Hostinger是最受欢迎的网络托管平台之一,使数百万用户能够轻松构建和托管网站。 Hostinger 提供的一项有用功能是能够创建子域 - 主域内可以服务于不同目的的较小网站。在本教程中,我们将通过几个简单的步骤逐步介绍如何在 Hostinger 上创建和配置子域。

子域名使您能够在一个主域名下组织网站的部分内容或托管其他迷你网站。例如,您可能希望为您的博客、商店、论坛或登录页面设置一个子域,同时将所有内容都放在您的中央域名下。子域还拥有自己单独的文件和数据库目录。
一旦您知道在控制面板中的位置,即使对于初学者来说,在Hostinger上添加和管理子域的过程也很直观。我们将介绍如何添加新的子域、将它们设置为自动创建目录、正确指向它们、检查现有子域以及在不再需要时删除它们。
在 Hostinger 上使用子域名的好处
子域名提供了一系列优势,使其成为 Hostinger 平台的有用功能。以下是为 Hostinger 托管的网站使用子域的一些主要好处:
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始组织网站的不同部分- 最大的好处之一是能够使用子域更好地组织跨部分的内容。例如,您可能希望为您的博客、商店、论坛、营销登陆页面或文档创建一个子域。这使得每个部分都被整齐地划分。
托管完全独立的迷你站点- Hostinger 上的子域还使您能够在主域下托管其他小型网站。因此,如果您想启动微型网站、在线商店或社区网站,子域名允许您这样做,同时保持与主域名的品牌一致性。
具有结构化、易于管理的架构- 正确利用子域可以从技术角度和网站访问者角度促进干净的网站架构。您可以使用直观的子域前缀来创建结构化导航,而不是复杂的子目录。这也使得网站更易于管理。
创建子域
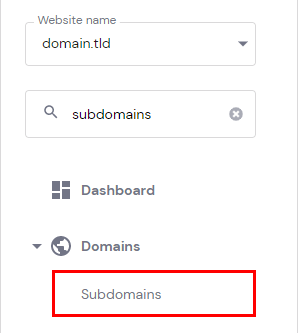
要生成子域,请导航至网站部分并选择相关网站旁边的管理。随后,找到左侧的子域并单击它:

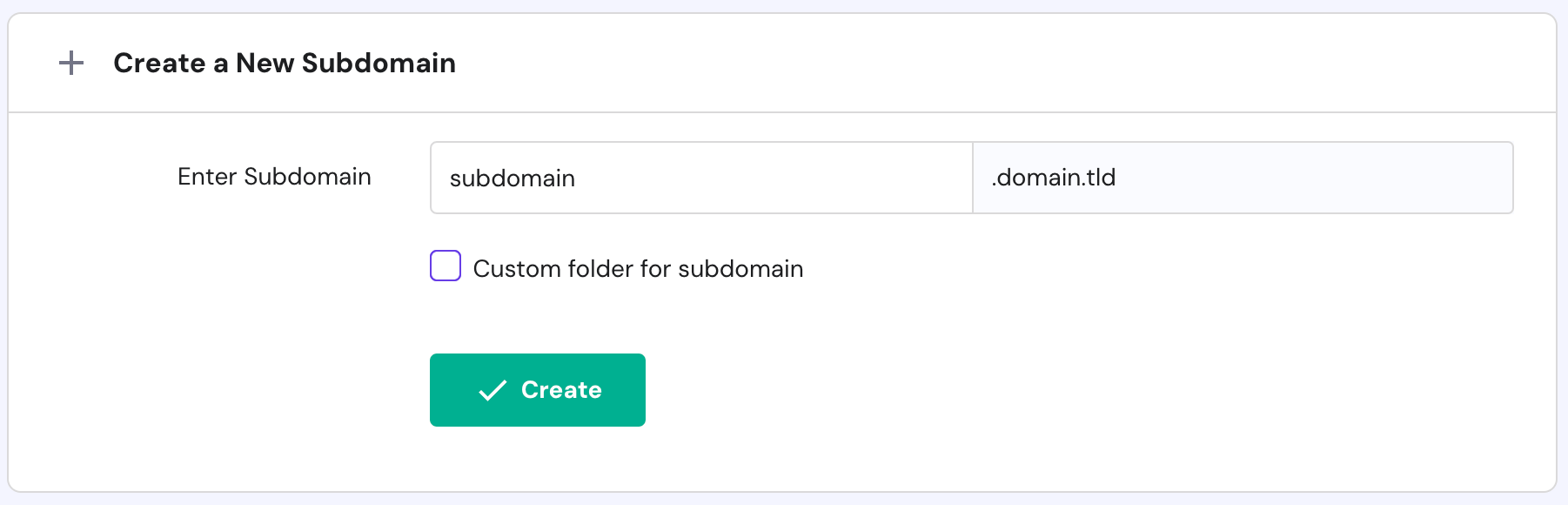
在“创建新子域”部分中,输入新子域的名称并表明您是否希望为其建立自定义文件夹(目录)。

最后,选择“创建”继续。
指向子域
“如果您的域通过名称服务器定向到另一个位置,则必须确保您的子域正确定向,才能使其按预期运行。只需按照这些说明操作即可。
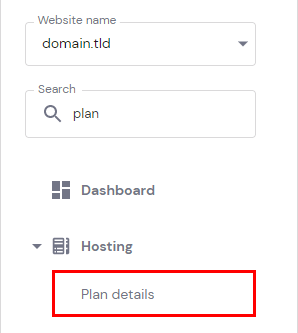
首先,您需要验证您的主机的IP地址(A记录)。要验证您当前的 IP 地址,请导航至网站 → 管理页面,在侧边栏中找到计划详细信息,然后单击它。

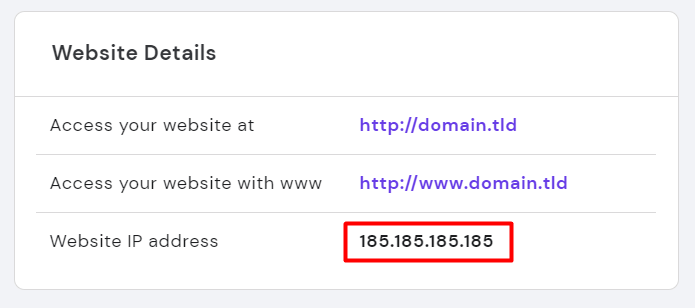
您可以在网站详细信息部分找到 IP 地址。

找到 IP 后,导航到与指向您的域的名称服务器关联的服务的 DNS 区域。
在 DNS 区域中生成新的 A 记录。
检查现有子域
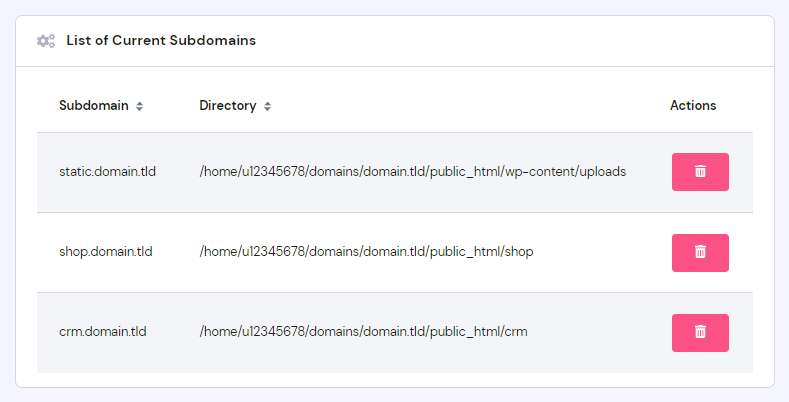
导航到“子域”页面并继续滚动,直到到达标有“当前子域列表”的部分。在此区域中,您将找到子域的完整列表以及包含与每个子域关联的文件的目录的详细信息。

删除子域
永久删除子域会导致相应的网站及其关联的数据库和电子邮件被删除。强烈建议在执行此操作之前下载文件备份、数据库并备份电子邮件。
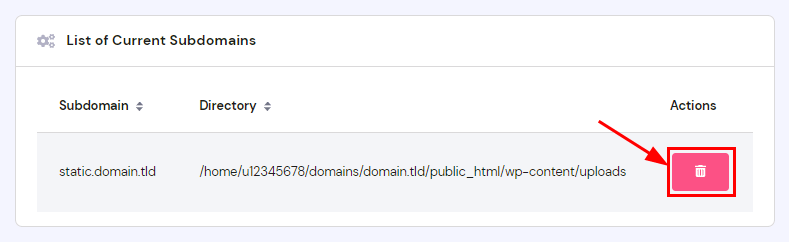
确保一切正常后,单击当前子域列表中的删除按钮:

包起来
正如我们在本指南中逐步介绍的那样, Hostinger可以相对无缝地为您的托管网站创建和管理子域。通过适当地利用子域,您可以为管理员和访问者实现有组织的站点体系结构。
按照概述的简单控制面板流程,您可以快速添加新子域,通过 DNS 设置正确集成它们,查看现有子域,并在不再需要时将其删除。无论是用于划分网站部分、托管独立的迷你网站还是创建直观的导航基础设施,子域都是一个有用的工具。




