如果您想让您的网站更具信息性、指导性,或者您想将相关主题的帖子链接到您的文章,这将大大提高您网站的接受度。 但是,仅仅带一个链接并将其附加到您的帖子中不会很实用和吸引人。 通过为您的网站构建光学链接,例如您在 Facebook 上看到的增强型链接,您可以分享访问者也会关注的引人入胜的内容。 用于 WordPress 的Visual Link Preview插件是一种为您的链接添加更多风格的简单方法。

Visual Link Preview 插件将帮助您 -
- 将号召性用语按钮添加到您的所有附属链接
- 提高在您的网站上展示的 WooCommerce 产品
- 为您的读者管理文章阵容
- 展示其他网站的相关博客/产品
- 显示图表,有关相关事物的统计数据。
此外,以最纯粹的形式,Visual Link Preview 插件是添加相关帖子链接并使人们在网站上停留更长时间的绝佳方式。
特定插件将允许您为任何内部或外部链接生成可见预览,您还可以使用与您的商标或网站匹配的表单构建自定义模板。 然后,在您的内容或页面的任何位置添加一个时尚的展示框。 Let’s 了解如何在任何编辑器中将显示框添加到 WordPress 网站。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始Visual Link Preview 插件安装
如果您正在运行 WordPress 网站,我想您已经知道如何添加插件。 不过,我们将很快重复安装方法。
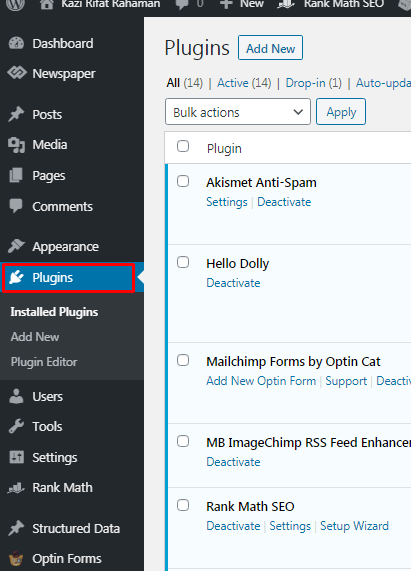
首先,转到您的 WordPress 仪表板并从左侧边栏中选择 “Plugins”。

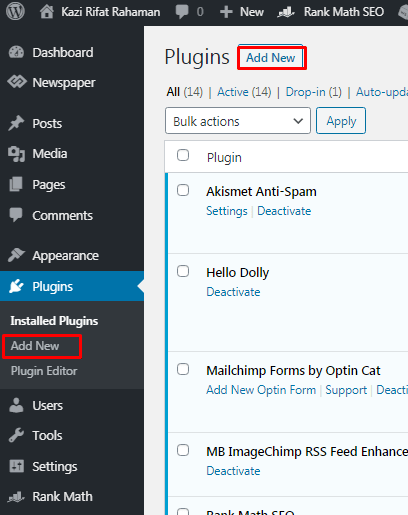
从子菜单中单击添加新的。 您还可以从已安装插件页面的顶部单击添加新的。

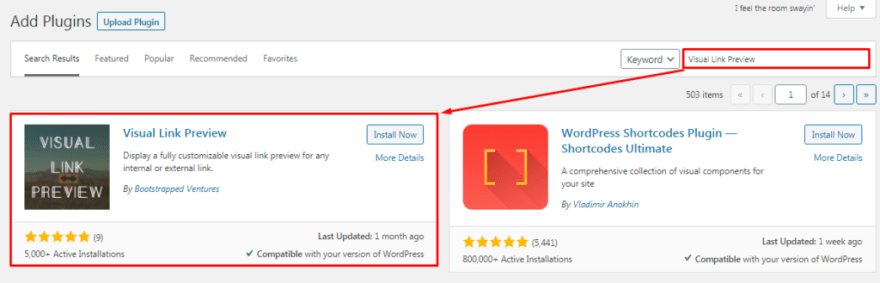
在页面右上角的搜索框中键入 “Visual Link Preview”。 点击插件预览框右上角的“Install Now”。

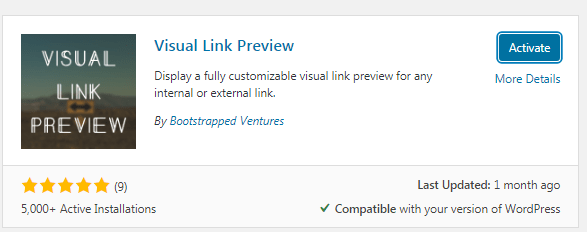
安装完成后,点击激活。

配置 Visual Link Preview 插件
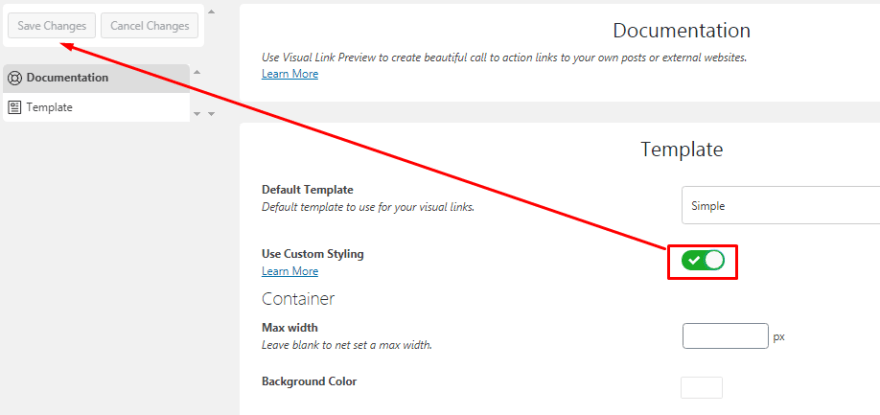
激活成功后,you’会自动跳转到激活插件页面。 找到 “Visual Link Preview” 插件并点击设置。 然后you’ll这个页面。 在这里您可以看到自定义样式选项已关闭。 打开它,you’ll 会看到几个选项。
在这里您可以设置
- 预览框 ’s 宽度、颜色、
- 容器半径、样式、颜色和样式
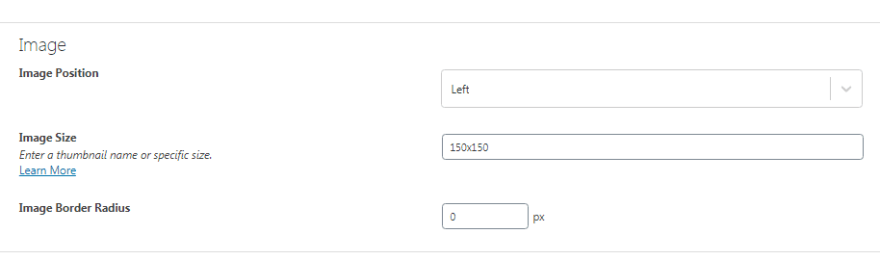
- 图像定位标尺
- 文本颜色和大小。

其中大部分都是可以理解的,但是关于图像大小有一些事情需要了解。 您可以设置自定义尺寸,例如 150x150 像素,也可以从 “ 的模板中选择尺寸了解更多”。 共有三种尺寸 - 缩略图、中号和大号。
古腾堡编辑器中的视觉链接预览插件
在 WordPress 中,Gutenberg 是一个广泛使用的编辑器。 它之所以出名,是因为它使用起来非常简单,并且拥有大量的定制设施。 在这里,我们将看到如何在 Gutenberg 编辑器的帖子中预览容器。
您可以在任何地方添加容器。 出于教程的目的,我将在两段之间使用它。 只需添加一个块并在搜索框中搜索插件。

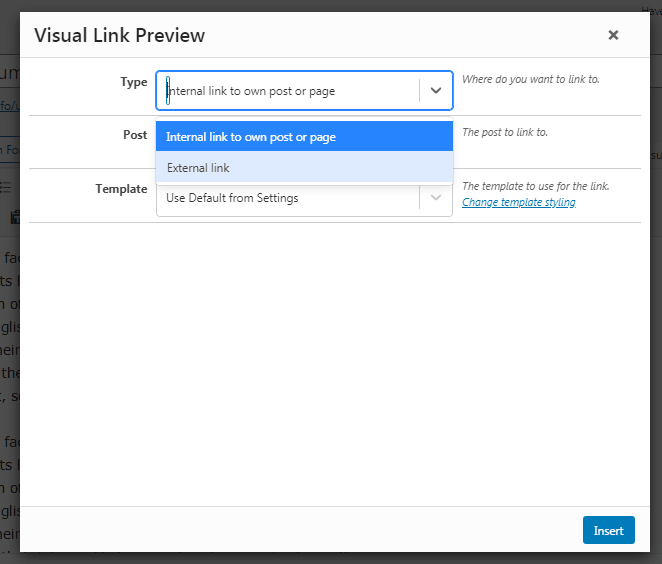
您将看到两个选项。 您可以添加页面或帖子,也不能添加指向要在此处显示的所需内容的链接。

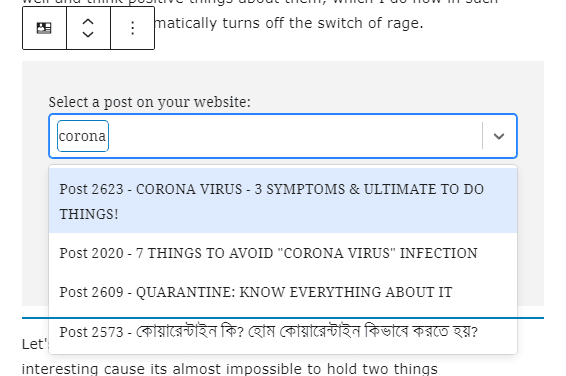
如果您选择第一个选项,您将不会从下拉菜单中看到任何内容,您必须手动输入,然后会出现建议。 让我们使用第一个选项添加帖子。

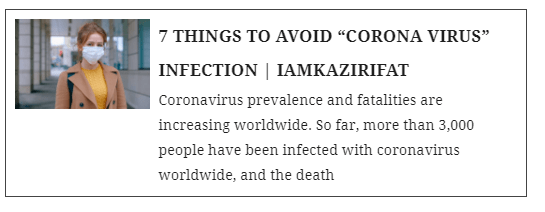
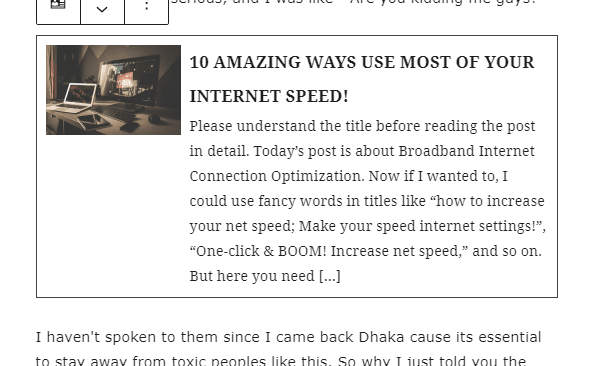
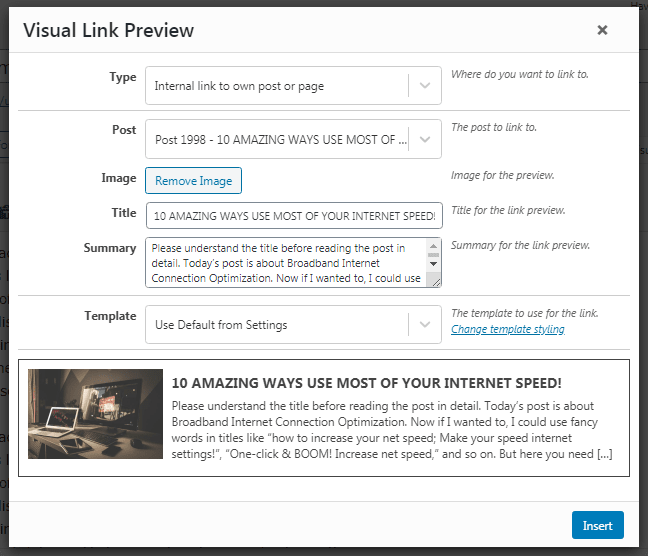
在这里,您可以看到,我输入了一些内容,并且有很多结果。 我现在将随机选择一个,这是选择后的样子。

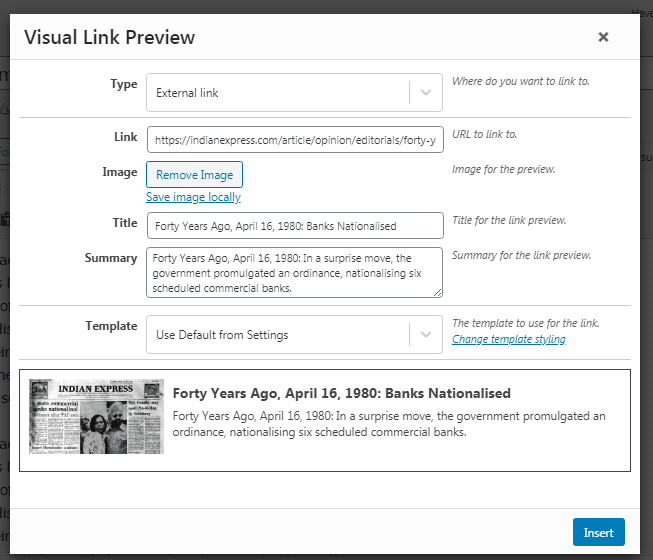
现在在这里,我添加了一个外部链接。 我从我的网站上复制了一个随机的帖子链接,并在此处添加了它。 您可以看到,结果与内部链接相同。

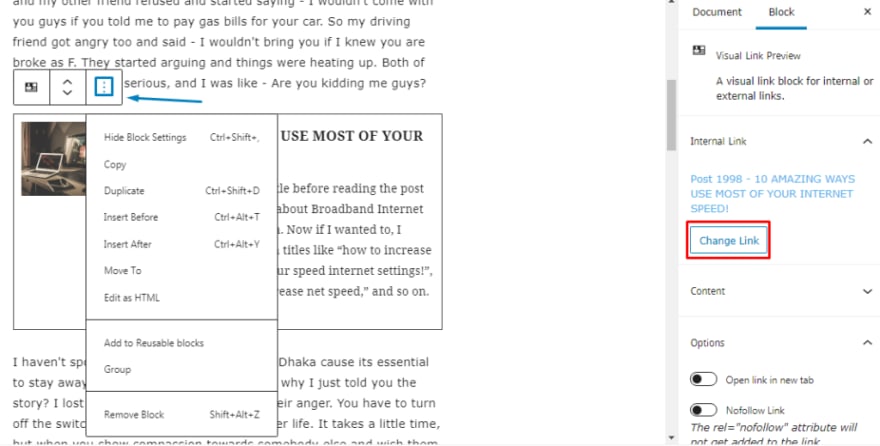
视觉链接预览的块设置

如果您点击我们在图像上标记的三点菜单,您可以更改添加的帖子的链接,您可以决定是否要显示显示图像。 众所周知,图片非常有助于吸引观众的注意力,并且可以增强主题的美感。 因此,我们建议不要删除图像。 并且,更改链接会立即删除添加的链接,以免您意外选择它。
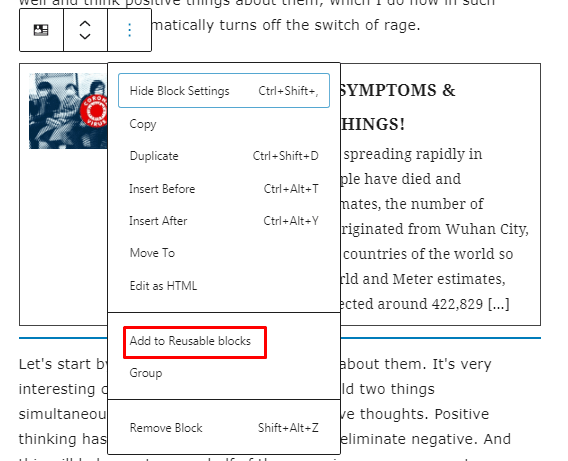
可重复使用的块保存
如果您是经常发帖的发布者或网站所有者 - 您可以将链接预览容器保存为可重用块。 您只需创建一次,以后可以在 Gutenberg 编辑器中尽可能多地使用它。

完成插件模板创建后,单击顶部的三点按钮,与您进入选项侧边栏时使用的按钮相同。 然后,选择添加到可重用块。 您可以命名块,它会在您的块目录中以供进一步使用。
经典编辑器中的视觉链接预览插件
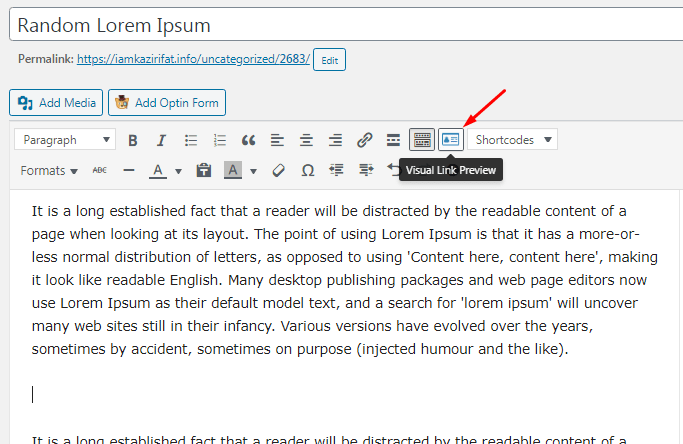
如果您是经典编辑器用户,请转到页面或帖子并选择要添加视觉链接的位置。 将光标放在那里,然后从选项中选择 Visual Link Preview 按钮。

您将看到一个弹出框,其余的过程几乎相同。 您可以选择直接发布或页面展示或通过链接提交发布。 它们都像古腾堡版一样工作。

从下拉菜单中,选择要发布的内部链接,然后输入所需帖子的关键字或标题。 从建议中看到该帖子时选择该帖子。 该插件会自动赶上其他事情,只需单击插入选项,您的帖子就会在您的文章中。

另一方面,如果您选择外部链接,则必须将复制的链接粘贴到框上,插件将自动显示该帖子。 只需单击插入,该外部链接的帖子就会显示在您的文章中。

视觉链接预览模板和框自定义
该可视化预览插件设置栏在右下角包含一个 “Style section“,您可以在其中选择 Use Default from Settings 模板或 Simple 模板。 我知道这可能有点令人困惑,因为它们实际上是同一件事。

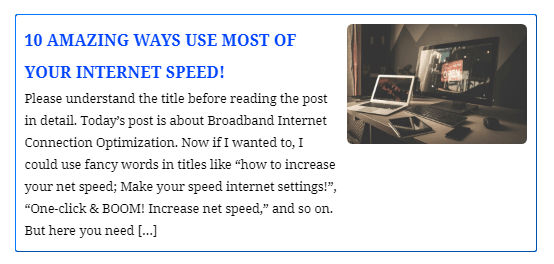
从样式部分,请单击更改模板样式链接。 将打开一个全新的页面,您可以在其中设计自定义模板。 同样,自定义是温和的、描述性的和直接的,所以你可以在这里轻松地进行调整。 Here’s 在我尝试了一些自定义之后模板的样子:

看起来可以接受,除了颜色,right? 我做了一些改变,让你了解你能用这个插件做什么。 您可以更改填充、边框大小、图像大小、文本大小、标题大小和很多东西。 此外,您可以删除图像并从外部添加图像。 进行安排并单击保存更改并重新加载发布页面。 你会看到差异。
花一些时间找到您想要的设置。 将来会节省很多时间。
如何恢复默认样式
假设您必须进行很多更改,而您现在不想要任何更改。 您更喜欢默认系统而不是自定义设置。 做什么? 只需关闭 “ 使用自定义样式 ” 选项,然后单击保存更改。 所有设置都将恢复为简单的默认模式。 很简单,is’t it?

Visual Link Preview 插件的缺点
Visual Link Preview 插件是一个诚实而直接的插件,它可以做到它所说的 it’ll 会做的事情,而且 it’ 学习使用超级简单。 但是,由于 it’s 如此基础,它需要一些改进。
内部帖子没有下拉菜单。 不是每个人都能记住帖子或页面名称。 但是您可以使用关键字添加它。 不过,如果有一个系统可以显示所有帖子,那可能是一个不错的系统。
此外,您无法实时预览您在自定义样式部分所做的更改。 It’ 每次都在帖子和模板设置页面之间来回切换非常令人不安。
最后一个也是最重要的缺点,您只能创建一个自定义模板。 根据发布环境可能需要变化,但您不能从多个模板中进行选择。 您还可以安装一些预览框以使用您的自定义模板,而其他一些预览框则使用插件 ’s 默认 – it’s 一个或另一个。
结论
一切都有其优点和缺点。 Visual Link 预览插件也不例外。 无论您使用哪个编辑器,这绝对是炫耀其他帖子作为建议的好方法。 这将使您的网站信息更丰富、更标准,更适合联盟营销。




