对于企业主来说,拥有一个精心设计的网站至关重要,因为它有助于吸引客户并巩固您的品牌。然而,网站开发的过程可能很复杂且耗时,特别是如果您不精通编码的话。但现在,有了人工智能聊天机器人ChatGPT ,您只需几分钟就可以建立一个网站。

本文提供了一个简单的分步教程,以帮助您使用 ChatGPT 创建网站。那么,让我们开始吧!
ChatGPT 简介

ChatGPT是 OpenAI 的一项创新,它是一款人工智能驱动的聊天机器人和对话代理,能够实时做出与人类类似的反应。它是一款智能虚拟助手,可以参与实质性讨论,并提供信息、建议等。此外,它还采用语言处理模型,用于从生成内容到生成代码等各种用途。
ChatGPT 的工作原理
ChatGPT 由自然语言处理 (NLP) 和机器学习 (ML) 提供支持,可以自然地与您互动,理解您的背景,并利用其广泛的知识产生相关的回应。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始OpenAI 使用人类反馈强化学习 (RLHF) 和近端策略优化 (PPO) 来训练 ChatGPT,使其能够从大量文本数据集中学习人类在不同情况下的沟通模式和反应。这使 ChatGPT 能够生成模仿人类互动的对话并帮助用户完成各种任务。
如何使用 ChatGPT
要使用 OpenAI 的 ChatGPT,您需要在其网站上设置一个帐户,提供您的姓名、电子邮件和电话号码。帐户准备就绪后,您可以通过在聊天机器人中输入问题或提示来开始与 AI 模型交互。响应时间可能因用户流量而异。
您可以选择用竖起大拇指或竖起大拇指来评价 AI 的回答,这有助于 AI 的学习和改进。如果回答不符合您的期望,您可以点击聊天框上方的“重新生成回答”按钮来接收不同的回答。

如何使用 ChatGPT 建立网站
WordPress 是一种内容管理系统 (CMS),占据了互联网 40% 以上的份额,被广泛使用。使用 ChatGPT 可以大大加快您的 WordPress 网站设计过程。那么,如何使用 ChatGPT 创建网站呢?让我们深入研究一下。
获取域名
域名本质上是您的网站在互联网上的永久地址,方便访问者找到它。要获取域名,请选择注册商。在注册期限内(通常至少一年),您将拥有此名称的唯一权利。
它可以用于多种用途,例如启动网站或设置电子邮件。我们建议使用 NameCheap 进行域名注册。SiteGround 和 Bluehost 等网络托管服务通常提供额外的域名注册选项。

托管计划和 WordPress 安装
网络托管是让您的网站或应用程序在互联网上可用的必要条件。它类似于在由提供商维护的物理服务器上租用空间。提供商还确保您的网站安全并将其交付给访问者的浏览器。网络托管的成本可能因您网站的大小而异。

对于您的 WordPress 网站托管,我们推荐SiteGround 、 Hostinger或Cloudways ,具体取决于您的预算和网站性质。
许多托管服务提供商(如上述提供商)都提供专门针对 WordPress 的计划,其中预安装了 WordPress。您还可以选择在托管服务提供商的 cPanel 中使用一键安装程序(如 Softaculous)。选择 WordPress 脚本,输入必要的详细信息,然后单击“安装”。安装后,您可以使用提供的管理员凭据访问您网站的后端 www.yoursite.com/wp-login.php。
或者,您可以选择手动安装 WordPress。
安装Divi作为主题
WordPress 主题是一组决定您网站外观和功能的文件,您可以根据自己的喜好进行定制,并从各种来源获取,包括官方 WordPress 主题目录或第三方市场。

在选择 WordPress 主题时,我们的首选是 Divi。Divi 以其包罗万象的设计框架而独树一帜,可让您从头开始轻松定制您的网站。借助其用户友好的拖放构建器、超过 2000 个预先设计的布局的广泛集合、对设计元素的完全控制、主题构建器和响应式编辑功能,您无需编码技能即可创建令人印象深刻的网站。
此外,由 ChatGPT 提供支持的 Divi AI 可帮助您在人工智能的帮助下构建网站。此外,Divi 还附带全面的文档和出色的支持。
ChatGPT 的页面建议
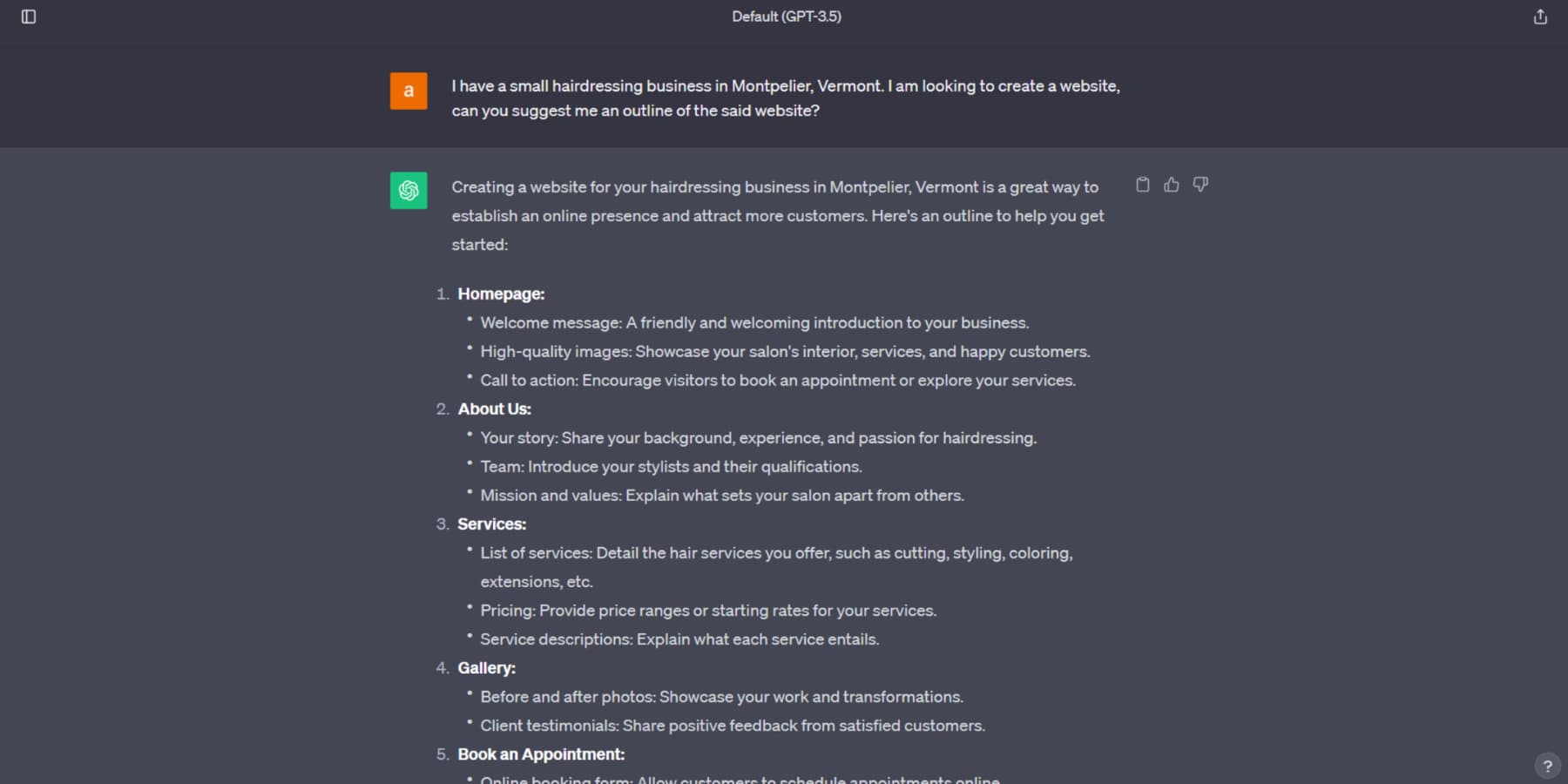
在开始构建网站之前,考虑要包含的页面非常重要。在这方面,您可以向 ChatGPT 寻求帮助。例如,在这种情况下,我们正在为您的小型美发业务网站制定基本结构。

建议的结构将阐明每个页面应包含的内容。AI 模型还可以为您的主页提出组件,并提供有关如何优化页面以提高转化率的建议。这些建议可以帮助简化您的初步研究阶段;但是,建议在将这些建议整合到您的 Web 开发工作之前进一步完善这些建议。
在网站上创建页面
选择主题并确定要包含的页面后,就该创建 WordPress 页面了。您可以从后端添加新页面开始。
有多种方法可以构建您的页面,例如使用 WordPress 中的内置块构建器、页面构建器或自定义编码。但在本指南中,我们将使用 Divi。
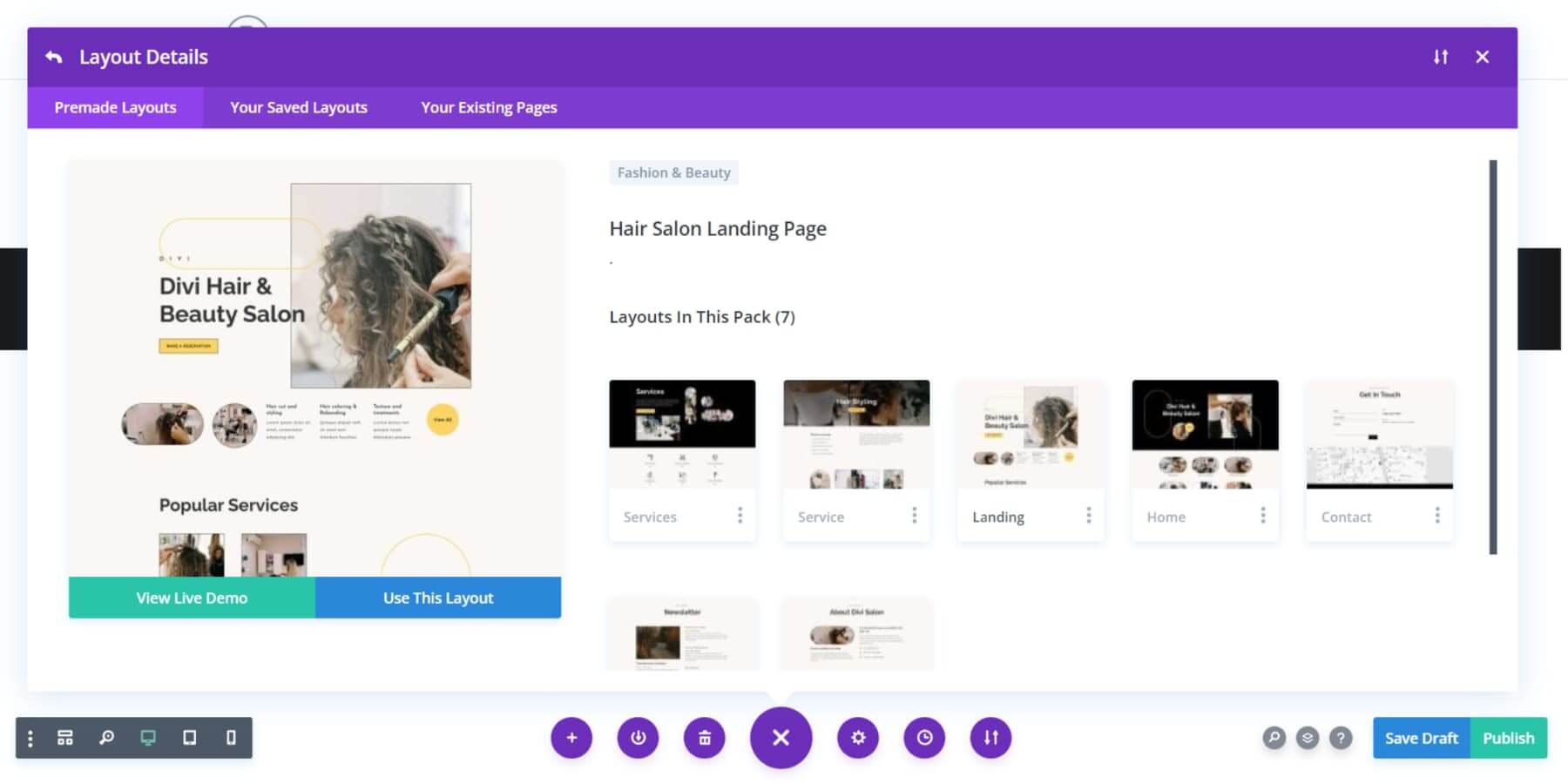
从头开始设计页面是一种选择,但使用预制布局可以为您节省大量设计网页的时间。使用 Divi 时,您可以单击“浏览布局”按钮,在 2000 多个预制布局中搜索您喜欢的布局,然后在开始处理页面时单击“使用此布局”按钮,从而导入预制布局。

将布局导入到您的页面后,您可以使用 Divi 的用户友好的拖放式可视化构建器轻松地对其进行自定义。
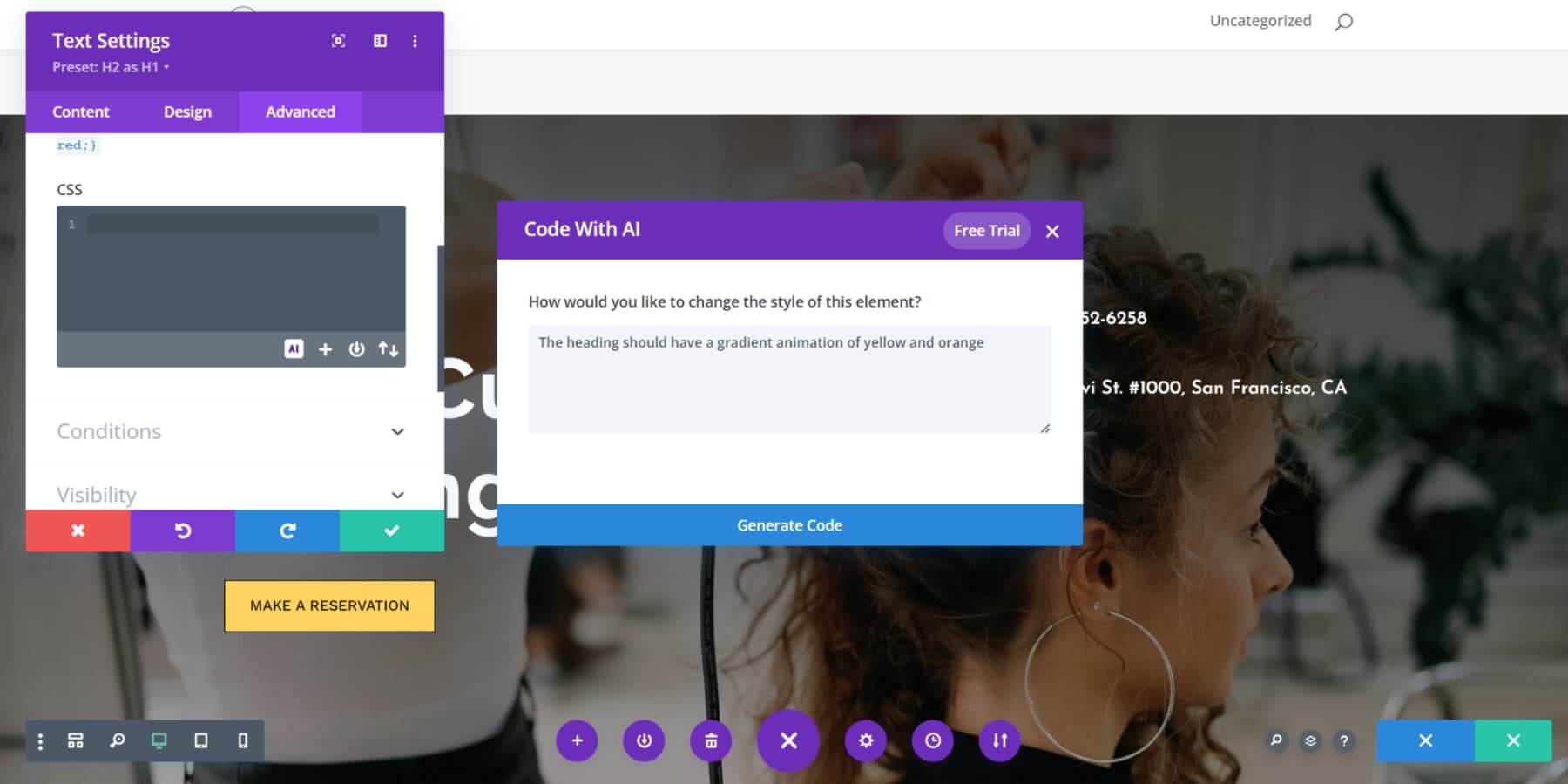
现在,让我们考虑这样一种情况:您对网站有一个特定的布局,但不确定如何实现它,尤其是当它涉及自定义编码时。这就是 Divi Code AI 的作用所在。它允许您使用 CSS 和 HTML 代码自定义布局,即使您不是编码专家。
只需尽可能清楚地描述您想要的部分,Divi AI 将完成剩下的工作。它不仅会生成必要的代码,还会将其顺利集成到该部分中。就像您身边有一位熟练的网页设计助手一样!

ChatGPT 生成的内容
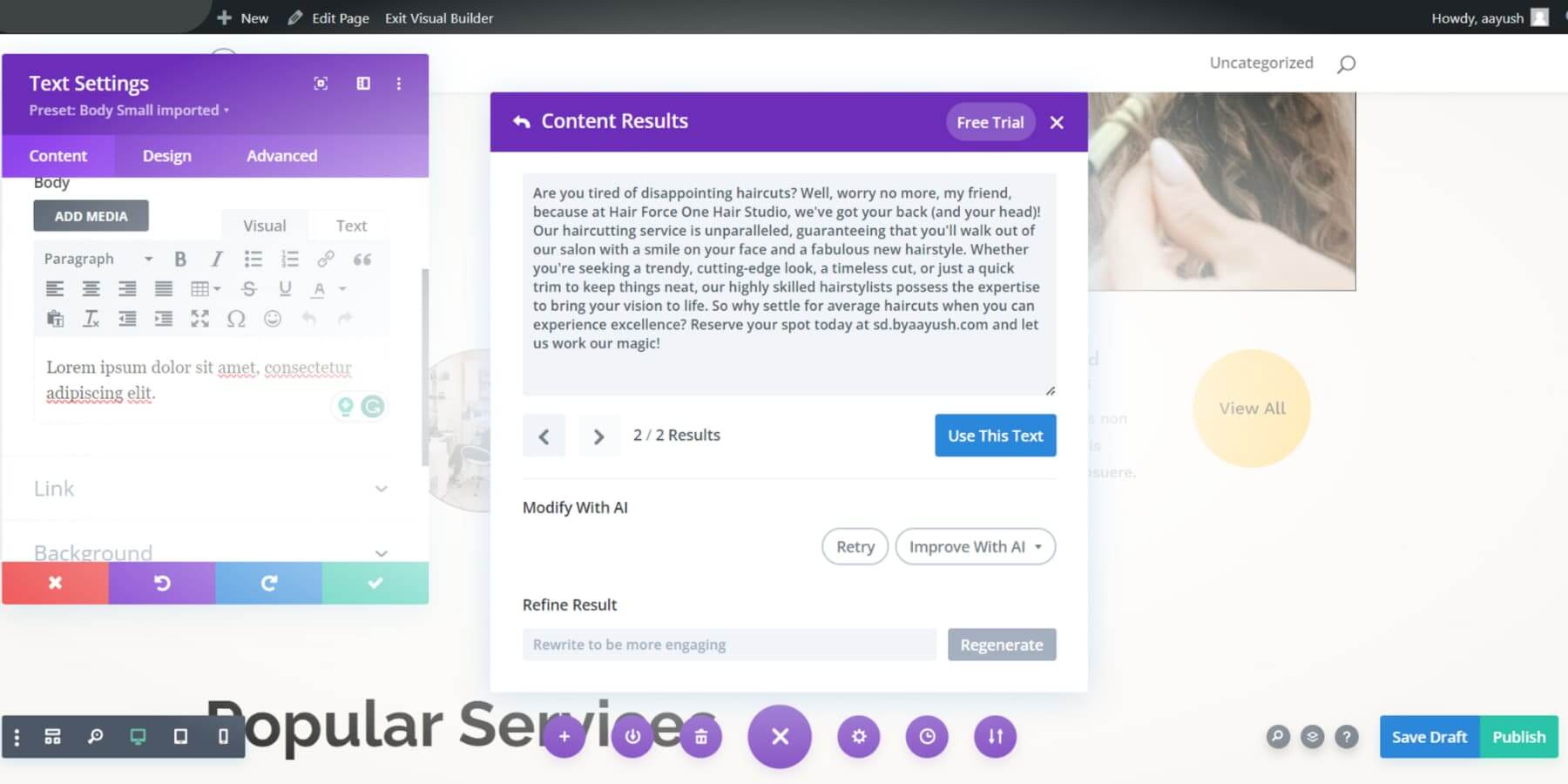
现在您的页面看起来已经很时尚了,是时候在其中填充引人入胜的内容了。ChatGPT 是一款出色的网站内容创建工具,这要归功于其先进的语言处理能力。它的主要优点之一是能够快速生成想法和草稿,从而节省您的宝贵时间。借助 Divi AI,您可以在 Web 设计环境中直接利用 ChatGPT 的强大功能。为了增加一点幽默感和机智,我请 Divi AI 为其中一项服务撰写示例文案,它得出的结论如下:

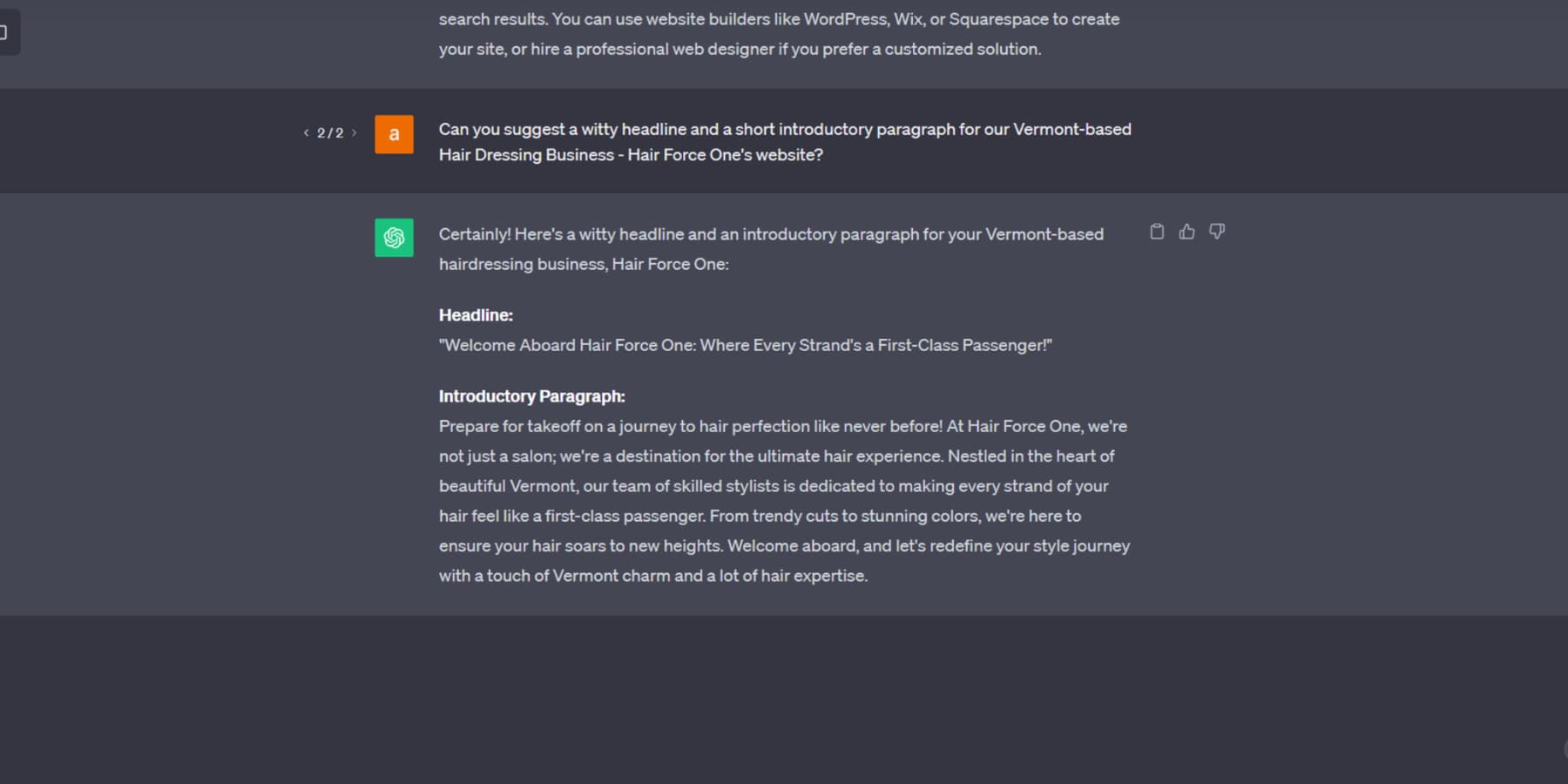
即使您不打算使用 Divi AI,您仍然可以利用 ChatGPT 的功能来创建专门为静态网页设计的内容。与您要求网站大纲时类似,让我们从要求模型提供引人入胜的标题和引人入胜的介绍开始,这些介绍是专门为我们网站首页英雄部分量身定制的:

您还可以使用 ChatGPT 或 Divi AI 根据关键字研究为您的 WordPress 网站创建 SEO 友好的博客文章。此外,您还可以根据特定的受众群体定制内容。
使用 ChatGPT 为您的网站和博客文章创建引人注目的内容和文案是小菜一碟。但是,请务必记住,ChatGPT 和其他 AI 内容生成器无法为您的网站生成完美的内容。仍然需要人工校对和编辑,以确保生成高质量的帖子。
人工智能生成的图像
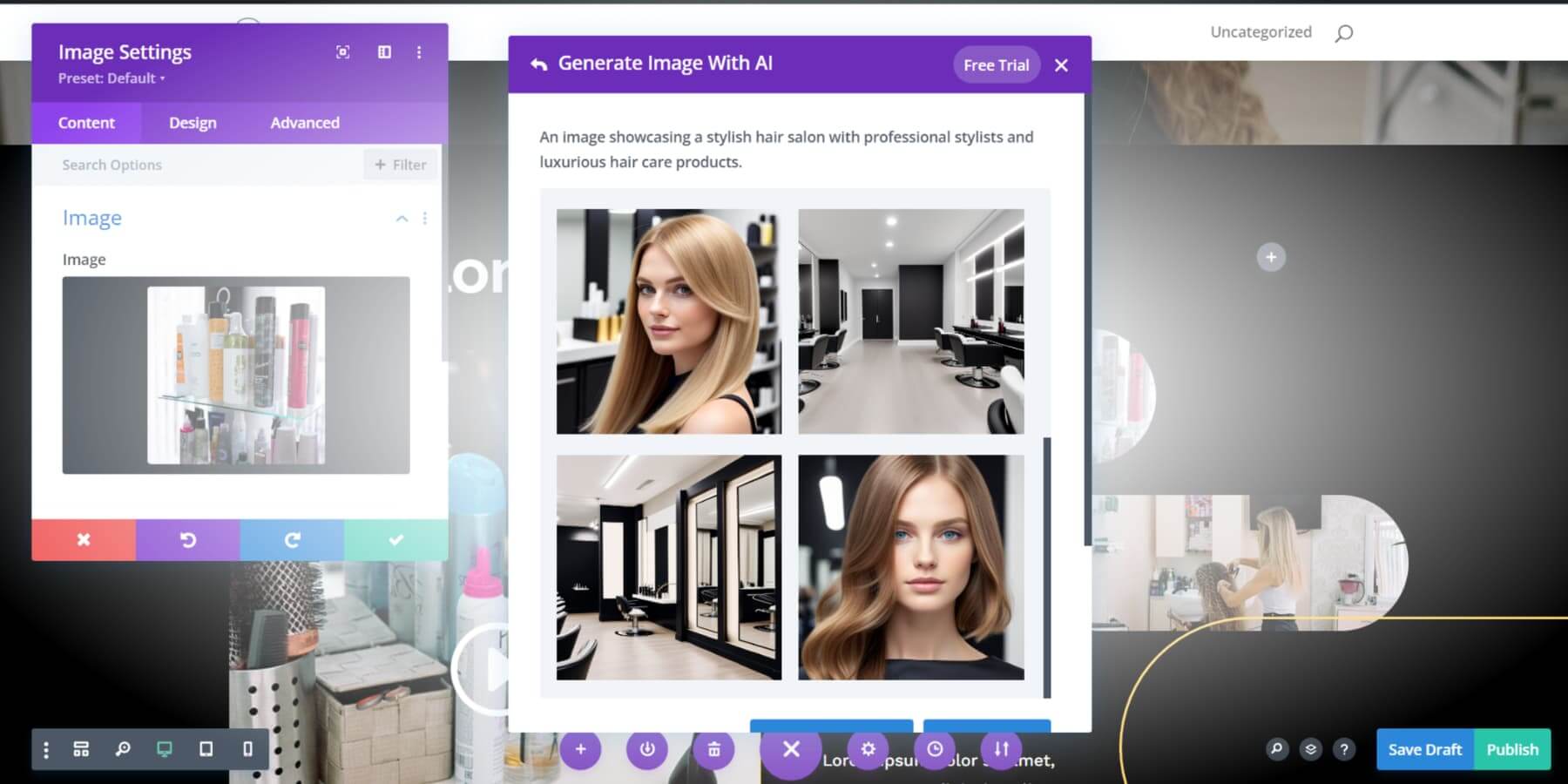
现在您的网站内容已经准备就绪,让我们深入研究另一个方面:Divi AI 生成图像的创意能力。这个过程很简单——给出详细的描述,您的图像很快就会准备好。值得注意的是,Divi AI 生成的图像没有版权或版税问题,您可以自由使用它们,而无需提供归属或面临使用限制。

如果您不打算使用 Divi AI,则可能需要考虑使用 AI Engine、Photosonic 或 Jasper AI 等专用工具来创建 AI 图像。这种方法的挑战在于在不同的内容和图像创建选项卡之间切换所需的时间和精力,这可能非常苛刻,尤其是在紧迫的期限内工作时。
但是,Divi AI 的优势在于它允许您直接在网站设计环境中利用 ChatGPT 的功能,从而使您的工作流程更加高效。就像文本一样,AI 生成的图像可能并不总是完美的,并且有可能得到一些意想不到或不合适的结果。这时,一点手动修饰就会派上用场。
使用 ChatGPT 构建 HTML 网站
如果您对利用 ChatGPT 功能构建网站的传统方法感兴趣,本节将为您量身定制。后续步骤需要具备基本的编码知识。如果您不确定从哪里开始,您可能需要考虑在 Udemy 或 Coursera 等平台上报名参加课程。现在,让我们探索如何使用经典 HTML 和编程技术通过 ChatGPT 创建网站。
使用 ChatGPT 的简单页面
与我们在 WordPress 部分中使用 ChatGPT 制定大纲的方式类似,您也可以使用 ChatGPT 为您的 HTML 网站规划页面。

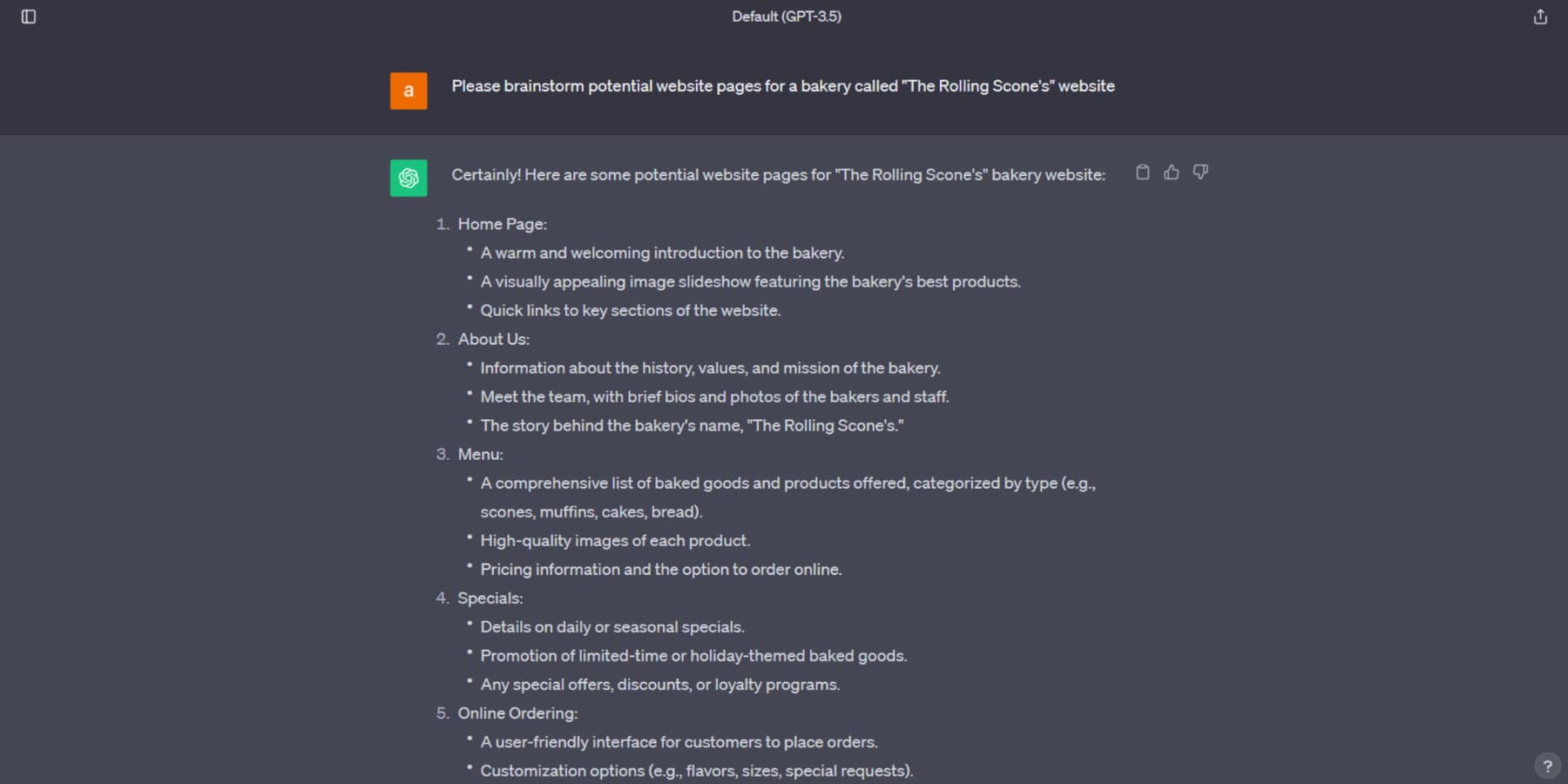
这是一个实际示例 - 我们要求 ChatGPT 为一家面包店业务网站设计一份至少包含三页的简单指南。ChatGPT 提供了一个简单而有效的计划,并附有简洁的描述,概述了每页的内容。
使用 ChatGPT 生成 HTML 代码
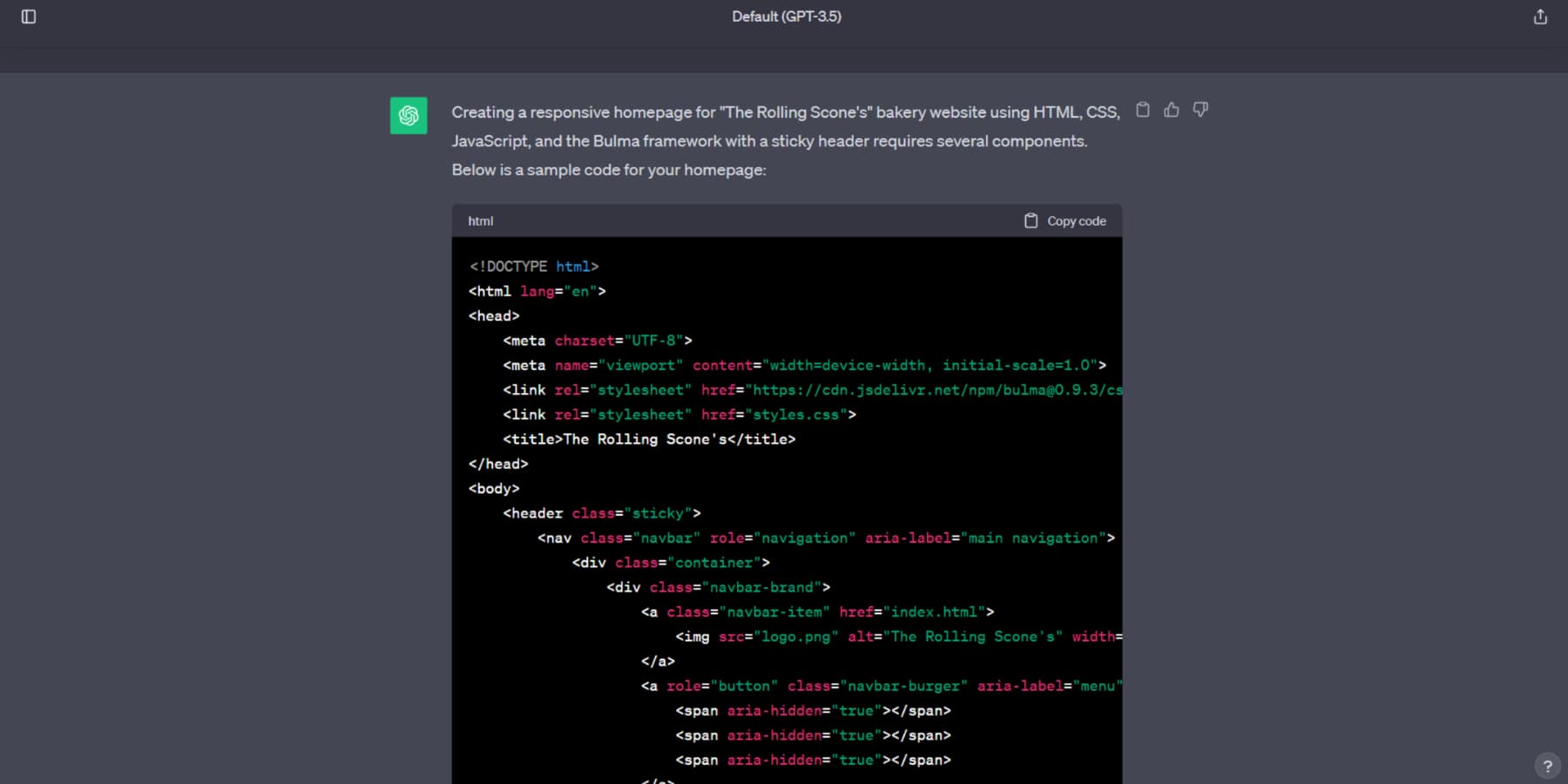
让我们深入研究 ChatGPT 的代码生成功能。例如,我们要求它使用 HTML 和 Bulma 框架为一家面包店企业构建一个响应式主页。提示是:
使用 HTML、CSS、JS、Bulma 和必要的组件为我的面包店业务“The Rolling Scone's”网站生成一个响应式主页。
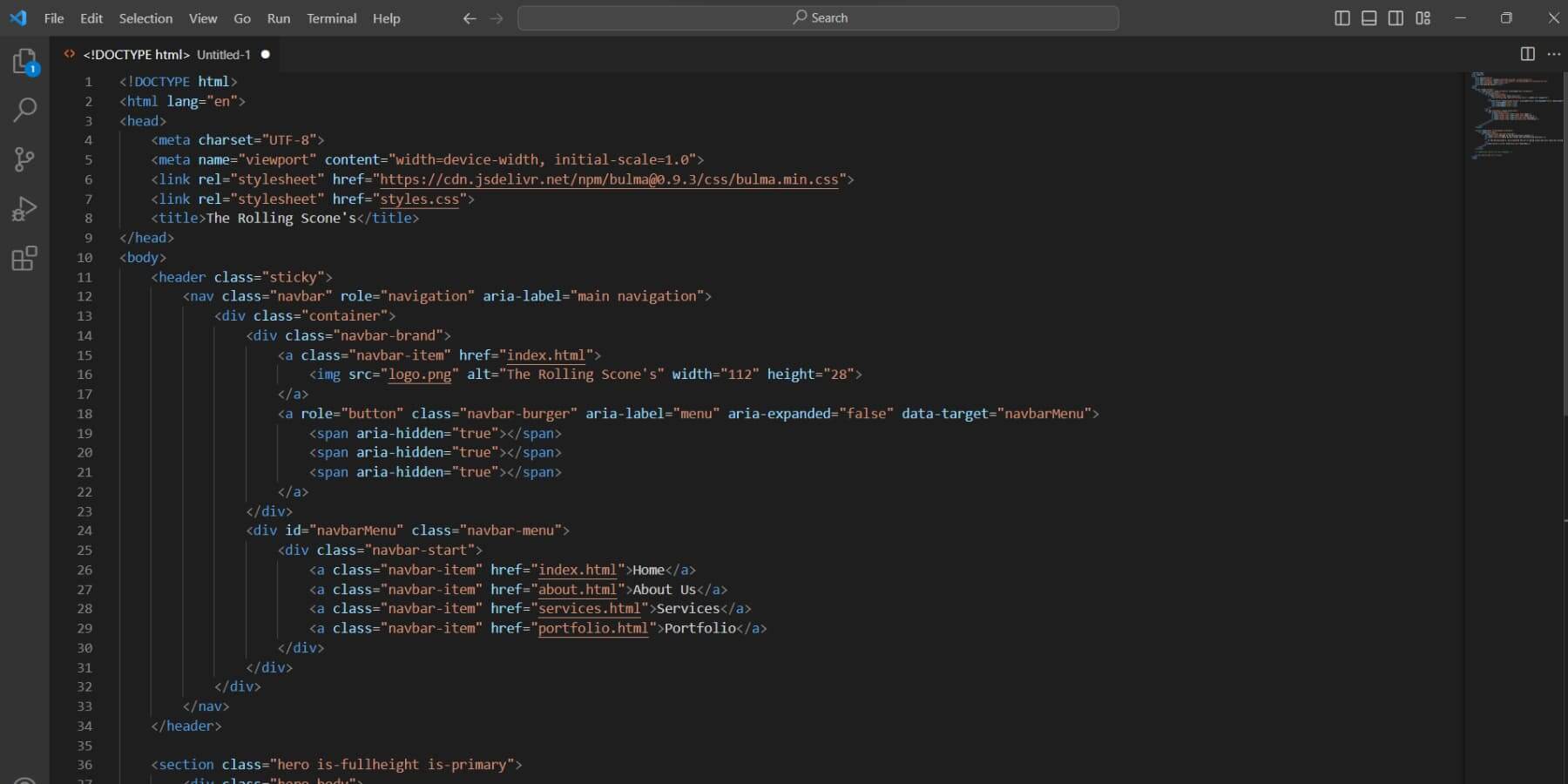
聊天机器人立即生成了所需的代码:

仔细检查 ChatGPT 生成的代码至关重要,因为它可能包含错误。建议在浏览器中检查并进行必要的更正。此外,处理较长的脚本可能具有挑战性,但您还有其他选择:提供后续提示、重新生成响应或发起新的聊天以重新开始。
当需要执行其他操作(例如更改图像路径)时,ChatGPT 可以添加有用的注释。您可以使用 Photoshop 等 AI 工具来生成图像。如果您熟悉这些工具,还可以要求使用 Bootstrap 或 React 等语言编写代码
使用 ChatGPT 生成 CSS 并复制
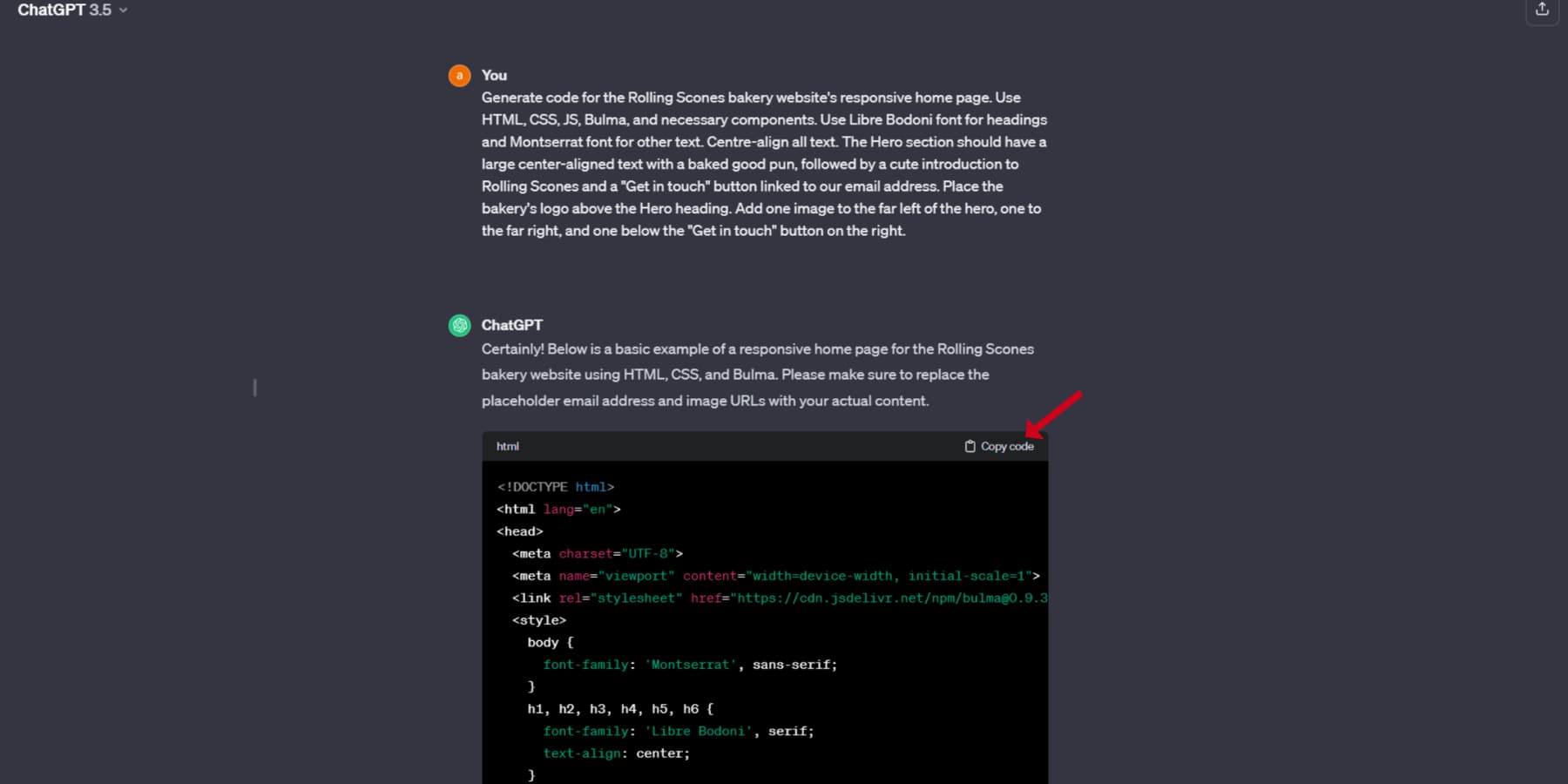
最初,ChatGPT 可能没有每个部分的内容和样式。但是,您可以要求提供当前聊天中所需的具体详细信息。这是我用来获取具有适当内容和样式的网页 HTML 的提示 -
“为 Rolling Scones 面包店网站的响应式主页生成代码。使用 HTML、CSS、JS、Bulma 和必要的组件。标题使用 Libre Bodoni 字体,其他文本使用 Montserrat 字体。所有文本居中对齐。英雄部分应该有一个大的居中对齐文本,其中包含烘焙食品的双关语,然后是 Rolling Scones 的可爱介绍和一个链接到我们电子邮件地址的“联系”按钮。将面包店的徽标放在英雄标题上方。在英雄的最左边添加一张图片,在最右边添加一张图片,在右边的“联系”按钮下方添加一张图片。 ”
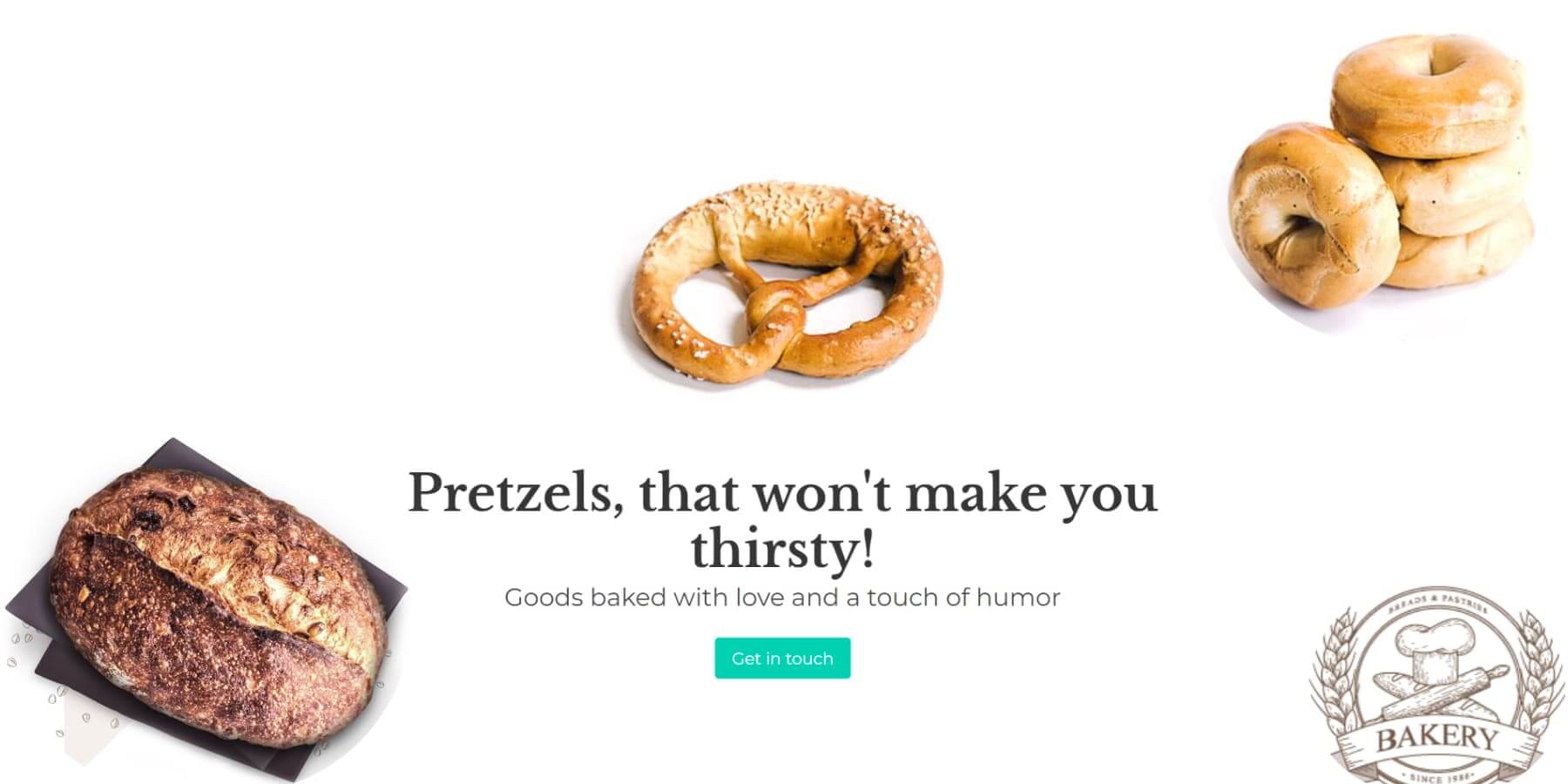
这是一个非常详细的提示,但请记住,你越精确,得到的结果就越好。如前所述,ChatGPT 只对图像使用了占位符链接,我用指向真实图像的链接替换了它们。结果如下:

这是一种行之有效的方法,可以提高内容生成过程的效率。请务必记住,ChatGPT 生成的文本有时可能很简单或通用。但是,您可以选择!可以使用 Rytr 和 Jasper 等工具为您的内容添加更多细化。尽管这种方法可能需要一些手动操作,例如复制和粘贴,但成本极低,却能为您的网站带来理想的内容。
域名及主机方案
下一步是托管 HTML 文件,并在保存 ChatGPT 生成的代码后使其可在线使用。这需要选择一个可以协同工作的托管包和域名。选择一个容易记住且最好能反映您网站内容的域名。
建议使用NameCheap注册域名。寻找托管服务时,请优先考虑速度和直观的控制面板等重要方面,以便轻松管理您的网站。同时评估托管公司提供的客户服务水平。
如前所述,我们建议查看Siteground 、A2Hosting 或Hostinger ,因为它们具有出色的网络托管选项。由于域名注册包含在其计划中,因此您还可以节省资金。
实时 HTML 代码
既然您网站的 HTML 代码和内容已经选定为理想的域名,并且获得了可靠的托管计划,那么现在是时候将您的网页发布到网上供公众查看了!在这种情况下,使用或不使用 WordPress 是您的选择。
使用 WordPress 可带来集成、媒体管理、强大的 CMS 和其他好处。首先,让我们研究一下 WordPress 路线。首先在您的服务器上手动或通过托管服务提供商安装它。
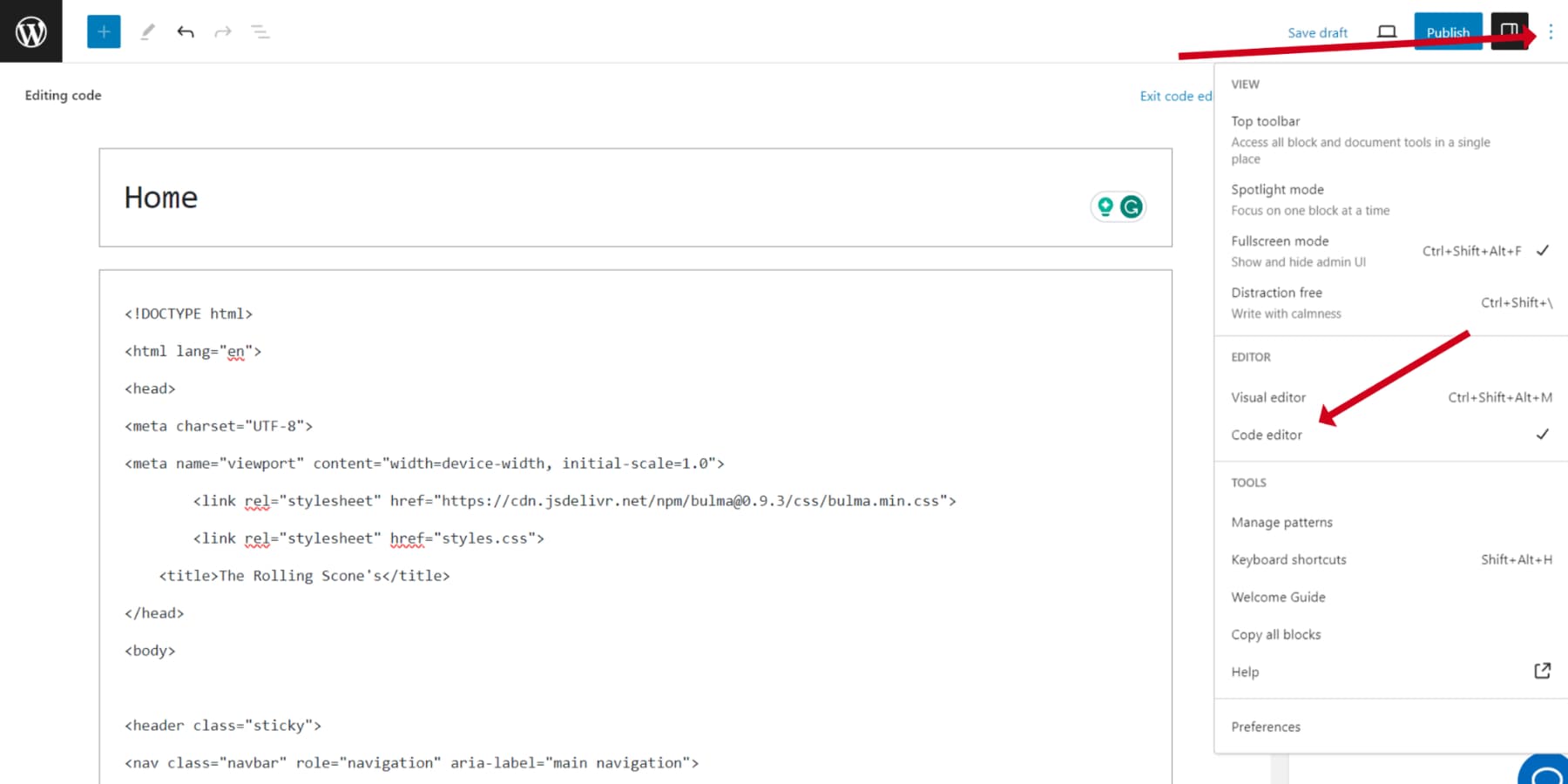
选择一个主题并开始一个新页面。首先选择“复制代码”按钮并复制 ChatGPT 的 HTML 代码:

复制代码后,从菜单中选择“代码编辑器”或使用键盘快捷键 CTRL + Shift + Alt + M(或 Mac 上的 Control + Shift + Option + M),将其粘贴到代码编辑器模式。

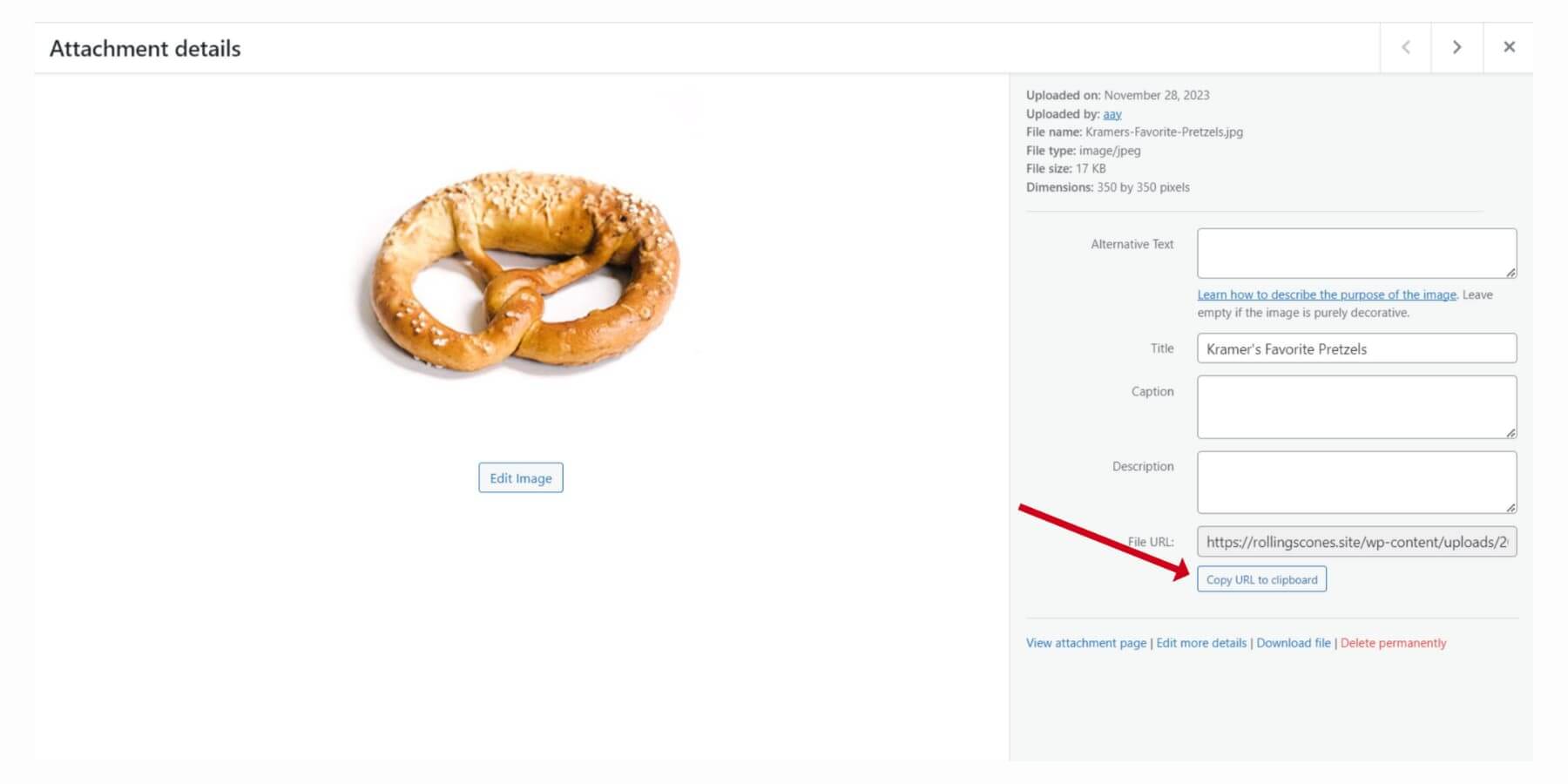
对于照片,将它们添加到 WordPress 媒体库并复制链接而不是占位符。为此,请单击图像并选择“将 URL 复制到剪贴板”。

继续对其余页面执行该过程。将 CSS 包含在主题的 style.css 文件中。简单提醒一下:如果您正在考虑使用博客文章模板或标题添加而不使用 Divi 等主题构建器,则涉及“硬编码”。虽然这有点超出我们课程的范围,但您总是可以在网上找到详尽的资源。这需要 PHP 知识。
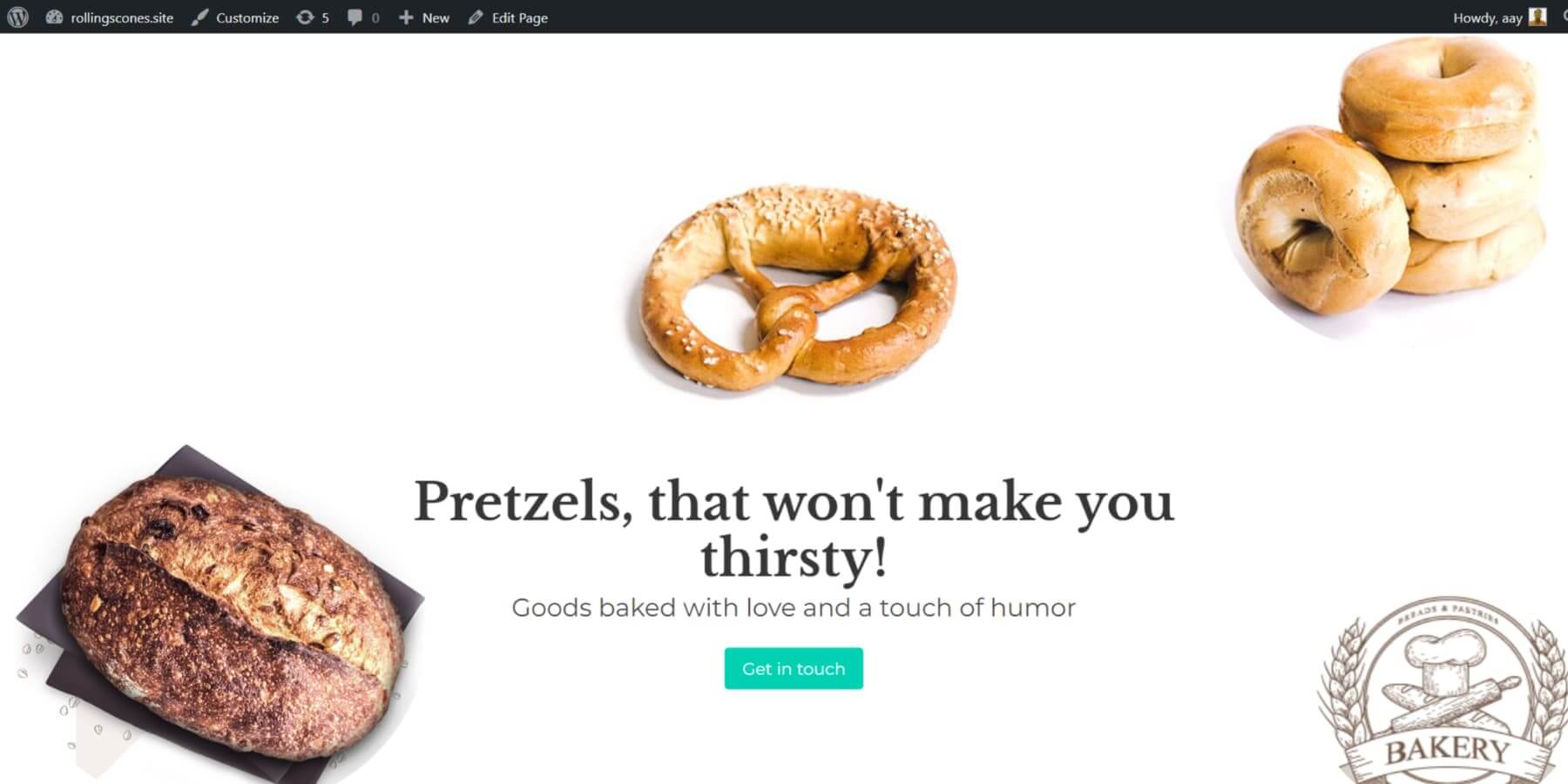
这是我们最近使用 ChatGPT 创建的网站在 WordPress 上的显示方式:

这有点超出我们课程的范围,但网上总有全面的资料。这需要 PHP 知识。我们最近用 ChatGPT 制作的网站在 WordPress 上如下所示:

现在是时候使用主机的仪表板将 HTML 和 CSS 文件上传到服务器了。记得添加所有必需的页面、图形和部分(例如页眉和页脚)。就这样,您由 ChatGPT 设计的网站就可以正常运行并供所有人使用!
ChatGPT 不能做什么?
虽然 ChatGPT 是网站开发的强大工具,但它也有局限性。它可能会生成不总是准确或灵活的内容,用户体验现在是 Google 内容排名的一个因素。
ChatGPT 的知识主要基于截至 2021 年的信息,这可能会导致内容过时。因此,事实核查至关重要。此外,还应验证 ChatGPT 生成的代码的准确性。ChatGPT 的免费版本在代码生成方面存在某些限制,包括 4,096 个令牌限制、对高级功能的访问受限以及在高流量时段的优先级较低。另一方面,Plus 版本提供了改进的复杂代码功能、更多当前信息和更好的访问。
使用 AI 生成内容(尤其是图像)时,一个经常被忽视的挑战是提示所需的精确度。能否成功实现预期结果很大程度上取决于您能否有效地在提示中表达您的需求。
幸运的是,像 Divi AI 这样的图像生成器可以通过从您的常规输入中创建结构良好的提示来提供帮助。它还允许您上传参考图像,使您能够生成更符合您的创意愿景的图像。但是,重要的是要记住,即使有了这些工具,仍然需要人工监督和编辑。
最后的话
总之,ChatGPT 在网站开发方面提供了广泛的支持,从生成内容创意到代码片段。Divi AI 可以帮助为 WordPress 网站生成文本、副本和图像。其他AI 工具(如Rytr 、 Jasper 、 Photosonic 、 Alli AI和Surfer SEO)也分别可用于文本生成、图像创建和 SEO。虽然 AI 工具有局限性,有时可能会产生误导性响应,但人工编辑和监督仍然至关重要。ChatGPT 旨在简化流程并提高网站建设的生产力,而不是取代熟练的开发人员。




