图像叠加是一种非常有创意的媒体,可为网站访问者提供有吸引力的观看体验。 自定义动画和悬停效果是展示图像的好方法,现在它很受大家的欢迎。 在今天的教程中,我们将看到如何通过Divi创建带有分割文本动画的漂亮图像叠加层。

我们将今天的教程分为三个部分。 在第一部分中,我们将看到如何创建自定义图像叠加层,在下一部分中,我们将在设计中添加一些代码。 最后,我们将了解如何使用Divi的内置选项创建独特的图像叠加设计。
让我们立即开始吧。
预习
在我们开始今天的教程之前,先看看我们今天要学习的设计。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始在我们开始之前
Divi是一个很棒的 WordPress 主题,它提供了令人印象深刻的功能,并满足了多功能 WordPress 主题的真正目的。 它易于使用的页面构建器具有许多可以创建出色设计的功能。 获取主题并在安装后激活它。
从 WordPress 仪表板创建一个新页面,并打开页面以使用Divi builder 进行编辑。 选择“从头开始构建”,我们就可以开始工作了!

第 1 部分:构建设计
我们之前提到我们将在第一部分创建我们的设计结构。 一旦我们完成了带有分割文本快门的图像叠加设置,我们将在下一部分加载动画。
添加:第 1 行
行设置
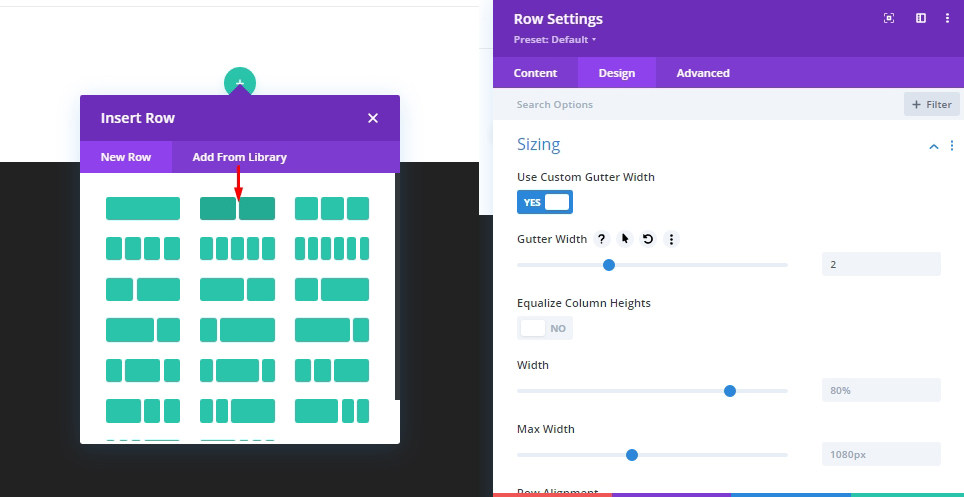
在该部分添加一个常规的 2 列行,在添加任何其他模块之前,更改以下设置。
- 天沟宽度:2

列设置
列将保存我们的图像和快门覆盖元素,因此这将是我们的主要容器。 此外,此列将启动快门动画悬停效果。 简单地说,当鼠标进入此列时 - 整个动画将开始,一旦鼠标离开,它将返回到之前的状态。
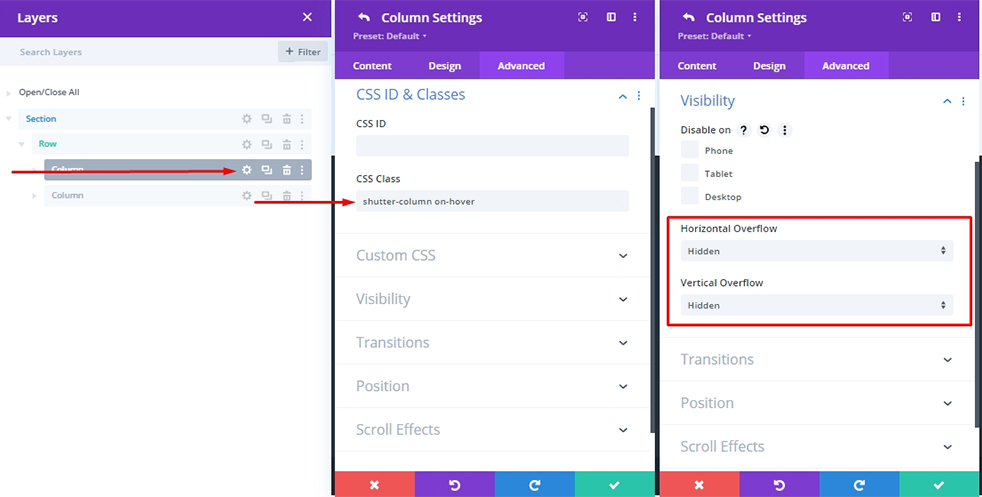
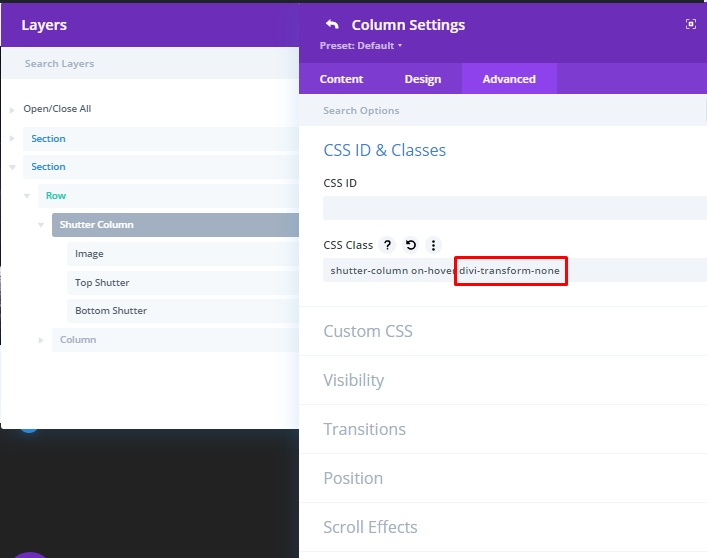
将 CSS 类添加到列中以将我们的列选择为“快门列”,并在稍后“悬停”时对其进行动画处理。
- CSS 类:快门柱悬停
同时进行以下调整。
- 水平溢出:隐藏
- 垂直溢出:隐藏

添加:图像模块
现在我们将添加我们的主图像,它将位于带有图像模块的快门覆盖层后面。

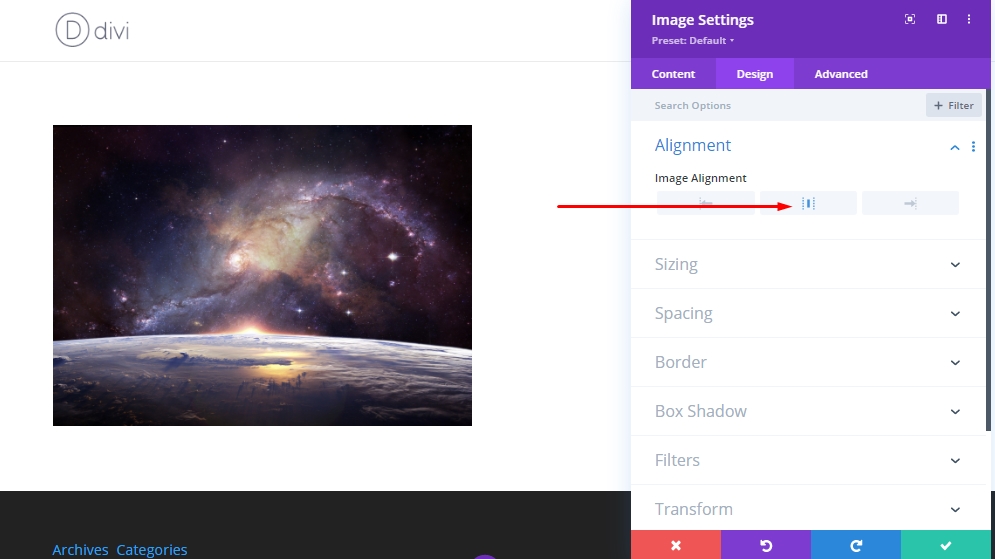
现在对设计选项卡下的对齐方式稍作更改。
- 图像对齐:居中

创建顶部快门拆分文本
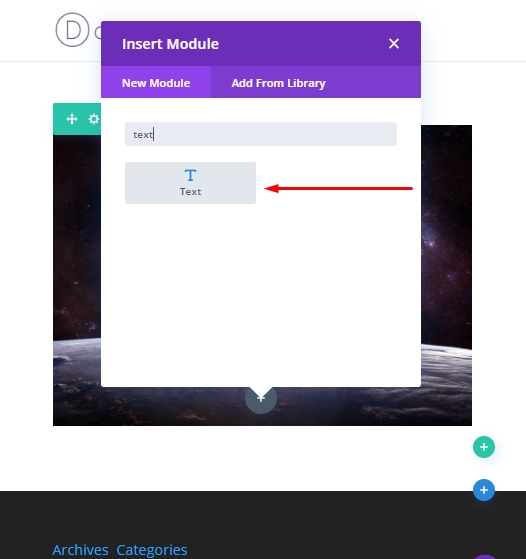
放置图像后,我们将在图像模块下方添加一个文本模块以添加顶部快门。

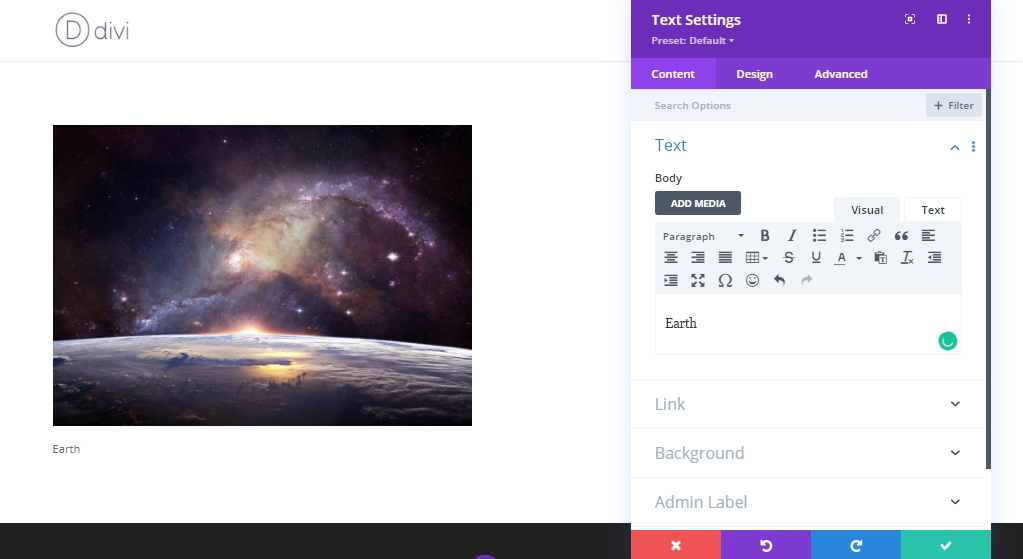
用文本更新文本模块。

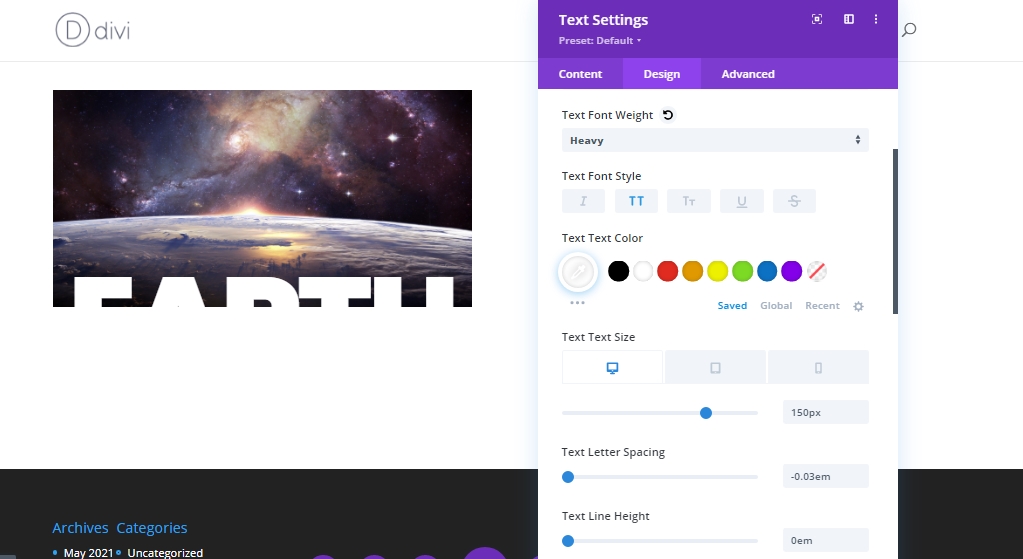
打开设计选项卡,进行这些调整。
- 文字字体:Poppins
- 文字字体粗细:重
- 文字字体样式:TT
- 文字文字颜色:#ffffff
- 文字文字大小:150px(桌面),20vw(平板电脑和手机)
- 文字字母间距:-0.03em
- 文本行高:0em
- 文本对齐:居中

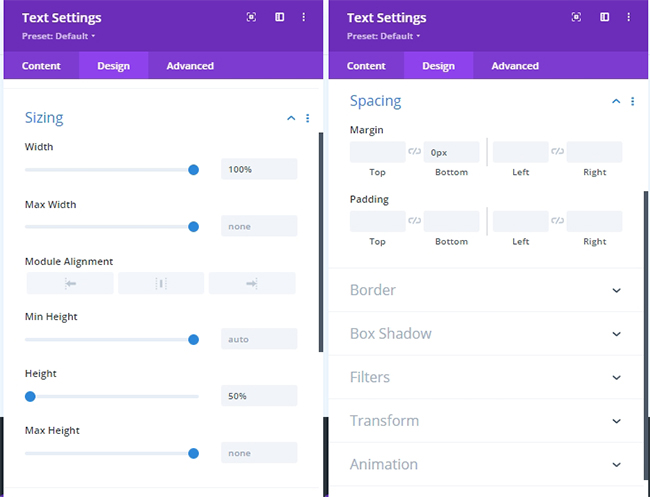
现在更新大小和间距设置。
- 宽度:100%
- 高度:50%
- 边距:0px 底部

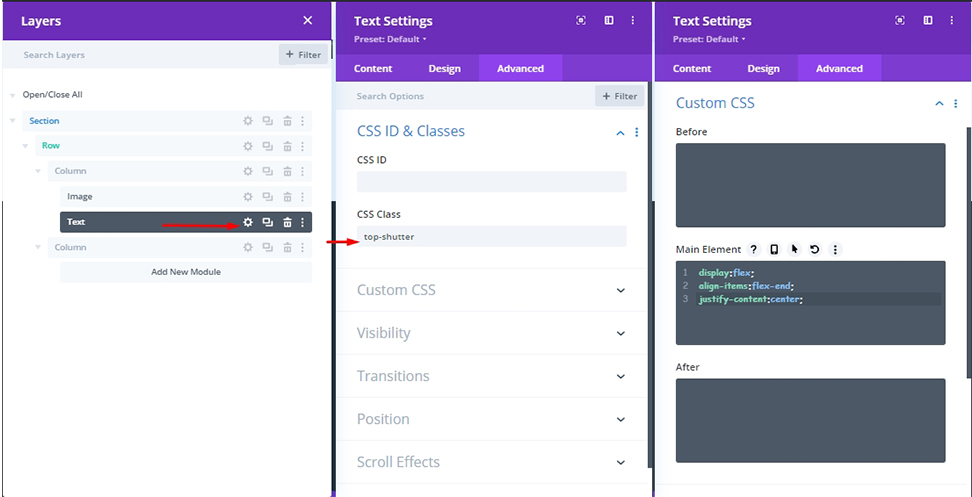
现在,从高级选项卡中添加以下 CSS 类。
- CSS 类:顶部快门
稍后,我们将使用该类通过自定义代码打开和关闭变换动画。 然后,将此 CSS 代码添加到主元素。
display:flex;
align-items:flex-end;
justify-content:center;
为了使我们的文本到位,我们需要进行这些更改。

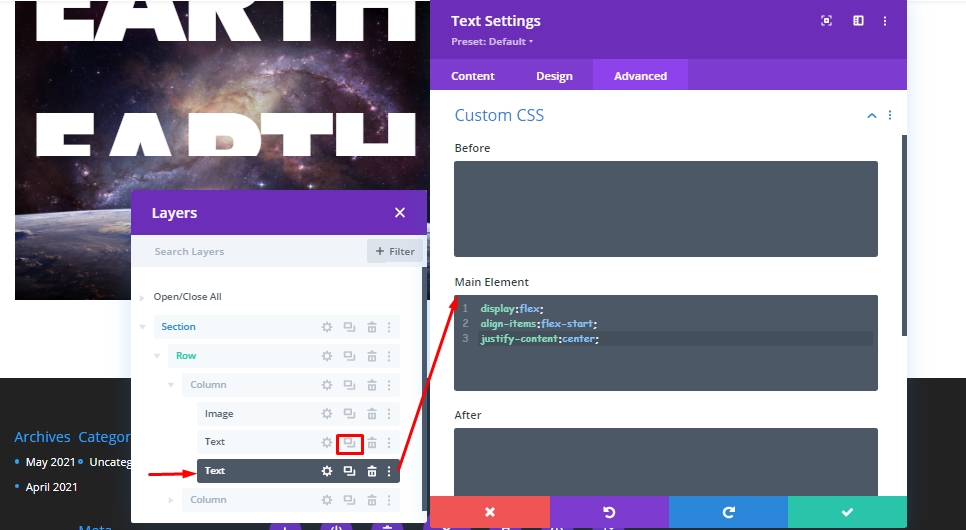
创建底部快门拆分文本
由于我们的顶部快门分割文本已完成,复制文本模块以创建底部快门分割文本。 您不需要添加任何 CSS 类; 因为我们刚刚克隆了前一个模块,所以 CSS 类已经存在。 但是我们需要对 Main Element 上的 CSS 代码做一些调整。
display:flex;
align-items:flex-start;
justify-content:center;
引用“flex-start”,文本在模块顶部垂直对齐。 在前面的文本模块中,我们将行高设置为 0,所以整个文本的下半部分是可见的。
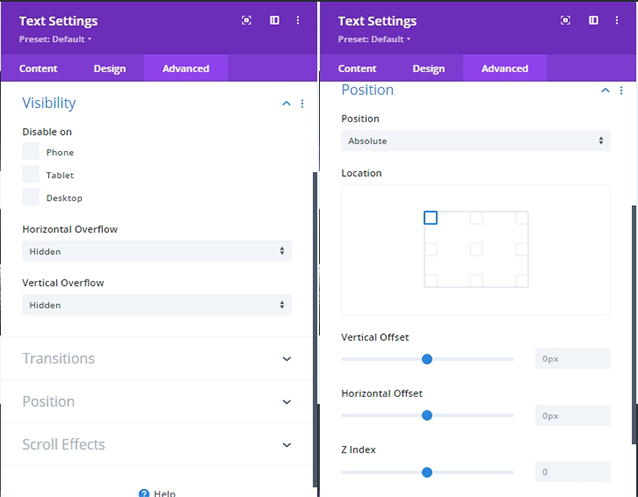
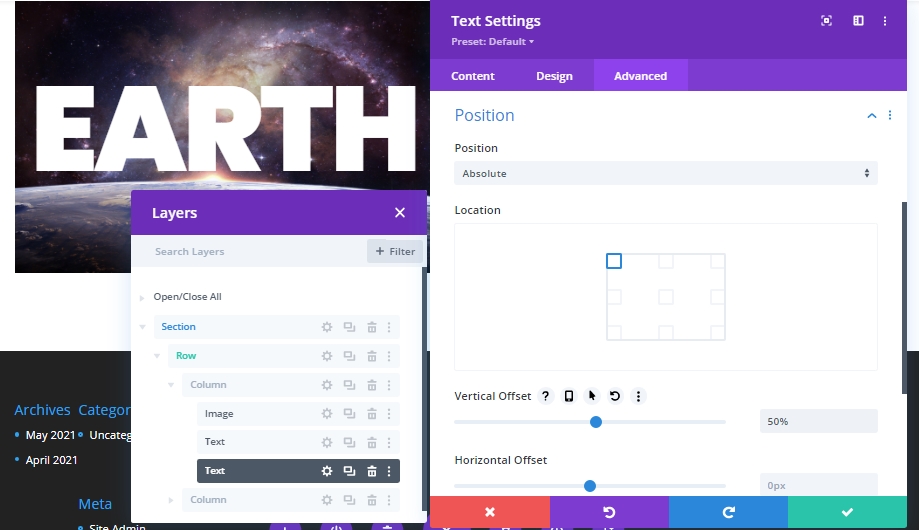
添加具有垂直偏移的绝对位置。
- 垂直偏移:50%

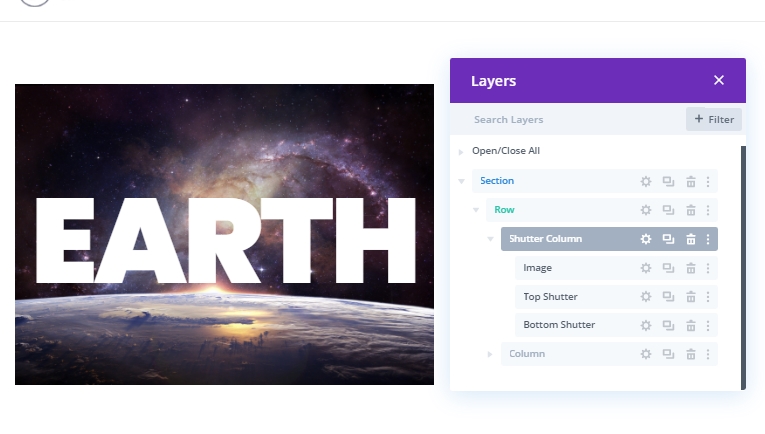
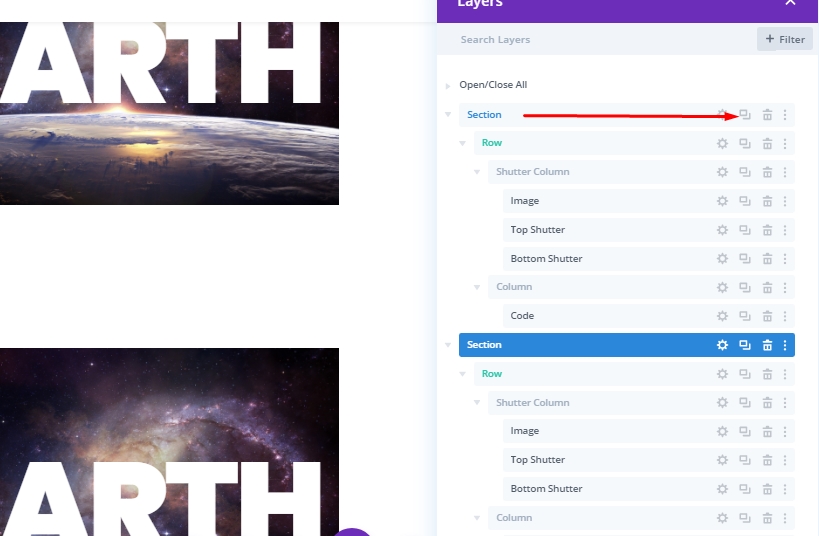
现在,我们已经成功构建了今天教程的结构,我们将在下一部分中使用编码来制作动画。 让我们重命名模块以便更好地理解。

第 2 节:守则
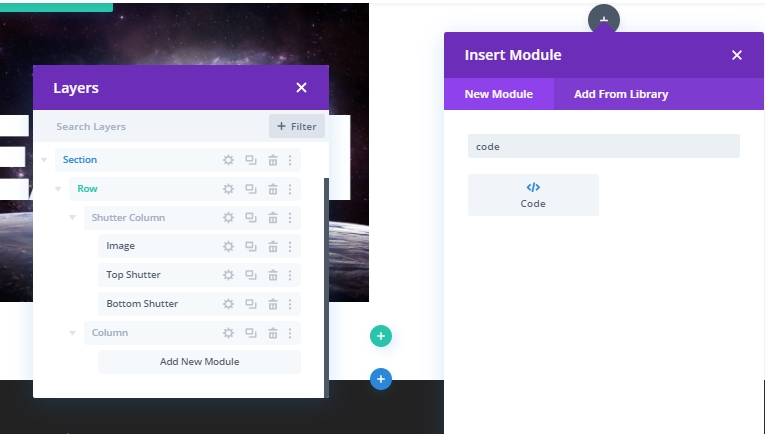
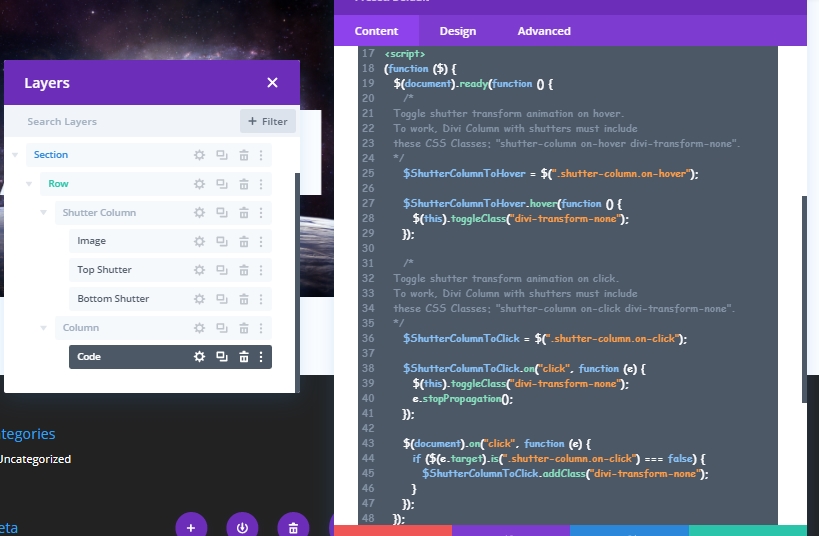
为了给我们的结构带来快门动画效果,我们需要一些 CSS 和 JS 代码。 我们将为此使用一个代码模块。 在右列顶部添加代码模块。

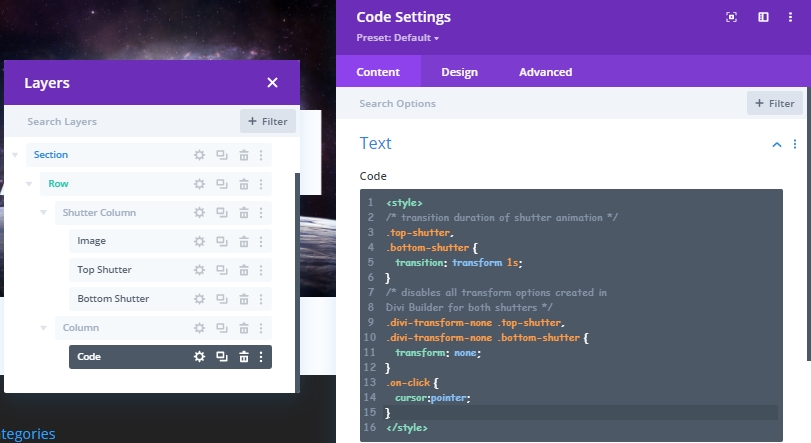
CSS 代码
将以下 CSS 代码粘贴到样式标记中。
/* transition duration of shutter animation */
.top-shutter,
.bottom-shutter {
transition: transform 1s;
}
/* disables all transform options created in
Divi Builder for both shutters */
.divi-transform-none .top-shutter,
.divi-transform-none .bottom-shutter {
transform: none;
}
.on-click {
cursor:pointer;
}
JS 代码
然后,在脚本标记中添加以下 JQuery 代码。
(function ($) {
$(document).ready(function () {
/*
Toggle shutter transform animation on hover.
To work, Divi Column with shutters must include
these CSS Classes: "shutter-column on-hover divi-transform-none".
*/
$ShutterColumnToHover = $(".shutter-column.on-hover");
$ShutterColumnToHover.hover(function () {
$(this).toggleClass("divi-transform-none");
});
/*
Toggle shutter transform animation on click.
To work, Divi Column with shutters must include
these CSS Classes: "shutter-column on-click divi-transform-none".
*/
$ShutterColumnToClick = $(".shutter-column.on-click");
$ShutterColumnToClick.on("click", function (e) {
$(this).toggleClass("divi-transform-none");
e.stopPropagation();
});
$(document).on("click", function (e) {
if ($(e.target).is(".shutter-column.on-click") === false) {
$ShutterColumnToClick.addClass("divi-transform-none");
}
});
});
})(jQuery);
第三节:分割文字快门动画设计
现在,我们将复制我们设计的第一部分来创建我们的第一个快门动画。

添加:顶部快门变换属性
通常,当我们使用 CSS 变换属性制作动画时,该元素一开始没有变换样式。 然后将鼠标悬停在元素上后,我们可以看到该样式。 在Divi,我们将扭转整个过程。 我们将首先使用 Divi Builder 转换该元素。 这样做的好处是我们可以直观地编辑所有内容。 然后,当样式完成后,我们将首先使用 CSS 类禁用它。 然后在用户与叠加层交互时将其打开和关闭。
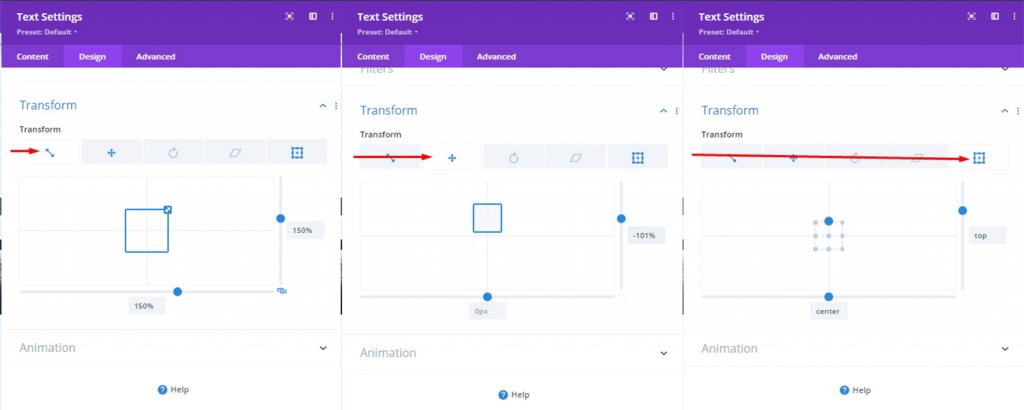
要将变换设计添加到顶部快门,请打开顶部快门文本模块设置并更新以下内容:
- 变换比例(X 和 Y):150%
- 变换平移 Y 轴:-101%
- 变换原点:顶部中心

如果您正确编辑所有内容,则顶部快门文本将不再可见,因为我们希望在动画转换后显示整个图像。
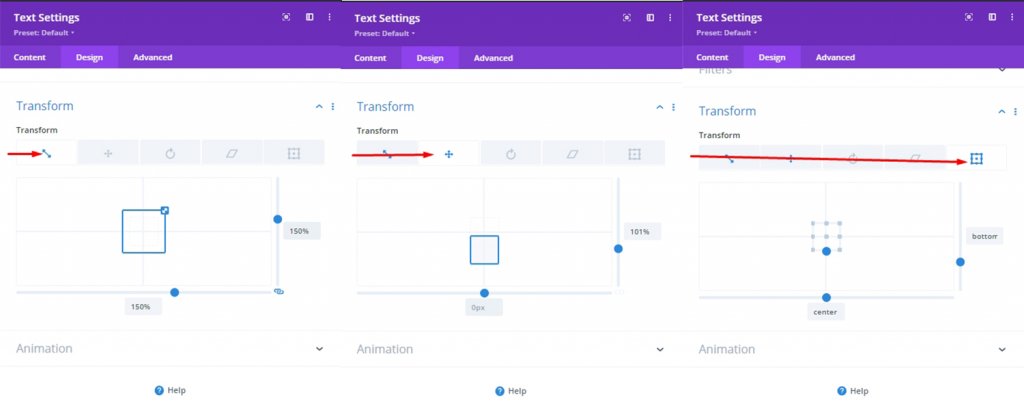
添加:底部快门变换属性
对于底部快门,更新以下变换设计选项:
- 变换比例(X 和 Y):150%
- 变换平移 Y 轴:101%
- 变换原点:底部中心

添加:禁用转换属性的 CSS 类(初始)
我们已经知道,在为快门动画设计了变换属性之后,我们将使用一个小的 CSS 类来禁用变换设计。 由于我们之前添加的自定义 CSS 代码,设计将在没有任何变换设计的情况下出现。

添加:点击功能
我们的第一个动画是关于悬停效果的。 因此,悬停实际上会触发动画,鼠标光标悬停在图像和文本上。 现在我们将看到如何在不悬停的情况下通过鼠标单击来做到这一点。
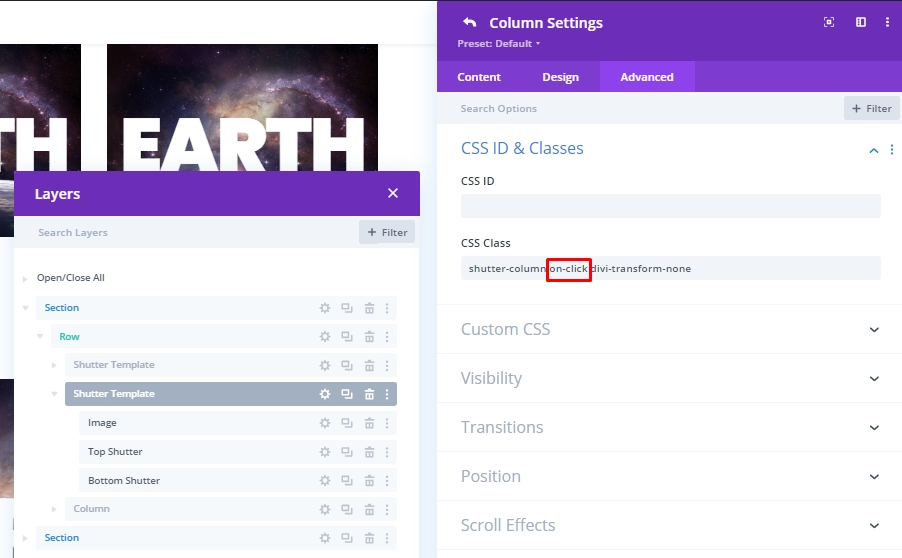
很简单,我们将省略“on-hover”命令,将“on-click”命令添加到该部分。
- CSS 类:shutter-column on-click divi-transform-none

所以设计看起来像这样。
反转动画
现在,如果我们愿意,我们可以制作一个动画,其中整个图像将保持暴露状态,并且当我们悬停时文本会出现——这与我们现在所拥有的正好相反。 我们可以通过删除“divi-transform-none”CSS 类轻松获得这样的动画。
另一种设计
这里我们有另一个设计。
更新百叶窗
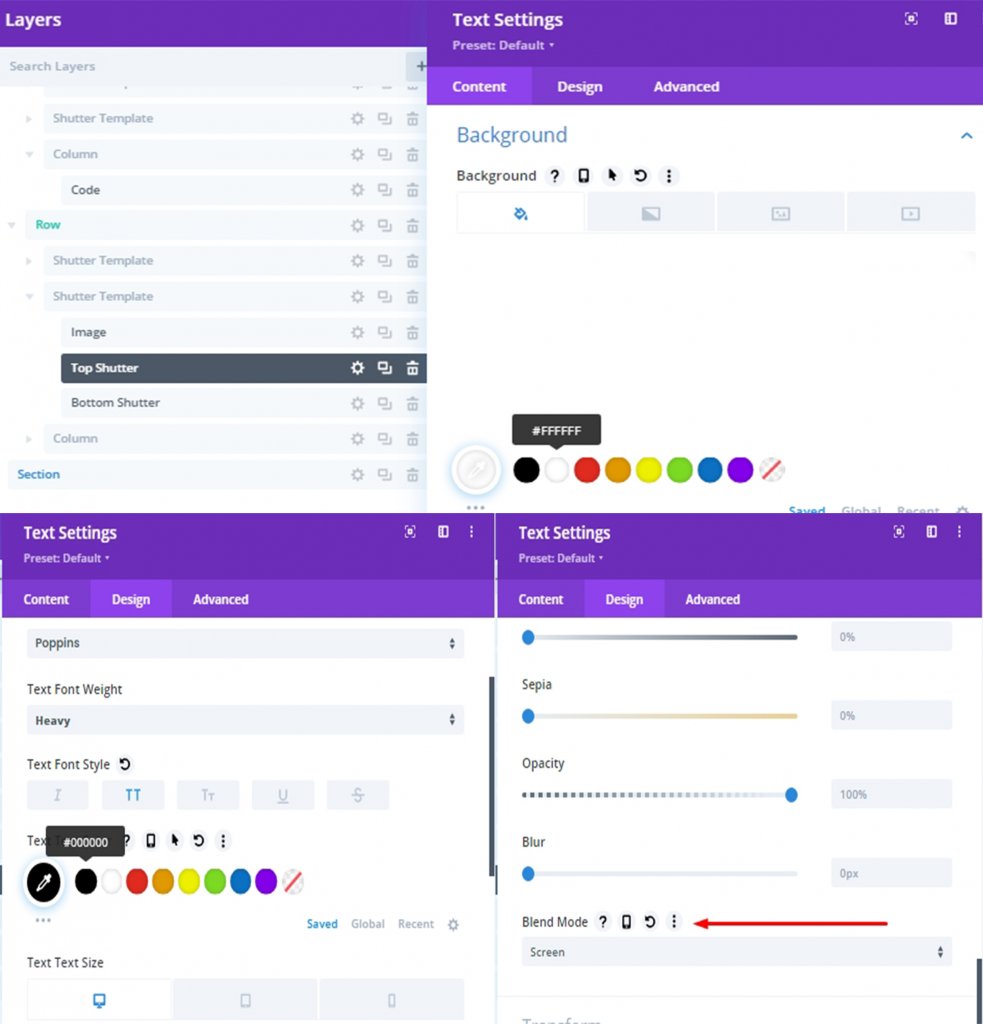
从每个快门模板中选择顶部和底部的文本模块。 然后打开两者的元素设置并更新以下内容:
- 背景:#ffffff
- 文字文字颜色:#000000
- 混合模式:屏幕

最终设计
我们的最终设计将如下所示。
结论
任何设计,包括分割文字快门设计,都可以通过Divi轻松完成。 这是一种非常有效的吸引游客的方式。 希望今天的教程将为您的网站设计添加一个新的维度。 如果您喜欢本教程,请不要忘记在评论框中告诉我们。




