了解患者的身体和心理状态对于取得持久的结果至关重要。然而,手动收集信息的传统方法可能相当麻烦。因此,现代医院选择在线医疗登记表来简化流程、节省宝贵的时间并最大限度地降低不准确的风险。

现在,让我们深入研究创建患者入院表格的过程。在制作医疗摄入表之前应牢记哪些注意事项?在本文中,我们将解决与此主题相关的所有疑问,所以请继续阅读!
创建患者数据收集表格之前要考虑的事项
在开发患者数据收集表时,医疗保健提供者和医院会收集重要的个人信息。这包括姓名、出生日期、病史等。然而,对于有效的形式,考虑以下因素至关重要:
- 品牌:自定义表单以反映您网站的品牌。
- 主页放置:确保轻松访问主页上的表格,尤其是在紧急情况下。
- 电子签名:包括电子签名功能。
- 针对患者的布局:根据患者类型安排问题。
- 条件逻辑:使用逻辑根据之前的回答来调整问题。
- 免责声明:添加免责声明以澄清数据使用情况。
- 开放式问题:包含附加评论的空间。
- 用户友好的设计:使表单用户友好且直观。
考虑到这些因素,您可以在 WordPress 上创建高效的患者数据收集表单。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始在 WordPress 中创建患者数据收集表格
选择表单生成器插件
WordPress 提供了大量的表单构建工具来简化流程。我们特别选择了Fluent Forms ,这是一款广受好评的 WordPress 表单构建器插件,拥有超过 200,000 名爱好者的忠实用户群。此外,我们在文章的后半部分深入研究了它的细节。因此,当我们过渡到下一阶段时,请继续阅读。
创建表格
继续前往您的 WordPress 仪表板。如果您尚未安装 Fluent Forms,请在插件部分找到它并开始下载。您可以选择从本部分获取该插件的免费版和专业版,但出于我们的特定目的,我们建议选择专业版。

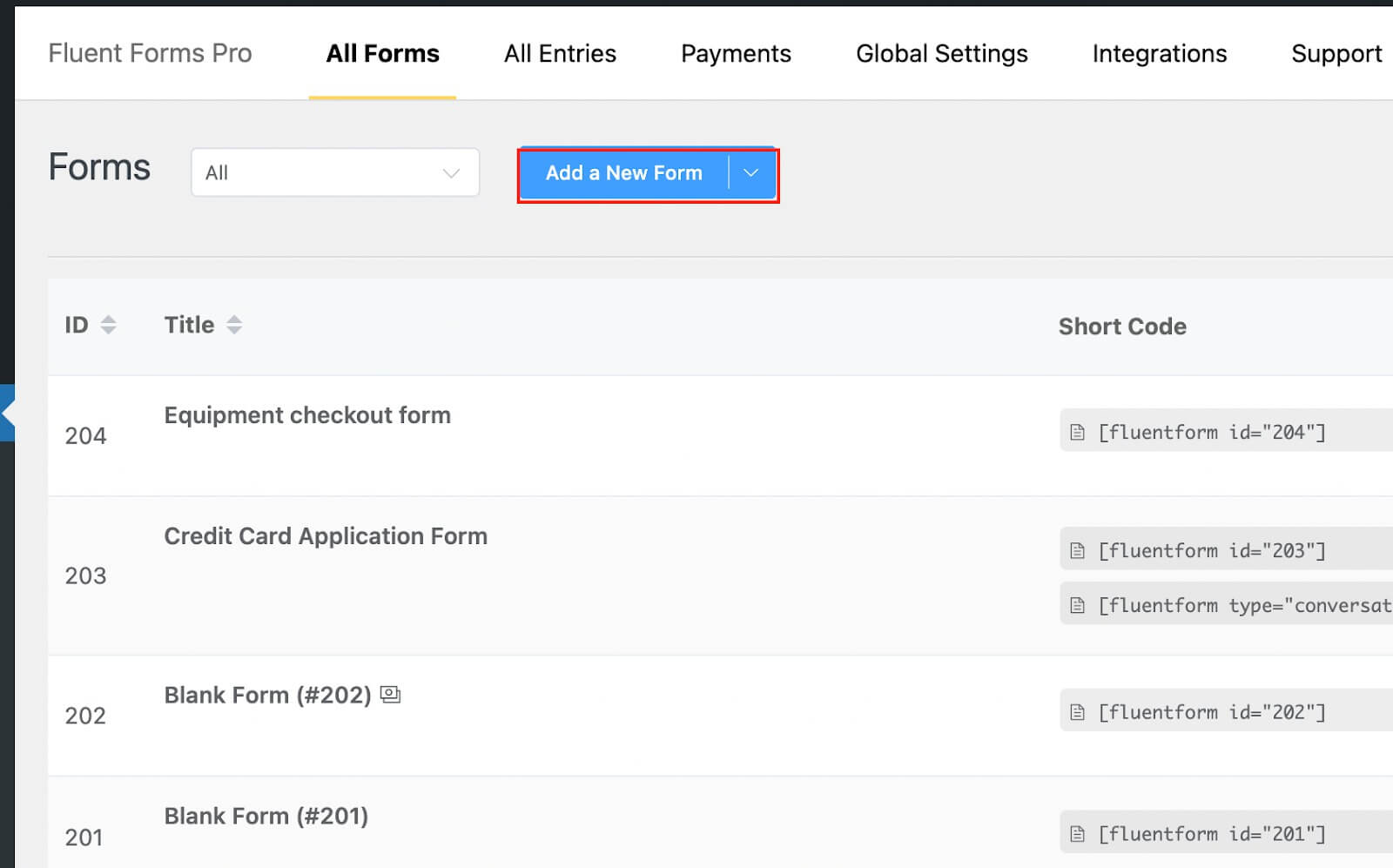
接下来,导航到 Fluent Forms pro 仪表板并选择“添加新表单”按钮。

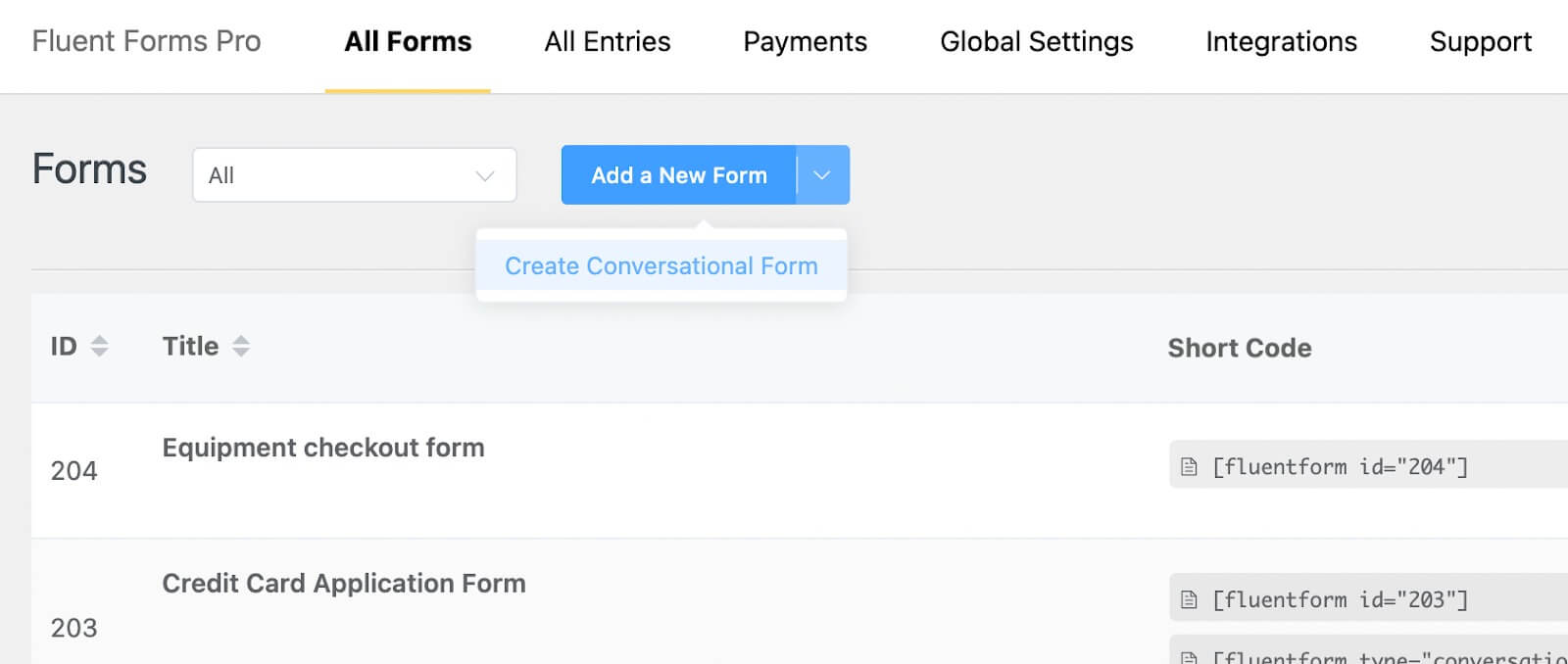
要从头开始创建对话表单,请访问主按钮旁边的下拉菜单。

现在,我们将选择通用表单类型。单击“添加新表单”按钮后,系统将提示您从可用模板中进行选择。选择“空白表格”选项。

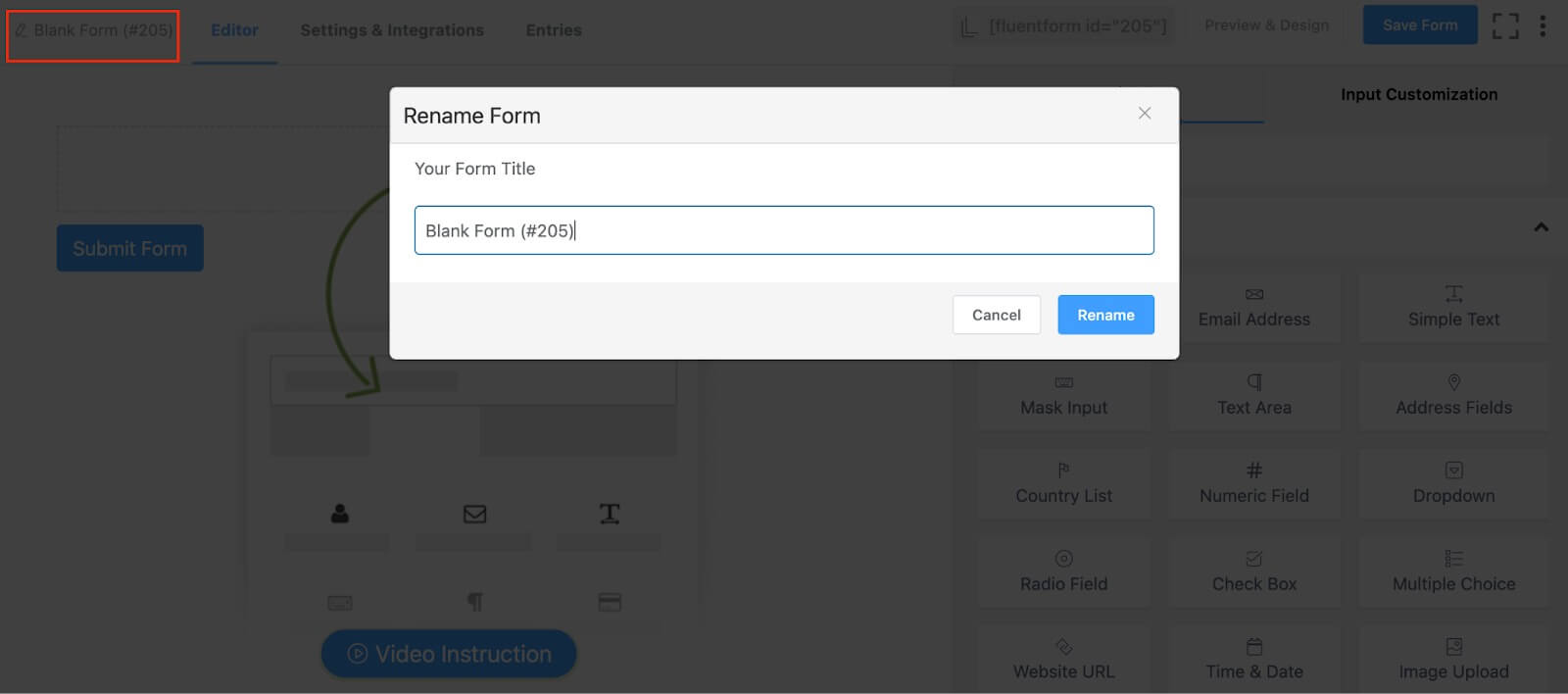
现在,单击左上角为表单提供名称。

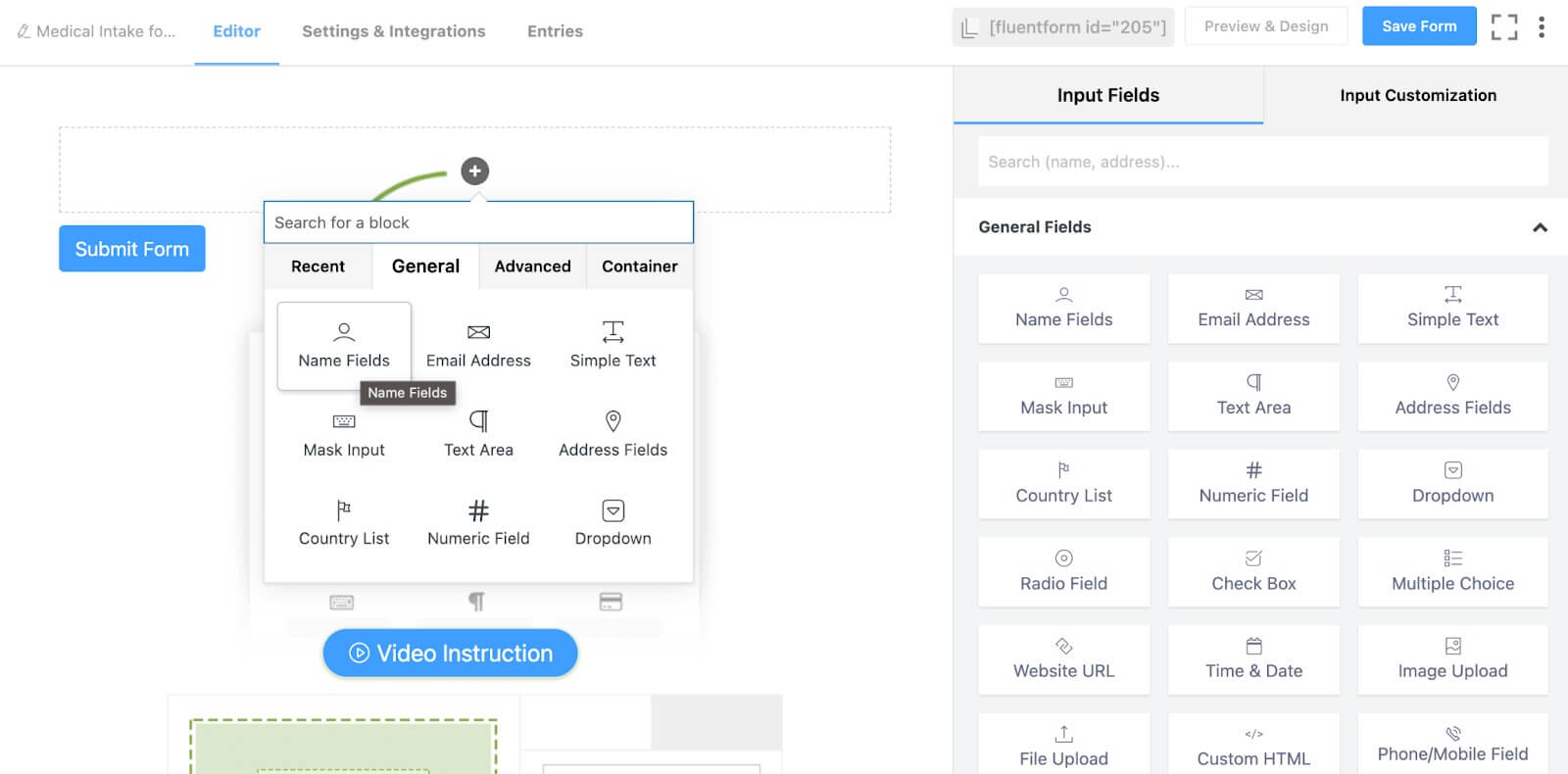
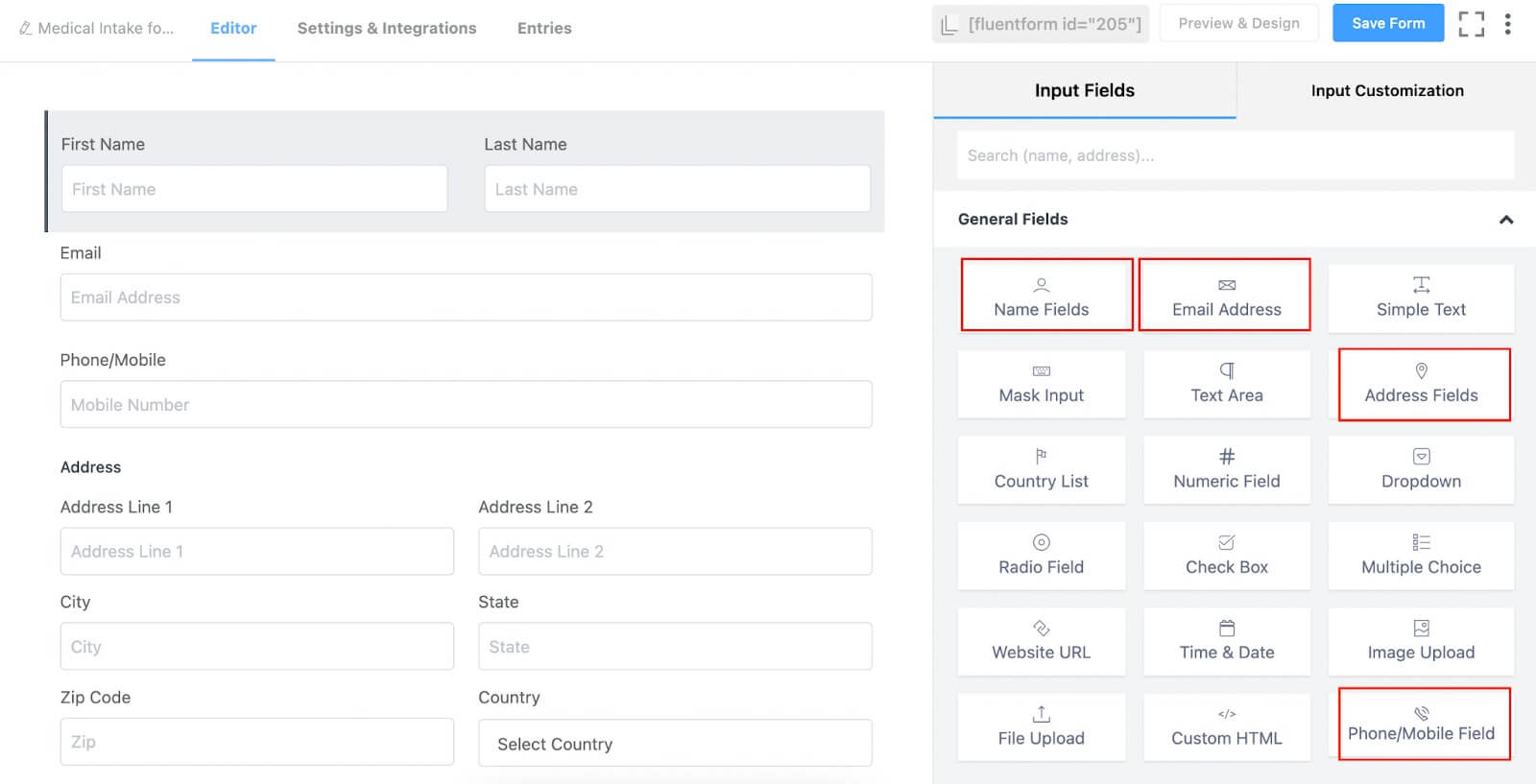
我们将表格命名为“新患者登记表”。接下来,继续从“输入字段”部分拖放必要的字段,或者只需单击表单编辑器中的加号 (+) 图标即可添加字段。

例如,我们将包含姓名、电子邮件、电话号码、地址等字段。

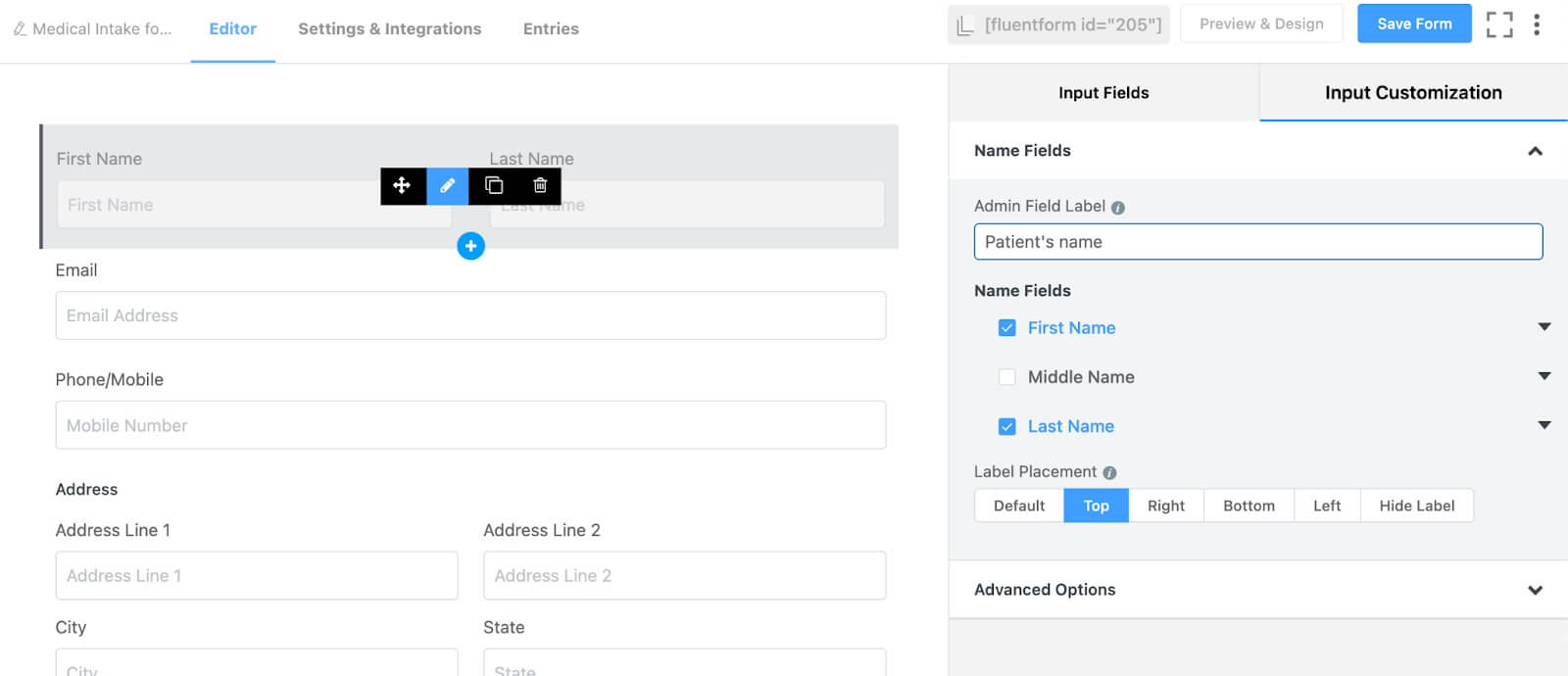
随后,在表单编辑器的输入自定义部分中自定义这些字段,或单击铅笔图标来访问和编辑设置。

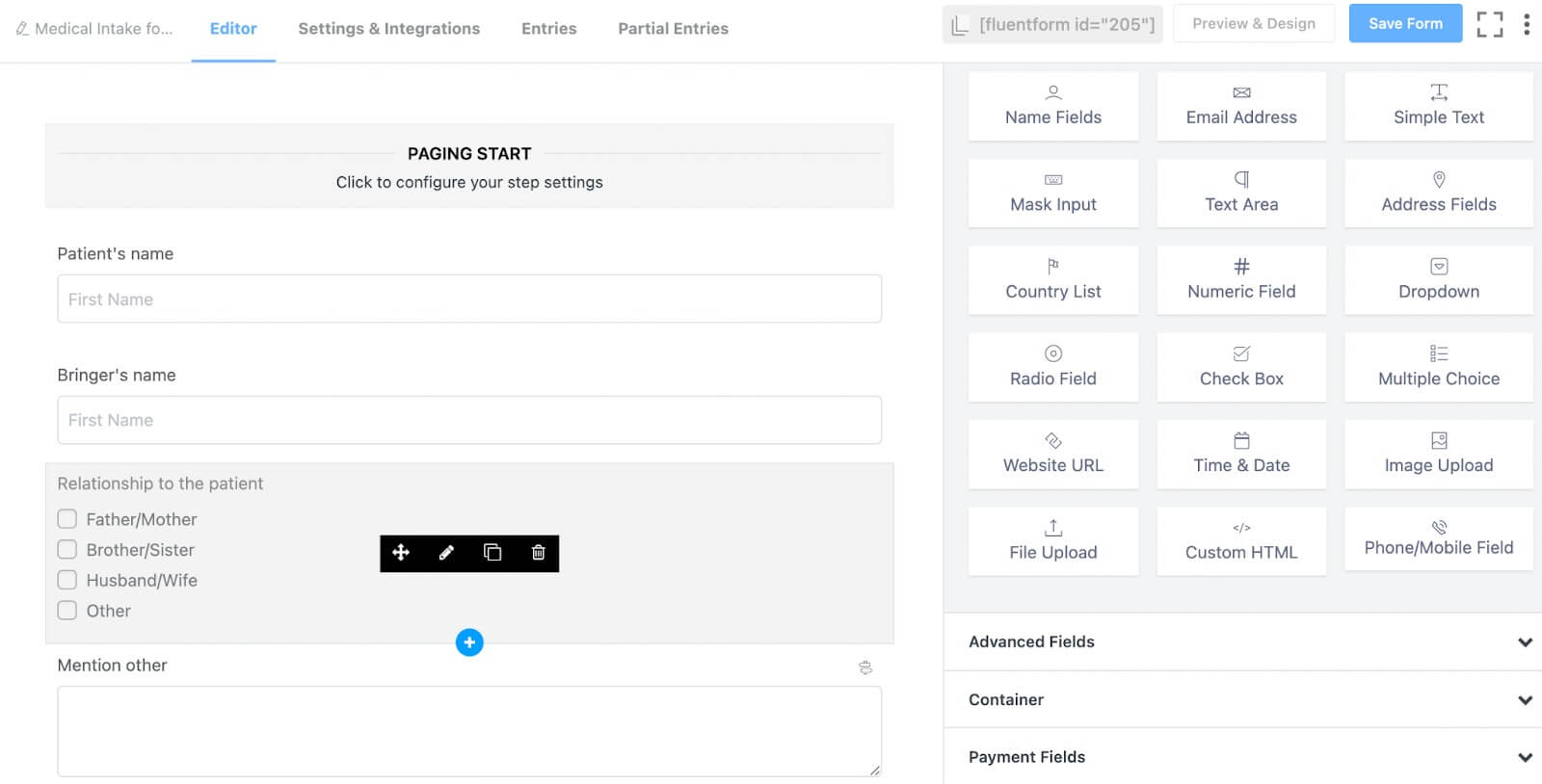
在我们的案例中,我们收集患者的姓名、陪同患者到医院的人员的姓名、用于确定陪同人员与患者之间关系的复选框字段,以及他们的电子邮件、电话号码和地址。

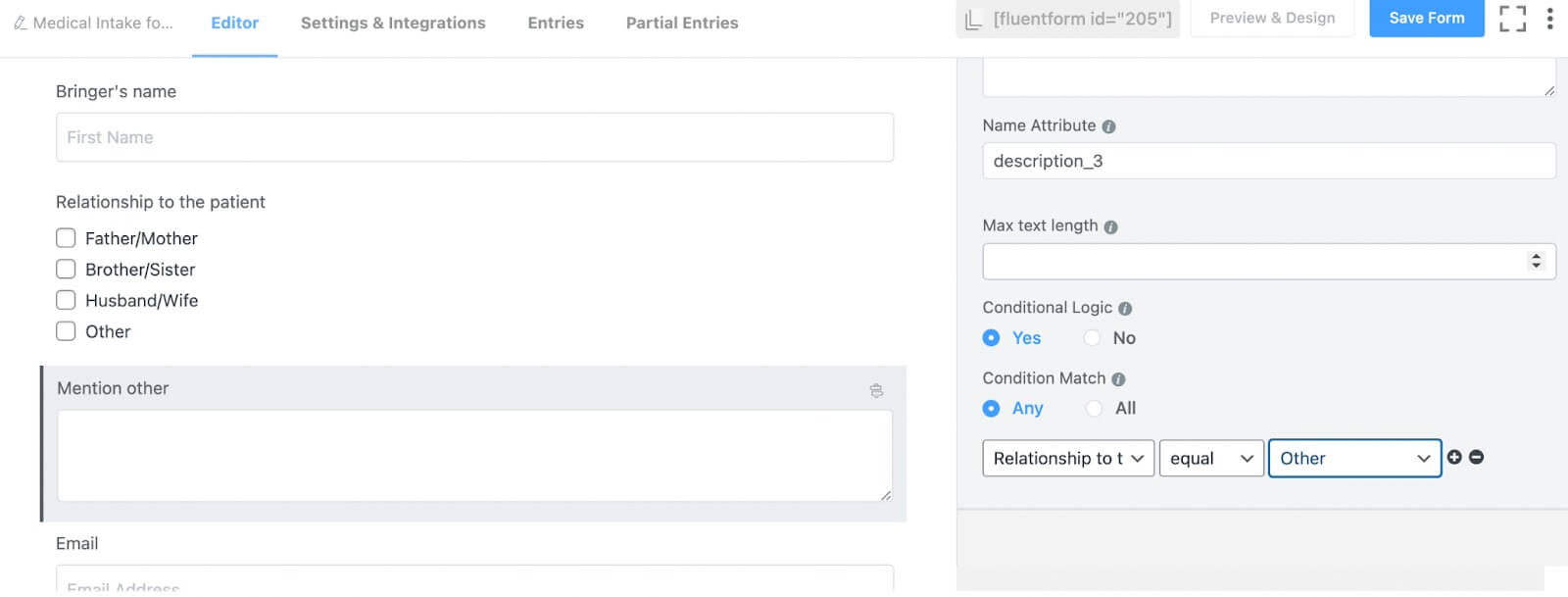
为“关系”字段的其他选项实现条件逻辑。

现在我们已经收集到了患者的联系方式,接下来我们来了解一下患者的身体状况。为此,我们将添加一个“表单步骤”字段。此步骤对于将我们的表格分成不同的部分是必要的,以确保我们的客户在填写表格时不会变得不感兴趣。
继续进入“高级字段”选项,并从那里合并“表单步骤”字段。

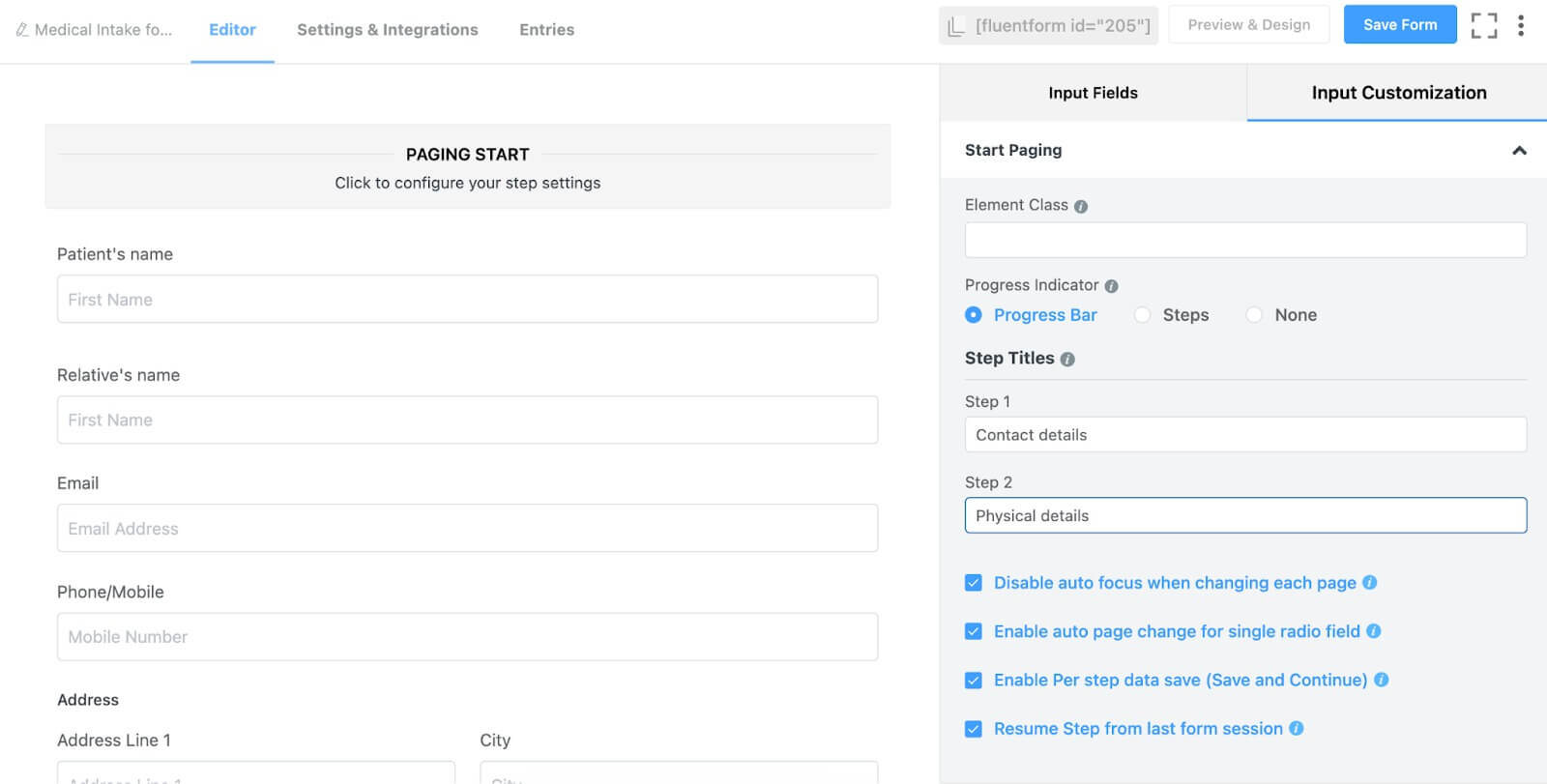
导航到“表单步骤”字段中的“分页开始”选项,然后单击“输入自定义”按钮。在这里,为您的步骤指定名称。通常,您会在一个表单步骤字段中找到两个默认步骤。在我们的例子中,我们将第一步命名为“联系方式”,将第二步命名为“物理信息”。
此外,如果需要,还可以激活自动对焦按钮、自动换页选项、每步数据保存按钮以及从上次会话恢复的选项。我们选择启用所有这些选项。

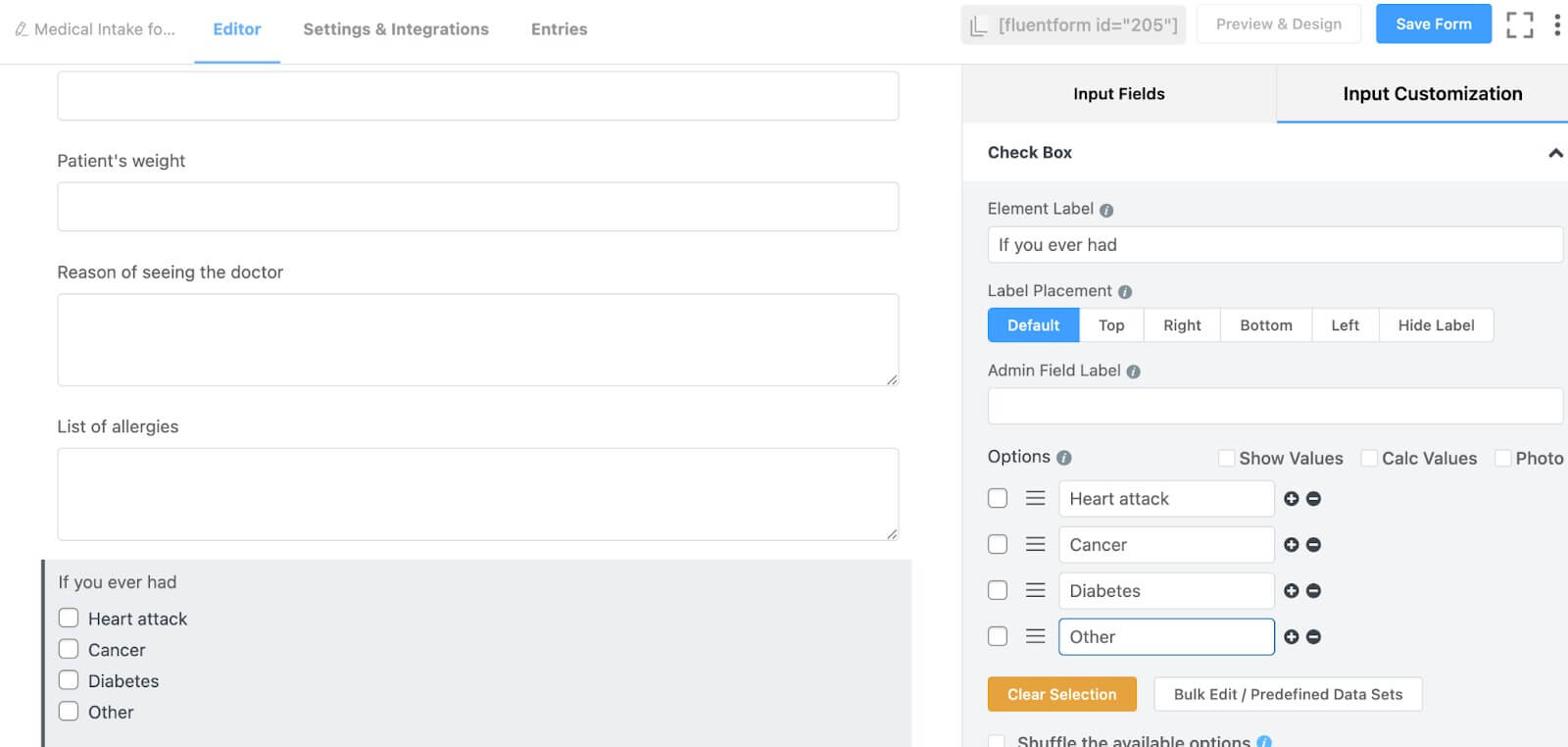
现在,继续在表单步骤的分页符选项下方添加物理信息字段。这包括一个用于询问患者性别的无线电字段,三个用于患者出生日期、身高和体重的掩码输入字段,两个文本输入字段(一个用于看医生的原因,另一个用于患者的病史)以及用于确定患者是否患有任何其他疾病的复选框字段。

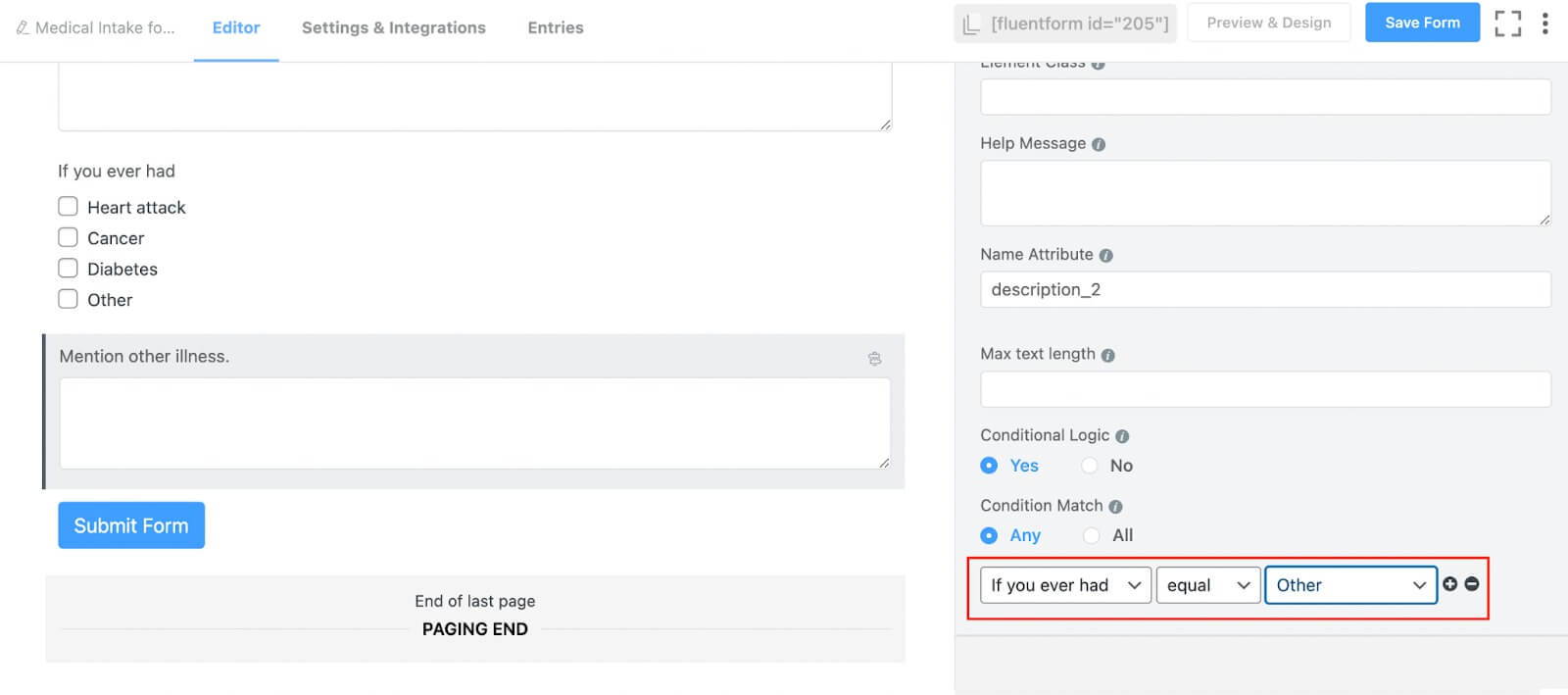
在与患者疾病相关的部分中,我们引入了三种不同的选择,并包括一个指定其他疾病的选项。要收集有关其他疾病的信息,请在复选框字段下方添加一个文本输入字段,并激活该字段的条件逻辑。这意味着仅当有人从复选框字段中选择“其他”选项时才会出现文本输入字段。

最后,包括一个签名字段以收集带来者的同意。

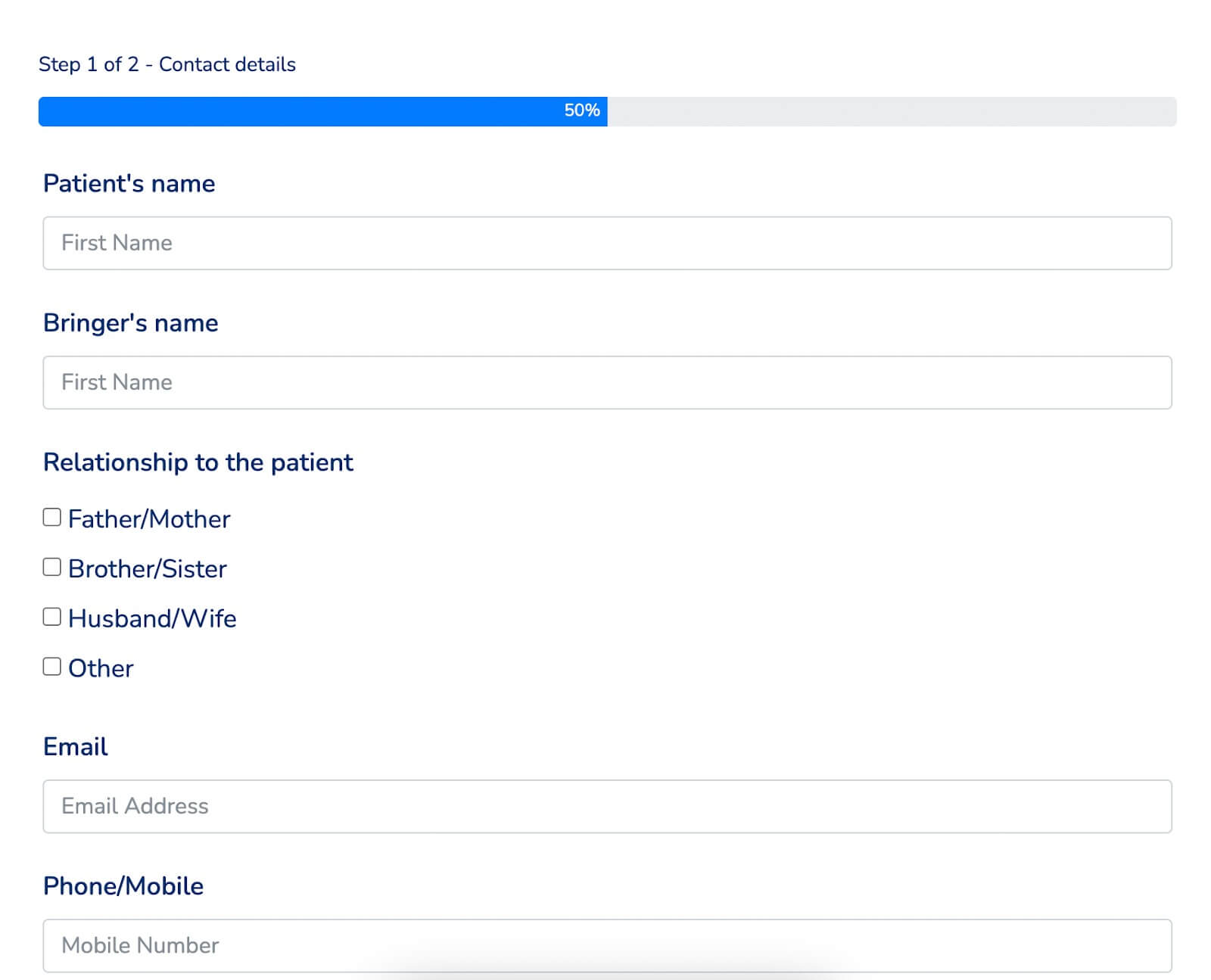
(可选)您可以在此时自定义提交按钮,但我们暂时跳过此步骤。下面是表格的预览。

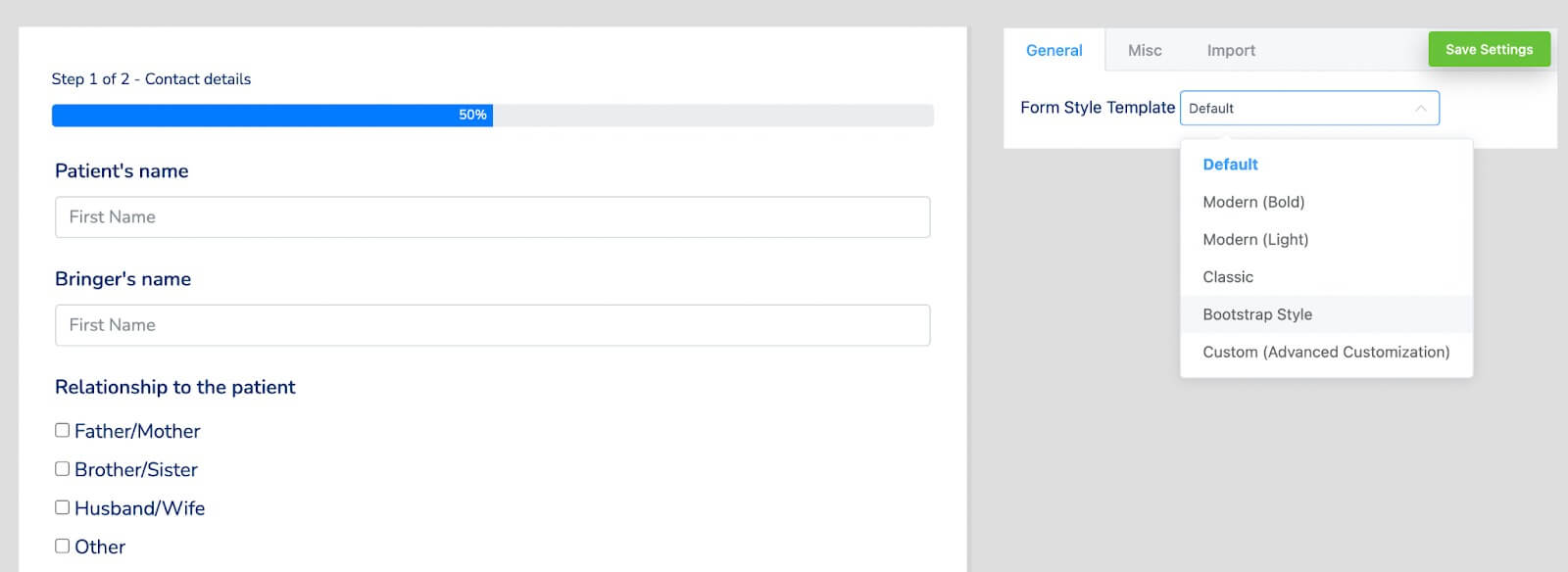
如果您想为表单添加一些颜色,请使用表单的全局样式器。从预览和设计部分中,选择表单样式模板。在我们的例子中,我们选择 Bootstrap 样式。或者,您可以通过选择自定义(高级自定义)模板来完全自定义表单。

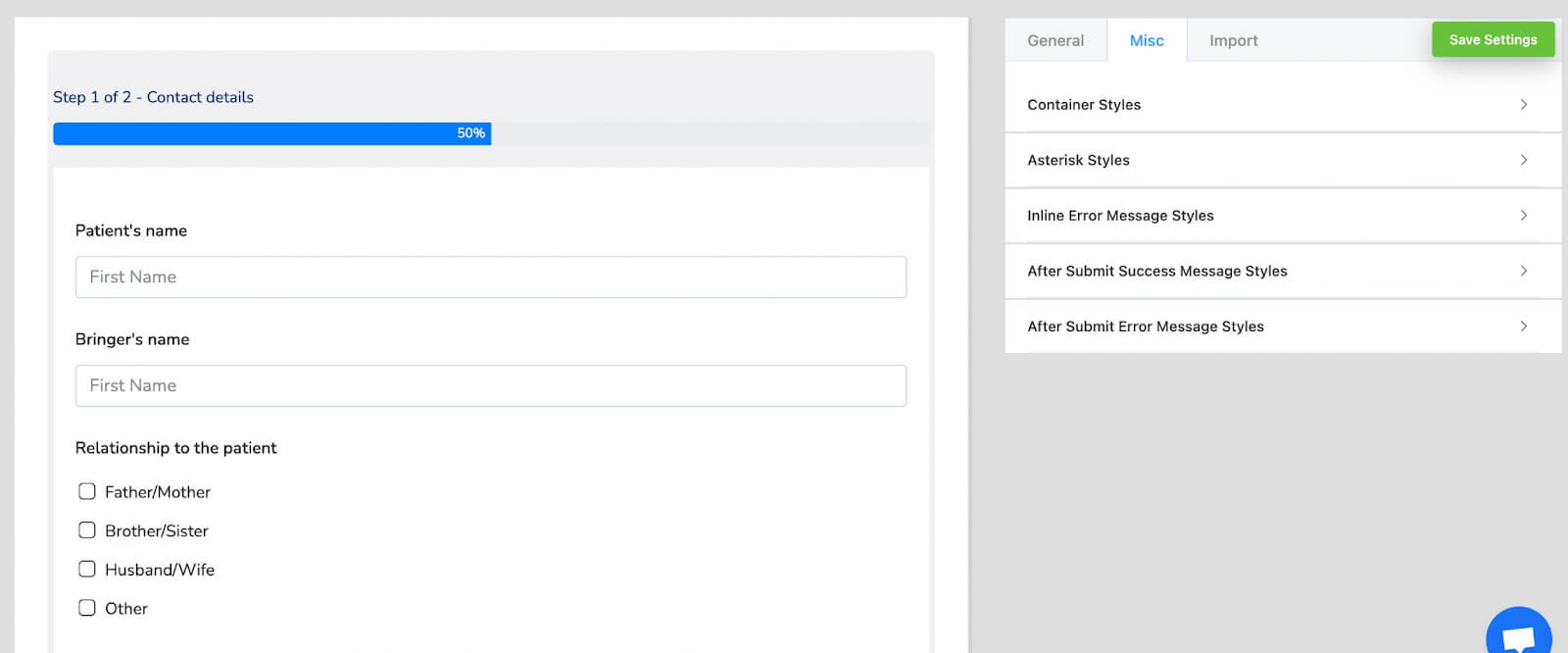
接下来,访问“杂项”部分以配置容器样式、星号样式、内联错误消息样式、提交后成功消息样式、提交后错误消息样式等。我们正在通过调整此特定形式的容器颜色来进行更改。

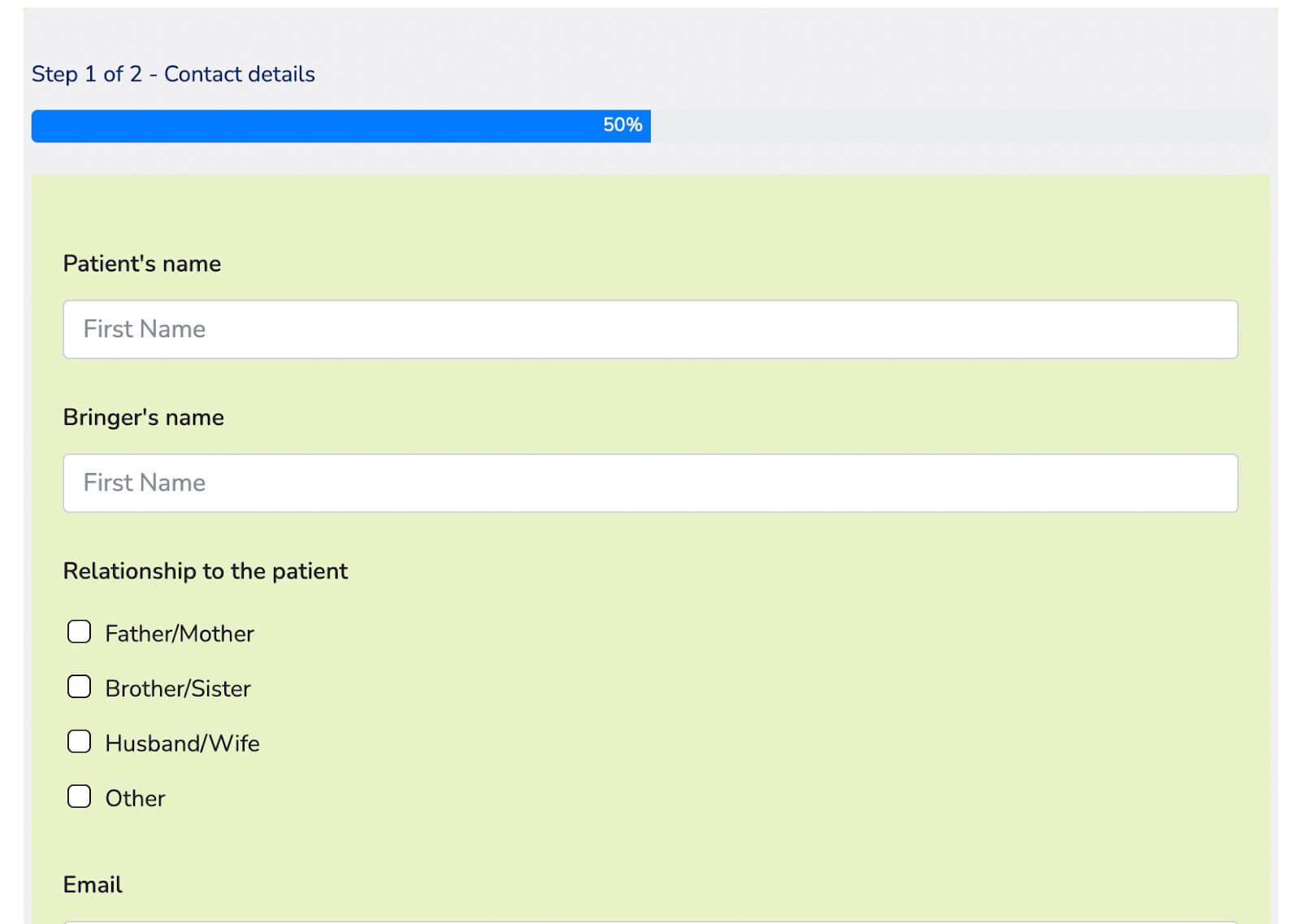
这是具有更新的容器颜色的表单的最终外观。

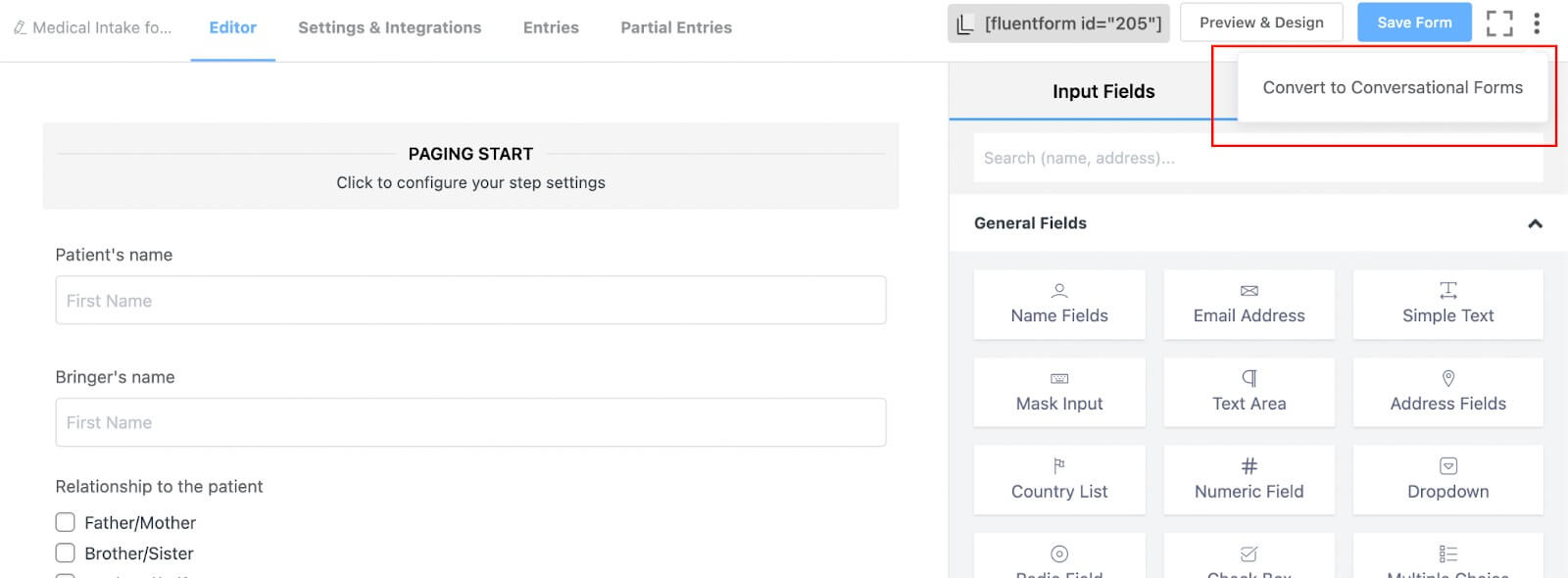
如果您想将此表单转换为对话表单,请返回表单编辑器并将鼠标悬停在右上角的三点按钮上。您会找到“转换为对话形式”的选项。单击它并确认转换。

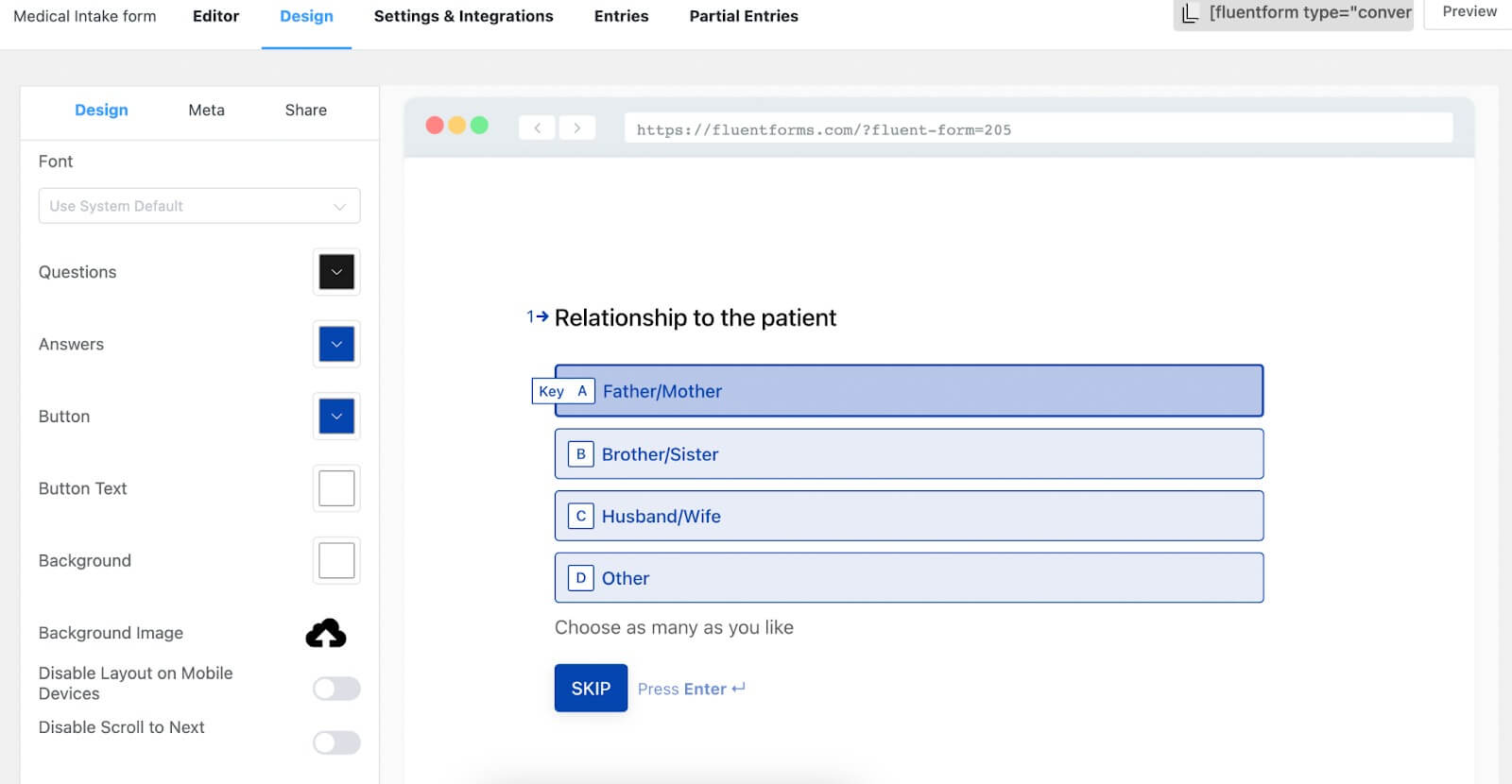
由于您已经添加了字段,因此请跳过表单编辑器并继续进行表单的设计部分。在这里,您可以根据需要自定义表单,例如更改问题和答案的颜色、调整背景颜色、修改按钮文本颜色、添加图像、启用或禁用移动布局、禁用品牌或设置关键提示等选项。

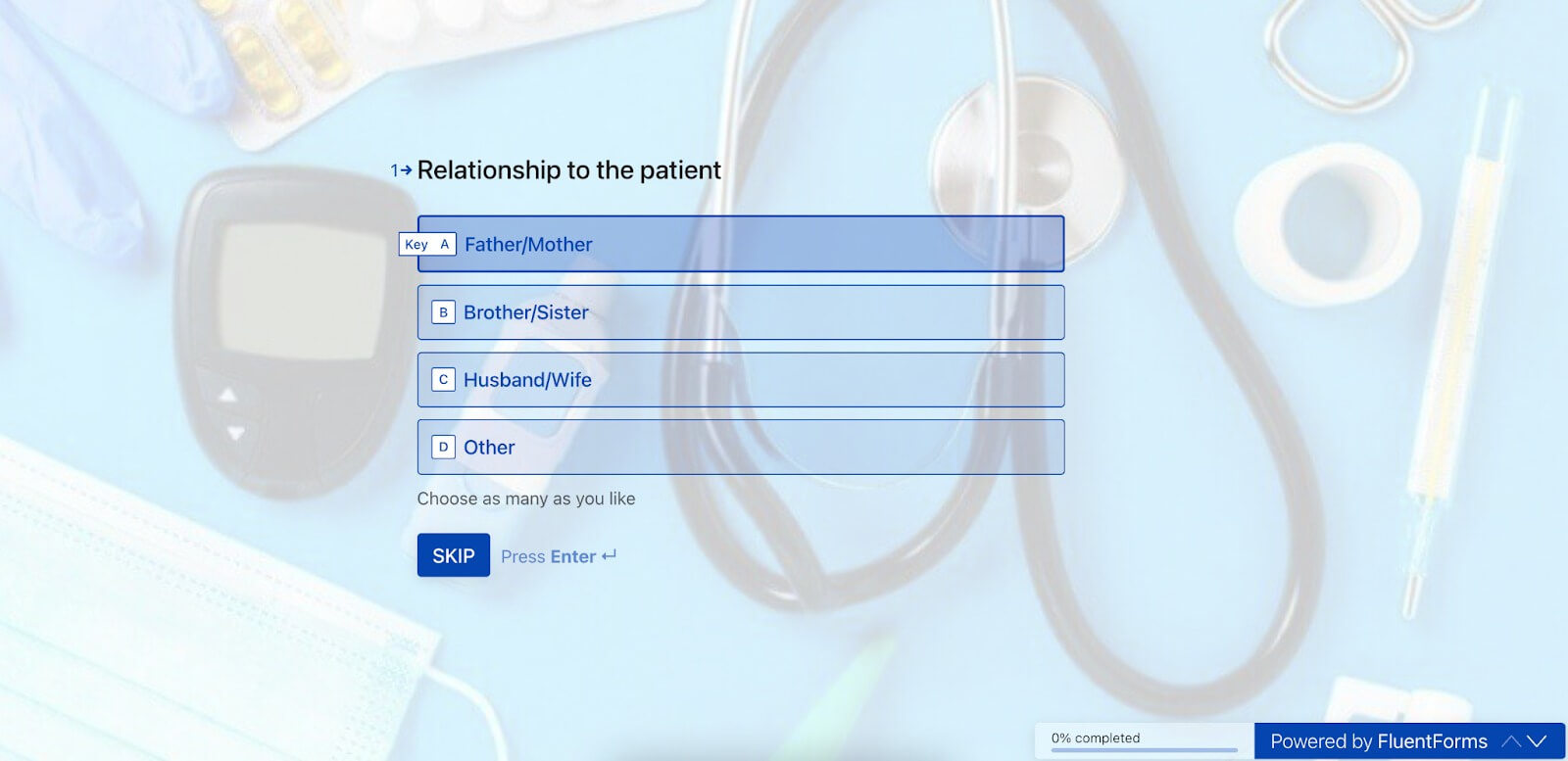
对于此表单,我们仅添加背景图像,从而产生以下表单预览。

就是这样!您的表格现已可供使用。
配置表单的设置
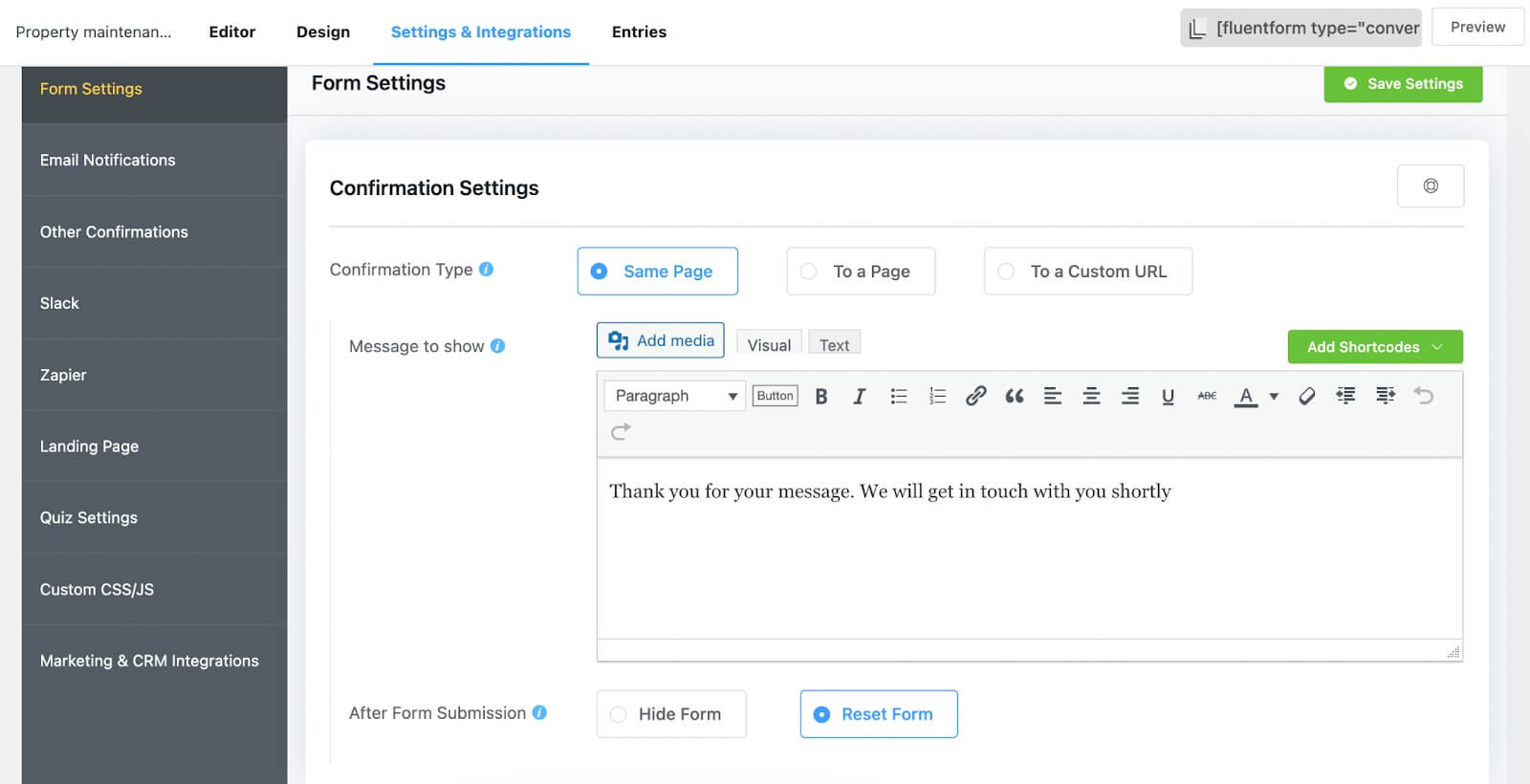
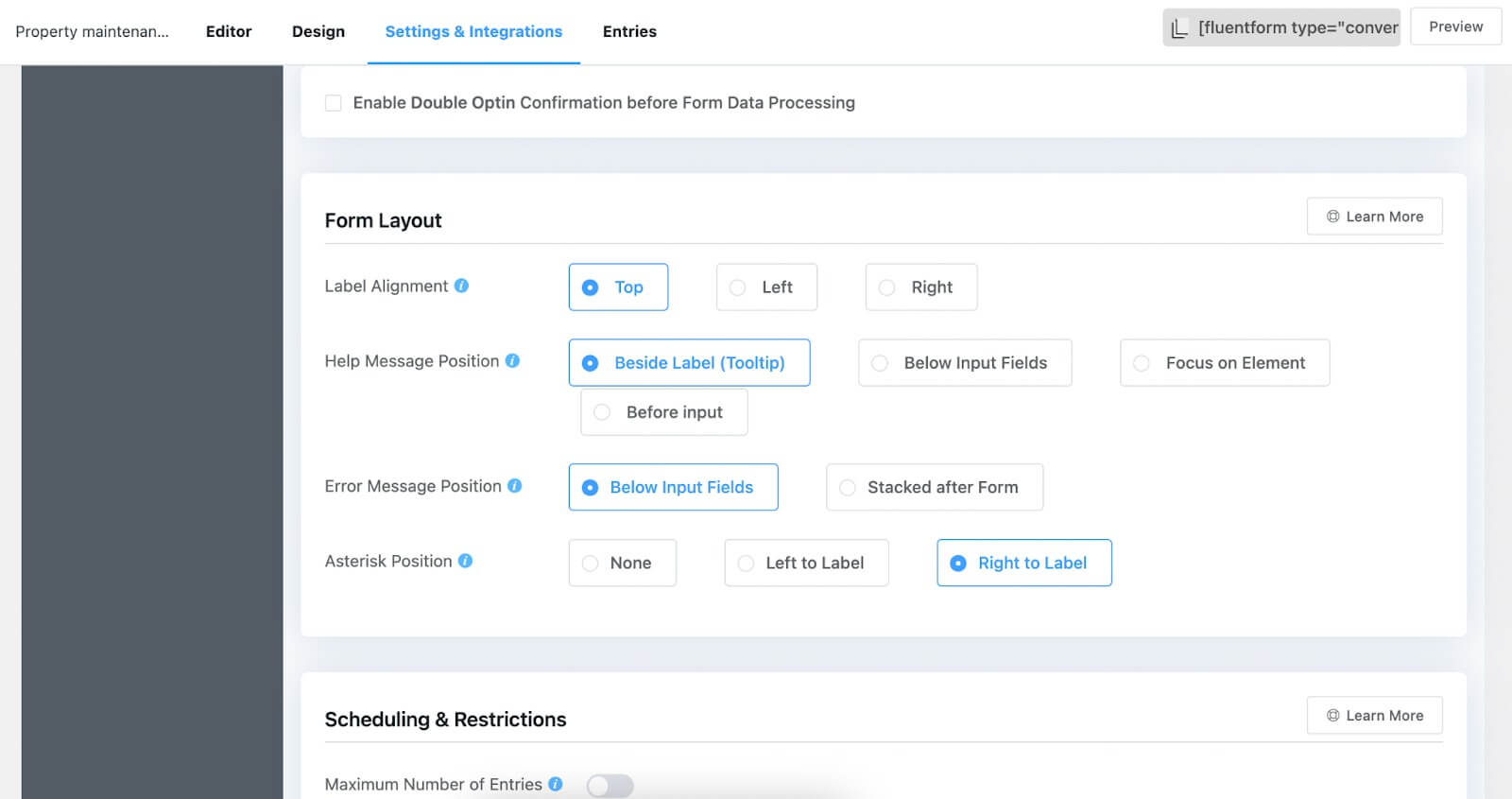
进入表单编辑器中的“设置和集成”选项卡。在此部分中,您将在设置列表顶部找到表单设置。最初,您将遇到提交后触发的表单的确认设置。在此部分中,您可以配置确认类型、提交后显示的消息、定义提交时的操作等。

如果您希望使用双重选择加入功能,可以在此处启用。此外,您还可以配置表单布局、表单计划和限制,并探索各种其他自定义选项。

不要忘记单击“保存设置”按钮来保留您的选择。
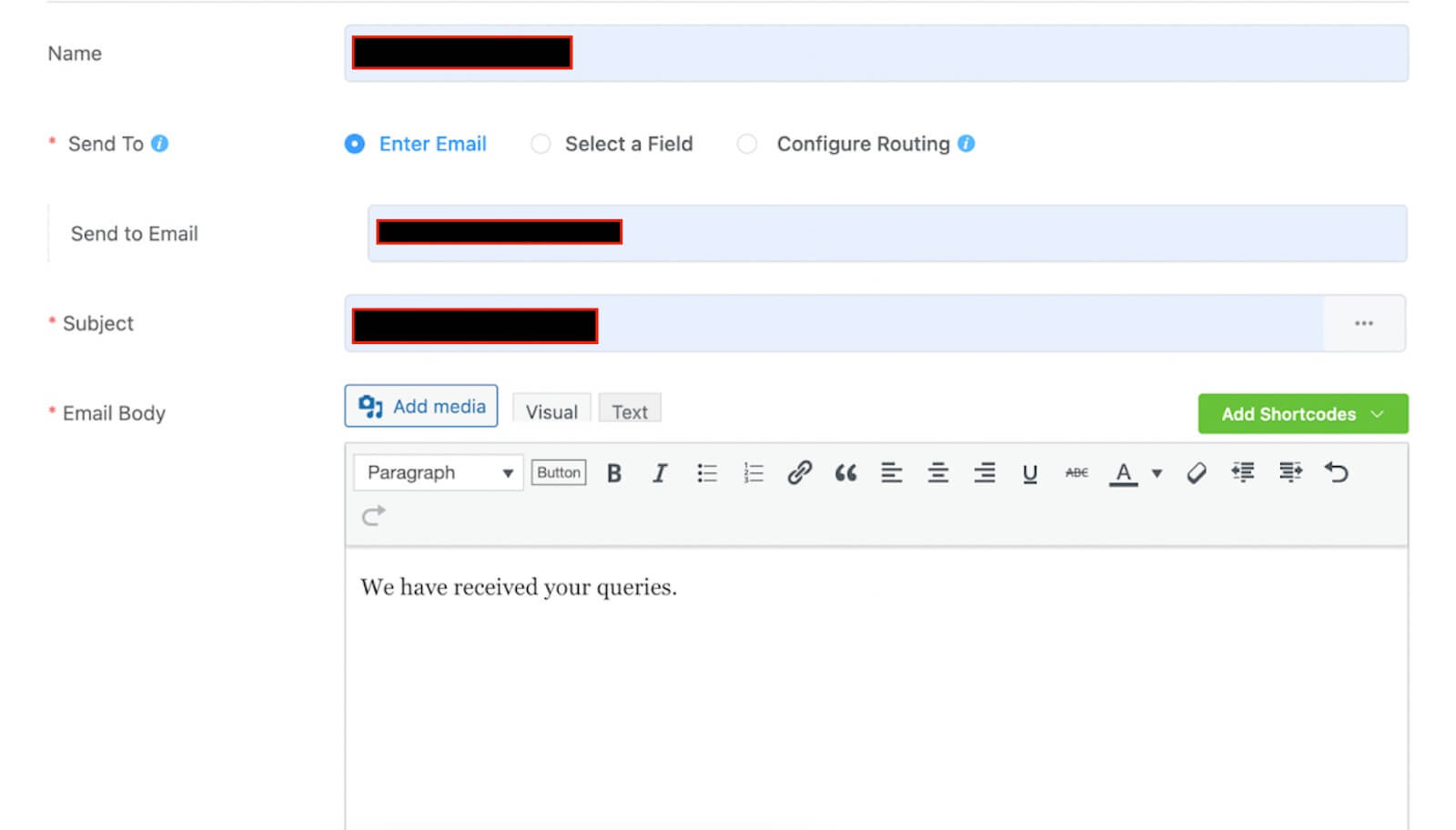
转到列表中的后续部分,您可以定制在用户提交表单后发送给他们的电子邮件。在此部分中,您可以指定电子邮件的名称、发件人、主题、电子邮件正文、合并条件逻辑、附加文件等。请记住,您需要FluentSMTP 插件来发送电子邮件确认。

如果您探索“其他确认”选项,您可以为您的客户创建补充确认。
最后,“营销和 CRM 集成”选项使您能够在表单和与 Fluent Forms 兼容的各种第三方工具之间建立连接。要激活它们,请导航到“集成”部分,使用这些工具从各自的帐户获取 API 密钥或秘密密钥,并将它们粘贴到 Fluent Forms 仪表板中。我们提供了一个示例,演示如何将 Fluent Forms 与 ActiveCampaign 集成。

发布表格
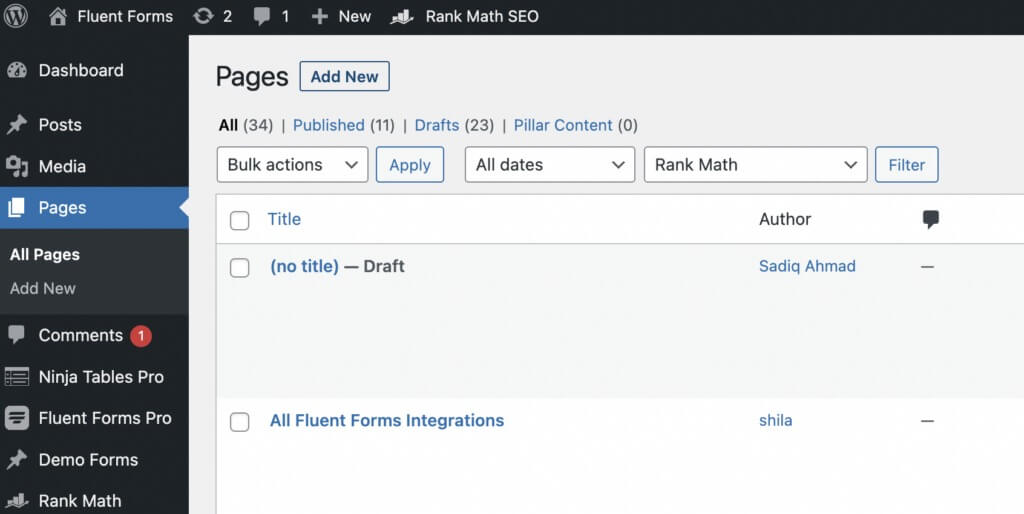
使用 Fluent Forms 发布表单再简单不过了。例如,如果您想在网页上显示表单,请转到 WordPress 仪表板中的“页面”部分,然后单击“添加新”按钮。

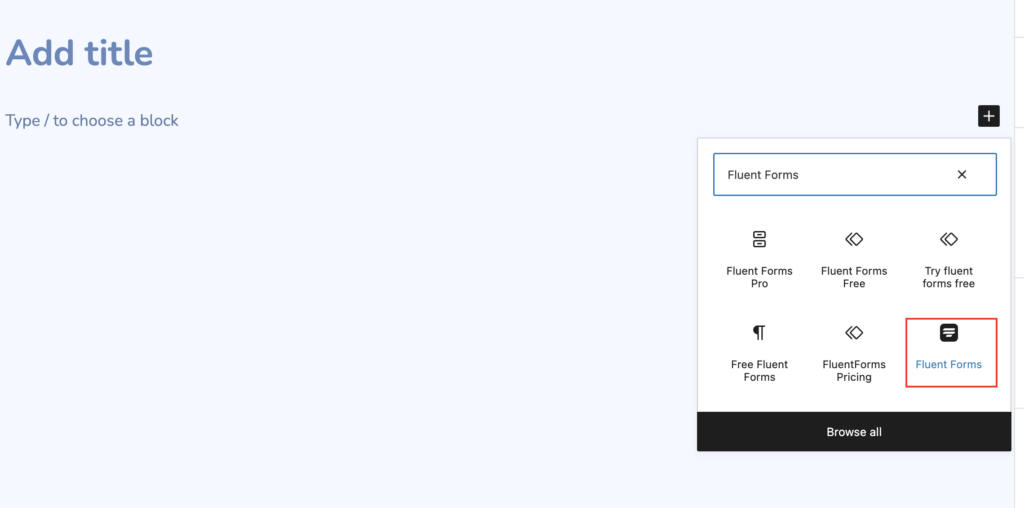
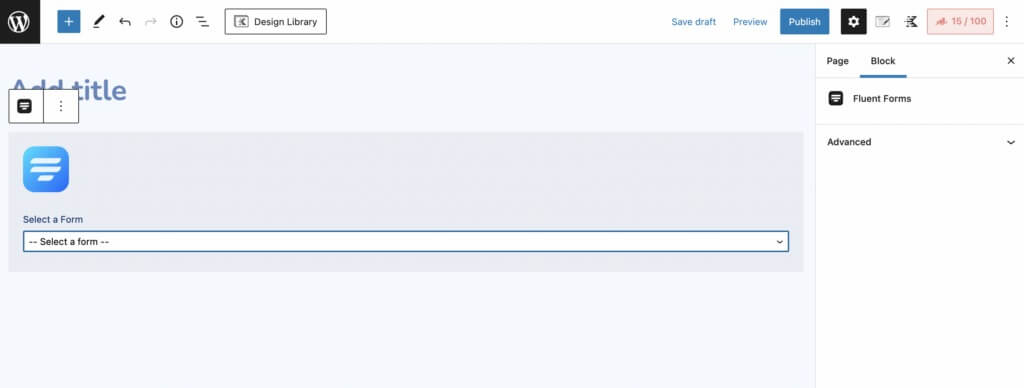
接下来,通过单击加号 (+) 图标合并 Fluent Forms 的 Gutenberg 块。

然后,选择您想要的表格并继续将其发布在您的网站上。

对于博客文章中表单发布的相同无缝过程,请遵循完全相同的步骤。
或者,还有另一种方法来发布表单。只需复制与表单关联的短代码并将其粘贴到网站上的任何位置,无论是在博客文章中还是在页面上。值得注意的是,您将收到两个短代码,一个用于会话表单,另一个用于常规表单。您可以根据自己的喜好灵活地复制和粘贴其中之一。

真的就是这么简单!
包起来
总之, Fluent Forms提供了一种简单而高效的解决方案,用于在 WordPress 网站上创建专为患者数据收集而定制的表单。无论您需要收集病史、预约详细信息还是其他重要信息,Fluent Forms 都能简化流程。凭借其用户友好的界面和简码选项,您可以将这些表格无缝集成到您的网站中,确保平稳、安全的患者数据收集体验。




