使用Elementor ,您可以在网站的不同区域创建阴影效果。 一个更好看的网站总是有更多的机会留住它的用户。

盒子阴影效果将使您的网站看起来更具创意,并提升您内容的整体存在感。 在本教程中,我们将了解如何使用Elementor在您的网站上创建投影效果。
如何使用 Elementor 创建投影效果
首先,您必须通过按顶部的“使用 Elementor 编辑”按钮开始使用 Elementor 进行编辑。

在这里,您可以选择放置阴影效果的位置。 您需要将光标移动到该小部件、列或页面,然后单击上方显示的“部分”按钮。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
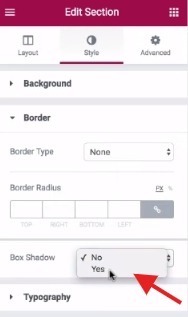
接下来,转到样式选项卡,然后从左侧菜单中按边框。

在那里,您将看到 box-shadow 选项,您可以通过选择是启用它,它将显示您可以执行的所有进一步自定义。

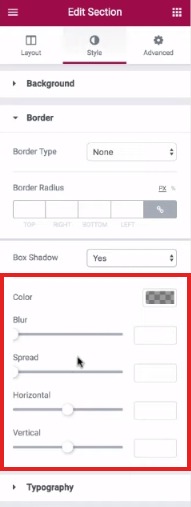
您可以完全控制投影的外观。 使用给定的选项,即颜色、模糊、传播、水平和垂直,您可以确保您的投影看起来完全符合您的要求。

一旦您对创建的效果感到满意,您就可以继续发布它。 确保之后在您的网站上查看它以查看它的外观。
Elementor在定制方面是无限的。 它使您可以完全自由地发挥您的创造力,并帮助您使您的网站脱颖而出。 这是使用Elementor在 WordPress 上创建投影效果的方法。




