使用Divi的背景选项制作背景图案的方法有很多。 您甚至可以只使用渐变来制作背景图案。 使用渐变重复选项很容易做到这一点。 在这篇文章中,我们将了解如何使用Divi的渐变重复选项制作自定义背景图案。

什么是梯度Repeat?
使用渐变重复选项,渐变色标用于制作图案。 渐变色标是指示颜色在渐变中开始和停止位置的尺寸。 该图案是由Divi的 Gradient Builder 使用这些停止点制作的。
渐变中的最后一种颜色显示渐变结束的位置。 在此之前,您可以拥有任意数量的颜色。 然后,渐变生成器将一遍又一遍地使用它来填充屏幕,制作图案。 每个部分、行、列或模块都可以添加选项,并且它们都可以一起使用。
使用渐变重复
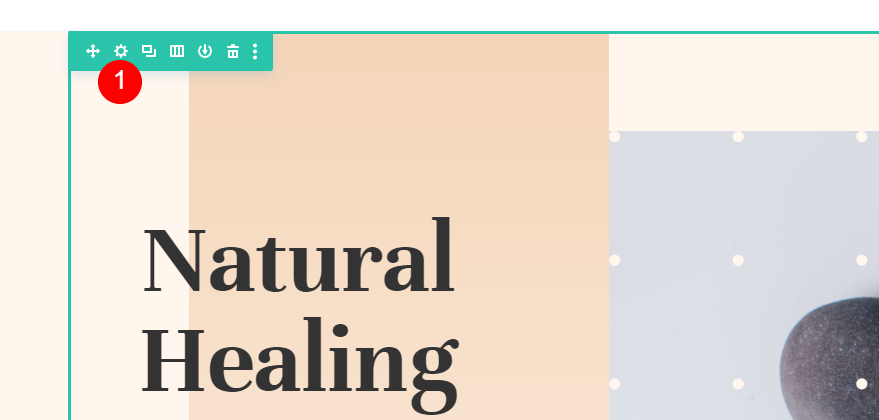
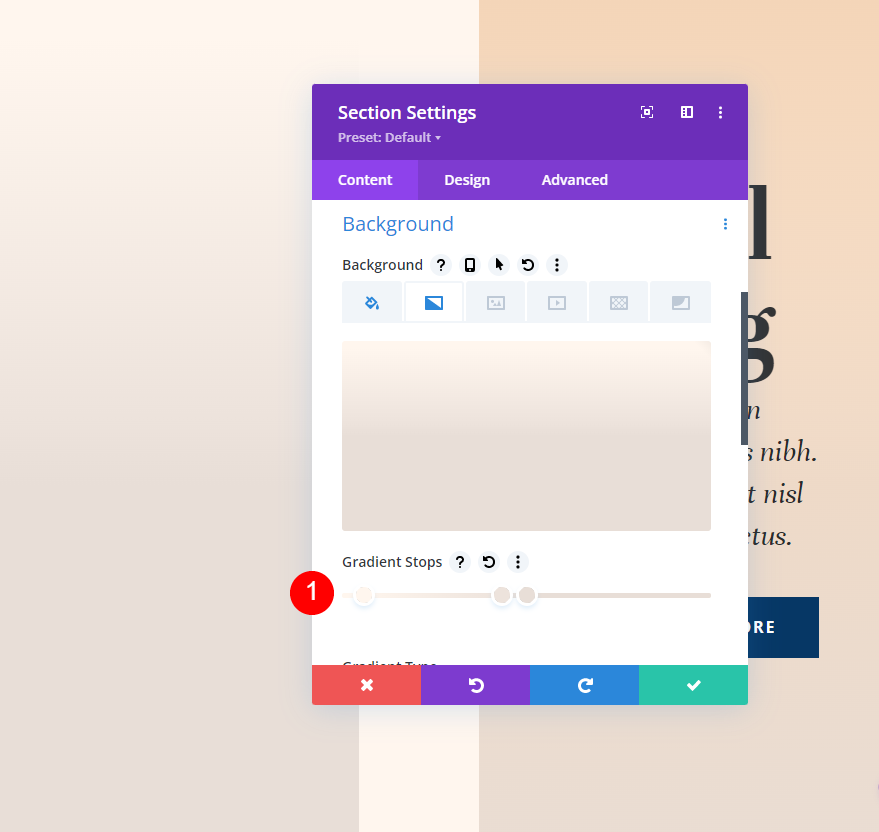
要打开渐变重复选项,请单击该部分设置中的齿轮图标。 这也适用于行、列和模块。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
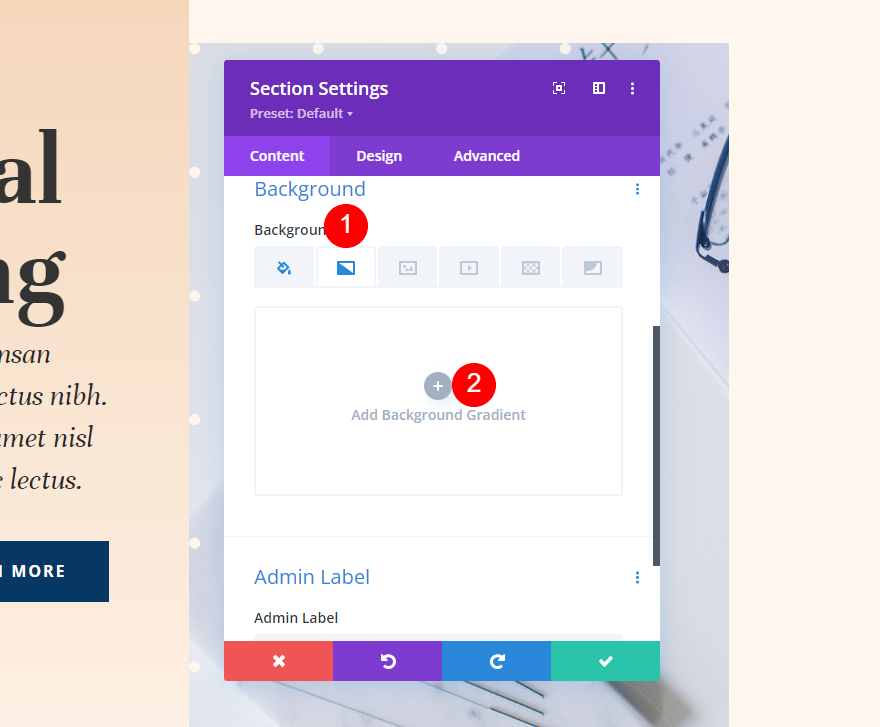
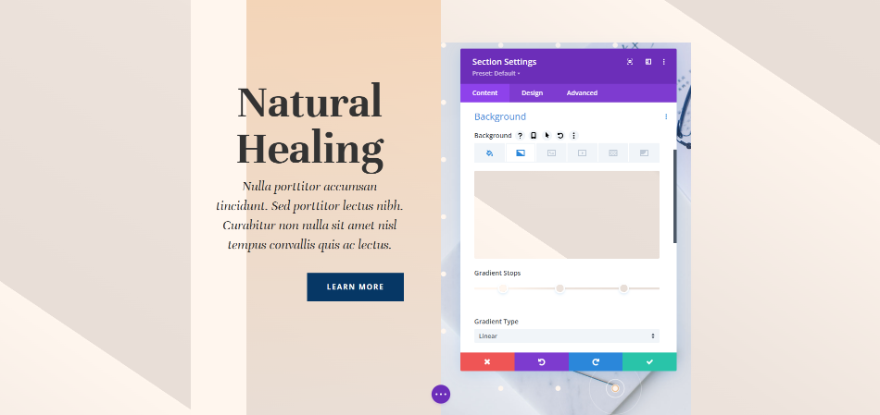
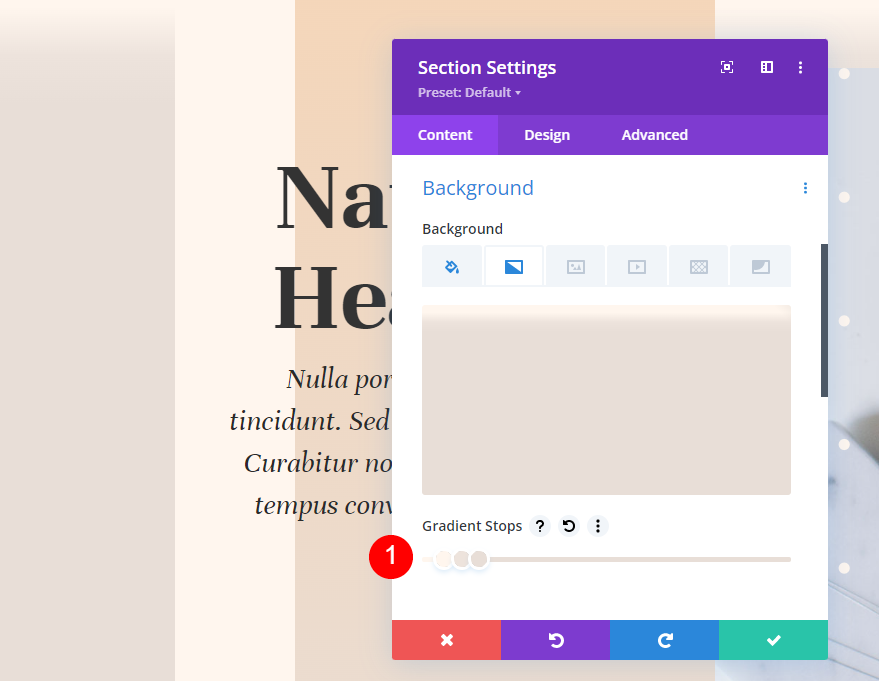
向下滚动,直到您看到历史记录。 右键单击添加背景渐变,然后从菜单中选择“背景渐变”。

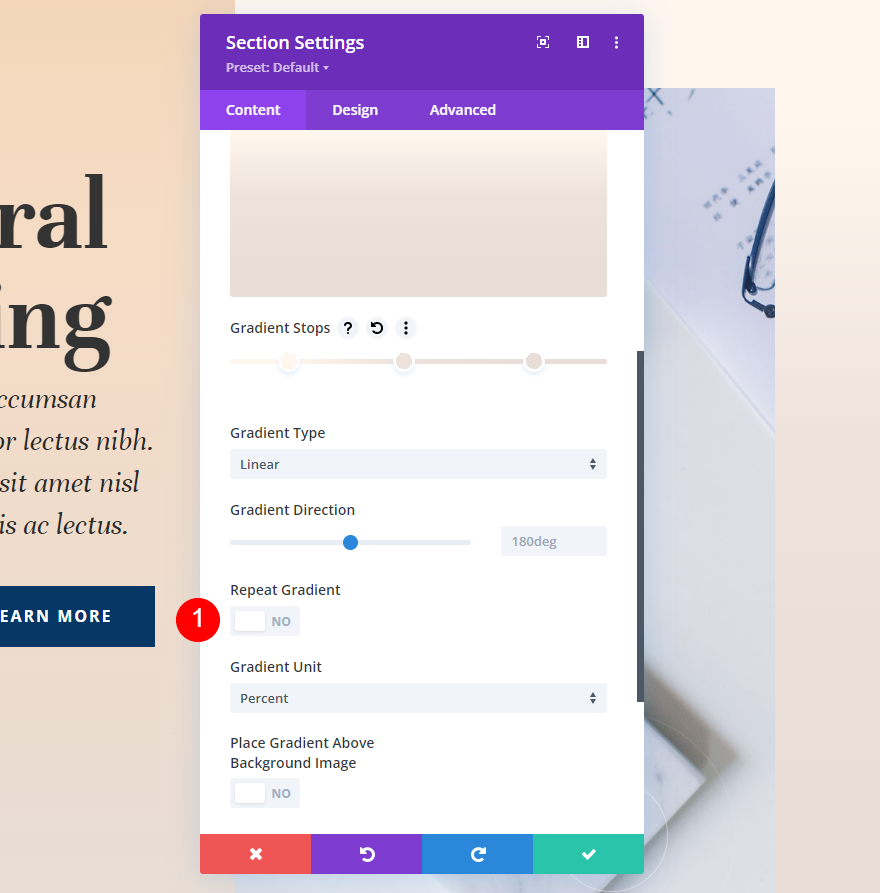
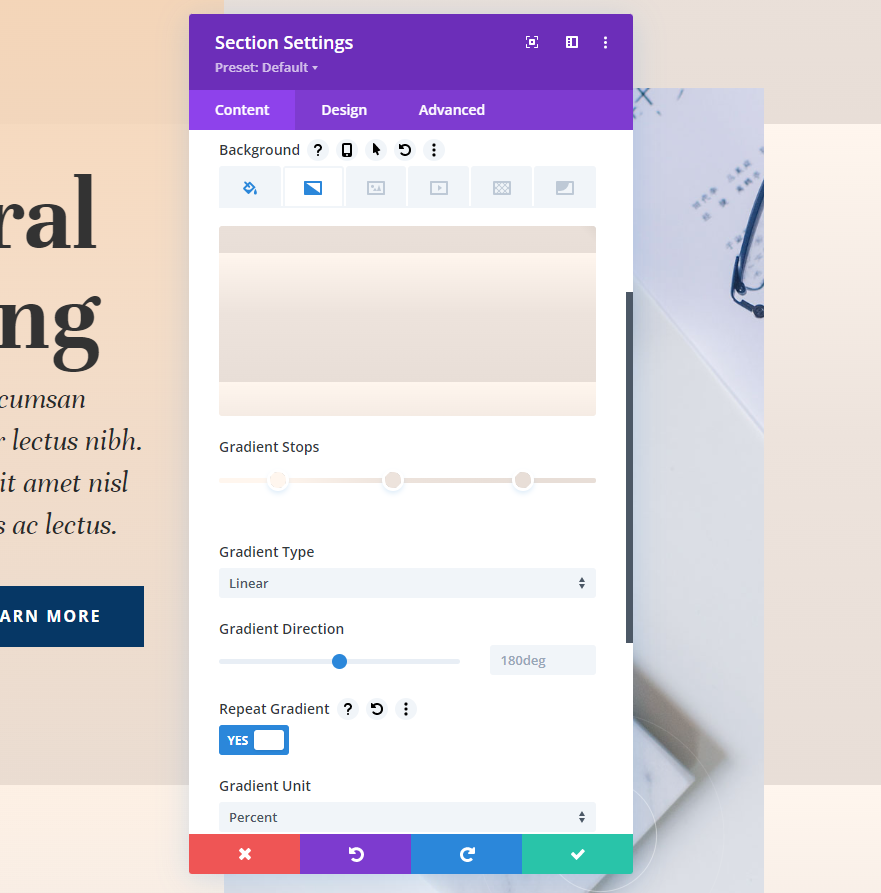
在渐变停止栏下有一个称为重复渐变的设置。 默认情况下,这是关闭的。 只需单击它即可将其打开。

现在,渐变将重复,根据您的渐变色标和其他渐变设置(如渐变单位)制作图案。

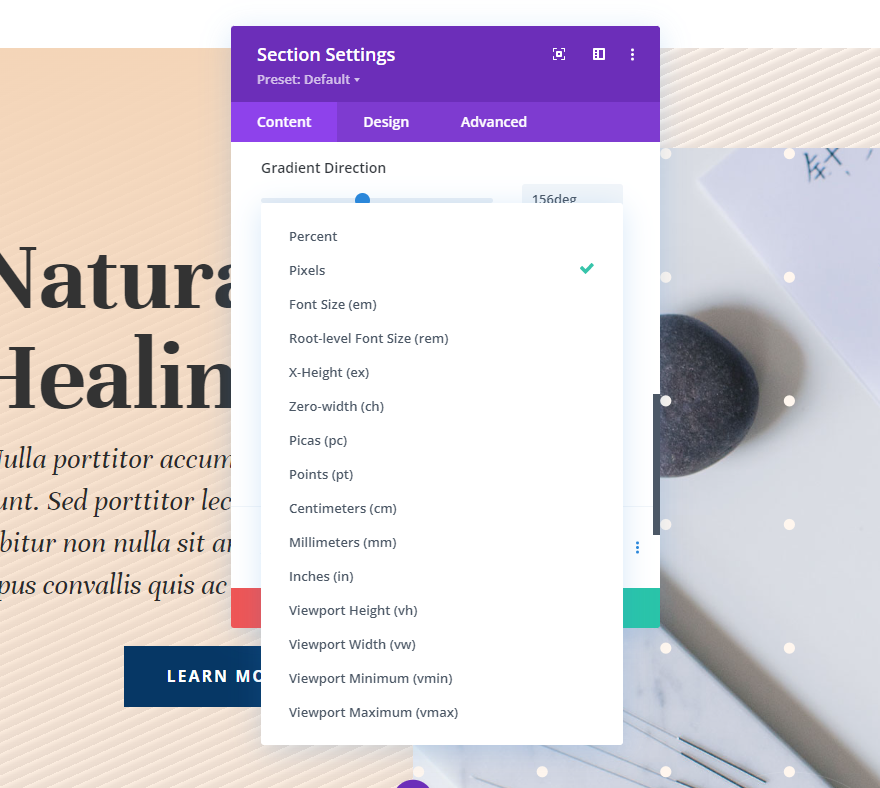
梯度单位
度量单位称为梯度单位。 这告诉计算机梯度条上的数字是什么意思,它告诉计算机如何测量梯度停止。 它改变了重复选项如何制作图案。

在 Divi 的背景渐变生成器中,您可以从 15 种不同的单位中进行选择。 让我们来看看四个最常见的选择之一。 正如您将在我们的示例中看到的那样,结果将取决于您使用多少梯度停止以及您选择的设置。 我正在使用我们示例中的颜色并使其重复以使其更易于查看。 使用这些设置,我将使用三种颜色:
- 颜色1:#fff6ee(14%位置)
- 颜色 2:#ede3dc(46% 位置)
- 颜色3:#e8ded7(82%位置)
按照这种方式设置渐变设置,
- 类型:线性
- 方向:214度
- 重复渐变:是
- 单位:百分比
- 在背景图像上方放置渐变:否
百分比:百分比使用百分比来衡量梯度停止。 这会根据父元素计算出渐变的点。 渐变的最后一点所形成的图案越小,就越紧密。 当您移动其中一种颜色时,只有该颜色会移动,而其他颜色则保持原位。

像素:像素计算每个渐变停止使用的像素数。 这使得梯度的图案比许多其他单位类型的小。 如果您移动第一种或最后一种颜色,它会改变每种颜色的位置。

视口高度 (vh) :可以看到的浏览器窗口区域称为“视口”。 它是用高度和宽度测量的。 视口高度使用渐变色标来确定视口大小的高度百分比。 如果您移动第一种或最后一种颜色,它会更改所有其他颜色。

视口宽度(vw) :视口宽度利用渐变色标来确定它是视口宽度(或浏览器宽度)的百分比。 根据宽度,调整会发生变化。 当你改变更大或更小的数字时,只有那一种颜色的位置会改变。 其他颜色保持不变。

渐变重复设置
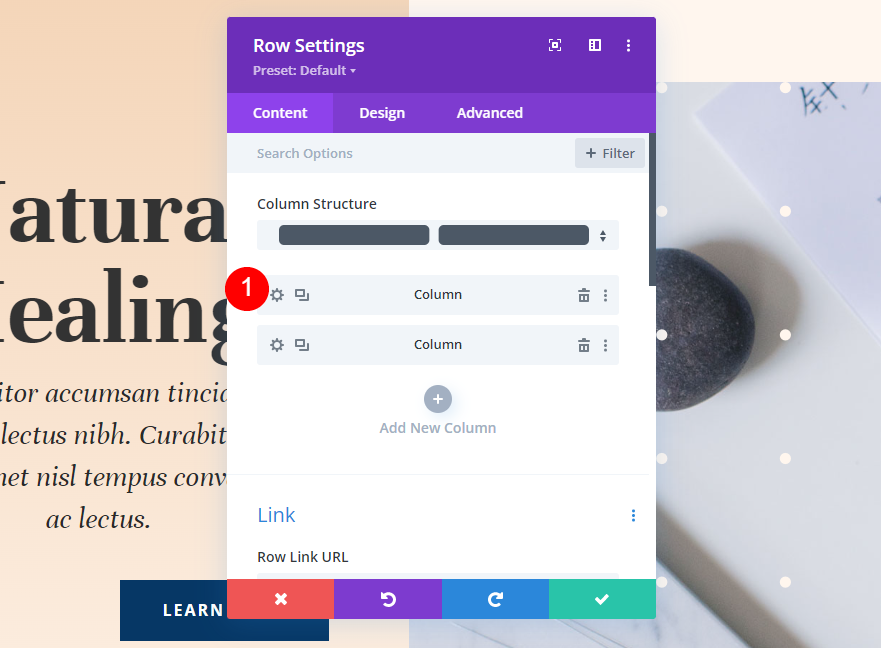
我们需要在本节的第一列中更改一件事。 单击该行末尾的齿轮图标以打开其设置。

选择第一列齿轮图标。

梯度:第 1 列
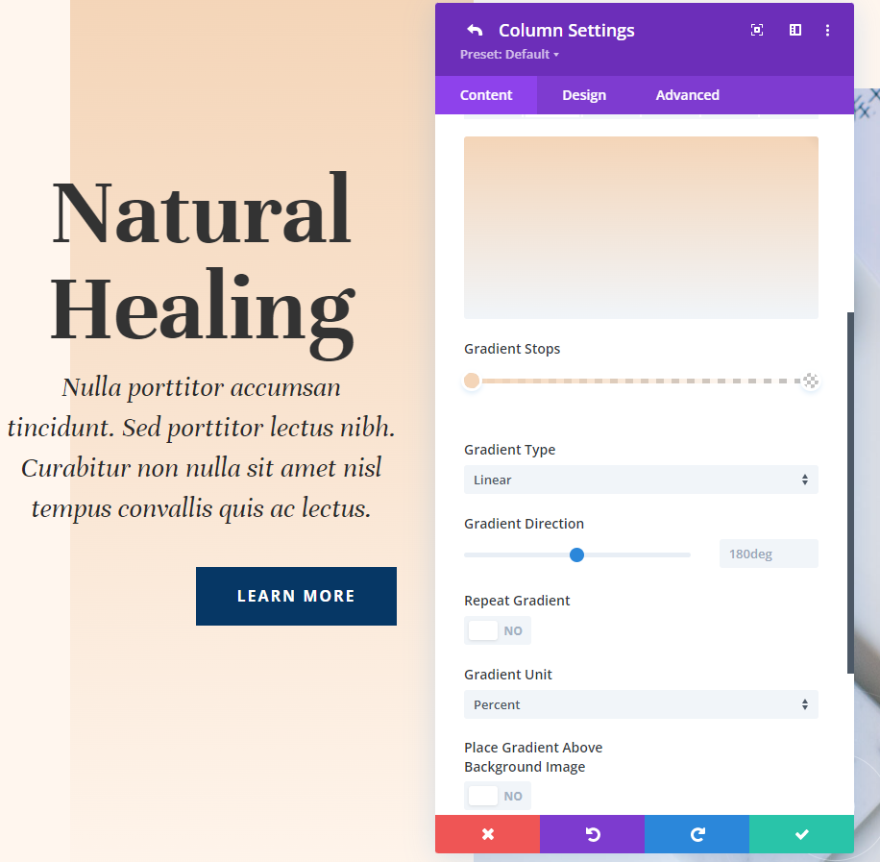
第 1 列具有不同的背景颜色。 部分布局是这样的。 这不会改变。 在我们的所有四个示例中,我们将使用相同的渐变。 如果你需要它们,这里是设置。
- 颜色1:#f4d5b8(0px位置)
- 颜色2:rgba(244,213,184,0)(100px位置)
添加以下渐变设置。
- 类型:线性
- 方向:180度
- 重复梯度:否
- 单位:百分比
- 在背景图像上方放置渐变:否

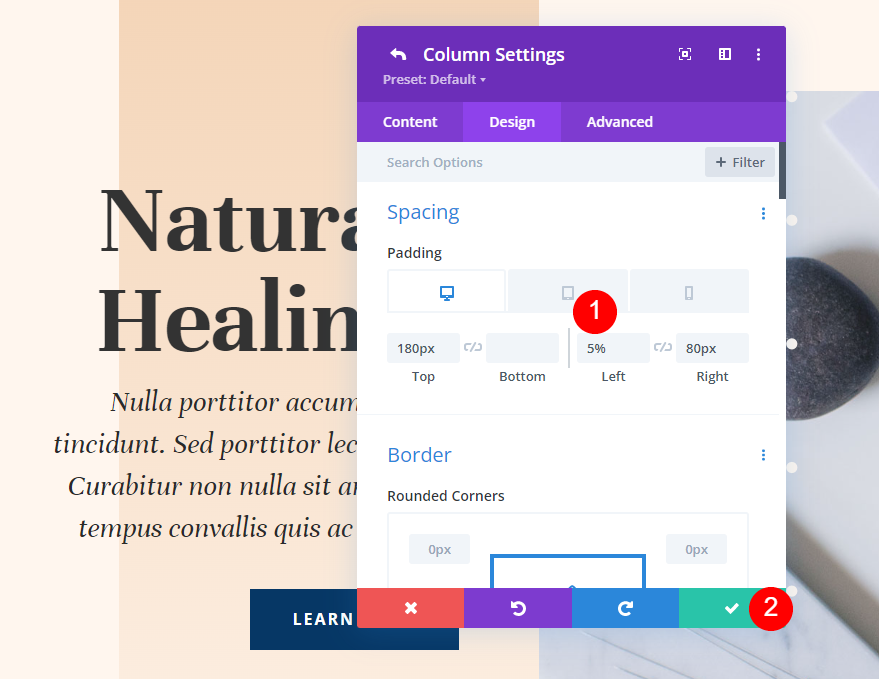
间距
我们将给列的左侧一些空间。 转到设计设置,向下滚动到“间距”,然后单击平板电脑图标以打开设备选项。 在桌面和平板电脑选项卡的左侧添加 5% 的填充。 选择电话选项卡并取下左侧的填充物。 最终保持顶部和右侧设置不变。
- 上边距:180px
- 左填充:5%
- 右内边距:80px

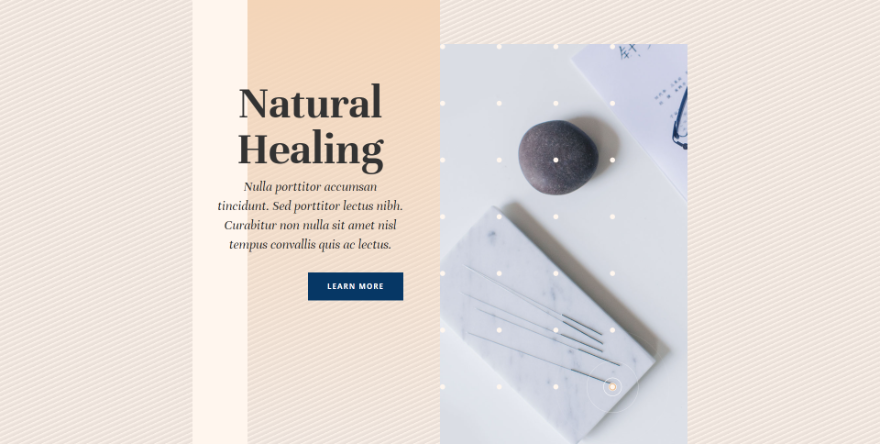
示例一
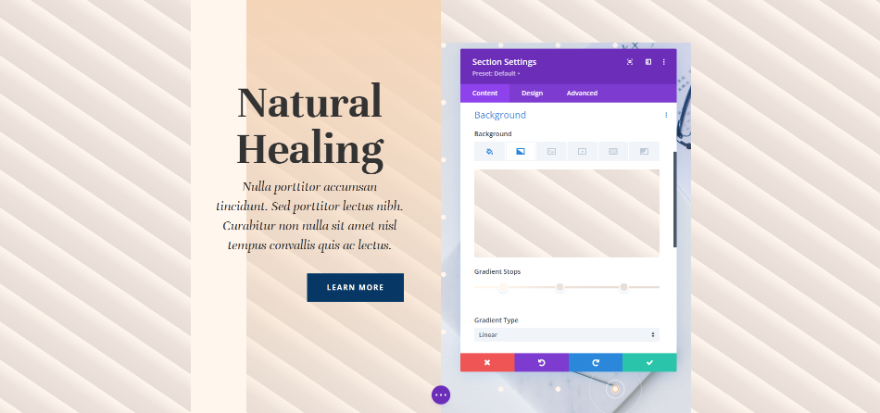
在我们的第一个示例中,细线用于制作对角重复的图案。

这个有三个梯度停止。 第一个颜色是 #fff6ee,在 4px 位置。 第二个颜色是#ede3dc,在9px的位置。 最后一种颜色 #e8ded7 位于 14px 位置。 这意味着渐变将在 14 像素处结束,从这里开始重复。 由于颜色变化非常接近,因此图案很小。
- 颜色1:#fff6ee(4px位置)
- 颜色 2:#ede3dc(9px 位置)
- 颜色 3:#e8ded7(14px 位置)

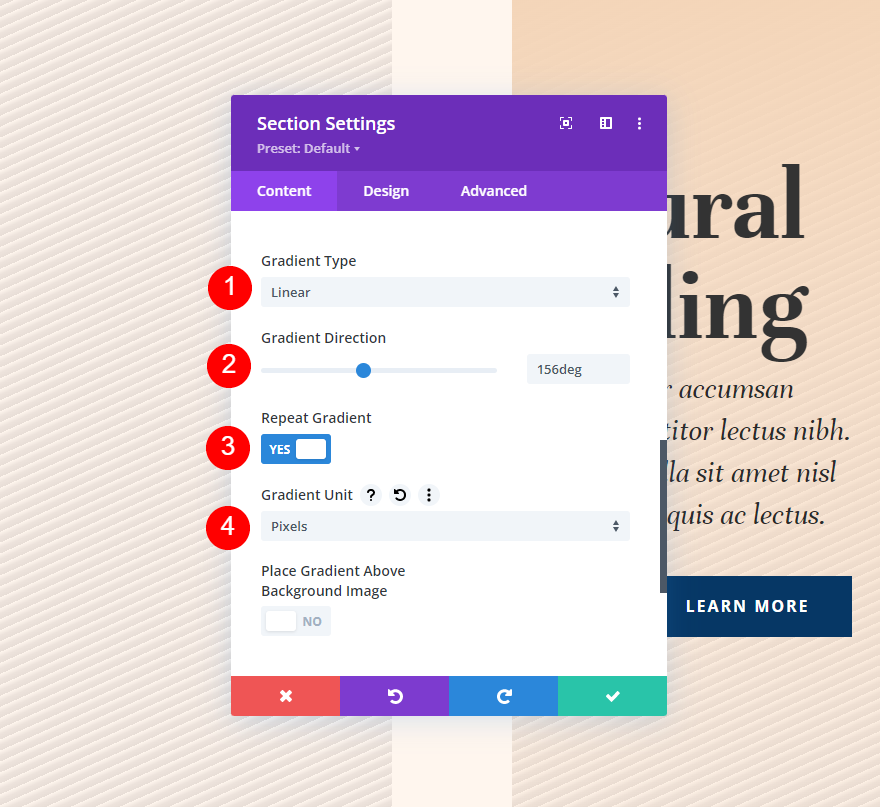
将渐变设置更改为线性并将方向设置为 156 度。 让重复渐变起作用。 选择像素作为您的单位。
- 类型:线性
- 方向:156度
- 重复渐变:是
- 单位:像素
- 在背景图像上方放置渐变:否

示例二
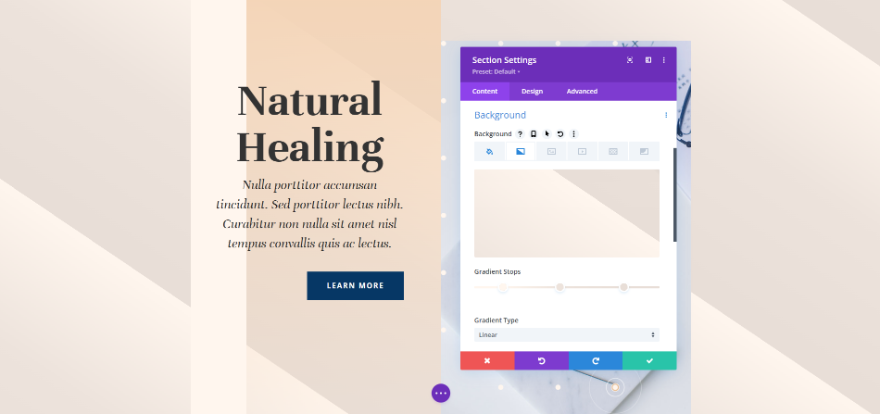
在我们的第二个示例中,我们使用更大的线条来制作重复的对角线图案。

这个有三个梯度停止。 第一个是颜色 #fff6ee,位于 4px 位置。 #ede3dc,我们的第二种颜色,位于 43px 的位置。 最后,在 50px 位置,是 #e8ded7。 这种模式将一直持续到 50 像素,然后停止。
- 颜色1:#fff6ee(4px位置)
- 颜色 2:#ede3dc(43px 位置)
- 颜色 3:#e8ded7(50px 位置)

为渐变类型选择线性并将路线设置为 156 度。 将单位设置为像素并打开重复渐变。
- 类型:线性
- 方向:156度
- 重复渐变:是
- 单位:像素
- 在背景图像上方放置渐变:否
包起来
因此,这就是您可以使用Divi中的渐变重复选项来制作自己的背景的方法。 您可以对渐变设置进行很多更改,从而改变其外观。 渐变重复适用于所有这些更改,因此很容易为背景制作有趣的图案。 试试我们在此处给出的示例并进行更改以查看它们如何影响渐变并制作您自己的背景渐变。




