Megamenu 插件为网站添加了很多内容,需要您为每个子菜单部分设计模板,并加载额外的 CSS 和 JS 文件。

此处演示的策略并非如此。使用Elementor Pro ,这是一种非常简单的技术,可以制作一个非常易于维护的巨型菜单,只需像往常一样在编辑器中修改任何内容。 让我们继续了解如何使用Elementor创建超级菜单。
如何在 WordPress 上使用 Elementor 创建超级菜单
首先创建您的Elementor Mega Menu 标题模板。 如果您使用 Elementor Free,本指南仍然有效,但您将无法使用 Theme Builder 构建标题模板。 这将需要使用 Elementor Pro。

添加一个新部分并在完成后适当地放置它。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
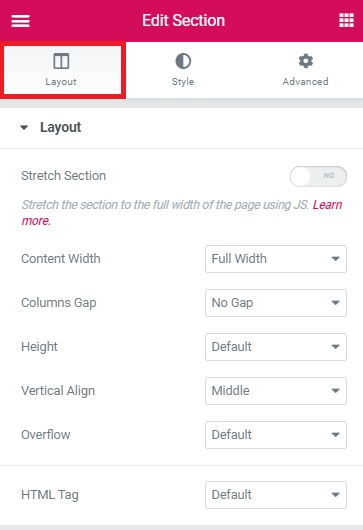
现在开始将部分的排列设置为全角。

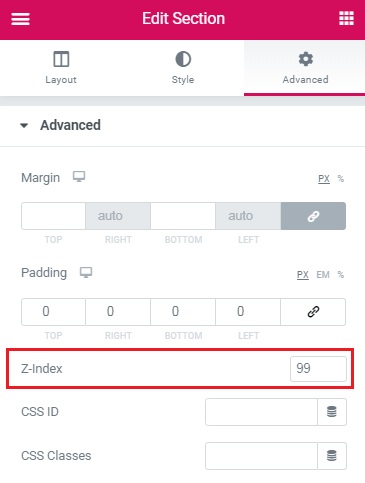
在高级选项卡中将 z-index 设置为 99。

之后调整列设置。 在您的部分中,应该只有一列。
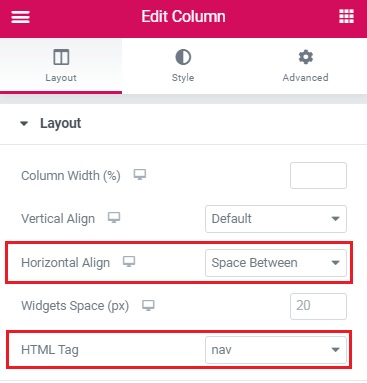
将水平对齐设置为“间隔”,将 HTML 标记设置为“导航”。

现在,在您的 Elementor Mega 菜单中,添加您想要的所有元素。暂时,默认情况下仅显示这些元素,而无需悬停。
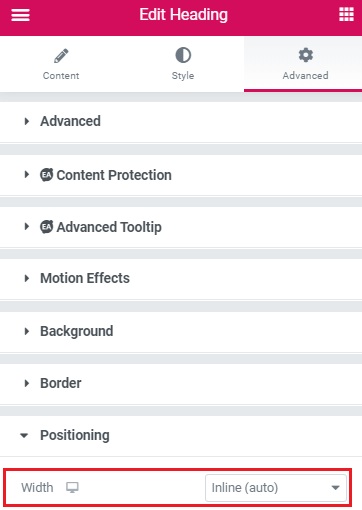
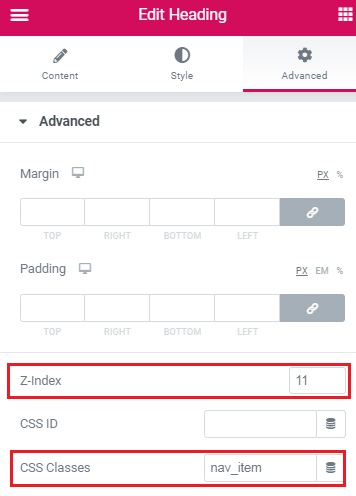
我在设计中使用了图像、标题组件和按钮元素。在 Advanced 中将 z-index 设置为 11,在 Positioning 中将宽度设置为 inline。

类“导航项”应应用于标题组件。

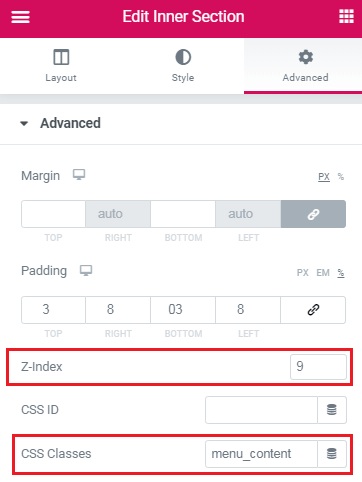
当您完成所有内容并按照您想要的方式查看时,为每个“超级”子菜单创建一个内部部分。 给他们“菜单内容”课程。 也给他们一个 9 的 z-index。

根据您希望在有人将鼠标悬停在其上时看到的内容创建每个内部部分。
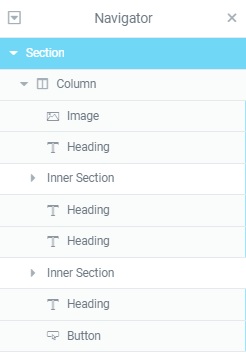
然后,在导航器打开的情况下,移动每个内部部分。 每个内部部分应立即放在将用作“父”菜单项的标题元素之后。 它会稍微弄乱页面的样式,但这将在添加 CSS 后得到解决。

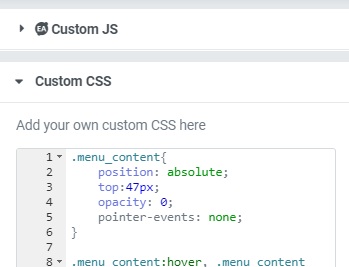
最后,为 Elementor Mega Menu 添加 CSS。 将此 CSS 复制并粘贴到标题模板的 CSS 框中。

点击编辑器左下角的齿轮图标后,你会看到这个。
.menu_content{
position: absolute;
top:47px;
opacity: 0;
pointer-events: none;
}
.menu_content:hover, .menu_content:focus, .menu_content:focus-within{
opacity: 1;
pointer-events: visible;
}
.nav_item{
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
height: 76px;
}
.nav_item:hover + .menu_content, .nav_item:focus-within + .menu_content {
opacity: 1;
pointer-events: visible;
}
改进和变更
当子菜单部分打开时,将此 CSS 添加到页面的其余部分以创建黑色覆盖。 为了获得更好的效果,请从这些“子菜单”内部部分中删除顶部和底部填充。 然后,在 CSS 中,更改“填充”值以满足您的设计。
.nav_item:hover + .menu_content::after , .nav_item:focus-within + .menu_content::after, .menu_content:hover::after, .menu_content:focus-within::after {
content:'';
position: fixed;
width: 100%;
height: 100vh;
left:0;
pointer-events: none;
overflow: hidden;
background-color: rgba( 0, 0, 0, 0.34)
}
.menu_content .elementor-container{
padding: 3%;
}
将此 CSS 添加到屏幕的右上角以将导航元素保持在一起。
为了空间,菜单项在它们之间,调整填充到您的满意。 如果 'nth-of-type 值不同,请更改它。 如导航器中所示,您必须提供初始标题元素位置。
.nav_item{
padding: 0 23px;
}
.nav_item:nth-of-type(2){
margin-left: auto;
}
这就是您可以在 WordPress 上使用Elementor创建超级菜单的方法。 让我们知道网站上的一切是否正常,如果没有,请确保重新访问教程。
这就是本教程的全部内容。 确保在我们的 Facebook 和 Twitter 上加入我们,让您的 WordPress 之旅更轻松。




