一个包含大量文本的网站看起来可能会令人不快。 如果您的网站文本多于图像,并且您使用的是Elementor 页面构建器,这是制作网站页面的最佳插件之一,您可以使用 Essential Addons 的交互式圆圈以有趣的圆形模式呈现您的内容。 这个小部件可以包含多个项目,所以它可以用于各种各样的事情。 当您将鼠标悬停在内容图标上时,内容会自动更改。 将您的内容放在一个圆圈中可以使您的网站更具交互性,因为当您将鼠标悬停在图标上时内容会发生变化。 让我们开始了解如何使用这个出色的小部件在小空间内显示大量内容。

Interactive Circle Widget 如何为网页增加价值?
网页设计师很难让网站更具交互性,同时又让人们易于使用。 如果网站有很多基于文本的内容,就很难以正确的方式显示它们。
研究表明,如果网站的设计布局没有吸引力,将近 38% 的人会停止使用该网站。 在这种情况下,访问您网站的人数还取决于它的设计方式。 让我们检查使用 Essential Addons 为您的 Elementor 网站提供的交互式圆形小部件高效设计基于文本的内容的所有优势。
动画演示
即使您的网站有很多基于文本的内容,您也可以通过一种让访问者想要查看并让他们轻松查看的方式来呈现这些内容。 组织网站内容的不同方式很常见,因此稍微移动一下可能会帮助您吸引访问者的注意力。 使用 Essential Addons Interactive Circle 小部件,您可以将动画图案添加到基于文本的内容中,并使该部分看起来更好。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始交互式 & 响应式设计
如果您的网站没有响应式设计,人们可能很难在搜索引擎上找到它、阅读其中的内容并四处移动。 这可能是因为您的布局不好、图像不好、文字太小,或者您网站上的信息图表太多,使网站看起来很拥挤。 您可以通过单击并拖动角落来更改此窗口在台式机或笔记本电脑上的大小。
使用交互式圆圈小部件可以帮助您为您的网站进行更动态的设计。 无论您的网站访问者使用何种设备访问您的网站,如果您使用此小部件显示基于文本的内容,设计都不会中断。
互动圈小工具
使用此小部件,您可以以圆周运动的方式显示基于文本的内容,从而吸引访问您网站的人的眼球。 例如,如果你想显示你的内容菜单,你可以使用一个交互式圆圈来显示内容,同时节省空间。 这样,一段简单的基于文本的内容看起来会更有趣、更吸引人。 让我们看看使用 Essential Addons 小部件 Interactive Circle 是多么容易。
设计流程
我们需要两个工具来进行此设计。
- Elementor:要使用 Interactive Circle Widget,您必须先安装并激活 Elementor。 之后,您就可以开始了。
- Essential Addons for Elementor:如果您想在您的网站上使用“互动圈”小部件,则必须安装并打开 Essential Addons for Elementor。
激活互动圈小工具
让我们使用 Essential Addons 的“互动圈”小部件,让您的网站更加有趣和互动。 只要确保您使用的是该插件的最新版本即可。
在 Elementor 中,必须打开交互式圆小部件。 在您的 WordPress 仪表板中,转到 Essential Addons Elements 并确保“Interactive Circle”小部件已打开。 单击“保存设置”按钮以确保您的更改已保存。
开始定制
此小部件可让您更改随附的内容并添加您自己的内容。 您可以从常规选项卡上的选项中选择任何布局。 已经为 Interactive Circle 小部件设置了四种布局。 尝试不同的布局,看看哪种布局最适合您的文本内容。
您还可以选择 EA Interactive Circle 小部件上的按钮是否显示图标或文本。 要隐藏或显示图标和文本,请打开或关闭“按钮”下的“显示图标”和“显示文本”设置。 这个小部件非常有用,因为它可以让您更改很多东西。 您可以从选项中挑选,并根据自己的喜好制作自己的圆形菜单。
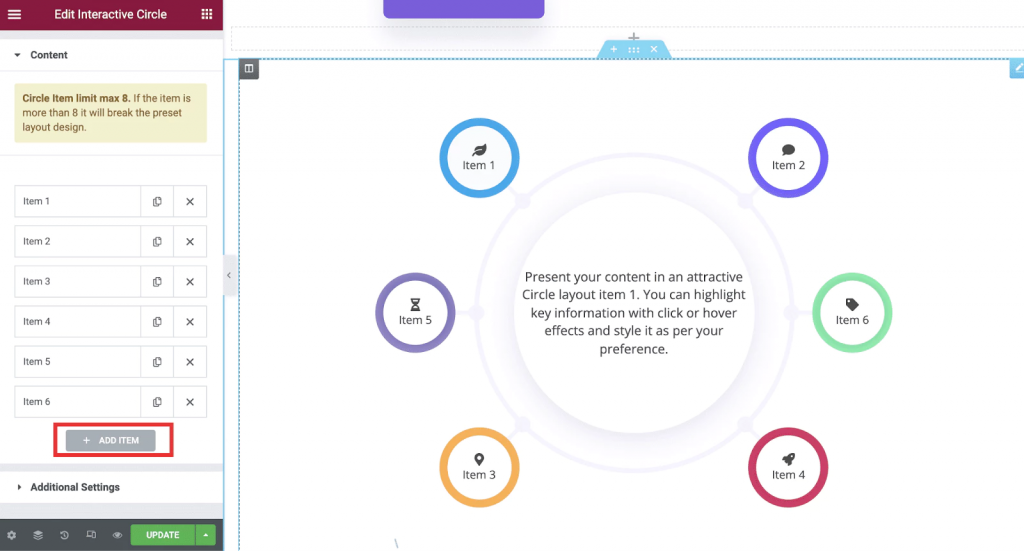
当你使用这个小部件时,最重要的是你可以根据需要添加自己的内容和更多的循环选项。 在“内容”设置下,您可以告诉您的 EA Interactive Circle 小部件要显示多少项目。 要添加新内容,请单击“+ 添加项目”按钮。 您也可以用相同的方式从设置中删除或复制项目。 但出于设计原因,一次最多只能添加 8 个选项。 如果添加更多,序列将被破坏。

这些选项卡标记为“按钮”、“内容”和“样式”。 在“按钮”选项卡上,您可以为项目添加图标并在“短标题”字段中更改其名称。 在“内容”选项卡上,您可以向项目添加内容,在“样式”选项卡上,您可以更改背景颜色。
通过“其他设置”选项,您可以获得更多方式来设置您的 EA Interactive Circle 小部件,使其更具交互性。 在“鼠标事件”下,您可以在“单击”和“悬停”交互之间进行选择。 您还可以使用“其他设置”选项添加时尚且引人注目的动画。 如下所示,您可以从三种不同类型的动画中进行选择。
风格的内容
有很多方法可以设置 EA Interactive Circle 小部件的样式。 这种选择可以极大地改变人们之间的互动方式。 您可以通过更改背景颜色、文本图案或颜色、圆圈宽度以及填充或合并来更改它的外观。
在“项目”设置中,您可以更改 EA 互动圈中每个项目的书写方式。 每个图标的宽度和大小也可以更改。 您还可以更改背景、文本、图标和许多其他内容的颜色。
如果您对互动圈子的外观感到满意,您现在可以公开您的页面。 查看我们与 Elementor 就此主题制作的互动圈。
包起来
如您所见, Elementor使制作漂亮的互动圈变得非常容易,并使您的网站更有趣。
最后,我们坚信不断进步的价值。 考虑到这一点,我们正在努力为您提供出色的 Elementor 内容,以便您可以使用Elementor更好地设计网站。




