字体是任何网站品牌语言的重要组成部分。 此外,它还可以更好地控制网站的设计,更不用说它的创意和独特性了。

Elementor已经配备了一个庞大的字体库,但是对于创作者和设计师来说,为了拥有自定义字体的额外个性化和创造力,它引入了一种上传自定义字体的新方法,而无需处理第三方插件。 在本教程中,我们将了解如何在 WordPress 中添加自定义字体。
如何手动将自定义字体添加到 WordPress
还有一种方法可以手动将自定义字体添加到 WordPress。 但是,我们不建议使用这种方法,因为它很困难,并且会让初学者感到沮丧。
但是,这是您可以手动将自定义字体添加到 WordPress 的方法。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始- 通过 FTP 客户端,将新的字体文件夹添加到您网站的主题文件夹中。
- 将所有字体文件添加到您之前添加的文件夹中。
- 使用下面给定的代码并将其粘贴到主题的样式表中,即 style.css
@font-face {
font-family: ‘nameofnewfont’;
src: url(‘fonts/nameofnewfont.ttf/eot);
font-weight: normal;
font-style: normal; }- 接下来,您将使用这些字体通过将它们添加到相似的样式表来配置所有元素。
这个过程可以完成,但很困难,并且涉及大量的编码知识。 这就是为什么我们建议使用Elementor来自由创作您的字体。
如何使用Elementor向 WordPress 添加自定义字体
使用 Elementor,处理字体非常容易。 上传和使用它们有一个简单的过程。
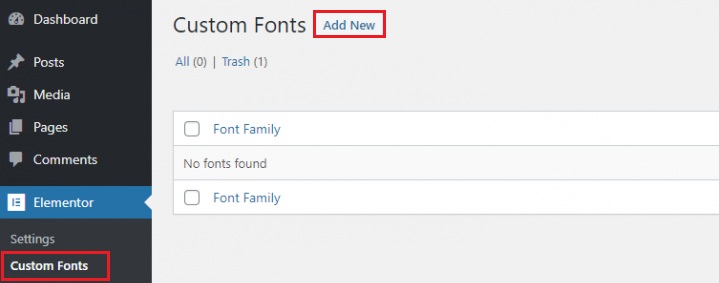
要添加新字体,您只需转到WordPress 仪表板,然后在Elementor中自定义字体,然后按Add New 。

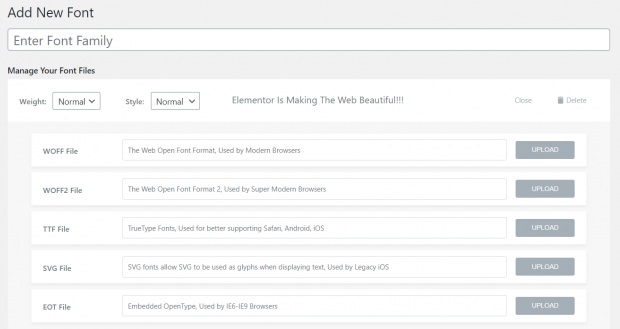
接下来,系统会要求您选择要上传的字体。 字体格式指定字体在不同浏览器上的外观。 这就是为什么最好以尽可能多的格式添加字体。

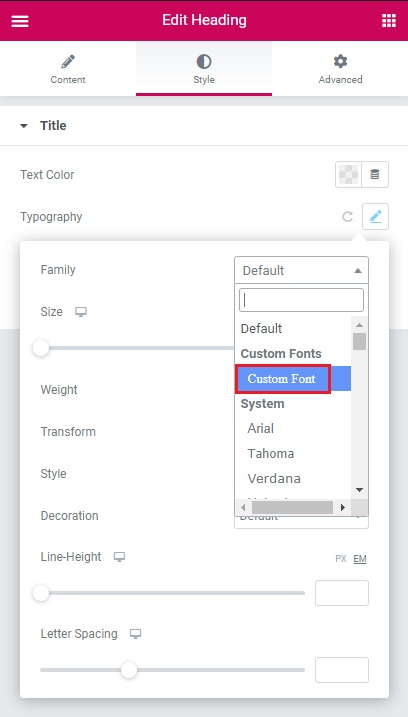
上传字体后,新的自定义字体将可用于小部件的排版控件。 转到样式选项卡,然后选择自定义字体。

这就是您可以使用 Elementor 将自定义文本添加到 WordPress 的方式。
如何创建自定义字体
对于免费字体,有许多网站,例如 DaFont、Font Squirrel、Fontsly 等等。 但是要创建自己的字体,可以使用 Adobe Typekit。
Adobe Typekit
Adobe 免费提供了两种 Typekit 字体,您可以先对其进行测试,然后看看您的喜好。 这是一项字体订阅服务,可让您将字体同步到您的计算机或在网站上使用它们。 您可以使用 Typekit 下载和使用数千种可用的 Adobe 字体中的任何一种。

Elementor 和 Typekit 是绝配。 只需在“集成”选项卡的设置仪表板中输入您的 Typekit 密钥,即可在 Elementor 的排版设置中快速查看您的所有 Typekit 字体。 您需要做的就是按下Sync Kit并等待一段时间。
您无需下载、安装或编写任何代码即可通过此集成使用您的 Typekit 字体,这对初学者来说是一个非常有益的方面。
不同的字体样式和粗细
字体系列具有从 100 到 900 的粗细,以及 Normal、Bold、Bolder 和 Lighter 粗细。 也可以使用普通、斜体和斜体字体。 任何粗细和样式变化都可以单独添加到字体系列组中。
手动,您必须使用 CSS 代码来为您的字体添加样式和权重。 但是,一旦您在 Elementor 中上传了变体,就很容易选择字体的粗细和样式。
此外,您将无法使用未上传的权重或变体。 根据浏览器,它将选择它支持的最接近的可能变化。
这就是本教程中关于自定义字体以及它们如何帮助您提升网站的全部内容。 一定要在我们的Facebook和Twitter上加入我们,以随时了解我们的内容。




