寻找使用Elementor ? 生成令人惊叹的图表的免费方法本教程将向您展示如何免费使用Elementor制作图表。

如果您以独特的图表或图表的形式提供您的数据,它将比纯文本更吸引观众。 在您的网站上使用独特且具有专业外观的图表可以增加互动。 大多数高效的网站所有者以图形方式表示他们的材料,而不是编写大量的段落。
在Elementor中,您通常可以直观地显示信息,但图表小部件在页面构建器中不可用。 要使用图表小部件,您必须先安装一个附加插件。
在 Elementor 中创建引人入胜的图表
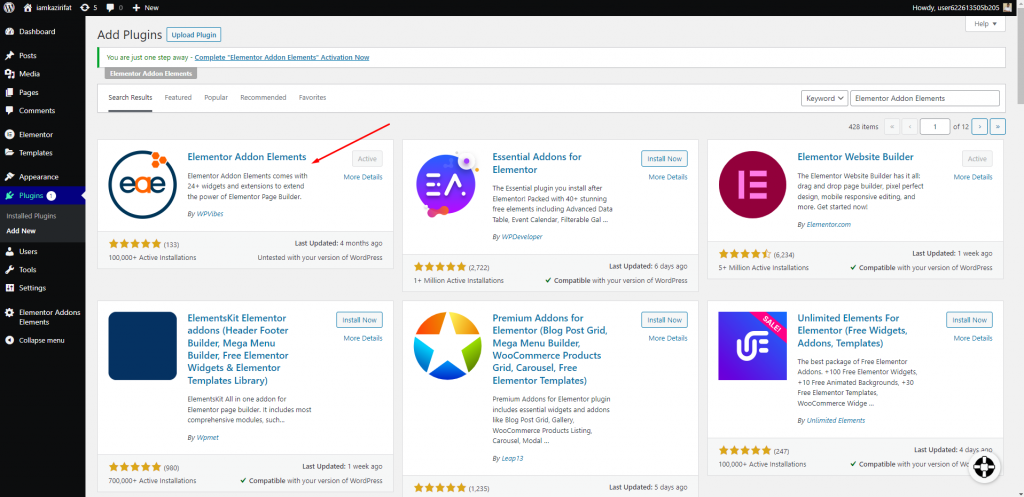
安装 Elementor Addon Elements WordPress 插件以免费在 Elementor 中构建图表。 该插件是免费的,您可以使用它来访问图表小部件。 在插件商店中查找它,然后安装并激活它。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
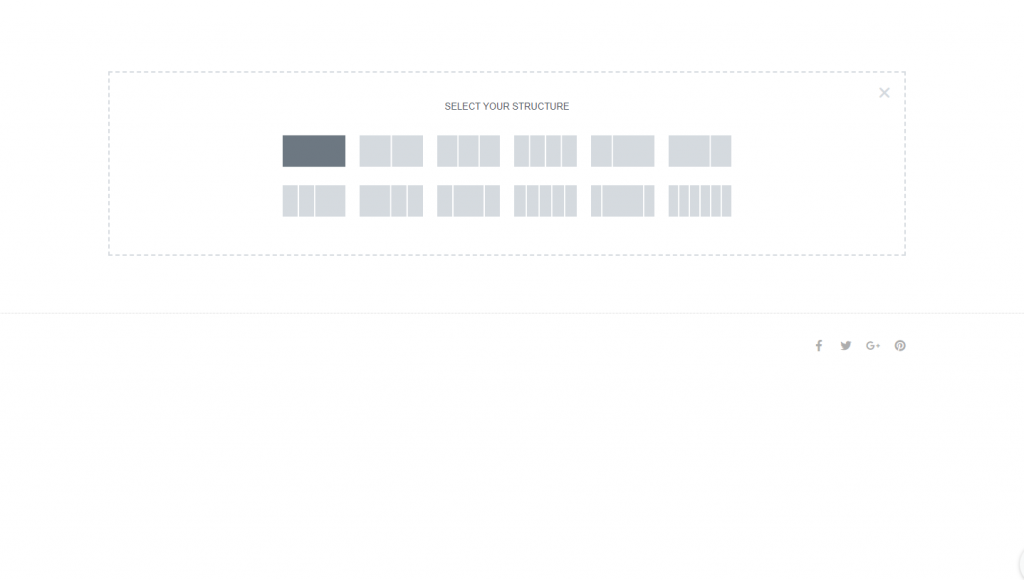
要添加部分,请在 Elementor 编辑器中打开页面并单击“+”图标。 添加该部分后,为其选择一列。

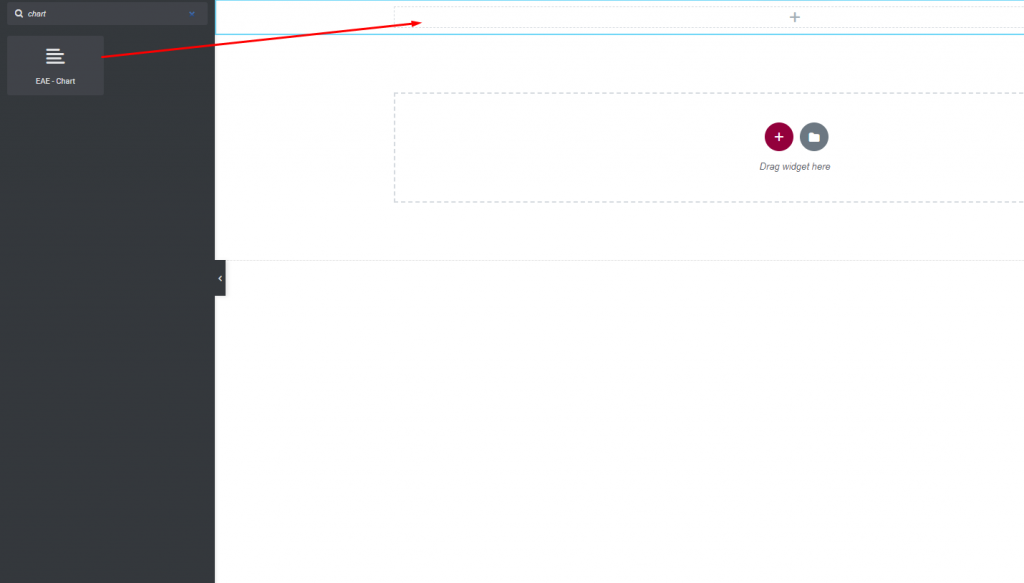
现在,在 Elementor Addon Elements 中查找图表小部件并将其放在新创建的列中。

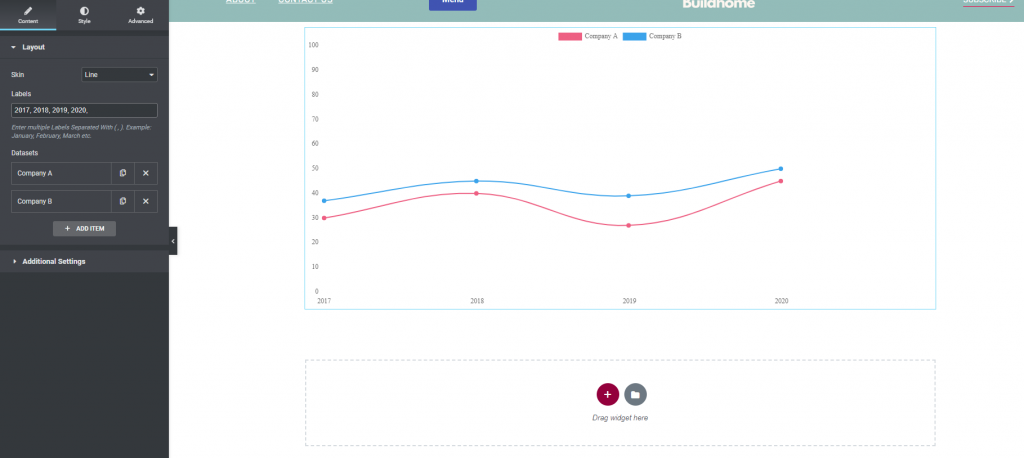
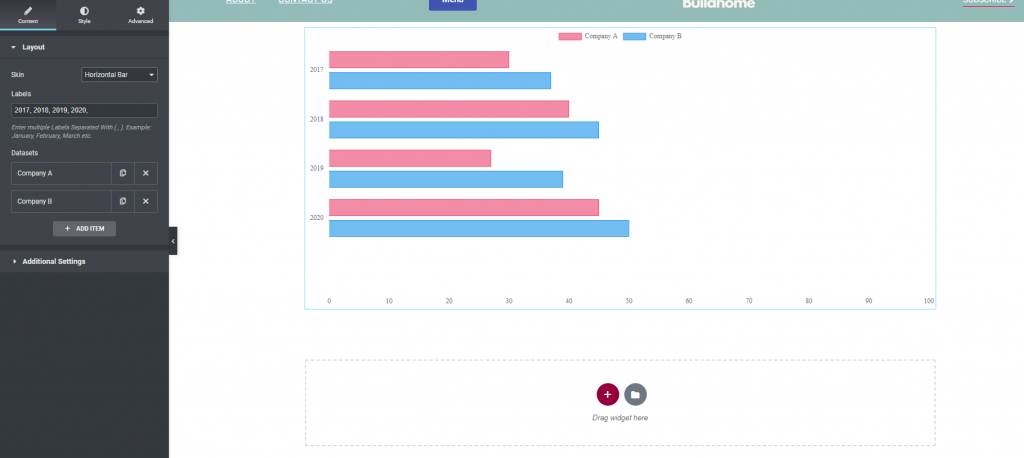
默认图表将出现在此处。 您现在必须对其进行自定义。 可以在“布局”选项卡下找到皮肤选择。 您也可以设置图表 - 从皮肤选项。
- 垂直条 - 图表条将垂直显示。
- 水平条 - 图表条水平显示。
- 线 - 图表栏将显示为一条线。
当您将皮肤设置为一个阵容时,图表栏将如下所示。

如果线条是水平的,它看起来像这样。

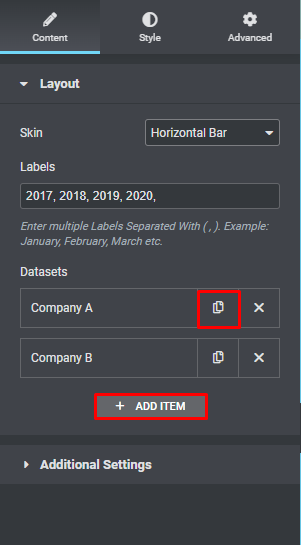
您可以在标签字段中输入级别。 之后,您将能够看到数据集项目。 通过单击添加项目按钮,您可以添加项目。 要删除项目,请使用“X”图标,要复制它,请复制图标。

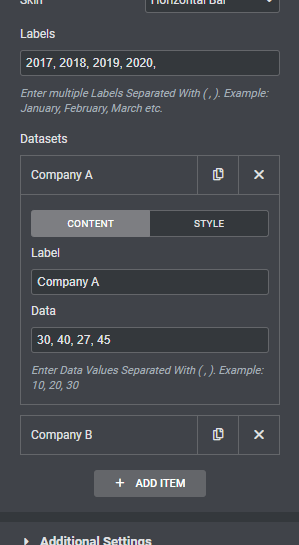
要修改项目,请单击它,然后会出现编辑选项。 您可以从编辑项的内容选项卡更改名称和数据集。

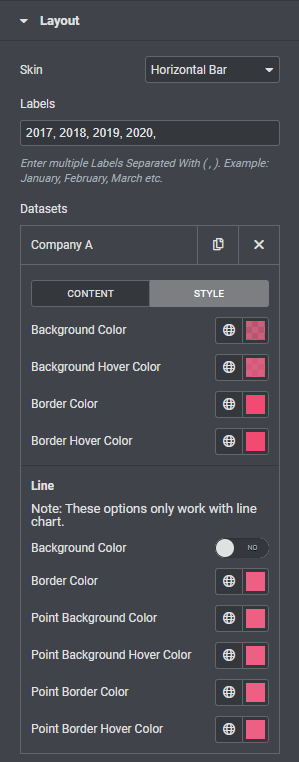
继续选择样式以个性化该项目。 您可以在此部分更改背景颜色、背景悬停颜色、边框颜色和边框悬停颜色。
折线图皮肤有不同的样式选择。 您可以更改背景、边框、点背景和悬停颜色。

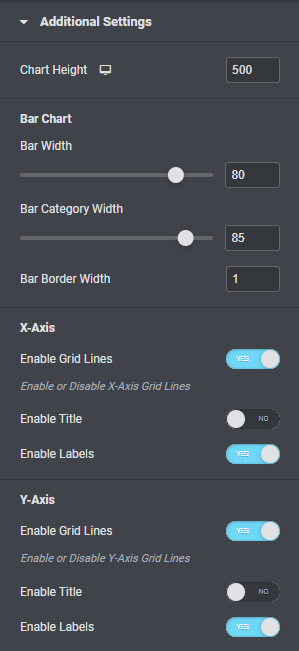
现在继续进行额外设置,您可以根据皮肤是垂直还是水平设置条形高度。 之后,您可以配置栏宽度、类别宽度和栏边框宽度。
之后,您可以切换 x 轴和 y 轴的网格线、标题和标签。

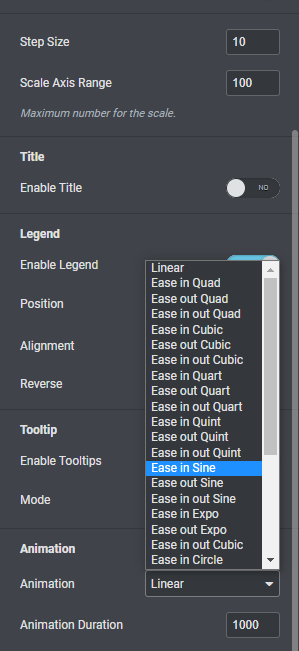
您还可以打开和关闭图例和工具提示选项。 动画选项允许您为条形图选择多个动画,以及动画持续时间。

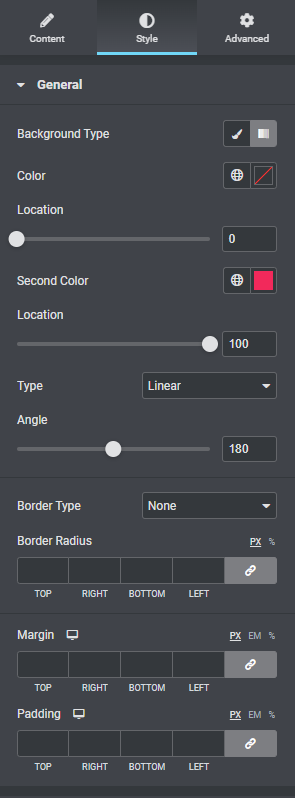
要设置 char 部分的样式,请转到样式选项卡。 在常规选项卡下,您可以将背景颜色更改为经典或渐变,启用混合模式,添加边框颜色、边框半径、填充、边距等。

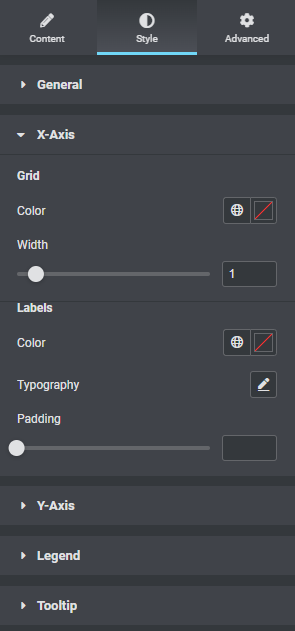
您可以从 x 轴菜单更改网格颜色和宽度。 标签颜色、字体和填充都可以自定义。

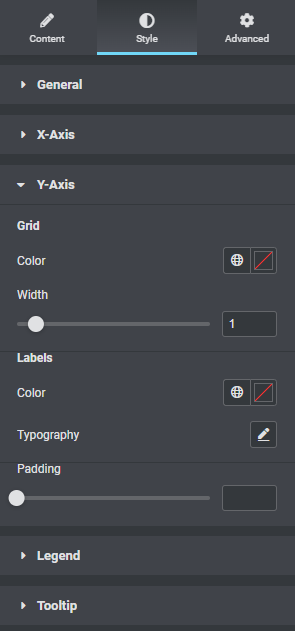
同样,您可以布置网格并标记 y 轴。
工具提示背景颜色、边框、箭头大小、字体和其他选项可通过工具提示选项获得。

就这样。 您的图表部分已完成。
包起来
按照这个过程,您将能够免费使用Elementor在您的网站上构建一个华丽的酒吧区域。 Elementor始终通过提供无限的可能性来创建有吸引力的网站。 希望本教程对您有用,如果有用,请与您的朋友分享。 也可以查看其他Elementor 教程。




