大多数使用Divi 主题构建器的人都会确认其性能,无论是在创建网站的功能方面还是在几乎无限的自定义选项方面。 自从主题生成器出现以来,创建粘性标题一直很顺利,但我们发现很多人不知道如何在不使用额外代码的情况下创建它们。 但是,由于Divi 的粘性选项,这也很容易做到。 事实上,这种方法不仅更容易,而且为定制设计提供了更多可能性。

因此,我们将在本教程中花时间向您展示如何使用 Divi 设置创建超个性化的置顶标题。 我们将安排此标题个性化,如下所示:
- 我们将有一个顶部标题栏 + 一个菜单栏
- 包含粘性菜单栏的部分的配置方式是,当您返回顶部时,标题栏会重新出现
- 一旦该部分变为粘性,粘性部分(及其元素)的设计样式将发生变化
所有这些都将围绕两个主要部分进行阐述:第一个致力于在新的 Header Template 中创建 Header Element Structure ,第二个用于自定义 Sticky Effects的应用。
1.在新的标题模板中构建标题元素结构
创建新的全局标题模板
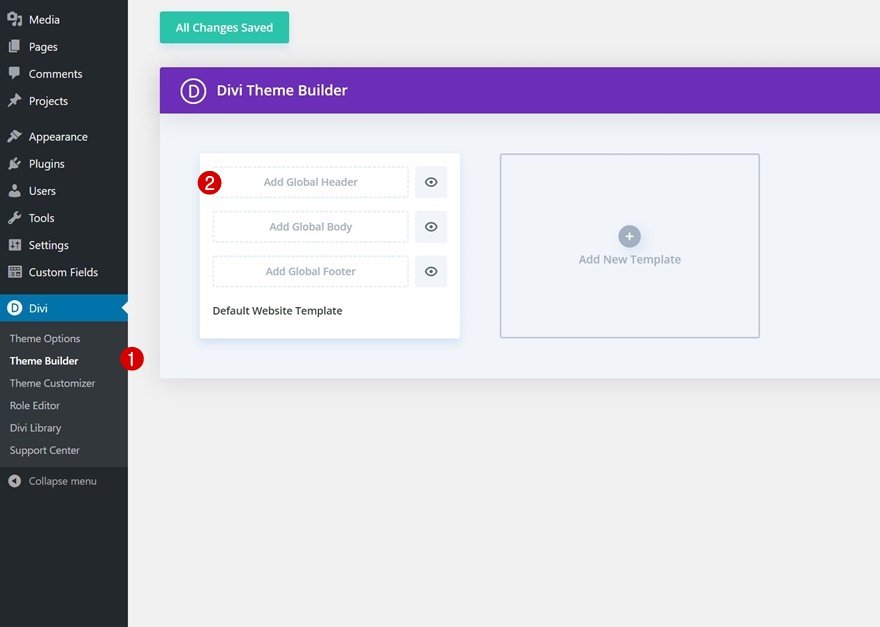
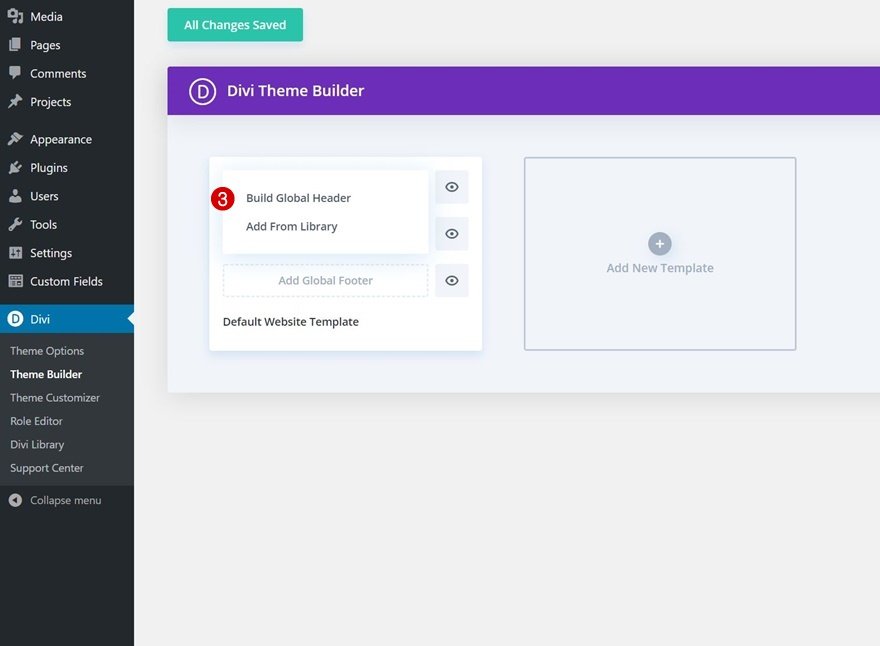
第一步是获取Global Header Template并在 Divi builder 主题上下载它。 在 Divi 上,您将创建一个新的全局或自定义标题。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始

设置部分 #1
在模板编辑器中,you’ll 会注意到一个部分。 这是我们将开始创建标题的元素结构的地方。 所以,打开它,让我们开始配置。
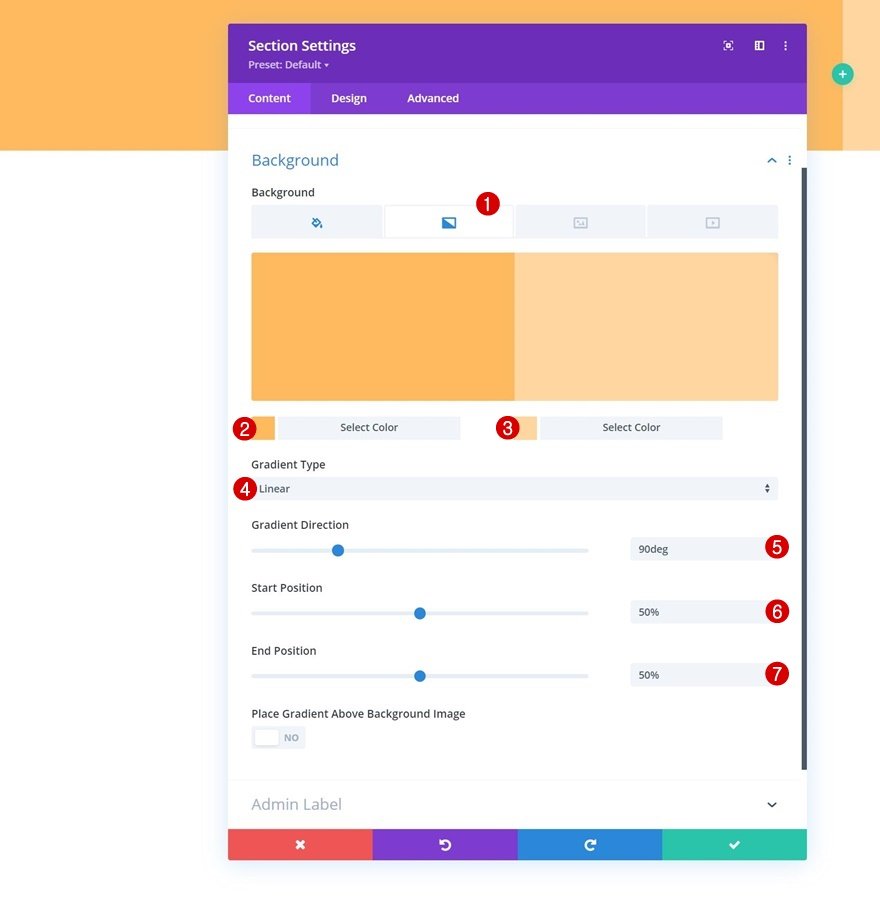
渐变背景
我们将首先应用渐变背景,如下所示:
- 颜色1:#ffba60
- 颜色2:#ffd6a0
- 渐变方向:90度
- 起始位置:50%
- 结束位置:50%

间距
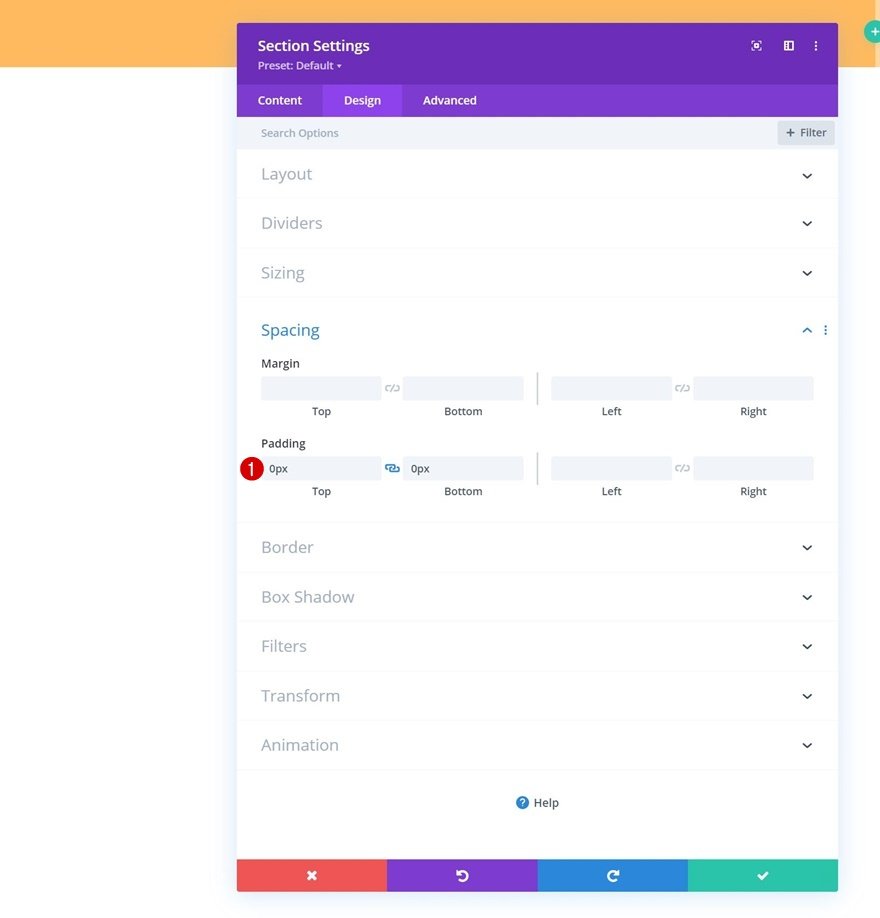
接下来,您必须删除所有默认的顶部和底部填充。
- 顶部填充:0px
- 底部填充:0px

添加新行
为了创建我们的顶部标题栏,we’ll 在我们的部分中添加一个新行。
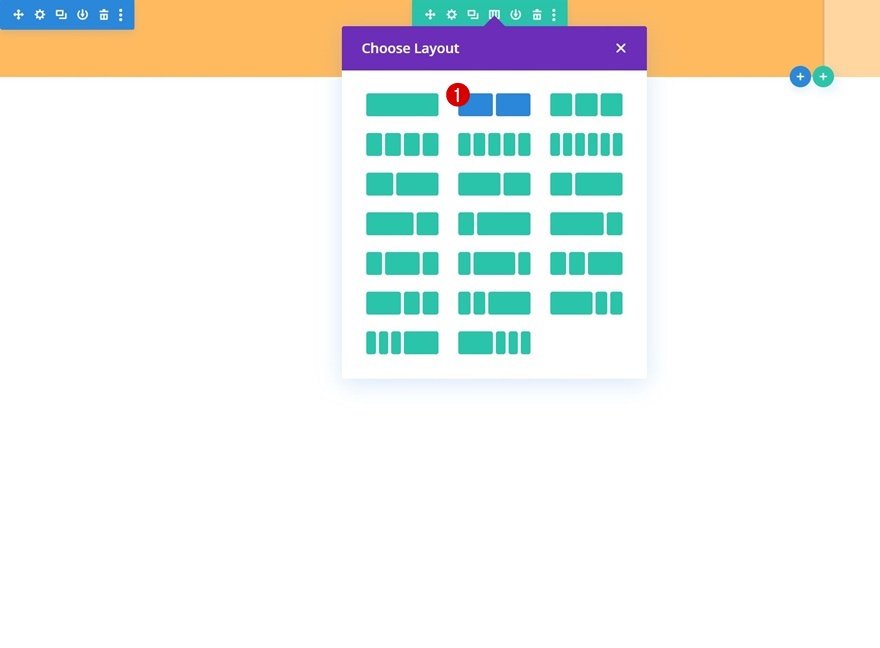
立柱结构
应使用以下列结构定义新行:

浆纱
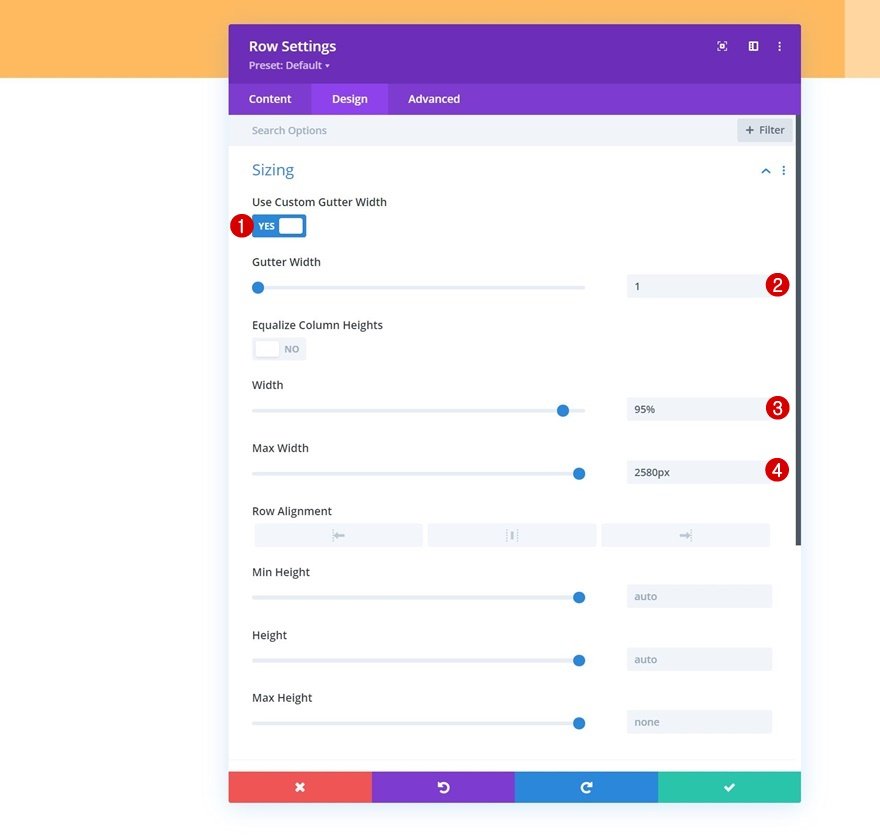
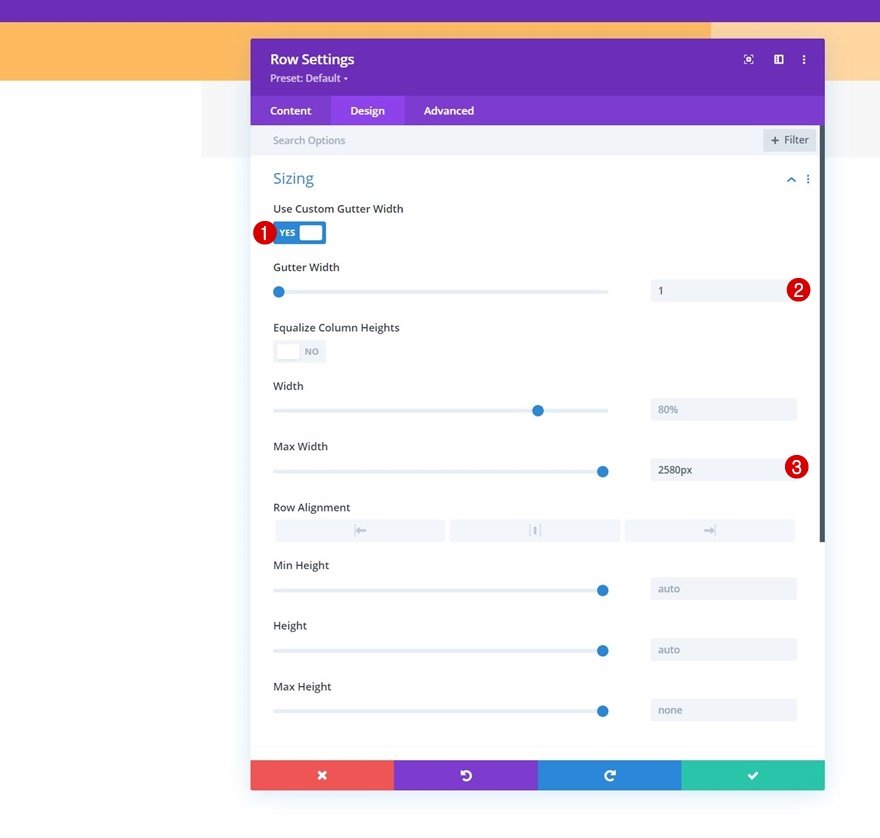
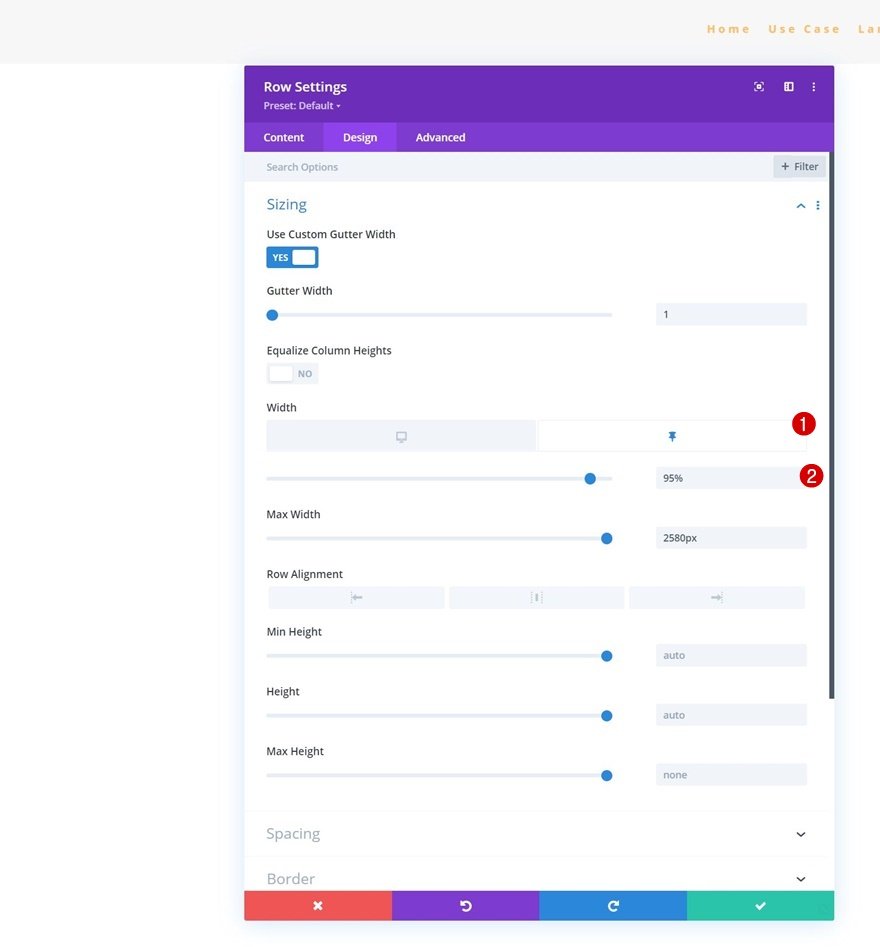
在不添加任何模块的情况下,打开行设置并修改大小设置,如下所示:
- 使用自定义装订线宽度:是
- 天沟宽度:1
- 宽度:95%
- 最大宽度:2580px

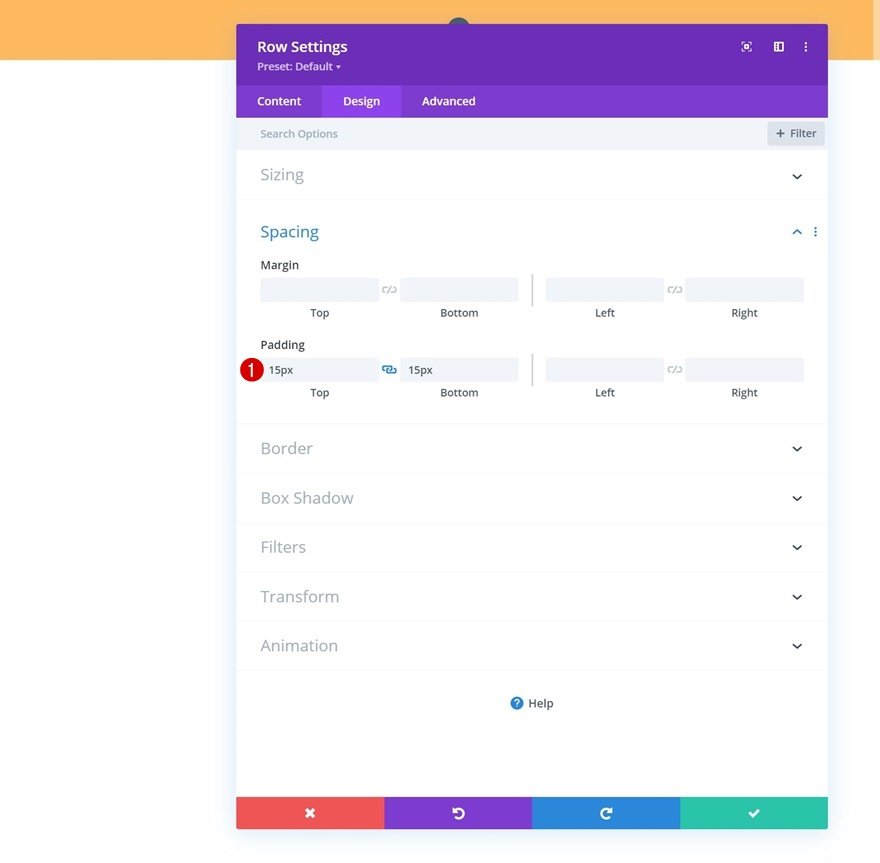
间距
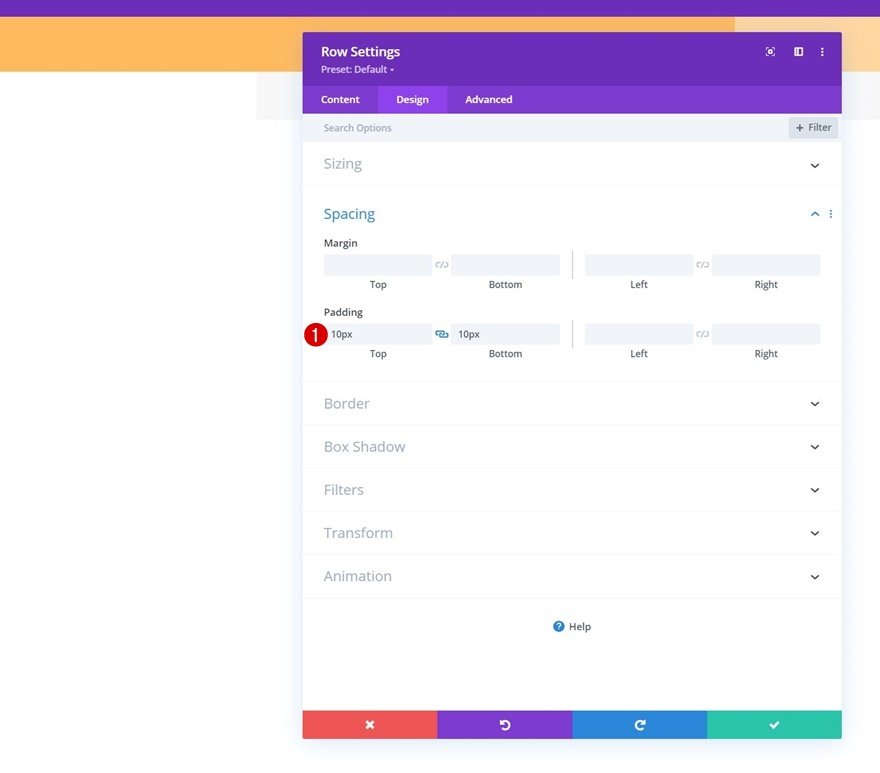
在此级别,您将添加一些自定义顶部和底部填充。
- 上边距:15px
- 底部填充:15px

主要元素 CSS
现在,您将在高级选项卡中的行的主要元素中添加一行 CSS 代码。 这里的目标是确保列在较小的屏幕尺寸上保持相邻。
| 01 | display: flex; |

将社交媒体关注模块添加到第 1 列
我们现在可以添加模块了。 让我们从第 1 列的社交媒体关注模块开始。
添加选择的社交网络
您将添加您选择的社交网络及其相应的链接。

然后,您必须删除每个 Social Network’s 背景颜色。


图标设置
返回到常规模块设置并更改设计选项卡中的图标颜色。
- 图标颜色:#26333a

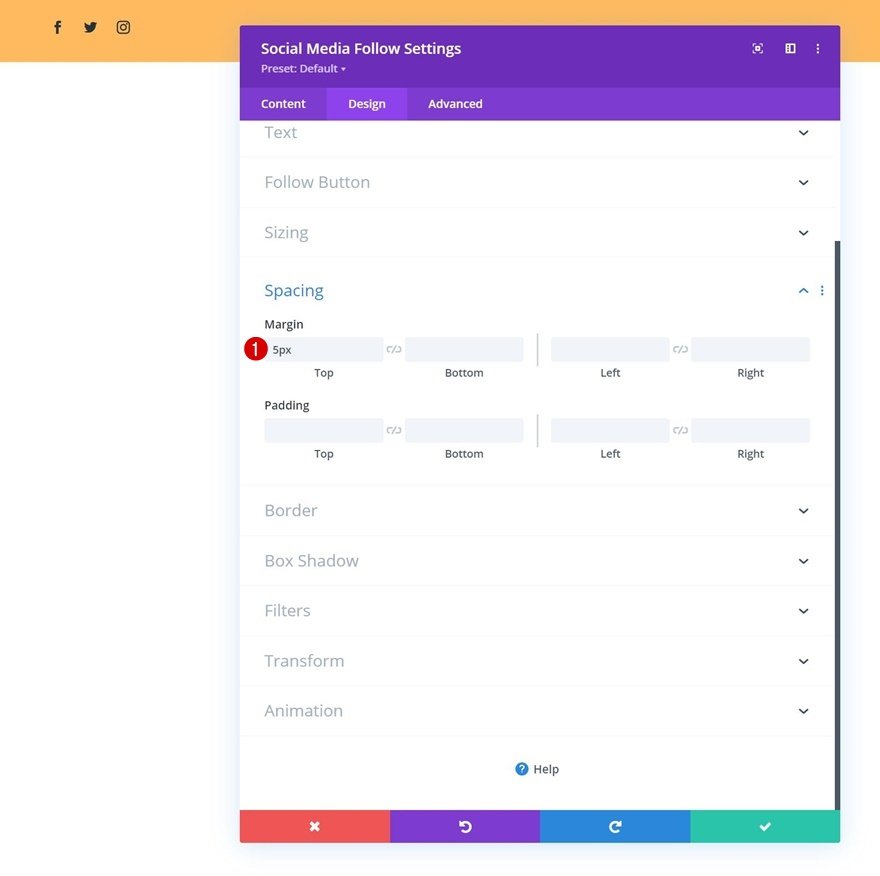
间距
添加一些上边距。
- 上边距:5px

将按钮模块添加到第 2 列
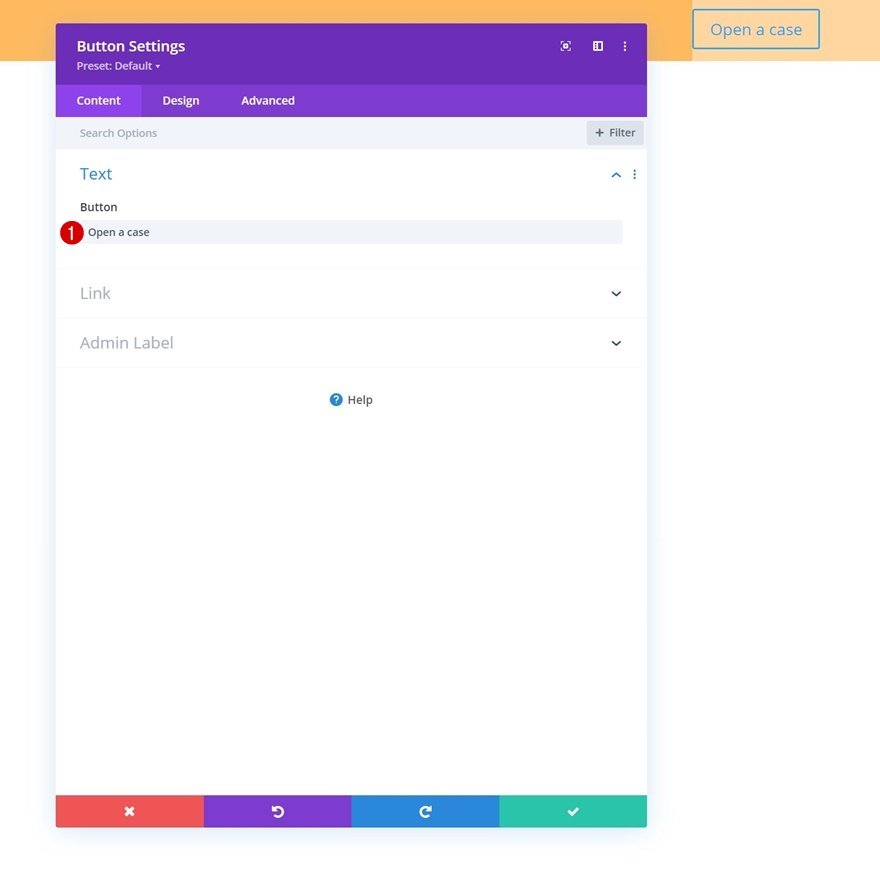
在第 2 列中,我们唯一需要的模块是一个按钮模块。 您将首先添加您选择的副本。

然后你添加一个链接。

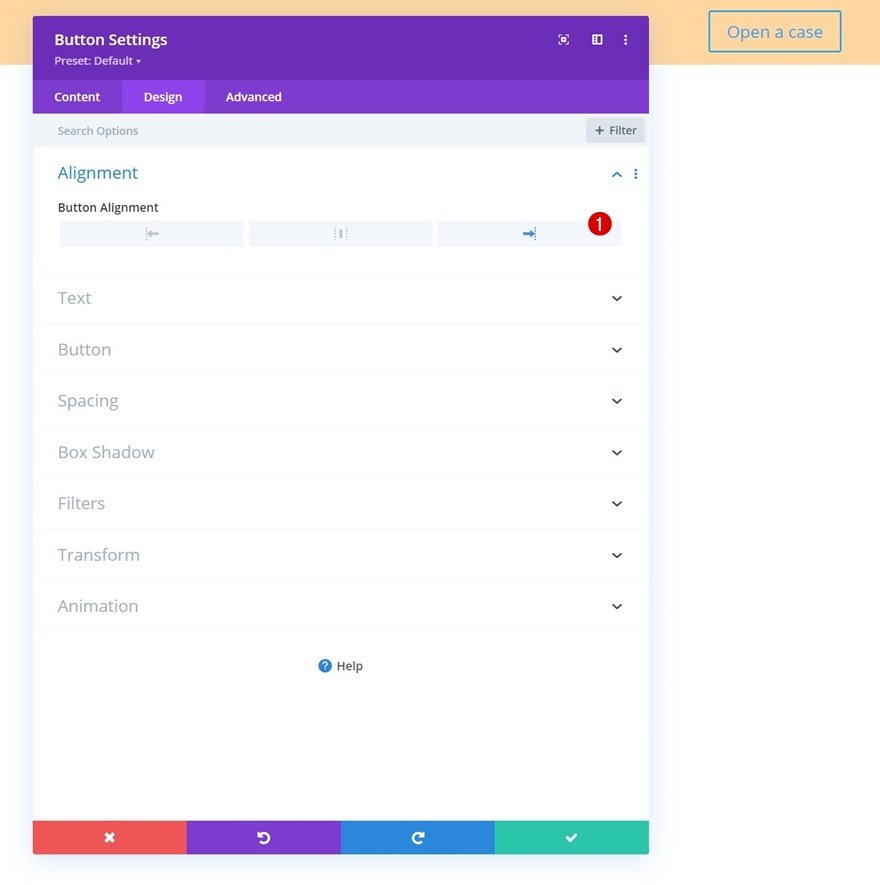
之后,您需要进入设计选项卡并更改按钮对齐方式。
- 按钮对齐:右

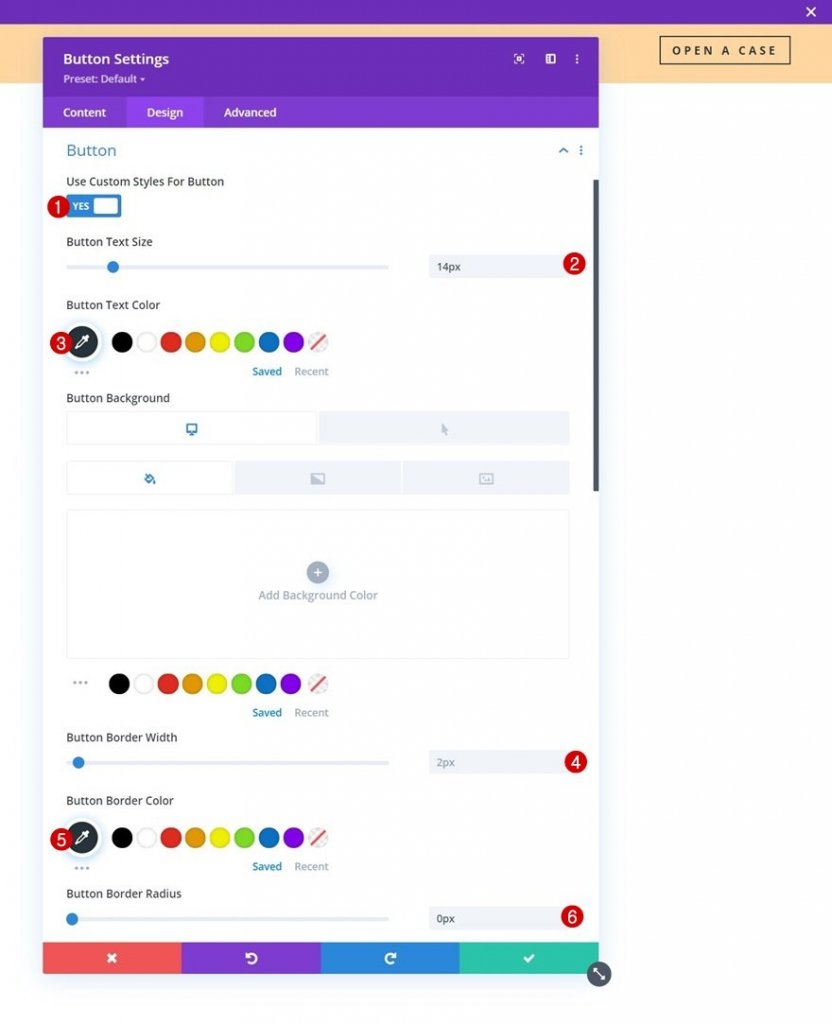
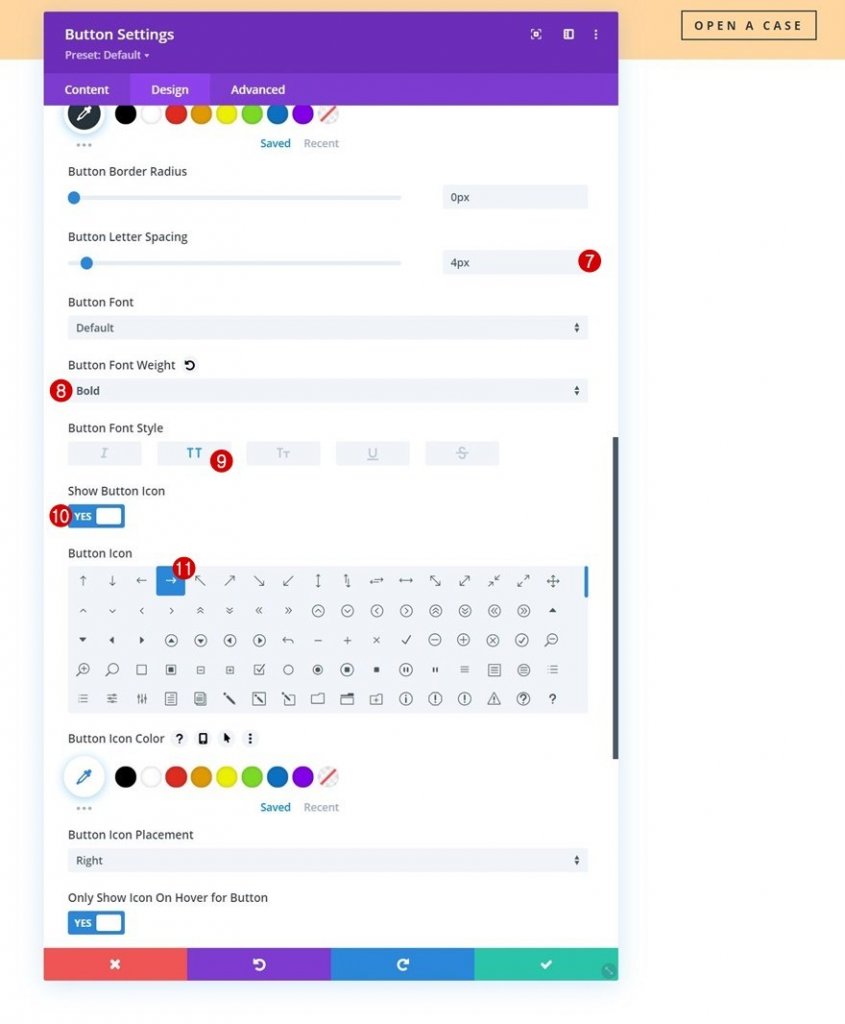
让我们为按钮配置一些样式元素:
- 为按钮使用自定义样式:是
- 按钮文字大小:14px
- 按钮文本颜色:#26333a
- 按钮边框宽度:2px
- 按钮边框颜色:#26333a
- 按钮边框半径:0px

- 按钮字母间距:4px
- 按钮字体粗细:粗体
- 按钮字体样式:大写
- 显示按钮:是

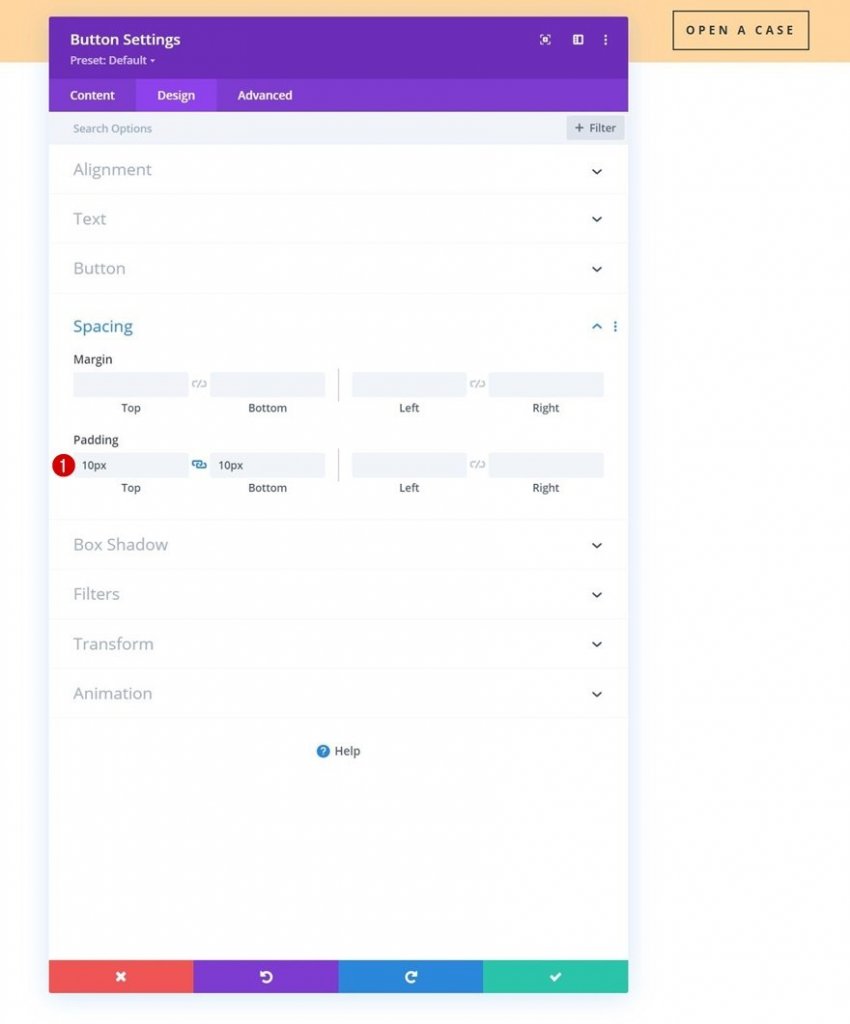
而 we’ 将通过在间距设置中添加一些顶部和底部填充来完成模块设置。
- 上边距:10px
- 底部填充:10px

第 1 部分的配置现已完成。 现在我们将在菜单中添加第二个专用部分,在本教程的第二部分中将变为粘性部分。
添加部分 #2
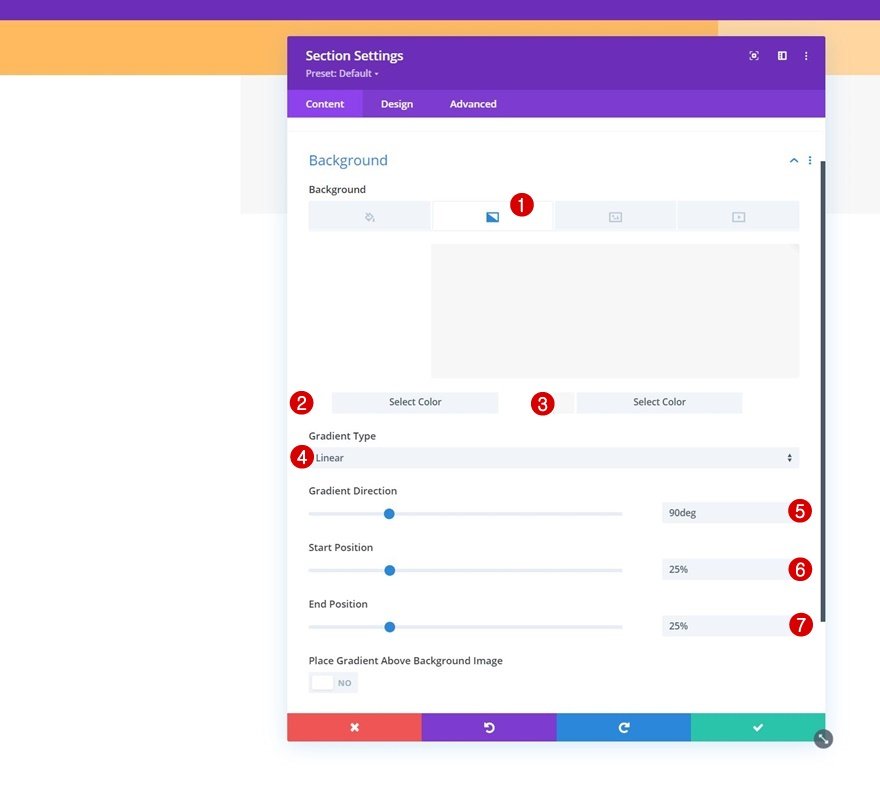
专门介绍菜单的第 2 部分将添加到前一个的正下方。 与第 1 节一样,我们将首先配置渐变背景。
- 颜色1:#ffffff
- 颜色2:#f7f7f7
- 渐变类型:线性
- 渐变方向:90度
- 起始位置:25%
- 结束位置:25%

转到 section’s 设计选项卡并删除所有默认的顶部和底部填充。
- 顶部填充:0px
- 底部填充:0px

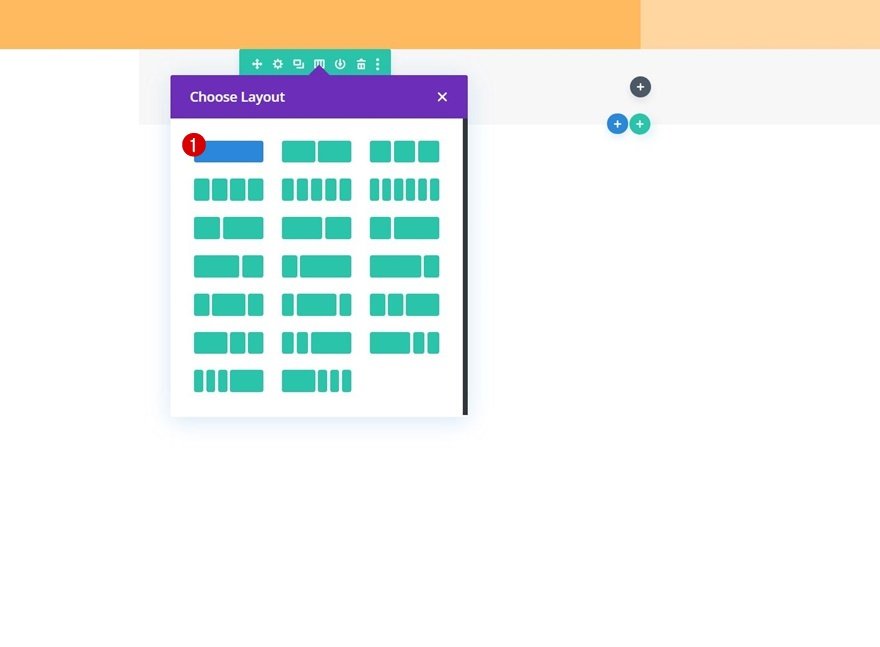
添加新行
我们将需要使用以下列结构:

然后,转到该行的设计选项卡并更改尺寸设置,如下所示:
- 使用自定义装订线宽度:是
- 天沟宽度:1
- 最大宽度:2580px

接下来删除所有默认的顶部和底部填充。
- 上边距:10px
- 底部填充:10px

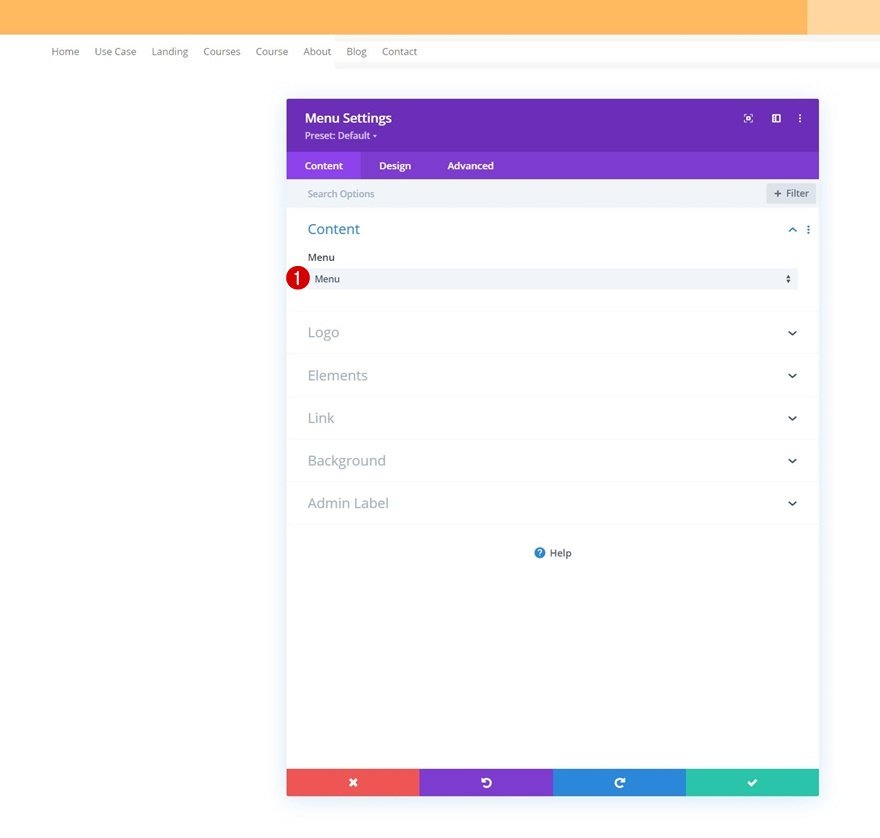
将菜单模块添加到列
您必须将菜单模块添加到 row’s 列并选择您选择的动态菜单。

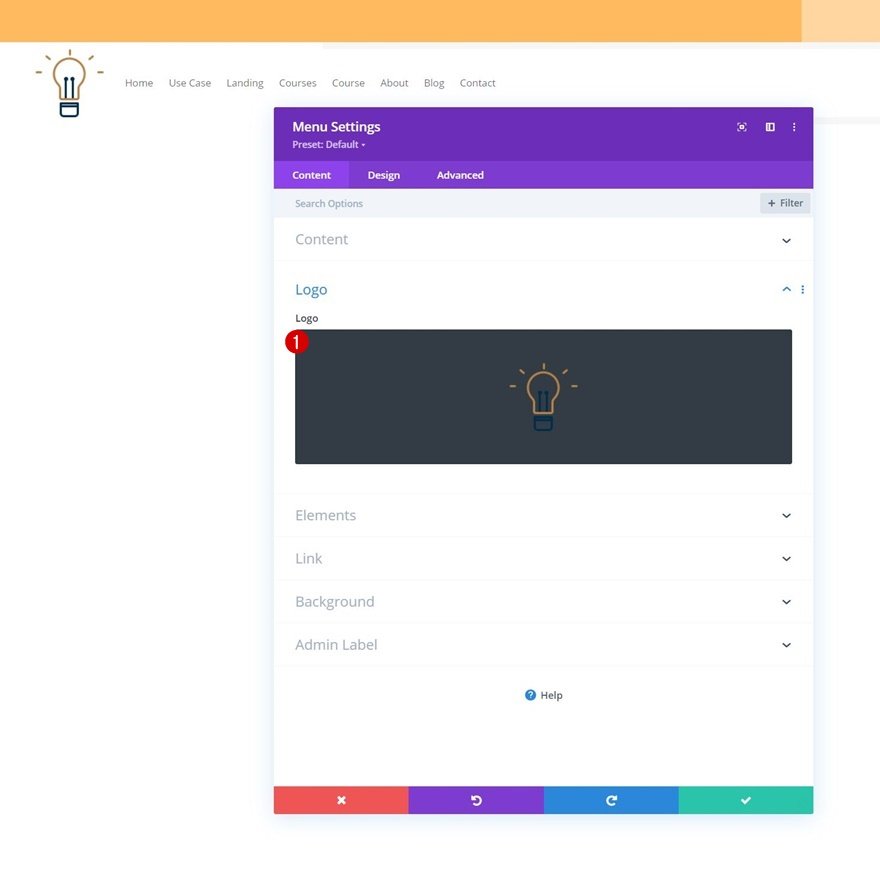
接下来上传徽标。

之后,您可以删除 module’s 默认的白色背景颜色。
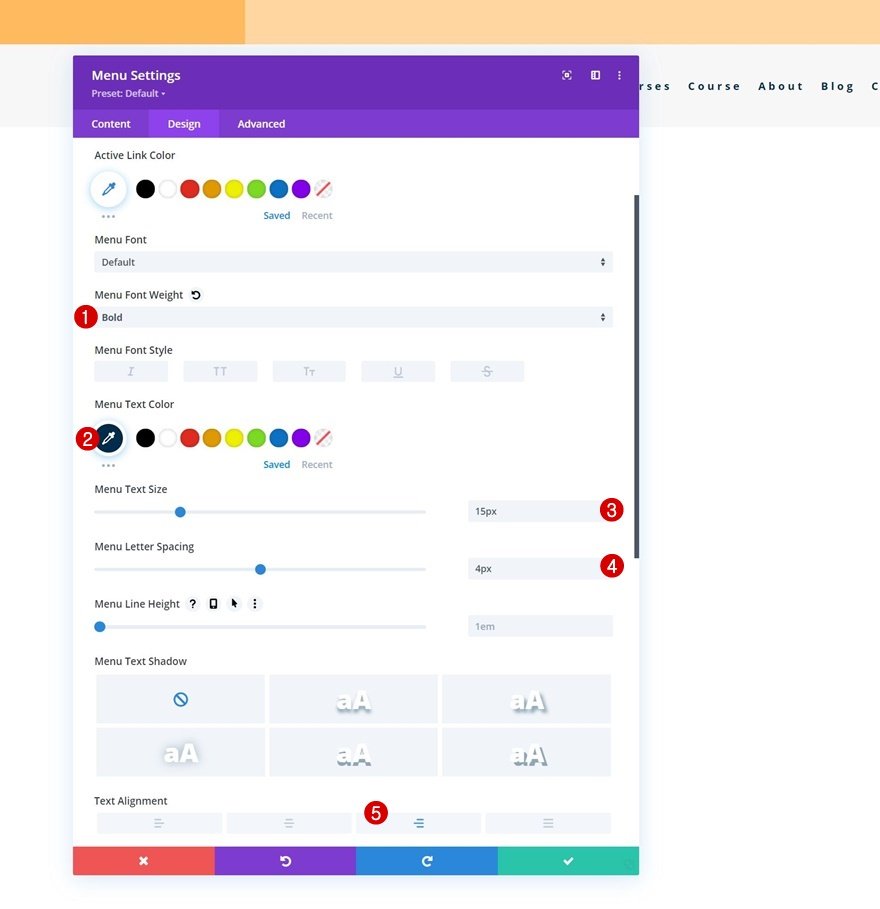
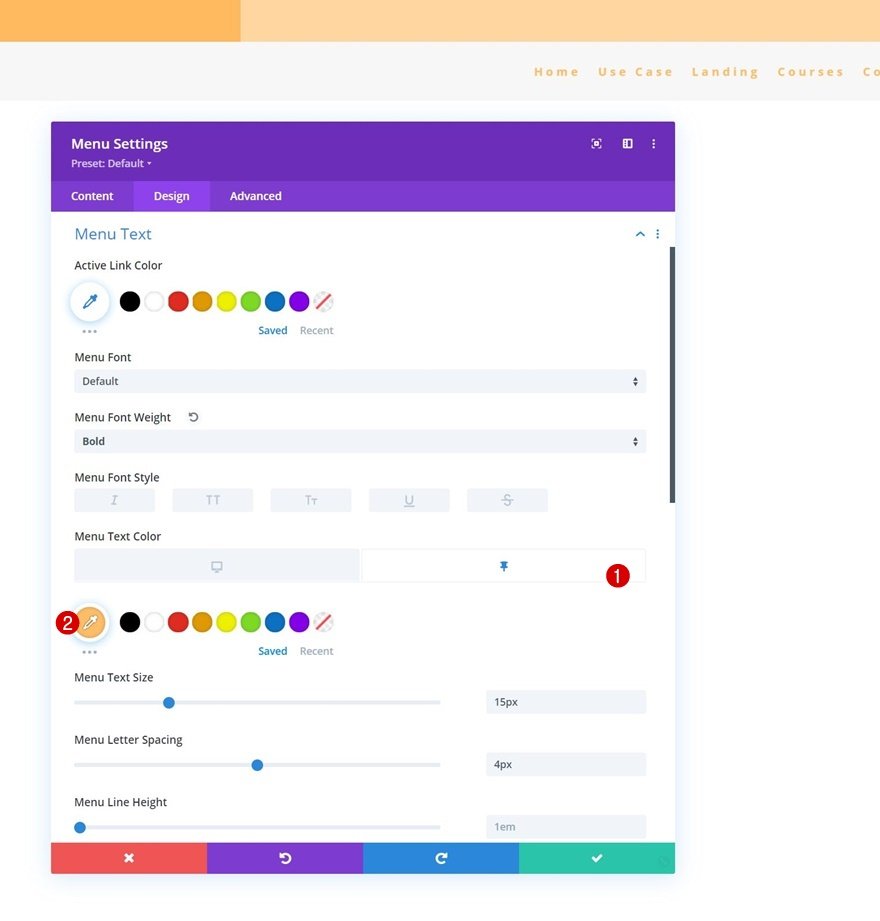
转到设计选项卡并设置菜单文本设置的样式。
- 菜单字体粗细:粗体
- 菜单文本颜色:#002d4c
- 菜单文字大小:15px
- 菜单字母间距:4px
- 文本对齐:右

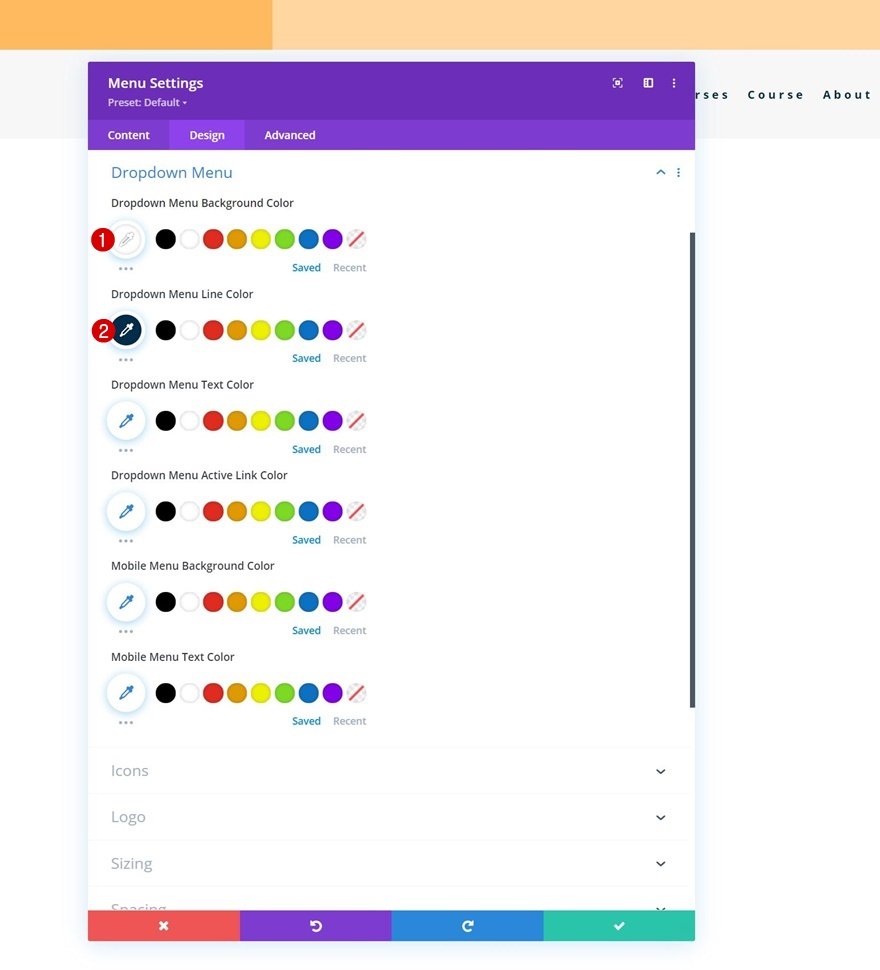
现在,对下拉菜单设置进行一些更改。
- 下拉菜单背景颜色:#ffffff
- 下拉菜单行颜色:#002d4c

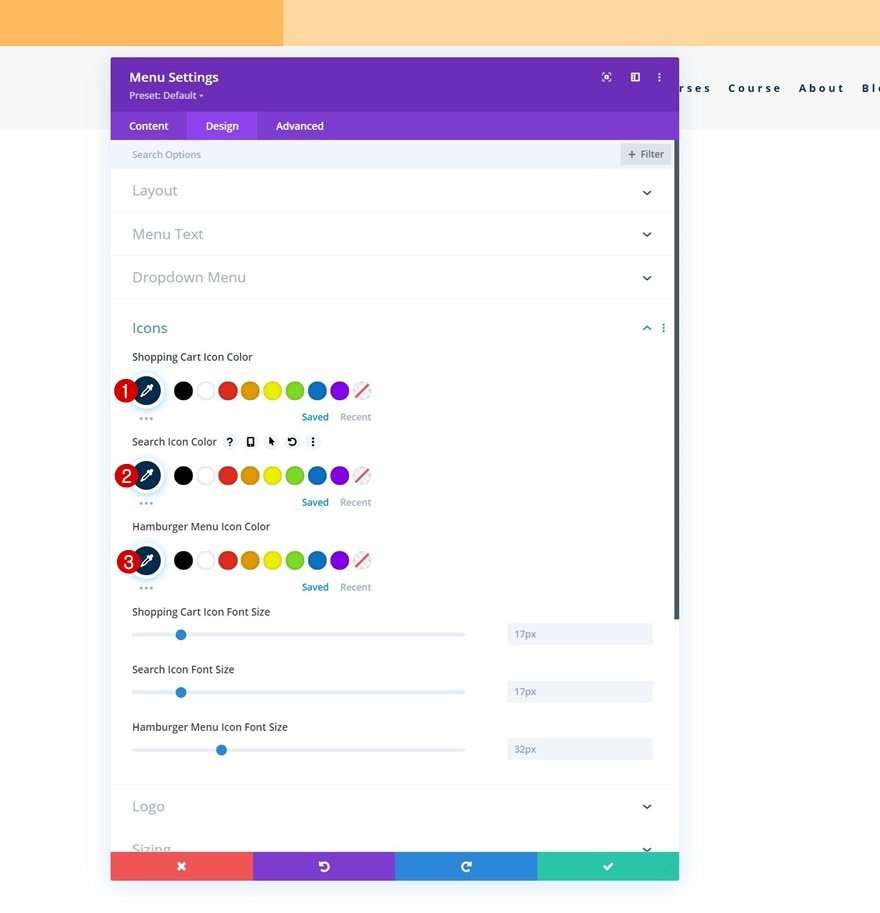
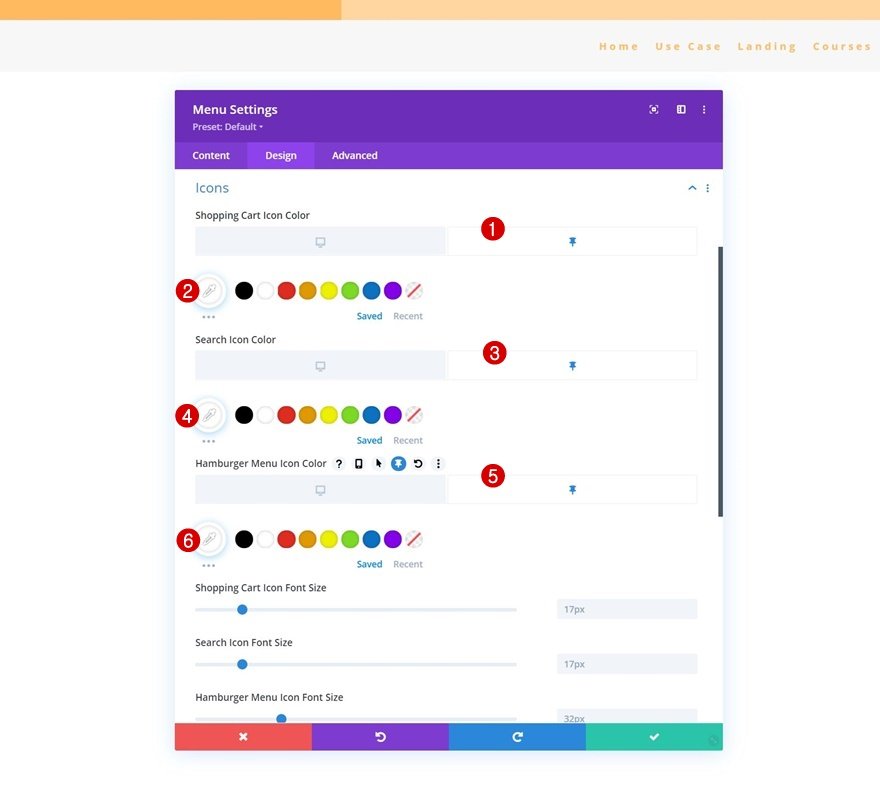
连同图标设置。
- 购物车图标颜色:#002d4c
- 搜索图标颜色:#002d4c
- 汉堡菜单图标颜色:#002d4c

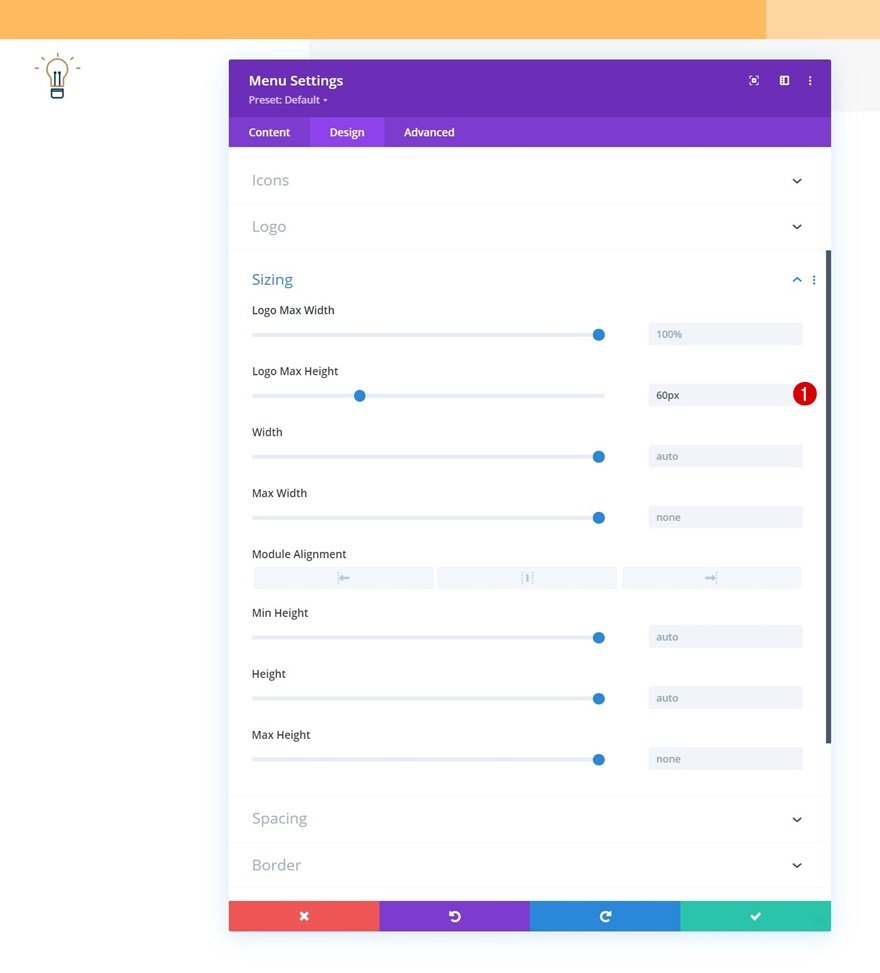
并通过在尺寸设置中添加徽标最大高度来完成模块设置。
- 标志最大高度:60px

这是在新标题模板中完整设计的标题元素结构。 剩下要做的就是应用自定义粘性效果。
2.自定义粘滞效果的应用
现在是时候让我们的第二个部分变粘并改变它的设计风格及其处于粘滞状态的元素了。
使第 # 2 部分具有粘性
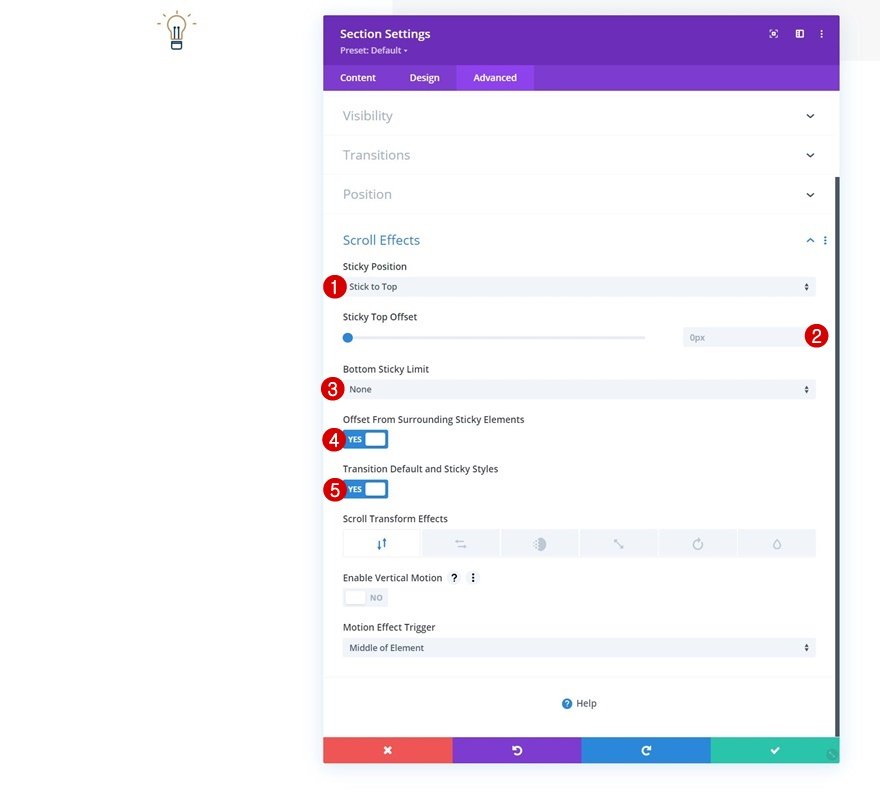
为此,您需要打开第二部分的设置并转到高级选项卡。 在那里,转到滚动效果设置并应用以下粘性选项:
- 粘性位置:坚持顶部
- 粘性顶部偏移:0px
- 底部粘性限制:无
- 从周围的粘性元素偏移:是
- 过渡默认和粘性样式:是

一旦该部分变得粘性,我们的部分、行和模块设置中将出现一个附加选项:粘性选项
通过单击此选项,将为您想要粘贴的所有元素创建一个新的替代样式。
修改 Sticky 状态下的 Section’s 渐变背景
转到第二个 section’s 背景设置并应用以下粘性渐变背景:
- 颜色1:#26333a
- 颜色2:#1e272f

粘性状态下的拉伸行
接下来,打开包含菜单模块的行,并在粘性状态下修改宽度。
- 宽度:95%

更改粘滞状态下的菜单文本颜色
只需配置以下文本颜色菜单:
- 菜单文本颜色:#ffbd68

更改粘滞状态下的菜单图标颜色
连同图标颜色。
- 购物车图标颜色:#ffffff
- 搜索图标颜色:#ffffff
- 汉堡菜单图标颜色:#ffffff

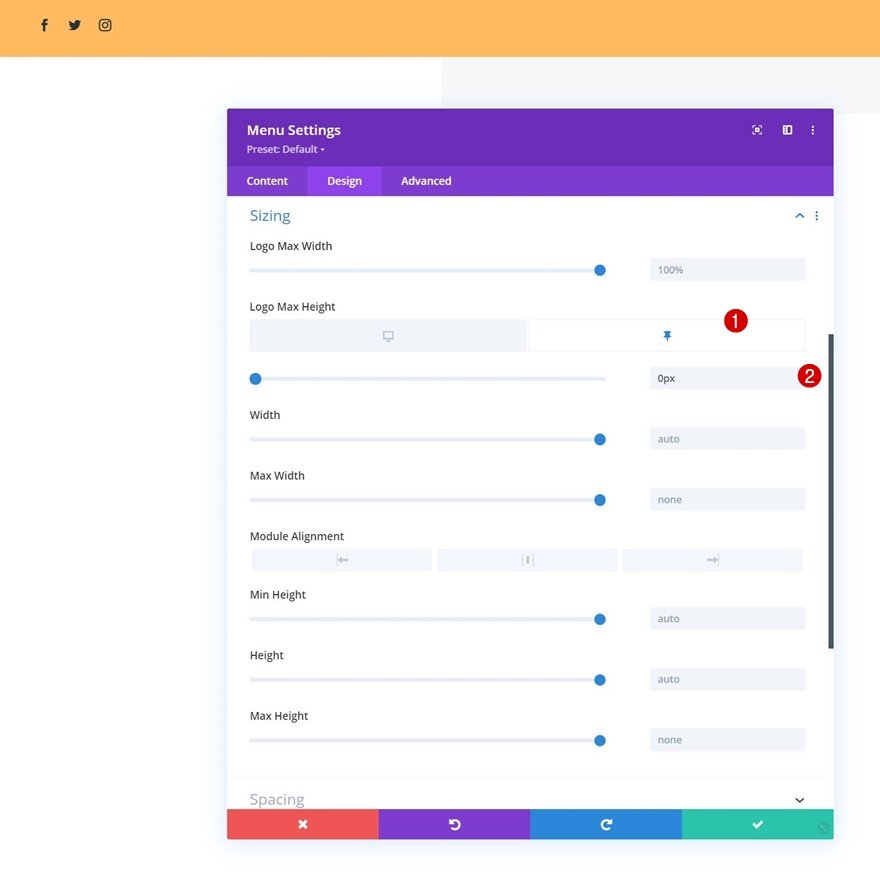
移除 Sticky 状态下的 Logo 高度
您必须通过将徽标的最大尺寸减小到 0 来删除徽标。因此,当启用该部分的粘性设置时,徽标将从我们的标题中删除。
- 标志最大高度:0px

就这些! 一旦您完成标题设计并在您的网站上预览,请确保保存所有 Divi Theme Builder 更改。
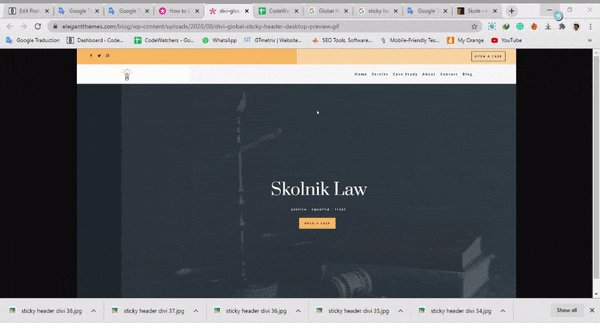
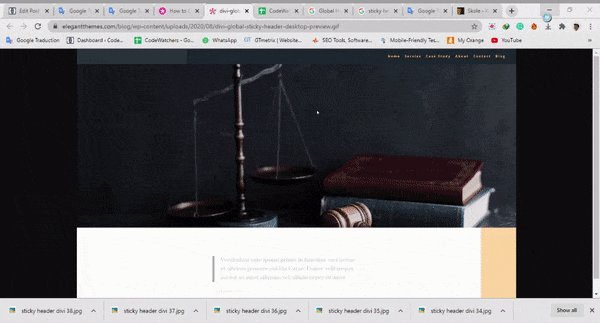
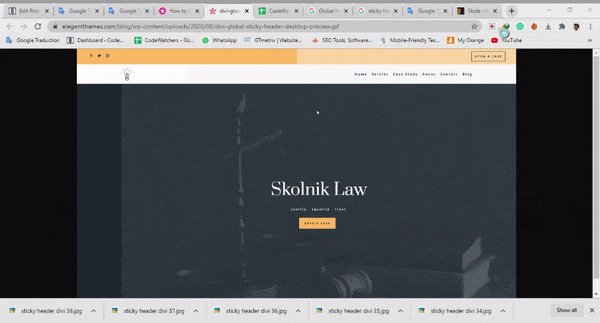
预习
我们现在将看到我们在不同屏幕尺寸上的工作结果。
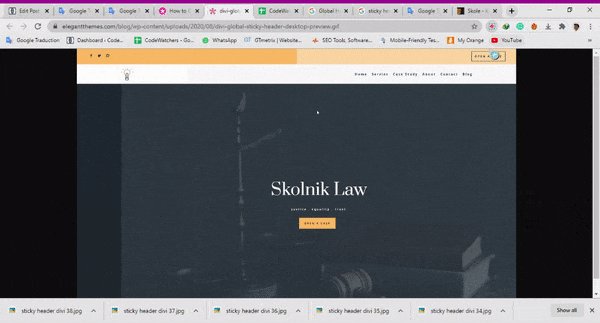
桌面

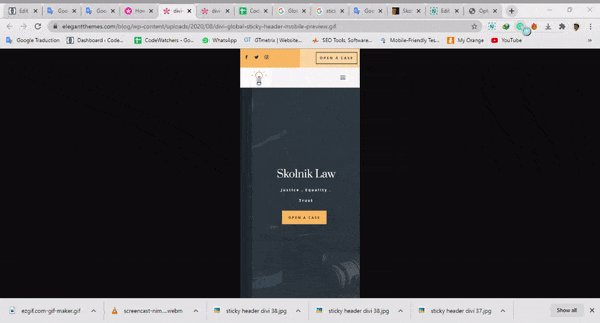
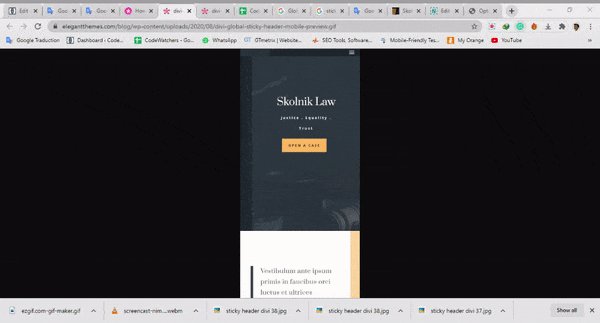
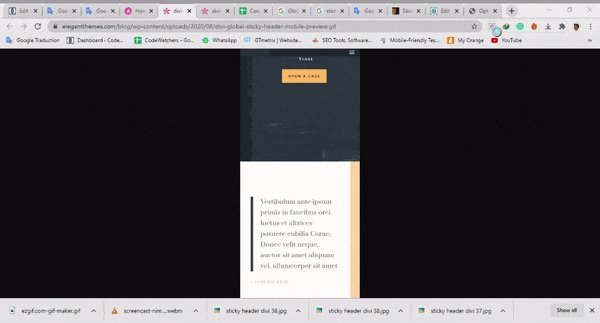
移动的

最后的想法
我们希望本文将帮助您使用 Divi 及其提供的选项轻松创建粘性标题。 Divi 粘性选项为您提供了无数的可能性来改善您创建的用户体验和设计。 您应该能够毫无障碍地处理所有事情。




