博客文章的评论部分允许读者相互交流。 它还允许用户与正在阅读他们评论的人开始对话。 对于那些引起很多混乱的特殊帖子,评论部分会变得非常混乱! 您可能想考虑如何使冗长的评论部分更易于浏览。 考虑使用 Divi 创建可滚动的评论!

通过向您的 Divi 评论模块添加滚动容器,您可以减少博客读者必须进行的滚动操作。 因此,他们对您的网站有更好的体验。 在构建您的网站时考虑用户体验因素至关重要,通过在Divi中包含可滚动评论,您可以让读者更轻松地欣赏您的网站,这始终是一件好事。
为什么评论是一件好事
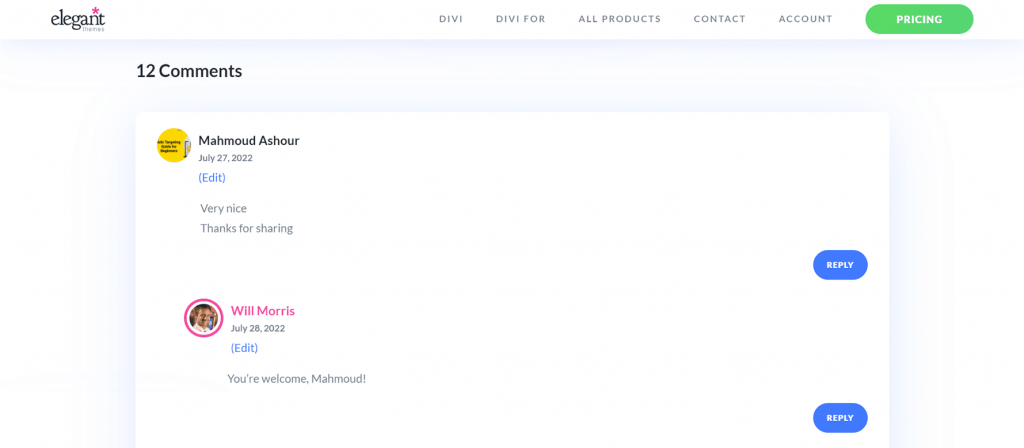
在我们开始课程之前,让我们花点时间讨论一下一般的评论。 Divi 带有评论模块。 此模块允许您网站的访问者对特定页面或主题发表评论。 该插件还可以让人们看到您网站的其他读者对帖子发表的评论。 当一篇文章很有趣时,读者可能想与作者(也就是您)分享他们的想法、想法和问题。 这是 Elegant Themes 博客中的示例:

这是我们博客文章“3 个适用于 WordPress 的最佳语音搜索插件”的评论部分。 一些读者在上面留下了反馈、感谢和其他评论。 帖子的作者也对读者做出了回应。 这种参与对您的博客和网站有好处,因为它表明您正在为读者提供一些有价值的东西。 它还可以帮助您更接近使用和访问您网站的人。 现在我们已经看到了评论的实际效果,让我们看看如何使用 Divi 的评论模块来处理我们自己博客文章中的评论部分。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始Divi 中的可滚动评论
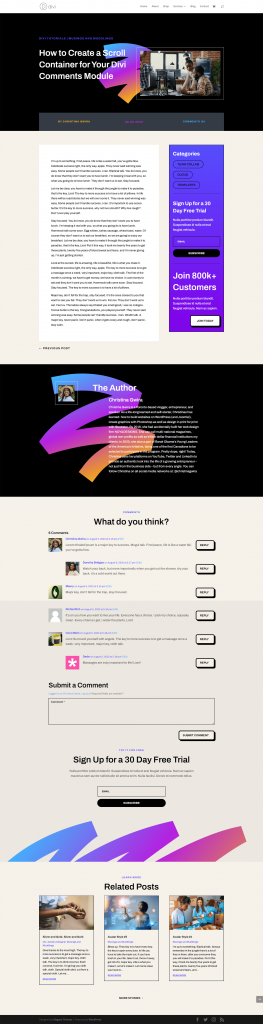
在本教程中,我们将使用 Divi 软件布局包中的博客帖子模板。 以下是模板的高级概述:

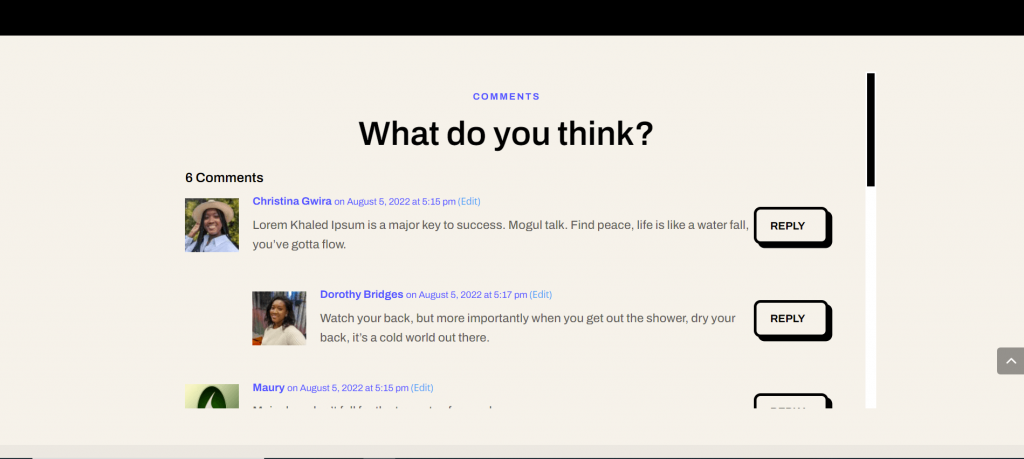
您是否看到此 post? 上的评论很少?通过包含垂直滚动条,我们可以使博客页面的这一部分更易于浏览。 在本教程中,我们将向具有评论模块的行添加一个垂直滚动条。 然后,我们将利用 CSS 设置滚动条的样式,使其看起来与页面的主滚动条不同。 Ready? 让我们开始吧!
Divi滚动评论教程
在我们开始使用评论模块在 Divi 中滚动评论之前,您需要安装软件博客帖子模板。 按照该博文中的说明安装您的博文模板。
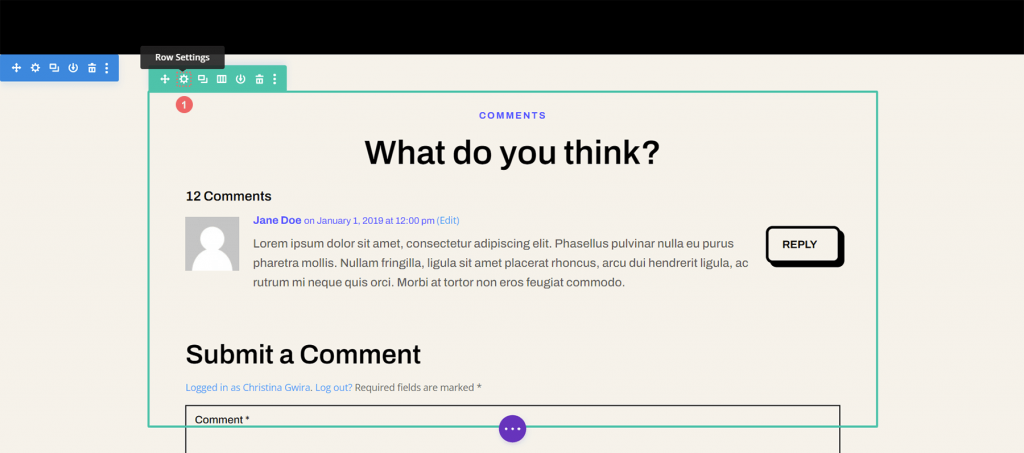
输入注释行设置
安装并根据自己的喜好更改模板后,我们将转到评论模块所在的行。 滚动到包含评论模块的部分。 将鼠标悬停在该行(绿色轮廓)上并选择齿轮图标。 这将打开该行的设置模块。

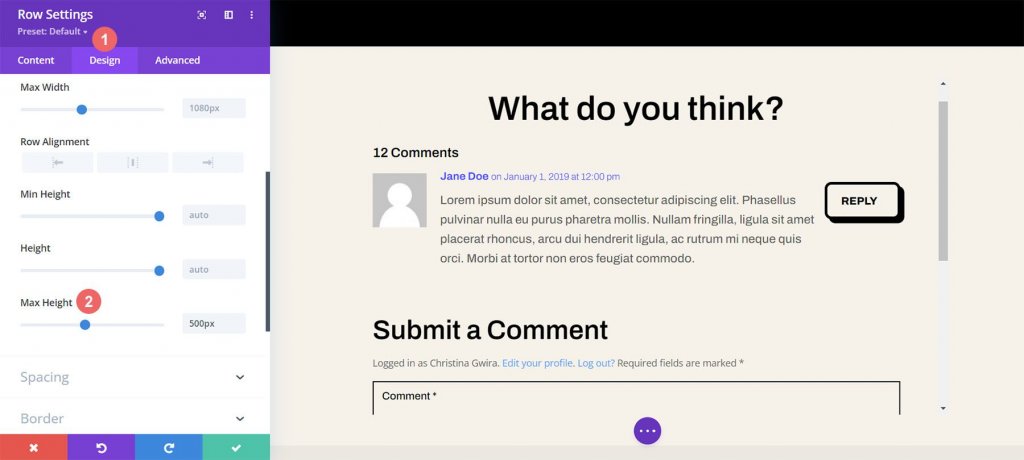
设置行最大高度
在开始设置样式或触发滚动之前,我们必须首先修改行的最大高度。 为此,请选择“设计”选项卡。 然后我们选择尺寸选项卡。 然后我们给最大高度选项一个 550 像素的值。

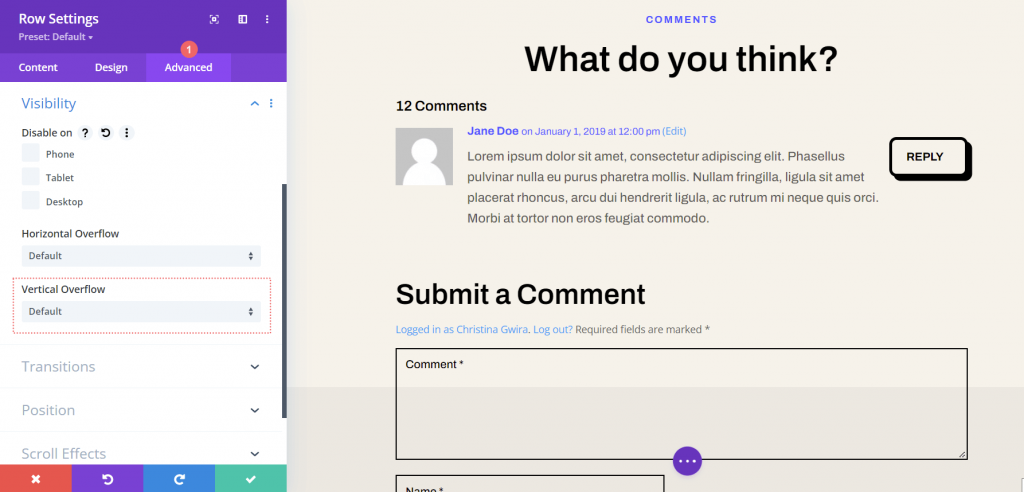
输入行高级设置
在弄清楚一行可以走多高之后,我们将转到模式框中的“高级”选项卡。 滚动魔术发生在这里! 请留意位于“高级”选项卡下方的“垂直溢出”选项。 我们很快就会回到那个。

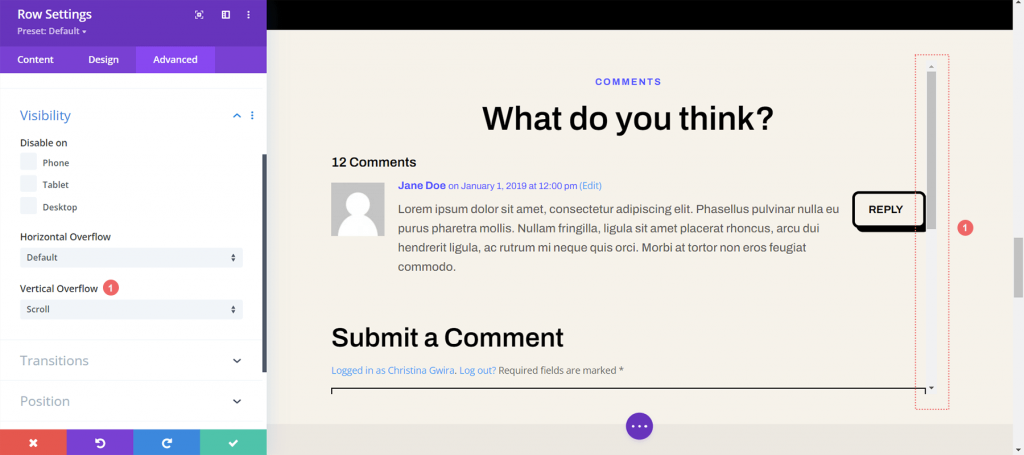
使用垂直溢出激活垂直滚动条
继续向下滚动,直到到达垂直溢出。 从下拉菜单中选择滚动。

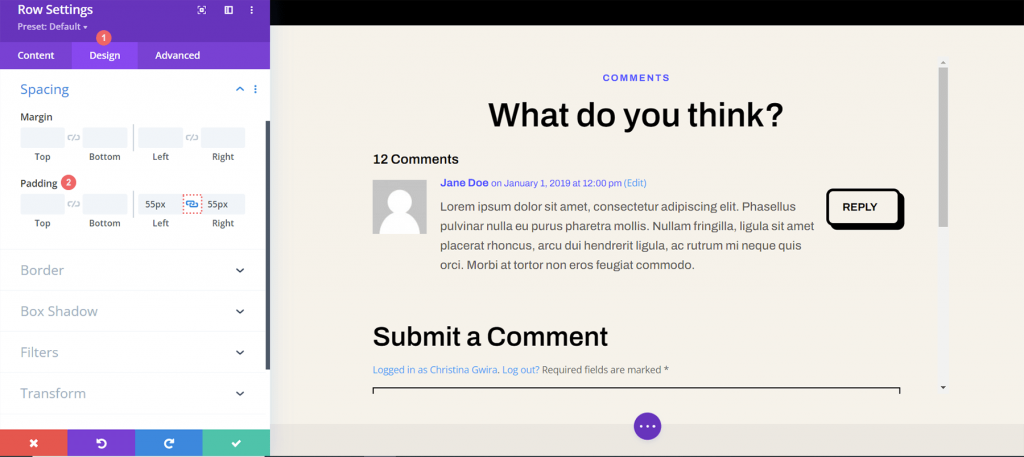
添加填充以防止重叠
我们将在行的左右两侧添加一些空间,以便我们的新滚动条不会覆盖我们的评论部分按钮。 为此,请导航到“行设置”对话框的“设计”选项卡。 一直滚动到底部到间距。 在左填充和右填充文本字段之间,单击链接图标。 我们将在行的每一侧添加 55 像素的填充。

现在我们已经给滚动条一些喘息的空间,让我们用一些自定义 CSS 来装饰它。
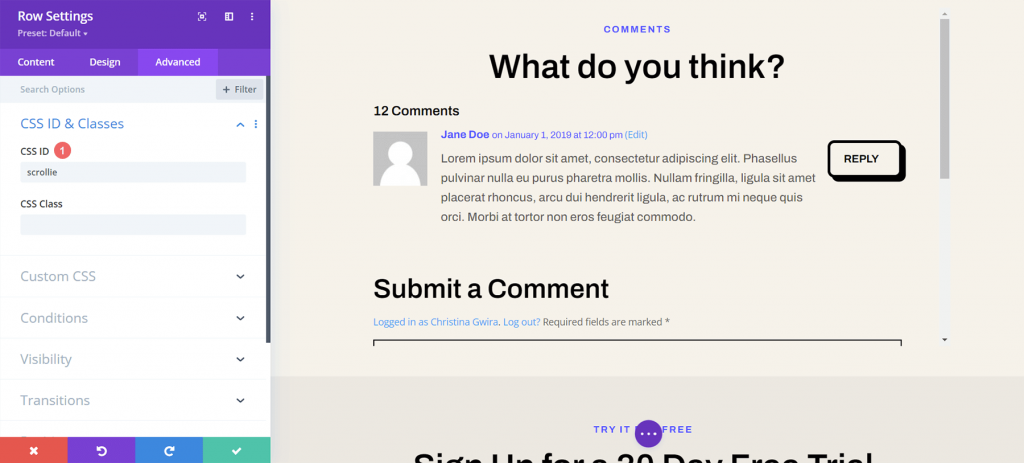
将 CSS ID 添加到行
返回到该行的高级选项卡并滚动到顶部。 添加您的 CSS ID— 对于此示例,您将在主体模板设置的自定义 CSS 区域中调用的 scroller—。

将自定义 CSS 添加到样式滚动条
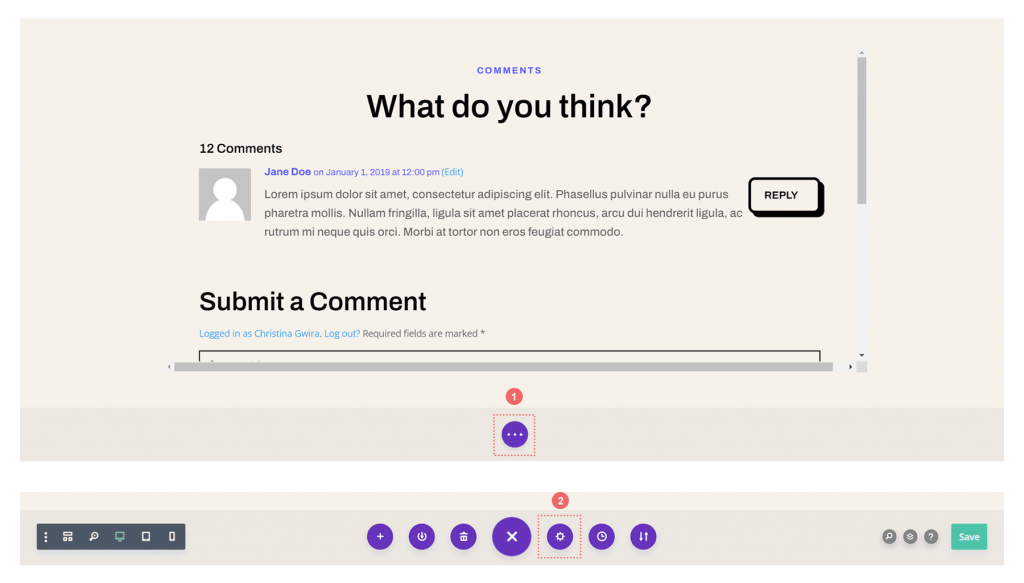
我们现在将为我们的博客文章模板输入自定义 CSS。 由于此模板适用于 Divi Theme Builder 中的所有博客文章,因此我们的 CSS 将在我们网站上的每篇博客文章中激活。 单击构建器底部中心紫色按钮内的三个点,为我们的正文模板输入自定义 CSS 设置。 然后,单击齿轮图标。

将自定义 CSS 添加到 Divi 中的可滚动评论样式
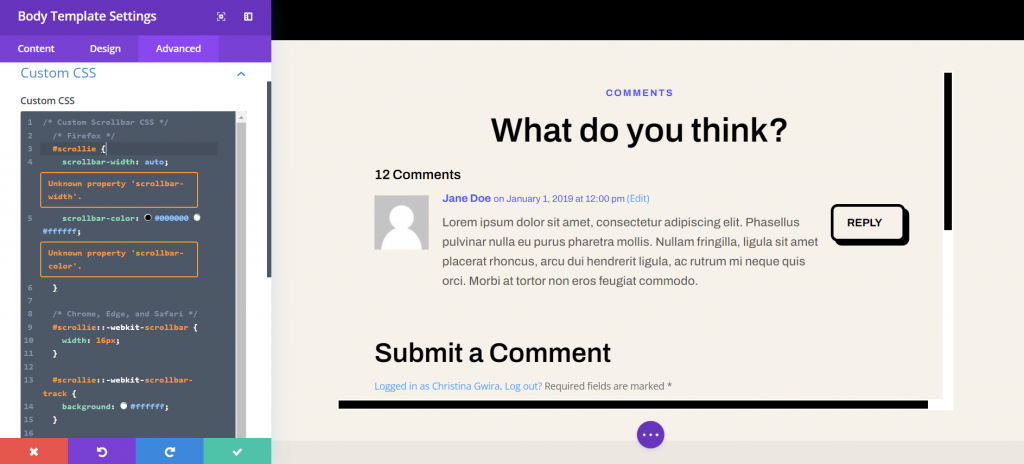
我们想为滚动容器自定义滚动条,使其在浏览器窗口中从其他滚动条中脱颖而出。 我们将使用 CSS 来完成此操作。 进入正文模板设置后,选择高级选项卡。 一直向下滚动到自定义 CSS 选项卡。

进入正文页面模板的自定义 CSS 区域后,复制并粘贴以下 CSS 代码:
/* Custom Scrollbar CSS */
/* Firefox */
#scrollie {
scrollbar-width: auto;
scrollbar-color: #000000 #ffffff;
}
/* Chrome, Edge, and Safari */
#scrollie::-webkit-scrollbar {
width: 16px;
}
#scrollie::-webkit-scrollbar-track {
background: #ffffff;
}
#scrollie::-webkit-scrollbar-thumb {
background-color: #000000;
border-radius: 0px;
border: 3px solid #ffffff;
}
如果您使用了不同的 CSS ID,请务必更新您网站上的代码片段以反映这一变化。 您可以修改或添加到 CSS 来设置边框样式以匹配您的品牌和网站。 在我们的案例中,我们采用平面设计来配合 Divi 软件布局包的外观。
保存您的博客帖子模板
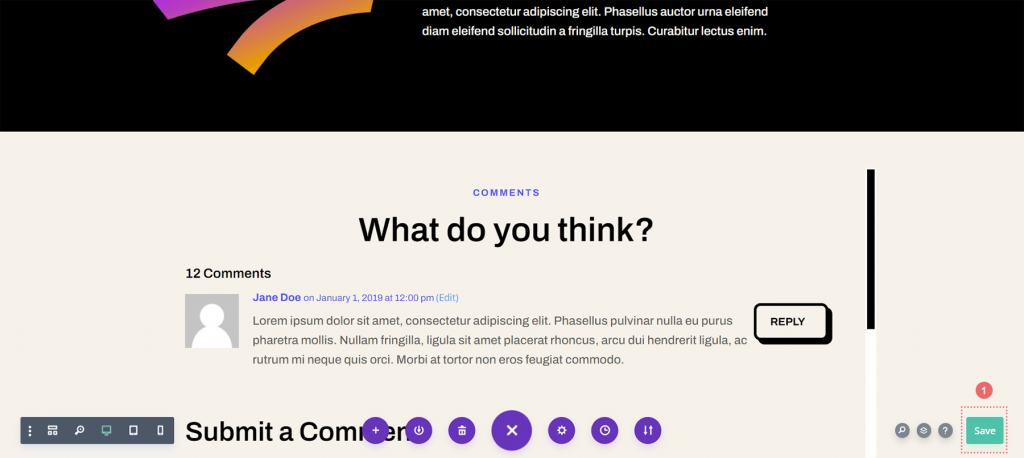
完成 CSS 更改后,请记住保存您的博客页面模板。 在 Divi Theme Builder 中,单击底部菜单右下角的绿色保存按钮。

保存您的偏好后,请转到您博客新改进的评论区!

包起来
将滚动容器添加到您的Divi评论模块可改善评论区域的用户体验。 用户互动对于您博客的成功至关重要。 通过使您的评论模块可滚动,您可以让您的观众更轻松地欣赏您的各种博客内容。




