我们都知道 WordPress 页面构建器在设计网页正文方面有很多优势,但设计页眉和页脚的机会较少。 尽管可以根据大小和颜色进行一些更改,但这并不总是足够的。 在设计合适的页眉或页脚时,我们必须从多个角度进行判断,这是我们传统的页面构建器没有给我们的。

当您为客户建立网站时,您肯定会尝试提供一个不错的完整网站。 您总是希望网站在各个方面都能自给自足,并且您不希望在设计中留下任何缺陷或不完善之处。 为此,您必须在页眉和页脚部分的编码文件中遇到很多麻烦; 如果您可以简单地通过 WordPress? 完成这些事情会怎样感谢 Elementor,您的页眉和页脚设计将变得更容易和更具吸引力。
Elementor 上的自定义页眉和页脚
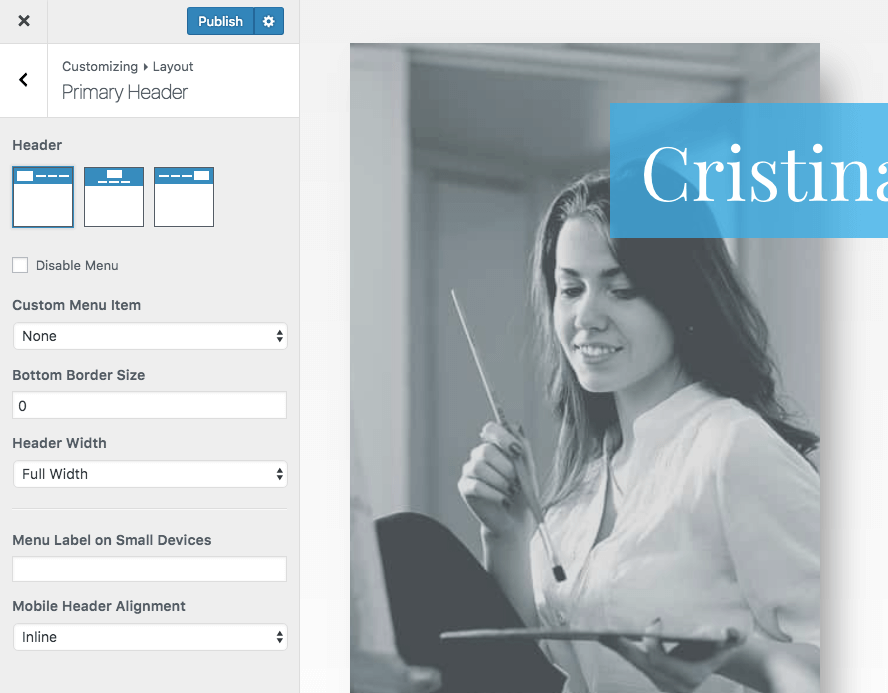
在 WordPress 主题中进行自定义页眉和页脚设计的机会很少。 WordPress 提供了一个相当完整的主题,所以我们不必编辑太多。 通常,当我们去自定义header的时候,一个画面会出现在我们面前。

还有机会设计页脚。 现在,如果您想创建一个吸引访客的设计,您有两种选择。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始- 您必须创建原始主题的子主题,编辑页眉和页脚PHP文件,并在原始主题中进行自定义设计和实现,这非常耗时且困难。
- 使用 Elementor 页面构建器设计自定义页眉和页脚部分,这很容易有很多选择。
今天我们将了解如何在 Element Page Builder 的帮助下创建自定义页眉和页脚。
1.插件激活

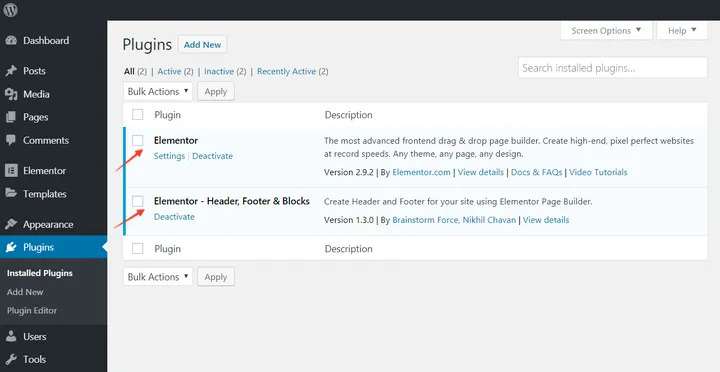
在开始之前,我们需要两个插件,“ Elementor ” 和 “ Elementor - Header, Footer & Blocks .” 激活插件。 我们将使用这两个插件,可以说 Elementor – Header, Footer & Blocks 插件适用于大多数 WordPress 主题。
激活插件后,您可能会看到此通知 -
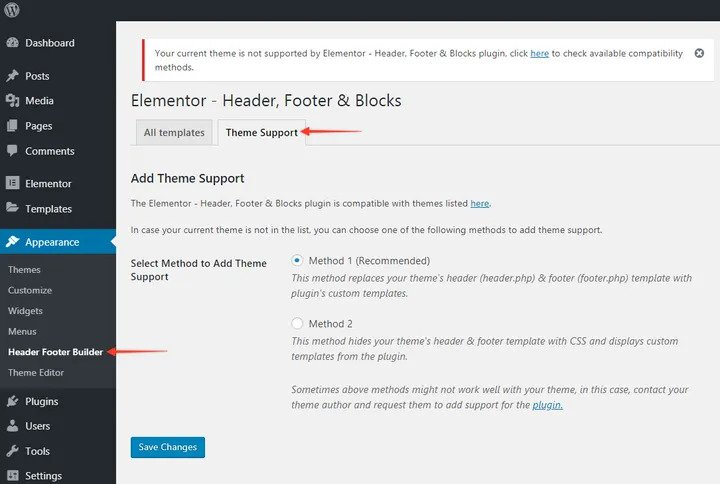
“ Elementor – Header, Footer & Blocks 插件不支持您当前的主题。单击此处检查可用的兼容性方法”。
转到外观,然后是页眉页脚生成器,然后是主题支持。 选择一种方法来添加主题支持。 如果这些都不起作用,请联系您的主题作者并要求他们添加对此插件的支持,或者您可以在ThemeForest.net上搜索兼容的主题。

2.自定义页眉页脚模板设置。
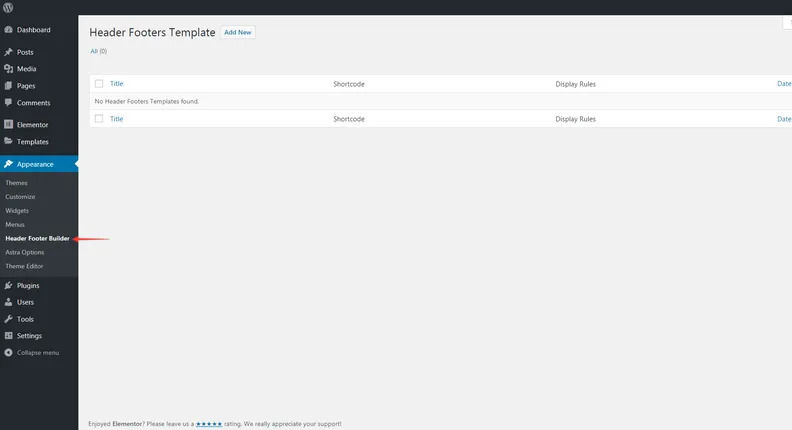
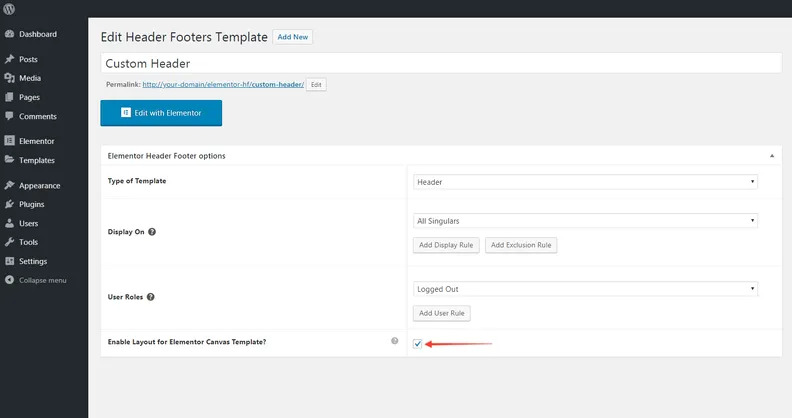
转到您的 WordPress 仪表板,然后单击外观选项。 然后你会看到一个名为 - “Header Footer Builder.”

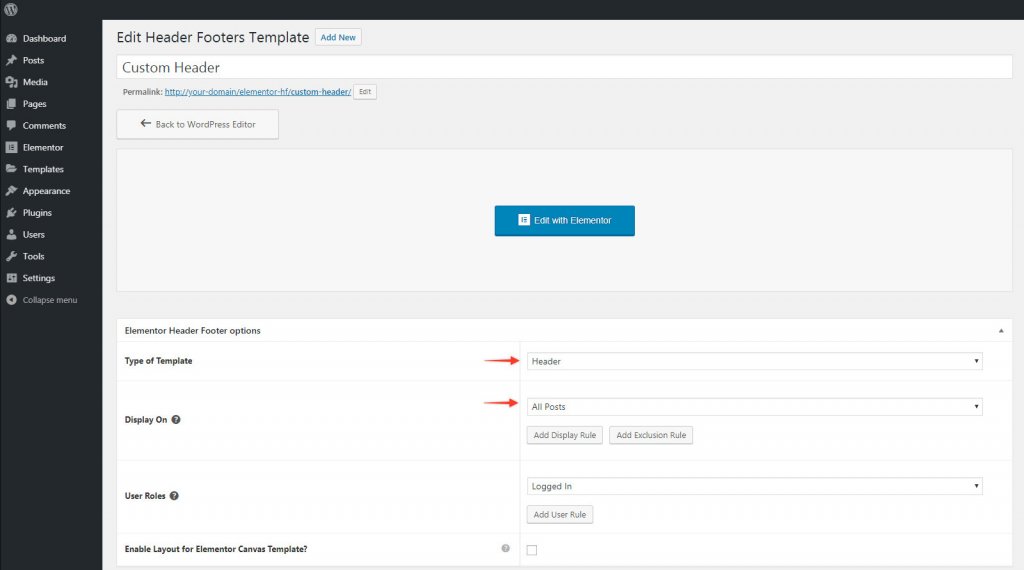
- 单击 “添加新的”
- 根据您的意愿为此模板命名。
- 选择您要创建的内容 - 页眉或页脚。
- 使用 “显示规则” 选项选择模板位置。
- 选择用户角色以选择应该显示的人。

完成后单击发布。
3. 在 Elementor 中创建自定义页眉页脚模板
下一步是转到元素以从头开始创建任何设计的自定义页眉或页脚。 为此,将 columns 元素拖放到界面上,然后根据需要设置列号。 完成结构搭建; 只需填写剩余的元素。 这很容易,因为您所要做的就是选择所需的元素并将其拖放到框架上。
4.添加导航元素
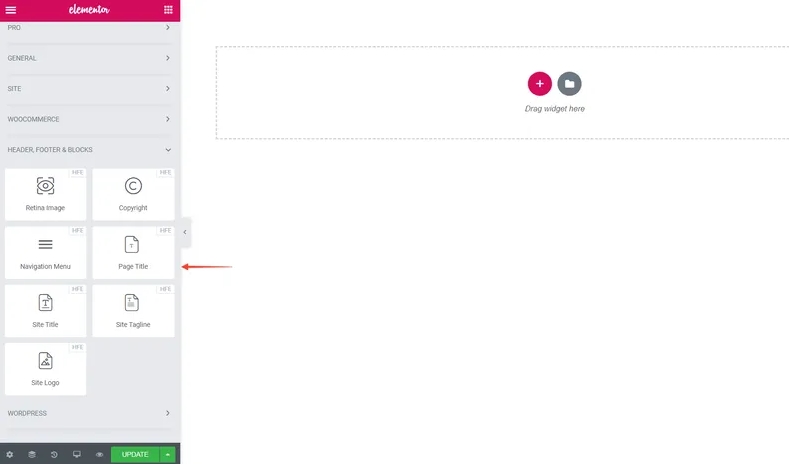
要记住的一件事是,使用免费 Elementor 插件,您不会获得小部件菜单,但使用 Elementor - 页眉、页脚和块插件,您可以享受此功能。 使用此插件,您将获得以下小部件。
- 网站标志
- 网站标题
- 网站标语
- 导航菜单
- 页面标题
- 视网膜图像
- 版权

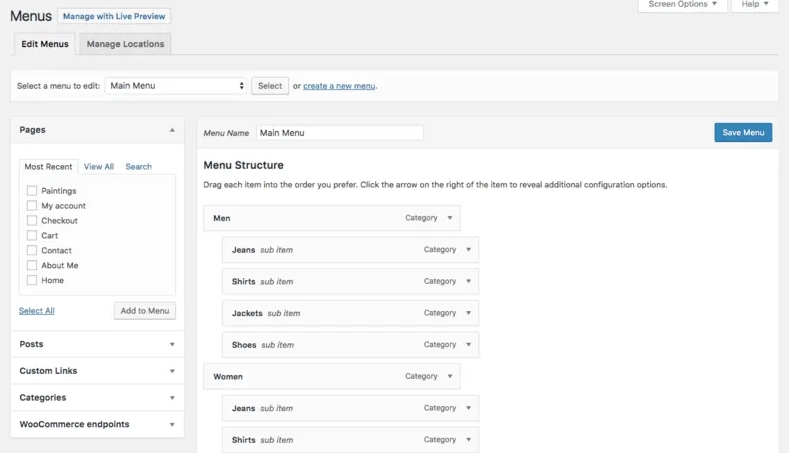
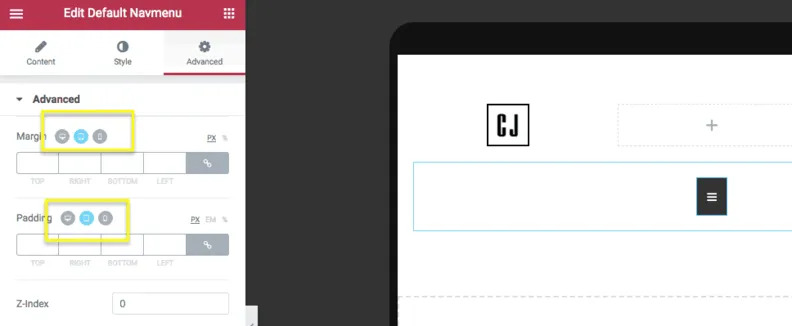
转到您的 WordPress 仪表板并创建一个新菜单,以将导航栏添加到模板中。

Elementor 页面构建器非常易于使用,因此您只需将导航菜单拖放到框架中即可。 由于必须在 Appearance> 菜单下创建菜单,因此您新创建的菜单将适合模板。 现在,在完成模板定稿和元素自定义后,点击更新。
5.调整响应
现在我们需要检查新创建的块的响应性。 我们在桌面屏幕上看到适当大小或设计的页眉或页脚块,这在移动设备上完全不同。 由于两种设计之间的矛盾,我们必须以不同的方式检查不同设备的响应能力。

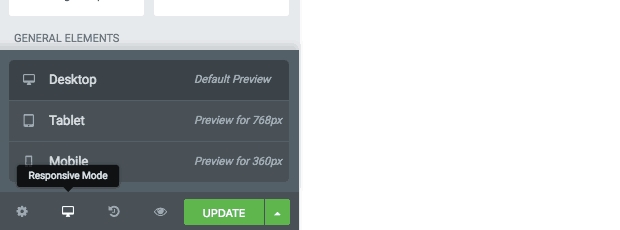
因此,您可以自定义为移动版本单独创建的页眉或页脚。 为此,您需要使用小部件菜单底部的响应式开关。
从这里,您将能够看到您的自定义页眉或页脚将如何显示在平板电脑或智能手机上。 如果您想进一步编辑任何特定屏幕尺寸,请尝试元素旁边的图标。

6. 发布设计
勾选 Responsive 后,您将看到 Elementor 主页上设计的自定义标题。 我们将完成最后一步,在主站点上显示新标题。

通常,自定义页眉或页脚的创建由第三步完成。 仅此之后,就剩下公开更新的工作了。 但是,应用带有某些主题的自定义页眉或页脚块对于开发人员来说相当麻烦,因此我们尝试展示所有步骤。 如果您在将自定义页眉或页脚上传到 Element 站点并使用不受支持的主题时遇到问题,请选择 Elementor Canvas 模板。

如果选中图片中显示的框,它将允许您将模板添加到元素画布页面属性。 因此,选中此框,您的标题将发布在主站点上。

最后的话
WordPress 无疑是创建网站的绝佳平台。 但这并没有超出限制。 这就是我们在创建自定义页眉和页脚部分时注意到的。 然而,在这个 Elementor 插件的帮助下,我们可以从美学角度设计一切。 因此,您作为开发人员在客户中的受欢迎程度将始终保持更新。




