我们都知道使用Elementor改进 WordPress 网站的无限选择。 自定义选项是无穷无尽的,并且不难实现。 创建视频背景将增强您网站的整体外观。

当访问者访问您的网站时,您只需在最初的几秒钟内就能引起他们的注意。 拥有视频背景可以通过引人入胜的前景来留住访问者。 在本教程中,我们将了解如何为您的 WordPress 网站创建视频背景。
背景视频的来源
因为您的视频背景在您的主页上,所以它会获得大量流量。 因此,您会希望它脱颖而出并吸引访问者的兴趣。 如果您的预算允许,您还可以聘请当地的摄像师为您的公司制作背景视频。
像Videvo和Video Blocks这样的网站还包括高质量、免版税的视频材料。 您可以通过搜索众多行业类别来为访问者选择正确的视频。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始创建背景视频时要考虑的提示
通过视频背景可以提供良好的用户体验。 以下是制作视频背景时需要考虑的几点:
- 将背景视频的长度限制为 60 秒。
- 将图像背景设置为不呈现视频的浏览器的后备。
- 要提高网站加载速度,请上传高分辨率的高质量视频并进行压缩。
- 避免在自动播放时播放带声音的视频。 允许访问者选择是否收听视频。
如何使用 Elementor 创建视频背景
在添加视频背景时,自定义编码始终是一种选择。 但是,如果您时间紧迫或没有必要的技术专长,请感谢Elementor 。 这是使用 Elementor 创建视频背景的方法。
元素

Elementor 是一个拖放页面构建器,可让您创建令人惊叹的网站。 您可以选择带有视频背景选项的主题,而无需知道如何编码。 用户界面使用起来很有趣,并减少了设计网站所需的时间。
首先,创建一个新页面,为其命名,然后按使用 Elementor 编辑。

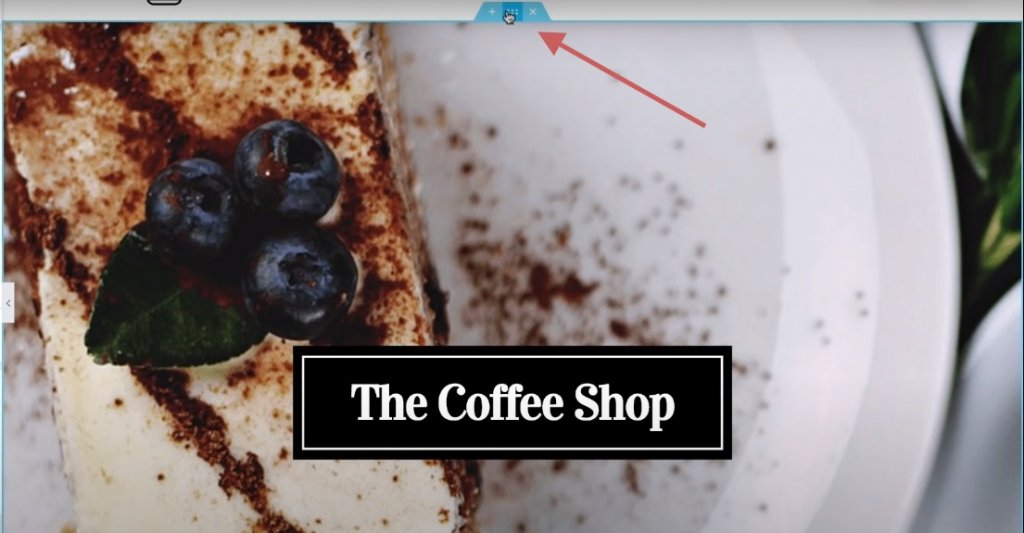
对于本教程,我们将使用预构建的模板。 按添加模板图标打开模板库并插入模板。

插入模板后,按下模板手柄以编辑其设置。

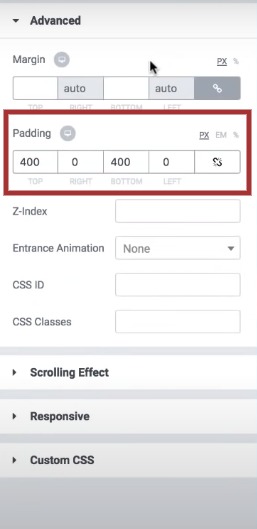
在Advanced 选项卡中,通过删除先前的值来摆脱 Padding。

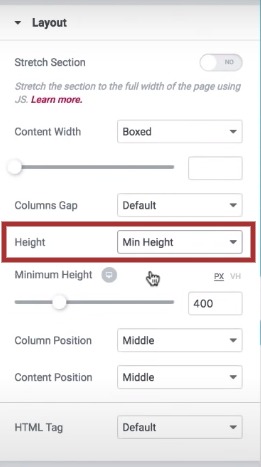
在Layout 选项卡下,将高度设置为Min Height 。

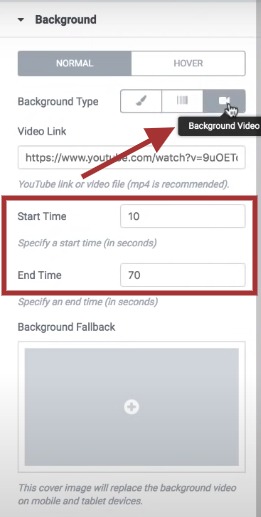
转到样式选项卡,然后按视频图标作为背景。 您可以添加视频链接或选择从系统上传视频链接并将链接粘贴到给定字段中。

接下来是视频背景的开始和结束时间,如果您想循环播放视频,这非常方便。
接下来,您将必须插入后备图像。 在某些情况下浏览器无法呈现视频时,这一点非常重要。

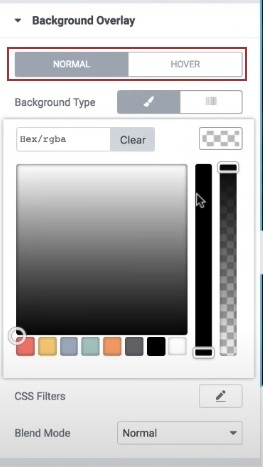
视频叠加还有另一个选项,可让您个性化背景视频。 您可以在视频上使用变暗选项、添加颜色、调整不透明度和使用混合选项。 您还可以为光标悬停在背景视频上的时间设置不同的设置。 https://codewatchers.com/aff/elementor/go

差不多就是这样。 这就是您如何使用Elementor为您的网站创建视频背景视频,并在吸引访问者的同时提升您网站的整体设计。 确保在发布页面之前仔细检查所有设置。




