如今,在 WordPress 上,您无需使用 Elementor 创建包含许多菜单的标题来允许在您的网站上导航。 这应该只用于菜单很少的网站。 如果您打算通过显示尽可能多的链接来提供更好的方式导航到您的网站,则需要使用 Mega Menus。

通过使用超级菜单,您不仅可以让用户更轻松地选择选项,还可以帮助他们了解更多要探索的页面。 在本教程中,我们将使用插件 Elementor 创建一个 WordPress 超级菜单。
为什么要创建 Mega-menu?
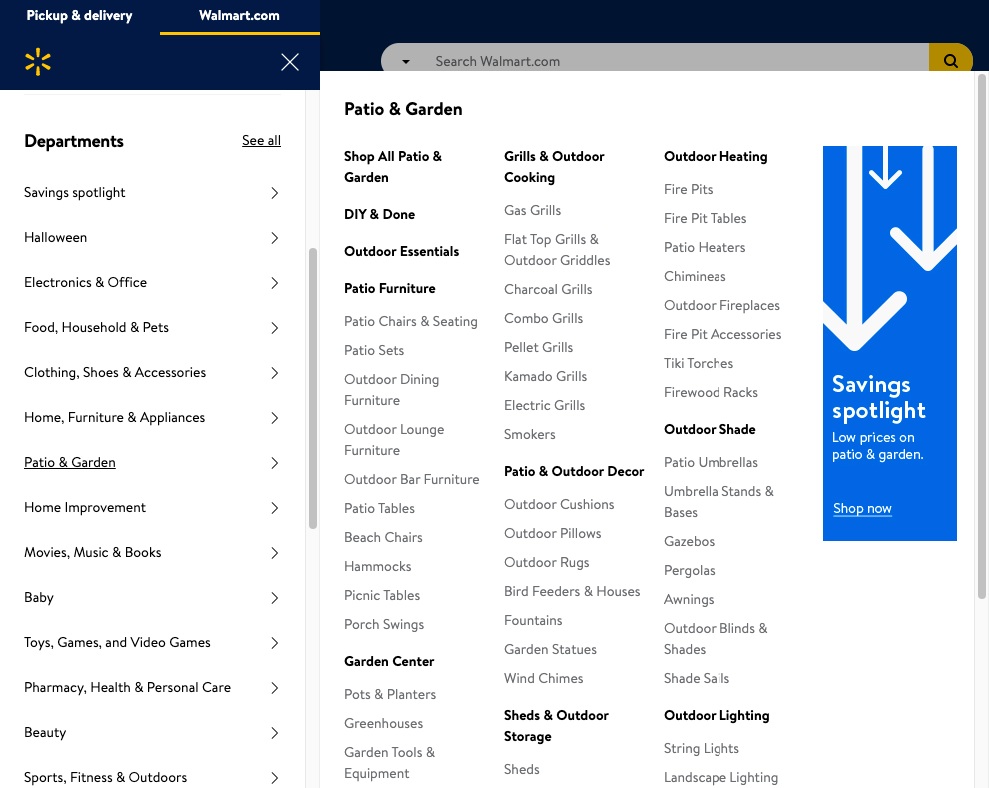
超级菜单是可同时显示所有内容的大型可扩展菜单。 您不会让访问者浏览复杂的菜单,试图找出他们应该深入哪个选项来找到他们正在寻找的页面或产品。
超级菜单允许您以令人愉悦的设计格式显示大量选项。 除了它们对用户友好且不会混淆新访问者这一事实外,同时还突出显示您网站中更重要的页面。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始超级菜单在电子商务网站中非常流行。 在线商店有更重要的页面和产品要显示,同时还必须合并较低级别的页面并突出显示它们。 在导航菜单中添加这么多信息会使它看起来过满,而大型菜单可以轻松满足很多选项。

使用超级菜单不仅可以让您显示大量选项,还可以让用户探索您的网站的更多内容。 由于所有内容都显示在一个菜单中,因此用户签出的页面比实际访问的页面更多。 这可以在访问的页面和用户在您的网站上花费的时间方面增强您的网站 SEO。
如何使用 Elementor 创建超级菜单
WordPress 默认不支持超级菜单,这就是我们需要The Plus Addons的原因,它是一个“Elementor”插件插件。 Plus 插件将有助于启用超级菜单功能,同时还支持各种超级菜单,例如垂直或水平超级菜单、基于切换的超级菜单等。

在您的 WordPress 上安装并激活插件以继续该过程。
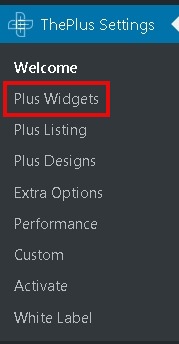
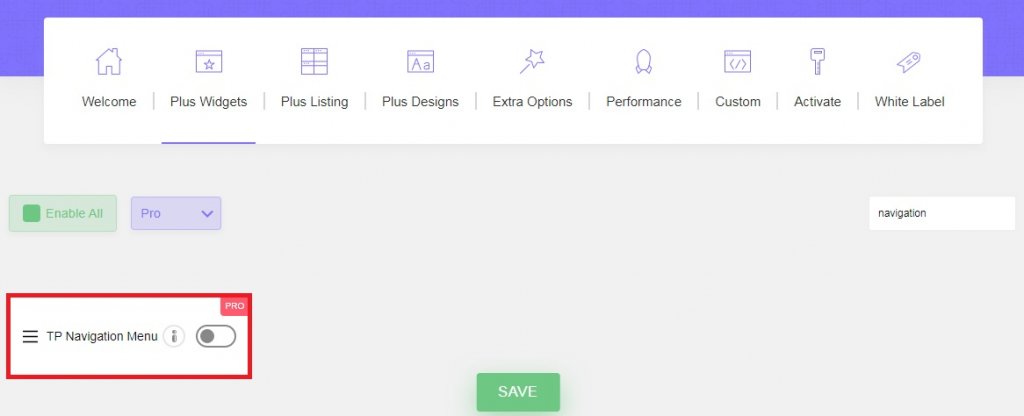
首先,您必须使用 The plus 插件激活超级菜单功能,并为此从 WordPress仪表板的 The plus Settings中选择Plus Widgets选项。

启用TP 导航菜单,您的超级菜单功能将被启用。

启用 TP Navigation 菜单后,转到 WordPress仪表板中新添加的Plus Mega Menu选项。

按Add New为您的网站创建一个超级菜单模板。 我们将使用 Elementor 编辑器来设计我们的菜单。 确保稍后按“使用 Elementor 编辑”按钮。

完成创建大型菜单模板后,您可以继续创建 WordPress 导航菜单。 前往 WordPress仪表板中的外观,然后选择菜单。

现在,将重要页面添加到常规顶级菜单中。 这些选项不会触发超级菜单。
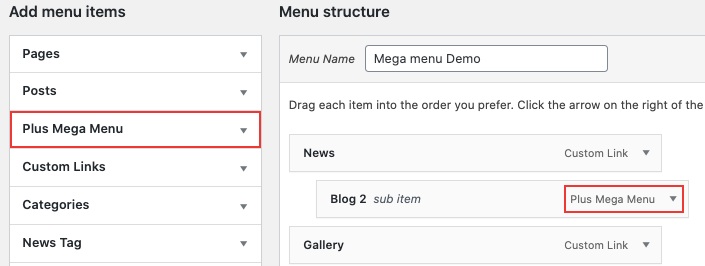
接下来,要添加触发超级菜单的项目,请使用添加菜单项中的Plus Mega Menu选项并添加您之前创建的超级菜单模板。

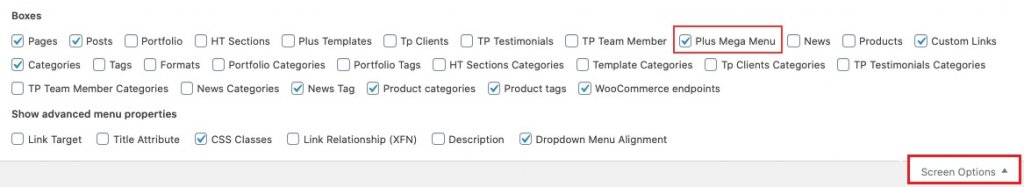
如果Plus Mega Menu部分未出现在Add menu items区域中,请转到Screen Options并检查列表中的Plus Mega Menu框。

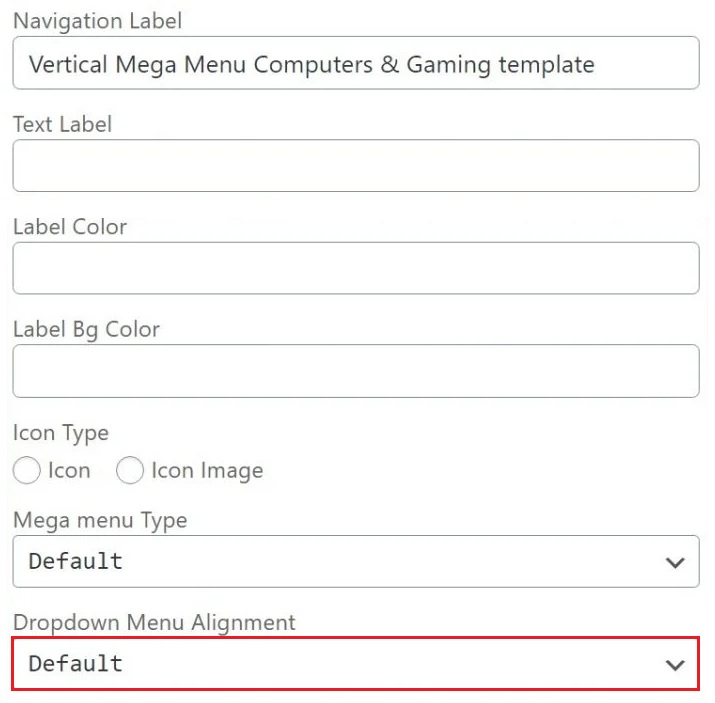
接下来,您可以使用超级菜单设置来调整大小和对齐方式。 您还可以添加图标或自定义菜单项的标签和标签颜色。

接下来,您将需要一个自定义标题模板。 您可以使用 Elementor 页面构建器创建新的标题模板,或者如果有,您可以使用已经创建的模板。 您还可以控制标题的位置。
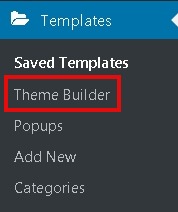
转到模板,然后转到主题生成器以创建新的标题模板。

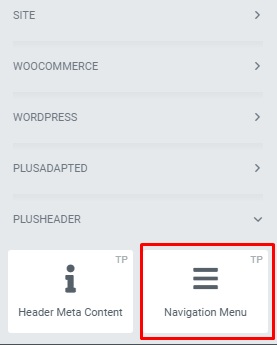
从The Plus Addons向您新创建的标题添加导航菜单。

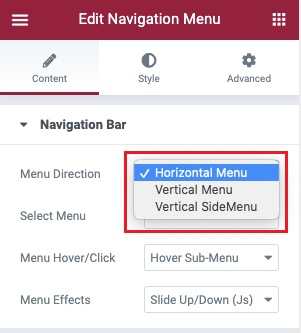
使用小部件的设置,您可以设置菜单的方向。

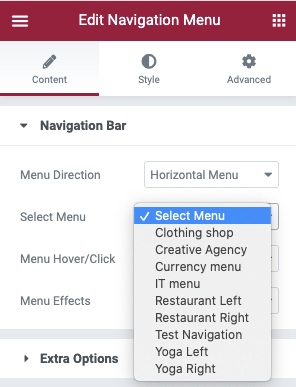
完成后,您可以继续选择菜单选项并选择我们之前创建的导航菜单。

在样式选项卡中,您可以处理其他菜单自定义。 但是,这些都是您需要做出的选择。
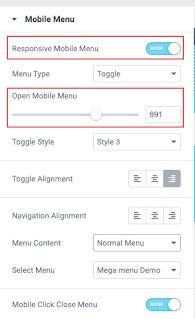
现在,我们到达了超级菜单的最终设置,以确保它在所有设备上都能响应。 在“内容”选项卡中,转到“移动菜单”设置并启用“响应式移动菜单”选项并设置超级菜单的响应式断点。

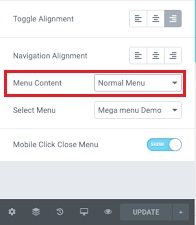
在“菜单内容”选项中,您可以选择为移动访问者显示您想要的菜单。 您可以创建一个完全不同的菜单或使用您刚刚创建的菜单。

现在您可以发布您的超级菜单并确保检查一切是否正常。
这就是您可以使用 Elementor 页面构建器和 Plus 插件为您的 WordPress 网站创建大型菜单的方法,以摆脱令人困惑和复杂的菜单。 请务必在我们的Facebook和Twitter上继续关注我们以获取更多教程。




