网格布局非常适合包含大量信息。 这很好地说明了推荐书如何提供帮助。 幸运的是,在Divi中以网格形式呈现推荐就像将它们放在每个推荐的单独模块中一样简单。 在本教程中,我们将学习如何使用Divi的推荐模块来构建推荐网格布局。 为了帮助您做出明智的决定,我们将向您展示两种可能的布局。

我们还在等什么?
设计预览
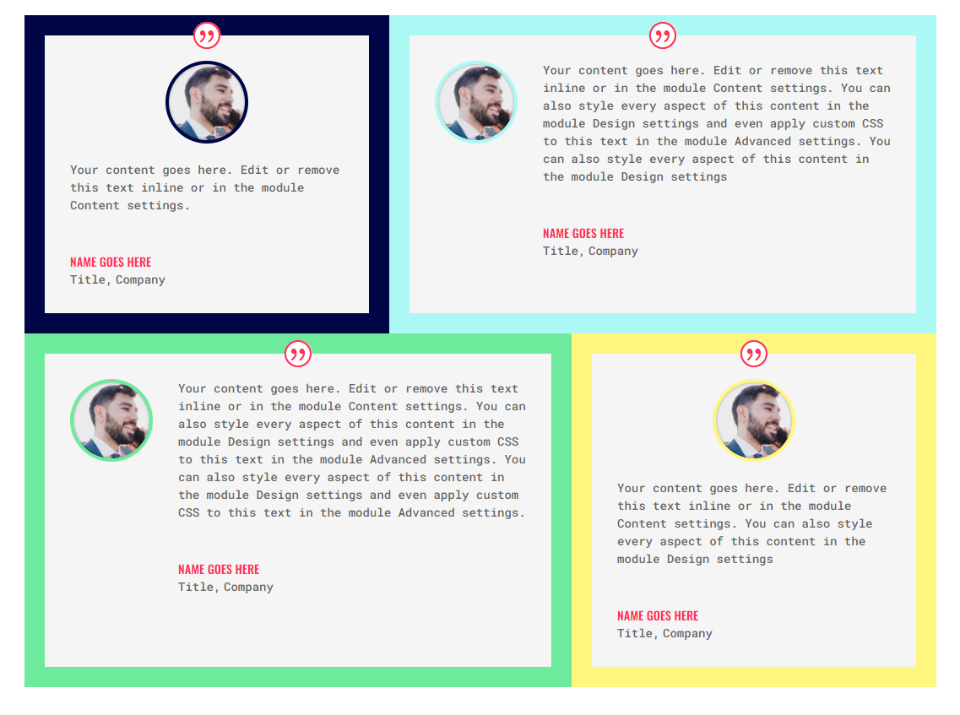
我们将在本指南中制作的内容如下所示。 我正在使用免费的 Print Shop Layout Pack 在我的网站上创建一个推荐区域。

第一个网格布局
现在,我们将详细向您展示这两种布局,尽管第二个将使用第一个中的模块。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
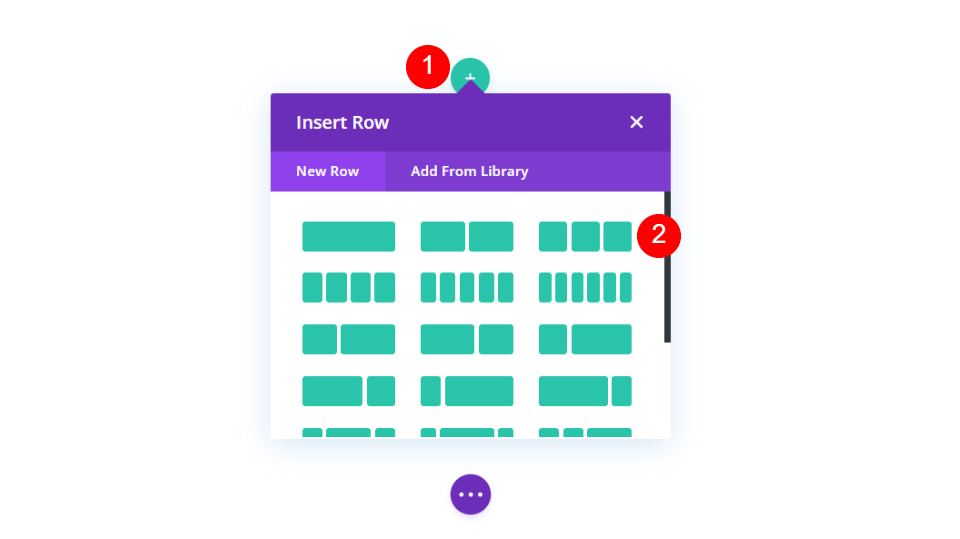
现在开始创建行
首先,创建一个 3 列的行。

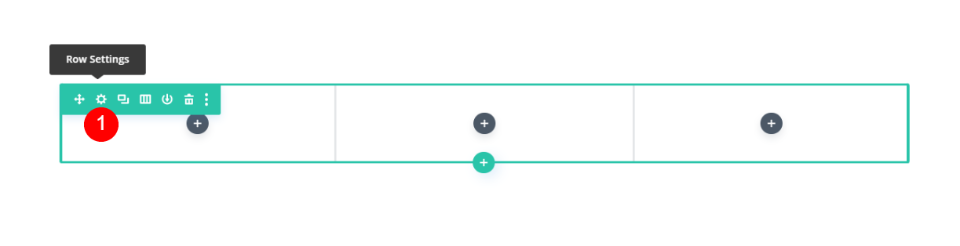
接下来,单击齿轮离子以打开行设置。

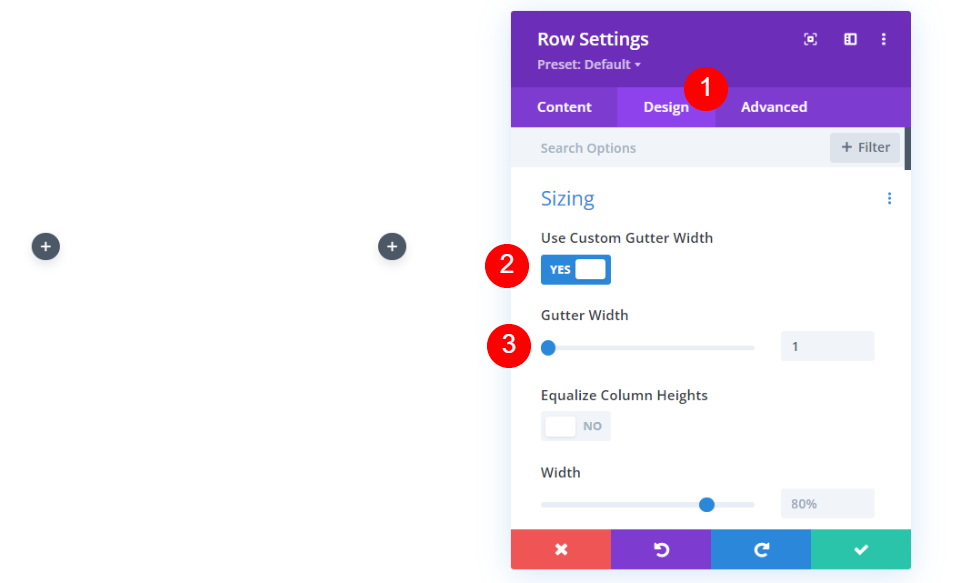
启用菜单中的设计选项。 使用自定义装订线宽度选项,将装订线宽度设置为 1。
- 使用自定义宽度:是
- 天沟宽度:1

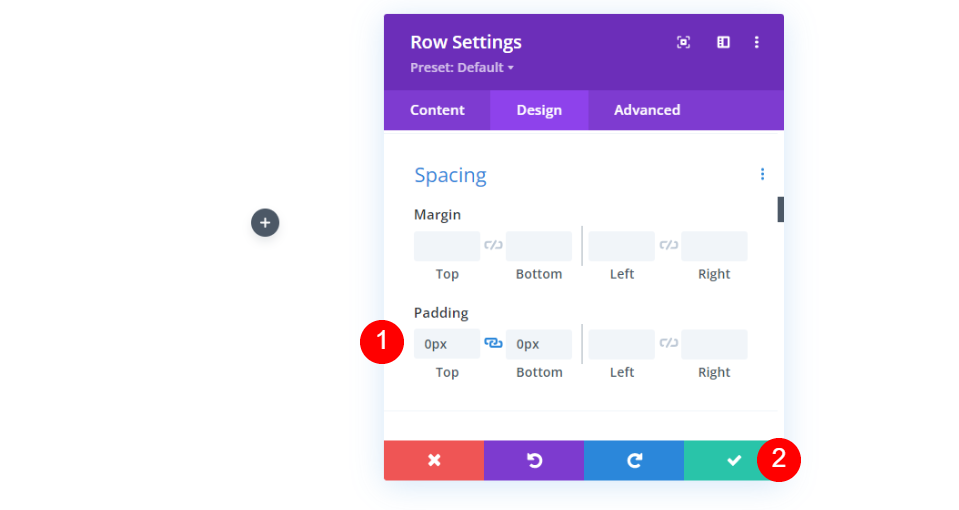
在 Spacing 部分,将 Top 和 Bottom Padding 分别设置为 0 像素。 完成行。 完成这一行后,我们将克隆它并创建第二行。
- 填充:0px 顶部和底部

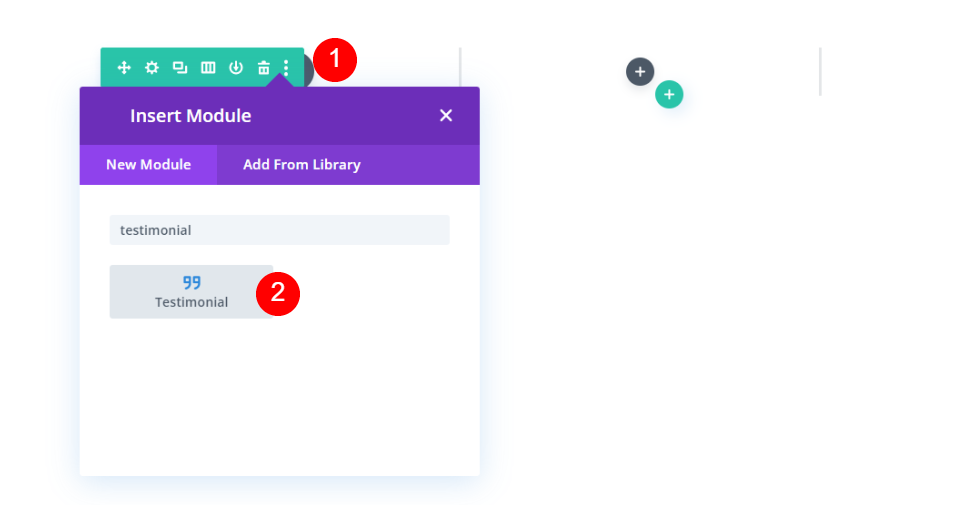
添加推荐模块
接下来,我们需要添加一个推荐模块。

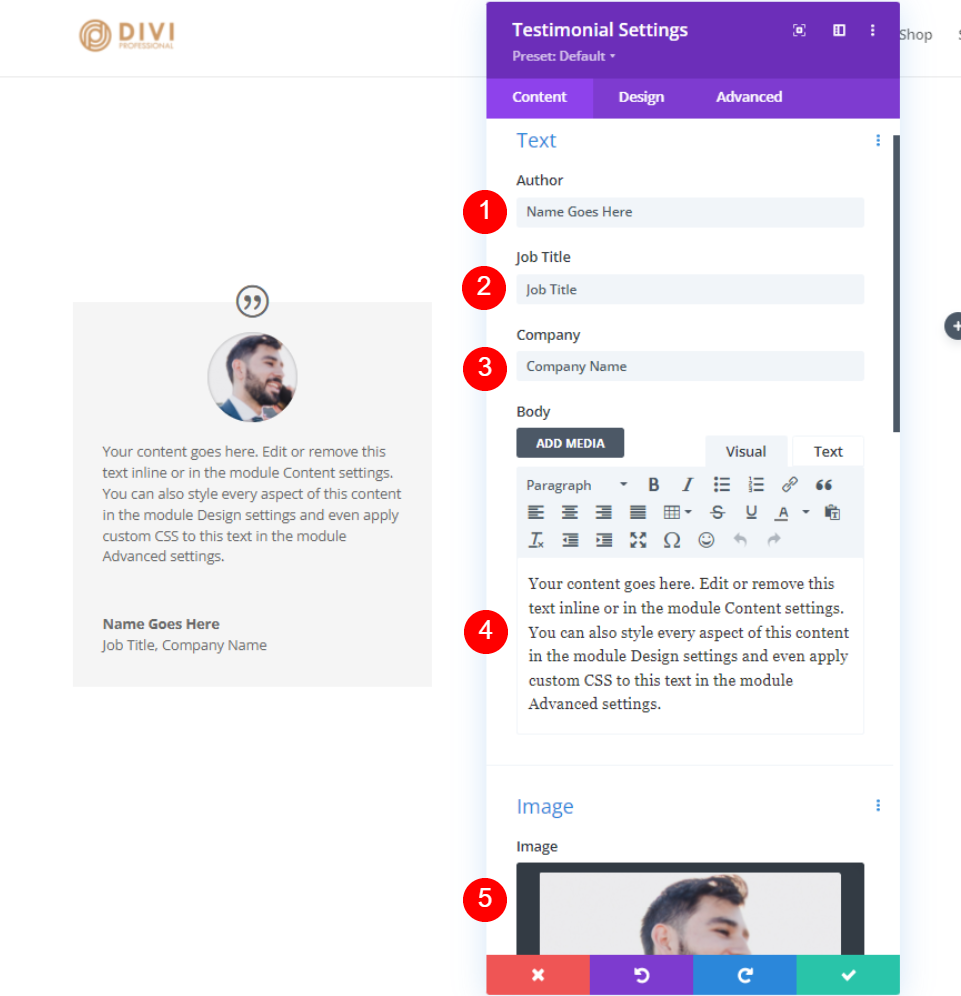
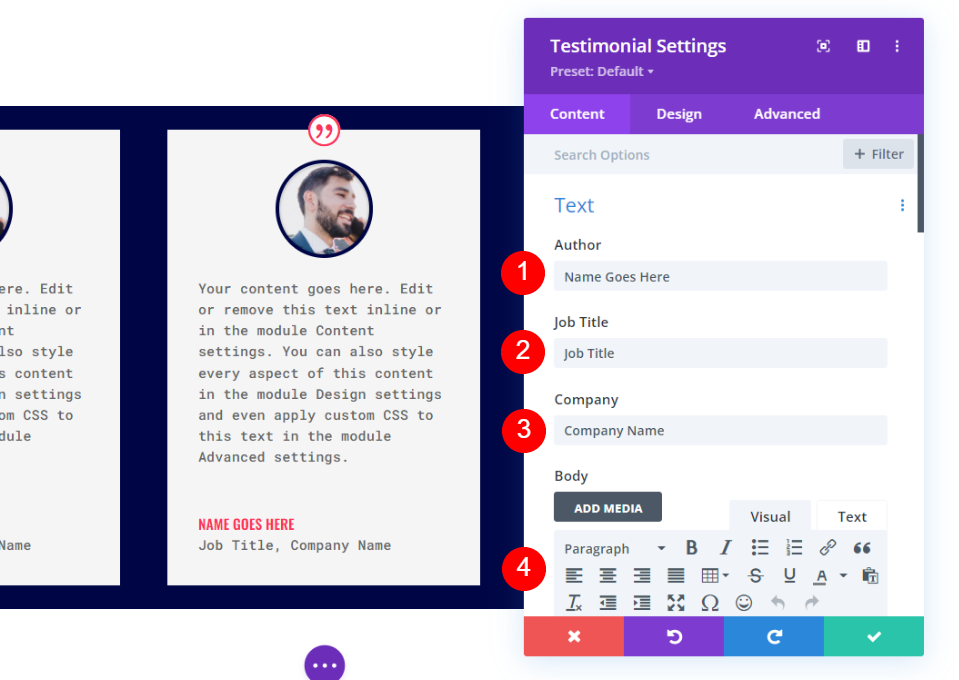
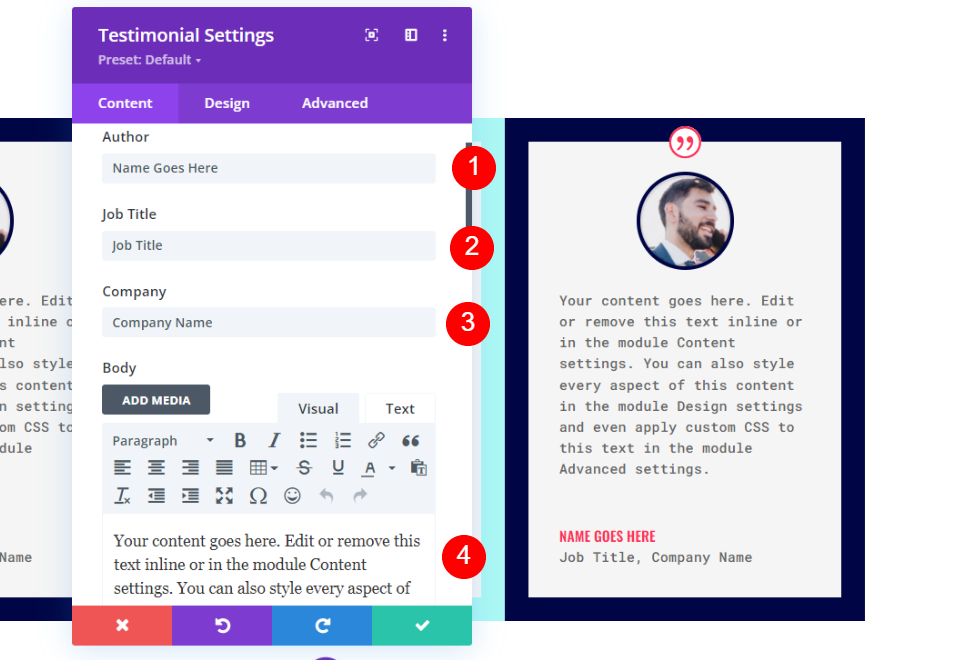
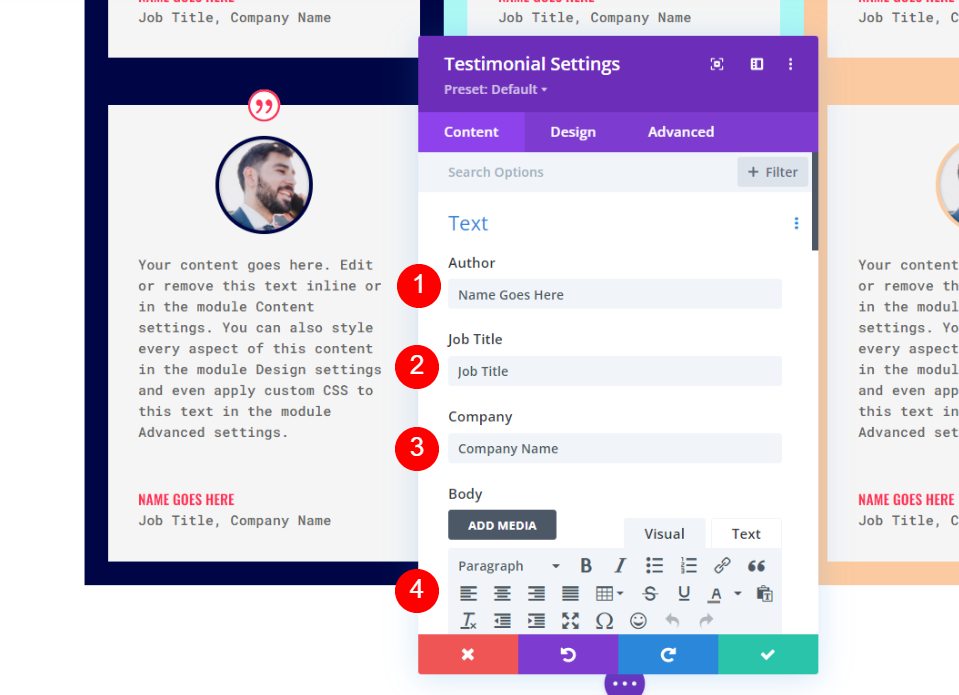
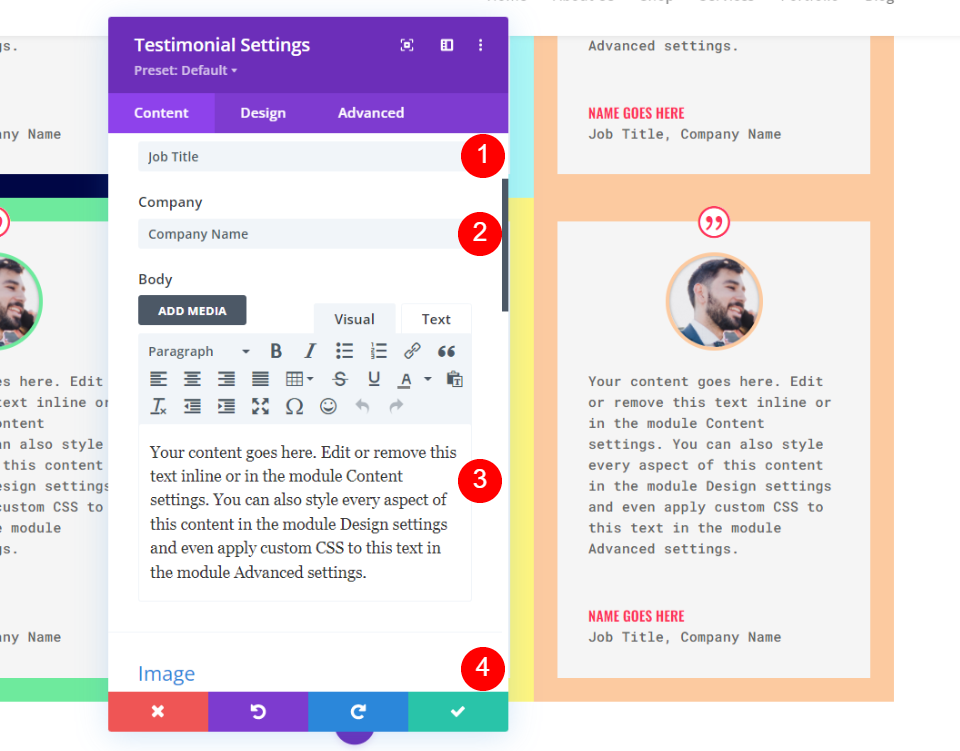
推荐内容
接下来应该添加推荐内容。 这包括作者的姓名、头衔和公司,以及正文的内容和作者的照片。 对于我的示例,我使用了字段名称和默认正文内容。
- 作者:author’s 姓名
- 职位名称:person’s title
- 公司:公司名称
- 正文内容:见证
- 图片:特色图片

推荐模块设计
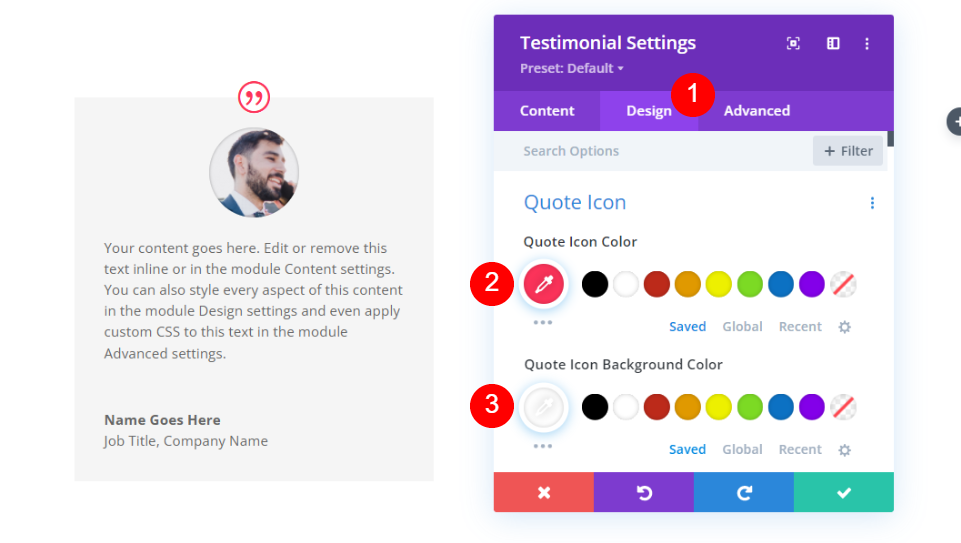
报价图标
将 Quote Icon 的颜色更改为 #fd335a 并将背景颜色更改为白色以获得所需的效果。 也可以使用人名的图标颜色。 所有模块将具有相同的结构。
- 颜色:#fd335a
- 背景颜色:#ffffff

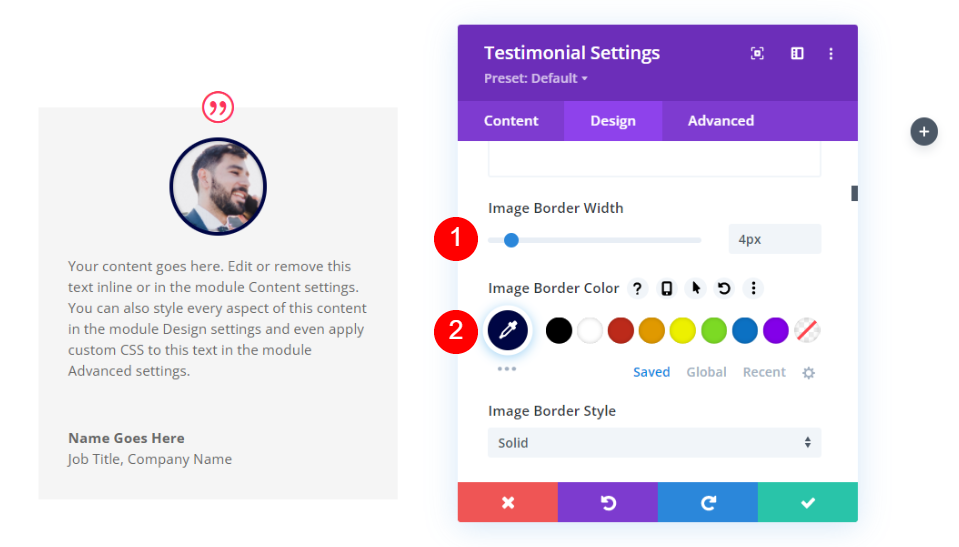
图片
图像是列表中的下一项。 Image Border Width 应设置为 4px,Border Color 应更改为 #000645。 对于每个模块,边框将匹配模块的边界。 他们每个人都将由我们的团队独立更新。
- 图片边框宽度:4px
- 图片边框颜色:#000645

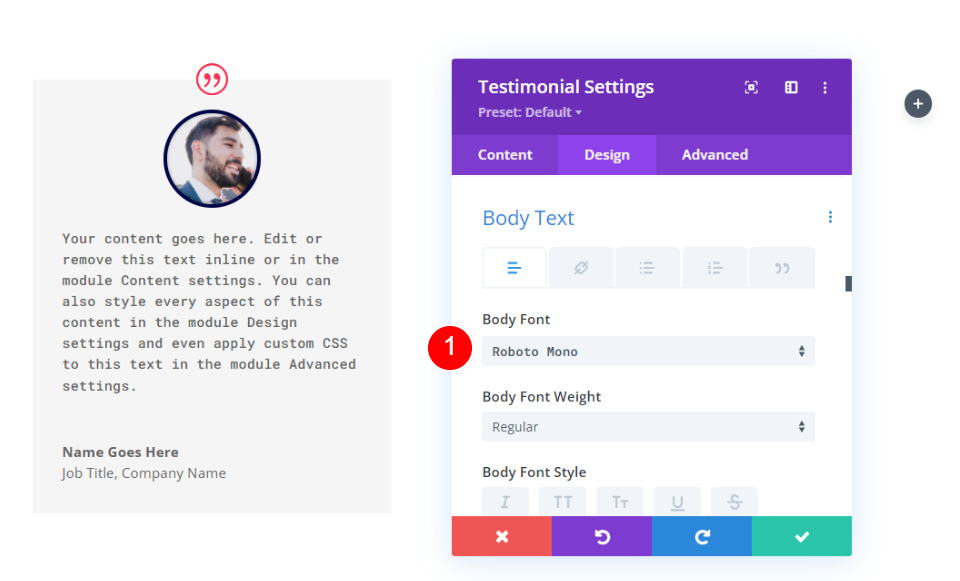
主体
从执行此操作后出现的正文文本下拉菜单中选择 Roboto Mono。 其余设置也应保留默认值。
- 正文字体:Roboto Mono

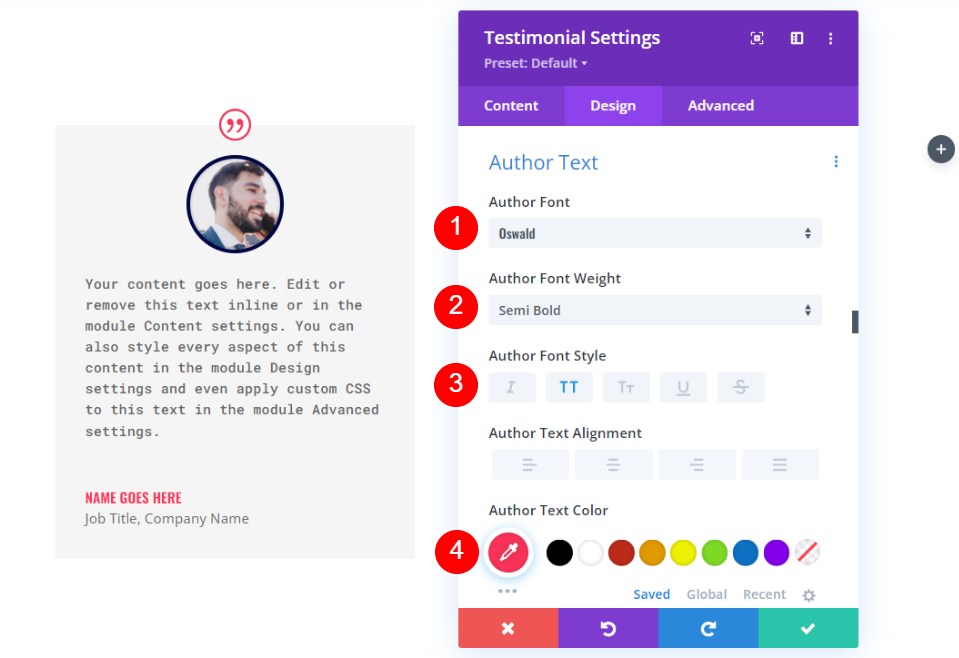
作者文本
之后可以找到作者的文本。 将字体更改为 Oswald,将粗体更改为 Semi Bold,将样式更改为 TT,将颜色更改为 #fd335a,以进行最后的润色。
- 字体:奥斯瓦尔德
- 风格:半粗体
- 款式:TT
- 文字颜色:#fd335a

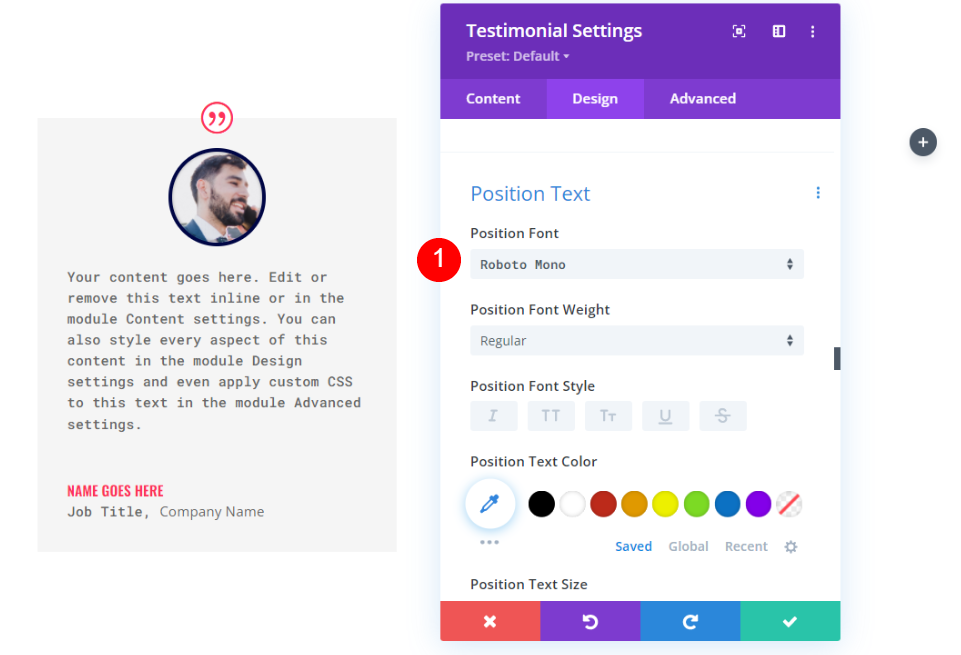
位置文本
然后,您需要将职位的字体更改为 Roboto Mono。 其余设置也应保留默认值。
- 位置字体:Roboto Mono

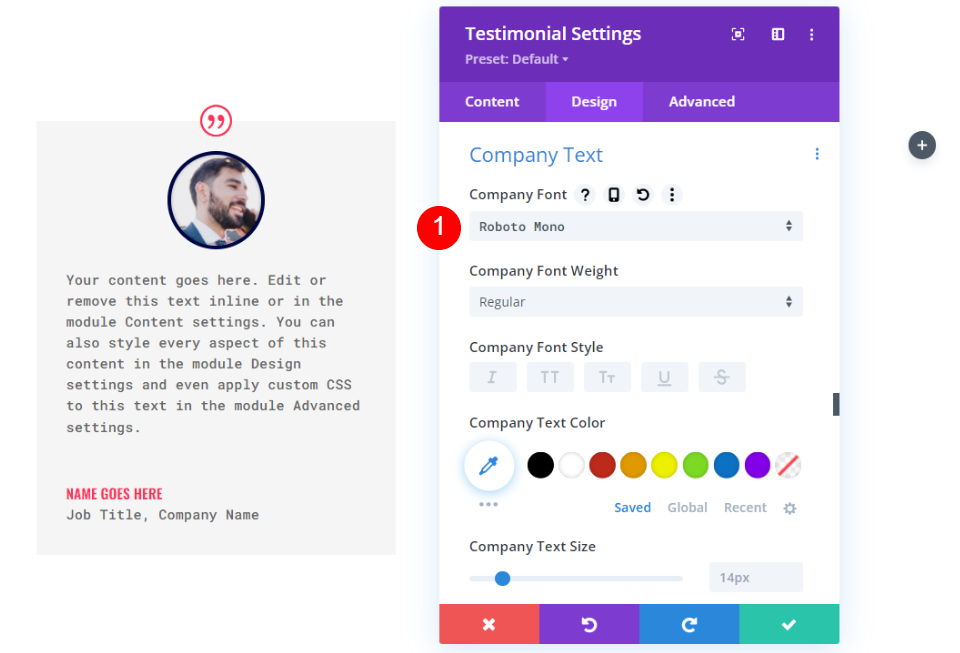
公司文本
然后,在“公司文本”下,选择 Roboto Mono 作为默认字体。 保留默认设置。
- 公司字体:Roboto Mono

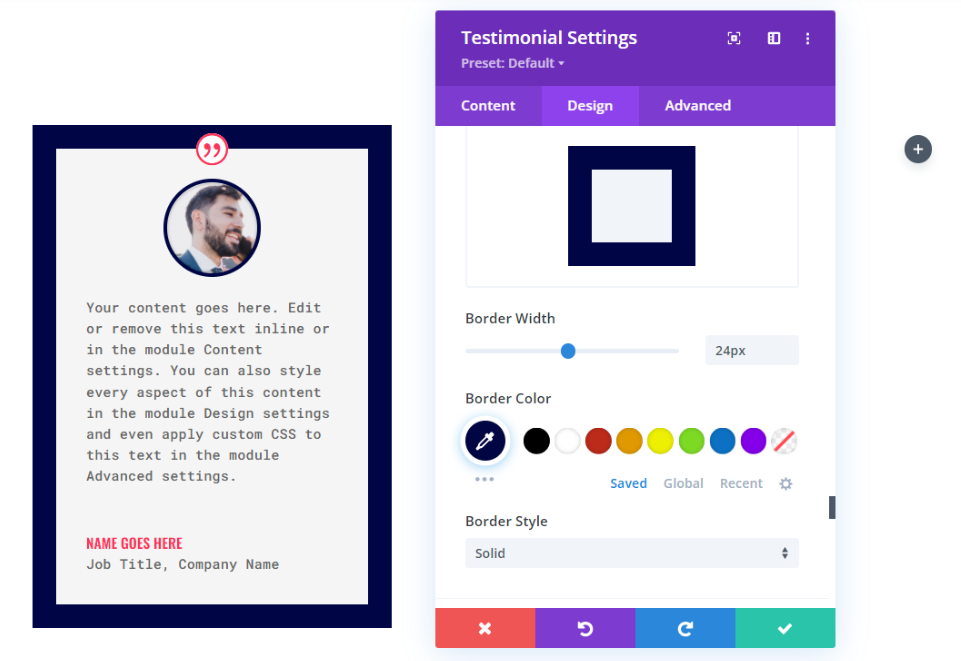
边界
在最后一部分中,单击边框。 为了匹配图像边框,将宽度更改为 24px,将边框颜色更改为 #000645。 关闭模块的配置设置。 也可以单独更改每个模块的边框颜色。
- 宽度:24 像素
- 颜色:#000645

复制模块
接下来,您需要复制该模块两次并将其移动到该行中的其他列。

设计第二个推荐模块
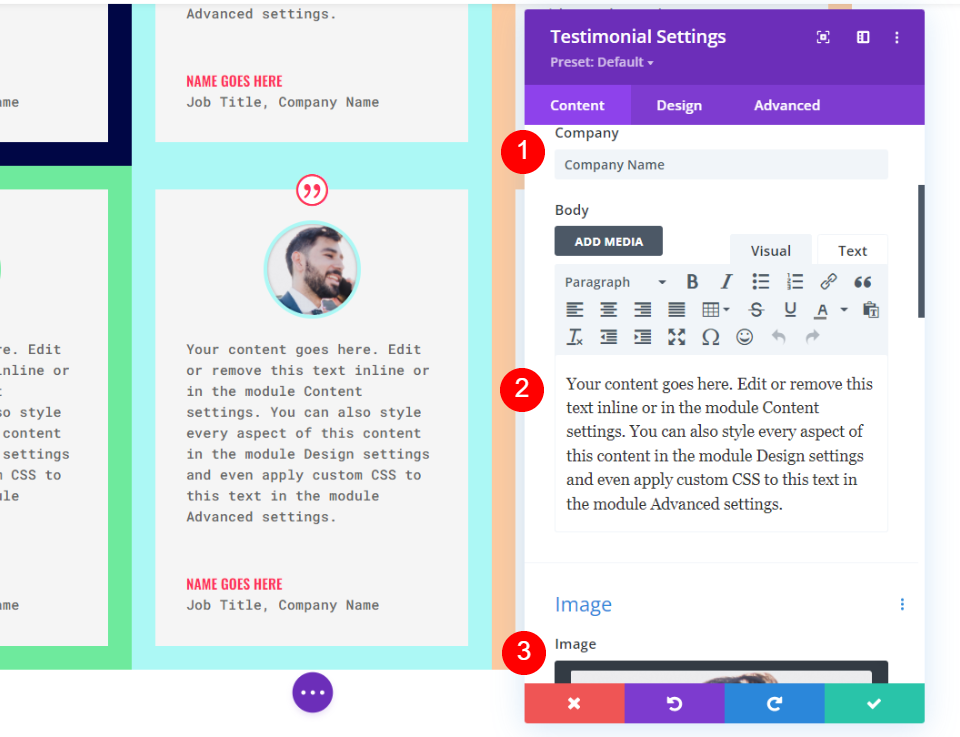
更改第二个推荐模块设置中的内容。

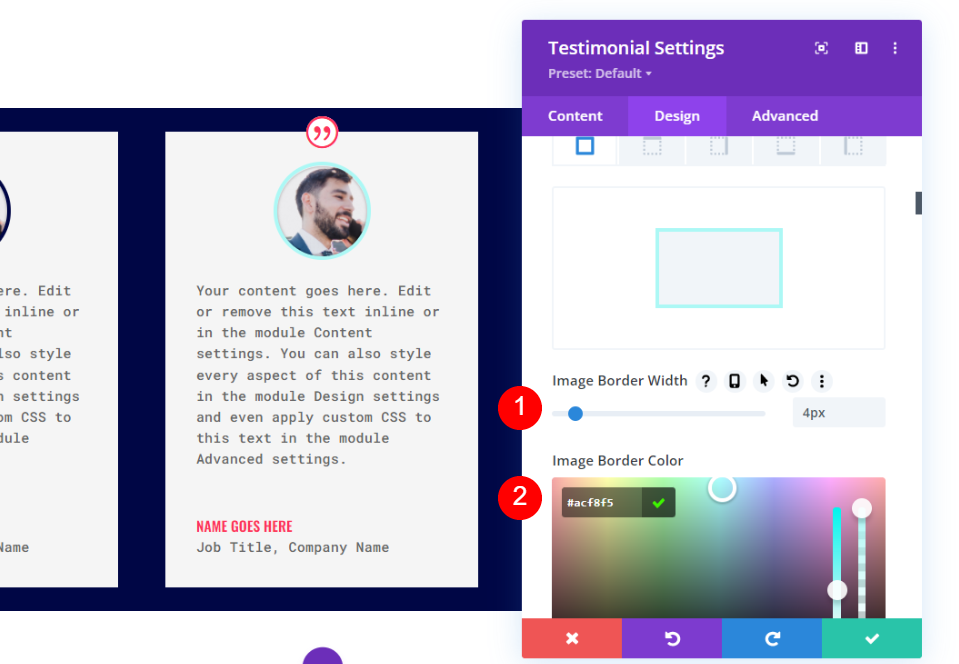
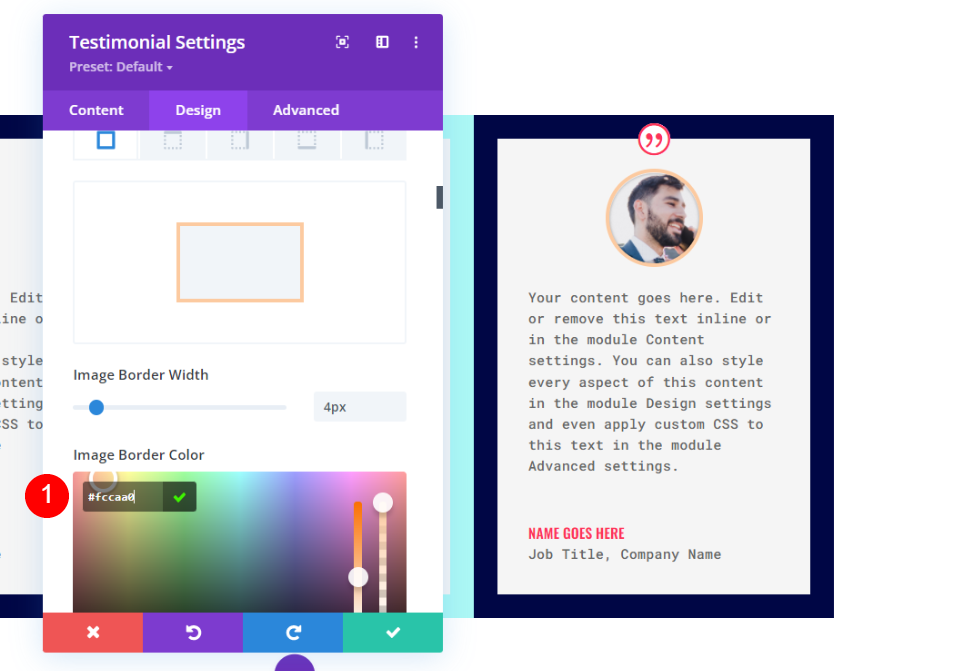
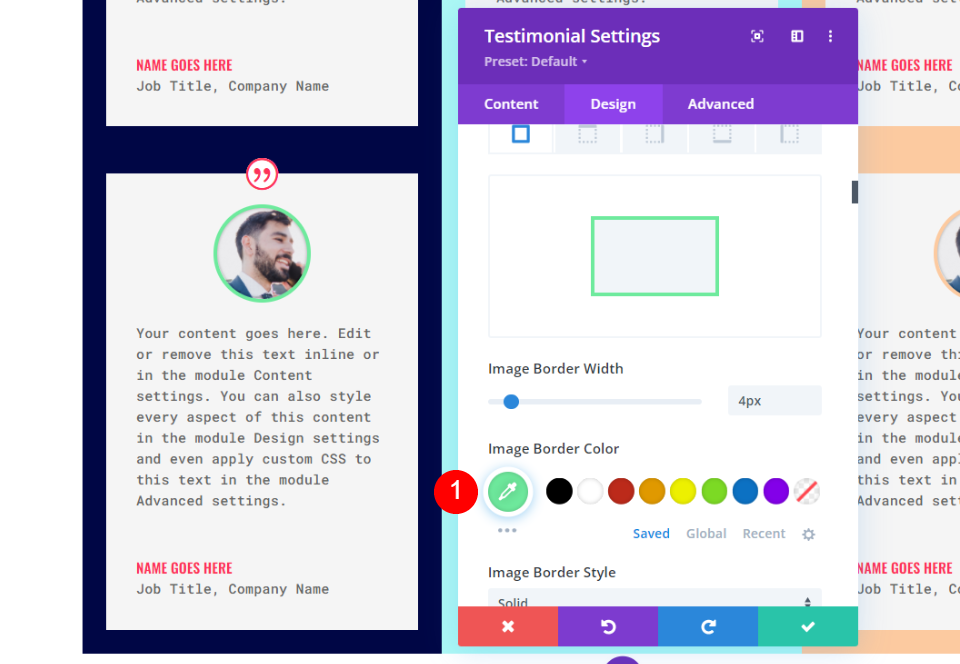
图片
接下来,转到设计选项卡,然后单击页面底部的图像。 可以更改边框的颜色。
- 图像边框颜色:#acf8f5

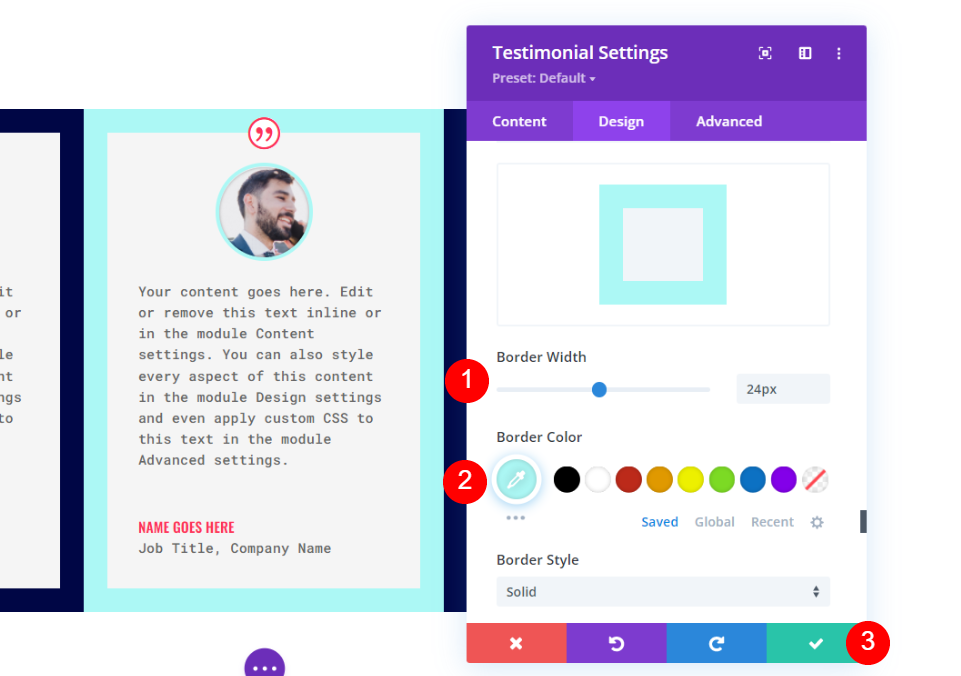
边界
在最后一部分中,单击边框。 要匹配图像的边框,请将边框颜色更改为 #acf8f5。 关闭模块的配置设置。 关闭模块的配置设置。
- 颜色:#acf8f5

样式化第三个推荐模块
对第三个推荐模块的设置进行任何必要的编辑。

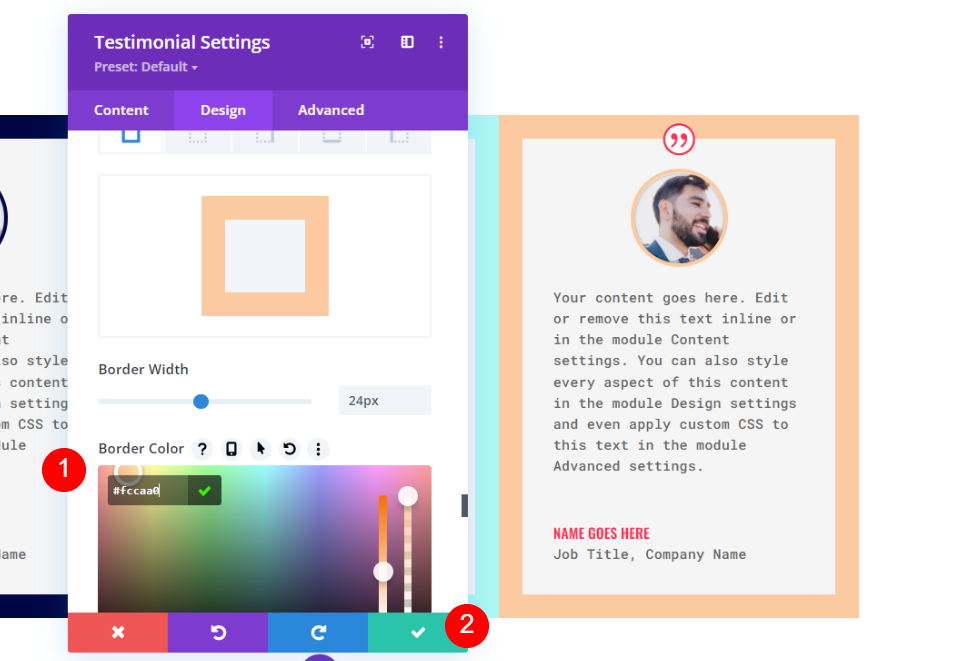
图片
在设计选项卡中,向下滚动到图像,并将边框颜色设置为 #fccaa0。
- 图像边框颜色:#fccaa0

边界
最后,将边框颜色更改为 #fccaa0 以匹配图像边框。 关闭模块的配置设置。
- 颜色:#fccaa0

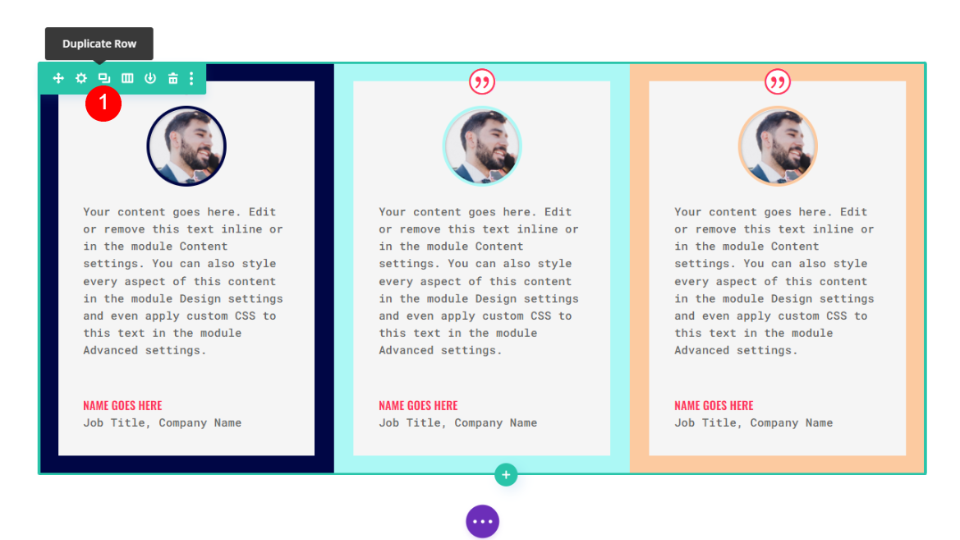
复制行
然后,当您将鼠标悬停在该行上时,选择复制选项以复制它。 添加 0px 顶部和底部填充意味着这个新行立即与其前行重叠。 更改每个模块的内容和颜色将在第二部分完成。

设计第四个推荐模块
更改第四个推荐模块设置中的内容。

图片
打开图像设置并更改边框颜色。
- 图片边框颜色:#6eea9d

边界
最后,将边框颜色更改为 #6eea9d 以匹配图像边框。 关闭模块的配置设置。
- 颜色:#6eea9d

样式化第五个推荐模块
更改第五个推荐模块设置中的内容。

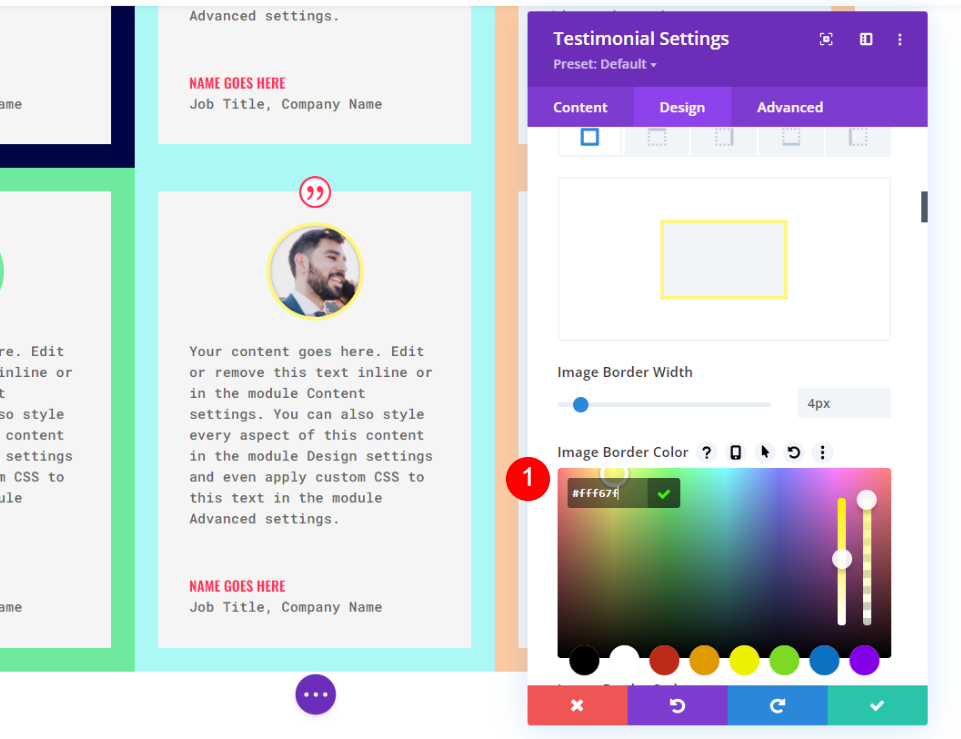
图片
要更改成像器边框颜色,请打开图像设置。
- 图片边框颜色:#fff67f

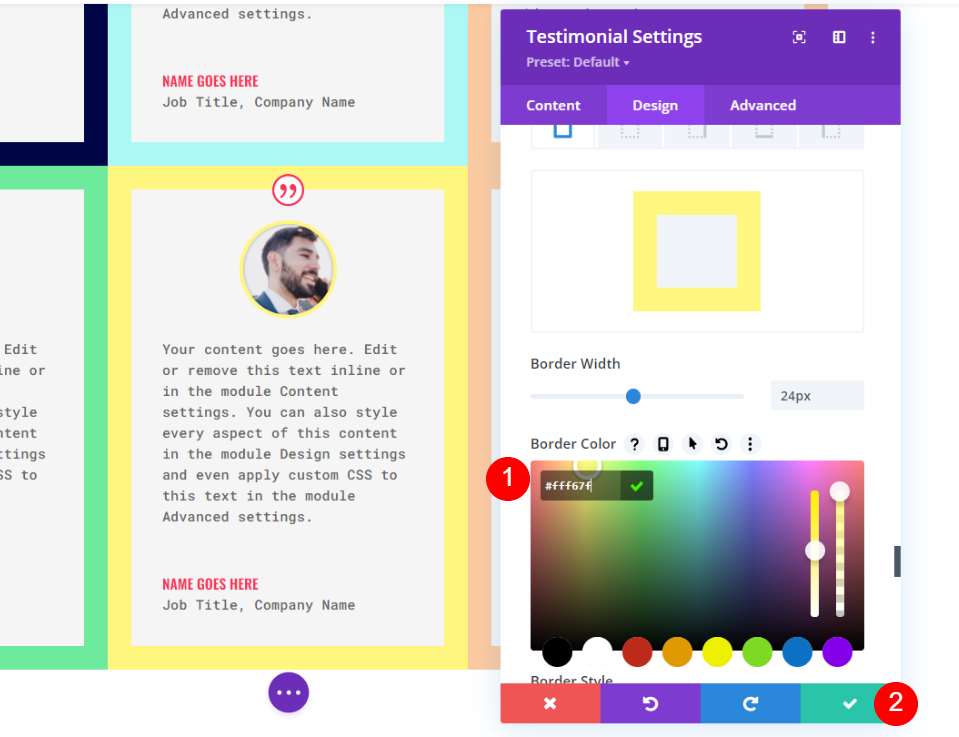
边界
最后,将边框颜色更改为 #6eea9d 以匹配图像最后,将边框颜色更改为 #fccaa0 以匹配图像边框。 关闭模块的配置设置。
- 颜色:#fff67f

样式化第 6 个推荐模块
更改第六个推荐模块设置中的信息。

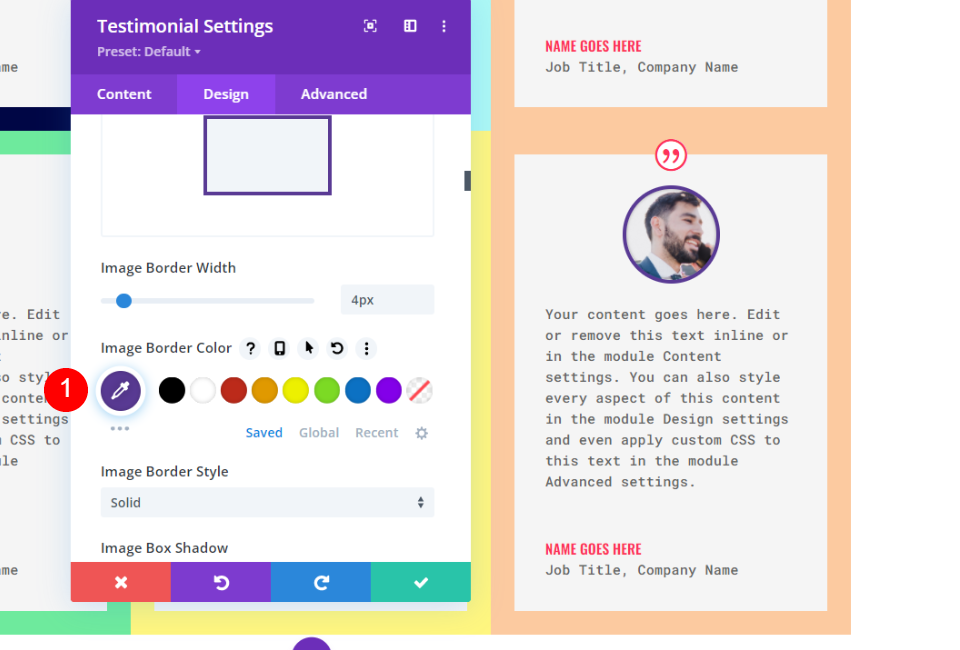
图片
现在我们需要再次更改图像颜色,用于打开图像设置。
- 图片边框颜色:#593a94

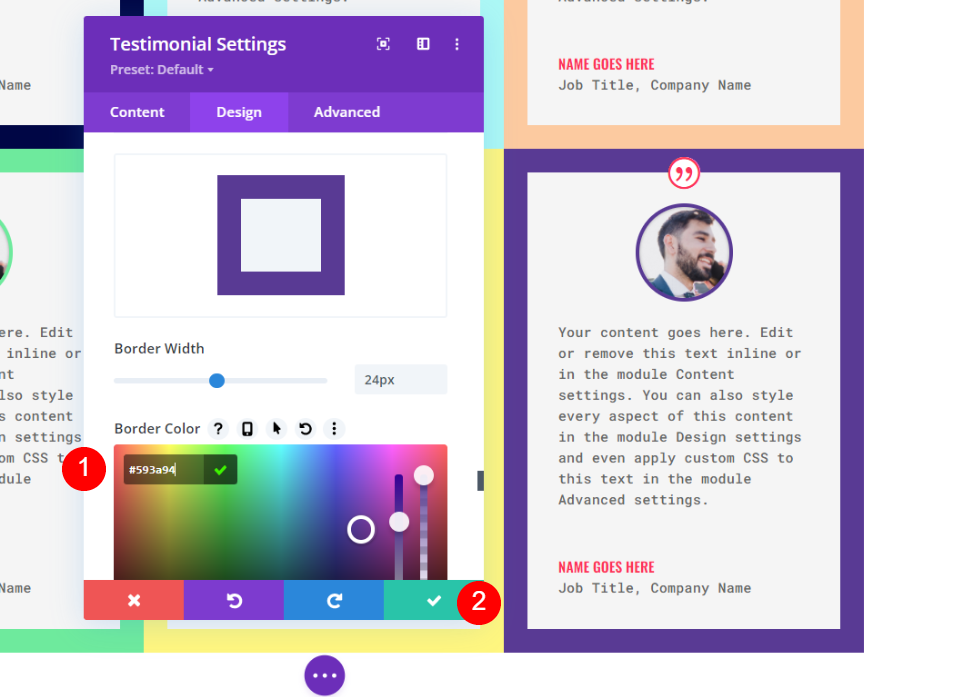
边界
最后,将边框颜色更改为 #593a94 以匹配图像边框。 关闭模块的配置设置。
- 颜色:#593a94

最终预览
看看我们的网格是如何组织的。 如果所有推荐的大小都相同,则此技术非常有效。

这是一种不同的设计方法。 对于各种大小的内容,它是理想的。

结束的想法
这结束了我们对Divi的推荐模块构建推荐网格布局的能力的了解。 使用 Divi 的行和模块选项,您可以构建具有各种不同行和列配置的网格。 扩展我们在这里演示的内容,我们可以轻松地制作一个更大的网格。 其他类型的Divi模块也可以从这些技术中受益。




