动态内容与Divi配合得很好。 您可以使用动态内容来显示文本、标题等。 借助名为 Advanced Custom Fields (ACF) 的插件,它甚至可以在 Divi 的推荐模块中使用。 在这篇文章中,我们将了解如何使用Divi和 ACF 制作随时间变化的推荐模块。 Divi和 ACF 可以很好地协同工作,这篇文章将向您展示如何。

所需的插件 & 设置
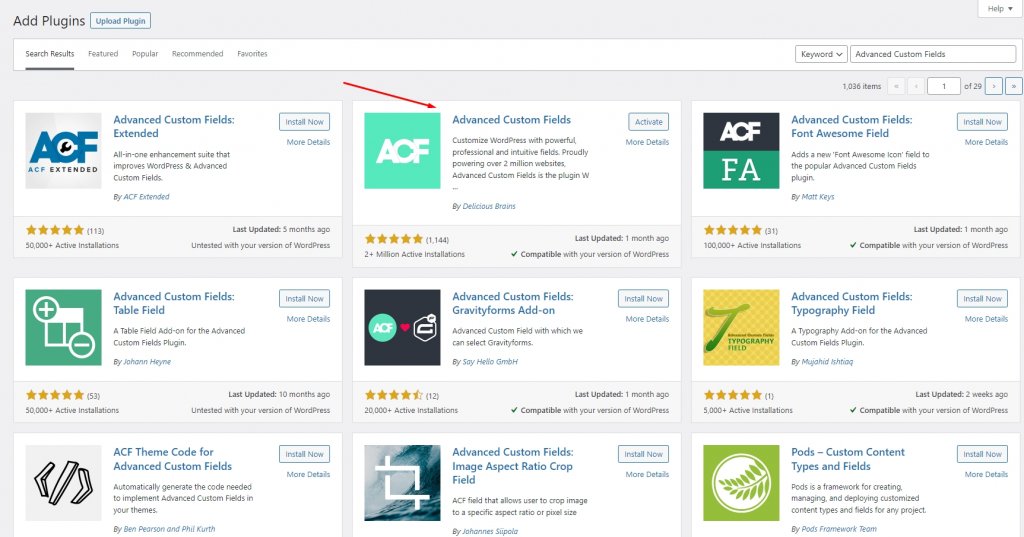
首先,我们需要下载并配置高级自定义字段插件的免费版本。 转到您的 WP 仪表板并导航到 Plugins > Add New。 然后搜索 ACF。 安装并激活我们在图片中显示的标记插件。

创建新字段组
接下来创建一个字段组。 这组字段将包含一个推荐所需的所有字段。 然后,我们可以通过克隆这个字段组来制作尽可能多的推荐。
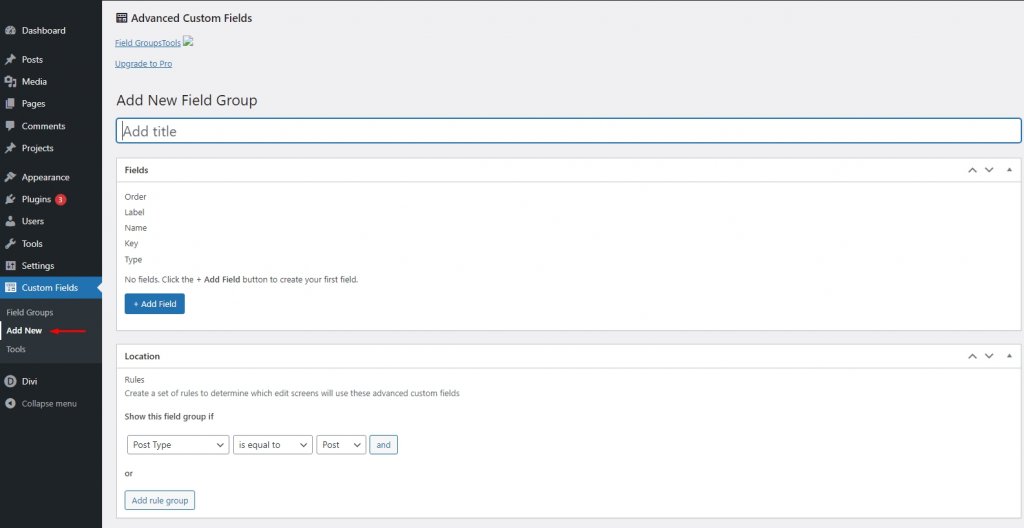
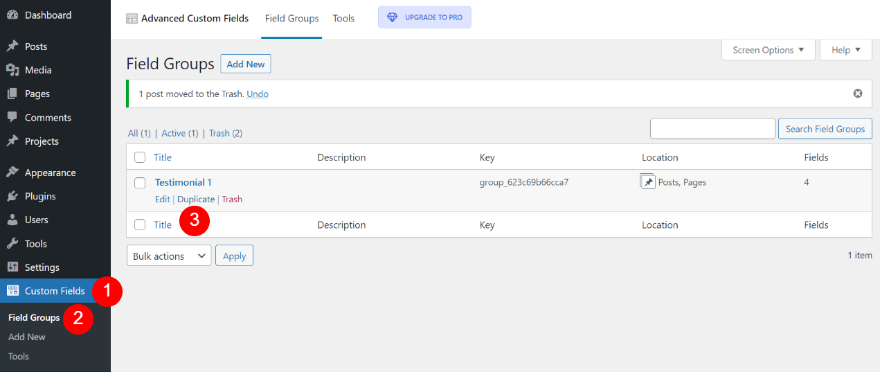
要创建字段组,请转到 WordPress 仪表板并单击自定义字段 > 添加新的。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
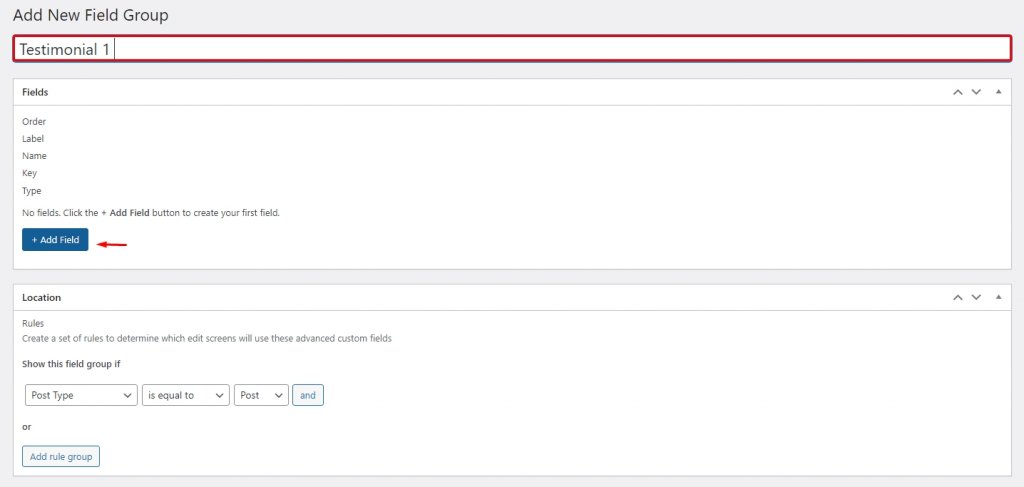
首先,为字段命名,然后单击“添加字段”。

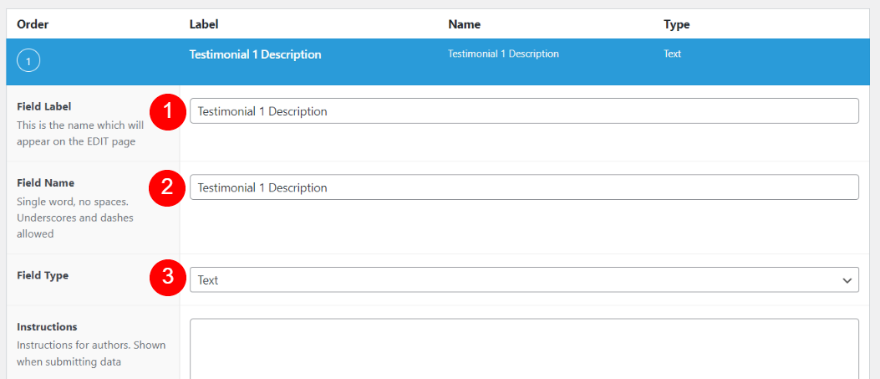
这将打开编辑器,将在其中制作字段。 我们必须分别添加每个字段。 每个字段都有一个标签、一个名称和一个字段类型。 名称和标签可以相同。
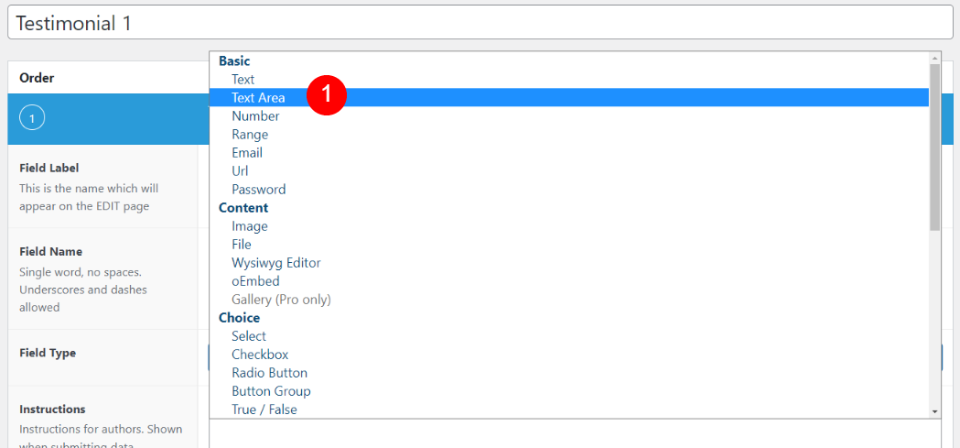
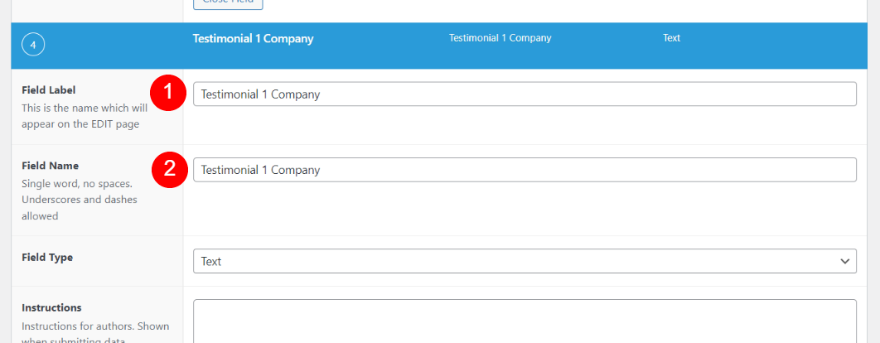
输入字段的标签和名称。 单击“字段类型”旁边的下拉框以查看选项。 此字段不同于其他三个字段,因为它具有不同的字段类型。

从列表中选择文本区域作为字段类型。

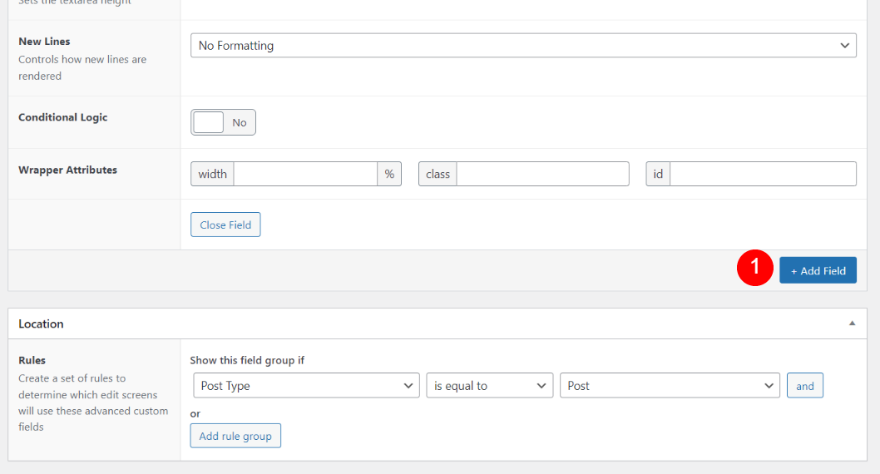
接下来,向下滚动并选择添加字段。

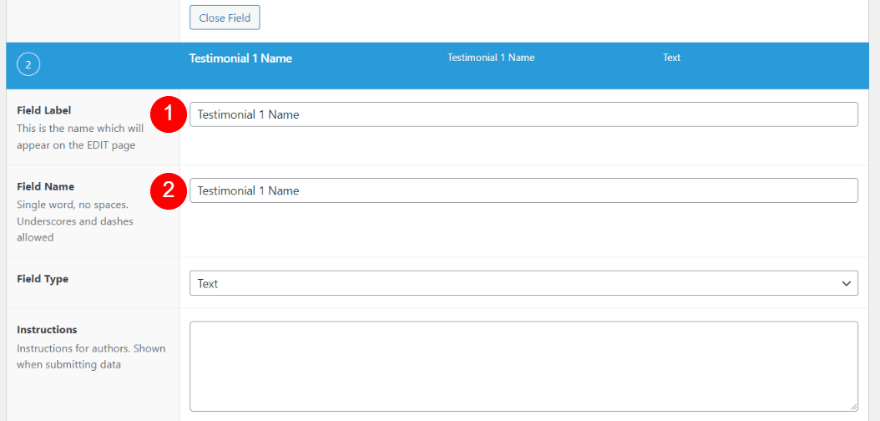
接下来,将 Testimonial 1 Name 放入 Testimonial 1 Name Field Name 和 Field Label 字段中。 只需将字段类型保持原样(文本)。

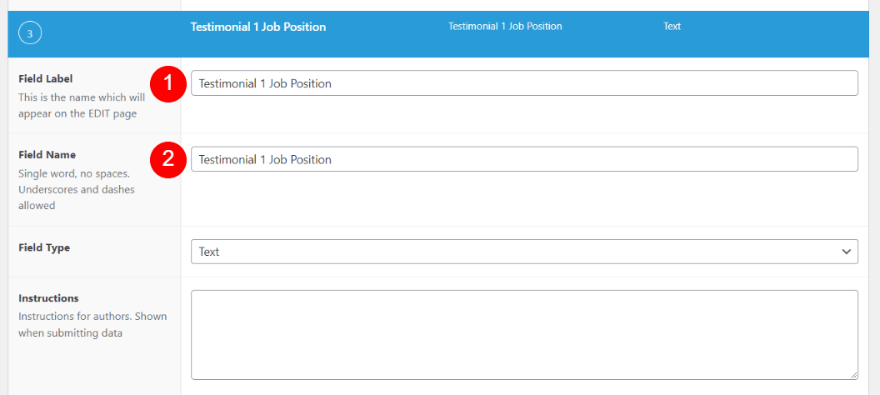
接下来,单击添加字段并在字段名称和字段标签中输入 Testimonial 1 Job Position。

通过单击“添加字段”按钮添加一个名称和标签为“Testimonial 1 Company”的新字段。

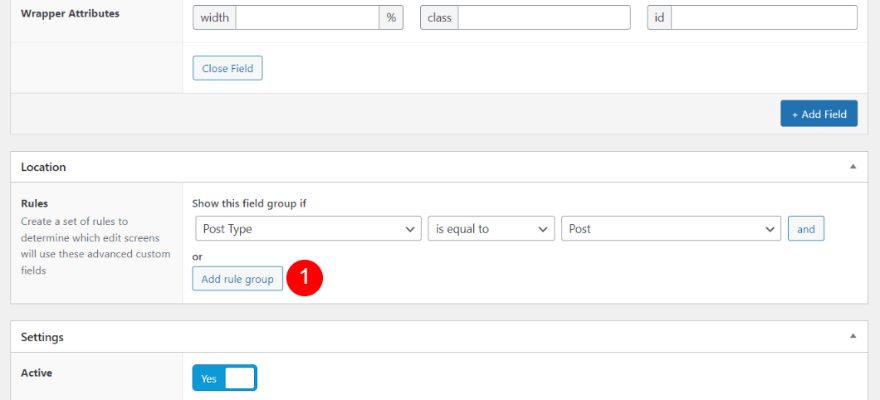
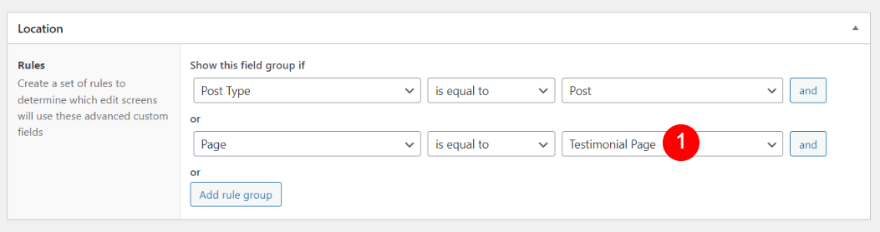
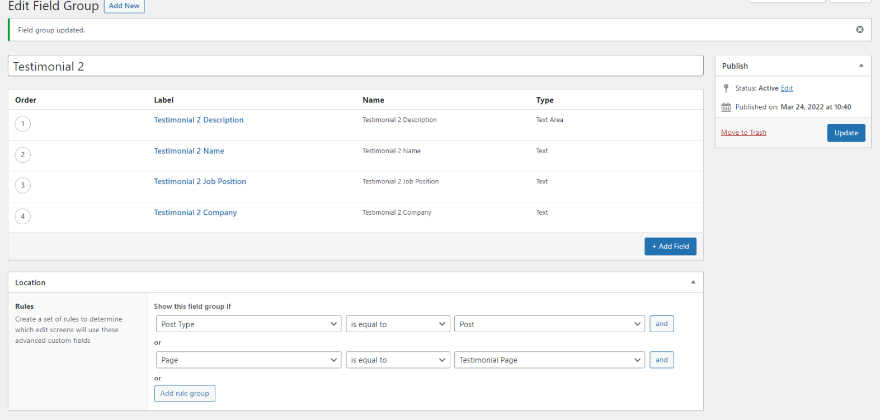
之后,我们将建立位置的规则。 推荐书将放置在您指定的网站页面上。 它遵循 Post Type 始终等于 Page 的标准。 除此规定外,我们还将推出一项新规定。 通过单击添加规则组按钮添加规则组。

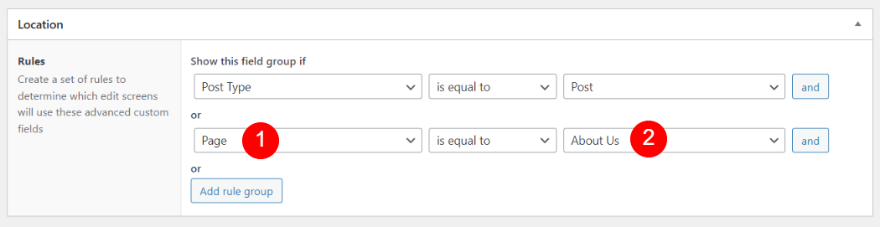
创建新规则时,从帖子类型下拉框中选择页面。 在 Post 下拉框中为您的新规则指定页面。 如果您计划使用多个页面,则为每个页面设置规则。
- 第一个字段:页面
- 第二个字段:您的页面名称

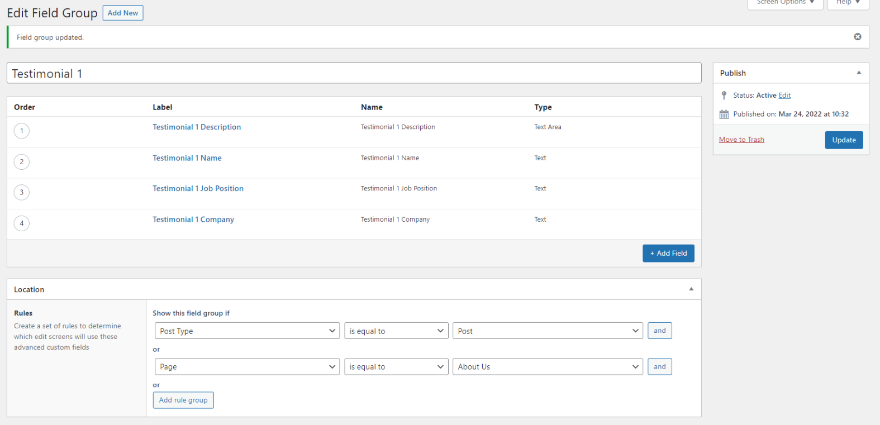
单击编辑器右上角的 Publish 按钮以完成发布过程并公开您的新字段组。 发布后,您可以通过规则查看它。

字段组克隆
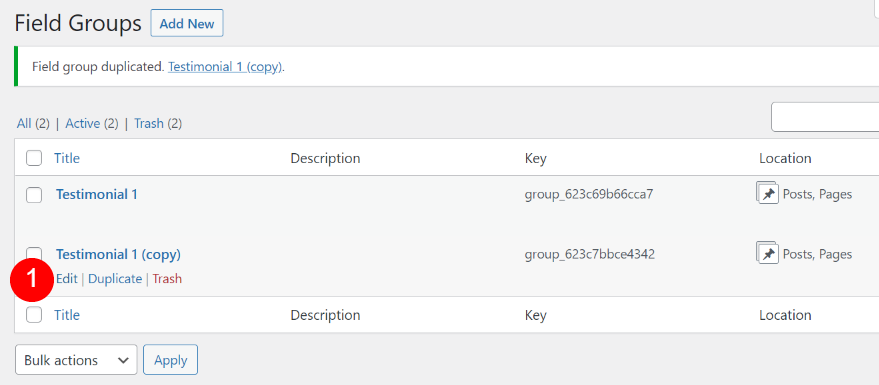
接下来将克隆推荐字段组。 因此,新的推荐信将成为可能。 我们必须为我们想要生成的每一个推荐书复制这个。 您可以在 WordPress 管理区域的自定义字段 > 字段组下找到此选项。 选择要复制的字段组后,单击复制。

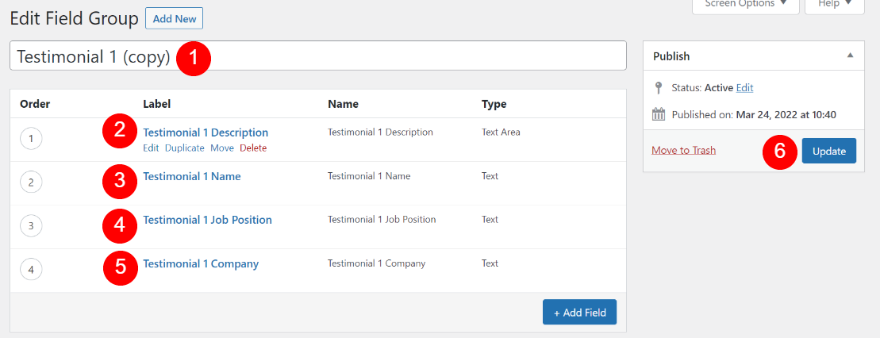
然后单击编辑以打开新字段组并对组及其各个字段的名称进行必要的更改。

对内幕信息进行必要的更改后,单击更新。

下一步是选择您希望显示此推荐的页面。

您的第二个推荐的字段组现在可用。

创建推荐信
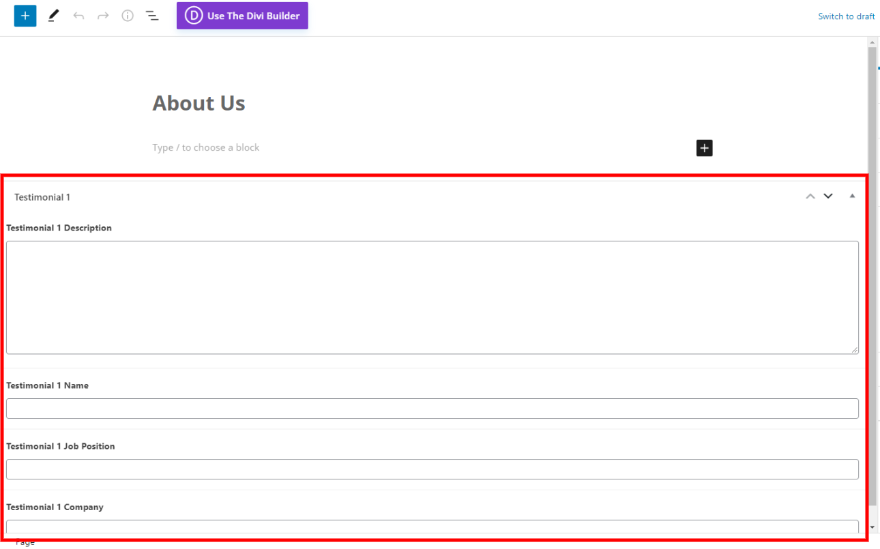
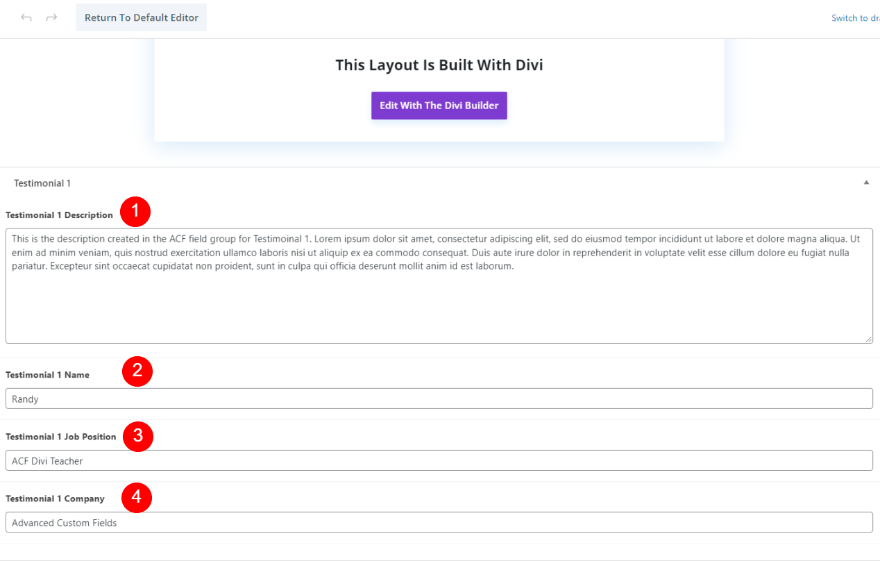
推荐表格显示在您指定为推荐目标页面的页面编辑器的底部。 此插图仅包含推荐 1 的字段。我为推荐 2 的位置选择了一个单独的页面,因此它不会出现在此页面上。

像往常一样填写字段。 然后,您将能够使用此页面的 Divi 布局中的字段。

创建动态推荐模块
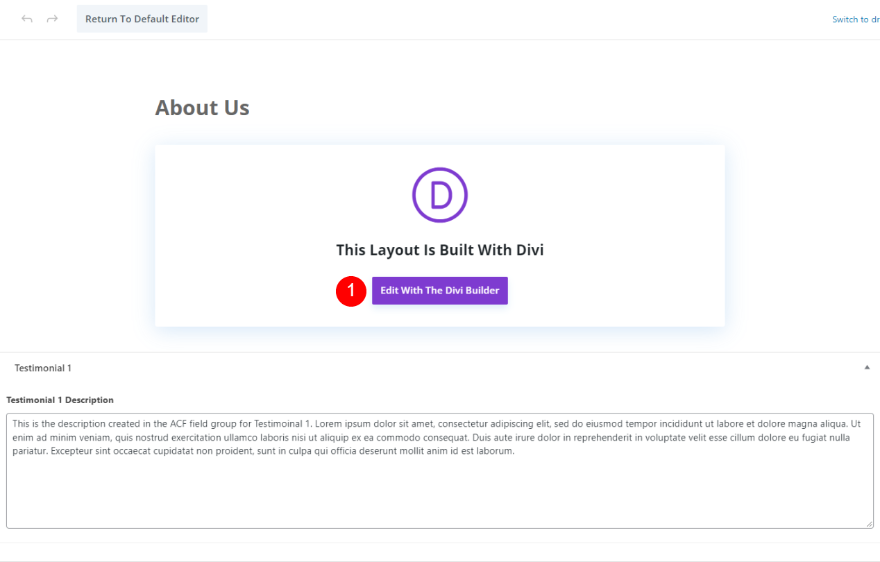
一个优点是任何人都可以输入或更改字段,而无需打开 Divi 模块。 Divi 的推荐模块的字段必须先映射才能使用。 此页面可以通过单击下面的按钮使用 Divi Builder 构建。

部分和行
在第二部分下方,创建一个新的常规部分。

现在我们需要添加单列行。

添加 Divi 推荐模块
应将推荐模块添加到列中。

创建动态推荐内容
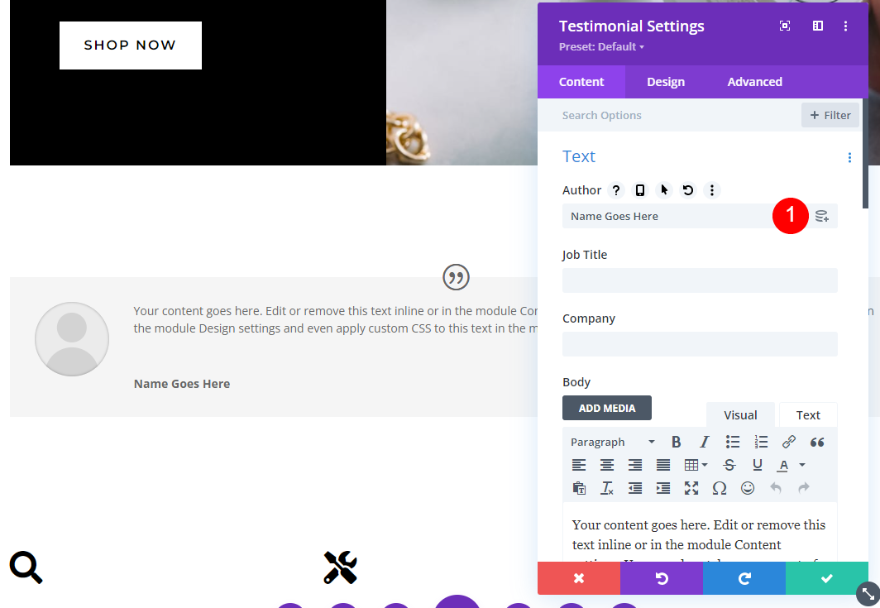
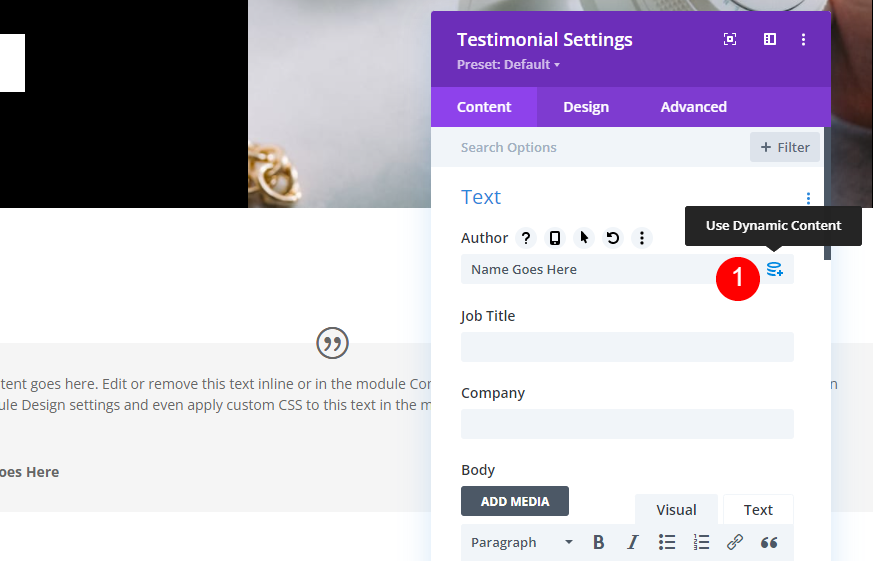
之后,我们将使用来自高级自定义字段的数据填充推荐模块。 为此,我们将使用动态内容将字段组中的数据插入到每个字段中。 可以照常访问正常的模块设置。 将鼠标指针悬停在每个字段上会显示动态选择,如下图所示。

动态作者姓名
首先,将光标悬停在“作者”区域中的动态内容图标上。

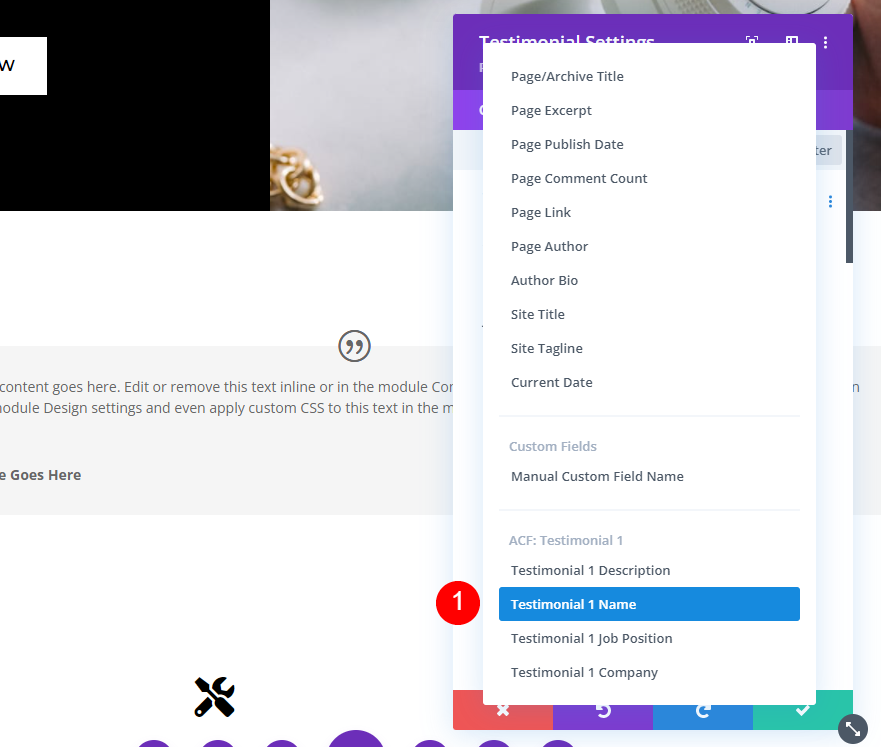
正如您所料,在列表的最后有 ACF 替代方案。 当我们构建字段组时,这些是我们分配给字段的名称。 从下拉菜单中选择证词 1 的名称。

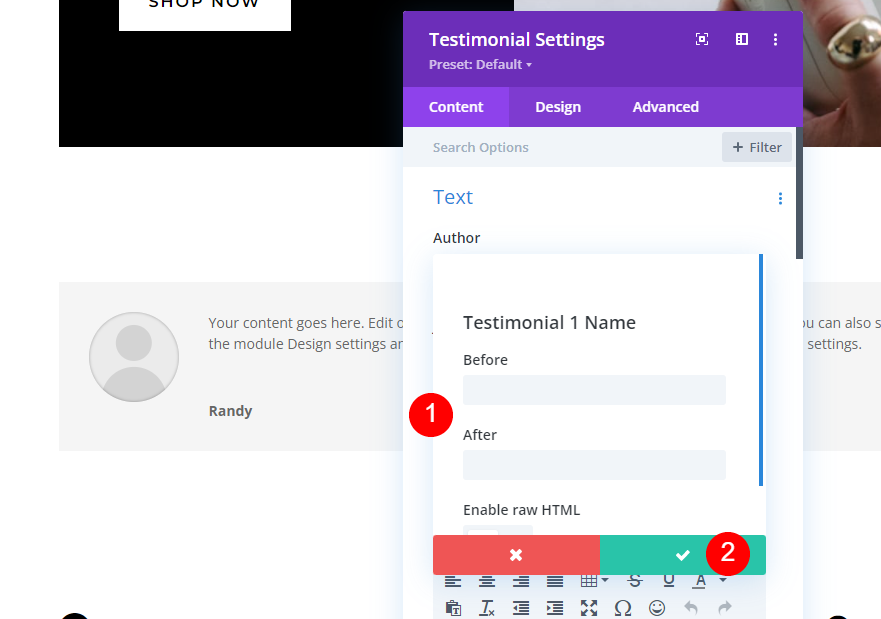
在相应字段中的名称之前或之后添加您想要的任何其他文本。 如果您愿意,也可以包含 HTML。 完成后,单击绿色复选标记。

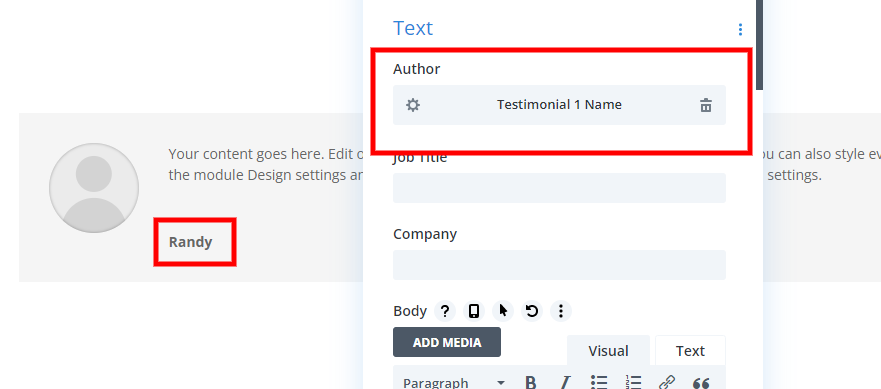
动态内容的名称现在显示在作者字段中。 作者的姓名现在显示为您放入表单的文本。

动态职位
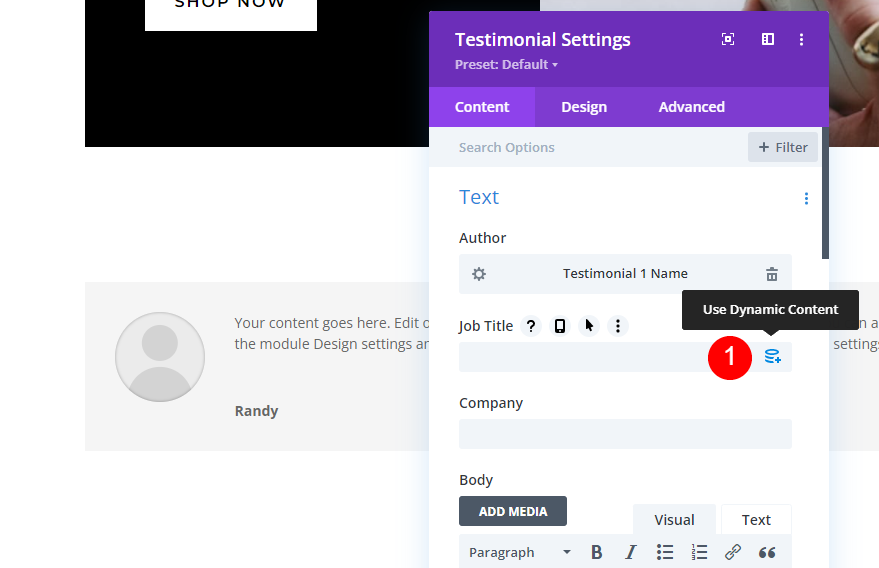
在下一步中,选择“职位”字段旁边的动态内容图标。

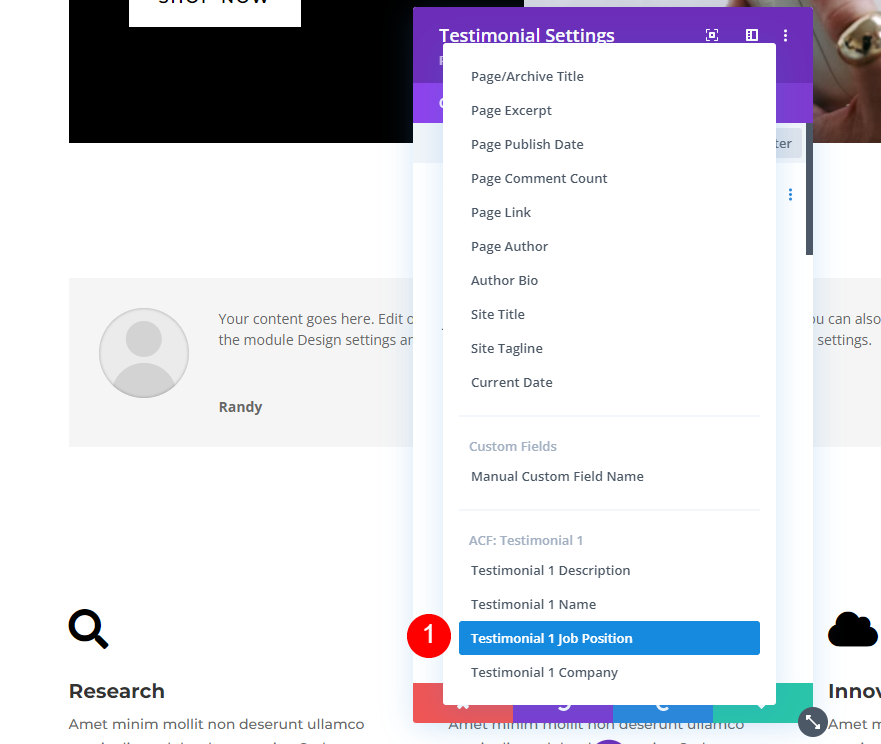
从下拉菜单中选择推荐 1 工作职位选项。

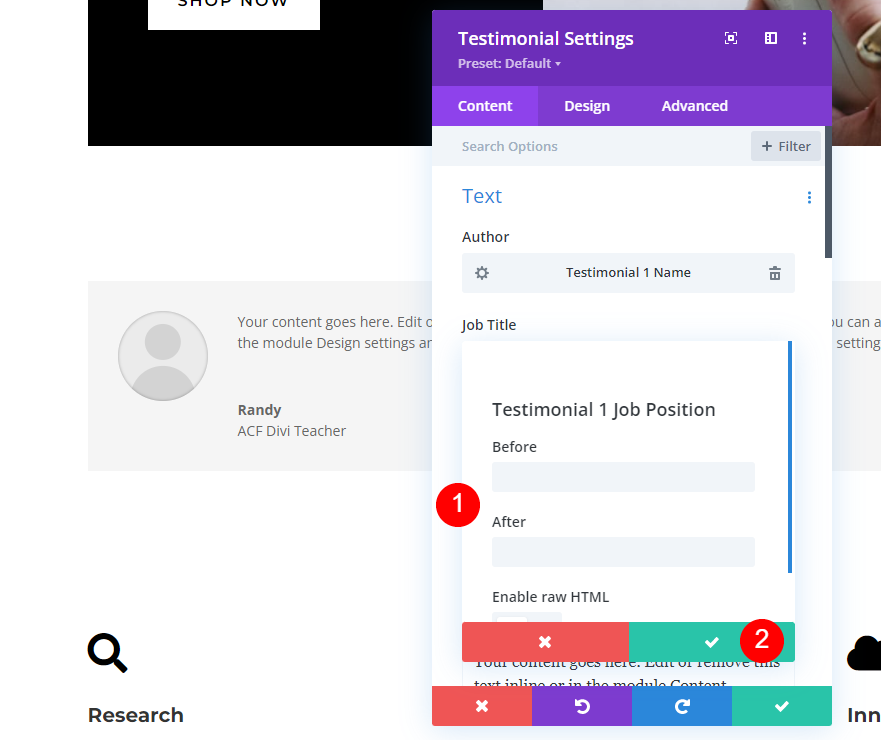
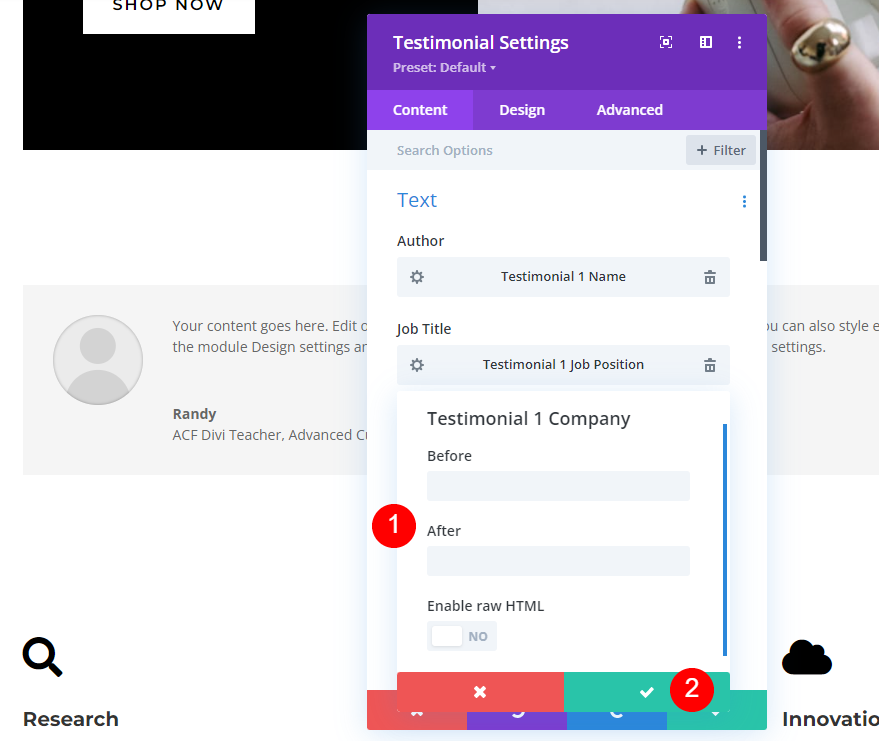
接下来,将鼠标悬停在公司字段上并选择其动态图标。如果您想在字段中添加任何前置或后置文本,请选择绿色复选标记。

动态公司名称
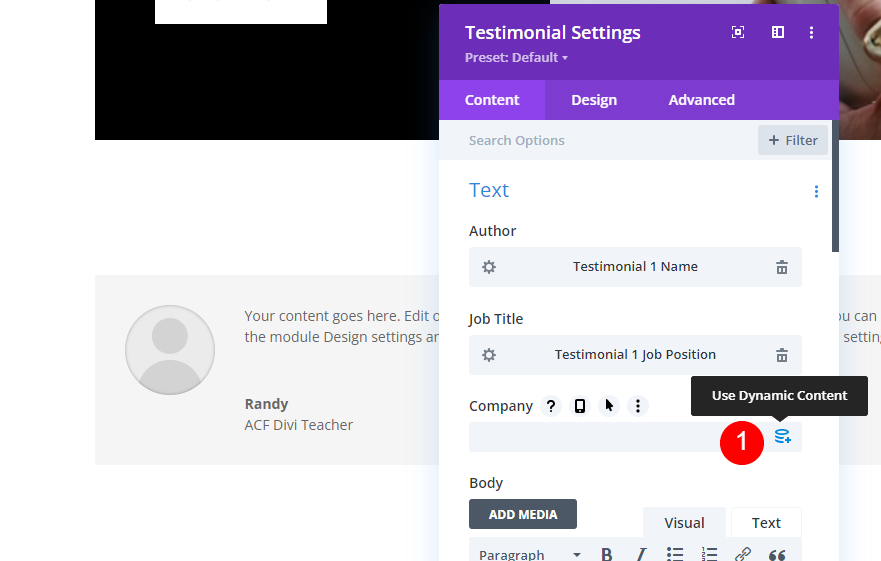
然后,移至公司字段并选择其动态图标。

从列表中选择推荐 1,您可以根据需要添加任何前后文本。 最后点击绿色刻度线。

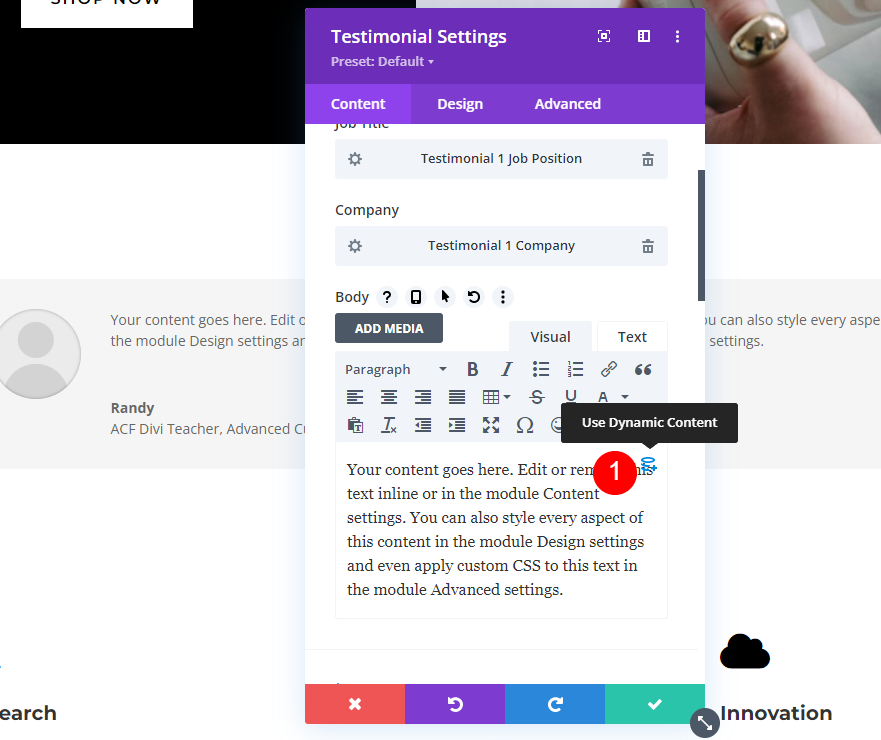
动态描述
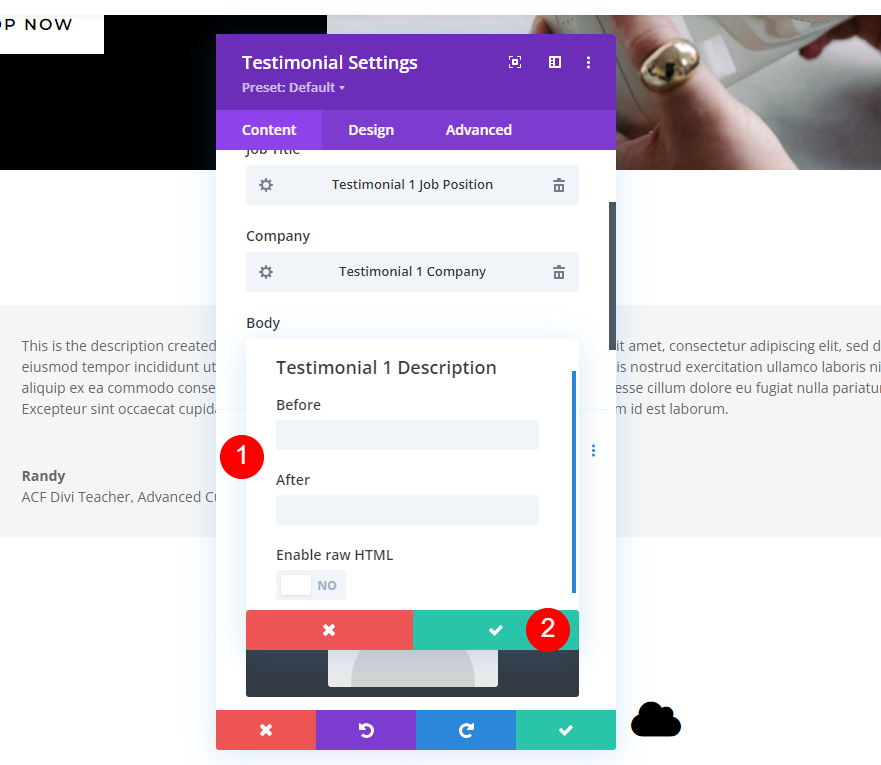
下一个。 通过将鼠标悬停在正文的内容框上来选择动态图标。

从下拉框中选择 Testimonial 1 并选择确定。

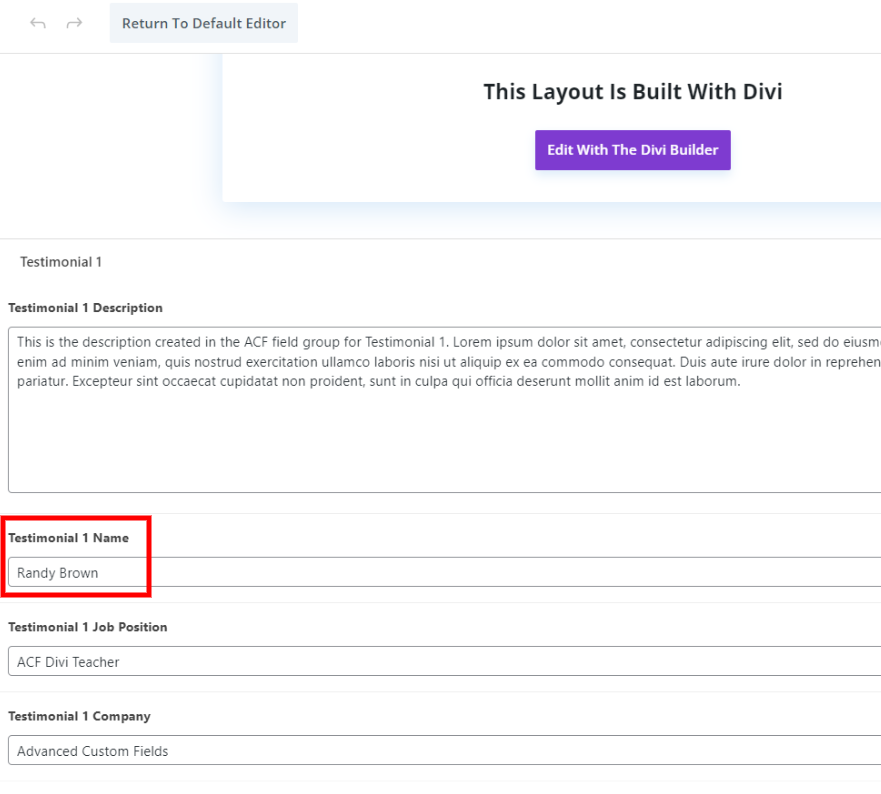
编辑推荐的动态内容
更改任何推荐都不需要打开 Divi 构建器。 就像进入页面编辑器并编辑动态生成的材料一样简单。 在此示例中,我的姓氏出现在 Testimonial 1 Name 列中。

在模块中,名称会自动更新。

样式化动态模块
内容图片
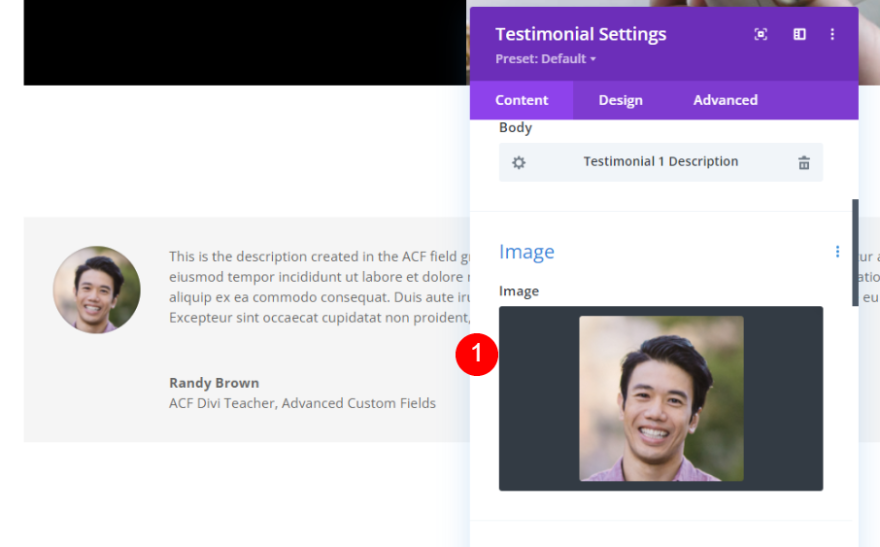
要添加此人的图像,请转到内容选项卡并单击图像按钮。
- 图片:person’s 照片

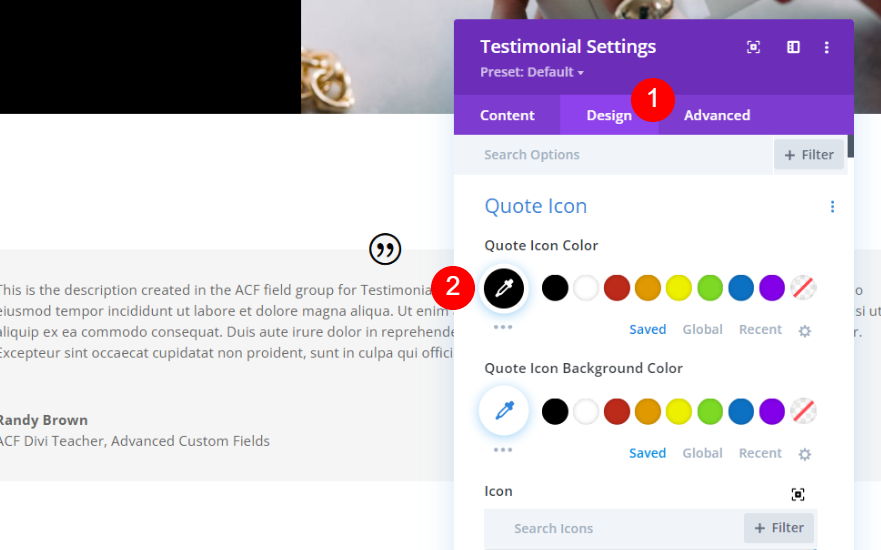
报价图标
从设计选项卡更改报价图标颜色。
- 颜色:#000000

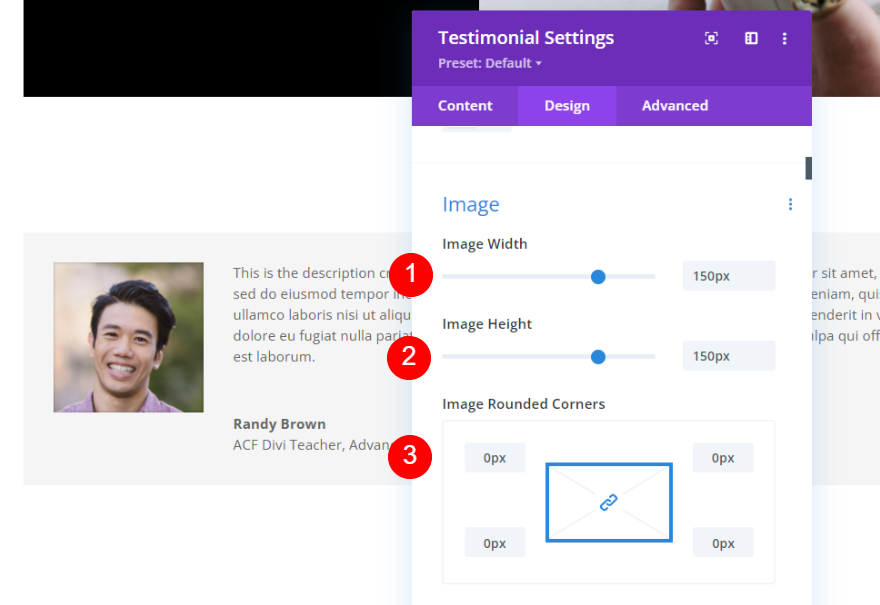
设计形象
现在,从设计选项卡向下滚动到图像选项并更改以下值。
- 宽度:150 像素
- 高度:150 像素
- 圆角:0px

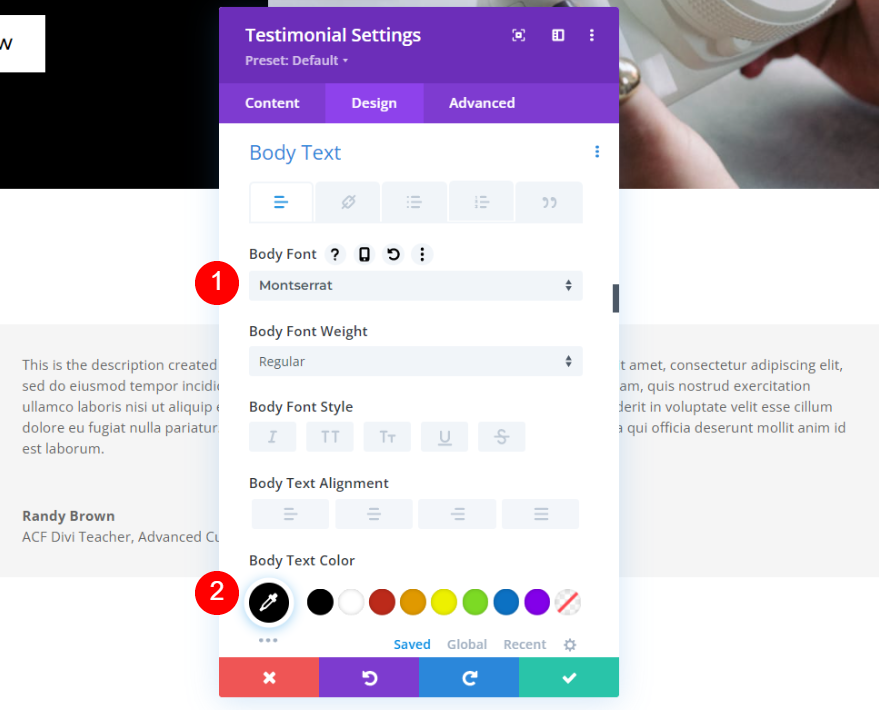
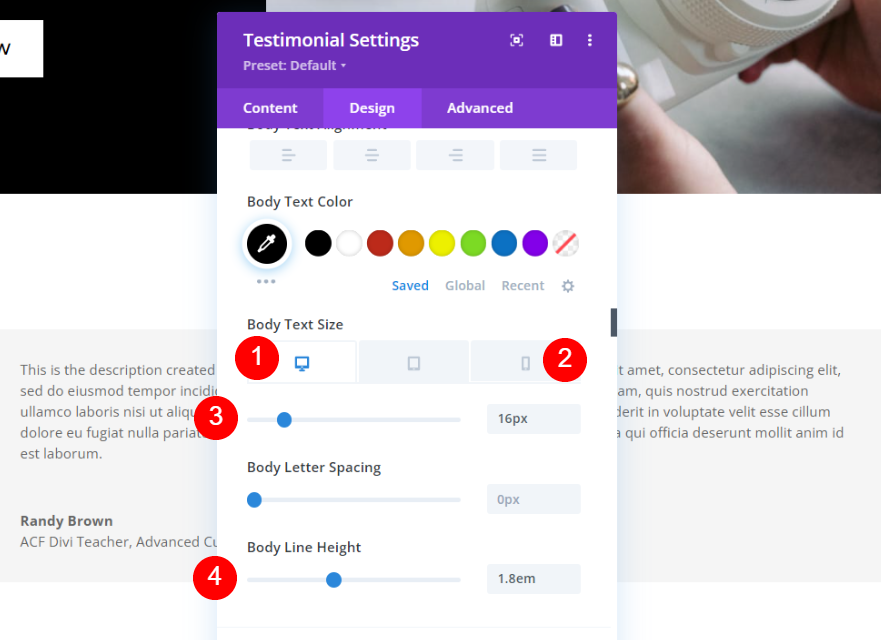
主体
现在从正文选项中,更改提到的选项。
- 字体:蒙特塞拉特
- 颜色:#000000

- 尺寸:16 像素、14 像素
- 行高:1.8em

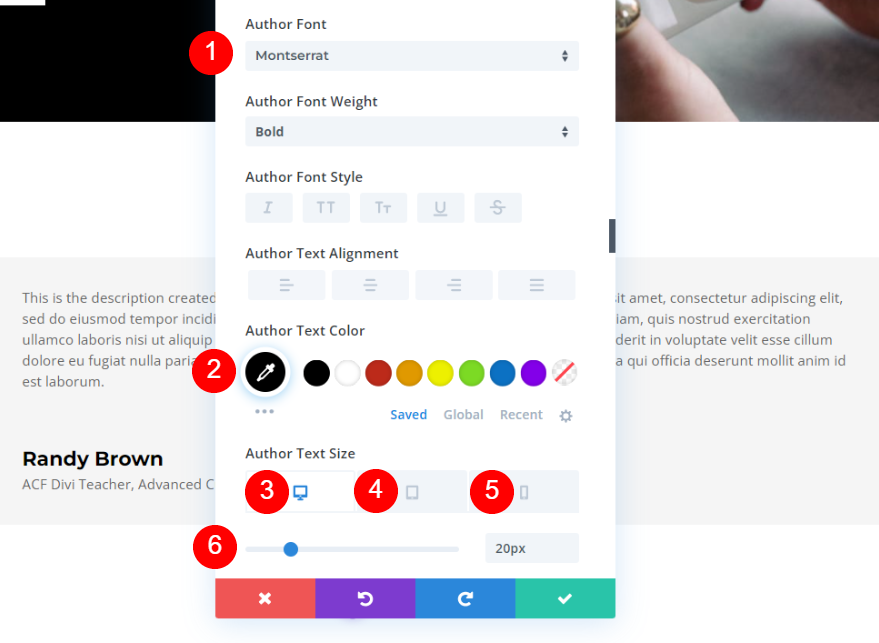
作者文本
与正文一样,也更改作者文本并应用以下设置。
- 字体:蒙特塞拉特
- 颜色:#000000
- 尺寸:20px、18px、16px

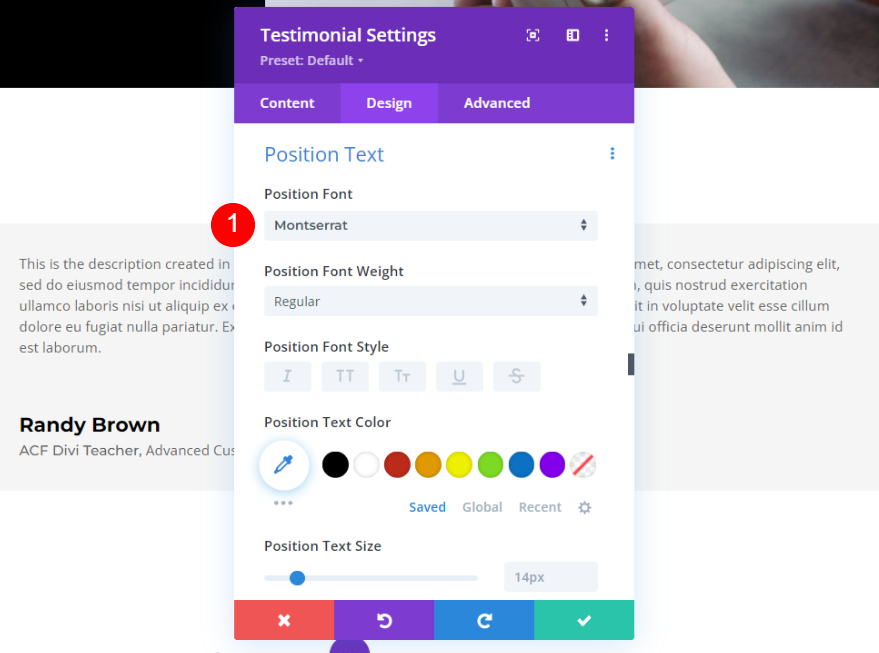
位置文本
仅更改此特定选项的字体系列。
- 字体:蒙特塞拉特

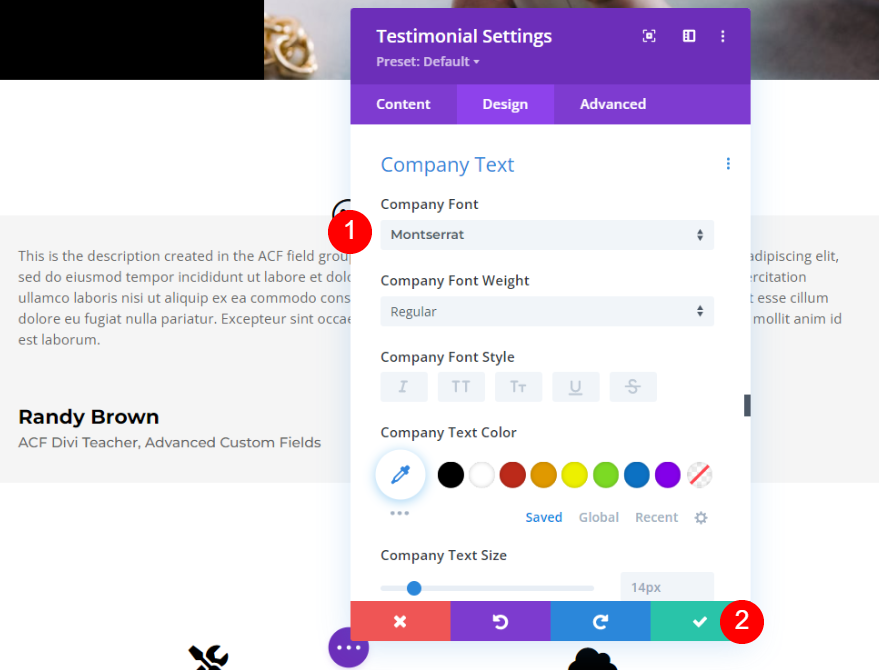
公司文本
最后,再次仅更改公司文本选项的字体系列。
- 字体:蒙特塞拉特

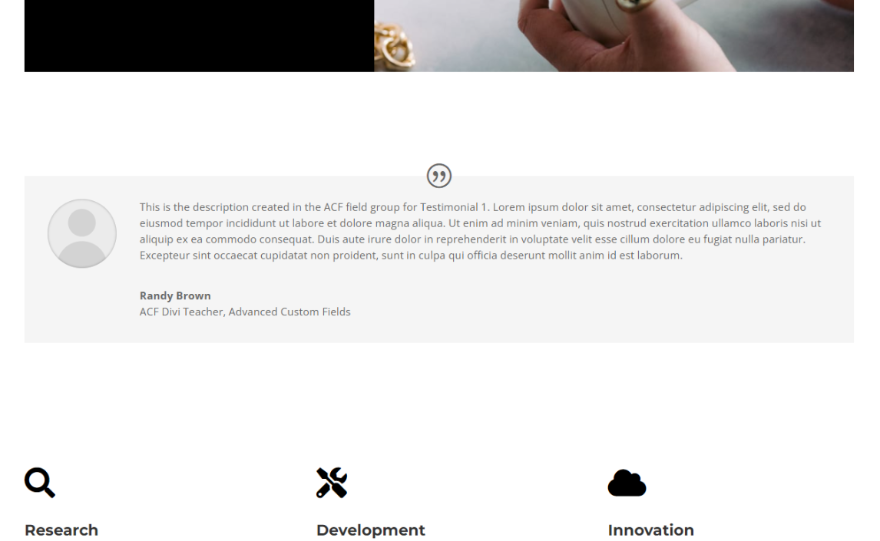
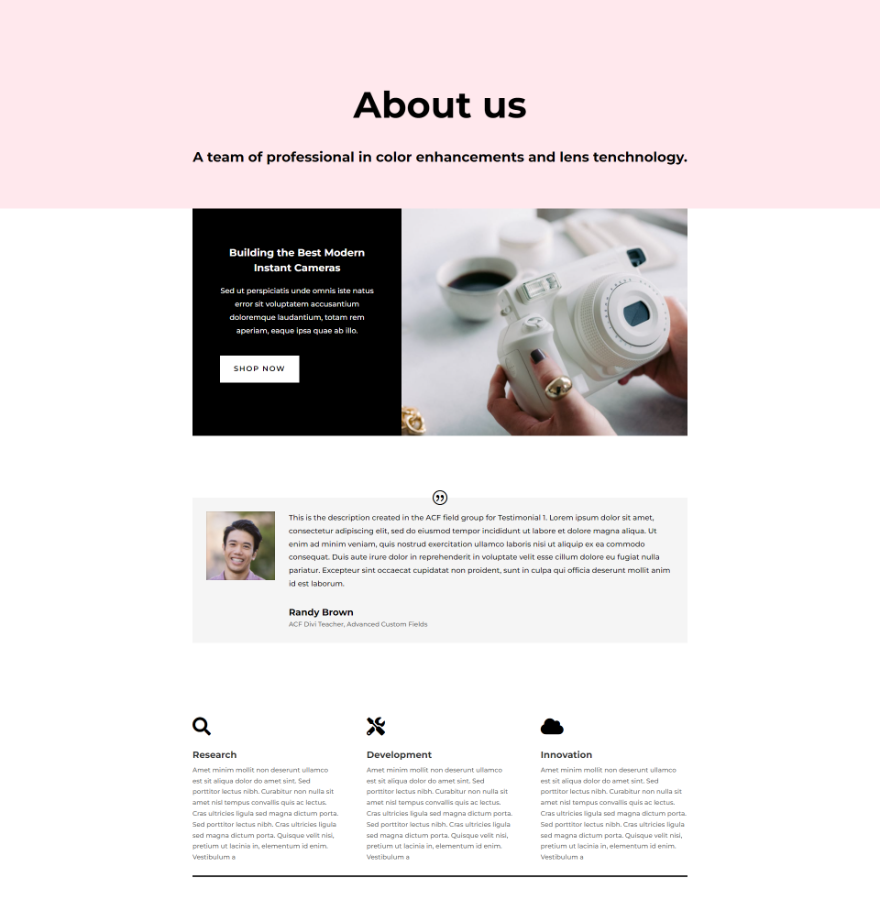
最终输出
最后,这是对 Divi 中动态推荐模块的完整介绍。

结束的想法
所以,这就是我们如何使用Divi和 ACF 来制作随时间变化的推荐模块。 借助Divi中的动态内容,可以轻松地将自定义字段添加到推荐模块。 您所要做的就是将字段组成一个字段组,然后使用Divi的动态内容来选择字段组。




