您想使用Elementor ? 为您的网站设计一个渐变按钮吗

按钮是每个网站的简单但重要的组成部分。 如果您正确放置按钮,它将提高观众的参与度和转化率。 按钮充当用户与您提供的项目或服务之间的管道。 它还指示用户下一步该做什么。
Elementor提供按钮小部件,可让您为您的网站制作精美的按钮。 您可以使用各种功能和设计自定义按钮,以使其对您的用户更具吸引力和功能。 在本教程中,我们将演示在Elementor中制作渐变按钮的最简单方法。
Elementor 中的渐变按钮
您可以使用Elementor轻松构建按钮,但按钮小部件默认没有颜色渐变选项。 但是,可以使用某些策略来合并它。 渐变按钮不需要任何其他附加组件或插件。 甚至不需要 Elementor Pro。 我们将使用 Elementor 的免费版制作渐变按钮。 那么,让我们开始吧。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始打开要添加按钮的 Elementor 页面。 然后,在该部分中,添加按钮小部件。

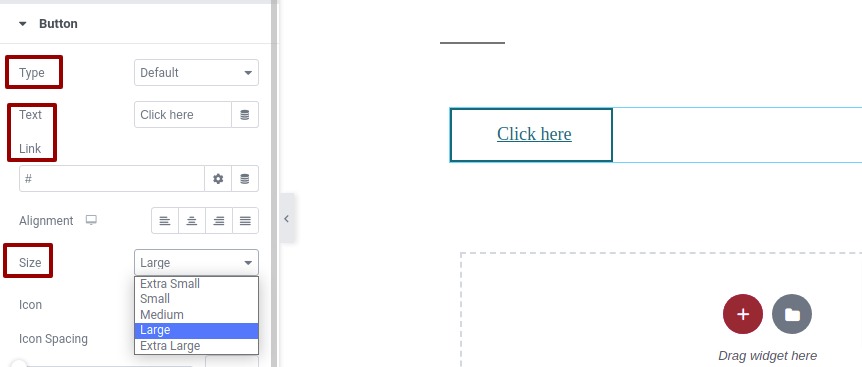
您的按钮已添加到该区域,您现在可以从内容选项卡为其定义一些默认设置。 您可以更改按钮的类型,以及添加文本和链接。 您还可以自定义方向。 从尺寸选项中选择大,以便您可以舒适地更改按钮。

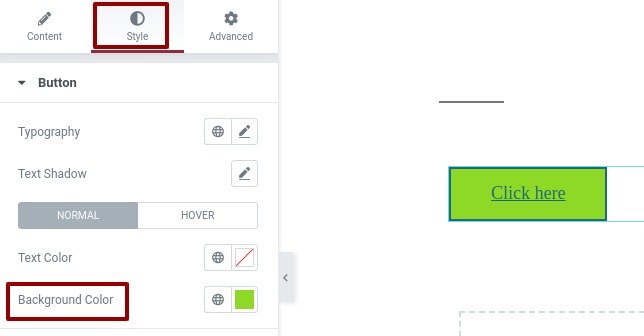
现在转到样式选项卡,然后从背景选项中为按钮添加背景颜色。

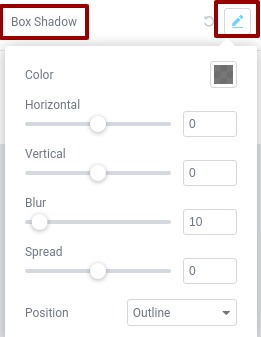
添加背景颜色后,转到 box-shadow 选项。 我们将使用 box-shadow 选项为我们的按钮创建颜色渐变。

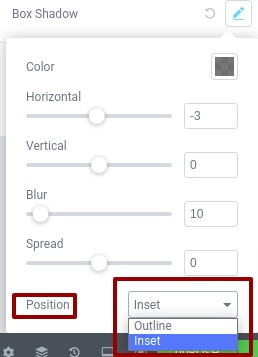
首先,您必须配置位置选项。 将位置设置为位置选项中的插入,以便框阴影效果出现在按钮内部。

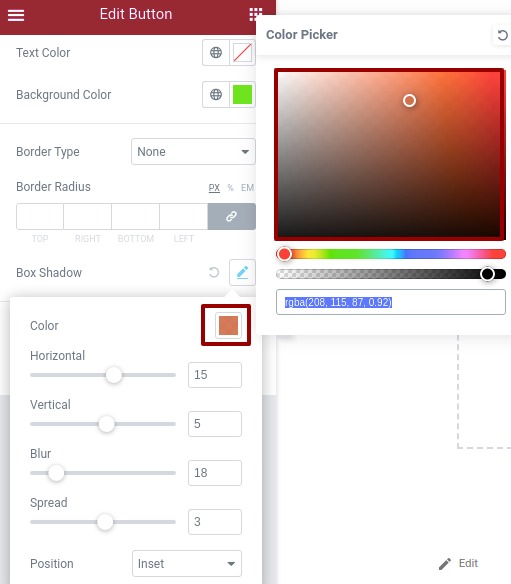
现在渐变选项可用,您可以选择一种颜色。 通过单击颜色选项,您可以添加颜色。]

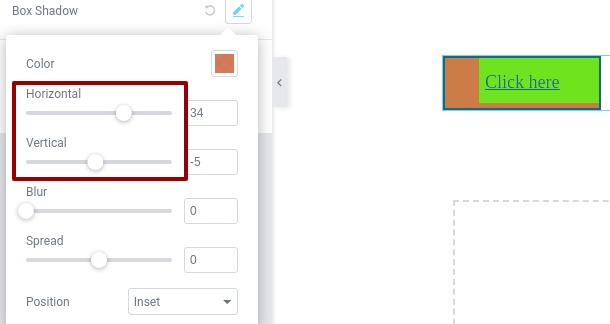
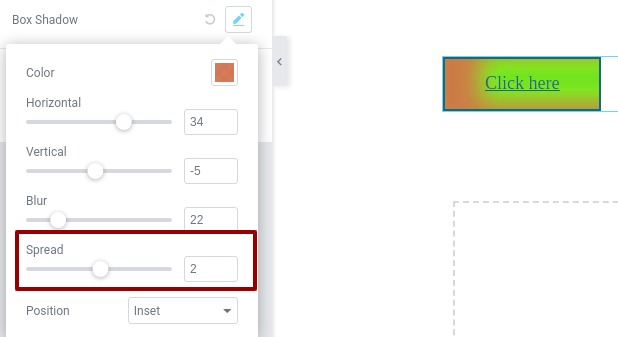
添加颜色后,更改水平和垂直滑块的级别,以观察它如何影响您的按钮。

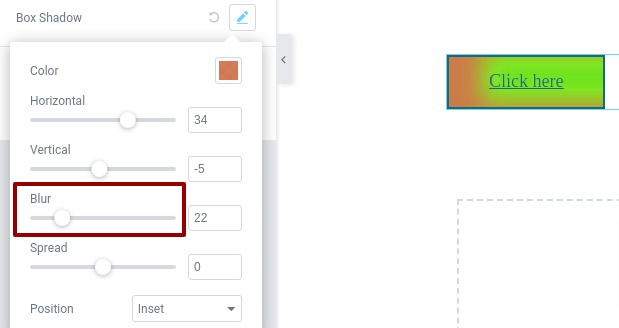
更改模糊级别以精确设置渐变。

现在您需要传播效果,以便颜色可以完美设置。

而已; 您现在可以根据需要添加颜色并尝试使用 box-shadow 选项以使颜色渐变更具吸引力。
包起来
我们希望这篇文章能帮助您为您的网站创建一个颜色渐变按钮。 Elementor提供了一个使网站更具吸引力的绝佳机会。 这就是为什么在制作您的梦想项目网站时使用Elementor是一个理想的选择。 查看更多Elementor 教程并与您的朋友分享,干杯!




