将图像添加到您的 WordPress 背景不仅可以使其更具吸引力,而且还可以取悦用户,并增强他们的体验。

您可以通过几个简单的步骤创建 WordPress 背景图像。 在本教程中,我们将研究两种将图像添加到 WordPress 背景的方法。
如何使用 WordPress 主题创建图像背景
如果您的主题允许您创建自定义背景,而大多数 WordPress 主题确实支持自定义背景,则您可以轻松地在 WordPress 上创建图像背景。
如果您的主题支持自定义背景,您可以按照这些简单的步骤在 WordPress 上创建图像背景。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
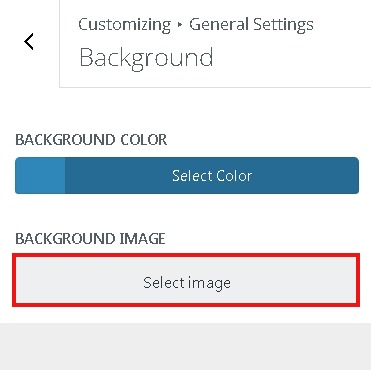
现在开始前往外观面板,然后在您的 WordPress 上自定义页面。 从那里,您将能够通过转到背景图像来更改自定义背景的主题设置。

然后,您需要选择背景图像选项,它将显示为背景添加图像的选项。

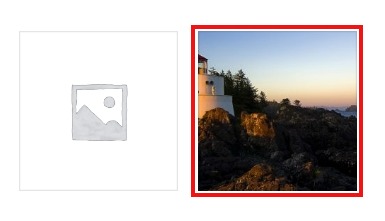
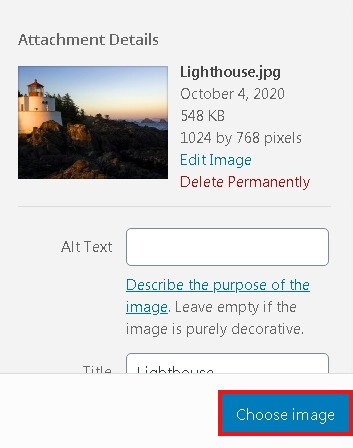
接下来,您可以上传图片作为背景,或从您的 WordPress 媒体库中选择一张。

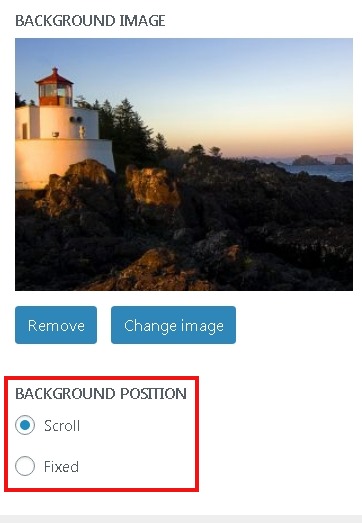
之后,可以在主题定制器中看到一个演示。 在它的正下方,您将看到一个预设面板,您可以从那里为您的背景图像选择填充屏幕、适合屏幕、重复或自定义。

最后,您必须保存并继续在 WordPress 上存储设置,您的背景将成功更新。
但是,如果您的 WordPress 他们不支持自定义背景,我们为您提供另一种方法。
如何在 WordPress 中使用 CSS 代码创建图像背景
使用这种方法,您可以在 WordPress 的任何地方创建自定义背景。 默认情况下,一些 CSS 类已经添加到 WordPress 中的几个 HTML 元素中,这允许您将自定义背景放在不同的帖子、类别和页面上。
对于 TV 类别,CSS 类如下所示:
<body class="archive category category-tv category-4">为了为类别存档页面制作自定义背景图像,需要将以下给定的自定义 CSS 添加到您的主题中。
body.category-tv {
background-image: url("http://example.com/wp-content/uploads/2017/03/your-background-image.jpg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}但是,您必须确保将类别类替换为您自己的类别,并将图像 URL 替换为您的背景图像。
使用上面的 CSS 代码,您可以为您的个人帖子或页面添加自定义背景。 您只需将 .category-tv 替换为帖子或页面特定的 CSS 类。
谢谢! 这就是本教程的全部内容。 我们祝您好运,您将获得一个更令人愉悦和引人入胜的网站。




