网站的站点地图充当蓝图,列出其所有页面、照片和视频。站点地图不仅有助于组织您的网站,还有助于您的搜索引擎优化 (SEO) 工作。

这是因为网络爬虫使用站点地图来发现网站上的所有页面,从而加快索引过程并提高网站在搜索结果中的可见性。
如果您不知道从哪里开始,我们将引导您完成创建站点地图并将其提交到主要搜索引擎的完整过程。
什么是站点地图?
网站的站点地图是一个文件或页面,提供网站内所有页面、内容和资源的结构化列表。它旨在帮助 Google、Bing 等搜索引擎以及网站访问者导航和理解网站的结构和内容。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始站点地图主要分为三种类型:
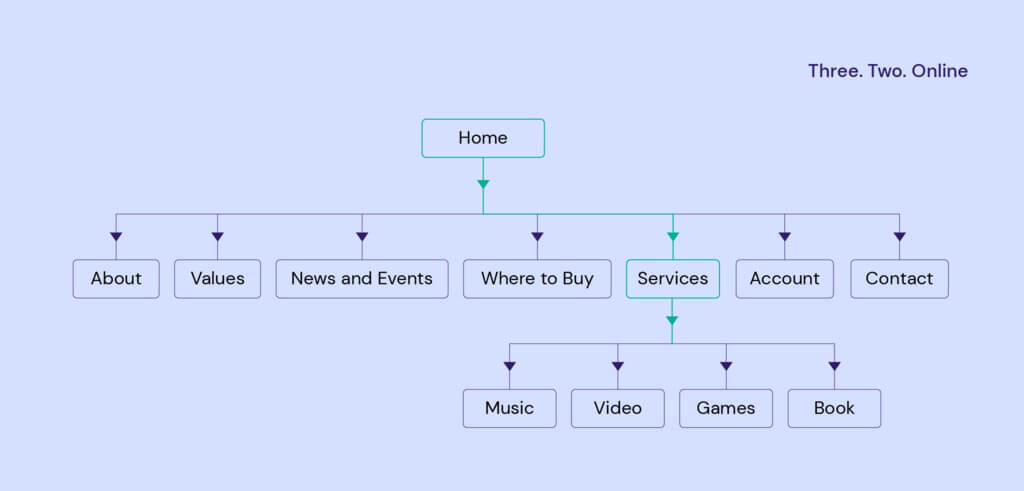
视觉站点地图:在构建新网站时,网页设计师利用视觉站点地图来定义页面层次结构和导航流程。这项技术可以帮助他们提供更好的用户体验 (UX) 设计。
它是这样的:

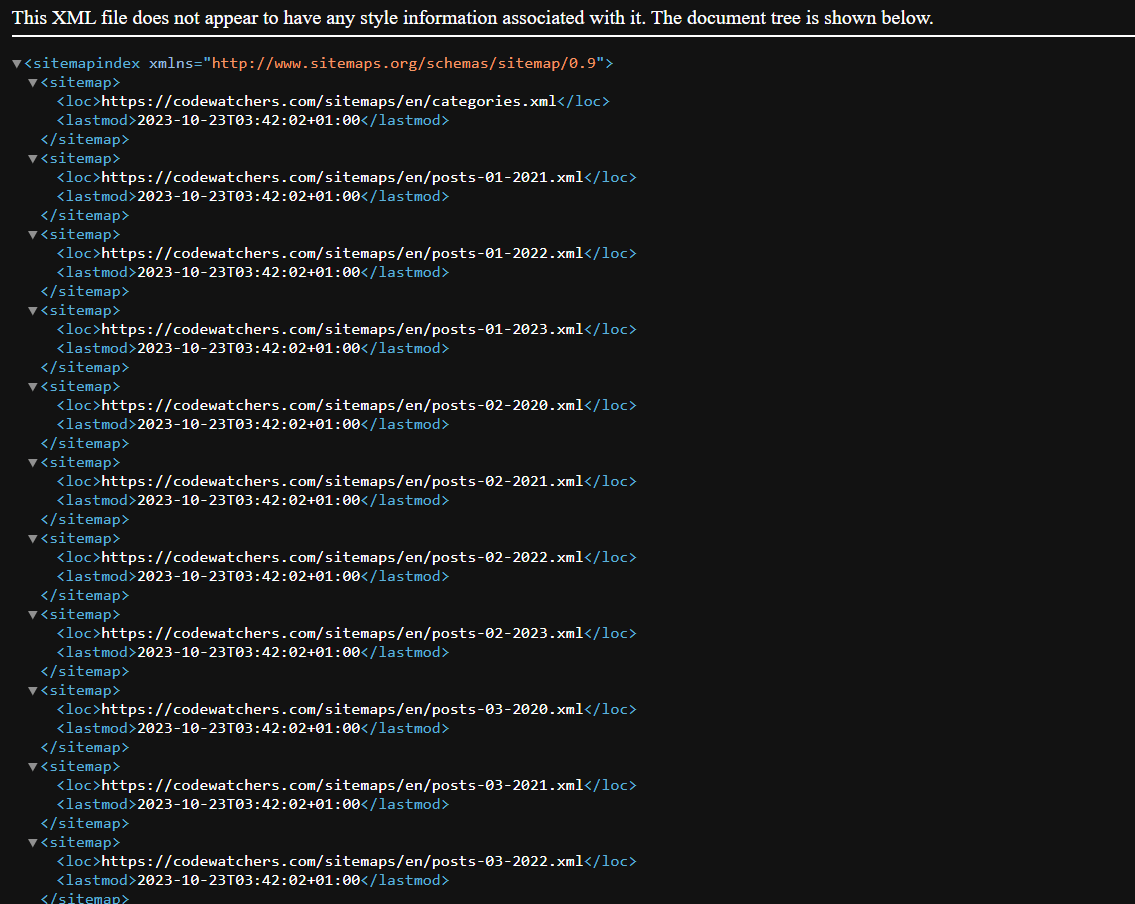
XML 站点地图:这主要用于搜索引擎。它是一个 XML 格式的文件,列出了网站上的所有 URL,以及附加信息,例如每个页面上次更新的时间、更改的频率以及相对于网站上其他页面的重要性。搜索引擎使用此信息有效地为站点建立索引并确定爬行的优先级。

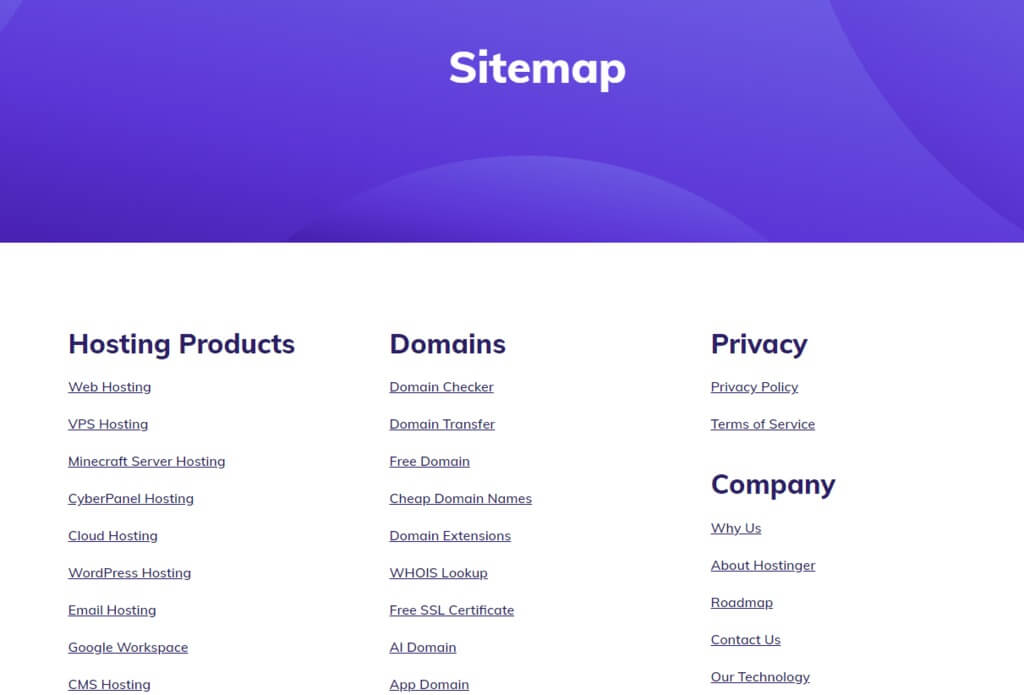
HTML 站点地图:这是网站上的人类可读页面,列出了所有重要的链接和部分。它旨在帮助访问者轻松找到网站内的特定内容,从而改善用户体验和导航。

站点地图的价值有以下几个原因:
- SEO(搜索引擎优化): XML 站点地图使搜索引擎更容易发现并索引您网站的页面,从而有可能提高搜索引擎排名。
- 网站组织:站点地图可帮助您组织网站内容,使搜索引擎和访问者更容易访问网站。
- 用户体验: HTML 站点地图通过提供站点结构的概述并帮助用户找到他们正在寻找的信息来改进用户导航。
- 抓取效率: XML 站点地图使搜索引擎能够有效地抓取您的网站,确保它们不会错过任何关键页面。
创建和提交站点地图是网站开发和 SEO 的基本实践,因为它有助于提高网站在互联网上的可见性和可访问性。
创建 XML 站点地图
在构建 XML 站点地图之前创建可视化站点地图以管理站点的布局和页面层次结构:
首先列出网站的关键页面。关于我们、产品、定价和博客等页面就是示例。
列出它们的子类别。例如,“计划比较”页面属于“定价”类别,而“联系信息”则属于“关于我们”页面的一部分。
考虑一下从主页转到子类别需要多少次点击。根据 SEO 最佳实践,将链接深度保持在三次点击或更少,以帮助爬虫和访问者快速获取重要信息。
对页面进行排序后,使用 DYNO Mapper 等在线工具生成可视化站点地图。
确定结构后,将可视站点地图转换为 XML 文件以提交给搜索引擎。
自动方法
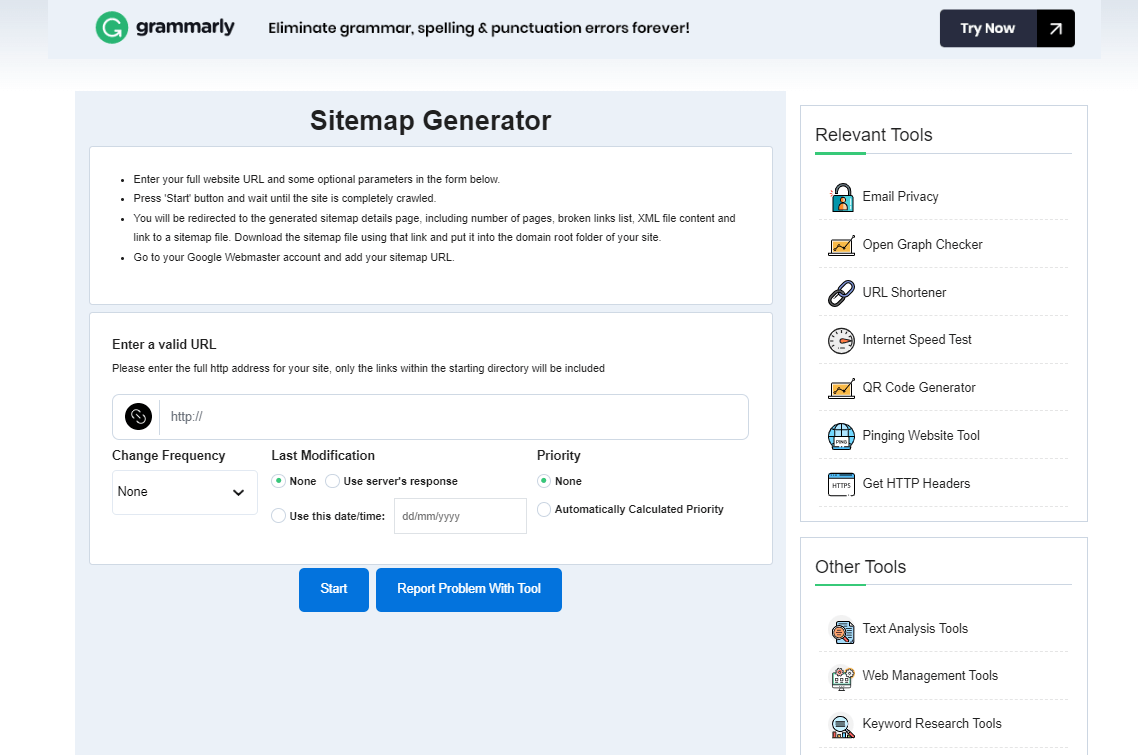
如果您没有知识或时间从头开始创建站点地图,请尝试使用Dupli Checker等在线生成器。

只需输入站点的 URL,应用程序就会为您生成 XML 站点地图。它还包括一个工具,可让您识别损坏的链接,这对于提高网站和爬行过程的质量很有用。
创建站点地图后,将 XML 文件保存到站点的根目录。 Hostinger的用户可以采取以下步骤:
- 导航到 hPanel 并选择托管文件管理器。
- 导航到 public_html 文件夹。
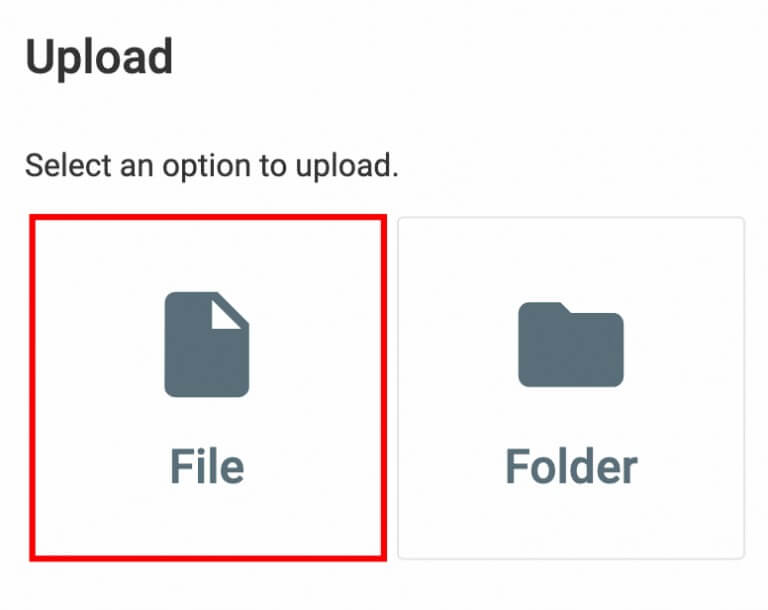
- 单击顶部导航栏中的上传并选择 XML 文件。

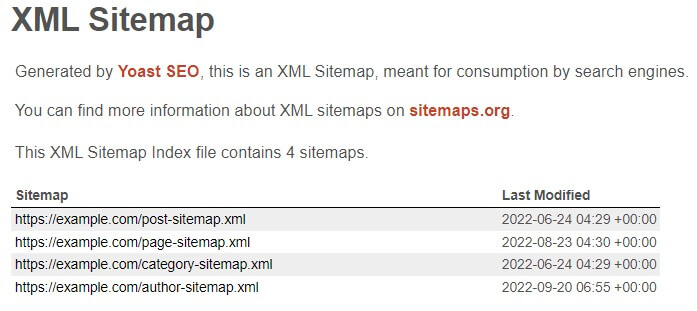
如果您想在 WordPress 中生成站点地图,SEO 插件(例如Yoast SEO或AIOSEO插件)将为您完成。

手动方法
虽然互联网生成器使创建 XML 站点地图变得简单,但从头开始编写站点地图可以更灵活地排序页面。例如,在创建过程中,您可以排除损坏的链接、重复的材料或重定向页面。
首先使用Sublime Text等工具生成一个文本文件,并在其中填充重要信息:
- XML 声明:此代码通知爬虫它们正在查看 XML 站点地图。 XML 版本应为 1.0,采用 UTF-8 编码。
- URL 设置:它告诉搜索引擎正在使用哪个站点地图协议 - 最流行的版本是 Sitemap 0.9。
- URL:这是每个 URL 的主标签,它包含页面的位置以及上次编辑的日期。
- 附加标签。包括可选标签,例如changefreq>来描述更新频率,以及priority>来指定页面的相关性。
这是一个例子:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://www.domain.com/</loc>
<lastmod>2022-01-01</lastmod>
<changefreq>daily</changefreq>
<priority>0.8</priority>
</url>
</urlset>完成后,保存带有 .xml 扩展名的文件并将其上传到 public_html 文件夹。
向搜索引擎提交您的站点地图
下一步是将站点地图提交给搜索引擎,例如 Google 和 Bing。
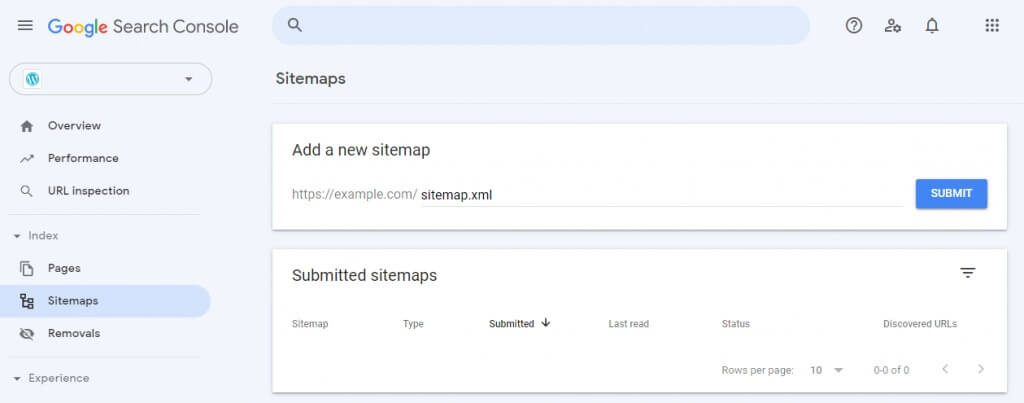
首先使用SEO Site Checkup等工具创建站点地图 URL。然后,使用Google Search Console将其提交给 Google:
- 如果您还没有 Search Console 帐户,请创建一个。
- 在左侧导航栏上,单击站点地图。
- 在添加新站点地图区域中,输入站点地图 URL。
- 单击提交按钮。

访问“已提交的站点地图”区域并查找“站点地图索引已成功处理”消息,以查看站点地图是否已保存在 Google 索引中。
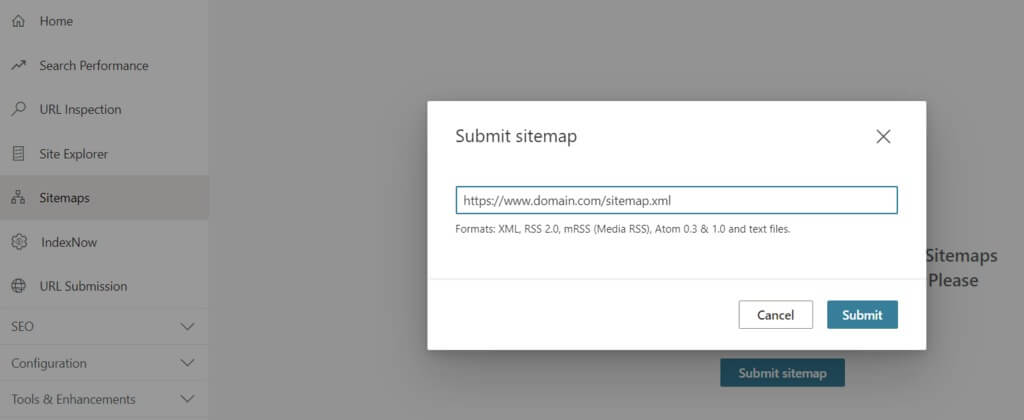
使用 Bing 网站管理员工具将站点地图提交到 Bing:
- 如果您还没有,请创建一个帐户。
- 从左侧菜单中选择站点地图。
- 单击提交站点地图按钮。
- 将 URL 复制并粘贴到相应的字段中。
- 单击提交按钮。

将 XML 站点地图提交到这两个平台就足够了,就像 Yahoo! 等其他搜索引擎一样。和 DuckDuckGo 在搜索结果中使用来自 Bing 和 Google 的信息。
带有站点地图的最佳 SEO 实践
本节将介绍使用站点地图来提高网站搜索引擎优化的两种最佳实践。
将站点地图添加到 robots.txt 文件
robots.txt 文件是爬虫访问网站时首先查看的内容。它告诉他们应该索引哪些页面。
他们可以通过向网站添加站点地图来立即发现该网站的所有 URL。
大多数托管公司都会提供一个控制面板,您可以通过该面板更改 robots.txt 文件。如果您使用 Hostinger,您可以使用 hPanel 安装站点地图:
- 访问托管文件文件管理器。
- 在 public_html 中找到 robots.txt 文件。如果尚不存在,请单击“新建文件”按钮来创建一个。
- 从“文件”菜单中选择“编辑”。
- 包含站点地图 URL。
- 保存文件。

如果您有多个站点地图,请单独输入每个 URL:
Sitemap: https://www.yourdomain.com/sitemap_1.xml
Sitemap: https://www.yourdomain.com/sitemap_2.xml检查站点地图报告错误
要识别潜在问题,请使用 Google Search Console 中的站点地图报告。有多种可能的错误:
- 网址无法访问:Google 发现了站点地图的位置,但没有为其某些网址建立索引。要检查页面的可用性,请使用 URL 检查工具。
- 未跟踪网址:Googlebot 无法跟踪站点地图,因为它有太多重定向和相关链接。为了避免这个问题,我们建议上传带有直接和绝对 URL 的站点地图。
- URL 不正确:由于字符不受支持或格式不正确,链接无效。例如,URL 地址可能包含 com 而不是 .com,或者包含 htps// 而不是 https://。
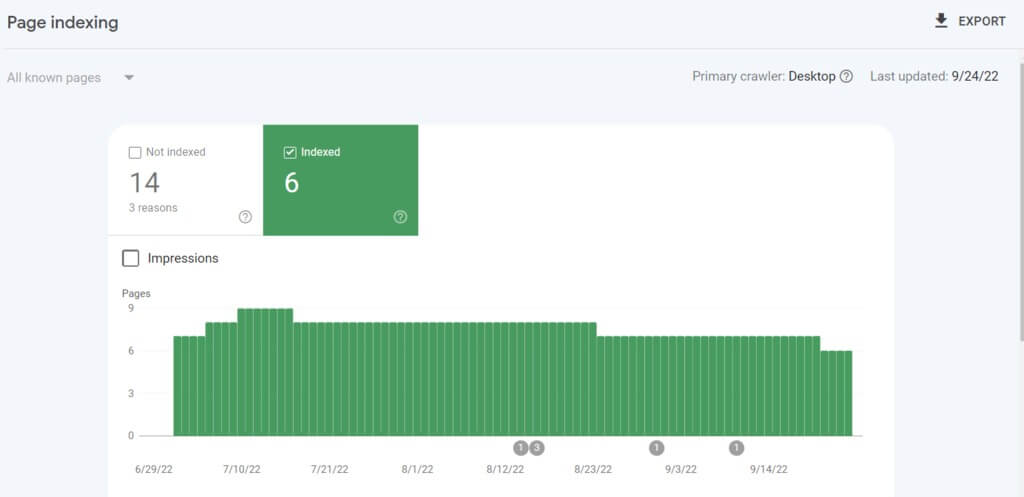
此外,请访问索引覆盖率报告,查看 Google 已成功抓取站点地图上的链接数量。

假设该网站包含 20 个页面,但根据报告,只有其中 6 个页面被编入索引。这可能是由于重复的页面、重定向 URL 或网站超出其抓取预算限制。
要解决此问题,请检查站点地图并消除任何无关的 URL:
- hPanel 提供对文件管理器的访问。
- 在 public_html 文件夹中找到 sitemap.xml 文件。
- 右键单击它并选择编辑。
- 删除请求的 URL。
- 保存文件。
使用 ping 工具将更改通知 Google。将以下地址复制并粘贴到浏览器或命令行中,并将其替换为您自己的站点地图 URL:
http://www.google.com/sitemaps/ping?sitemap=http://yourdomain.com/sitemap.xml
包起来
设计有效的网站站点地图对于增强访问者和搜索引擎爬虫的导航体验至关重要。这对于用户满意度、搜索引擎优化 (SEO) 和网站整体性能等因素尤其重要。
站点地图通常分为三种类型:视觉、XML 和 HTML。然而,XML 和 HTML 站点地图在 SEO 策略中具有重要意义。
Elementor Page Builder是一种流行的网页设计工具,可以集成到此过程中。 Elementor 简化了具有视觉吸引力且用户友好的网站的创建。值得注意的是,我们在这里讨论的站点地图主要涉及 XML 和 HTML 格式,这与 Elementor 的功能一致。




