图像叠加是通过向访问者显示附加信息来吸引访问者的好方法之一。 通常,当鼠标悬停在元素或图像上时会发生这种情况。 由于这很受欢迎,您可能已经注意到许多 WordPress 插件可以帮助您实现这一目标。 如果您像我一样喜欢 Divi ,您可能想知道如何使用 Divi? 来做到这一点,这就是我们今天要介绍的内容。

在本教程中,我们将向您展示如何在Divi Builder中设计自定义图像叠加层。 当鼠标移到它们上方时,这些叠加层将切换并显示元素。 您可能会觉得有趣的是,您可以仅使用 Divi 内置选项更好地控制设计。 我们最终可能会使用一些 CSS 代码,这会让事情看起来更好。
预期结果
以下是本教程结束时您可能会得到的快速浏览。
开始前所需的组件
在开始学习本教程之前,您需要满足一些要求,因为它们是能够重现本教程的必要条件。 因此,您需要:
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始- 安装并激活 Divi
- 在 WordPress 中创建一个新页面并在前端使用 Divi Builder
- 选择“从头开始构建”选项。
如果在那之后你有一个空白页,那么你就可以开始了。
在 Divi 中创建自定义图像叠加层
构建部分、行和列
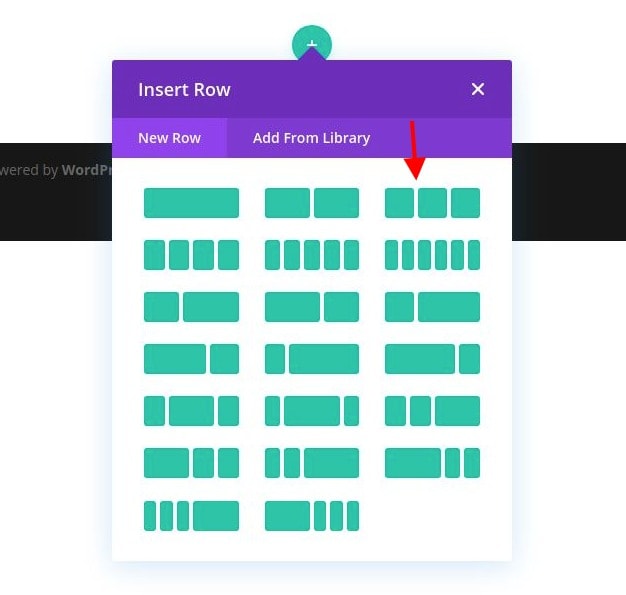
我们将首先在默认部分中选择一个三列行。

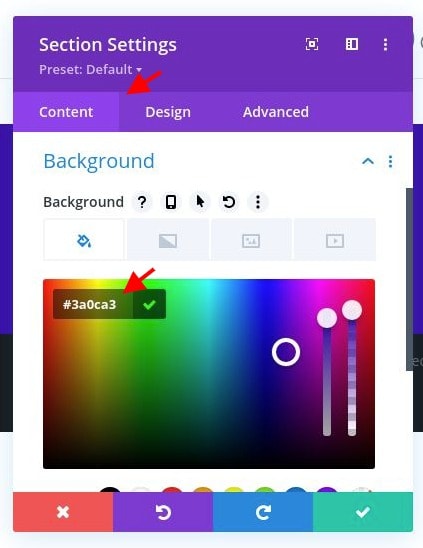
打开部分设置并使用以下背景颜色:

- 背景颜色:#3a0ca3

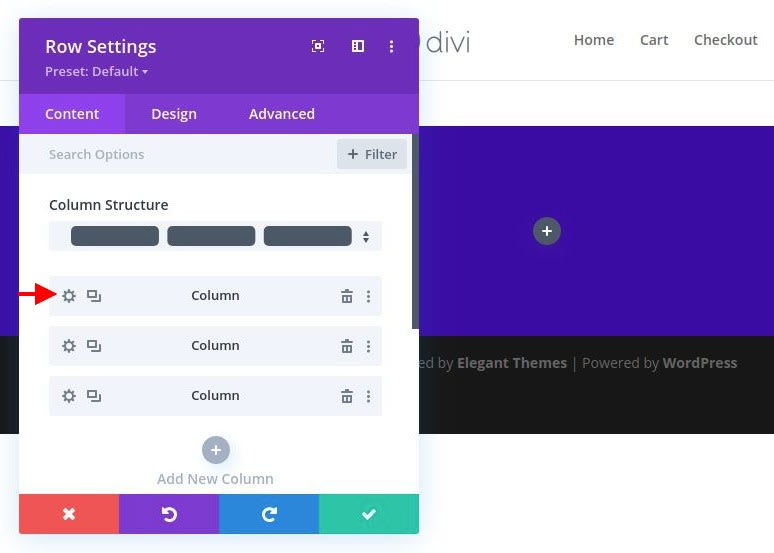
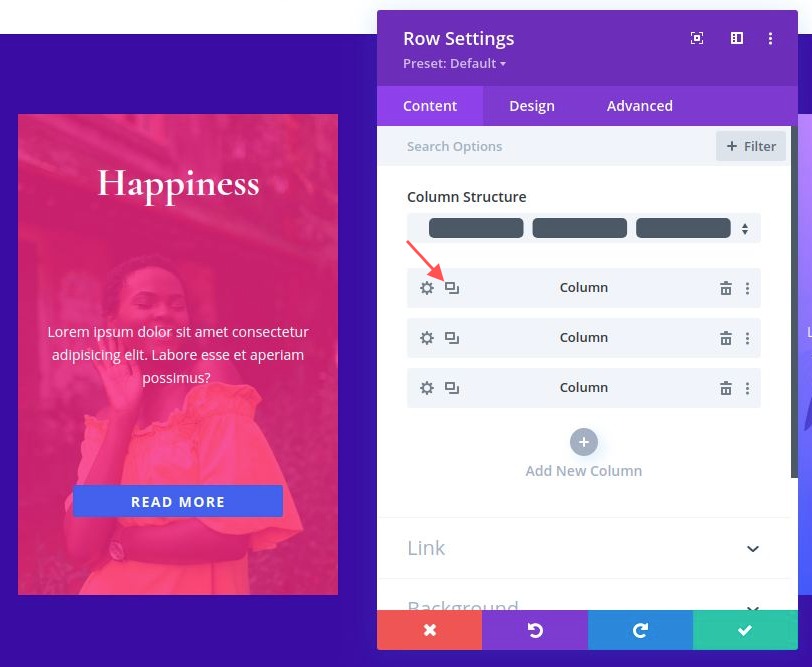
接下来,移动到第 1 列的设置并更改以下选项:

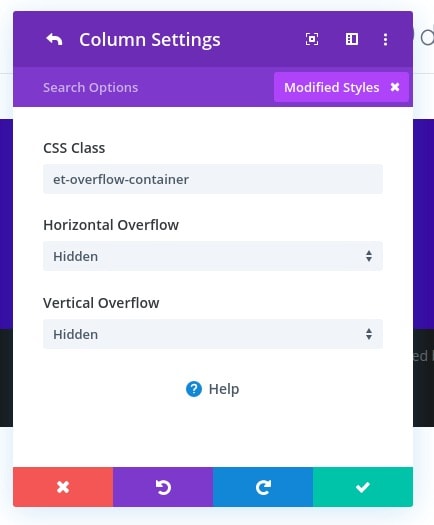
- CSS 类:et-overflow-container
- 水平溢出:隐藏
- 垂直溢出:隐藏
需要 CSS 类来触发我们将要构建的叠加项目的悬停效果。 隐藏溢出是必要的,因为我们将有一个悬停效果,将图像缩放到列容器之外。

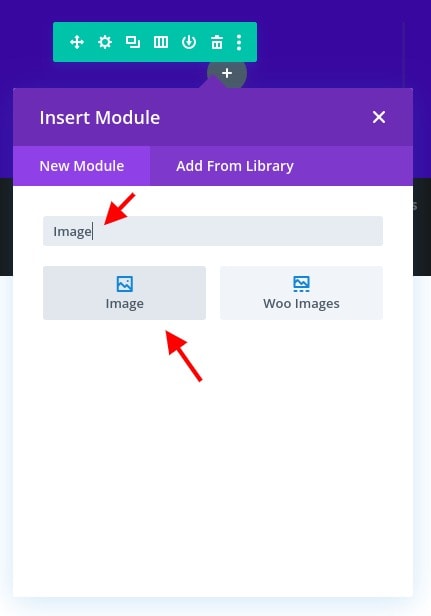
添加图像
现在部分、行和列都准备好了,继续往第 1 列添加一个新的图像模块。这将是我们覆盖设计背后的主要图像。

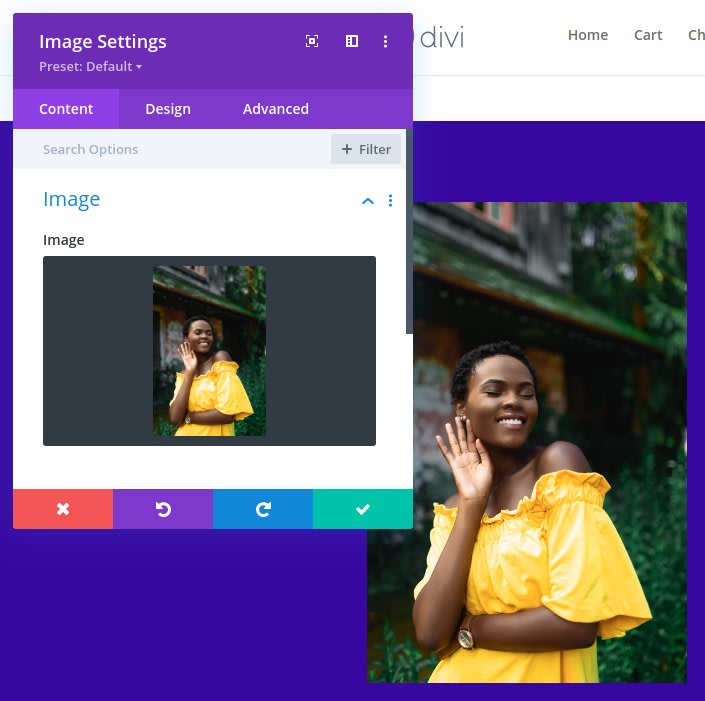
上传肖像中的图像。 I’m 使用大约 1280 像素 x 1920 像素的像素。 确保它足够宽以跨越所有浏览器大小的列的整个宽度。

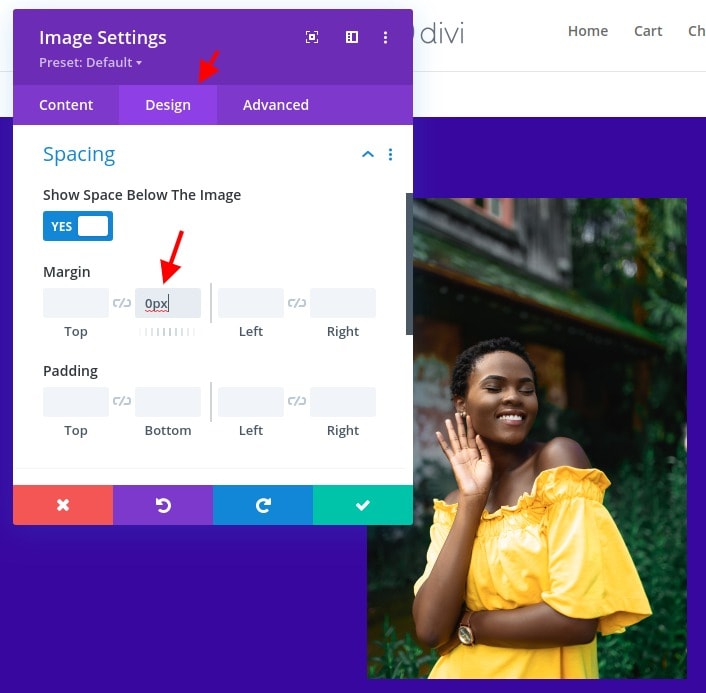
在设计选项卡中,更改以下内容:
- 边距:0px 底部

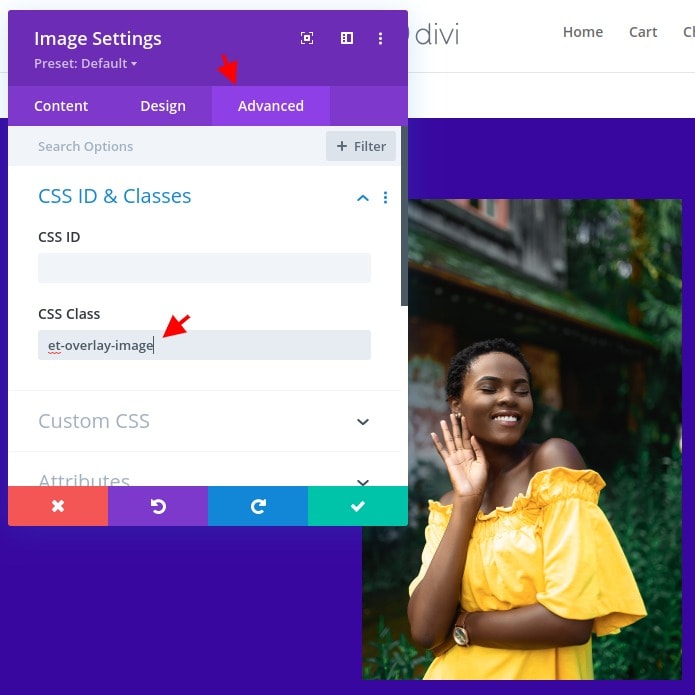
在高级选项卡中,添加以下 CSS 类:
- CSS 类:et-overlay-image

使用分隔模块选择图像叠加颜色
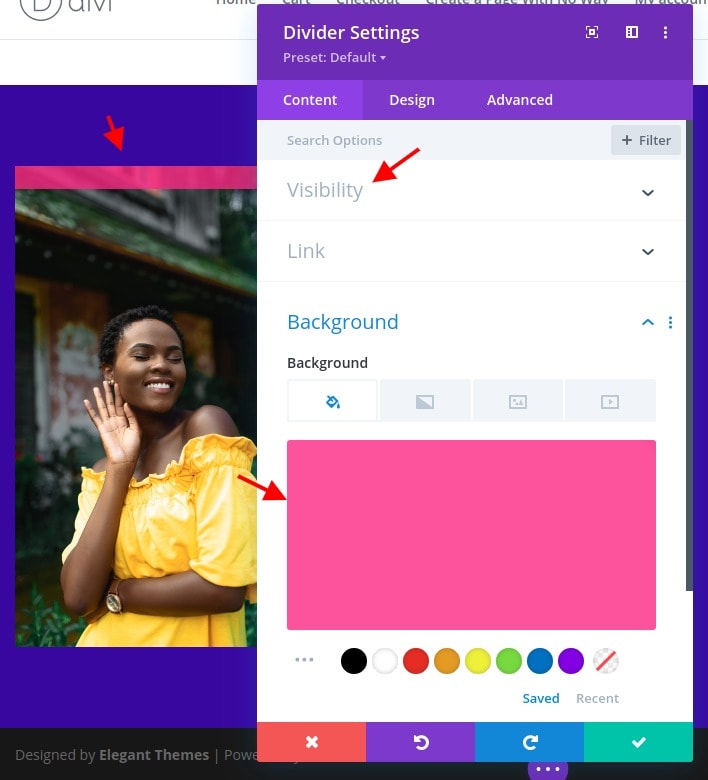
为了创建图像叠加颜色,我们将使用分隔器模块。 这个想法是通过定义覆盖列的全高和全宽分隔线来创建图像覆盖,以使其完全适合图像。 设置后,您可以调整分隔模块的背景颜色,以获得所需的叠加颜色。
所以我们先在图片下添加一个分隔模块。
然后将分隔线定位为绝对,以便它出现在图像的顶部:
- 职位:绝对

在内容选项卡中,更新以下内容:
- 显示分隔线:否
- 背景颜色:rgba(247,37,133,0.8)

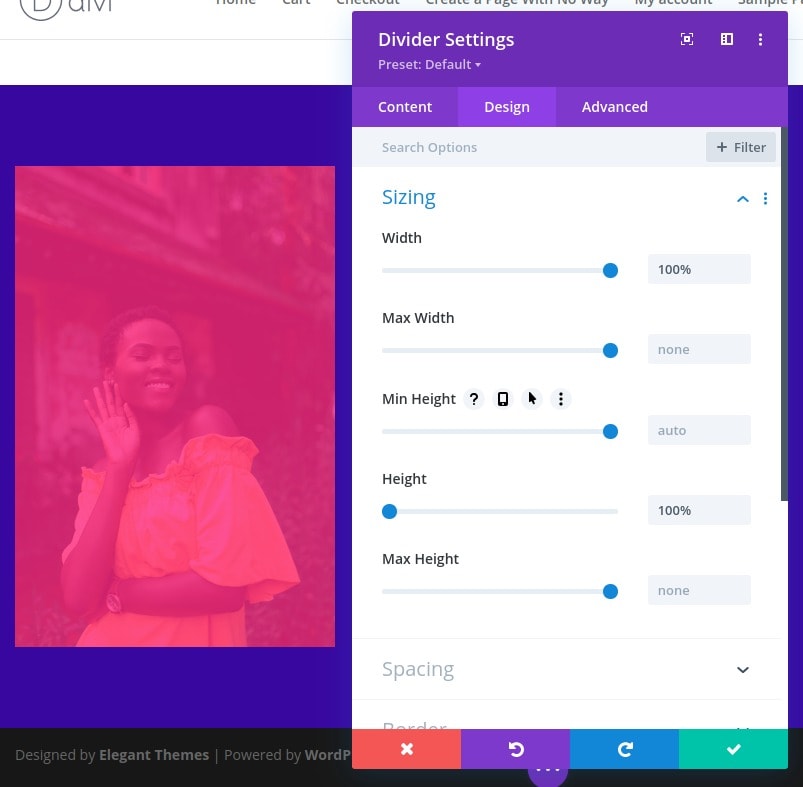
然后更改分隔线的高度和宽度:
- 宽度:100%
- 高度:100%

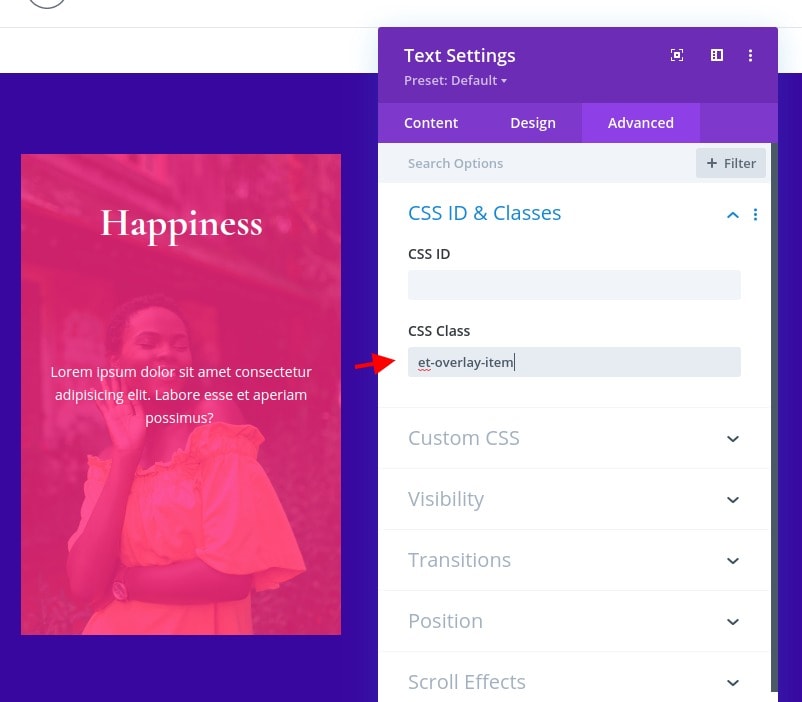
定义设计后,将以下 CSS 类添加到分隔符:
- et-overlay-item
警告:应将此类添加到您只想在悬停时显示的所有覆盖设计组件中。 如果您最初不希望元素隐藏,请不要使用它。

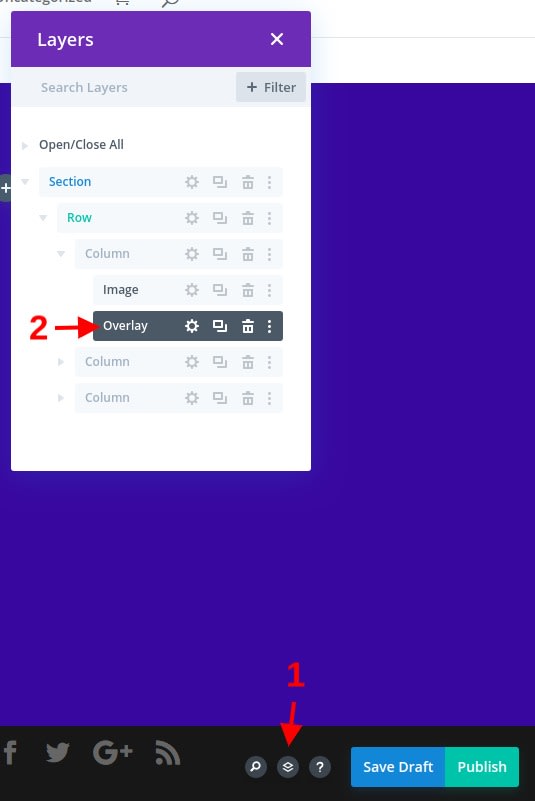
或者,您可以将分隔线标记为具有清晰可识别名称的叠加层。 这可以由图层制成,您可以使用“叠加”。

添加叠加标题文本
在分隔符模块下,添加一个新的文本模块。 这将用作我们的叠加标题文本,并将在悬停时出现在图像的顶部。
使用 H2 标题更改内容:
<h2>Happiness</h2>
您还可以更改文本模块的标签以供以后参考。

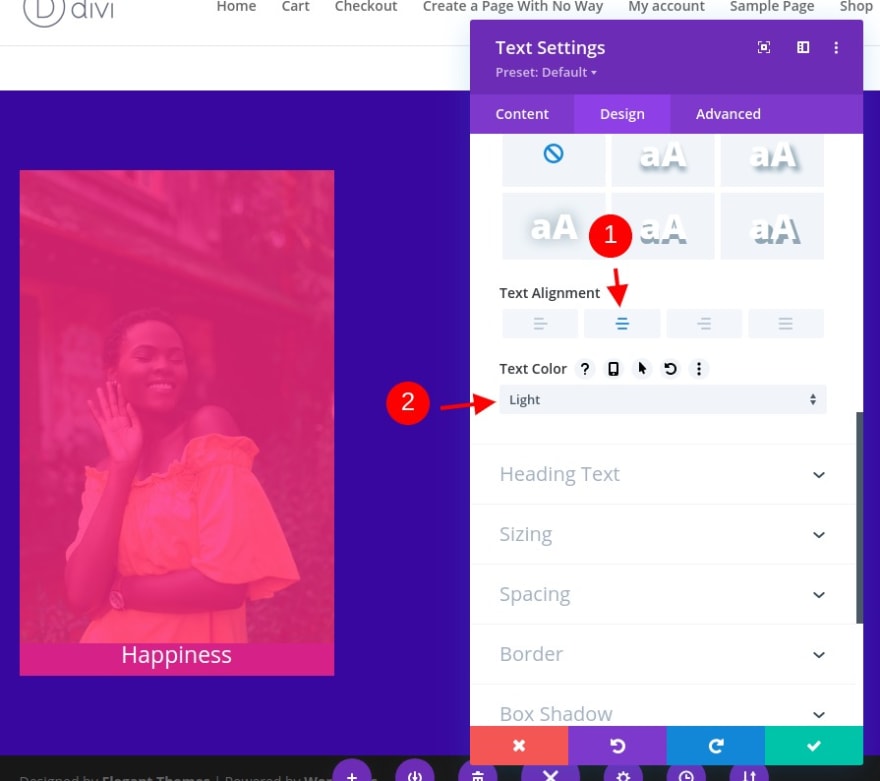
在文本设计设置下,更改:
- 文本对齐:居中
- 文字颜色:浅色

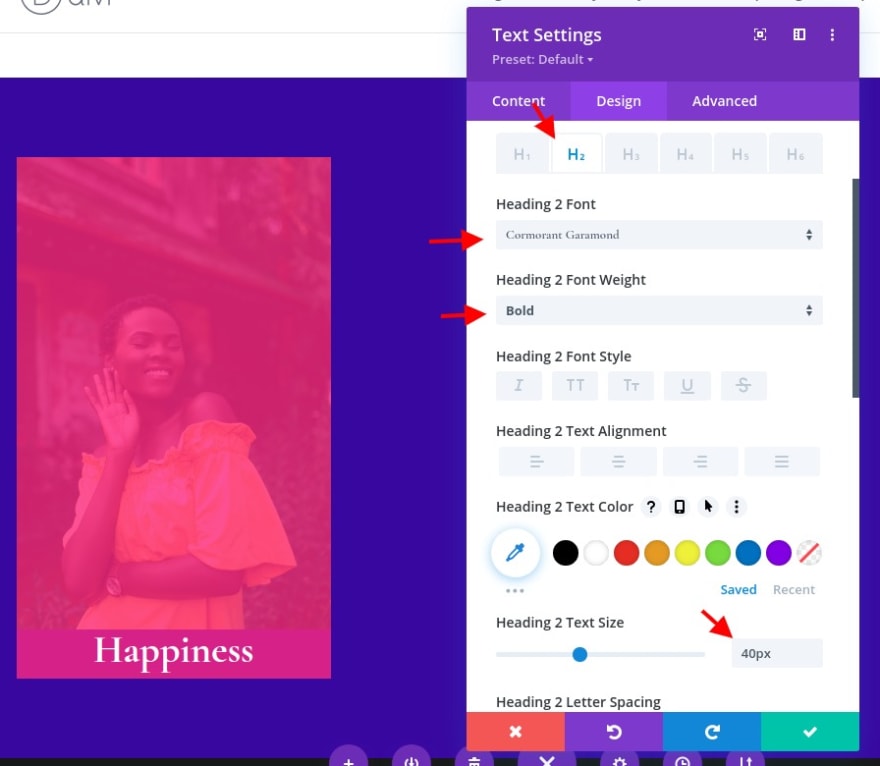
- 标题 2 字体:Cormorant Garamond
- 标题 2 字体粗细:粗体
- 标题 2 文字大小:40px

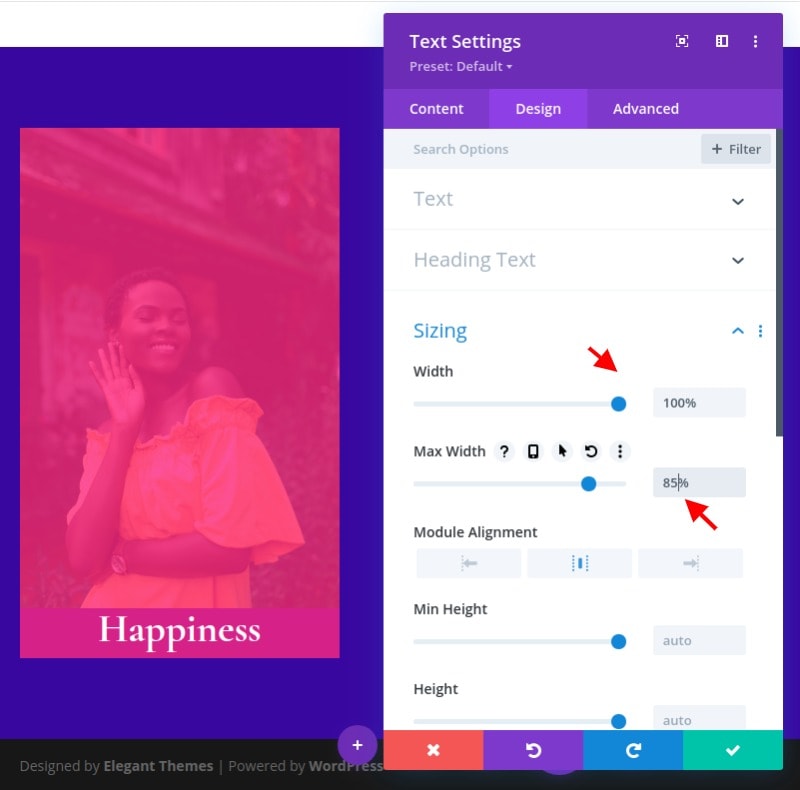
- 宽度:100%
- 最大宽度:85%

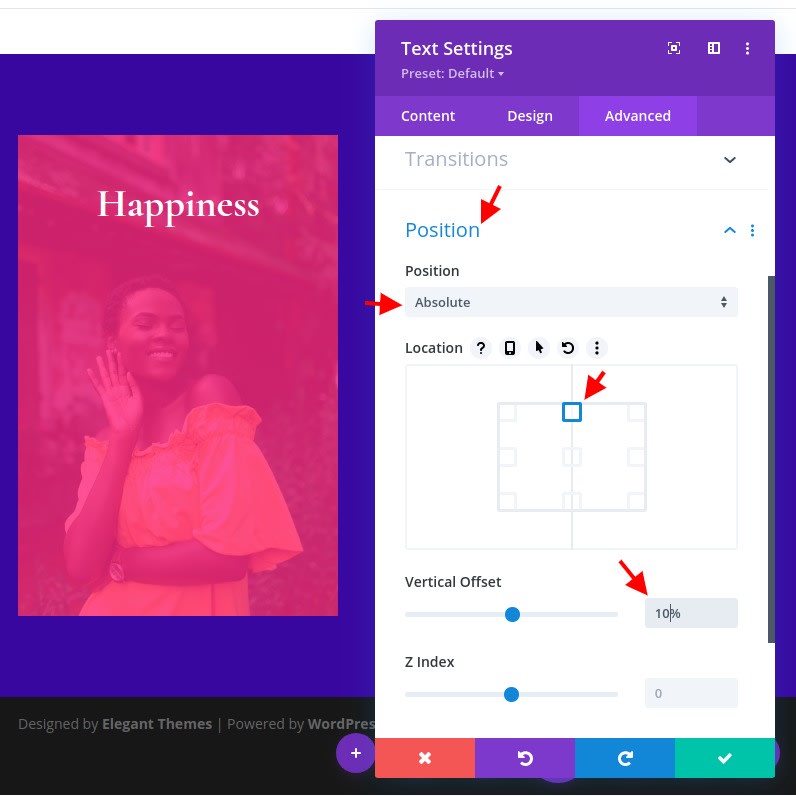
在高级选项卡中,更改位置如下:
- 职位:绝对
- 位置:顶部中心
- 垂直偏移:10%
警告:垂直偏移可能需要根据图像纵横比的大小进行调整。

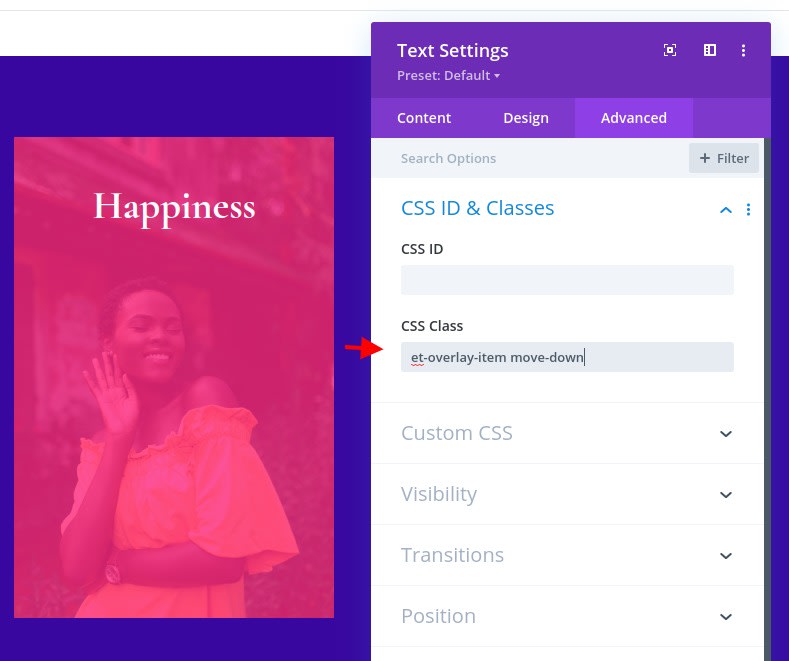
然后,将以下 CSS 类添加到文本模块:
- CSS 类:et-overlay-item 下移
除了 “et-overlay-item” 类之外,我们还添加了一个额外的 “move-down” 类,以便使用自定义 CSS 在悬停时稍微向下移动标题。

创建覆盖正文文本
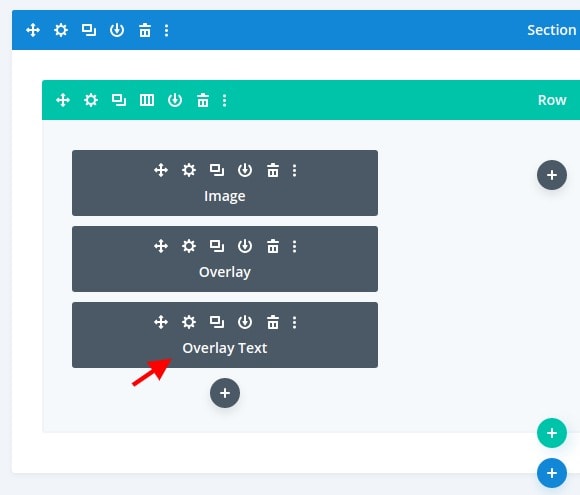
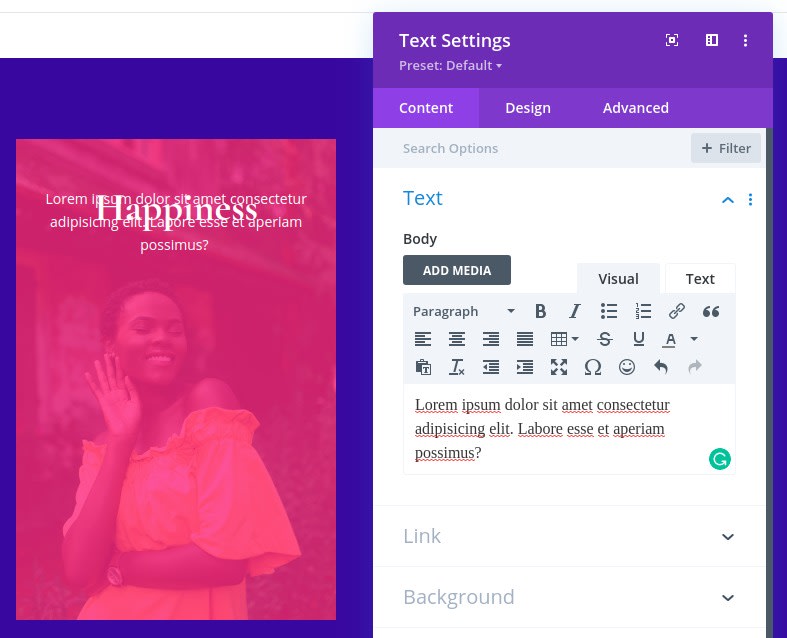
要创建覆盖文本,我们可以复制用于覆盖标题的文本模块。 在更改设置之前,让我们给该模块一个不同的标签。 这一次,我们将使用“Overlay Body”。

打开新文本模块的文本设置,并用几句段落文本更新正文内容。

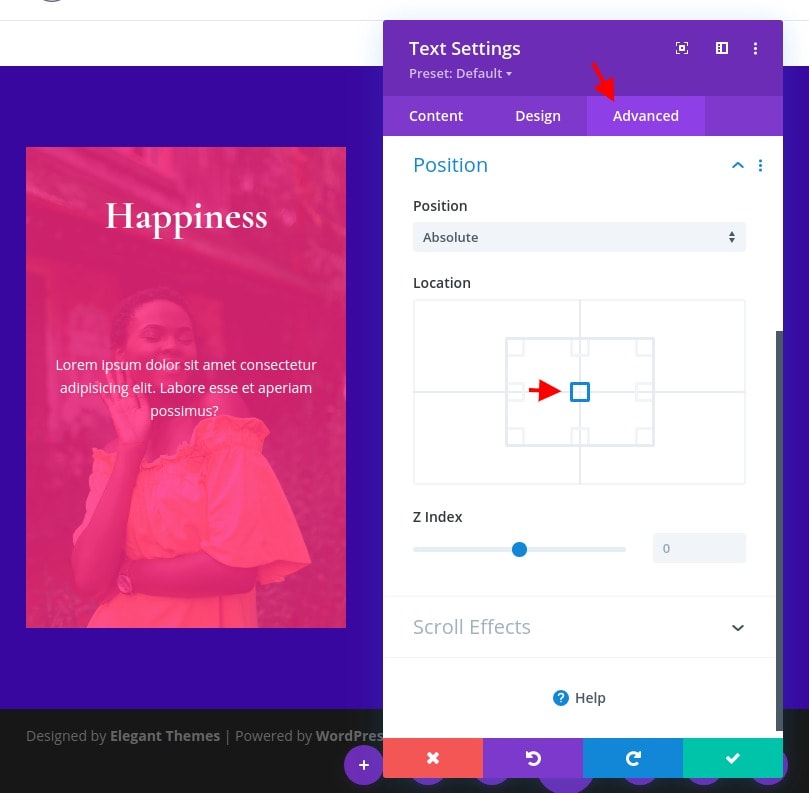
在高级选项卡下,将模块的绝对位置更改为中心。

由于我们不希望这个在悬停时移动(仅出现),因此更新 CSS 类以仅包含以下内容:
- CSS 类:et-overlay-item

创建叠加按钮
此图像上的最后一个覆盖元素将是按钮。 要创建按钮,请在 “body text” 文本模块下添加一个新按钮模块。

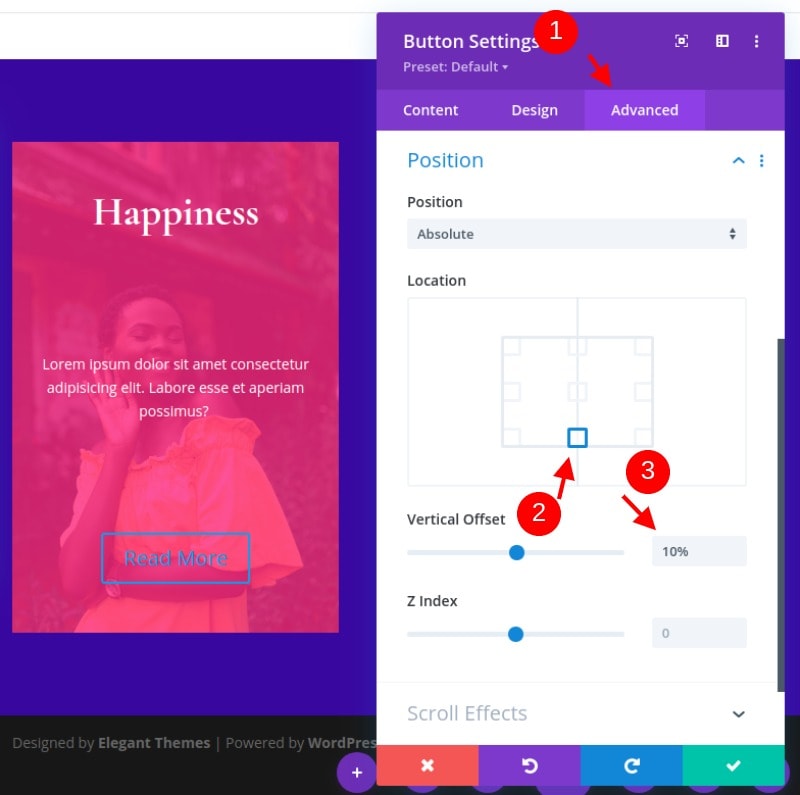
在更新设计之前,让我们改变按钮的位置如下:
- 职位:绝对
- 垂直偏移:10%

现在按钮应该在图像的底部居中。
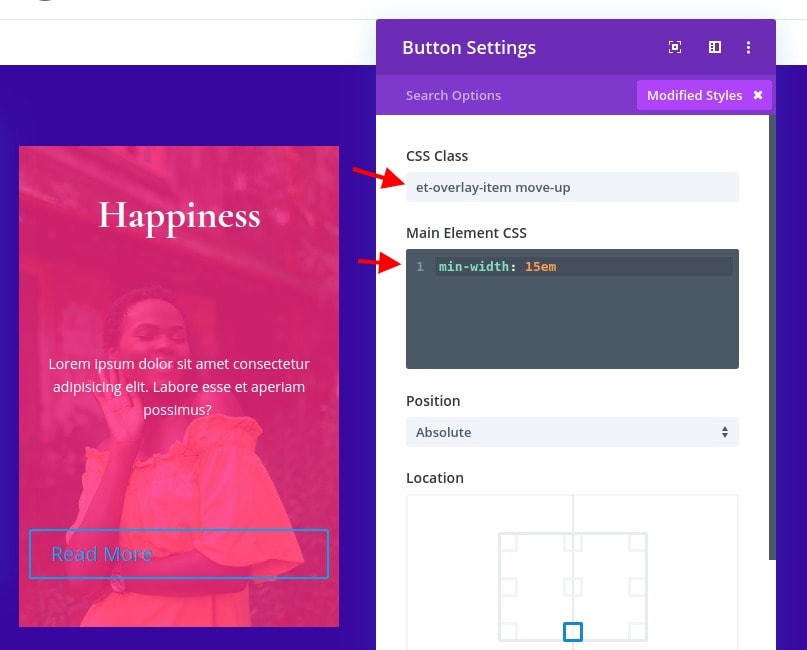
在高级选项卡中,更新 CSS 类并将自定义 CSS 片段添加到主元素,如下所示:
- CSS 类:et-overlay-item 上移
- 主元素 CSS:
min-width: 15em
请注意,此处为按钮添加了一个附加类,以便在悬停时将其略微向上移动。 这将补充悬停时向下移动的标题文本。

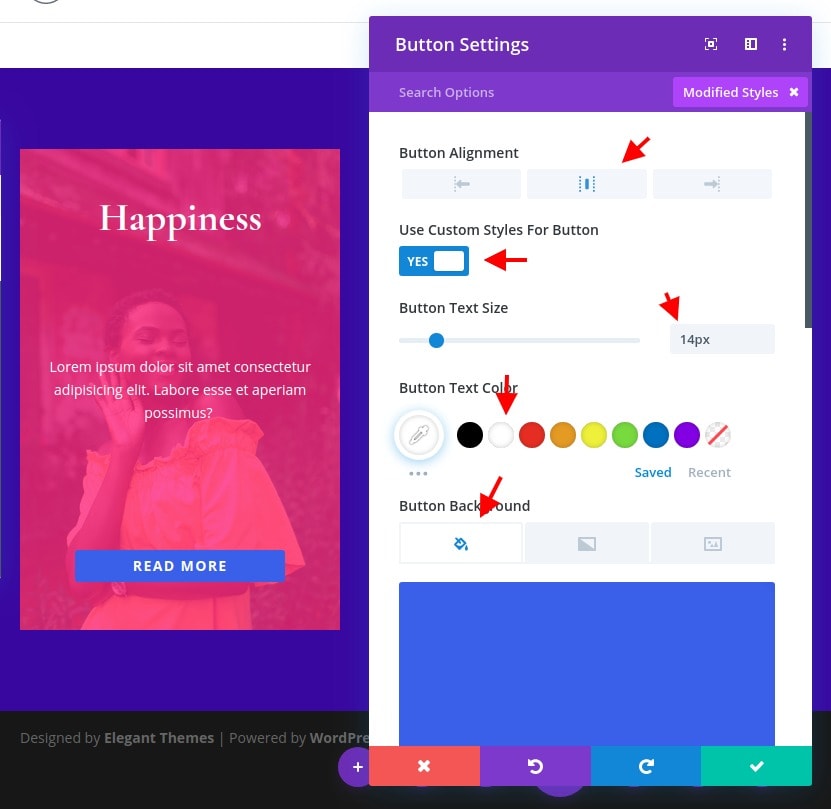
然后更新以下设计设置:
- 按钮对齐方式:居中
- 按钮文字大小:14px
- 按钮背景颜色:#4361ee
- 按钮边框宽度:0px
- 按钮字母间距:0.1em
- 按钮字体粗细:粗体
- 按钮字体样式:TT
- 内边距:顶部 0.8em,底部 0.8em,左侧 0px,右侧 0px

补充自定义代码模块
在移动到另一个版本之前,让我们添加一些 CSS 来添加悬停效果。 为此,请在按钮下添加一个代码模块。

然后将以下 CSS 粘贴到代码内容中。 Don’t 忘记将代码包装在必要的脚本标签中。
<style>@media alland (min-width: 981px) {.et-fb-root-ancestor .et-overlay-item {opacity: 1; /*shows hidden overlay items when using the visual Divi Builder*/}.et-overlay-item {opacity: 0; /*hides overlay items by default*/margin-bottom: 0px;}.et-overlay-item, .et-overlay-image {transition: all400ms !important; /*sets transition speed of all overlay items*/}.et-overlay-container:hover .et-overlay-item {opacity: 1; /*reveals hidden overlay items on hover*/}.et-overlay-container:hover .et-overlay-image {/*add new styles here to change image on hover*/}.et-overlay-container:hover .et-overlay-image.et-scale{transform: scale(1.2); /*adjust scale of image here*/}.et-overlay-container:hover .et-overlay-image.et-rotate{transform: scale(1.4)rotateZ(10deg)!important; /*adjust rotation of image and scale needed for rotation here*/} .et-overlay-container:hover .et-overlay-item.move-up {margin-bottom: 15%!important; /*adjust how far you want the overlay item to move up*/}.et-overlay-container:hover .et-overlay-item.move-down {margin-top: 10%; /*adjust how far you want the overlay item to move down*/}}</style>

代码有一些注释,以便您了解可以根据需要调整 CSS 的位置。
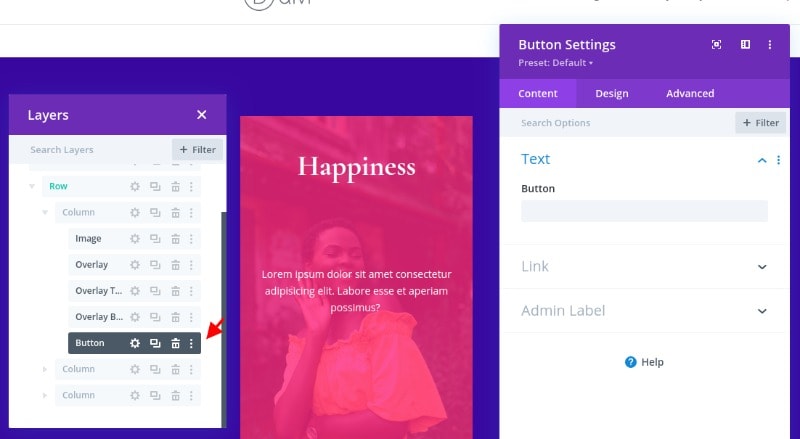
为其他部分复制列
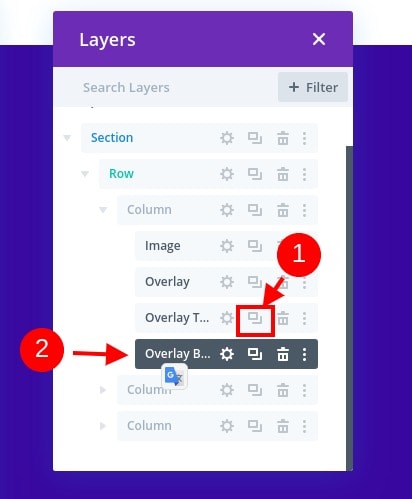
尽管我们已经有两个额外的空列可供使用,但通过复制整个列,将第一列中的所有模块和设计转移到新列更容易。 为此,请打开图层模式,删除两个空列,然后将包含图像叠加设计的列复制两次。 您应该总共有三列具有相同的设计。

我会让你决定你将应用到第 2 列和第 3 列的颜色集是什么。让我们看看最终结果是什么。
最终结果
现在我们的三个设计已经完成(希望您已经更改了剩余 2 列的设计),let’s 检查我们设计的最终结果。
概括
使用Divi实际上可以创建图像叠加层。 您可以使用Divi 构建器直观地创建无数设计,并且只需少量自定义 CSS 即可应用一些悬停效果。




