在您的 WordPress 网站上创建渐变文本不仅可以使其看起来更美观,还可以让您的网站更加基于主题。 特别是对于时尚和儿童网站,它可以让您为您的网站增添魅力和色彩。

使用 Elementor,您可以获得无限的自定义选项,其中之一就是为您在网站上的文本创建渐变效果。 在本教程中,我们将了解如何使用Elementor在 WordPress 上创建渐变文本。
如何使用 Elementor 创建渐变文本
渐变文字将使您的网站看起来更花哨和赏心悦目。

首先,为小部件创建一个内部部分。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
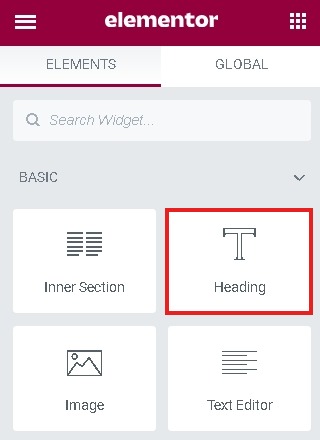
接下来,添加标题或文本块并键入要应用渐变的文本。 对于本教程,我们将使用标题块。

从 Elementor 面板和自定义 CSS面板转到高级选项卡。

然后应用渐变,在自定义 CSS字段中添加下面给出的代码。
selector h2 {
background-image: linear-gradient(to right,#463f64,#463f64, #e2285c, #e2285c);
-webkit-background-clip: text;
display: inline-block;
padding: 14px;
-webkit-text-fill-color: #00000000;
font-family: 'Stay Out Regular';
}
最初提到的“h2”是针对我们当前使用的小部件。 如果您使用其他一些小部件,更改它很重要。

完成所有设置后,发布以查看外观,然后根据需要进行更改。
这就是您使用Elementor在 WordPress 网站上创建渐变文本的方式。 请务必在Facebook和Twitter上关注我们,以获取有关我们帖子的通知。




