很少有 WordPress 主题可以匹配自定义级别的Divi 主题。 毫无疑问,Divi 在定制方面非常灵活。 在我们的Divi 教程部分,您会发现几乎所有的自定义文章,将您的网站从零提升到英雄。 今天我们要给Divi Gallery中的任意一张图片做一个灰度效果,鼠标悬停会变成原来的颜色。 此外,即使您触摸小屏幕,此效果也会起作用。 今天我们将学习如何在网站上轻松实现这种响应式设计。

设计预览
在演示我们如何使图像变灰然后通过悬停或触摸恢复颜色之前,这里有一个小视频,展示了今天的设计结果。 这种设计方案非常适合绘画、摄影、文物或任何以显示图像为核心部分的艺术相关网站。
使用 Divi Gallery 模块准备页面
如果您的网站没有任何 divi 画廊页面,您可以像我们即将使用预制的 divi 模板一样创建一个。 如果您已经有一个包含画廊项目的页面,请确保使用 divi 画廊模块。 否则,它将无法正常工作。
现在从仪表板创建一个新页面并使用 Divi 可视化构建器打开它。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
然后选择标记为“浏览布局”的第二个选项,然后从那里继续选择陶艺工作室画廊页面。

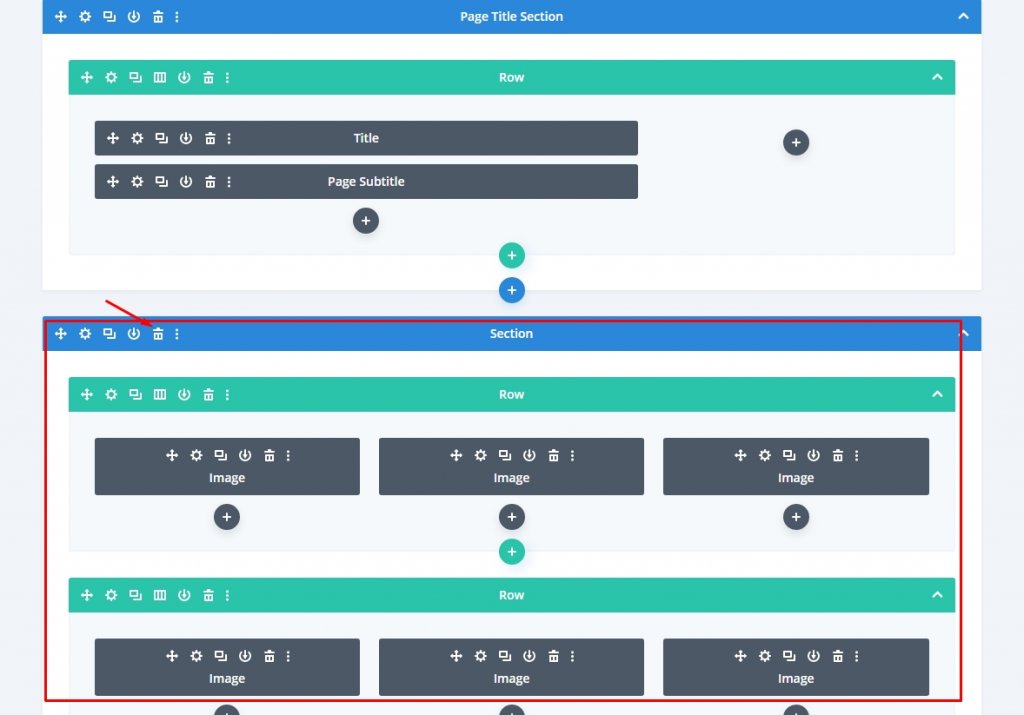
现在我们将用 Divi 厨房替换现有的自定义画廊模块。 导航到第二部分并删除里面的所有行。 这样做将删除行内的所有元素。

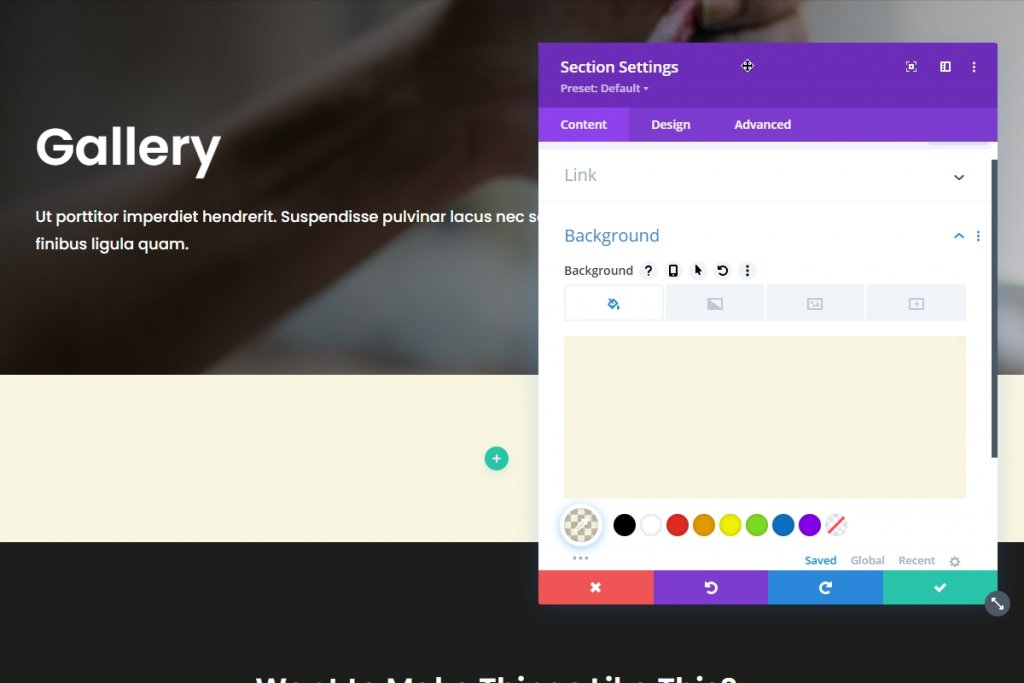
让我们创建一个部分并给它一个背景颜色。
- 部分背景颜色:rgba(198,182,0,0.12)

现在我们准备继续创建画廊并实现效果。
行设计
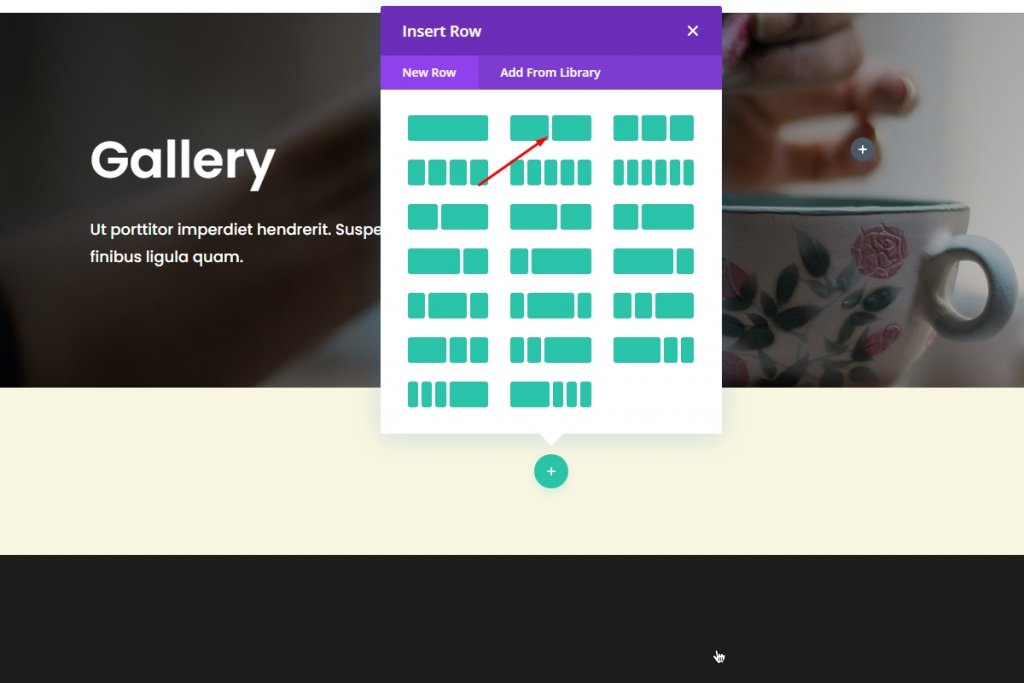
添加新行
在我们新创建的部分中添加一个新的两列行。

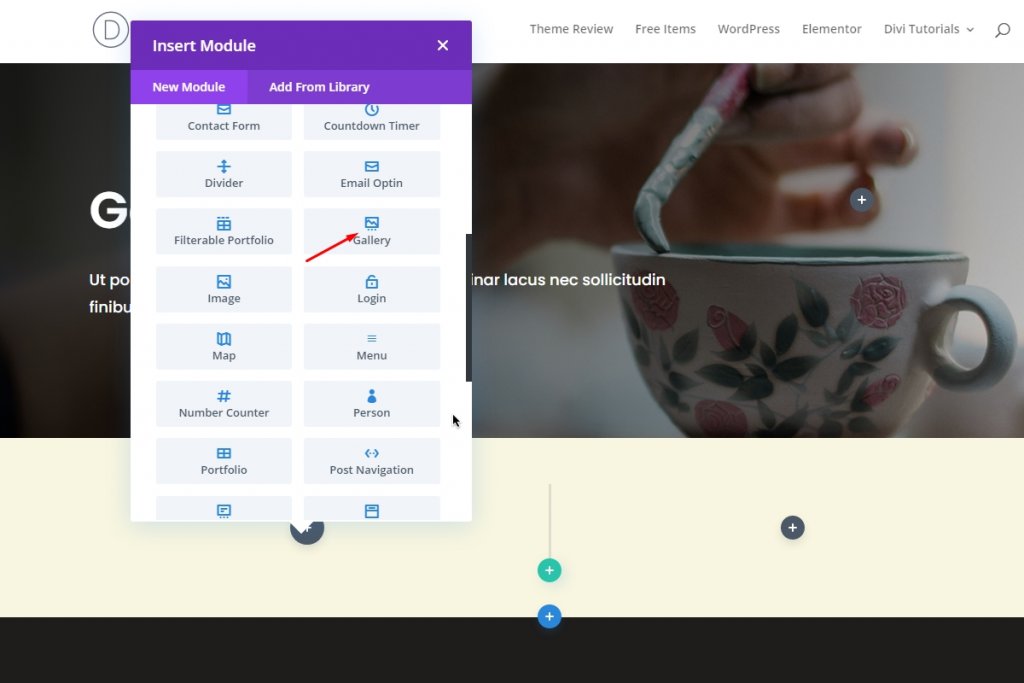
添加图库模块
现在将 divi 画廊模块添加到第一列。

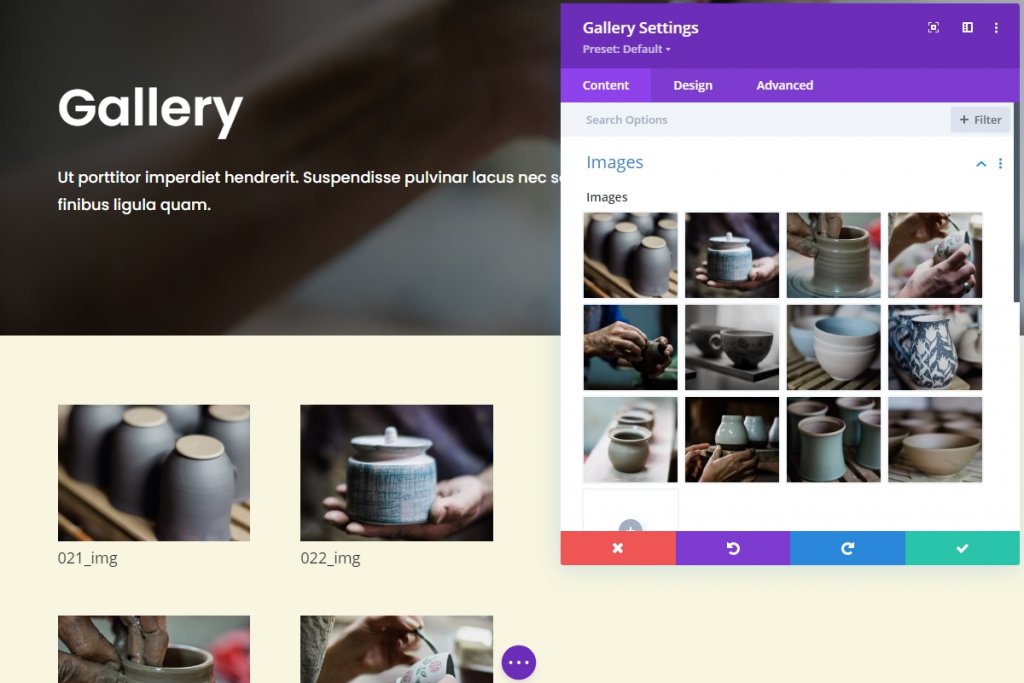
添加图片
现在添加要显示的图像。

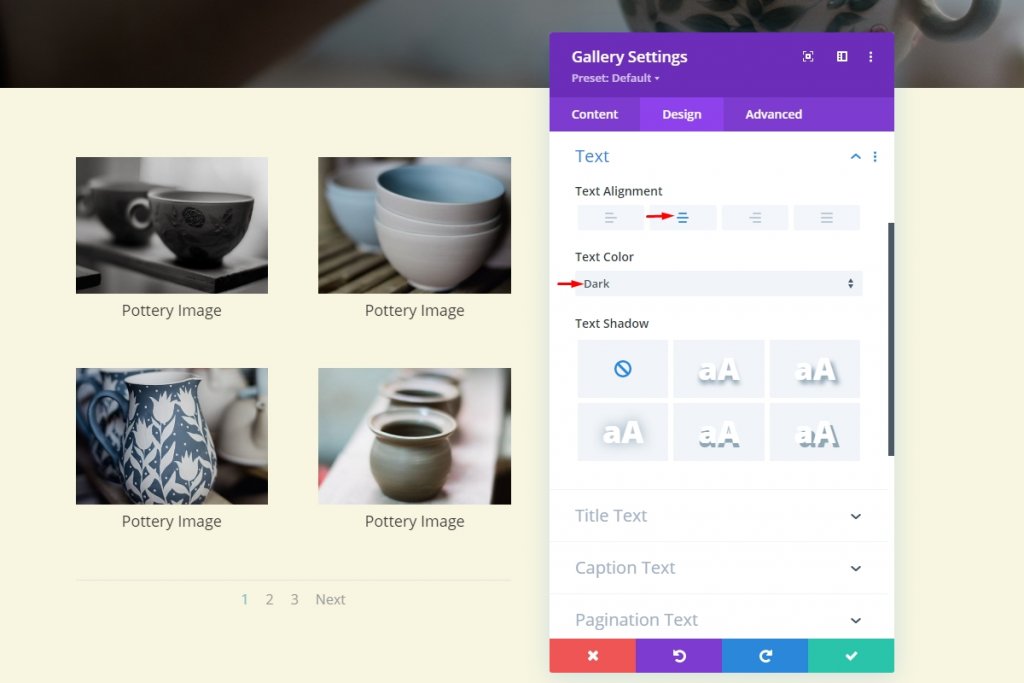
设计画廊
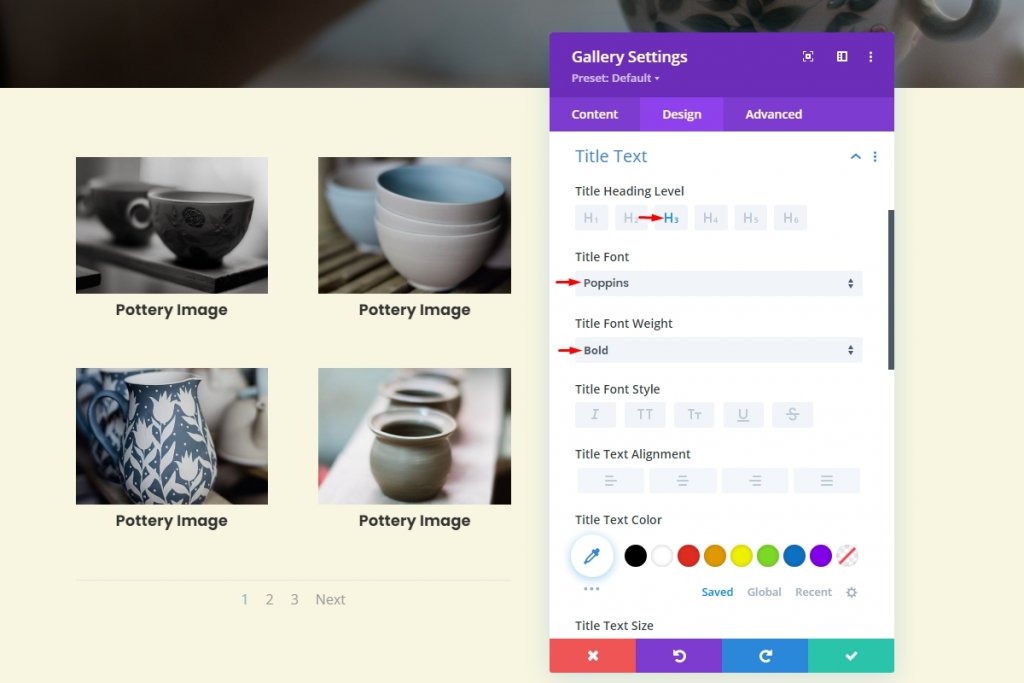
在设计选项卡中,设置文本对齐方式和颜色。

字体
现在将字体更改为Poppins 。

灰度色彩效果
由于我们的画廊已经准备好,我们现在将灰度效果应用到我们的设计中。 这样做很容易,而且我们不需要任何编码知识来做到这一点。
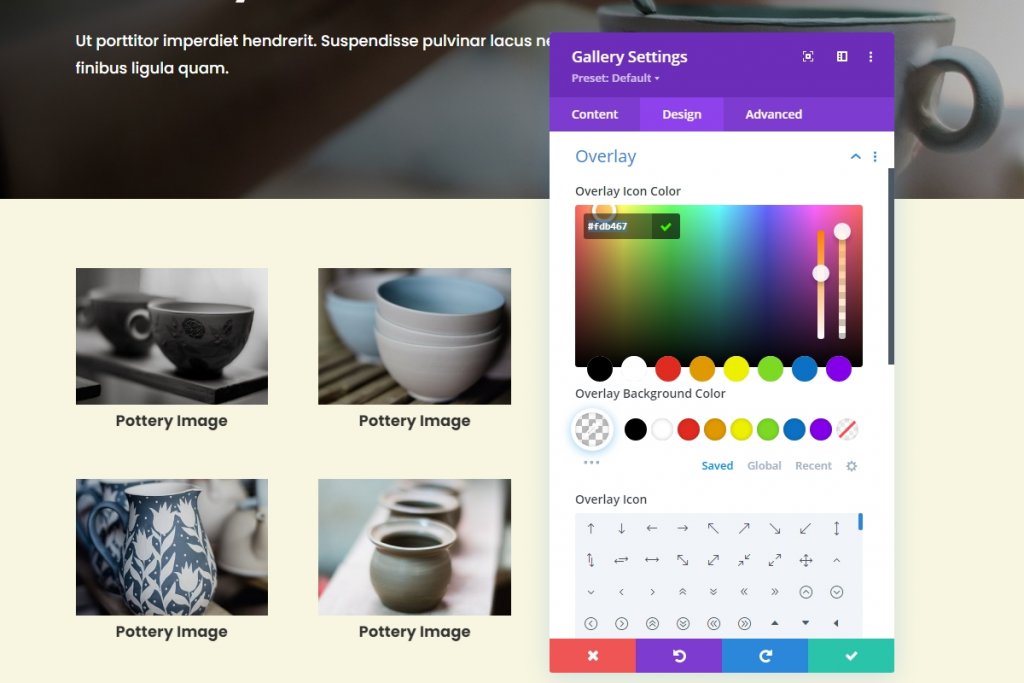
覆盖图标 & 背景颜色更改
移动图库设计选项卡的叠加部分,并使用适合您设计的内容调整叠加颜色。
- 覆盖图标颜色:#fdb467

将叠加背景颜色变为透明。
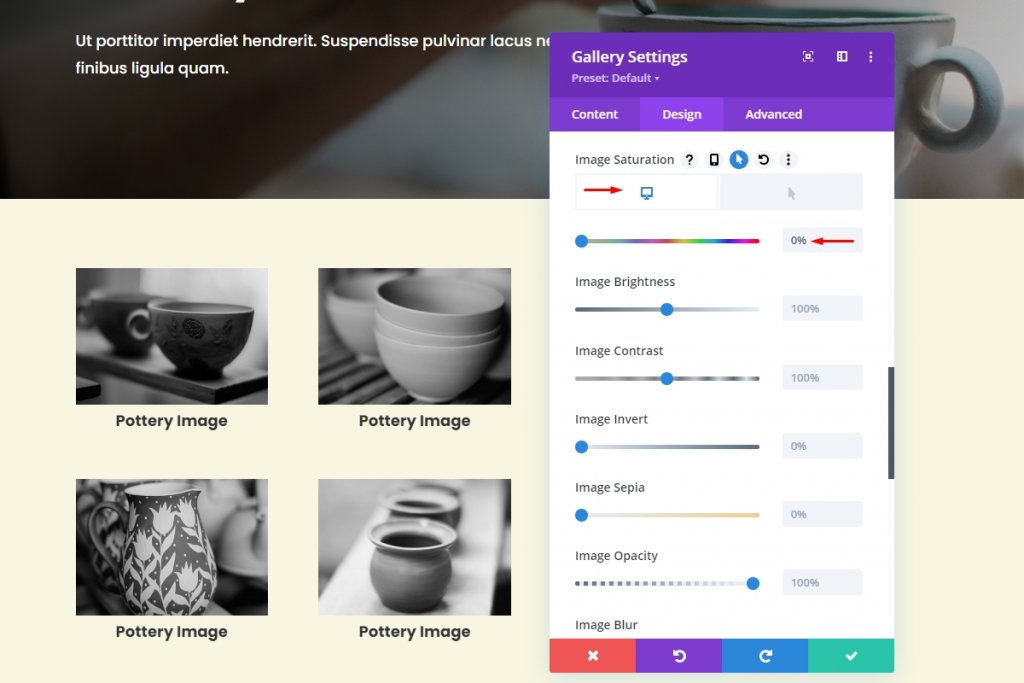
图像设置
从设计选项卡移动到图像部分并应用以下设置。
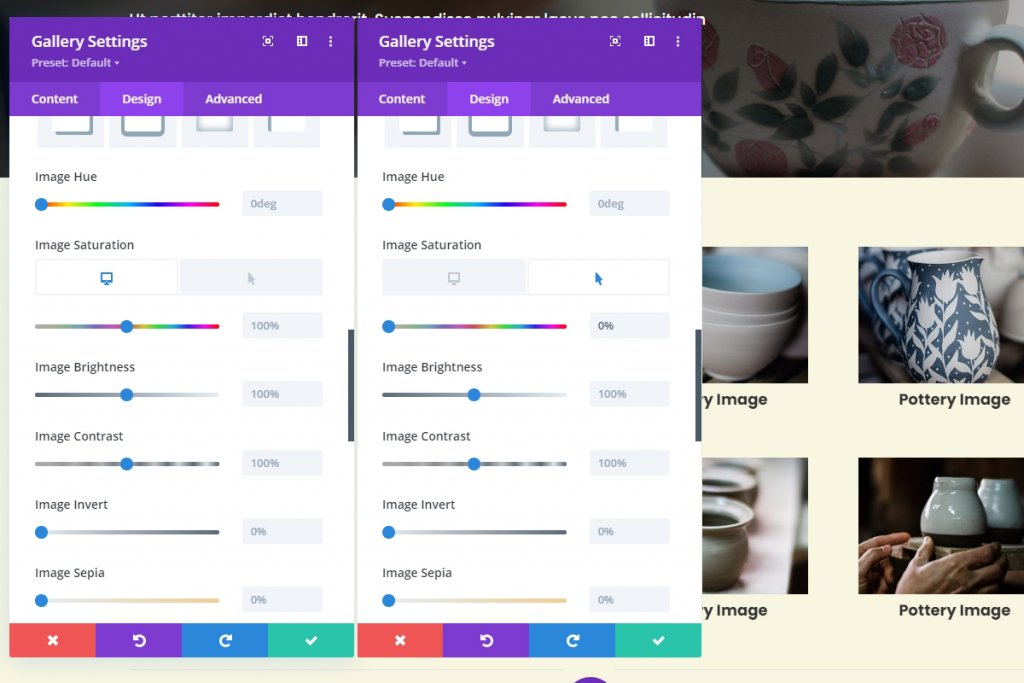
- 图像默认饱和度:0%

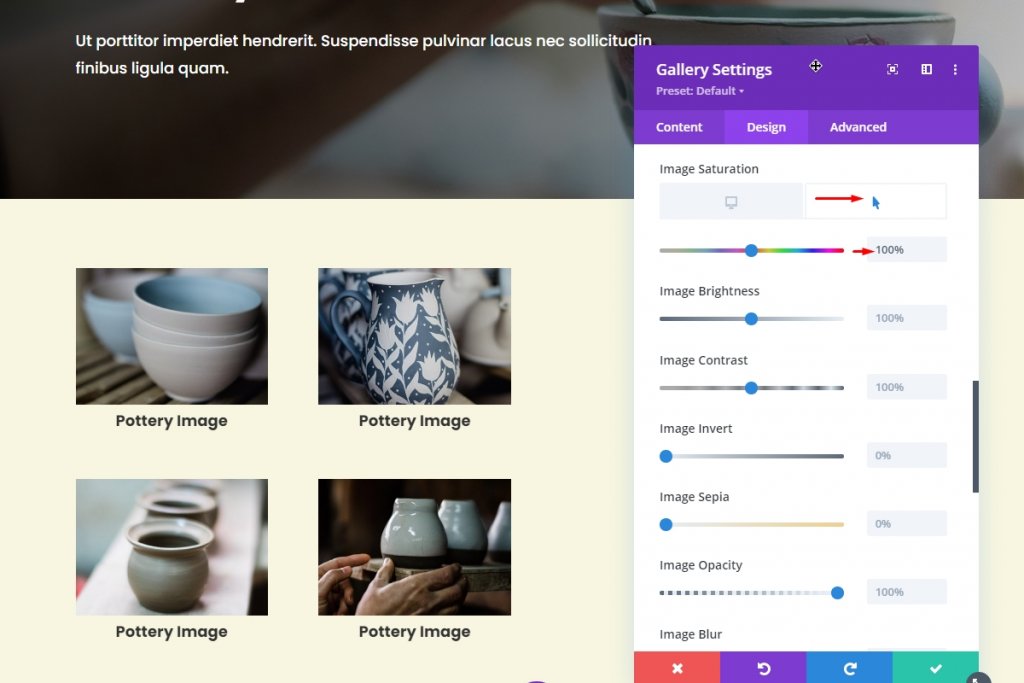
现在我们将在悬停时应用饱和度。 我们将在悬停时设置饱和度 100%。 但是,如果要使图像更加鲜艳,可以增加饱和度。
- 图像默认饱和度(悬停时):100%

当您在编辑页面上时,您不会注意到此更改。 没有理由担心,因为一旦您关闭页面构建选项并直接访问该页面,您就会注意到更改。 此外,如果您想首先查看带颜色的图像并通过悬停来放置灰度效果,您可以反转设置。

最终预览
现在我们可以通过直接从页面访问来看到我们设计的最终输出。
最后的话
在任何divi画廊模块上创建灰度效果非常容易。 您需要做的就是更改正常和悬停饱和度设置。 这种效果为自然摄影、婚礼、景观美化、太空摄影等摄影网站带来了生机。 尽管有任何利基, Divi画廊灰度效果将使您的网站从好到最好。




