在 WordPress 中创建受密码保护的页面是仅与某些访问者共享私人内容的有用方法。如果您使用Elementor 页面构建器插件,有一种简单的方法可以使任何页面只能由输入正确密码的人访问。

在本教程中,我将引导您完成在Elementor中创建密码保护页面的步骤。我们将使用 Elementor 的内置工具以及 WordPress 中的一些设置来设置身份验证。该过程只需几分钟,然后您将拥有一个可供共享的安全页面。
无论您想要一个可见的页面供客户查看草稿内容、与电子邮件列表成员共享特殊优惠,还是创建任何类型的专有可见页面,受密码保护的页面都是完美的选择。让我们开始吧!
在 Elementor 中创建受密码保护的页面
基本插件可用于保护页面或博客文章。除了简单地应用密码进行页面保护之外,您还可以选择根据用户角色施加内容限制。这意味着只有具有指定角色的用户才能查看内容。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
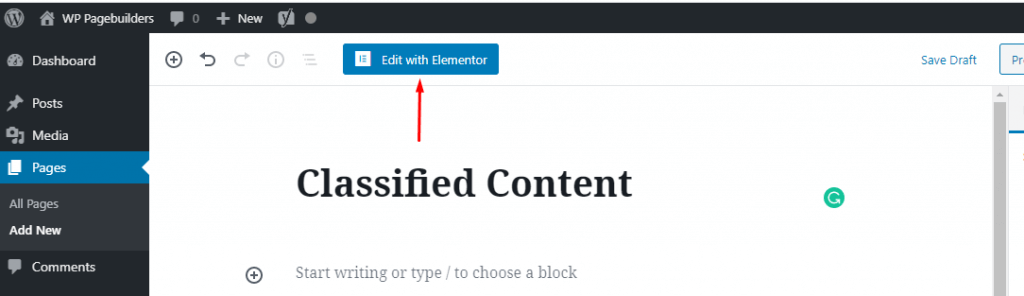
现在开始首先,通过创建新页面(页面 -> 添加新页面)或帖子(帖子 -> 添加新页面)来启动该过程,然后继续使用Elementor对其进行编辑。

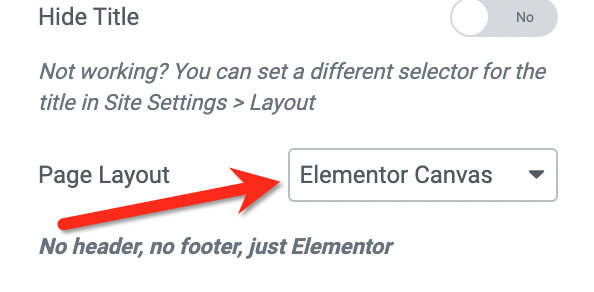
在开始编辑页面之前,请确保选择页面布局。只需单击左侧面板左下角的齿轮图标,然后从标有“页面布局”的下拉菜单中选择页面布局。

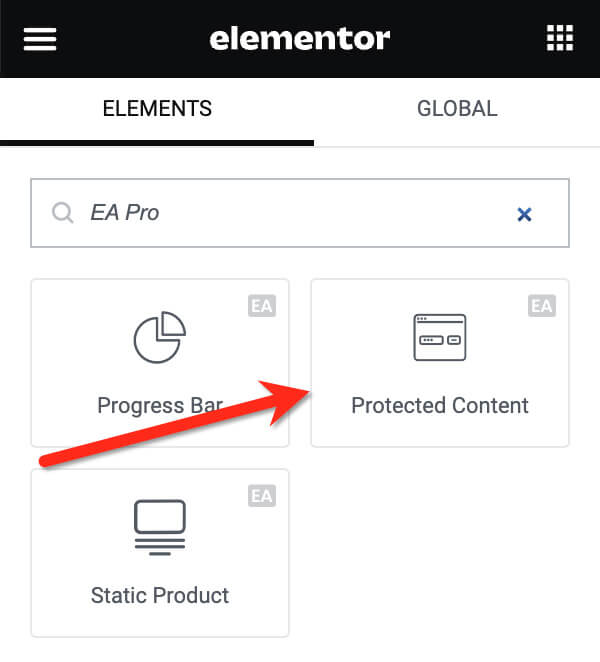
单击画布上的加号按钮创建一个新部分。选择适合您的设计理念的结构。添加该部分后,将“受保护的内容”小部件从左侧面板拖到画布上。

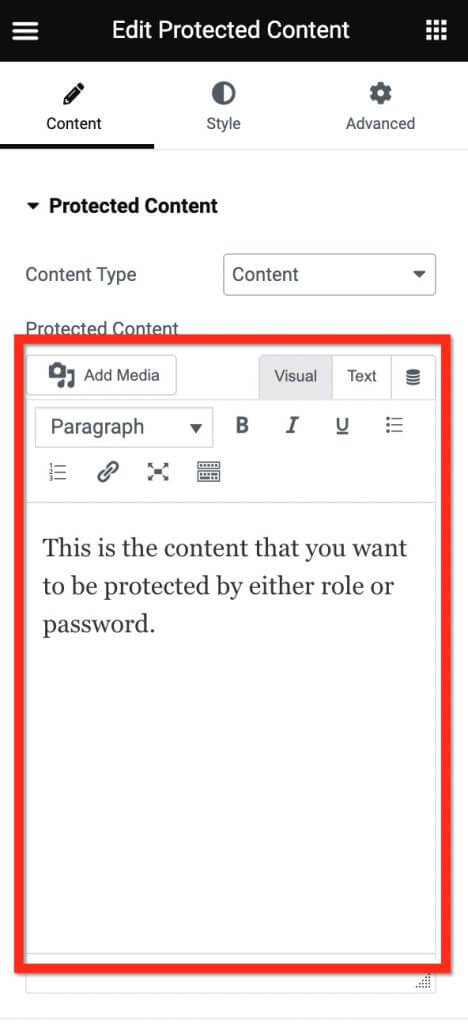
您现在应该采取的第一步是将内容放在页面上。 Essential Addons 为您提供两种选择。您可以放入模板(Elementor 模板)中的内容,也可以制作全新的内容。如果您喜欢制作新内容,可以使用他们为您提供的编辑器。

如果您喜欢使用模板,请为内容类型选择“已保存模板”,然后从下面的菜单中选择一个模板。

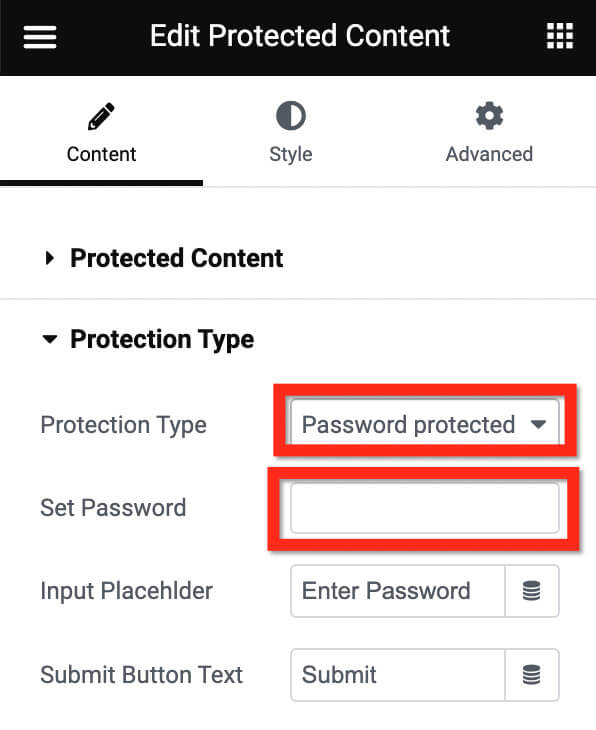
打开保护类型设置以选择保护方法。如果您想在页面上设置密码,请从“保护类型”选项中选择“受密码保护”。然后,在指定的“设置密码”字段中输入密码。

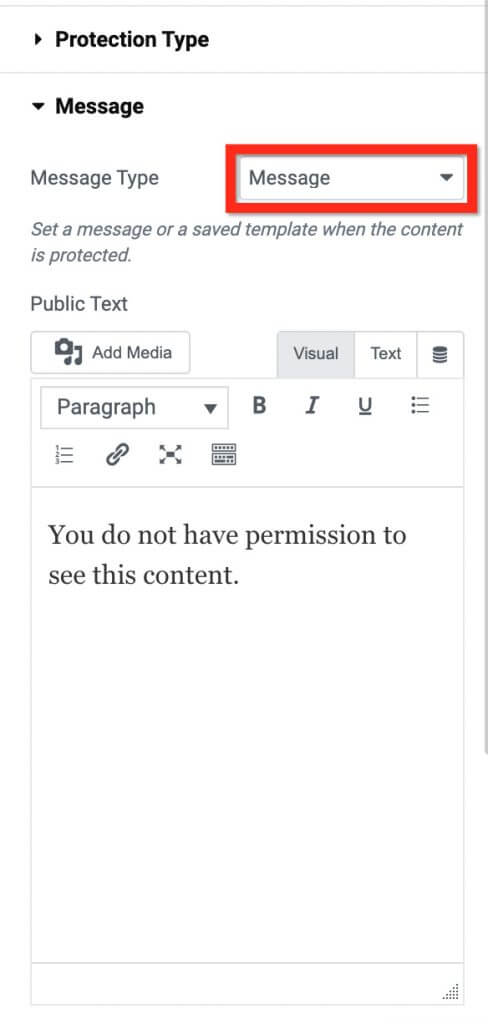
转到消息设置部分以创建消息。 Essential Addons 还允许您使用消息模板。从消息类型部分的下拉菜单中选择消息类型。

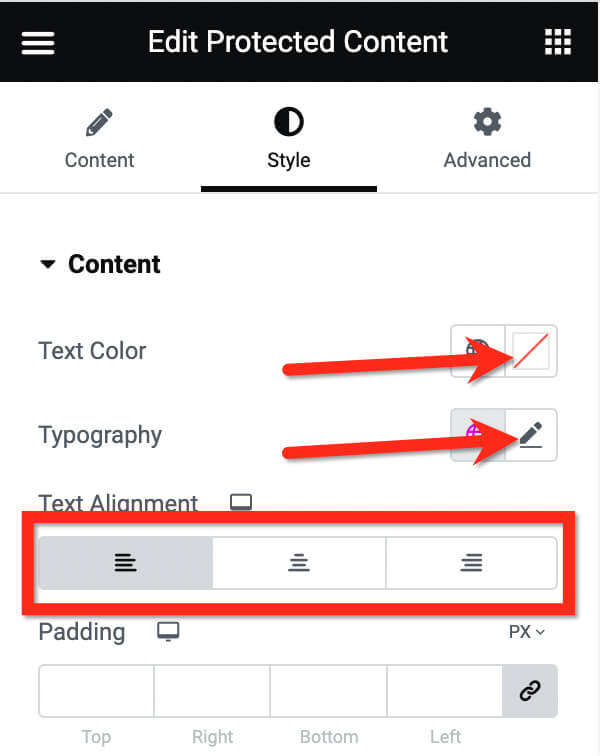
到目前为止,您的页面都是安全的。在共享之前,请转到设置面板中的“样式”选项卡,使其看起来更好。打开消息块来设置消息的样式。通过单击版式上的铅笔图标来调整文本外观(大小、样式和字体)。通过单击“文本颜色”部分中的颜色选择器来选择文本颜色。您还可以在“对齐”部分中选择对齐方式。

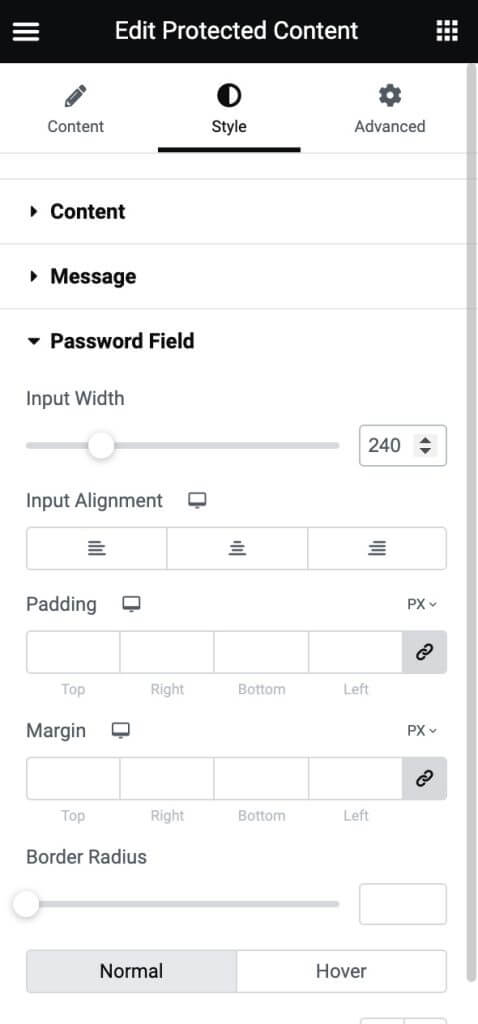
要自定义密码字段,请转至密码字段设置。在那里,您可以调整输入宽度、对齐方式、边框半径和背景颜色。

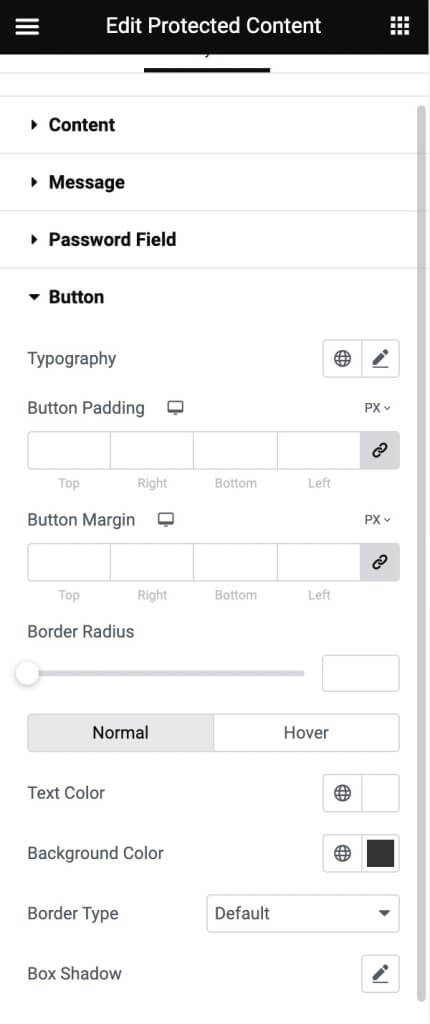
最后,您可以自定义按钮的外观。打开按钮块以设置其样式。通过单击版式部分中的铅笔图标来调整文本样式,使用背景颜色部分中的颜色选择器更改背景颜色,并使用文本颜色部分中的颜色选择器修改文本颜色。

您有多种样式选择可供调整。尝试使用“样式”选项卡,直到您对内容柜的外观感到满意为止。完成后,单击“发布”按钮将您的页面公开。
结论
得益于 Elementor 提供的访问控制选项,在Elementor中创建受密码保护的页面变得快速而轻松。通过启用内容保护设置并定义密码,您可以将某些页面保密,同时与选定的人员安全地共享它们。
这对于各种情况都很有用 - 从与客户共享草稿内容到向忠实客户和电子邮件订阅者提供特别优惠。只需确保以安全的方式向您打算授予访问权限的人员提供密码即可。
另请记住,密码保护仅适用于单个页面,不适用于整个网站。因此,如果您想要多个受限页面,则需要为每个页面单独设置密码。但总的来说,当您需要一种简单的方法来限制页面访问时,它是一个非常方便的工具。




