想象一下,只需点击几下鼠标,借助 AI 即可改造您的网站。这就是 Elementor AI 的承诺,它是一款彻底改变网页设计的强大工具。作为领先的网站构建器, Elementor现在提供 AI 驱动的功能,可简化内容创建流程并提高生产力。无论您是撰写博客文章、产品描述还是自定义代码片段,Elementor AI 的写作助手都能确保内容引人注目且一致。

但它并不止于此——这款创新工具可以帮助您使用自定义 CSS 和代码重新设计您的登录页面,添加动态效果和引人入胜的视觉元素。在本指南中,我们将探讨如何利用 Elementor AI 创建出色的网站,以吸引访问者并推动成果,而无需大量的技术专业知识。
Elementor AI:出色的网页设计工具
Elementor AI 正在彻底改变网页设计流程,在网站创建领域充当您的个人数字助理。这款功能强大的工具将拖放编辑器的便捷性与先进的 AI 功能相结合,对于新手和经验丰富的开发人员来说都是无价之宝。
想象一下,您手边有一位虚拟网页设计专家,随时准备协助您项目的各个方面。从生成独特的布局到制作高质量的文本,Elementor AI 简化了内容创建过程,确保了整个网站的一致性和参与度。它的写作助手可以帮助完成从引人注目的标题到引人注目的产品描述等所有事情,保持一致的风格。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始但 Elementor AI 的功能不仅限于内容。它还是一个代码助手,能够生成自定义 CSS 代码片段来增强您网站的视觉元素。此功能弥合了设计与开发之间的差距,使您无需大量技术专业知识即可实现复杂的设计元素。
通过在熟悉的Elementor Website Builder界面中集成 AI 生成的内容和代码,此工具使用户能够比以往更高效地创建出色的网站。无论您是构建基本的网站蓝图还是制作具有动态效果的多语言网站,Elementor AI 都准备改变您的网页设计工作流程。
人工智能工具如何提高生产力
在快节奏的网页设计和开发领域,人工智能工具已成为游戏规则的改变者,大大提高了生产力并简化了工作流程。具体如下:
- 自动代码生成:人工智能代码助手可以快速生成自定义代码片段,减少重复编码任务所花费的时间。这使开发人员可以专注于更复杂、更具创意的网页设计方面。
- 内容创建:AI 写作工具可帮助您以前所未有的速度创建引人入胜的内容,从博客文章到产品描述。这种快速的内容生成功能可让您以最小的努力让网站保持新鲜和最新。
- 设计建议:AI 可以分析当前的设计趋势并提供相关的布局、配色方案和排版建议。这可以加快设计过程并有助于保持现代、吸引人的美感。
- 大规模个性化:AI 工具可以分析用户行为和偏好,从而实现网络体验的自动个性化。手动实现这种级别的定制将非常耗时。
- 错误检测和测试:人工智能测试工具可以快速识别甚至修复错误,从而大大减少花在质量保证上的时间。
- SEO优化:AI工具可以分析内容并提出优化建议,以获得更好的搜索引擎排名,从而节省手动关键字研究和实施的时间。
- 性能优化:人工智能可以分析网站性能并提出改进建议,帮助开发人员快速识别和解决导致加载时间变慢的问题。
通过自动执行耗时任务并提供智能帮助,人工智能工具使网页设计师和开发人员能够更高效地工作,处理更多项目,并专注于创新而不是重复。
生产力的提高节省了时间和资源,并有助于创建更高质量、更有效的网站。
为什么网站定制很重要
在当今的数字环境中,人们的注意力持续时间很短,竞争非常激烈,网站定制变得比以往任何时候都更加重要。通用模板不再适用。通过利用自定义 CSS 和独特的设计元素,您可以将标准网站转变为引人注目的数字体验,以反映客户的品牌身份并在拥挤的在线空间中脱颖而出。
这就是为什么投资网站定制会改变游戏规则:
- 提高参与度:自定义交互式内容(例如悬停效果、浮动动画和动态元素)可以吸引访客并鼓励他们更长时间地浏览您的网站。这种参与度的提高可以提高转化率并提高用户满意度。
- 提升您的作品集:定制作品展示了您作为网页设计师或开发人员的编码技能和创造力。您作品集中独特的定制网站可以吸引寻求卓越网络体验的客户,让您从仅依赖预建模板的竞争对手中脱颖而出。
- 给客户留下深刻印象:通过定制功能和设计元素,使其与客户的品牌完美契合,您可以超越预期,提供代表他们愿景的网站。这种程度的定制通常会让客户感到满意,他们将成为宝贵的推荐和回头客来源。
- 增强品牌形象:定制设计元素(从独特的布局到品牌专属的配色方案和排版)可增强公司在线的视觉形象。所有接触点的一致性可增强品牌认知度和信任度。
- 改进功能:定制允许您添加现成解决方案可能无法提供的特定特性和功能。无论是定制电子商务解决方案还是独特的用户界面,这些定制元素都可以显著提升用户体验。
- SEO 优势:自定义编码的网站通常具有更简洁、更高效的代码,有助于缩短加载时间并提高搜索引擎排名。此外,独特的内容和布局可以帮助网站在搜索结果中脱颖而出。
- 面向未来:定制网站更能适应未来的变化和更新。随着客户需求的变化,定制网站可以更轻松地进行修改,以融入新功能或设计趋势。
通过网站定制,您不仅仅是构建一个网站,还可以打造一个独特的数字身份,与客户受众产生共鸣,并在不断发展的网络世界中经受住时间的考验。
带滚动文本的股票行情栏
滚动的滚动条形图可以吸引注意力,使重要信息更加醒目,并鼓励用户点击重要公告或促销信息。要为您的着陆页增添一点趣味,您可以添加引人注目的滚动文字滚动条形图,而无需编写一行代码。
我在示例视频中创建了一个行情机,它可以作为乐队最新公告和促销活动的微型广告牌:
- 音乐会门票现已包含新城市!立即购买!
- 在 Instagram 上保持联系。
- [日期] 将发售限量商品!
- 夏季商品促销仅持续 72 小时!
- 听听我们的最新专辑!
每个项目都可以链接到某个网站,以增加互动和可能的转化。
以下是一些使用滚动文本来改善音乐场景之外的着陆页的建议:
- 电子商务:吸引人们关注新品、限量版、闪购或临时折扣。
- SaaS:推广免费试用、突出用户评论或展示新功能。
- 非营利组织:传播事件最新消息、影响力故事或紧急筹款请求。
- 教育机构:宣传新课程、开放入学时间和奖学金机会。
- 房地产:重点介绍近期的销售情况、开放参观日期或著名房产。
将所有部分组合在一起后,就该给你的股票行情栏注入一些活力了。
利用动态效果进行商品销售
在自定义容器时导航到“高级”,然后从自定义 CSS 选项卡中选择 AI 图标。
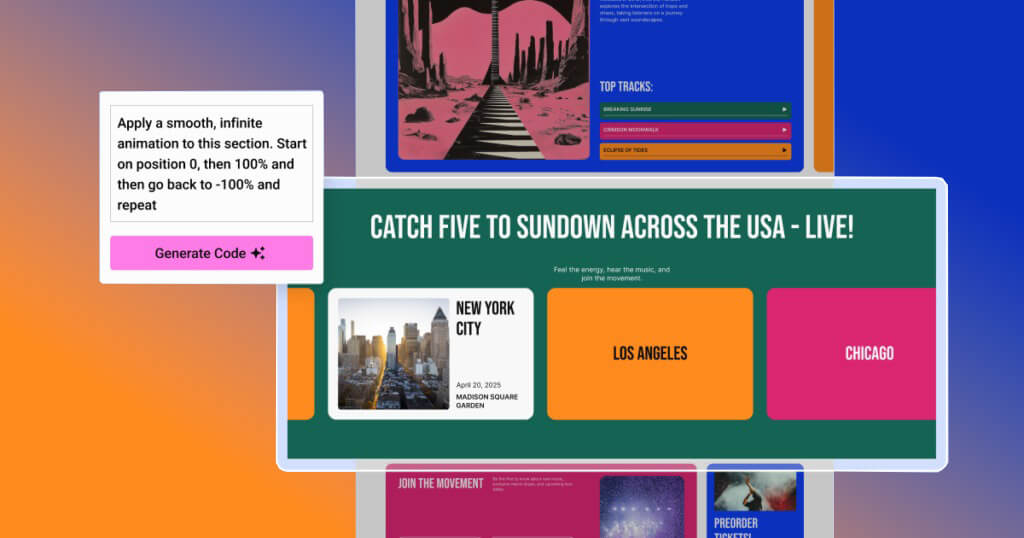
要创建流畅且无限循环的动画,请访问 Elementor AI 并输入以下提示:“使用流畅且无限的循环动画。” 单击“生成代码”和“插入”,您将看到代码已添加到“自定义 CSS”选项卡中。
我使用以下提示来查看完整的卡片:“将鼠标悬停在子容器(.e-child)上使其增大并将其他子容器移动到前面。”
无需编写一行代码,这些独特的交互就展示了 Elementor AI 如何将普通的登录页面变成令人难忘且引人入胜的体验。这些微小而富有想象力的细节能够让您的网站与众不同,并给访客留下深刻印象。
添加自定义光标
有时,小细节也能产生重大影响。为了让我的登录页面显得有点异想天开,我用一张小黑胶唱片代替了典型的光标。这是一种有趣的方式,可以让访客在浏览网站时感到惊喜和兴奋,同时也是对乐队音乐身份的一种微妙致敬。
我利用了提示“将鼠标光标更改为此部分中的我的图像”。然后可以在 CSS 代码窗口内添加相关图像文件的 URL。
浮动动画
即使您不是经验丰富的程序员,也可以使用 Elementor AI 生成所需的代码。悬停动画是让您的着陆页充满活力的好方法。我希望设计出真正让访客感到惊喜和愉悦的互动,而不仅仅是改变颜色。
想象一下:页面上有一张黑胶唱片的图片。这很可爱,但我想添加一个引人注目的元素来引起人们的注意。它看起来应该像是黑胶唱片进出唱片套。我还想添加一个浮动动画。我可以通过使用阴影并对其应用其他自定义 CSS 来实现这一点,给人一种它在同步扩展和收缩的印象。
我利用三个提示来制作浮动动画效果。
我首先应用了平滑的垂直平移动画,使乙烯基图像呈现出滑动的效果。我使用以下指令确保动画继续向下移动,然后再次上升:创建流畅的、向下和向上移动的无限动画。距离 50 像素
然后我创建了一个提示,用于制作唱片封套适度浮动效果的 CSS。“创建一个平滑上下移动的无限动画”,我发现在 50 像素的距离下有效。
为了进一步增强浮动效果,我想通过让阴影随着乙烯基的移动而水平增大和缩小来为图像下方的阴影添加动画效果。我使用了“创建微妙的水平收缩动画,缩小 50%”。
这些简短的交流宣传了乐队的唱片,并突出了我的号召性用语按钮“立即收听”。鼓励点击按钮可能会提高转化率。请记住,AI 是一个富有创意的合作者,因此请随意尝试不同的提示,或者在本例中,尝试几个问题来获得您想要的效果。由于创建自定义 CSS 非常简单,您可以释放您的创造力,而无需花费数小时学习如何从头开始编写代码。
透露音乐会详情

我个人喜欢制作水平滚动运动效果,以便快速引导用户浏览乐队的巡演日程,而不是带有导航箭头的轮播。为了在卡片背面显示演出日期、地点和其他重要详细信息,我将其与 Elementor Flipbox 结合使用,并添加了引人注目的 3D 效果。
此外,您还可以更进一步,将每张卡片连接到单独的网页!流畅的用户体验旨在提高转化率。
当然,这个方法可以修改以用于某些用途:
- 在正面展示产品照片,并显示有关功能和成本的信息。
- 在背面展示团队成员的简历或技能,在正面展示他们的图像。
- 作品集亮点包括背面的案例研究或详细描述以及正面的项目缩略图。
最后的想法
总之,利用Elementor AI 和自定义代码重新设计您的登录页面,为创建真正独特且引人入胜的网站提供了可能性。将 AI 功能与您的创造力和技术技能相结合,可以简化工作流程、提高生产力并提供卓越的客户结果。从股票行情栏和浮动动画等交互式元素到自定义光标等个性化触摸,这些增强功能提升了用户体验和品牌形象。随着网页设计的不断发展,采用这些工具和技术将使您始终处于行业前沿,确保您的网站满足并超越客户期望。




