更改。
首先,定义什么是 ViewPort 很重要:visitor’s 视口是 user’s 设备屏幕的可见尺寸。
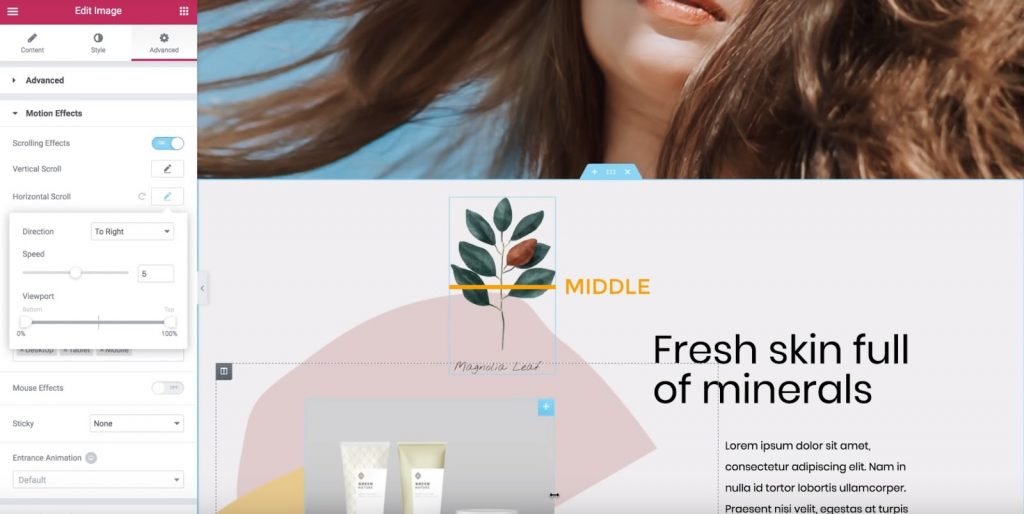
视口选项让我们根据visitor’s 视口选择何时开始和停止您选择的滚动效果。 例如,如果我们将视口的底部设置为 0%,将顶部设置为 100%,则图像将在visitor’s 视口的底部可见时立即开始移动。 因此,当图像在 visitor’s 视口(或 50% )的中间 ’s 时,图像将到达其 “original” 位置,并且它将继续移动直到到达顶部(100%)。
具体来说,这是在图像滚动动画期间发生的情况:
- 当图像第一次出现在 visitor’s 视口中时( visitor’s 视口位于 0% ),图像将从原始位置的左侧开始
- 它将在visitor’s 视口的中间到达其原始位置( visitor’s 视口为 50% )
- 当访问者不断滚动时,它将继续滑动到其原始位置的右侧(直到达到 100%)

所以这意味着如果我们将视口的底部设置为 50%,将顶部设置为 100%:
- 图像将从其原始位置开始。
- 一旦图像位于visitor’s 视口(50%) 的中间,它将开始向右移动,直到图像到达visitor’s 视口(100%) 的顶部。
如何在 Elementor 上创建透明效果动画
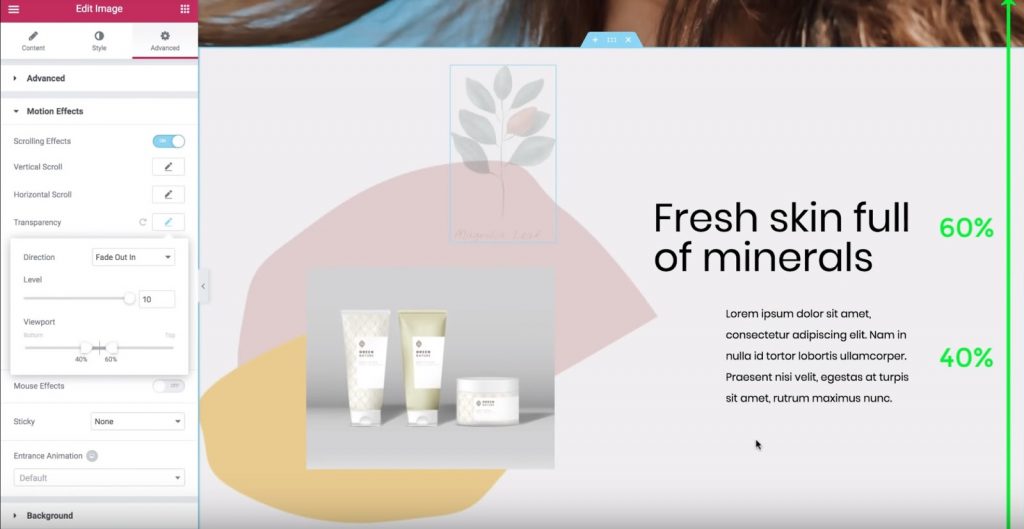
对于此示例,我们将打开透明度选项并:
- 将方向设置为淡入
- 将Level设置为10(这使图像开始时非常透明)
如果我们将底部视口设置为 0%,将顶部设置为 100%,则图像在首次出现在访问者 ’ 视口 (0%) 的底部时将是透明的。 随着图像向上移动,它将变得更加明显,最终在到达 visitor’s 视口 (100%) 的顶部时达到其原始外观。 如果我们想扭转这种情况,我们可以定义淡出。 然后,图像将首先显示正常,并随着访问者向下滚动而降低其透明度。 另一种选择是淡出。 有了这个,图像将以淡出状态开始,然后在访问者继续滚动时再次进入。 如果我们将底部视口设置为 40%,将顶部视口设置为 60% 并使用淡入,则:
- 图像将从 0% 淡出到 40%
- 它将在 40% 到 60% 之间保持淡出
- 一旦达到 60%,它将在 60% 和 100% 之间再次开始淡入

现在让我们尝试不同的设置来找到您喜欢的效果。
如何为旋转 & 缩放动画效果使用 X 和 Y 锚点
现在让我们了解更多关于 Elementor’sMotion Effects 中旋转和缩放效果的 XandYanchor 点。
到此结束时,you’ll 将知道如何应用这些设置在您的站点上创建一些很酷的运动效果。
简而言之,这是我们将要完成的步骤:
- 转到高级选项卡
- 找到运动效果设置
- 打开滚动效果

锚点在旋转动画中的工作原理
让我们考虑旋转效应。 单击旋转效果旁边的铅笔图标将其打开。 您可以将设置保留为默认值。 然后,查找出现在下方的 X 锚点和 Y 锚点设置。 X 和 Y 锚点确定图像旋转的轴。 默认情况下,两者都设置为Center,这意味着图像会旋转,就好像图像中心有一个“pin”一样。 但是,更改 X 和/或 Y 锚点会导致不同的旋转效果。 例如,如果将 X 锚点设置在左侧,将 Y 锚点设置在顶部,则图像将围绕左上角旋转:

或者,如果您将 X 锚点设置为中心,并将 Y 锚点设置为顶部,则图像将旋转,就好像它是您悬挂在顶部的一幅画一样。 ? 你看懂了吗 Let’s 再看一张。 如果将 X 锚点向右移动,现在图像将开始旋转,就好像它被固定在右上角一样。 Let’s 总结了这一点。 TheX Anchor Point 确定图像在 x 轴上旋转的位置:

Y Anchor Point 对垂直方向做同样的事情:

如何在缩放动画效果中使用锚点
假设您了解Elementor动画的基础知识,让 ’s 看看这个相同的想法如何与 theScaleeffect 一起使用。
首先,禁用旋转效果,打开缩放效果,然后:
- 将方向设置为放大
- 将速度设置为 5
默认情况下,X Anchor Point 和 Y Anchor Point 始终设置为中心,这意味着图像向图像小部件的中心缩小。
另一方面,如果将锚点设置为Top和Left,图像将向左上角缩小。
It’s 与旋转效果完全相同。
现在您知道 X 和 Y 锚点是如何工作的,您可以继续练习以掌握这些动画。
如何在 Elementor 上使用重叠效果为文本设置动画
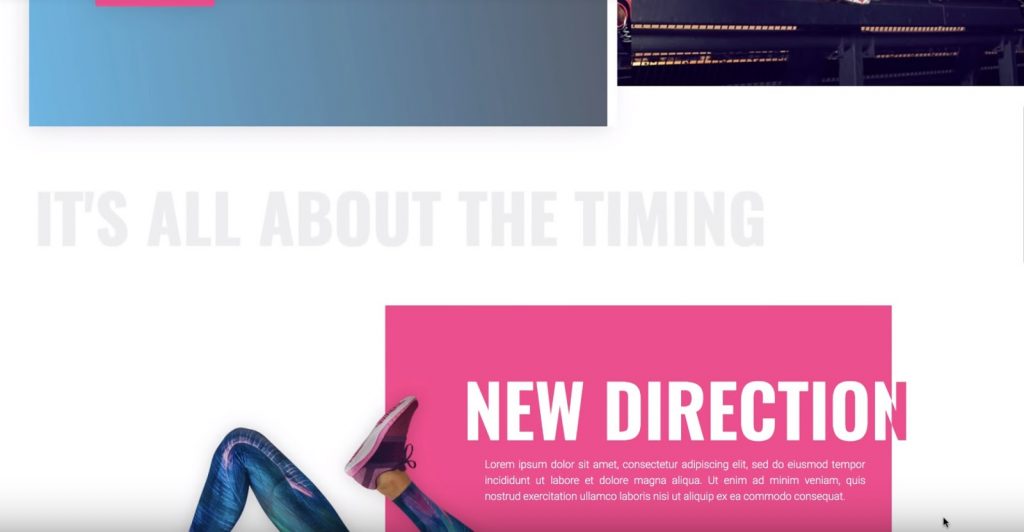
在这里,您将学习如何使用 Elementor’sMotion Effects 中的水平滚动功能在您的网站上创建整洁的动画文本效果。 You’ll 能够让文本在访问者滚动时在页面上移动。 通过一些调整,您甚至可以使文本在移动时改变颜色。 对于此示例,我们将介绍以下步骤:
- 一个简单的灰色标题,向右移动并保持相同的颜色
- 向左移动的白色和粉红色标题,一旦穿过粉红色背景,就会从白色变为粉红色

创建第一个标题
Let’s 以实心灰色标题开头。 我们将选择标题,然后:
- 转到高级选项卡
- 找到运动效果部分
- 打开滚动效果
然后,让我们点击水平滚动效果旁边的铅笔进入其设置:
- 将方向更改为您希望文本滚动的方向(对于我们的示例,“To Right”)
- 将速度和视口设置保留为默认值
现在,当访问者向下滚动页面时,标题将向右滑动。
创建第二个标题
现在,let’s 变得更高级一些,并且在移动时标题会改变颜色。 这个过程包括:
- 创建重复的内部部分
- 使用 Overflow: Hidden 选项在其中一个部分超出内部部分后隐藏标题
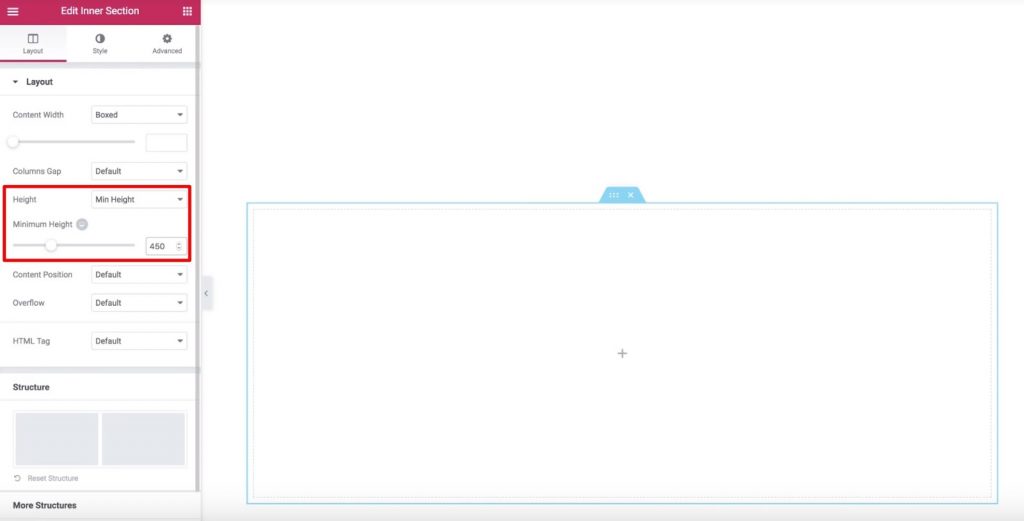
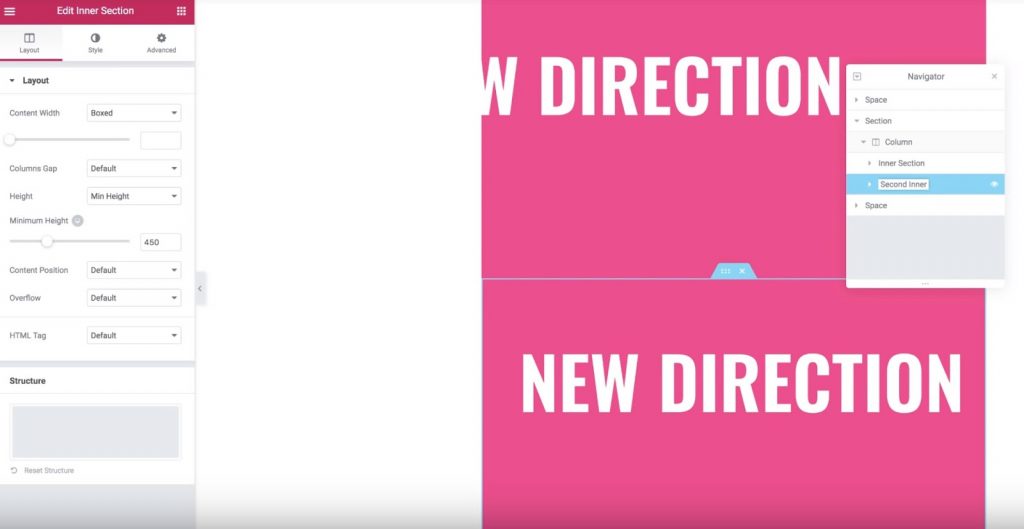
首先,将新的Inner Sectionwidget 添加到要放置标题的部分,然后删除左列。 然后,将最小高度设置为 450 像素:

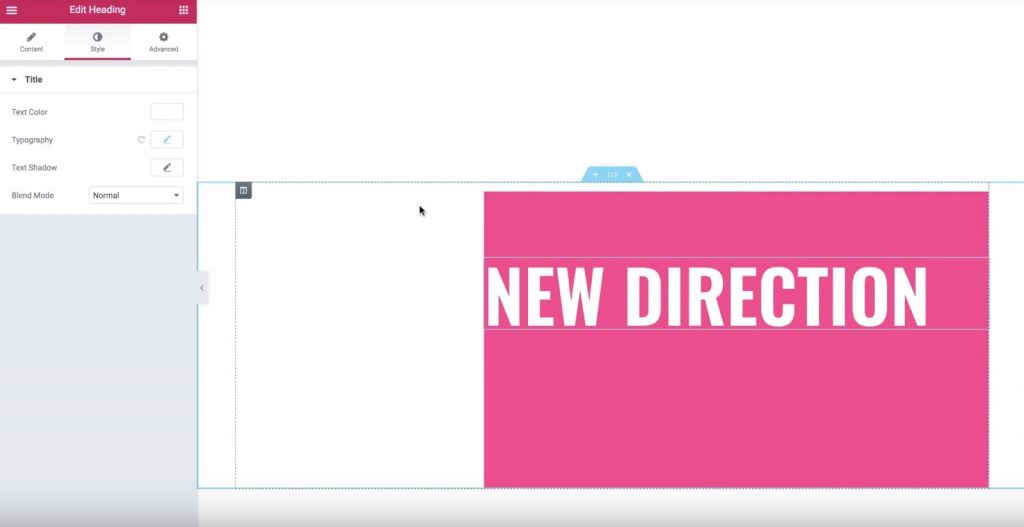
现在让我们转到 Styletab 并将背景颜色设置为粉红色。 最后,让我们进入高级选项卡,将左侧填充设置为 33%。 现在,添加 Headingwidget 并为其设置样式。 您应该在内部部分有这样的标题:

现在,让我们编辑标题小部件并在高级选项卡中打开滚动效果。 然后,让我们启用水平滚动设置并将选项保留为默认值。
现在,您的标题将向左移动,但它还没有改变颜色。 您可以看到即使在白色背景上,it’s 仍然是白色的。
为了解决这个问题,我们将复制内部部分。 现在,我们将有两个相同的内部部分和标题。 您可以使用导航器重命名这些部分,以帮助您记住哪个是哪个:

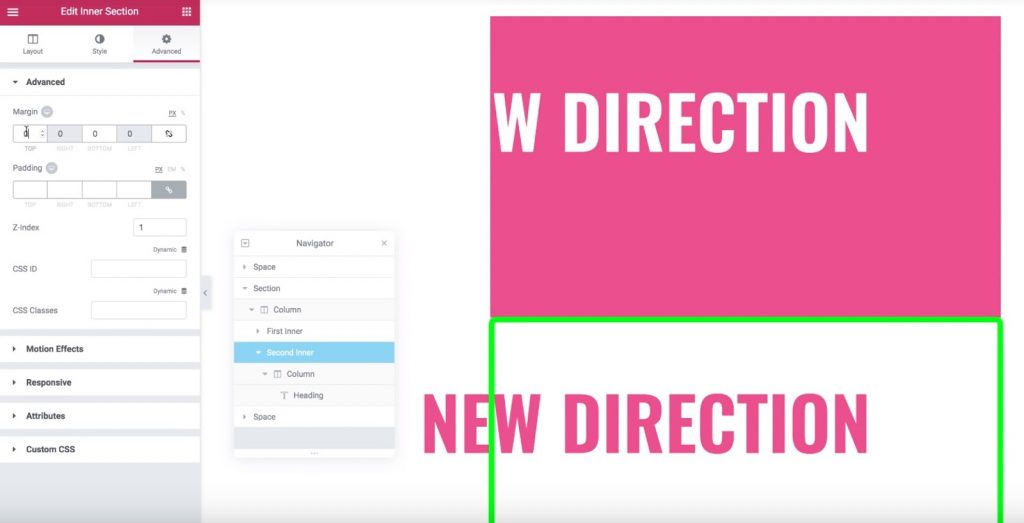
现在,让我们移动到底部内部部分(重复的部分)并将其背景颜色更改为白色。 You’ll 还希望将标题颜色更改为与原始内部部分中的背景颜色相同的颜色。 然后,将 -450 px 的负上边距添加到底部内部部分。 现在,底部(重复)内部部分应该出现在原始内部部分的 “on top” 处。 为了解决这个问题,我们需要将重复部分的 Z-Index 设置为 1,并将原始部分的 Z-Index 设置为 2。 我们还应该确保只有粉红色的标题在超出内部 section’s 宽度时显示。 这是它的样子:

要达到此效果,请转到原始内部部分的设置。 在Layout选项卡中,找到Overflow选项并将其设置为Hidden 。
就这样! 现在,只有重复部分的标题才会在滚动到内部部分时出现,从而创建整洁的变色文本效果。 相当令人印象深刻 right?
总结
我们希望本教程能够为您提供有关如何使用Elementor创建动画的重要提示。 请记住,您应该大量练习才能掌握这些动画。 不要犹豫,与您的朋友分享本指南。




