粘性页脚栏对于任何网站来说都是无价的,特别是对于移动设备。 当用户向下浏览页面时,一个粘性页脚栏会保持不变(或卡住)在屏幕边缘。 它非常接近拇指,因此对移动用户(尤其是手机用户)更有利。 这很可能是设计师经常在粘性页脚栏中添加导航按钮的原因。 它可以改善移动导航用户体验。

本文将向您展示如何在Divi中制作移动粘性页脚栏。 静态位置是每个粘性页脚栏的基石,并且可以通过 Divi 的内置粘性位置选项轻松控制。 我们将演示如何利用粘性位置和 Divi 设计工具来创建具有四个导航按钮的三个不同的粘性页脚栏设计。 对于任何试图改善其网站的移动用户体验的公司来说,这都是理想的选择。
现在让我们开始吧。
设计预览
这是我们今天要创建的设计的快速演示。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始移动的粘滞页脚栏
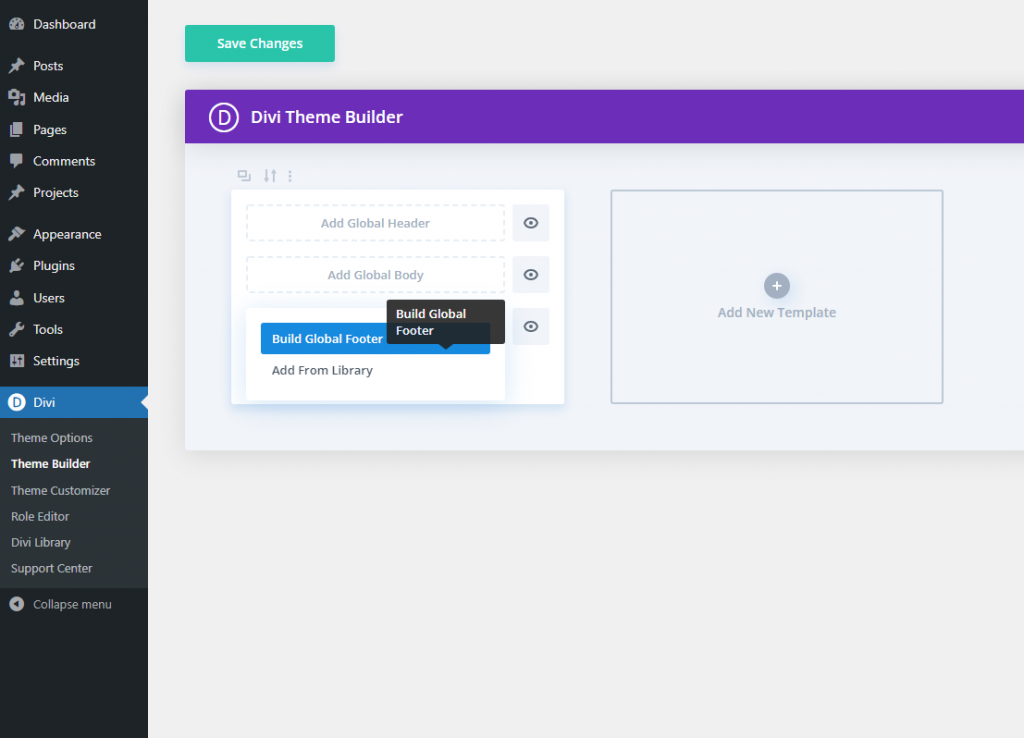
第 1 部分:创建新的页脚模板
首先,转到主题生成器并单击以在默认网站模板中创建一个新的全局页脚。

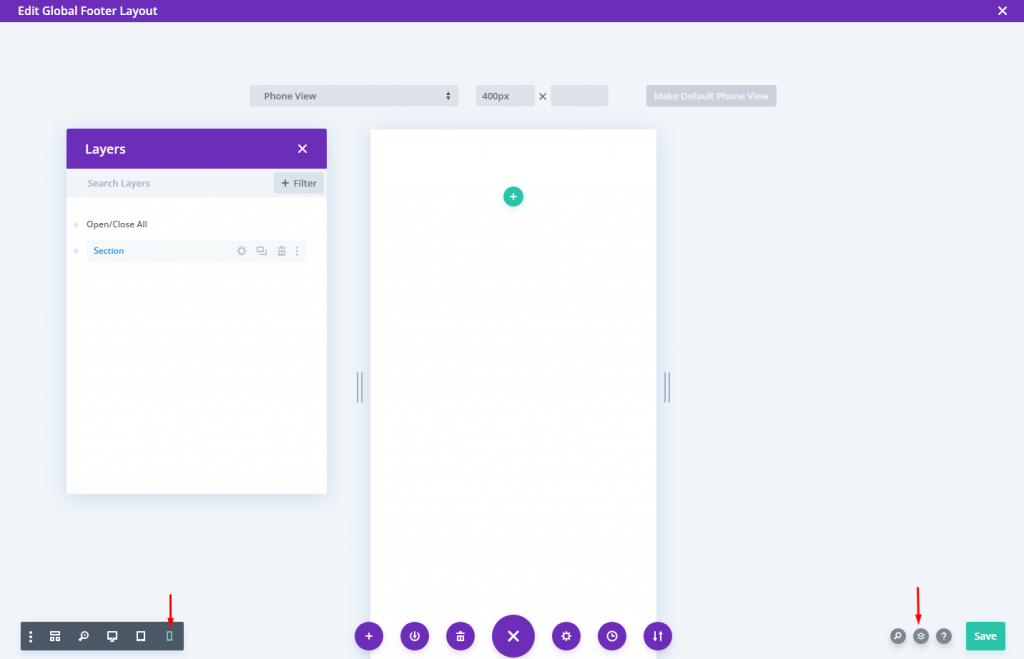
激活移动视图和图层
在页脚布局编辑器中打开页面底部的选项菜单。
要打开构建器的电话视图,请单击左侧的电话符号。 这将帮助我们在设计时可视化粘性页脚在移动设备上的显示方式。
然后,单击图层符号以打开右侧的图层模式。 当元素靠得太近时,这将有助于选择元素。

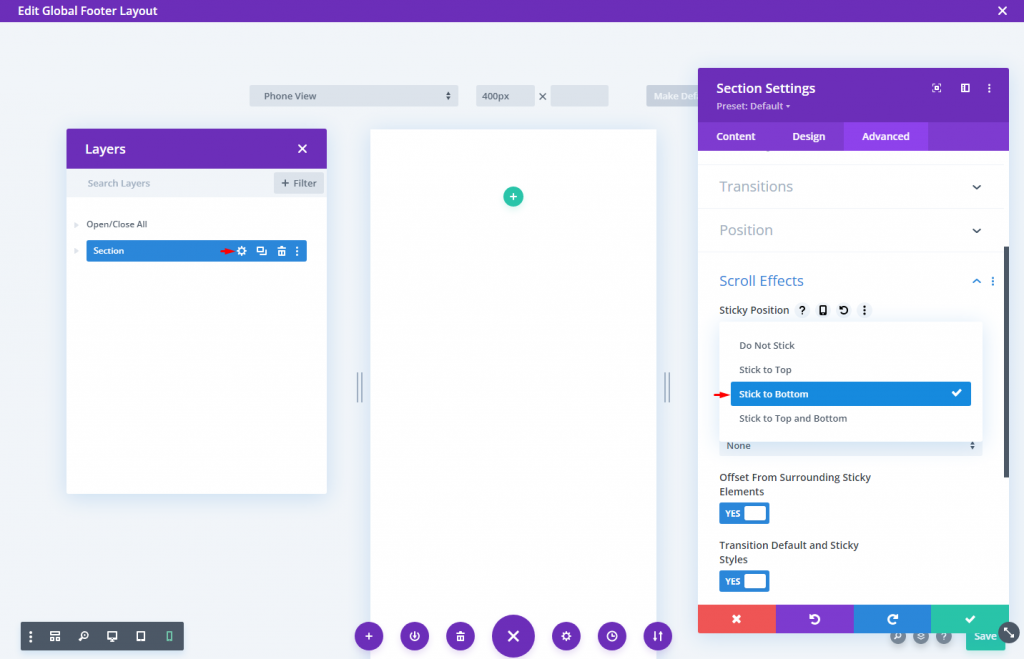
第 2 部分:创建粘性部分
我们可以使用当前默认的常规部分来构造粘性部分。
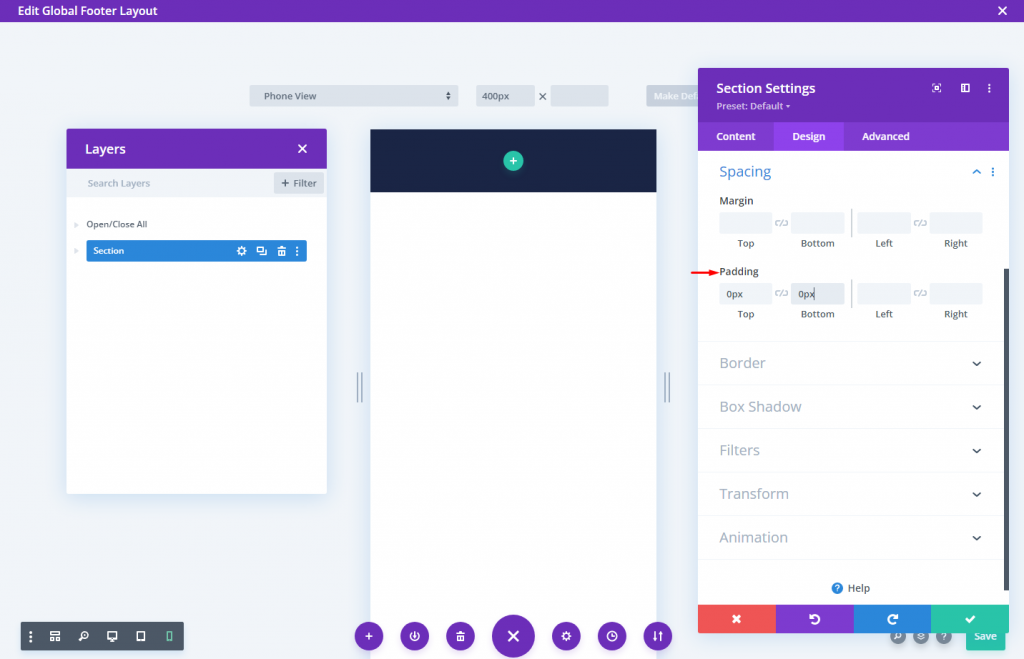
打开该部分的选项,然后在高级选项卡下,选择 Stick to Bottom 粘性位置选项。

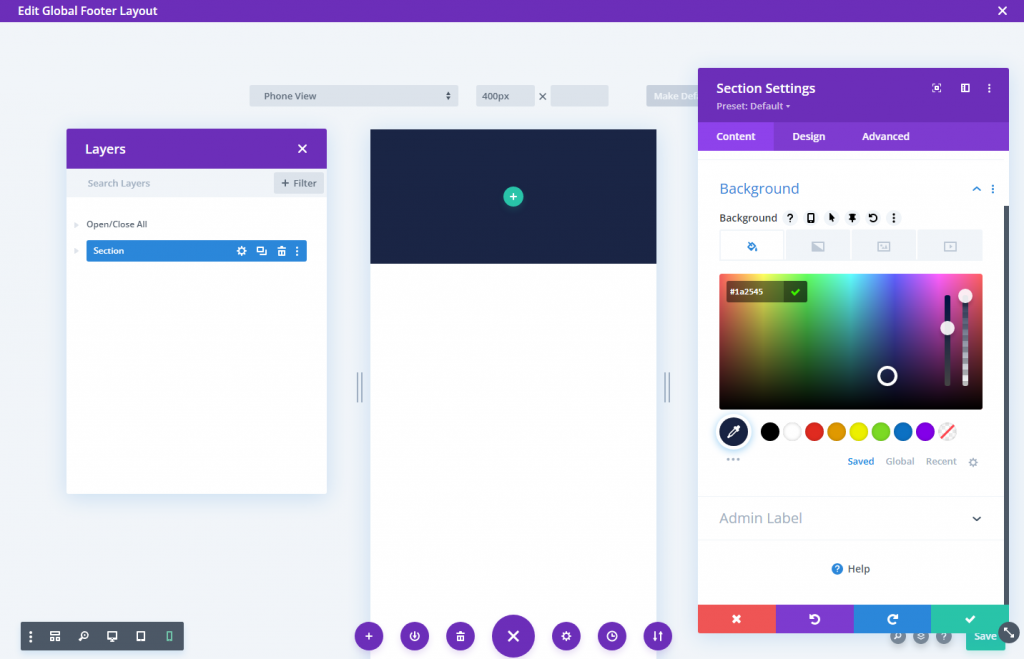
在内容选项卡上,为该部分应用背景颜色。
- 背景颜色:#1a2545

在设计选项卡中,更改填充值:
- 内边距:0px 顶部,0px 底部

创建行
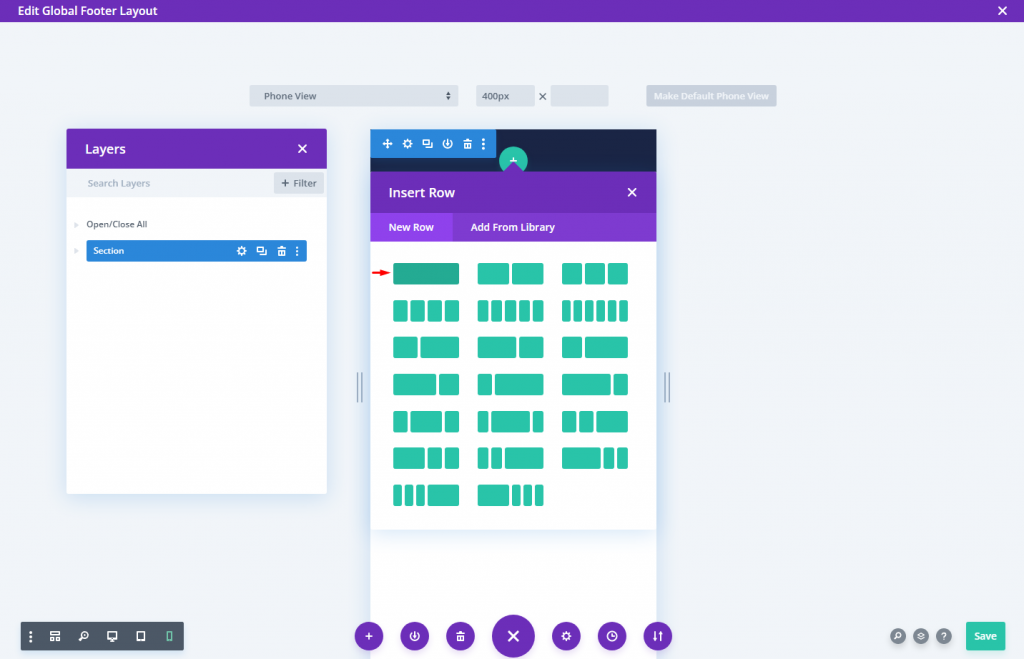
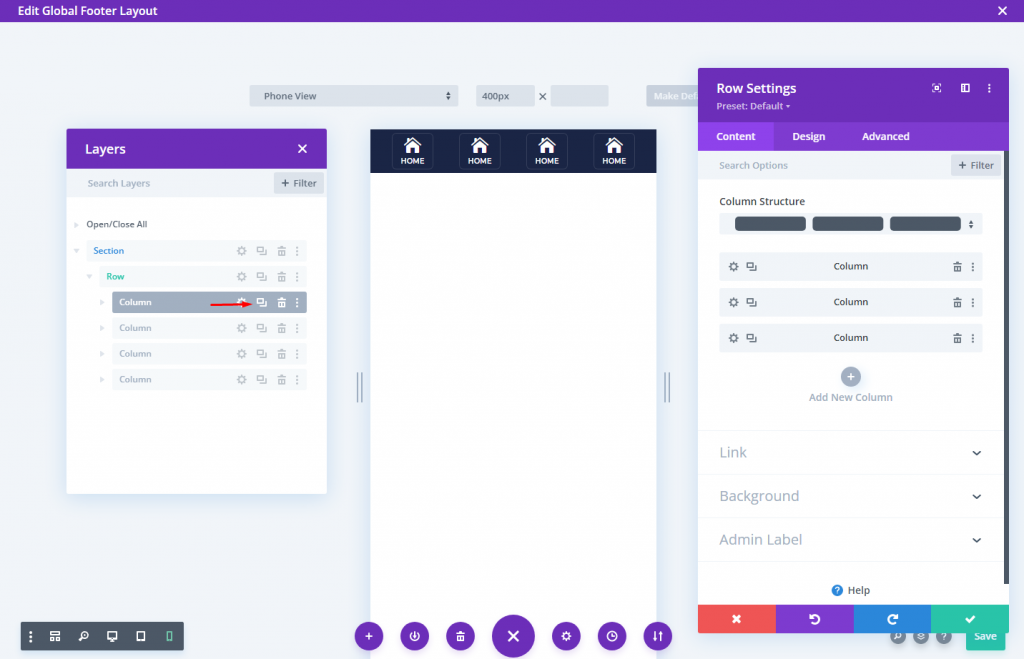
现在添加一列行。

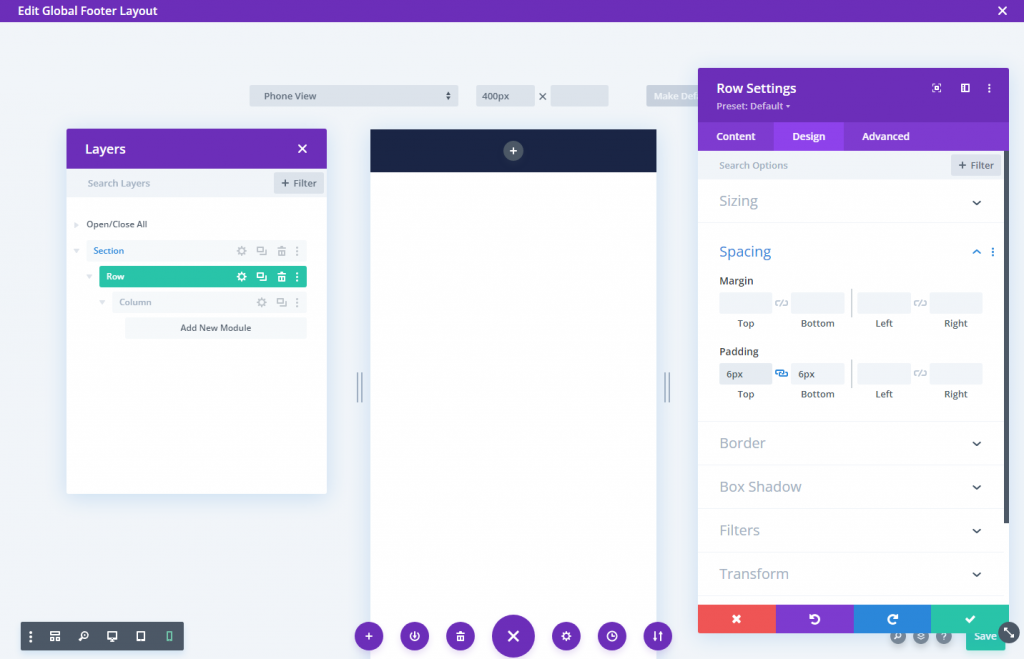
如下更改行设置。
- 天沟宽度:1
- 宽度:94%
- 内边距:6px 顶部,6px 底部

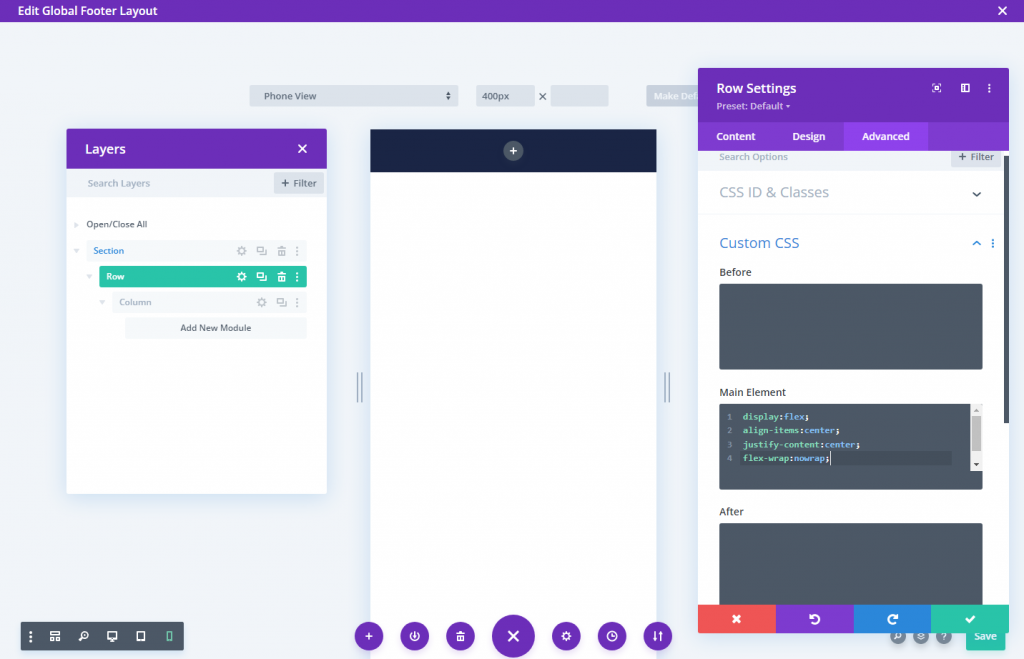
为了确保我们将添加的其他列在移动设备上保持在附近(不要堆叠),我们需要添加一个快速的 CSS 片段,它使用 Flex 属性来保持对齐的美观。
将自定义 CSS 插入到高级选项卡中的主元素:
display:flex;
align-items:center;
justify-content:center;
flex-wrap:nowrap;
第 3 部分:页脚栏按钮
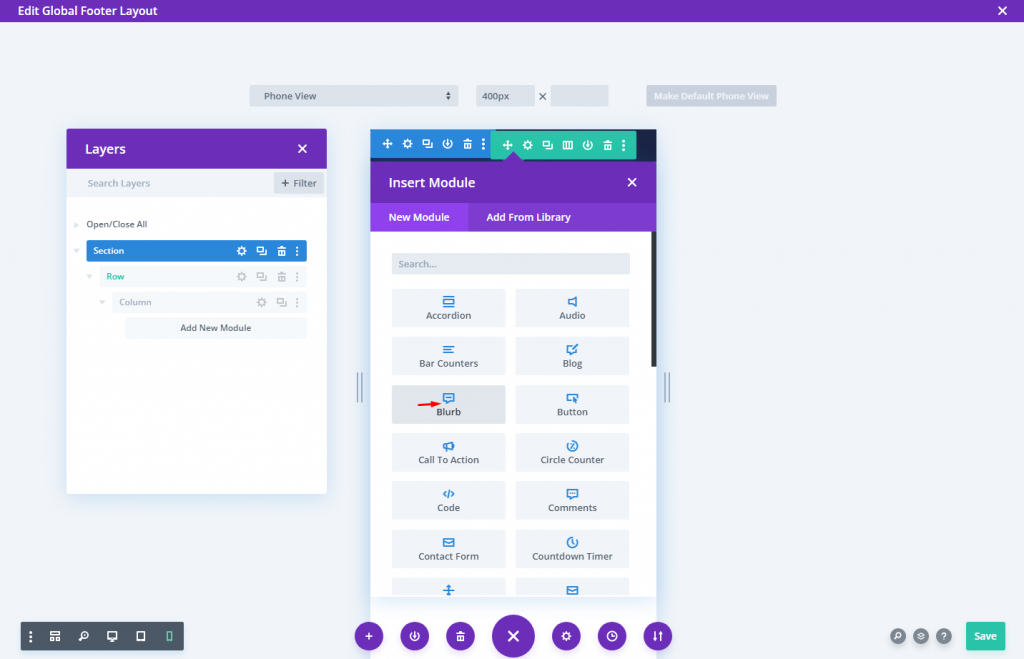
简介模块将用于构建底部栏按钮。 这使我们能够设计一个看起来像移动应用程序的按钮(一个带有标题的小图标); 它是移动导航的理想选择。
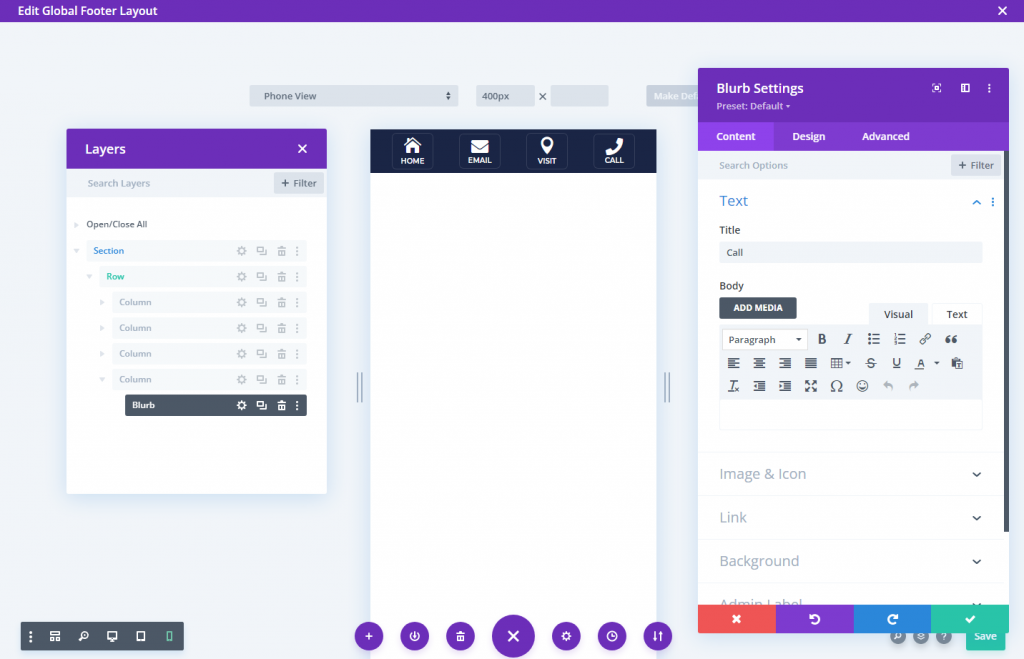
在列内插入一个新的简介模块。

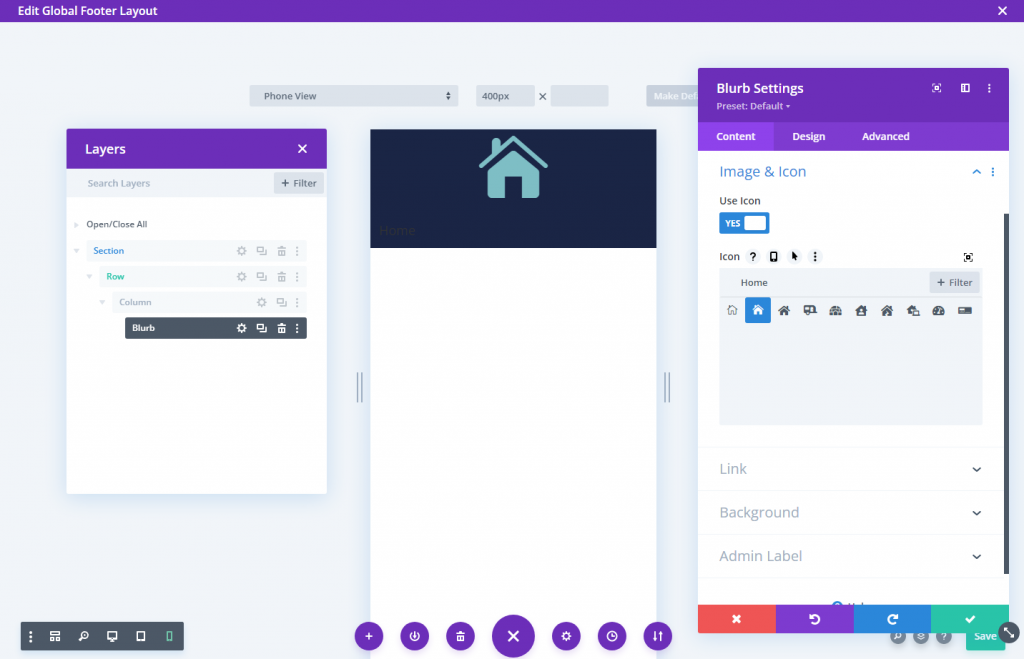
更新简介内容:
- 标题:首页
- 正文:留空
- 使用图标:是
- 图标:如截图

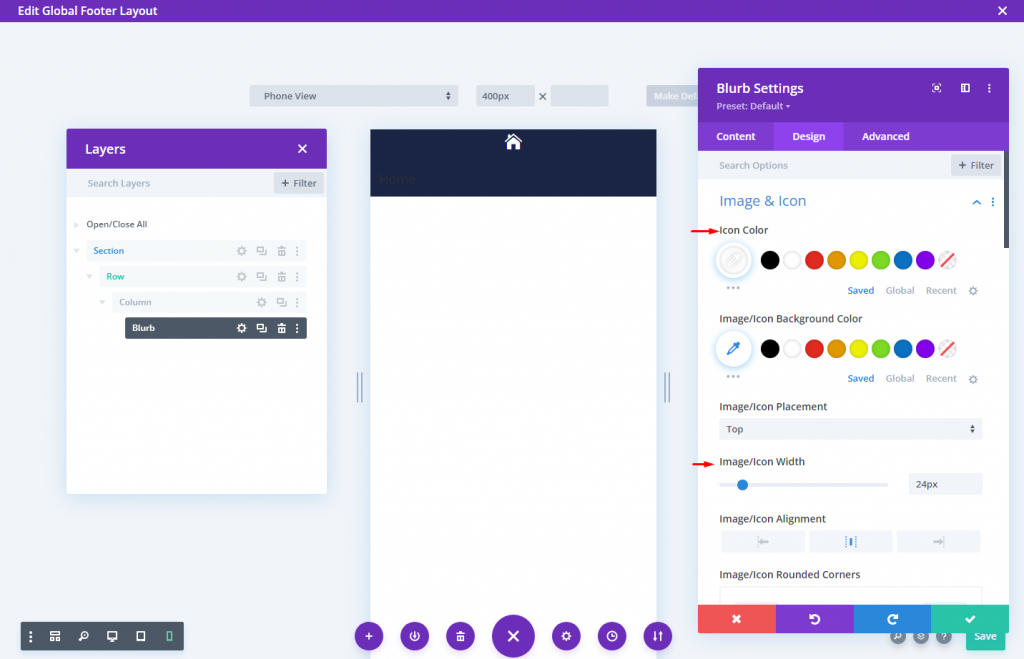
在设计选项卡中,更改图标设置。
- 图标颜色:#fff
- 图标宽度:24px

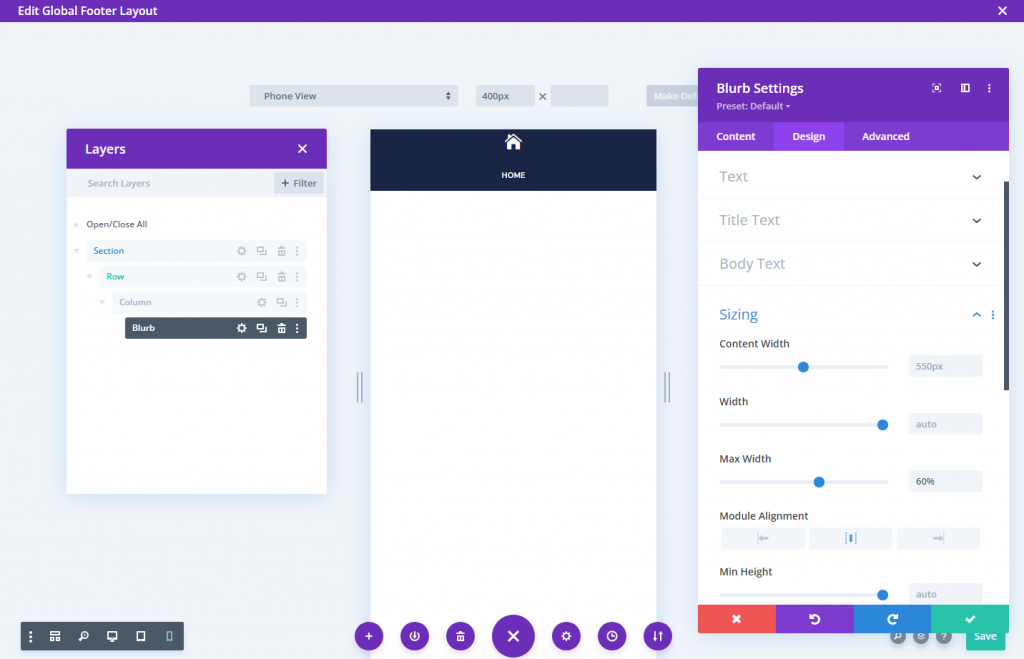
然后更新 Title Text 和 Sizing 选项,如下所示:
- 标题字体:蒙特塞拉特
- 标题字体粗细:半粗体
- 标题字体样式:TT
- 标题文本对齐方式:居中
- 标题文字颜色:#fff
- 标题文字大小:10px
- 最大宽度:60px
- 模块对齐:中心

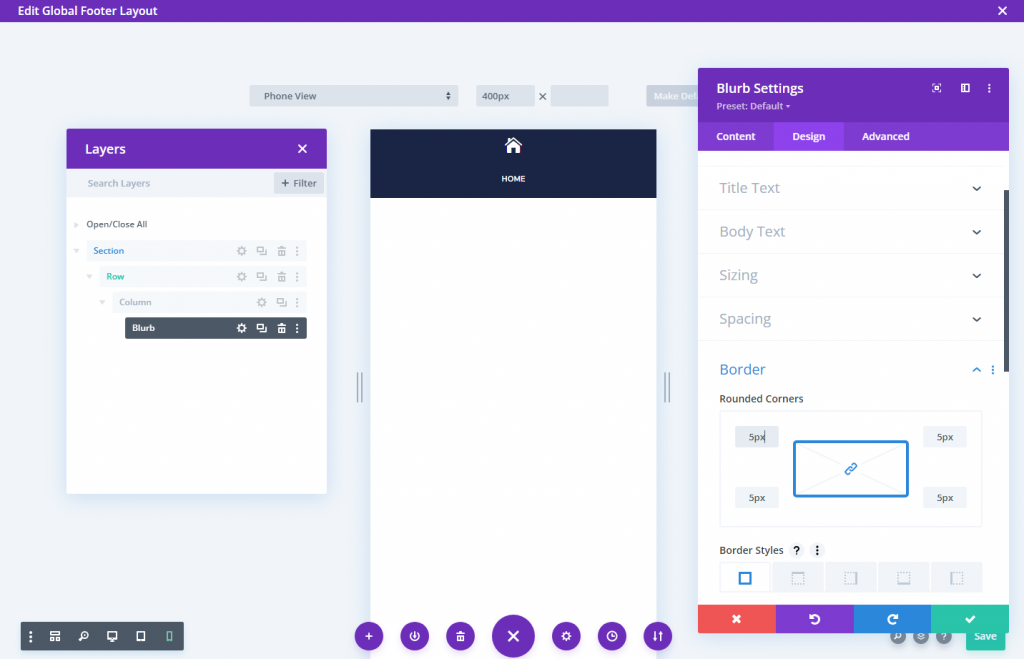
添加以下填充并使角变圆。
- 内边距:5px(上、下、左、右)
- 圆角:5px(上、下、左、右)

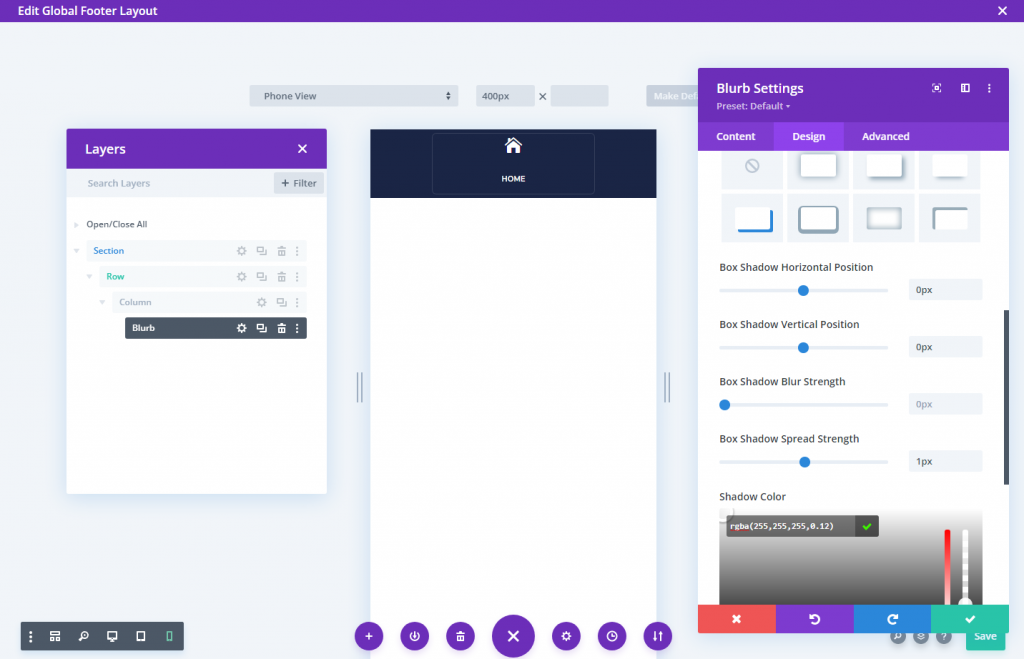
使用框阴影在宣传语周围添加边框。 它不会在我们的设计中占据任何额外的位置。
- 盒子阴影:见截图
- 盒子阴影水平位置:0px
- 盒子阴影垂直位置:0px
- 盒子阴影传播强度:1px
- 阴影颜色:rgba(255,255,255,0.12)

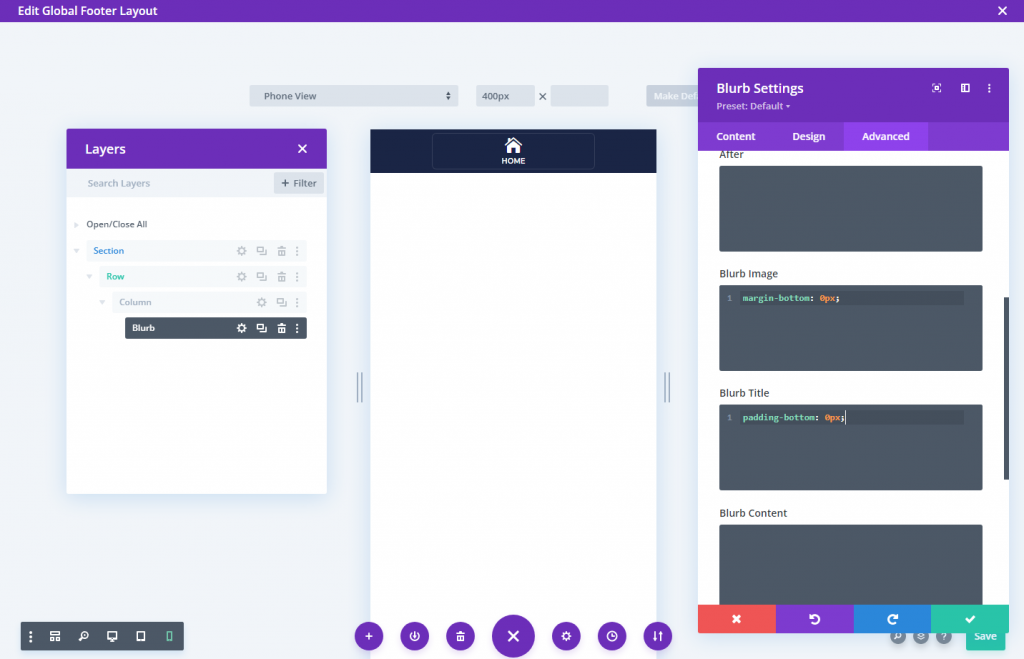
要删除简介模块中图标和文本之间的空格,请使用以下 CSS 代码。
模糊图像 CSS
margin-bottom: 0px;模糊标题 CSS
padding-bottom: 0px;
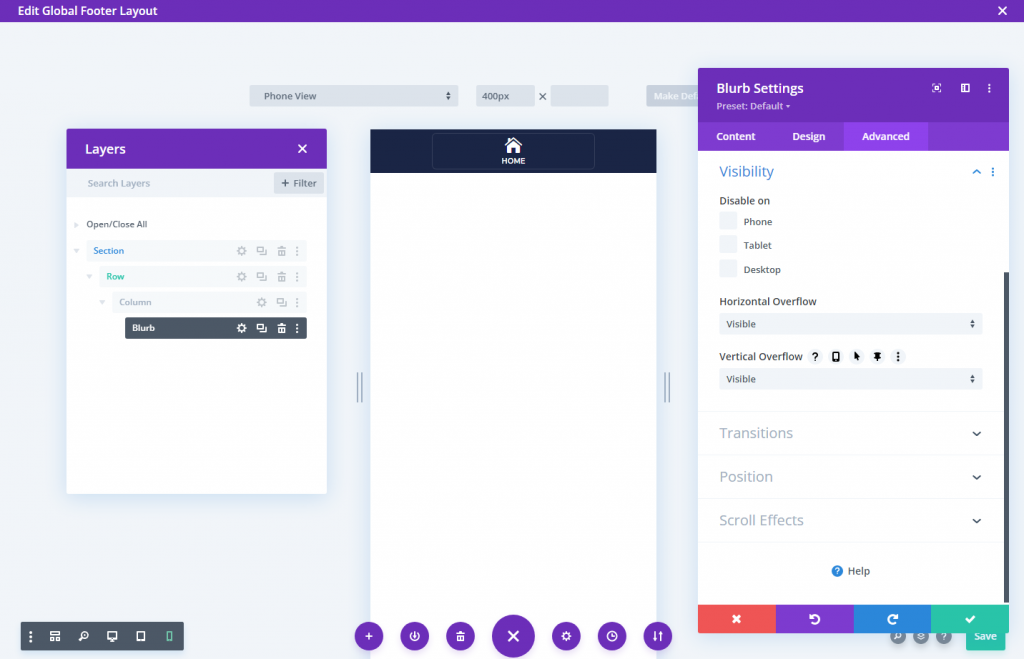
此外,更改可见的垂直和水平溢出选项以使移动设置选项在移动设备上可用。

复制更多按钮的列
我们可以将列(带有简介模块)复制三次以制作剩余的三个按钮。 这将产生四列,每列都有相同的按钮。

克隆列后更改图标和文本。

第 4 部分:保存设计
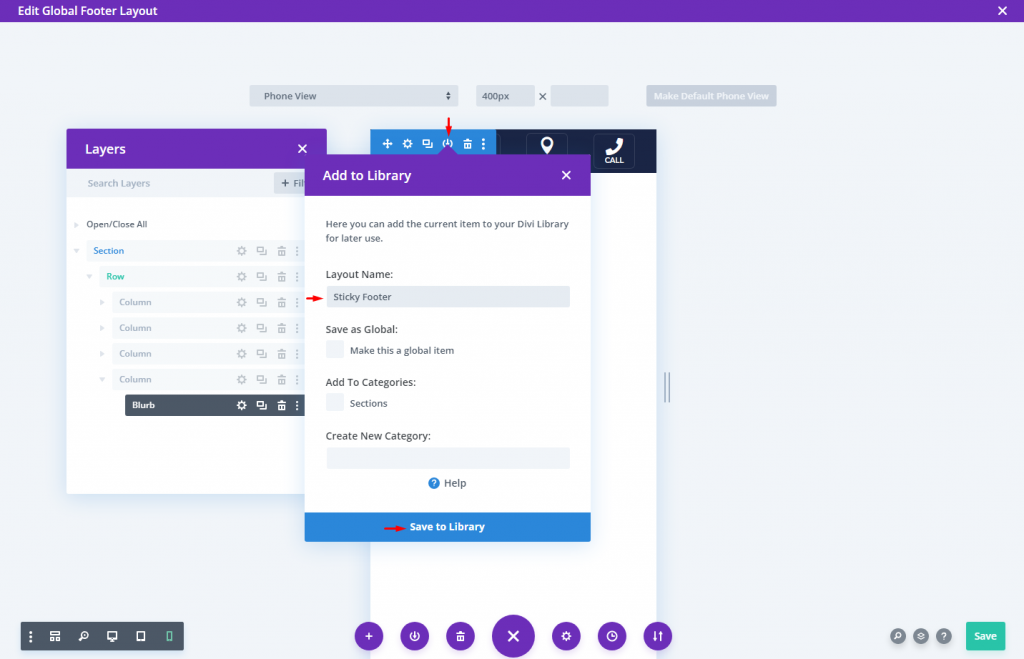
现在将该部分保存到 Divi 库,以便您以后可以将粘性页脚放在任何您想要的位置。
要保存它,请将鼠标悬停在该部分上,然后单击部分设置框中的“保存到库”图标。 之后,命名布局并将其保存到库中。

就是这样,我们完成了。
最后结果
我们设计的最终结果看起来非常漂亮。
包起来
在Divi中制作粘性页脚栏很容易。 我的意思是,只需单击几下,您就可以使一个部分(或行)贴在页面底部。 其余的取决于您要如何设置页脚栏的样式以及要包含哪些信息。 本课中的页脚栏设计是为移动使用而设计的,并且更有价值和多功能,因此您可以了解如何自己创建它们。 不要害怕尝试更多创新设计!




