在您的网站上分享您的菜单将可以说服更多客户访问您的业务。 如果能够快速查看菜式、饮品和费用,人们更倾向于点餐或前来。

此外,当用户登陆餐厅网站时,他们的第一直觉是找到要提供的东西。 这就是为什么在本教程中,我们将了解如何使用SeedProd创建餐厅菜单。
为什么要创建在线菜单
向您的 WordPress 网站添加在线菜单页面可以让您为访问者和潜在客户提供更加个性化的体验。
当客人到达您餐厅的网站时,他们首先看到的就是菜单。 如果您只是向客人提供 PDF 菜单,他们将无法查看您提供的餐食选项。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始如果您在网站上创建在线菜单,则用户无需下载您的菜单。 根据您客户的数据计划和互联网连接,下载 PDF 可能具有挑战性。
话虽如此,让我们继续使用 SeedProd 在您的餐厅 WordPress 网站上创建菜单。
如何使用 SeedProd 创建餐厅菜单
要在 WordPress 中开发在线餐厅菜单,我们建议使用SeedProd 。 它是最大的拖放式 WordPress 页面构建器之一,有超过 100 万个网站使用它。
它有一个拖放构建器,可让您设计精美的餐厅菜单。 此外,随着菜单的发展和新菜单选项的出现,您可以快速更新菜单。
首先,您需要设置您的SeedProd帐户并在您的 WordPress 上安装和激活插件。
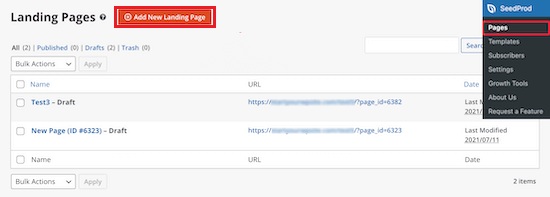
激活插件后,转到SeedProd然后页面并按Add New Landing Page

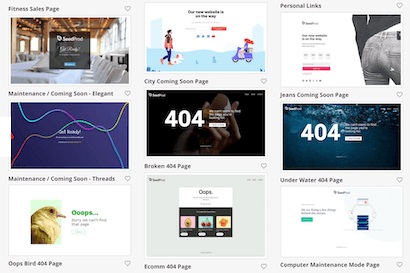
这会将您带到模板屏幕,您可以从中选择页面模板。 有许多模板可用于各种主题和目的。
将鼠标悬停在模板上,然后单击“复选标记”按钮将其选中。 您可以在本课中使用您喜欢的任何模板,但我们将选择“晚餐销售页面”模板。

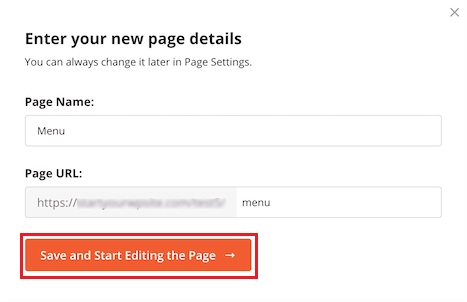
现在,弹出窗口会要求您输入页面的详细信息,并允许您自定义页面的 URL。 完成后,按保存并开始编辑页面。

预览在页面右侧,可以自由修改。 页面左侧有几个可以添加到网站的块和部分。

首先,单击页面的徽标,这将在左侧打开一个菜单,您可以从中提交餐厅的徽标。 要添加新徽标,请使用与将图像添加到 WordPress 相同的步骤。

然后,切换导航菜单按钮以返回您的主页。 因此,当您的访问者完成浏览菜单时,他们将能够返回您的网站。 此外,只需单击导航菜单按钮即可编辑左侧菜单中的文本和链接。

然后,只需将光标悬停在页面标题上并点击“删除块”图标,然后对图像、文本和按钮元素执行类似的步骤。

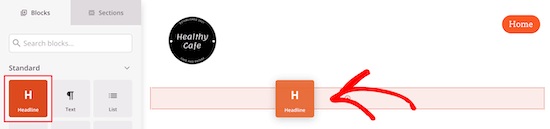
然后,将“标题”块拖到您的页面上,为菜单标题添加标题。

之后,您可以修改当前的食物项目,将它们替换为您自己的文本和图形,方法是单击图片,然后使用左侧的选项添加您自己的图像。

然后,单击现有标题输入您自己的内容,您可以通过单击它并添加描述来编辑措辞。

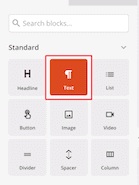
更改标题和文本后,您可以通过将“文本”元素拖到页面并使用左侧选项自定义文本来为商品添加价格。

使用与上述类似的步骤根据您的选择自定义所有元素。 使用复制行按钮,您可以添加相同样式的另一个菜单部分。

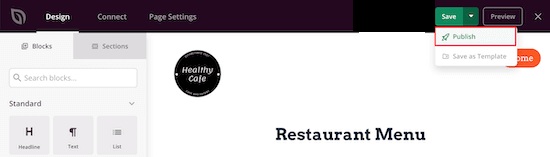
您也可以通过使用列表块添加项目而不向每个项目添加照片。 完成所有更改和设置后,请确保发布您的菜单。

这就是您可以在 WordPress 上为您的餐厅网站创建菜单的方法。 SeedProd允许为定制带来许多创造性和创新的选项,而这只是一个亮点,有大量的可能性。
这就是本教程的全部内容。 请务必在 Facebook 和 Twitter 上加入我们,以随时了解我们的内容。




