图像热点是向消费者展示交互式材料的一种视觉上吸引人的方法。 使用Elementor了解图像热点以及如何将它们付诸实践。 为您的网站增添一层乐趣,以激起访问者的好奇心,并激发他们停留足够长的时间以了解更多信息。 但是,在桌面、移动和平板设备之间保持相同的参与水平可能很困难。

幸运的是,您可以通过在您的网站上包含响应式图像热点来激发访问者的兴趣。 由于热点是移动响应的,因此可以在所有平台上提供五星级的引人入胜的体验。
本文将讨论利用图片热点的优势。 在下一节中,我们将教您如何使用热点创建照片并确保它们在桌面和移动设备上正确显示。 我们还在等什么?
使用 Elementor 创建响应式图像热点
如果您正在寻找一种创造性的方法来让访问者关注您的材料并与之互动,请考虑在您的照片中加入响应式热点。 鉴于此,让我们看看使用Elementor构建它们是多么容易。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始元素小部件
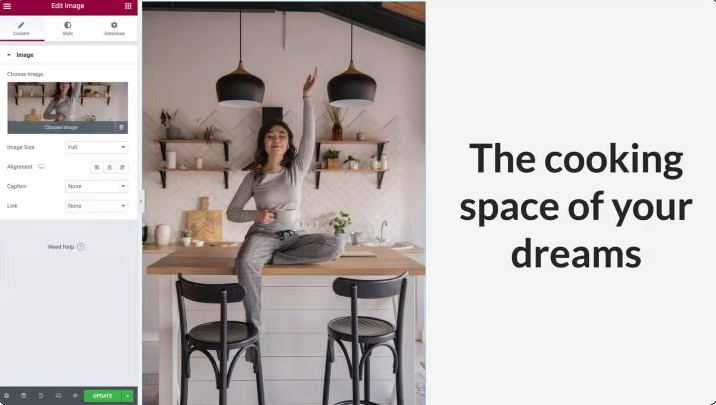
Flip Box 小部件将用于构建我们的响应式热点。 顾名思义,当您将鼠标悬停在它上面时,这个框会翻转。 Elementor图片小部件可用于将热点图像插入文档。

如果您希望此效果出现在移动设备上,请使用纵向图像; 否则,横向图像可能太小而无法在移动设备上查看。
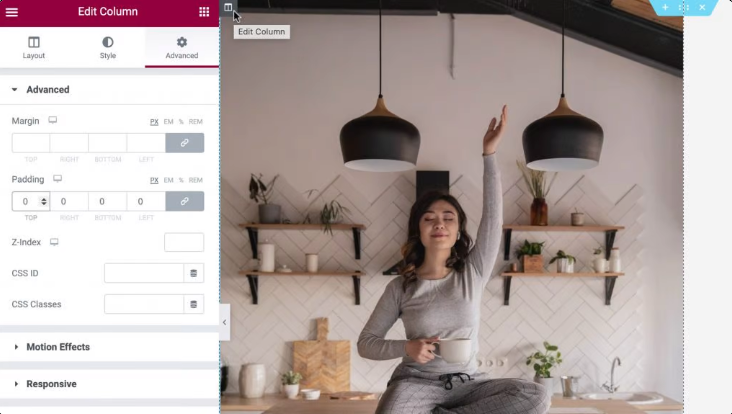
下一步是确保该列完全被图像的宽度和高度占据。 输入列的选项将允许您删除默认填充。 当光标悬停在列上时,单击列左上角的灰色图标。 在高级选项卡中将填充设置为 0。

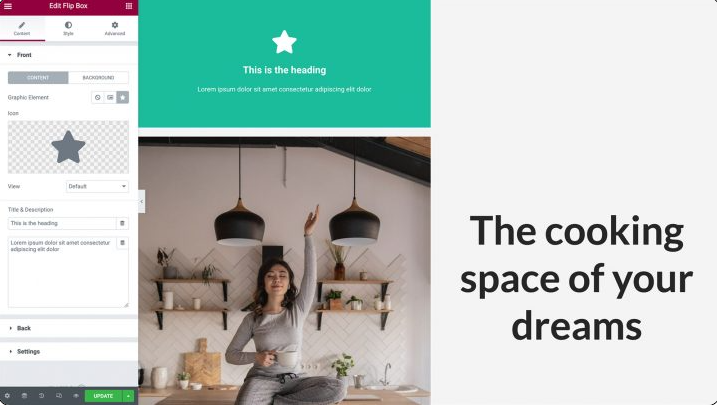
然后可以将翻转框小部件拖到与图像小部件相同的列中以进行进一步自定义。 Flip Box 小部件上可以显示两侧。 这是默认视图,所以绿色的一面在前面。 除了我们将作为交互式热点传输的指标外,这一面将是完全透明的。

当你将鼠标悬停在它上面时,它会变成紫色。 在这一边,我们将为我们的热点创建内容:

向热点端添加按钮、标题和描述是一种选择。 因此,它是使用引人注目的 CTA (CTA) 标记照片的绝佳工具。
向翻转框小部件添加内容
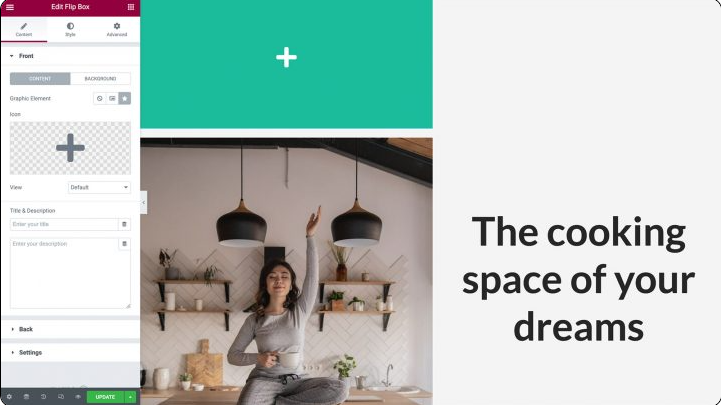
我们的 Flip Box 小部件现在将具有一个图标。 作为一个图钉,该图标将提醒网站用户有更多信息可以找到。
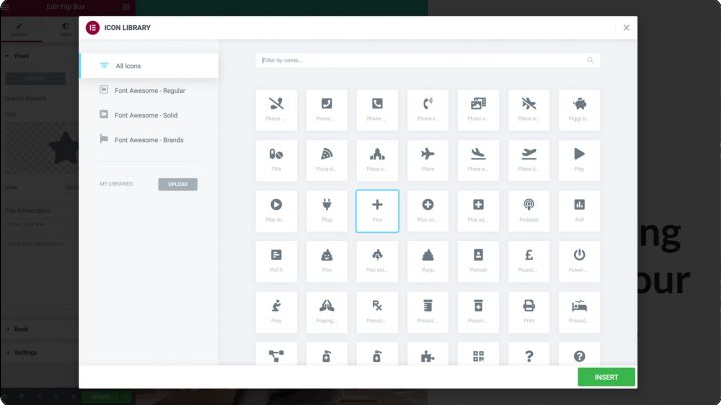
您可以通过单击它来选择您的翻转框小部件。 通过单击可以找到 Elementor 面板的图标选项。 然后可以选择要用于热点的图标。

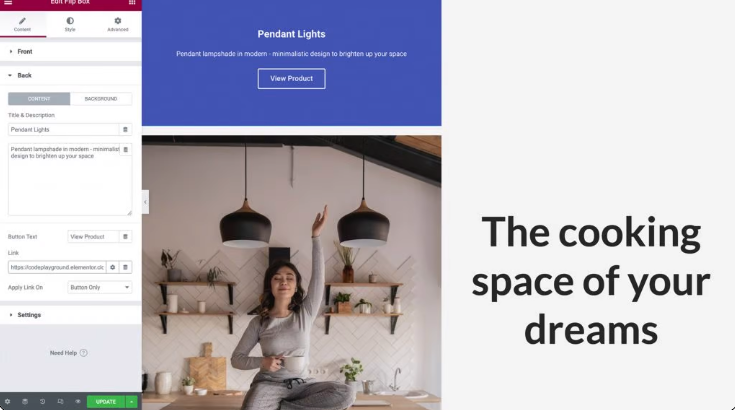
在 Flip Box 小部件的默认侧,必须先删除所有其他内容才能使用它。 Elementor 面板:如果您愿意,可以从“标题”和“描述”字段中删除所有内容。

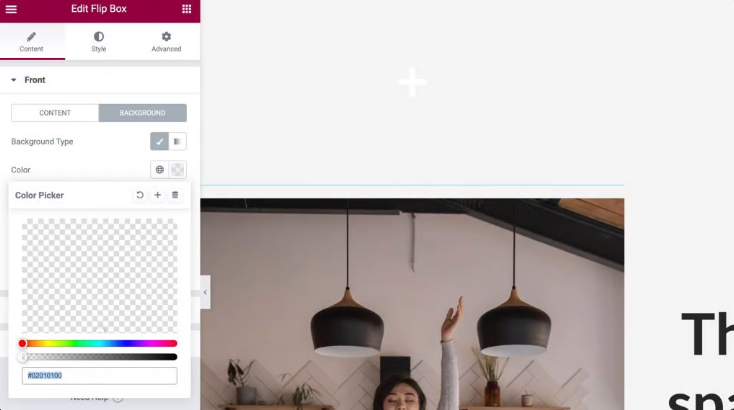
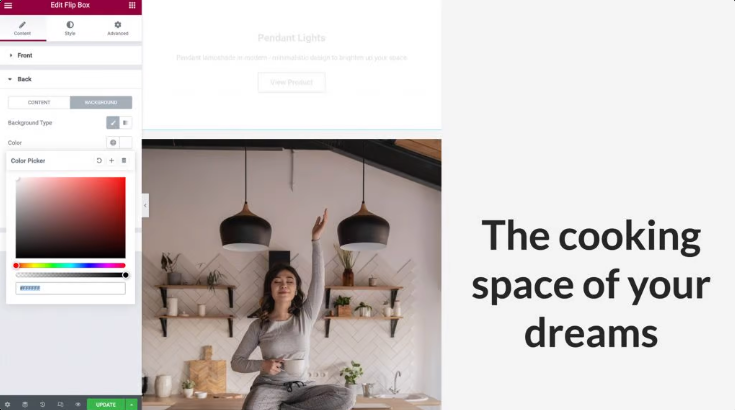
完成后,除了 Flip Box 前面的图标之外,您应该什么也看不到。 最后,选择背景以删除小部件的背景。 选择颜色将弹出一个颜色选择器。 要使您的小部件完全透明,请将透明度滑块一直向左移动。

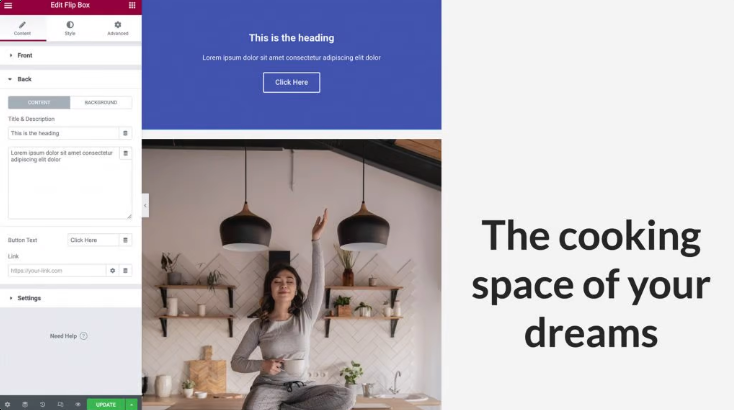
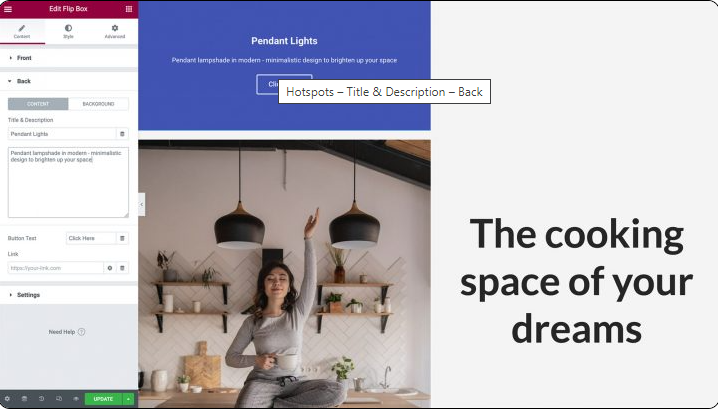
接下来,我们将添加在访问者与您的热点交互时将显示的材料。 每当有人与您的热点互动时,就会显示此内容。 要添加您的标题和描述,请展开“返回”选项卡并单击以下内容:

默认情况下,翻转框小部件的设计中包含一个按钮。 您可以通过删除它包含的文本来摆脱此按钮。 您还可以选择通过个性化占位符按钮的标签并在组合中包含您自己的 URL 来生成 CTA。 您还可以选择是否将此链接直接应用于按钮,或者是否将其应用于翻转框的整个侧面:

接下来,您可以选择为热点创建的弹出窗口选择背景颜色。 从 Elementor 面板的下拉菜单中选择背景 > 背景:经典。 只需单击颜色即可调出选择器,然后您可以在其中做出选择。 或者,您可以选择使用图像或渐变色; 但是,为了演示,我们将使用白色背景:

选择背景后,您可能会发现有必要更改文本的颜色。 现在是进入下一阶段的时候了。
造型翻盖盒
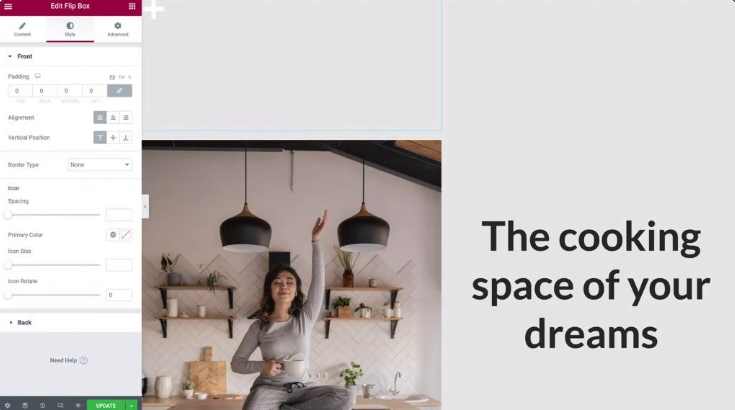
现在我们已经为我们的 Flip-Box 小部件设置样式了,因为我们已经完成了材料的加载。 继续到标签为样式的选项卡。 在本节中,您将找到许多可用于自定义图标以满足设计要求的选项。
必须了解这样一个事实:将图标对齐到左上角使其最容易放置,并确保它在所有设备上保持响应。 确保对齐设置为左,然后确保垂直位置设置为顶部。 除此之外,我们将通过将其设置为零来消除任何多余的填充:

在您尝试了其他选项来修改图标的颜色、大小和旋转后,您可以在完成后单击“后退”选项卡将其展开。
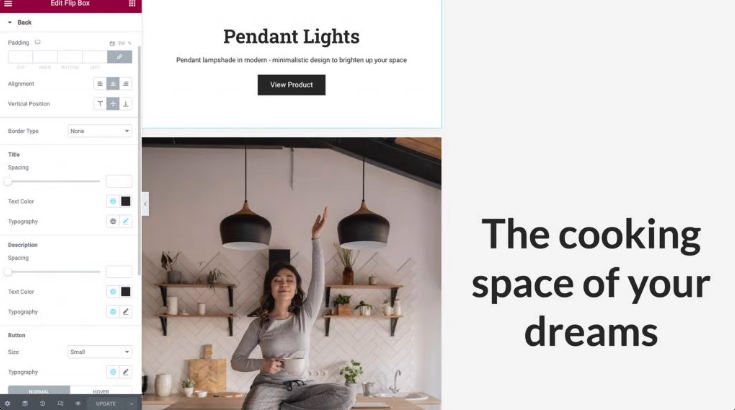
与我们能够调整翻转盒正面的对齐和垂直位置相同的方式,在这里我们也能够调整填充。 在这个特定的插图中,我们不会更改默认状态的设置。
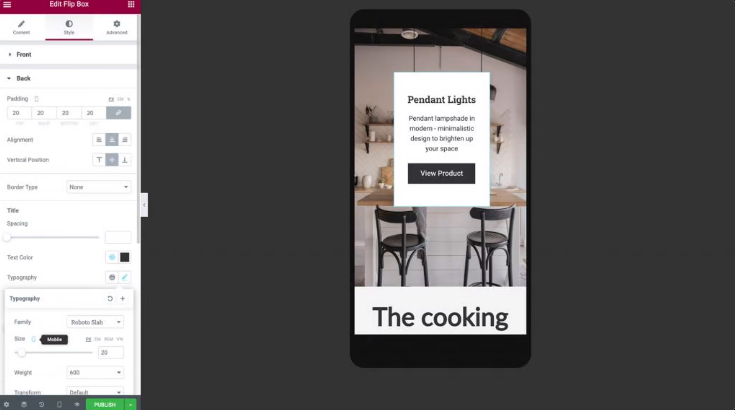
下一步是更改您的按钮,以及字体样式、大小和颜色,以便网站访问者清晰易懂。

热点位置和大小
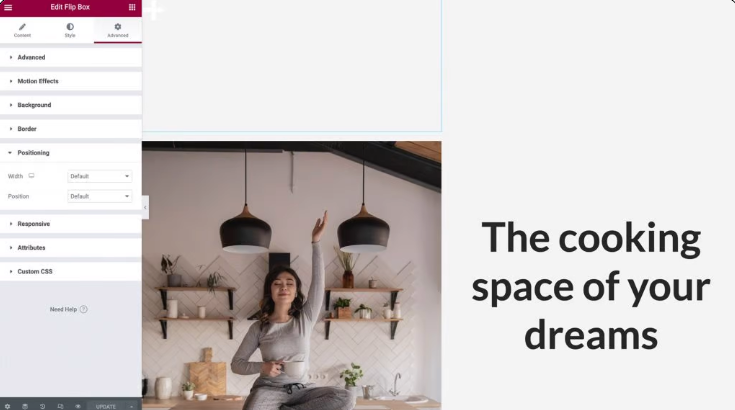
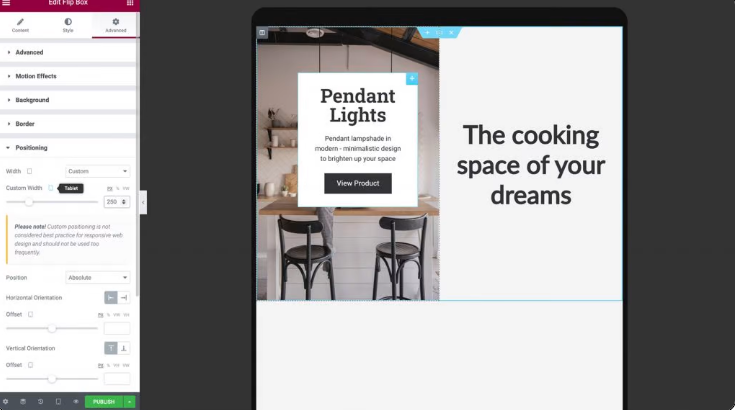
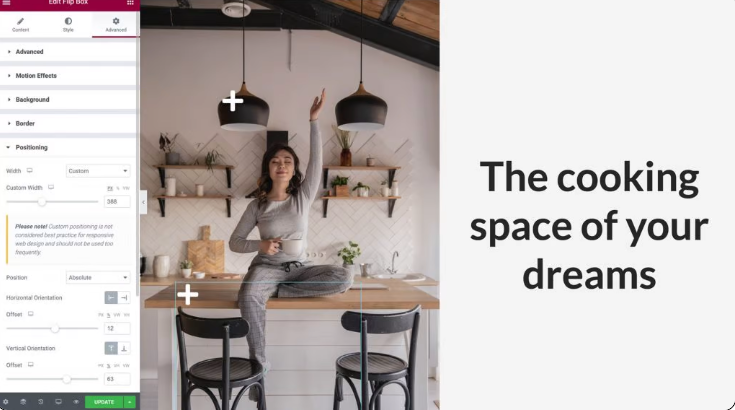
当谈到图像热点时,位置和大小是最重要的考虑因素。 只需选择“高级”选项,您就可以微调您的热点在页面上的显示位置。 之后,您可以单击以使 Positioning 部分更加可见:

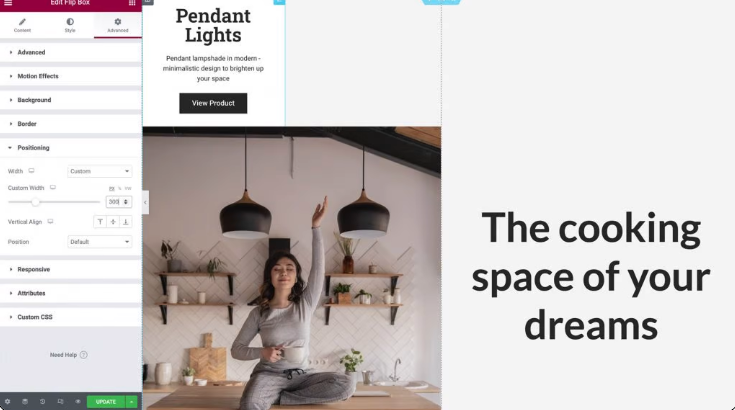
接下来,找到标有“宽度”的下拉选项,然后从中选择“自定义”。 您可以选择使用响应单位,例如百分比和视口宽度,或者您可以定义热点的确切大小。 您甚至可以选择将其设置为默认值,以便根据您的设计占据整个水平空间。 将光标移到翻转框小部件上,您可以检查框另一侧的材料外观。

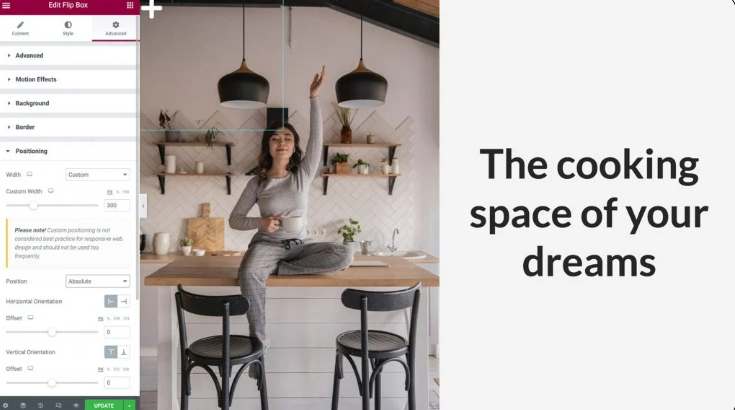
下一步是从位置下拉选项中选择绝对位置。 这将从您网站上出现的小部件流中删除您的翻转框小部件,降低其在列中的物理高度,并使其更易于将其放置在图像上方:

为了使您的图像热点具有响应式外观,您需要确保 Column、Image 和 Flip Box 小部件都一起缩放,同时保持相同的纵横比。
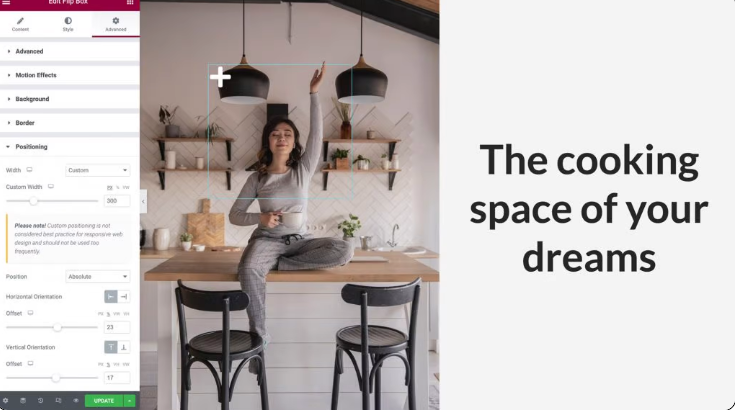
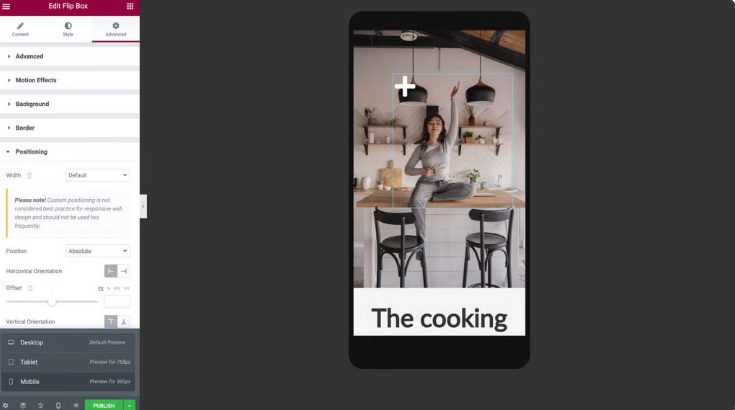
您需要做的第一件事是将偏移量从使用像素更改为使用百分比。 这将确保您的翻转框小部件相对于在各种屏幕尺寸上变化的列的宽度和高度进行适当的定位。
您可以在 Elementor 面板中为水平方向和垂直方向选择 % 选项。 之后,您可以使用两个滑块或仅用光标拖动它来调整热点的位置:

最后,返回“内容”选项卡并单击“展开”按钮展开“设置”部分。 您可以在此处设置小部件的高度,并为翻转效果选择动画,每当有人与您的热点交互时,该动画就会播放。
出于此说明的目的,我们将高度保持在其当前设置,然后打开翻转效果的下拉选项。 您可以通过将鼠标悬停在翻转框小部件上并从菜单中选择动画来预览动画:
您可以通过尝试各种翻转效果并将它们与您的内容的位置相结合来构建令人惊叹的动画,让您的访问者对您的网站感兴趣,我们在第 3 步中进行了审查。
使热点移动响应
全世界有超过 30 亿人使用智能手机。 为了覆盖尽可能多的人,您的整个网站都适合移动设备非常重要。
一旦您对在 Elementor 的默认桌面视图中的外观和工作方式感到满意,就可以在各种设备上测试热点的 UX。 使用 Elementor 的响应模式,您可以查看您的设计在台式计算机以外的各种设备上的外观。 选择 Elementor 面板底部的响应模式图标,然后选择平板电脑:
较小的屏幕应自动调整图像、列和热点的大小。 我们的 Flip-Box 在这个视口中完全对齐,因为我们使用响应单元来定位它。
如果您需要调整 Flip-Box 的内容或位置,请重复上述步骤。 视口图标必须放在您更新的选项旁边,以防止您的更改反映在所有视口中:

在图片热点的设置中选择响应模式 > 移动设备将允许您查看它在智能手机或平板电脑上的呈现方式。

当您进入移动模式时,列、图像和热点应立即缩小以适应较小的屏幕。
应在两侧检查翻转框小部件,以确保准确显示文本。 如果您的设计需要,您可能需要调整热点背面的内边距、宽度、高度和字体大小。

进行这些调整后,您的热点就可以运行了! 您可以放心,您的响应式图像热点在任何设备上都可以正常显示和工作,无论是智能手机、平板电脑还是台式电脑。
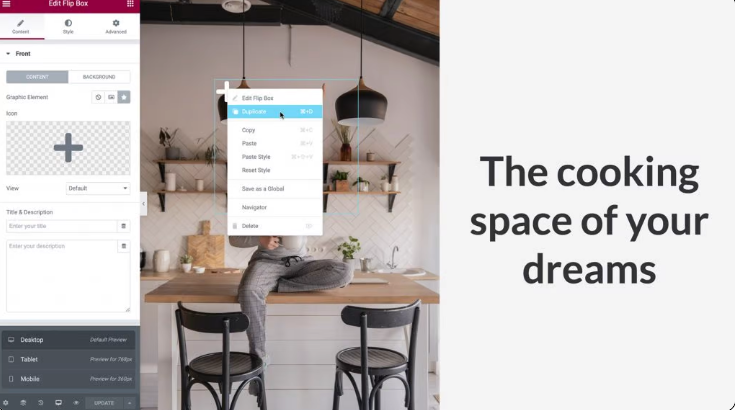
现在您已经了解了如何构建更多热点,您可以继续复制您的小部件。 将翻转框小部件带回桌面视图,然后按右键单击它以复制它。

正如我们在第 5 步中所做的那样,转到高级> 定位并根据您的喜好设置水平方向和垂直方向的偏移量。 为了防止它们重叠,请务必在它们之间提供足够的空间。

返回到 Contents 选项卡并单击 Back 以将其展开,就像您在第 2 步中所做的那样,对新热点的信息进行更改。 我们之前对小部件所做的响应参数将立即复制,但请仔细检查平板电脑和移动视口以及大屏幕上的一切是否正常。
这样做将允许您在您的网站上使用图片热点来吸引访问者。
结束语
在创建您的设计时,寻找吸引和取悦网站用户的方法是一个好主意。 作为 Web 开发人员,您应该考虑使用图像热点。 对于那些需要快速获取信息的人来说,这些交互式功能是一个不错的选择。
使用Elementor的图像和翻转框小部件创建热点,如本文所述。 我们的响应模式可让您微调热点在台式机、智能手机和平板电脑设备上的显示和执行方式。
如果您喜欢这篇文章,请与您的朋友分享,并查看来自 codewatchers 的其他elementor 教程。




