Divi 的 Mega Menus WordPress 网站是现代网页设计中的流行趋势,您可能在网上购物时已经注意到它们,甚至没有意识到。 亚马逊和星巴克等主要在线零售商经常使用它来帮助像我们这样的消费者浏览可能非常复杂的菜单。

您可能想知道,“什么是超级菜单?” 当您拥有大量子页面和菜单时,Mega Menus 是避免混乱的绝佳方法。 超级菜单的目标通常是以图形方式显示类别之类的可能性,当悬停或单击时会显示更多选项。 这通过减少您或您的客户可能希望他们购买的那些奇妙的东西的烦恼来改善用户体验。
你什么时候需要超级菜单
电子商务网站和博客或新闻网站是从使用 Mega Menus 中获得巨大利润的两种网站。 这是因为这些站点通常具有必须易于导航的内容和项目的深层目录。 使用 Mega Menus 不是用文本链接使屏幕过载,而是为用户提供了一种非常直观和自然的方法来浏览菜单的不同层。
此外, Divi 的大型菜单可能会改善您的 SEO 索引,因为它们为您的访问者提供了指向相关材料的附加链接。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始当您不需要超级菜单时
它们很棒,但在较小的屏幕上使用它们可能具有挑战性,这可能会让您的用户感到沮丧。 此外,除了定价表等少数示例外,较小的材料或商品组在超级菜单中可能表现不佳。 长的菜单链接也会给您的访问者带来不愉快的体验,文本包装奇怪,屏幕只是加载了一堆文本。
将超级菜单添加到您的 Divi 网站
让我们进入激动人心的部分,看看我们如何为我们的 Divi WordPress 网站创建超级菜单。 向您的网站添加超级菜单的能力取决于您的编程知识水平。 您可以使用一些 HTML 和 CSS 代码或第 3 方插件来在几分钟内启动并运行它。
自定义代码
如果您是专业编码员,您可以轻松地将 Mega Menu 添加到您的 Divi WordPress 网站。 您也可以支付代码武士来为您完成工作。 缺点是它可能很昂贵。 您可以阅读本文以了解如何从头开始编写超级菜单。
第三方插件
如果您像我一样没有时间、金钱或技能来创建超级菜单,您可以使用第 3 方插件将其添加到您的 Divi WordPress 网站。 并非所有插件都应该是平等的,但您通常可以找到一个价格低于 30 美元的好插件,它可以让您快速启动并运行。 这里的缺点是您的选择可能会受到限制,主要是因为大多数插件不能很好地与 Divi 主题配合使用。
Divi 的超级菜单
然后是我们为您的 Divi WordPress 网站创建超级菜单的独一无二的方法。 大约 11 美元,您将接近自定义编码体验。 为什么? 因为这个插件使用 Divi Builder 来创建你的超级菜单。 这太棒了,因为您受益于 Divi Theme 提供的多功能设计选项。 我们还更进了一步,包括更多自定义选项,例如覆盖以突出您的超级菜单。
使用 Divi Mega Menu 插件创建超级菜单
让我们探索一下您可以多快使用 Divi Mega Menu 为您的 Divi WordPress 网站添加令人惊叹的 Mega Menu。 安装并激活 Divi 超级菜单插件及其 Showtime!
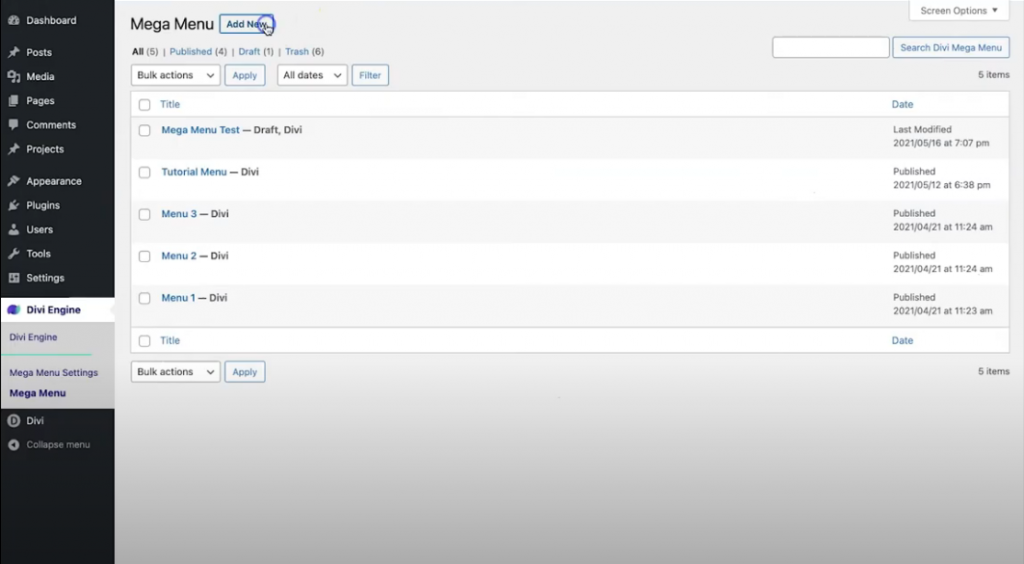
转到您的仪表板,然后从左侧面板导航到 Divi Engine Add New。

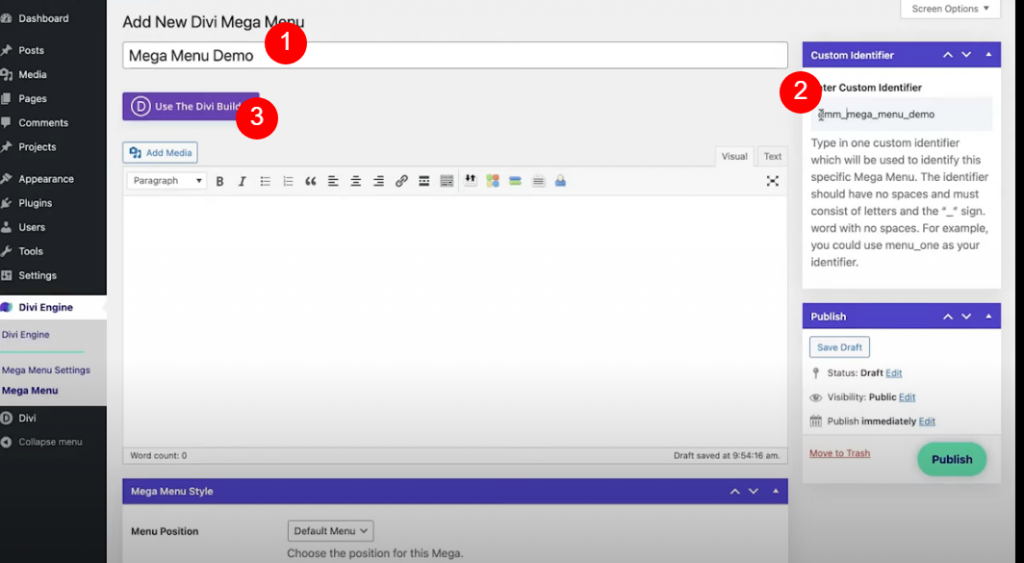
将打开一个新窗口,在此处添加描述性标题。 然后您会看到在右侧栏上自动生成了一个自定义标识符。 如果需要,您可以编辑自定义标识符。 然后选择Use The Divi Builder 。

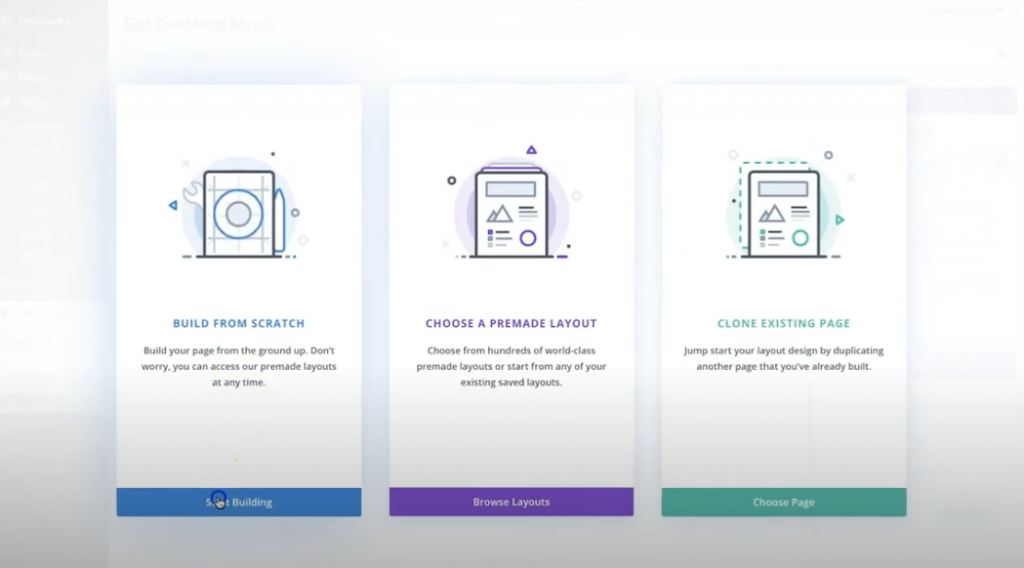
现在 Divi 将询问您要如何创建菜单,选择从头开始构建。

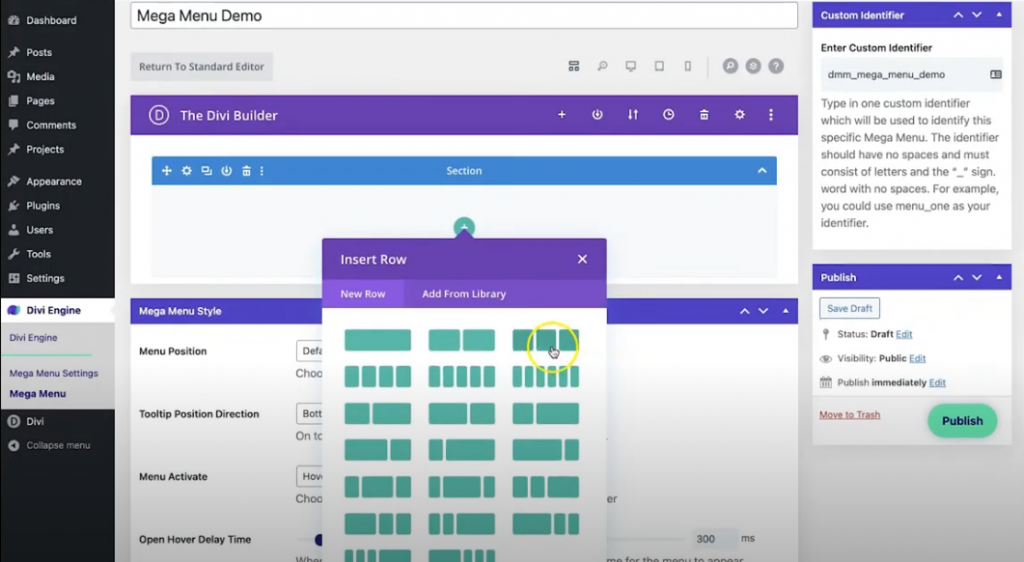
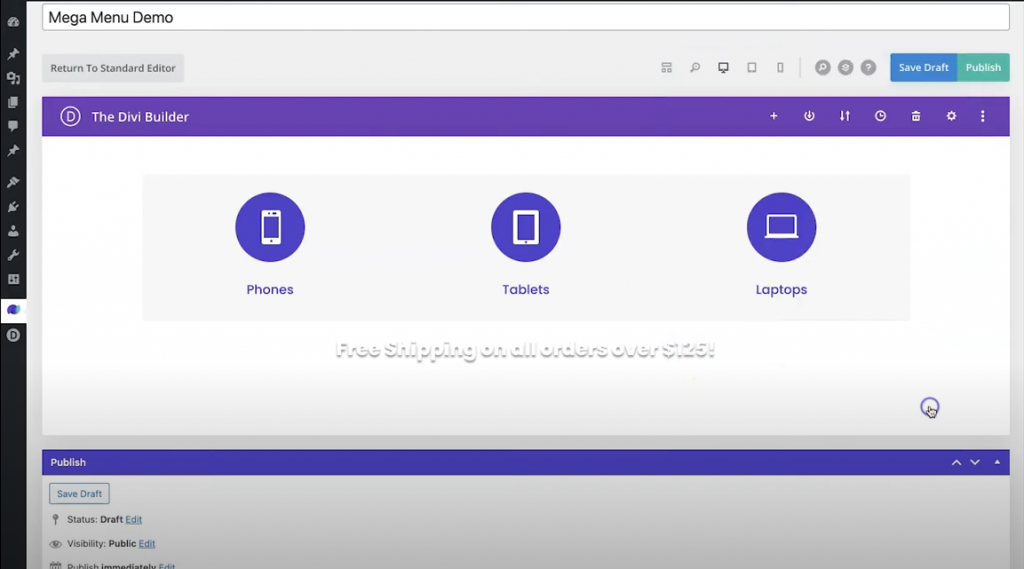
现在在常规部分添加一个 3 列行。

模糊模块
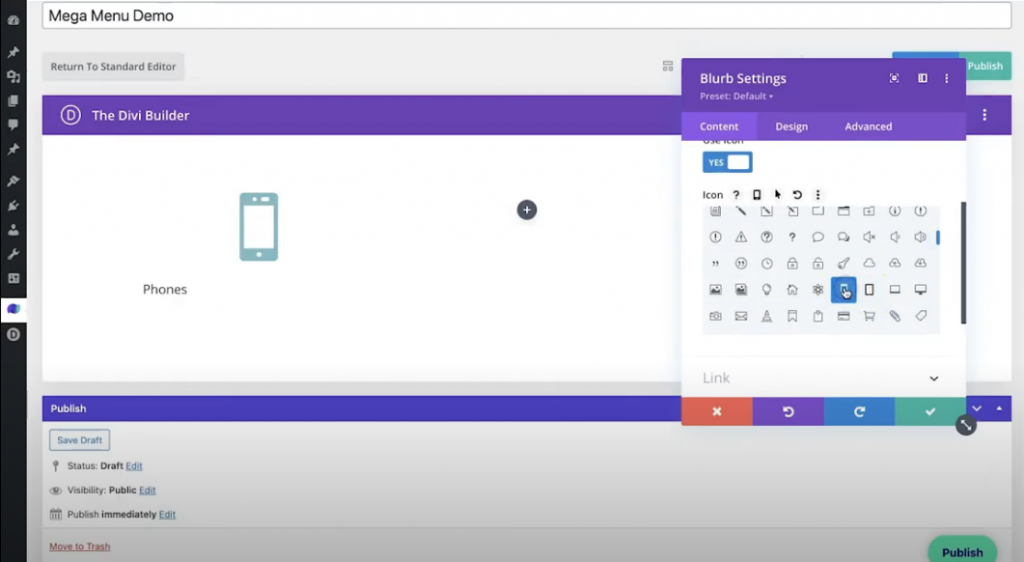
然后,在第一列添加一个简介模块。 接下来,在内容选项卡上更改以下内容。
- 文字标题:电话
- 使用图标:是
- 图标:手机
- 背景悬停颜色:#0fe5a8

在设计选项卡上,您应该进行这些更改。
图像和图标
- 图标颜色:白色
- 圆圈图标:是
- 圆圈颜色:#5430ce
标题文字
- 标题字体:Poppins
- 标题文本对齐方式:居中
- 标题文字颜色:#5430ce / 白色(悬停)
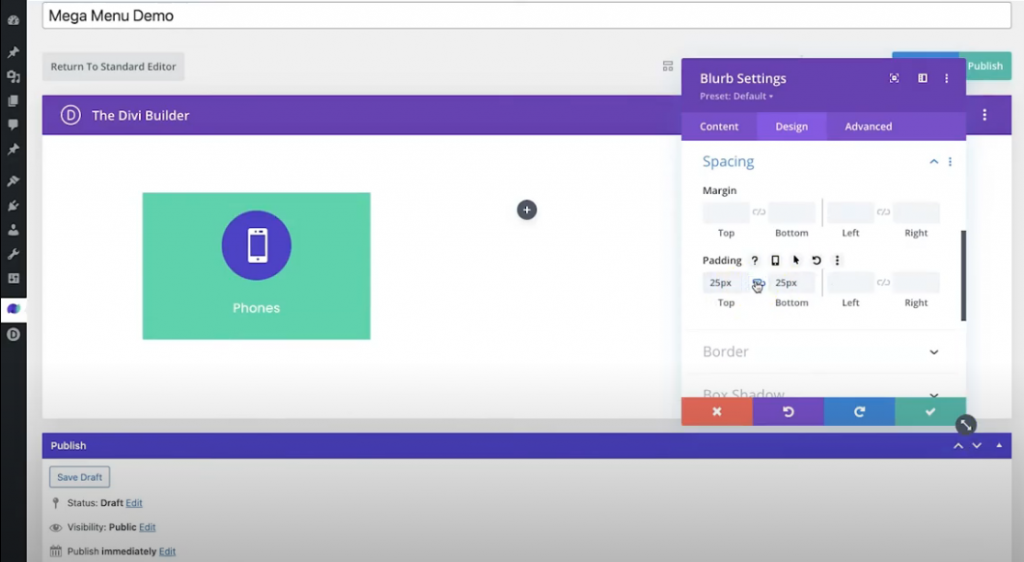
间距
- 填充:25px 顶部,25px 底部

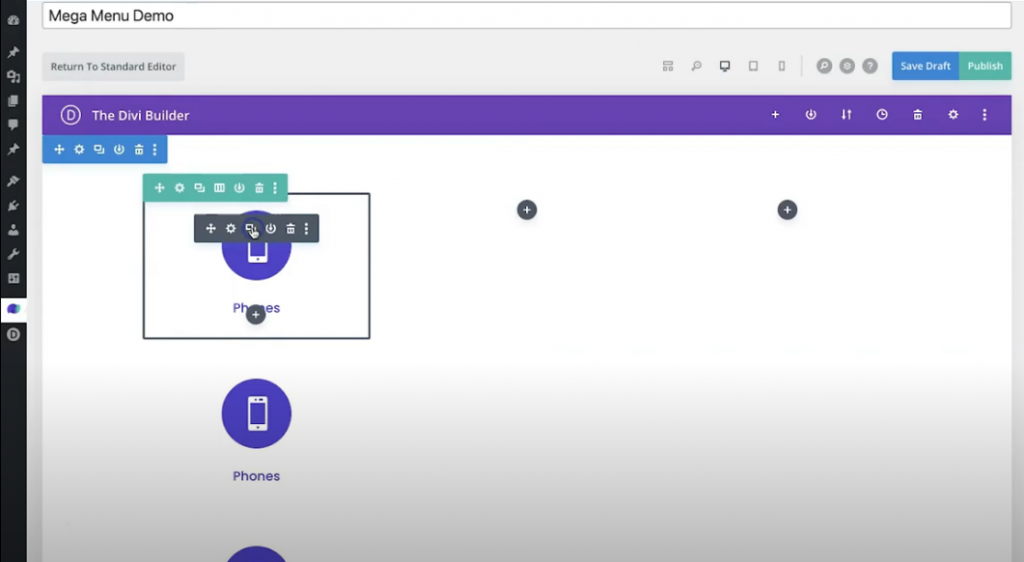
现在将简介模块复制 3 次。

现在将它们正确地拖到每一列上。

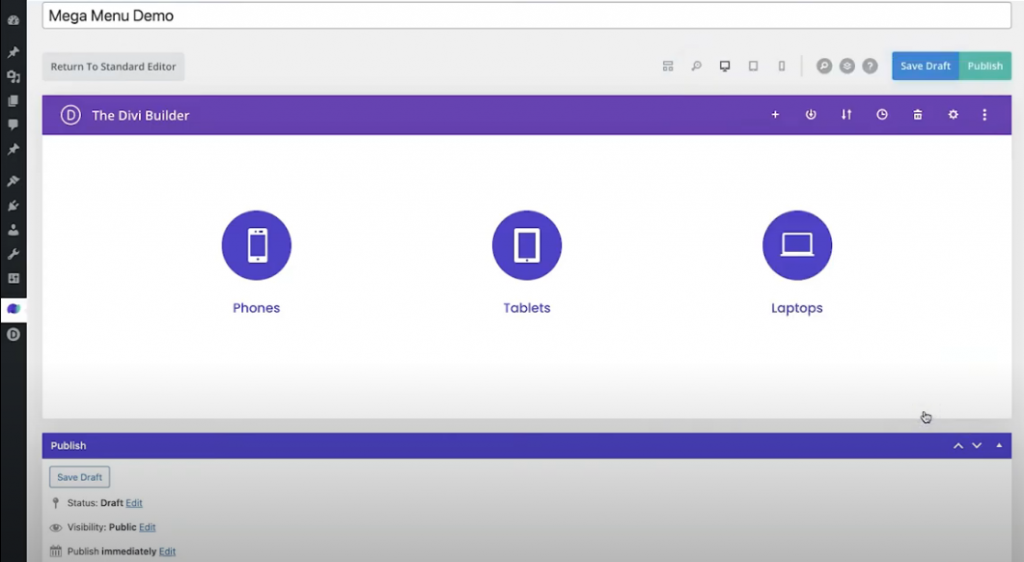
现在更改其余简介模块的内容。
模糊模块 2 - 内容选项卡
- 文字标题:“平板电脑”
- 使用图标:是
- 图标:平板电脑
模糊模块 3 - 内容选项卡
- 文字标题:“笔记本电脑”
- 使用图标:是
- 图标:笔记本电脑

看起来棒极了。
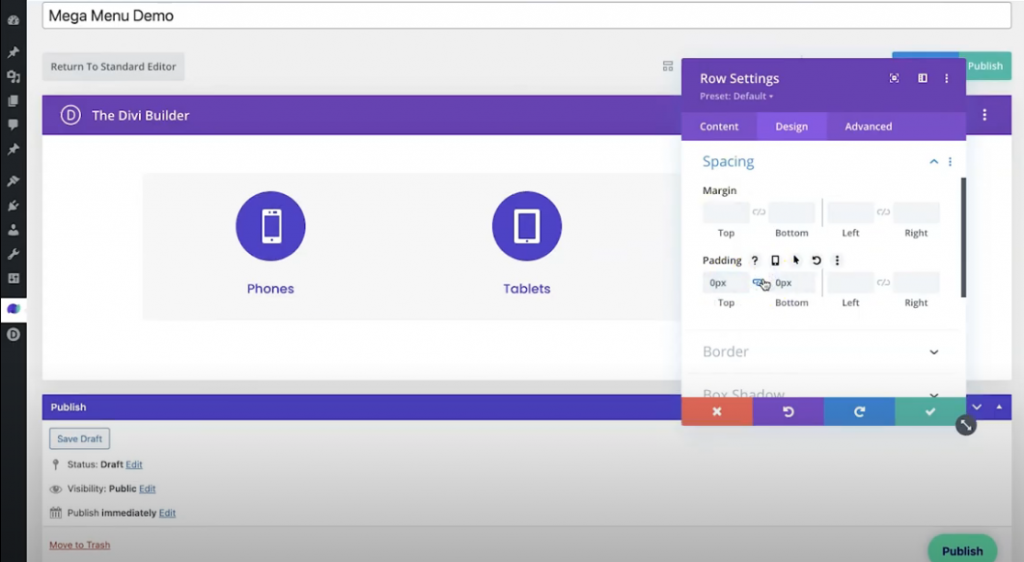
行设置
现在我们将向该行添加一些设置。
- 背景颜色:#f7f7f7
- 使用自定义装订线宽度:是
- 天沟宽度:1
- 填充顶部/底部:0px

添加促销栏
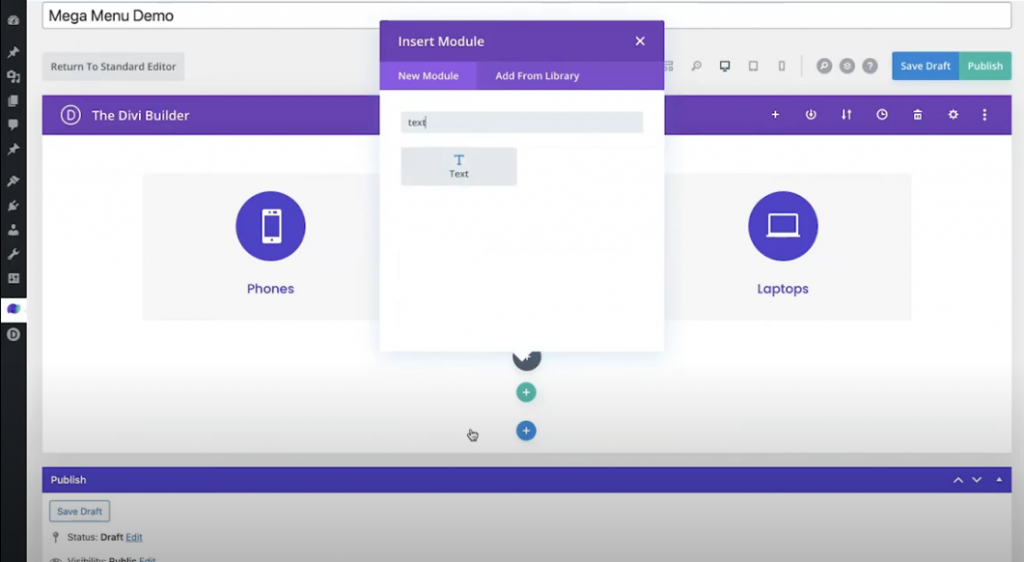
现在我们将添加一个促销栏。 在简介模块下添加一列行并添加一个文本模块。

现在更改文本模块上的以下设置。
内容选项卡 - 文本
- 正文:“所有订单满 125 美元免运费!”
设计选项卡 - 文本
- 文字字体:Poppins
- 文字字体粗细:超粗体
- 文字颜色:白色
- 文字阴影:选项 1
- 文本对齐方式:居中
设计选项卡 - 间距
- 填充顶部/底部:25px

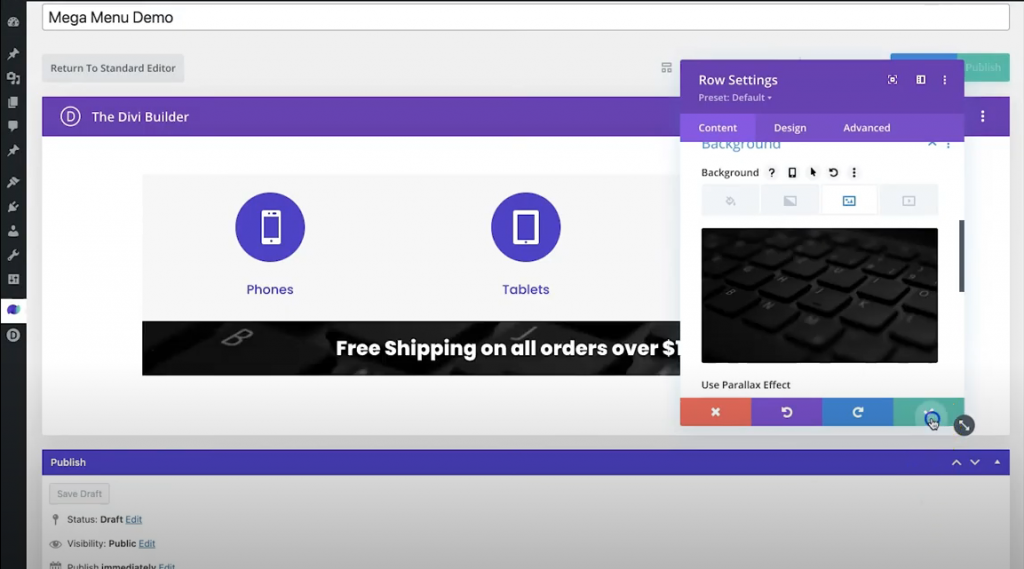
行设置
打开行设置并在内容选项卡下,添加背景图像。

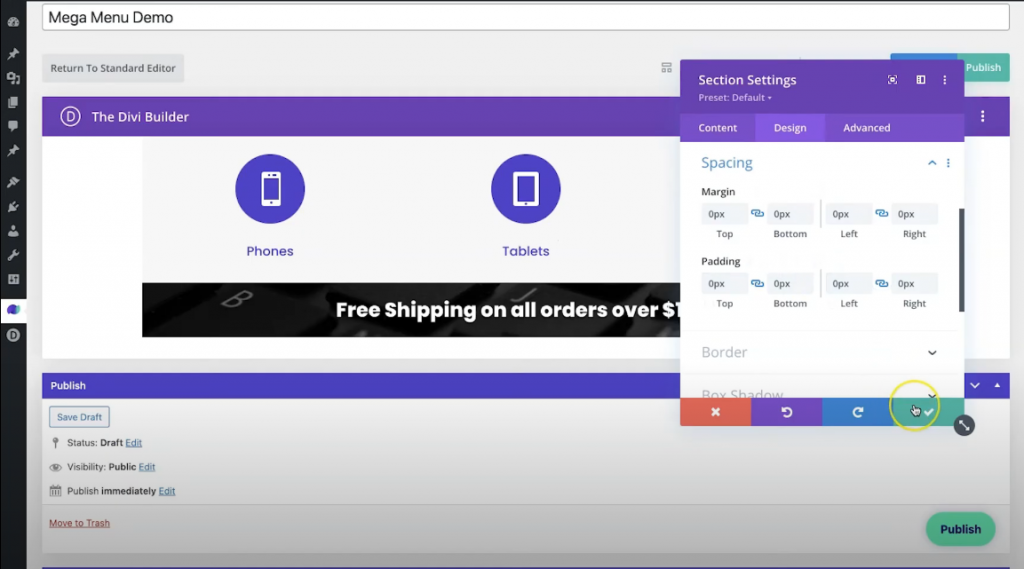
部分设置
我们将对主要部分设置进行一些填充和边距调整。
- 背景颜色:透明
- 边距:0px(上、下、左、右)
- 内边距:0px(上、下、左、右)

现在保存更改并点击发布。
超级菜单链接
我们已经成功创建了超级菜单。 现在我们将它链接到主菜单。 为此,向下滚动到页面并对 Mega Menu Style Settings 进行一些更改。
- 全宽:是
- 在移动设备上禁用:是
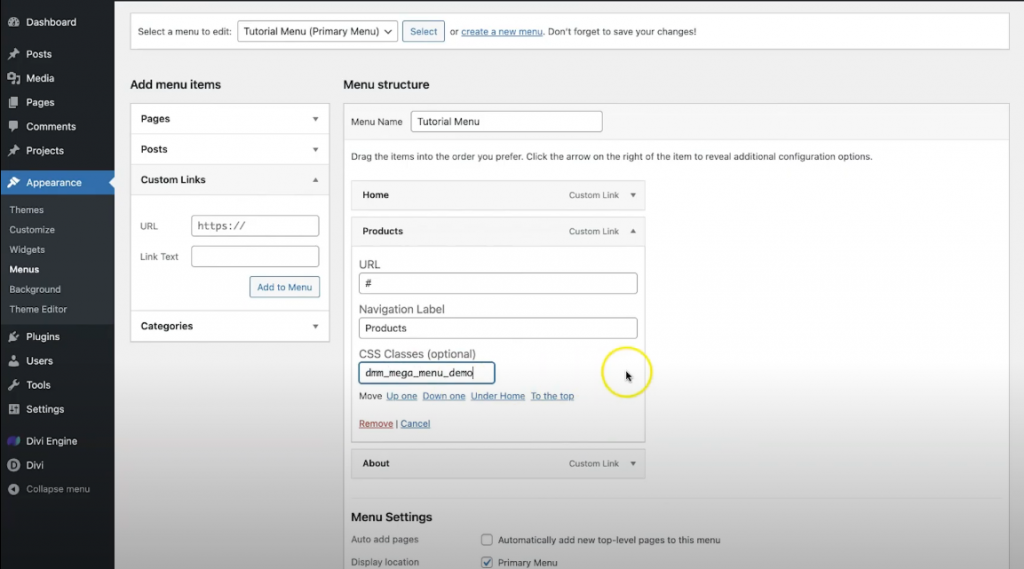
复制自定义标识符并转到外观主菜单。 接下来,选择您的项目,这将触发您的超级菜单。 在自定义链接上添加“#”,然后从屏幕选项中检查 CSS 类。 您将在所选项目下看到一个可选的 CSS 类,现在将 CSS 标识符粘贴到该框上。

单击“保存菜单”按钮保存设置。 你完成了。
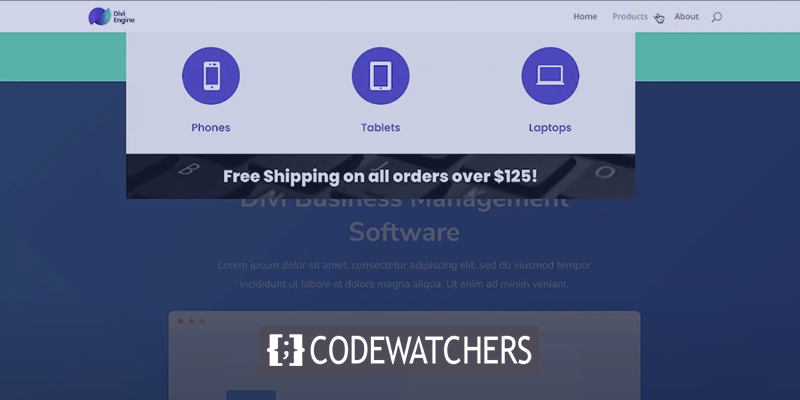
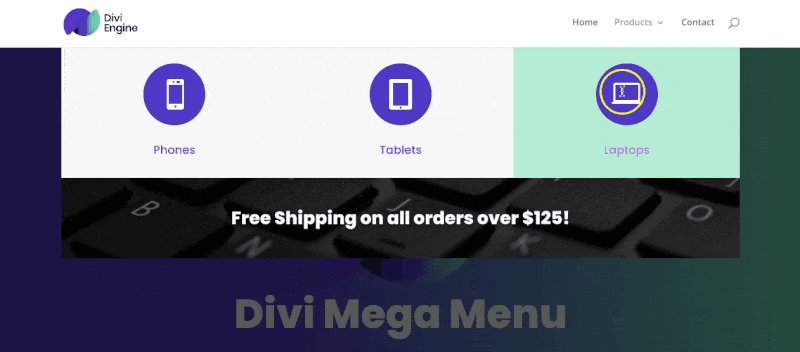
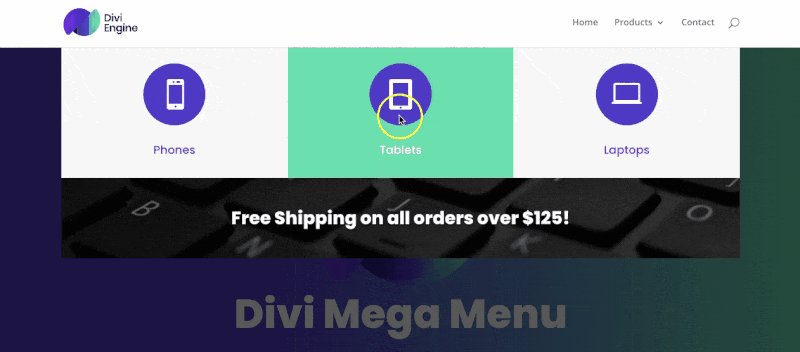
最终视图
这是我们最终设计的样子。

总结
如您所见,Mega Menus 是一种为您的网站增加深度和档次的绝佳方式,同时还可以帮助您的访问者尽快找到他们正在寻找的内容。 我们讨论了为什么您可能想要在您的 Divi WordPress 网站上添加一个超级菜单,以及这样做的不同方法,从有点复杂到稍微昂贵,再到我们出色的内部解决方案! 我们希望这很有用,如果您对向您的 Divi WordPress 网站添加超级菜单有任何疑问,请在下方留言。
继续精彩,大家!




